利用 SoybeanAdmin 实现前后端分离的企业级管理系统
引言
随着前后端分离架构的普及,越来越多的企业级应用开始采用这种方式来开发。前后端分离不仅提升了开发效率,还让前端和后端开发可以并行进行,减少了相互之间的耦合度。SoybeanAdmin 是一款基于 Spring Boot 和 MyBatis-Plus 的后台管理系统框架,支持快速构建企业级管理系统。本文将讲解如何结合 Vue.js 和 SoybeanAdmin,实现高效的前后端分离架构,提供更好的用户体验和数据交互效率。
本文将通过实例讲解如何利用 Vue.js 与 SoybeanAdmin 提供的 API 进行数据交互,确保前后端独立开发和高效协作。
1. Vue.js 与 Spring Boot 的前后端分离架构
1.1 什么是前后端分离?
前后端分离架构是指将前端与后端的开发逻辑进行解耦,前端通过 API(通常是 RESTful API)与后端进行通信,后端负责数据的处理和业务逻辑的实现。前端与后端通过 HTTP 协议进行交互,这种架构的最大好处是前端和后端可以独立开发、部署和维护。
1.2 选择 Vue.js 和 SoybeanAdmin 的理由
- Vue.js 是一个渐进式框架,适合构建单页面应用(SPA)。它轻量且易于上手,能与 RESTful API 进行高效的数据交互。
- SoybeanAdmin 提供了一套完整的后台管理解决方案,内置了权限管理、菜单管理、数据表格等常用功能,能够快速实现企业级管理系统的开发。
- Spring Boot 提供了便捷的后端开发环境,支持快速构建可扩展的 RESTful API。
通过 Vue.js 与 SoybeanAdmin 构建的前后端分离架构,前端和后端可以并行开发,极大地提高了开发效率和协作效率。
2. RESTful API 的设计与实现
2.1 什么是 RESTful API?
RESTful API 是一种基于 HTTP 协议的应用程序接口,遵循 REST(Representational State Transfer) 架构风格。其核心思想是将系统资源(如用户、角色、菜单等)通过 URI 映射到不同的 HTTP 请求方法上(如 GET、POST、PUT、DELETE),并通过标准的 HTTP 状态码返回相应的状态。
2.2 设计 API 结构
在 SoybeanAdmin 中,常见的管理功能,如用户管理、角色管理、权限管理等,都可以通过 RESTful API 进行暴露。以下是一些典型的 RESTful API 设计示例:
- GET /api/users - 获取所有用户
- GET /api/users/{id} - 获取指定 ID 的用户
- POST /api/users - 创建新用户
- PUT /api/users/{id} - 更新指定 ID 的用户信息
- DELETE /api/users/{id} - 删除指定 ID 的用户
@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate IUserService userService;@GetMappingpublic List<User> getUsers() {return userService.getAllUsers();}@GetMapping("/{id}")public User getUserById(@PathVariable Long id) {return userService.getUserById(id);}@PostMappingpublic User createUser(@RequestBody User user) {return userService.createUser(user);}@PutMapping("/{id}")public User updateUser(@PathVariable Long id, @RequestBody User user) {return userService.updateUser(id, user);}@DeleteMapping("/{id}")public void deleteUser(@PathVariable Long id) {userService.deleteUser(id);}
}
2.3 实现 API
在后端的 Spring Boot 中,可以使用 @RestController 和 @RequestMapping 注解来暴露 RESTful API。在前端 Vue.js 中,通过 axios 来发送 HTTP 请求并获取数据。
3. 前端页面与后端接口的联调
3.1 使用 Vue.js 与 RESTful API 进行交互
前端通过 Vue.js 发起 HTTP 请求(通过 axios 或 fetch),并通过接口返回的数据进行页面渲染。以下是一个简单的 Vue.js 示例,展示了如何从后端获取用户数据:
<template><div><h2>用户列表</h2><ul><li v-for="user in users" :key="user.id">{{ user.username }}</li></ul></div>
</template><script>
import axios from 'axios';export default {data() {return {users: [],};},created() {this.fetchUsers();},methods: {fetchUsers() {axios.get('http://localhost:8080/api/users').then(response => {this.users = response.data;}).catch(error => {console.error('API 请求失败:', error);});},},
};
</script>
在这个示例中,Vue.js 使用 axios.get 向后端发送请求,并将返回的用户列表渲染到页面上。你可以通过类似的方式将前端页面与后端的其他接口联调。
3.2 前后端联调的常见问题与解决方案
-
跨域问题(CORS):在前端和后端分别部署在不同端口时,浏览器会限制跨域请求。可以通过配置 Spring Boot 的
@CrossOrigin注解或者全局配置 CORS 来解决。@RestController @CrossOrigin(origins = "http://localhost:8081") // 允许前端 Vue.js 访问 public class UserController {// Controller 方法 } -
接口错误处理:确保在后端 API 中返回合适的 HTTP 状态码(如 200、400、500 等)以及错误信息。在前端根据状态码进行相应的错误处理。
axios.get('http://localhost:8080/api/users').then(response => {this.users = response.data;}).catch(error => {if (error.response) {console.error('Error:', error.response.data.message);} else {console.error('Network error');}});
4. Vue.js 和 SoybeanAdmin 的集成
4.1 使用 SoybeanAdmin 提供的前端模板
SoybeanAdmin 提供了现成的前端模板,基于 Vue.js 构建。你可以直接使用其模板并在其中进行二次开发,结合后端暴露的 RESTful API 实现动态数据交互。
4.2 实现前后端分离的管理功能
例如,可以在 Vue.js 中创建一个用户管理模块,结合后端暴露的 RESTful API 完成增、删、改、查功能。
// 用户列表页
<template><div><button @click="addUser">新增用户</button><table><thead><tr><th>用户名</th><th>操作</th></tr></thead><tbody><tr v-for="user in users" :key="user.id"><td>{{ user.username }}</td><td><button @click="editUser(user.id)">编辑</button><button @click="deleteUser(user.id)">删除</button></td></tr></tbody></table></div>
</template>
4.3 集成动态权限控制
利用 SoybeanAdmin 的权限管理功能,前端可以根据用户角色动态显示或隐藏菜单项和按钮,从而增强系统的灵活性和安全性。
5. 前后端交互中的性能优化技巧
5.1 数据分页与懒加载
对于大量数据的展示,应该实现数据分页或懒加载(如按需加载更多数据),避免一次性加载大量数据导致性能问题。
-
后端分页:在后端使用
PageHelper或MyBatis-Plus实现分页查询。@GetMapping public PageInfo<User> getUsers(@RequestParam(defaultValue = "1") int page, @RequestParam(defaultValue = "10") int size) {PageHelper.startPage(page, size);List<User> users = userService.getAllUsers();return new PageInfo<>(users); } -
前端分页:在前端
通过 axios 传递分页参数,动态加载分页数据。
5.2 异步加载与缓存
通过前端的异步加载和后端的数据缓存机制,可以提高系统的响应速度和用户体验。
总结
本文介绍了如何利用 SoybeanAdmin 框架、Vue.js 和 Spring Boot 实现前后端分离的企业级管理系统。通过设计和实现 RESTful API,前端 Vue.js 可以与后端进行高效的数据交互,提升开发效率和用户体验。同时,文章还探讨了前后端交互中的常见问题及优化技巧,希望能帮助大家更好地实现前后端分离架构。
如果你对实现过程有任何疑问,欢迎留言讨论!
相关文章:

利用 SoybeanAdmin 实现前后端分离的企业级管理系统
引言 随着前后端分离架构的普及,越来越多的企业级应用开始采用这种方式来开发。前后端分离不仅提升了开发效率,还让前端和后端开发可以并行进行,减少了相互之间的耦合度。SoybeanAdmin 是一款基于 Spring Boot 和 MyBatis-Plus 的后台管理系…...

996引擎 - 前期准备-配置开发环境
996引擎 - 前期准备 官网搭建服务端、客户端单机搭建 开发环境配置后端开发环境配置环境 前端开发环境配置环境 后端简介前端简介GUILayoutGUIExport 官网 996传奇引擎官网 所有资料从官网首页开始,多探索。 文档: 996M2-服务端Lua 996M2-客户端Lua 搭…...

Tensor 基本操作4 理解 indexing,加减乘除和 broadcasting 运算 | PyTorch 深度学习实战
前一篇文章,Tensor 基本操作3 理解 shape, stride, storage, view,is_contiguous 和 reshape 操作 | PyTorch 深度学习实战 本系列文章 GitHub Repo: https://github.com/hailiang-wang/pytorch-get-started Tensor 基本使用 索引 indexing示例代码 加减…...

【Uniapp-Vue3】request各种不同类型的参数详解
一、参数携带 我们调用该接口的时候需要传入type参数。 第一种 路径名称?参数名1参数值1&参数名2参数值2 第二种 uni.request({ url:"请求路径", data:{ 参数名:参数值 } }) 二、请求方式 常用的有get,post和put 三种,默认是get请求。…...

【Prometheus】Prometheus如何监控Haproxy
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

SSM开发(一)JAVA,javaEE,spring,springmvc,springboot,SSM,SSH等几个概念区别
目录 JAVA 框架 javaEE spring springmvc springboot SSM SSH maven JAVA 一种面向对象、高级编程语言,Python也是高级编程语言;不是框架(框架:一般用于大型复杂需求项目,用于快速开发)具有三大特性,所谓Jav…...

HTML5 常用事件详解
在现代 Web 开发中,用户交互是提升用户体验的关键。HTML5 提供了丰富的事件机制,允许开发者监听用户的操作(如点击、拖动、键盘输入等),并触发相应的逻辑处理。本文将详细介绍 HTML5 中的常用事件,包括鼠标…...

