Android GLSurfaceView 覆盖其它控件问题 (RK平台)

平台
涉及主控: RK3566
Android: 11/13
问题
在使用GLSurfaceView播放视频的过程中, 增加了一个播放控制面板, 覆盖在视频上方. 默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来. 然而, 在RK3566上这个简单的功能却无法正常工作. 通过缩小视频窗口可以看到, 实际UI是已经展示, 但是被GLSurfaceView 覆盖了.
在Pixel Android 13 上不存在这个问题

如上图 红色 框选区域, 显示不出来.
分析
后续测试发现问题复现需要2个条件:
- 覆盖层默认布局设置了隐藏:
android:visibility="invisible" - 布局中使用了SurfaceView / GLSurfaceView
参考代码:
布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/black"android:id="@+id/rlRoot"><RelativeLayout android:id="@+id/rlScreen"android:layout_width="match_parent"android:layout_height="match_parent"/><RelativeLayout android:id="@+id/rlMenu"android:layout_width="480dp"android:layout_height="320dp"android:layout_alignParentBottom="true"android:layout_centerHorizontal="true"android:layout_marginBottom="100dp"android:visibility="invisible"android:background="@drawable/selector_beauty_window_bg"><TextViewandroid:text="Overlay Menu"android:layout_centerInParent="true"android:layout_width="wrap_content"android:layout_height="wrap_content"/></RelativeLayout>
</RelativeLayout>
Activity文件
import android.media.MediaPlayer;
import android.os.Bundle;
import android.util.Log;
import android.view.SurfaceView;
import android.view.TextureView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.RelativeLayout;import com.ansondroider.acore.BaseActivity;
import com.ansondroider.acore.media.VideoPlayer;
import com.ansondroider.apitester.gl.GLVideoView;import java.io.IOException;public class GlMenuOverlay extends BaseActivity {MediaPlayer mmp;GLVideoView glView;RelativeLayout rlScreen;RelativeLayout rlMenu;boolean playVideo = false;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.test_gl_menu_overlay);findViewById(R.id.rlRoot).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showOrHideMenu();}});rlScreen = (RelativeLayout) findViewById(R.id.rlScreen);rlMenu = (RelativeLayout) findViewById(R.id.rlMenu);RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);if(playVideo) {glView = new GLVideoView(this);rlScreen.addView(glView, lp);}/*ImageView iv = new ImageView(this);iv.setImageResource(R.mipmap.ic_launcher);iv.setScaleType(ImageView.ScaleType.FIT_XY);RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);rlScreen.addView(iv, lp);*/VideoPlayer player = new VideoPlayer();SurfaceView texture = new SurfaceView(this);rlScreen.addView(texture, lp);player.setDisplay(texture);player.setDataSource("/sdcard/Movies/10012271.mp4");player.play();}void showOrHideMenu(){Log.d(TAG, "showOrHideMenu");rlMenu.setVisibility(rlMenu.getVisibility() == View.VISIBLE ? View.INVISIBLE : View.VISIBLE);}@Overrideprotected void onStart() {super.onStart();if(playVideo) {mmp = new MediaPlayer();try {mmp.setDataSource("/sdcard/Movies/10012271.mp4");mmp.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {@Overridepublic void onPrepared(MediaPlayer mediaPlayer) {glView.onVideoPrepared(mediaPlayer);}});mmp.prepare();mmp.setLooping(true);} catch (IOException e) {e.printStackTrace();}}}@Overrideprotected void onStop() {super.onStop();if(mmp != null){mmp.stop();mmp.release();}}
}解决
在需要展示覆盖层的时候调用一次requestLayout, 比如:
void showOrHideMenu(){Log.d(TAG, "showOrHideMenu");rlMenu.setVisibility(rlMenu.getVisibility() == View.VISIBLE ? View.INVISIBLE : View.VISIBLE);////((RelativeLayout)findViewById(R.id.rlRoot)).requestLayout();rlMenu.requestLayout();}
调用父容器 rlRoot 或 rlMenu本身 的requestLayout 都可以

参考

Android自定义GLSurfaceView
SurfaceView、GLSurfaceView、SurfaceTexture、TextureView简单对比
相关文章:

Android GLSurfaceView 覆盖其它控件问题 (RK平台)
平台 涉及主控: RK3566 Android: 11/13 问题 在使用GLSurfaceView播放视频的过程中, 增加了一个播放控制面板, 覆盖在视频上方. 默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来. 然而, 在RK3566上这个简单的功能却无法正常工作. 通过缩小视频窗口可以看到, 实际…...

