QT:控件属性及常用控件(3)-----输入类控件(正则表达式)
输入类控件既可以进行显示,也能让用户输入一些内容!
文章目录
- 1.Line Edit
- 1.1 用户输入个人信息
- 1.2 基于正则表达式的文本限制
- 1.3 验证两次输入的密码是否一致
- 1.4 让输入的密码可以被查看
- 2.Text Edit
- 2.1 输入和显示同步
- 2.1 其他信号出发情况
- 3.ComboBox
- 3.1 模拟高考志愿选择
- 3.2 通过加载文件的方式填充下拉框
- 4.SpinBox
- 5.DateEdit &TimeEdit & DateTimeEdit
- 时间计算器(两个时间相隔多少天/多少小时)
- 6.Dial
- 通过Dial修改窗口的透明度
- 7.Slider
- 7.1利用滑动条调整窗口的大小
- 7.2利用滑动条调整窗口的大小(利用快捷键)
- 总结
1.Line Edit
QLineEdit ⽤来表⽰单⾏输⼊框.可以输⼊⼀段⽂本,但是不能换⾏.
| 属性 | 说明 |
|---|---|
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式.(比如输入密码那种,输入的文本会被*代替!) |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式,设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候,显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出"清除按钮". |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号.如果设置了验证器,必须要验证通过,才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。代码对⽂本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。代码对⽂本的修改不能触发这个信号. |
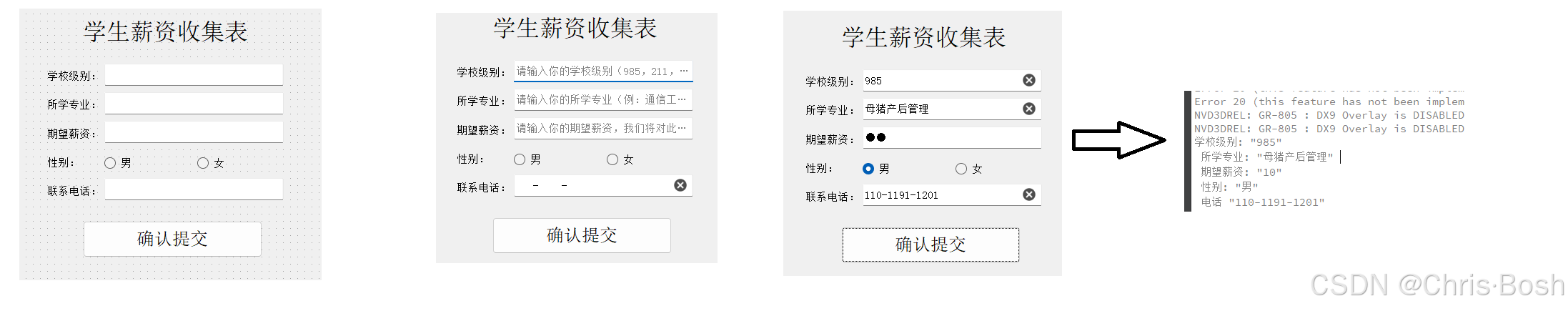
1.1 用户输入个人信息