TCP全连接队列
1. 理解 int listen(int sockfd, int backlog) 第二个参数的作用 backlog:表示tcp全连接队列的连接个数1。 如果连接个数等于backlog1,后续连接就会失败,假设tcp连接个数为0,最大连接个数就为1,并且不accept获取连接…...

统计文本文件中单词频率的 Swift 与 Bash 实现详解
网罗开发 (小红书、快手、视频号同名) 大家好,我是 展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、Harmony OS、Java、Python等…...

iOS 权限管理:同时请求相机和麦克风权限的最佳实践
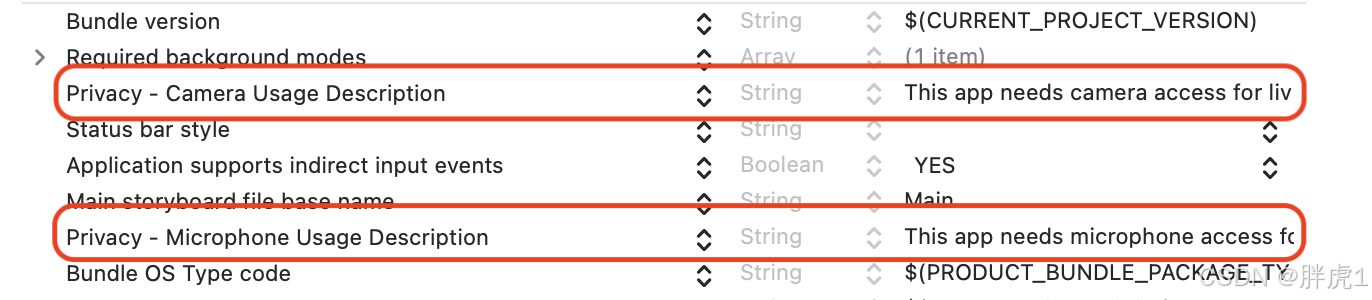
引言 在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户…...

Excel 实现文本拼接方法
1. 使用 & 运算符 这是最常见和简单的拼接方法。你只需使用 & 来连接多个文本单元格或文本字符串。 示例公式: A1 & B1这个公式会将 A1 和 B1 单元格中的文本合并为一个字符串。 如果你希望在文本之间加入分隔符(如空格、逗号等…...

软考信安27~Windows操作系统安全相关
1、Windows账户与组管理 1.1、用户账户查看 whoami #查看当前登录的用户名称 whoami /all #查看当前系统的用户名和组信息,以及SID whoami /user #查看当前用户的SID net user #查看系统中包含哪些用户 wmic useraccount get name,sid #查看…...

从 Spark 到 StarRocks:实现58同城湖仓一体架构的高效转型
作者:王世发,吴艳兴等,58同城数据架构部 导读: 本文介绍了58同城在其数据探查平台中引入StarRocks的实践,旨在提升实时查询性能。在面对传统Spark和Hive架构的性能瓶颈时,58同城选择StarRocks作为加速引擎&…...
(附脚本))
WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 0x0…...

使用 HTML 开发 Portal 页全解析
前言 在当今数字化时代,网站作为企业和个人展示信息、提供服务的重要窗口,其重要性不言而喻。而 Portal 页,作为网站的核心页面之一,承担着引导用户、整合信息等关键任务。那么,如何使用 HTML 开发一个功能齐全、界面…...

机器学习(二)
一,Multiple features(多类特征) 多元线性回归: 1,多类特征的符号表示: (可以类比二维数组) 2,多元线性回归模型: 二,Vectorization(向量化) (简化代码&缩短运行速度): 向量化实现多元线性回归模型: 向量化实现多…...

Laravel 实战:用Carbon筛选最近15分钟内的数据
在开发基于时间的特性时,常常需要筛选出在特定时间范围内的记录。例如,在一个设备报告系统中,你可能需要获取最近15分钟内的设备报告。本文将介绍如何在 Laravel 中实现这一功能,包括如何使用 Carbon 和 Eloquent 查询来筛选 crea…...

Ubuntu20.04 文件系统打不开
问题描述: 电脑中安装了相关的工具, 删除了一些东西之后,Linux 电脑操作系统为 Ubuntu20.04突然打不开文件系统了,命令 sudo nautilus 可以正常进入, 显示了很多权限问题。 使用过: killall nautilus 不起作用,后查原因:我无法作为普通用户…...
宏))
vue3的组件v-model(defineModel()宏)
这里展示的是vue3.4版本之前的如何在组件上使用以实现双向绑定 <template><p>我是子组件</p><input :value"props.modelValue" input"handelInput"/> </template><script lang"ts" setup>const props def…...

在 Ubuntu 22.04 上安装 Kubernetes(Kubeadm 安装方式)
使用 Kubeadm、Containerd 和 Calico 网络插件搭建 Kubernetes 集群教程 1.安装前准备(所有节点执行) 关闭防火墙 sudo systemctl disable --now ufw设置服务时区 # 设置为亚洲的上海时区 sudo timedatectl set-timezone Asia/Shanghai # 重启时间同…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