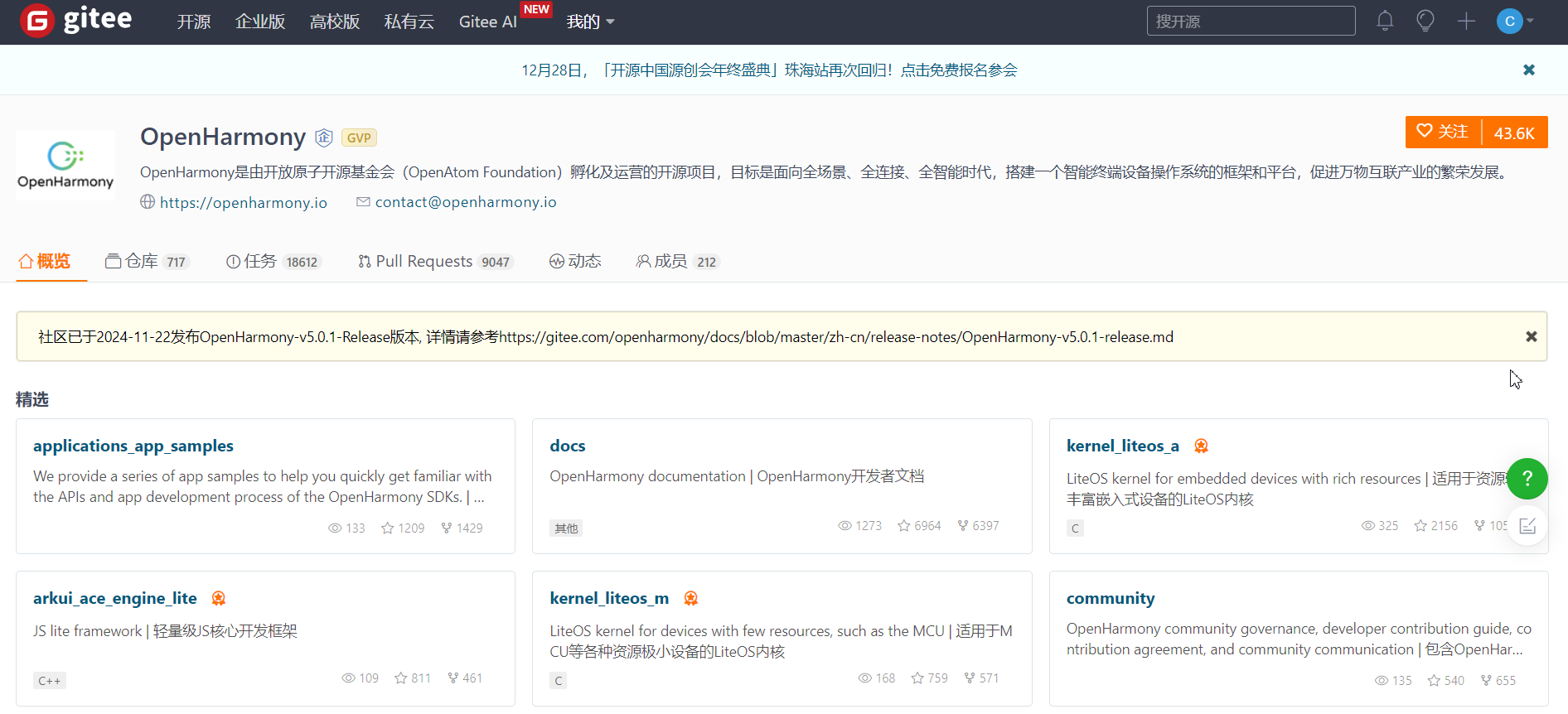
开源鸿蒙开发者社区记录
lava鸿蒙社区可提问 Laval社区 开源鸿蒙项目 OpenHarmony 开源鸿蒙开发者论坛 OpenHarmony 开源鸿蒙开发者论坛...