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//第一个学校输入框ui->lineEdit_school->setPlaceholderText("请输入你的学校级别(985,211,一本,二本,专科,其他)");ui->lineEdit_school->setClearButtonEnabled(true); //输入信息后最后面有个叉叉,可以取消输入内容//第二个专业输入框ui->lineEdit_major->setPlaceholderText("请输入你的所学专业(例:通信工程、计算机技术与科学)");ui->lineEdit_major->setClearButtonEnabled(true);//第三个输入框ui->lineEdit_money->setPlaceholderText("请输入你的期望薪资,我们将对此保密");ui->lineEdit_money->setEchoMode(QLineEdit::Password);//第五个输入框ui->lineEdit_tel->setPlaceholderText("请输入你的电话(11位)");ui->lineEdit_tel->setClearButtonEnabled(true);ui->lineEdit_tel->setInputMask("000-0000-0000");//设置输入格式,0代表只能输入数字,严格限制11位
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{QString gender = ui->radioButton_man->isChecked()?"男":"女";qDebug() << "学校级别:" << ui->lineEdit_school->text() << "\n"<< "所学专业:" << ui->lineEdit_major->text() << "\n"<< "期望薪资:" << ui->lineEdit_money->text() << "\n"<< "性别:" << gender << "\n"<< "电话" << ui->lineEdit_tel->text();
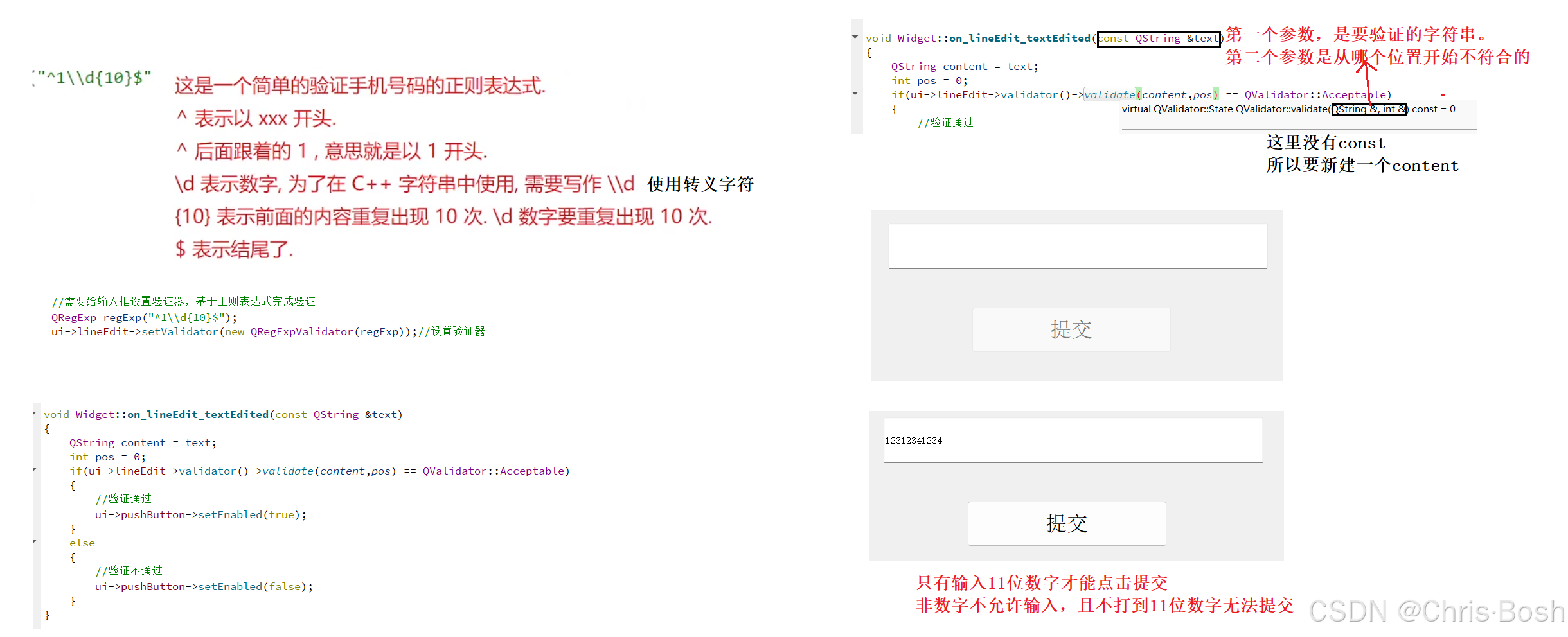
}1.2 基于正则表达式的文本限制
inputMask的功能比较有限,只能进行简单的验证
如果想要更好的约束文本,就需要使用到正则表达式
正则表达式本质上就是一个带有特殊字符的字符串,特殊字符用来表示另一个字符串的特征。借助正则表达式就可以描述出具有一定特点的字符串。
正则表达式文档:https://learn.microsoft.com/zh-cn/previous-versions/visualstudio/visual-studio-2008/ae5bf541(v=vs.90)?redirectedfrom=MSDN
链接: 正则表达式文档
正则表达式测试工具: https://regextester.buyaocha.com/
链接: 正则表达式测试工具

#include "widget.h"
#include "ui_widget.h"
#include <QRegExpValidator>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//需要给输入框设置验证器,基于正则表达式完成验证QRegExp regExp("^1\\d{10}$");ui->lineEdit->setValidator(new QRegExpValidator(regExp));//设置验证器
}Widget::~Widget()
{delete ui;
}void Widget::on_lineEdit_textEdited(const QString &text)
{QString content = text;int pos = 0;if(ui->lineEdit->validator()->validate(content,pos) == QValidator::Acceptable){//验证通过ui->pushButton->setEnabled(true);}else{//验证不通过ui->pushButton->setEnabled(false);}
}
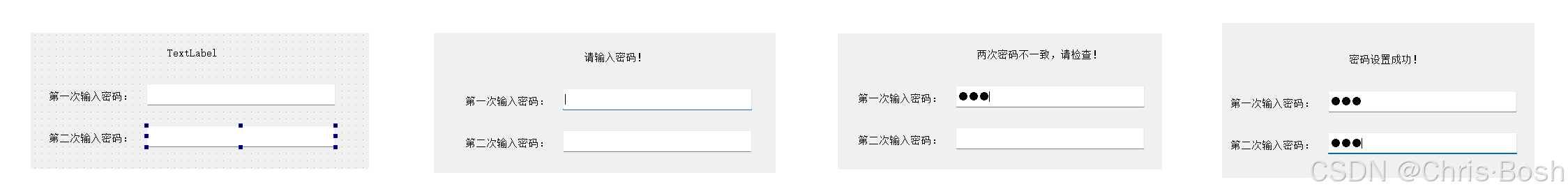
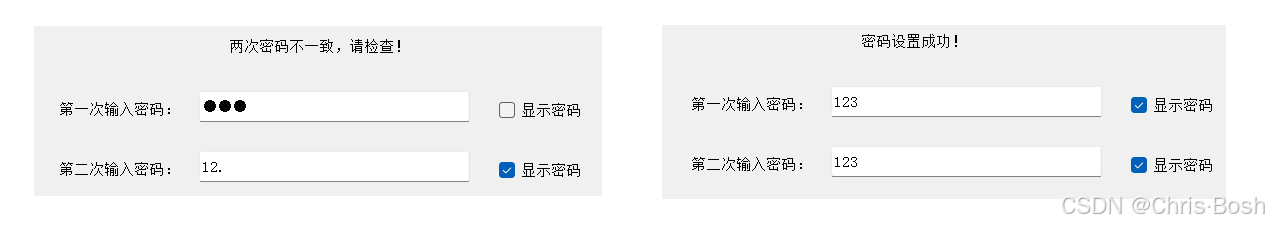
1.3 验证两次输入的密码是否一致