【Linux网络编程】传输层协议
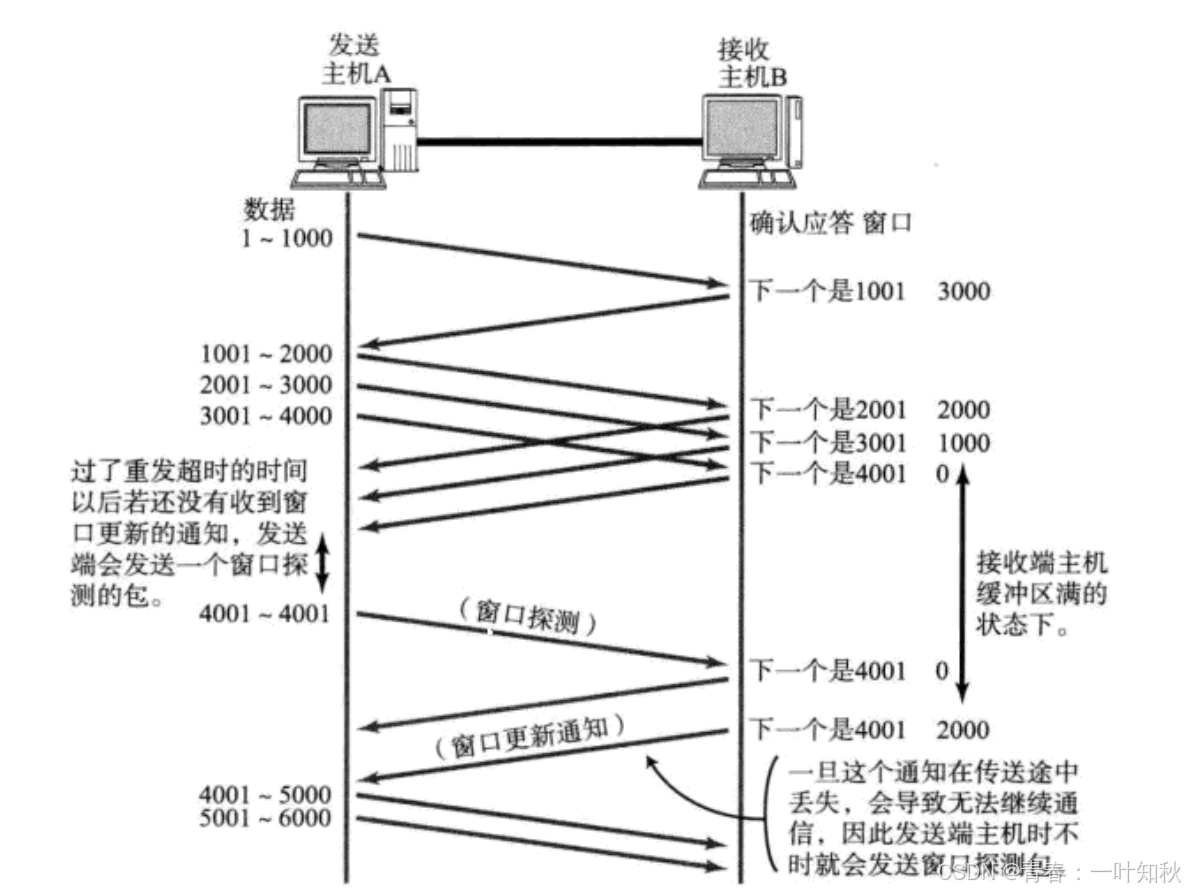
目录 一,传输层的介绍 二,UDP协议 2-1,UDP的特点 2-2,UDP协议端格式 三,TCP协议 3-1,TCP报文格式 3-2,TCP三次握手 3-3,TCP四次挥手 3-4,滑动窗口 3-5…...