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//初始化两个密码框ui->lineEdit->setEchoMode(QLineEdit::Password);ui->lineEdit_2->setEchoMode(QLineEdit::Password);ui->label_title->setText("请输入密码!");
}Widget::~Widget()
{delete ui;
}void Widget::compare()
{const QString& s1 = ui->lineEdit->text();const QString& s2 = ui->lineEdit_2->text();if(s1.isEmpty() && s2.isEmpty()) {ui->label_title->setText("密码为空");}else if(s1 == s2) {ui->label_title->setText("密码设置成功!");}else{ui->label_title->setText("两次密码不一致,请检查!");}
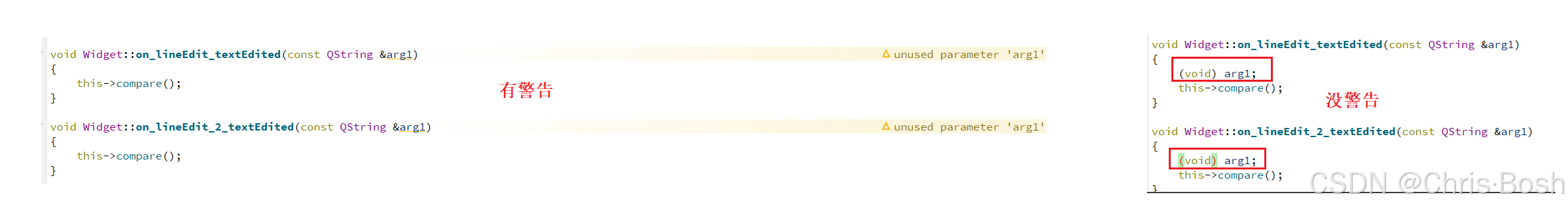
}void Widget::on_lineEdit_textEdited(const QString &arg1)
{this->compare();
}void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{this->compare();
}

1.4 让输入的密码可以被查看

只需要在1.3代码的基础上加入一个checkBox的槽函数即可!
void Widget::on_checkBox_toggled(bool checked)
{if(checked){ui->lineEdit->setEchoMode(QLineEdit::Normal);}else{ui->lineEdit->setEchoMode(QLineEdit::Password);}
}void Widget::on_checkBox_2_toggled(bool checked)
{if(checked){ui->lineEdit_2->setEchoMode(QLineEdit::Normal);}else{ui->lineEdit_2->setEchoMode(QLineEdit::Password);}
}
2.Text Edit
QTextEdit表⽰多⾏输⼊框.也是⼀个富⽂本&markdown编辑器.
并且能在内容超出编辑框范围时⾃动提供滚动条.
| 属性 | 说明 |
|---|---|
| markdown | 输⼊框内持有的内容.⽀持markdown格式.能够⾃动的对markdown⽂本进⾏渲染成html |
| html | 输⼊框内持有的内容.可以⽀持⼤部分html标签.包括img和table等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启undo/redo功能.;按下ctrl+z触发undo;按下ctrl+y触发redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏undo操作时触发 |
| redoAvailable(bool) | 可以进⾏redo操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
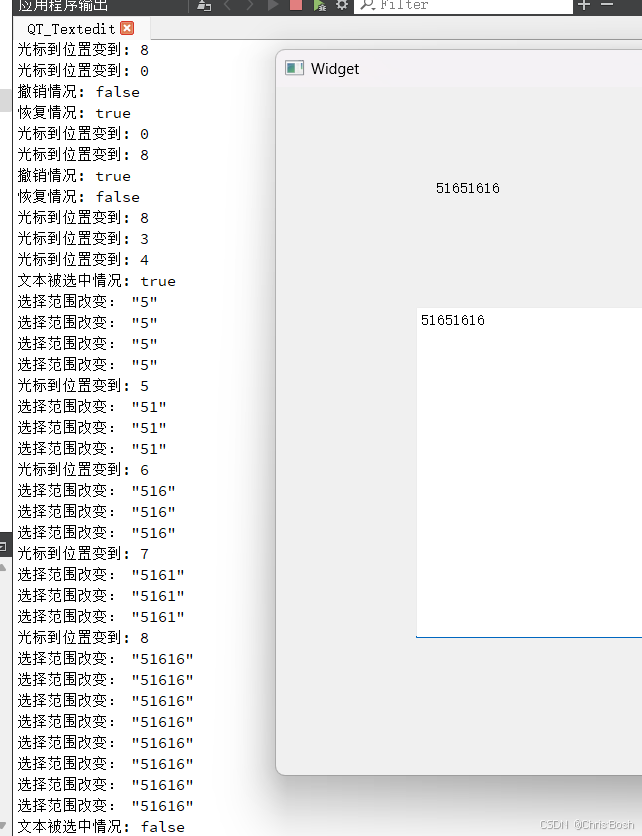
2.1 输入和显示同步
即在多行输入框中输入什么,标签lebel就显示什么
这里主要展示了textChanged信号的触发情况,即文本改变时就会触发!

void Widget::on_textEdit_textChanged()
{const QString& text = ui->textEdit->toPlainText();ui->label->setText(text);
}
2.1 其他信号出发情况
这里展示了其他信号的情况
比如撤销,恢复,文字是否被选中,选择的范围,光标的位置等等。
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_textEdit_textChanged()
{const QString& text = ui->textEdit->toPlainText();ui->label->setText(text);
}void Widget::on_textEdit_selectionChanged()
{//选择范围的提示,cursor对象得到当前光标的相关情况QTextCursor cursor = ui->textEdit->textCursor();qDebug() << "选择范围改变:"<< cursor.selectedText();
}void Widget::on_textEdit_cursorPositionChanged()
{QTextCursor cursor = ui->textEdit->textCursor();qDebug() << "光标到位置变到:" << cursor.position();
}void Widget::on_textEdit_undoAvailable(bool b)
{qDebug() << "撤销情况:" << b;
}void Widget::on_textEdit_redoAvailable(bool b)
{qDebug() << "恢复情况:" << b;
}void Widget::on_textEdit_copyAvailable(bool b)
{qDebug() << "文本被选中情况:" << b;
}

3.ComboBox
QComboBox 表⽰下拉框.
| 属性 | 说明 |
|---|---|
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标. |
| editable | 是否允许修改 |
| frame | 是否添加边框 |
| iconSize | 下拉框图标(⼩三⻆)的⼤⼩ |
| maxCount | 最多允许有多少个条⽬ |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心方法 | 说明 |
|---|---|
| addItem(constQString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标从0开始计算.如果当前没有条⽬被选中,值为-1 |
| currentText() | 获取当前条⽬的⽂本内容. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| activated(int),activated(constQString&text) | 当⽤⼾选择了⼀个选项时发出.这个时候相当于⽤⼾点开下拉框,并且⿏标划过某个选项.此时还没有确认做出选择. |
| currentIndexChanged(int),currentIndexChanged(constQString&text) | 当前选项改变时发出.此时⽤⼾已经明确的选择了⼀个选项.⽤⼾操作或者通过程序操作都会触发这个信号. |
| editTextChanged(constQString& text) | 当编辑框中的⽂本改变时发出(editable为true时有效) |
3.1 模拟高考志愿选择
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->comboBox->addItem("清华大学");ui->comboBox->addItem("北京大学");ui->comboBox->addItem("国防科技大学");ui->comboBox->addItem("上海交通大学");ui->comboBox_2->addItem("计算机学院");ui->comboBox_2->addItem("通信与信息工程学院");ui->comboBox_2->addItem("微电子学院");ui->comboBox_2->addItem("人工智能学院");ui->comboBox_3->addItem("计算机技术与科学");ui->comboBox_3->addItem("通信工程");ui->comboBox_3->addItem("物联网技术");ui->comboBox_3->addItem("电子信息工程");ui->comboBox_3->addItem("人工智能技术");
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << ui->comboBox->currentText()<< ","<< ui->comboBox_2->currentText()<< ","<< ui->comboBox_3->currentText();
}

下拉框还可以直接在ui界面内添加内容!
3.2 通过加载文件的方式填充下拉框
下拉框里的内容,很多时候不是代码写死的,而是通过网络/文件/加载数据得到的!

4.SpinBox
使⽤QSpinBox 或者QDoubleSpinBox 表⽰"微调框",它是带有按钮的输⼊框.可以⽤来输⼊整数/浮点数.通过点击按钮来修改数值⼤⼩.
| 属性 | 说明 |
|---|---|
| value | 存储的数值. |
| singleStep | 每次调整的"步⻓".按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制.例如displayInteger设为10,则是按照10进制表⽰.设为2则为2进制表⽰ |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换⾏ |
| frame | 是否带边框 |
| alignment | ⽂字对⻬⽅式. |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标. |
| accelerated(加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. |
| keyboardTrack | 是否开启键盘跟踪. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| textChanged(QString) | 微调框的⽂本发⽣改变时会触发.参数QString带有前缀和后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发.参数int,表⽰当前的数值. |
针对上面第三部分的内容李荣SpinBox选择学制:

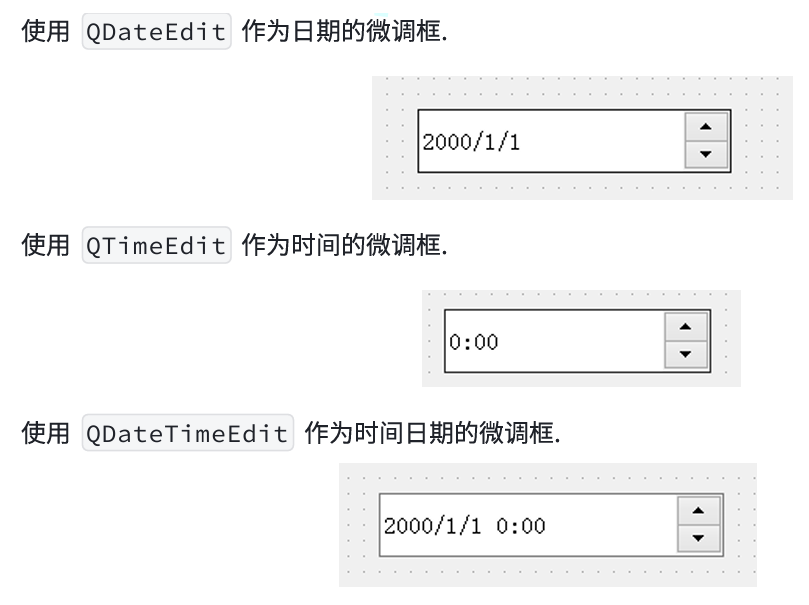
5.DateEdit &TimeEdit & DateTimeEdit

这几个空间用法都一样,我们选择一个进行说明即可,以DateTimeEdit为例:
| 属性 | 说明 |
|---|---|
| dateTime | 时间⽇期的值.形如2025/1/1 0:00:00 |
| date | 单纯⽇期的值.形如2025/1/1 |
| time | 单纯时间的值.形如0:00:00 |
| displayFormat | 时间⽇期格式.形如yyyy/M/d H:mm |
| minimumDateTime | 最⼩时间⽇期 |
| maximumDateTime | 最⼤时间⽇期 |
| timeSpec | 1.Qt::LocalTime:显⽰本地时间。2. Qt::UTC:显⽰协调世界时(UTC)。3. Qt::OffsetFromUTC:显⽰相对于UTC的偏移量(时差). |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| dateChanged(QDate) | ⽇期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTime) | 时间⽇期任意⼀个改变时触发. |
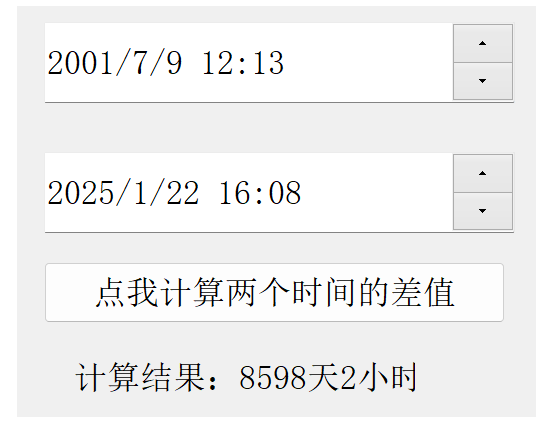