10个非常基础的 Javascript 问题
Javascript是一种用于Web开发的编程语言。JavaScript在网络的客户端上运行。 根据MDN,JavaScript(通常缩写为JS)是一种轻量级的,解释性的,面向对象的语言,具有一流的功能,并且最著名的是Web页面…...

Mysql索引(学习自用)
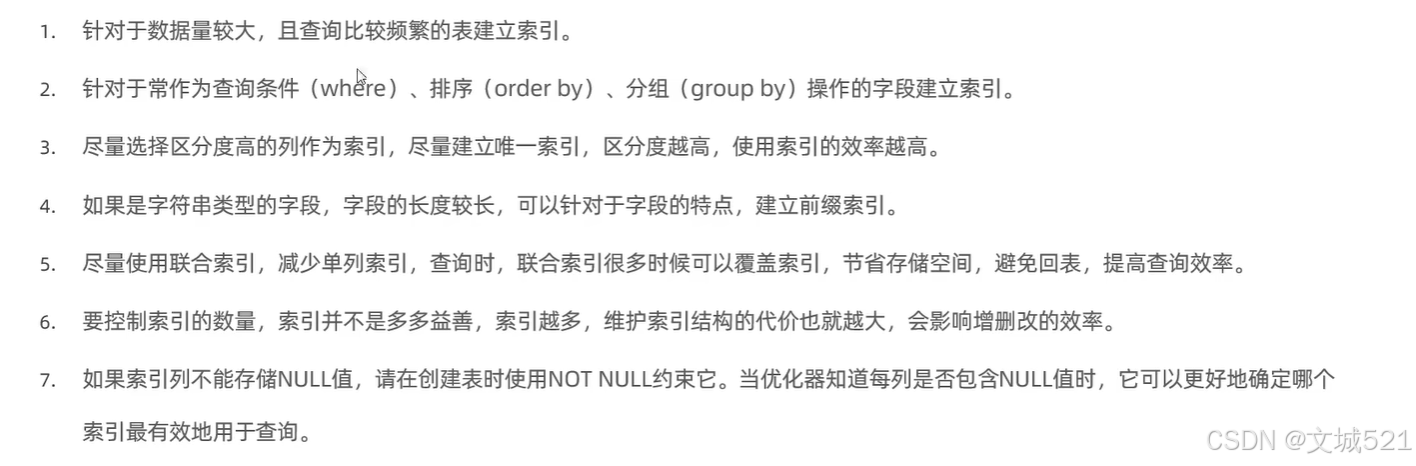
目录 一、索引概述 优缺点 二、索引结构 1、索引数据结构 2、索引支持结构 3、B树 4、B树 5、hash索引 6、为啥采用B树索引 三、索引分类 四、索引语法 五、索引性能分析 5.1查看执行频率 5.2慢查询日志 5.3profiling 5.4explain 六、索引使用规则 6.1验证索…...

eniops库中reduce函数使用方法
reduce 是 eniops 中的一个常用函数,用于对张量进行降维操作。它允许你通过指定维度名称和操作类型(如求和、均值等)来简化张量的形状。 import eniops import torch# 创建一个示例张量 x torch.randn(2, 3, 4)# 使用 reduce 进行降维操作 …...

阴沟翻船题——Longest Substring Without Repeating Characters
一、事件概述 今天接到一个面试,让线上做题。面试官出了个leetcode的题。题目如图所示: 我没有刷过leetcode,上学时候我们做的hdu-acm和codeforces。咋一接到题目,看到是个字符串题,并且找最长字串,第一反…...

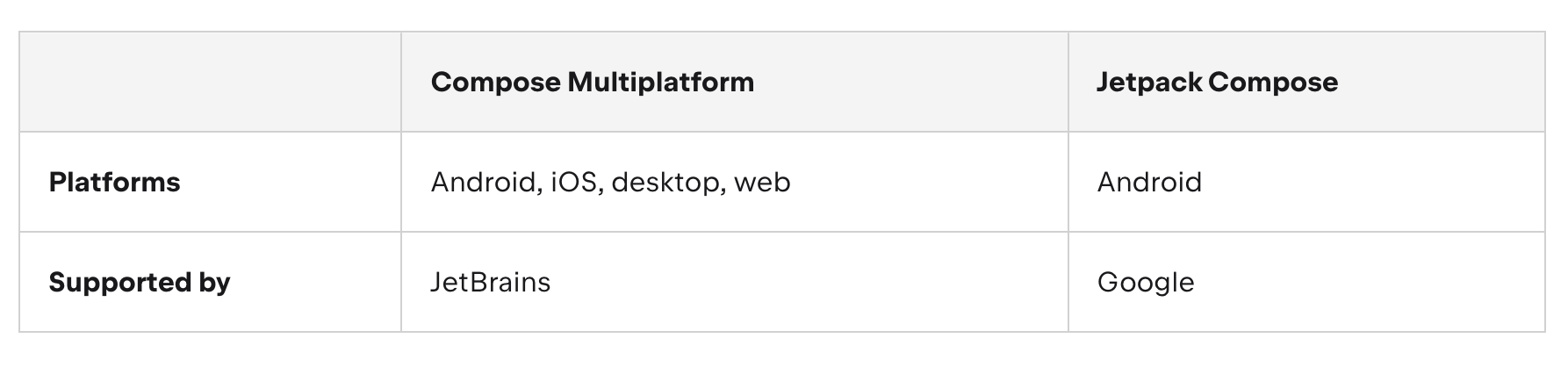
Jetpack Compose 和 Compose Multiplatform 还有 KMP 的关系
今天刚好看到官方发布了一篇文章,用于讨论 Compose Multiplatform 和 Jetpack Compose 之间的区别,突然想起之前评论区经常看到说 “Flutter 和 CMP 对于 Google 来说项目重叠的问题”,刚好可以放一起聊一聊。 最近写的几篇内容写的太干&…...

微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
wxml页面代码 <view class"beijing"></view>wxss样式代码 /* pages/beiJing/beiJing.wxss */ .beijing {background-image: url("https://www.qipa250.com/qipa.jpg");/* 定位:绝对定位 */position: absolute;/* 上下左右都定位到…...

【0x0012】HCI_Delete_Stored_Link_Key命令详解
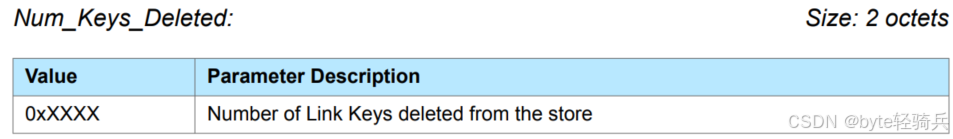
目录 一、命令参数 二、命令格式及参数 2.1. HCI_Delete_Stored_Link_Key 命令格式 2.2. BD_ADDR 2.3. Delete_All 三、生成事件及参数 3.1. HCI_Command_Complete事件 3.2. Status 3.3. Num_Keys_Deleted 四、命令执行流程 4.1. 命令发送阶段 4.2. 控制器处理阶段…...