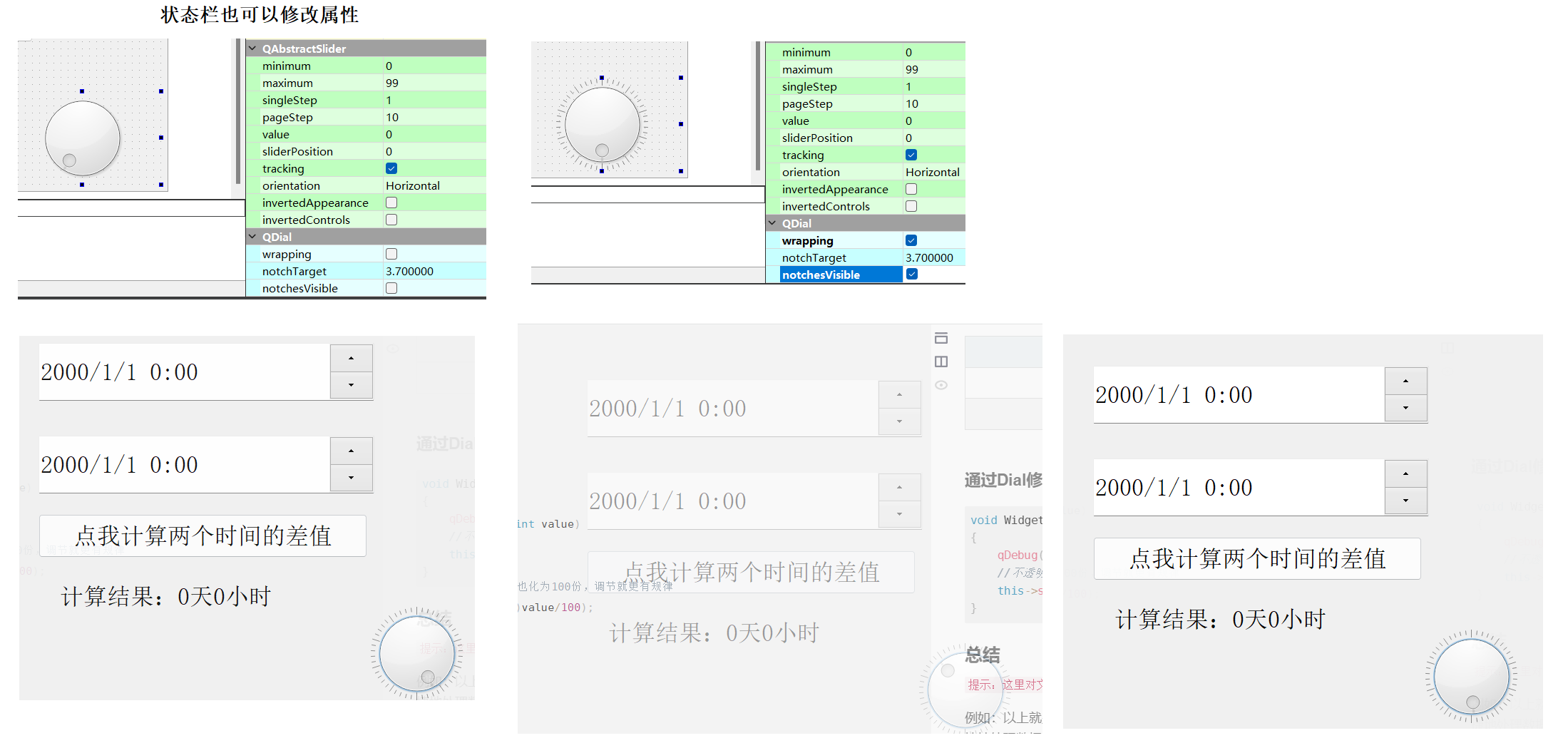
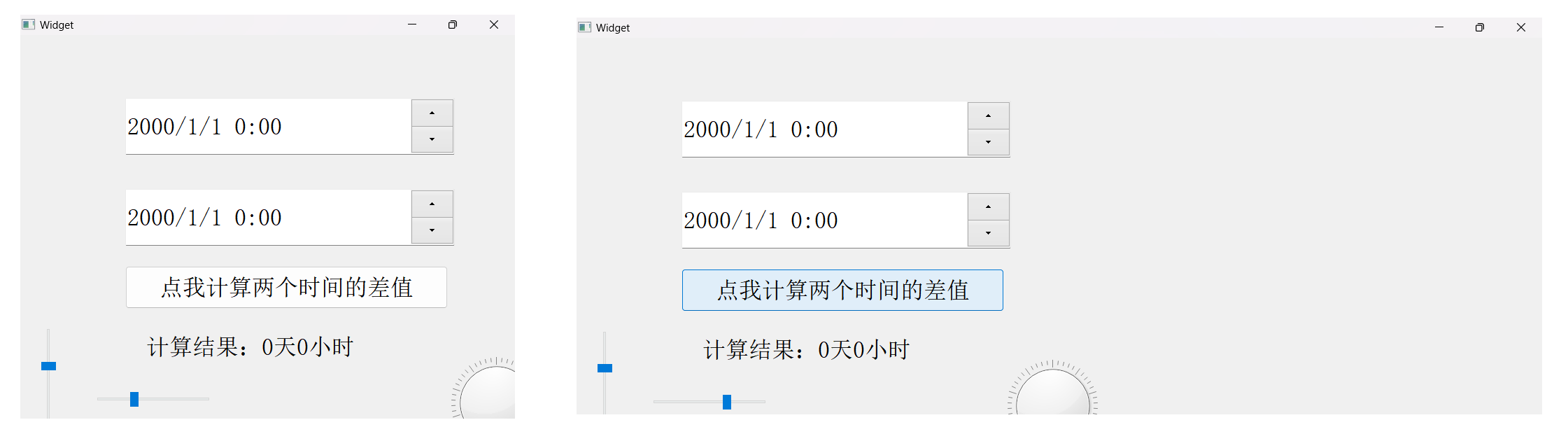
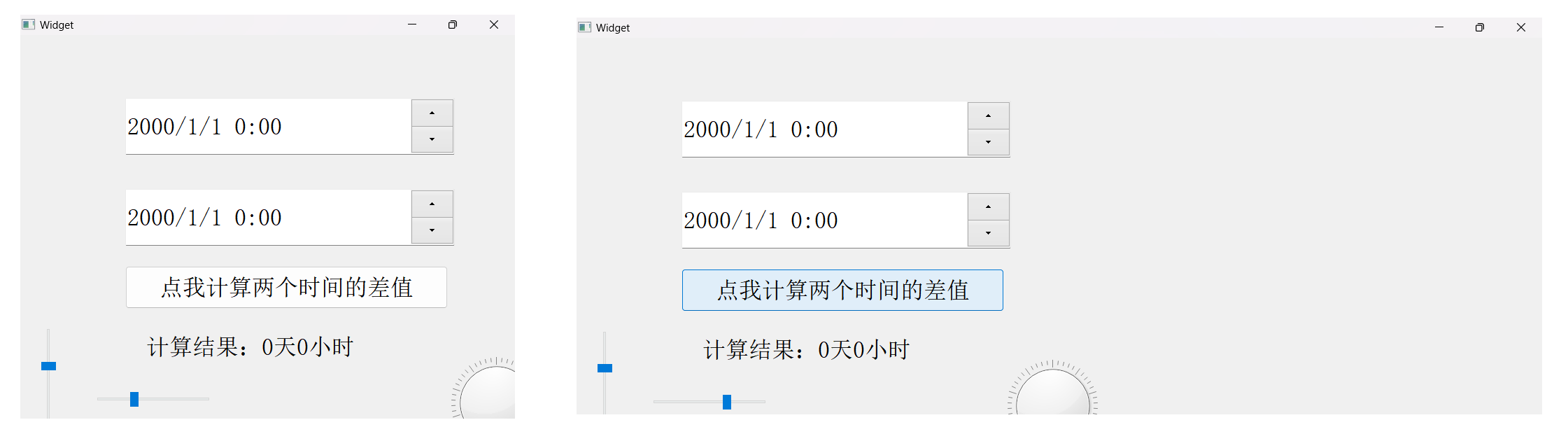
时间计算器(两个时间相隔多少天/多少小时)
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{//先获取到两个时间QDateTime oldtime = ui->dateTimeEdit->dateTime();QDateTime newtime = ui->dateTimeEdit_2->dateTime();//利用QT内置函数daysto和secsto计算时间差值int days = oldtime.daysTo(newtime);int seconds = oldtime.daysTo(newtime);//因为已经计算了days了,所以要把seconds(秒)换算成小时int hours = (seconds/3600) % 24;//只需要换算成24小时内的时间即可//将结果显示到label中ui->label->setText(QString("计算结果:")+QString::number(days)+QString("天")+QString::number(hours)+QString("小时"));
}