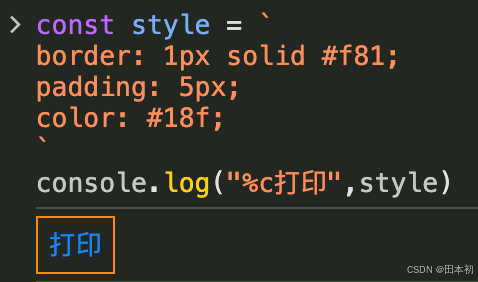
console的各种方法
console除了常用的log方法,还有很多方便的方法。 console.table 表格 将数据以表格形式展示 console.group 分组 console.group、console.groupEnd:开启、结束分组,使结构更加清晰 console.dir 对象 打印函数或dom时,log无法打…...

spring boot关于系统首页自动跳转拼接到index
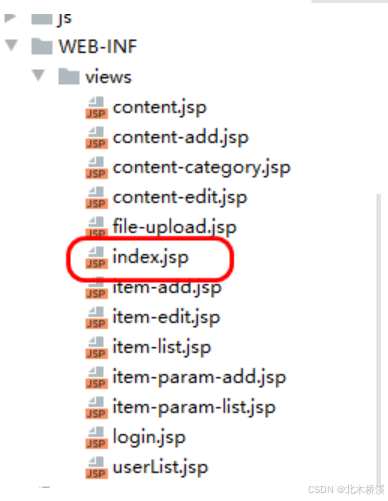
业务说明 通过http://localhost:8091访问服务器时,会动态的跳转到系统的欢迎页面. 实现原理: 说明程序启动时会自动的加载一个默认的请求路径(url:http://localhost:8091/) index 之后动态的拼接前缀和后缀. /WEB-INF/views/index.jsp...
详细指南(引入))
指针生成网络(PGN)详细指南(引入)
一、Seq2Seq模型:编码-解码框架的开山之作 我们首先要了解的是seq2seq(Sequence-to-Sequence)模型。它最早由Google在2014年的一篇论文中提出,是第一个真正意义上的端到端的编码器-解码器(Encoder-Decoder)…...

案例研究丨浪潮云洲通过DataEase推进多维度数据可视化建设
浪潮云洲工业互联网有限公司(以下简称为“浪潮云洲”)成立于2018年,定位于工业数字基础设施建设商、具有国际影响力的工业互联网平台运营商、生产性互联网头部服务商。截至目前,浪潮云洲工业互联网平台连续五年入选跨行业跨领域工…...

k8s 蓝绿发布、滚动发布、灰度发布
在Kubernetes(k8s)中,蓝绿发布、滚动发布、灰度发布(金丝雀发布)是三种常见的应用部署和更新策略。下面将分别对这几种发布方式进行说明,并给出相应的例子。 蓝绿发布 蓝绿发布是一种无缝切换版本的部署策…...
UWB原理:AOA测角原理Angel of Arrival
AOA测角原理Angel of Arrival 准备工作: UWB默认使用channel=9,Frequency = 7987.2mMhz,约8GHz。 波长 天线RX1, RX2间距一般为20mm左右,假如发射端TX离2个RX距离2m=2000mm,大约是100倍天线间距。2个入射角可以近似相同。 测角原理: <...

plus.runtime.install在android10无效
在 Android 10 中,使用 plus.runtime.install 方法来进行动态安装应用或进行其他操作可能会失效。这是因为从 Android 10 开始,操作系统在安全性和隐私方面做了很多改进,特别是与应用安装相关的权限变更。 在 Android 10(API 级别…...

7.C++中的函数
C中的函数 在 C 中,函数是一个重要的概念,它是将一段相对独立的、完成特定任务的代码封装起来的程序模块。以下是关于 C 中函数的详细介绍: 函数的定义 函数定义由函数头和函数体组成,其一般形式如下: 返回值类型 …...

上位机知识篇---Python数据图表可视化
文章目录 前言第一部分:Matplotlib1. 图形和轴(Figure and Axes)FigureAxes创建一个新的图形在图形中添加一个或多个轴 2. 绘图命令绘制折线图绘制散点图绘制条形图绘制饼图绘制直方图等高线图(Contour plot)ÿ…...

详解:TCP/IP五层(四层)协议模型
一.五层(四层)模型 1.概念 TCP/IP协议模型分为五层:物理层、数据链路层、网络层、传输层和应用层。这五层每一层都依赖于其下一层给它提供的网络去实现需求。 1)物理层:这是最基本的一层,也是最接近硬件…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