6.Dial
使⽤QDial 表⽰⼀个旋钮.有些程序,通过⿏标拖动旋钮旋转,即可完成⼀些相关的设置.
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 界⾯上旋钮显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| wrapping | 是否允许循环调整.即数值如果超过最⼤值,是否允许回到最⼩值. |
| notchesVisible | 是否显⽰刻度线. |
| notchTarget | 刻度线之间的相对位置.数字越⼤,刻度线越稀疏. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发. |
通过Dial修改窗口的透明度
void Widget::on_dial_valueChanged(int value)
{qDebug() << value;//不透明度是一个小数,将dial的数值也化为100份,调节就更有规律this->setWindowOpacity((double)value/100);
}

7.Slider
使⽤QSlider 表⽰⼀个滑动条.
QSlider和QDial都是继承⾃QAbstractSlider ,因此⽤法上基本相同.
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 滑动条显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直. |
| invertedAppearance | 是否要翻转滑动条的⽅向. |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发. |
7.1利用滑动条调整窗口的大小
ui->horizontalSlider->setMinimum(100);//最小ui->horizontalSlider->setMaximum(2000);//最大ui->horizontalSlider->setValue(800);//初始值ui->horizontalSlider->setSingleStep(50);//步长ui->verticalSlider->setMinimum(100);//最小ui->verticalSlider->setMaximum(1500);//最大ui->verticalSlider->setValue(600);//初始值ui->verticalSlider->setSingleStep(50);//步长void Widget::on_horizontalSlider_valueChanged(int value)
{const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), value, rect.height());
}void Widget::on_verticalSlider_valueChanged(int value)
{const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}
7.2利用滑动条调整窗口的大小(利用快捷键)
//利用快捷键,需要用到QShortcutQShortcut* shortcut1 = new QShortcut(this);shortcut1->setKey(QKeySequence("-"));QShortcut* shortcut2 = new QShortcut(this);shortcut2->setKey(QKeySequence("+"));//使用信号槽,感知快捷键被按下connect(shortcut1,&QShortcut::activated,this,&Widget::subValue);connect(shortcut2,&QShortcut::activated,this,&Widget::addValue);void Widget::subValue()
{// 获取当前值int value = ui->horizontalSlider->value();value -= ui->horizontalSlider->singleStep();if (value < ui->horizontalSlider->minimum()) {value = ui->horizontalSlider->minimum();}ui->horizontalSlider->setValue(value);
}void Widget::addValue()
{int value = ui->horizontalSlider->value();value += ui->horizontalSlider->singleStep();if (value > ui->horizontalSlider->maximum()) {value = ui->horizontalSlider->maximum();}ui->horizontalSlider->setValue(value);
}void Widget::on_horizontalSlider_valueChanged(int value)//可以用快捷键控制
{const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), value, rect.height());
}void Widget::on_verticalSlider_valueChanged(int value)//不可以用快捷键控制
{const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
相关文章:

QT:控件属性及常用控件(3)-----输入类控件(正则表达式)
输入类控件既可以进行显示,也能让用户输入一些内容! 文章目录 1.Line Edit1.1 用户输入个人信息1.2 基于正则表达式的文本限制1.3 验证两次输入的密码是否一致1.4 让输入的密码可以被查看 2.Text Edit2.1 输入和显示同步2.1 其他信号出发情况 3.ComboBox…...

Hive SQL 执行计划解析
Hive SQL 执行计划解析 一、 explain用法 1. SQL 查询 EXPLAIN SELECT SUM(view_dsp) AS view_sum FROM ads.table_a WHERE p_day 2025-01-06;2. 执行计划 STAGE DEPENDENCIES:Stage-1 is a root stageStage-0 depends on stages: Stage-1STAGE PLANS:Stage: Stage-1Map …...

热更新杂乱记
热更新主要有一个文件的MD5值的比对过程,期间遇到2个问题,解决起来花费了一点时间 1. png 和 plist 生成zip的时候再生成MD5值会发生变动。 这个问题解决起来有2种方案: (1).第一个方案是将 png和plist的文件时间改…...

博客搭建 — GitHub Pages 部署
关于 GitHub Pages GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件,然后发布网站。 本文最终效果是搭建出一个域名为 https://<user>.github.io 的网站 创建…...

翻译:How do I reset my FPGA?
文章目录 背景翻译:How do I reset my FPGA?1、Understanding the flip-flop reset behavior2、Reset methodology3、Use appropriate resets to maximize utilization4、Many options5、About the author 背景 在写博客《复位信号的同步与释放(同步复…...

Linux 进程环境变量:深入理解与实践指南
🌟 快来参与讨论💬,点赞👍、收藏⭐、分享📤,共创活力社区。🌟 🚩用通俗易懂且不失专业性的文字,讲解计算机领域那些看似枯燥的知识点🚩 在 Linux 系统里…...

Linux探秘坊-------5.git
1.git介绍 1.版本控制器 为了能够更⽅便我们管理这些不同版本的⽂件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个⽂件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录⼯程的每⼀次改动和版本迭代的⼀个管理系统&am…...

Linux中的几个基本指令(二)
文章目录 1、cp指令例一:例二:例三:例四:例五: 2、mv 指令例一:例二: 3、cat指令例一: 4、tac指令5、which指令6、date指令时间戳:7、zip指令 今天我们继续学习Linux下的…...
)
Java入门笔记(1)
引言 在计算机编程的广袤宇宙中,Java无疑是一颗格外耀眼的恒星。那么,Java究竟是什么呢? Java是美国Sun公司(Stanford University Network)在1995年推出的一门计算机高级编程语言。曾经辉煌的Sun公司在2009年被Oracle&…...

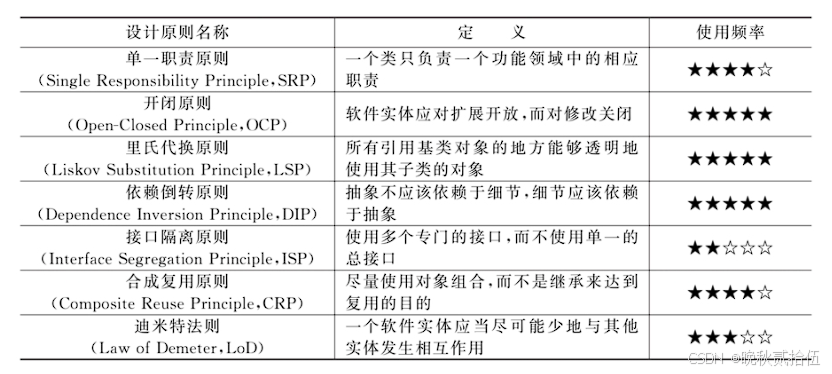
设计模式的艺术-开闭原则
原则使用频率图(仅供参考) 1.如何理解开闭原则 简单来说,开闭原则指的是 “对扩展开放,对修改关闭”。 当软件系统需要增加新的功能时,应该通过扩展现有代码的方式来实现,而不是去修改已有的代码。 例如我…...

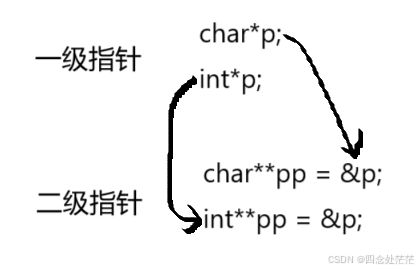
【C语言系列】深入理解指针(3)
深入理解指针(3) 一、字符指针变量二、数组指针变量2.1数组指针变量是什么?2.2数组指针变量怎么初始化? 三、二维数组传参的本质四、函数指针变量4.1函数指针变量的创建4.2函数指针变量的使用4.3两段有趣的代码4.4 typedef关键字 …...

three.js+WebGL踩坑经验合集:写在前面的话
笔者从2023年初开始参与一个基于three.js引擎的web项目的开发工作。本打算2024年春节就把期间踩过的坑写到博客上分享给大家,然而哪怕本专栏的各种构思和内容已经在笔者的脑海里翻滚了一年,得了严重拖延症患者的我还是一直拖到了现在,实在惭愧…...

利用Linux的工作队列(Workqueue)实现中断下半部的处理
本文代码在哪个基础上修改而成? 本文是在博文 https://blog.csdn.net/wenhao_ir/article/details/145228617 的代码基础上修改而成。 关于工作队列(Workqueue)的概念 工作队列(Workqueue)可以用于实现Linux的中断下半部的,之前在博文 https://blog.cs…...

LabVIEW处理复杂系统和数据处理
LabVIEW 是一个图形化编程平台,广泛应用于自动化控制、数据采集、信号处理、仪器控制等复杂系统的开发。它的图形化界面使得开发人员能够直观地设计系统和算法,尤其适合处理需要实时数据分析、高精度控制和复杂硬件集成的应用场景。LabVIEW 提供丰富的库…...

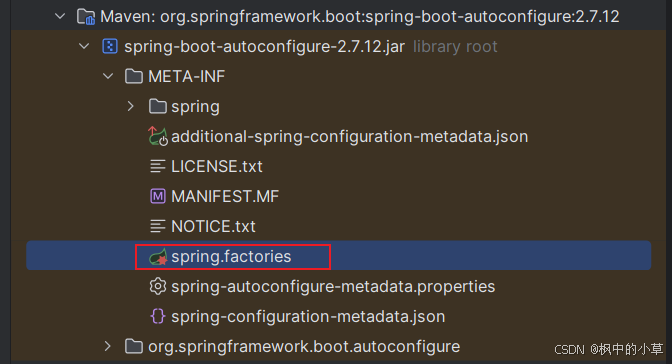
spring-springboot -springcloud
目录 spring: 动态代理: spring的生命周期(bean的生命周期): SpringMvc的生命周期: SpringBoot: 自动装配: 自动装配流程: Spring中常用的注解: Spring Boot中常用的注解: SpringCloud: 1. 注册中心: 2. gateway(网关): 3. Ribbon(负载均…...

DRG/DIP 2.0时代下基于PostgreSQL的成本管理实践与探索(下)
五、数据处理与 ETL 流程编程实现 5.1 数据抽取与转换(ETL) 在 DRG/DIP 2.0 时代的医院成本管理中,数据抽取与转换(ETL)是将医院各个业务系统中的原始数据转化为可供成本管理分析使用的关键环节。这一过程涉及从医院 HIS 系统中抽取患者诊疗数据,并对其进行格式转换、字…...

打造本地音乐库
文章目录 存储介质硬盘(NAS)媒体播放器(可视MP3、MP4)实体介质(CD光盘、黑胶片)注意事项为什么不使用在线音乐(App)和网盘打造一套HiFi系统的成本非常高 获取音乐正版音乐途径免费音…...

【2024 - 年终总结】叶子增长,期待花开
写在前面:本博客仅作记录学习之用,部分图片来自网络,如需引用请注明出处,同时如有侵犯您的权益,请联系删除! 文章目录 前言论博客创作保持2024的记录清单博客科研开源工作生活 总结与展望互动致谢参考 前言…...

python 统计相同像素值个数
目录 python 统计相同像素值个数 最大值附近的值 python 统计相同像素值个数 import cv2 import numpy as np import time from collections import Counter# 读取图像 image cv2.imread(mask16.jpg)# 将图像转换为灰度图像 gray_image cv2.cvtColor(image, cv2.COLOR_BGR2…...

蓝卓“1+2+N”智慧工厂架构,让工业智能更简单
面对复杂的工业环境、海量的数据以及多样化的业务需求,如何实现智能化转型,让工业智能触手可及,成为了众多企业面临的难题。蓝卓以创新精神为引领,推出了“12N”智慧工厂架构,旨在简化工业智能的实现路径,让…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

