jQuery阶段总结(二维表+思维导图)
引言
经过23天的学习,期间有期末考试,有放假等插曲。本来应该在学校里学习,但是特殊原因,让回家了。但是在家学习的过程,虽然在学,很让我感觉到不一样。但是效果始终还是差点的,本来17、18号左右就该验收的。但是硬是拖到了今天才验收,时间啊~全浪费了。好在也是顺利完结了jQuery阶段。
下面是我学习过程中做的二维表和思维导图,希望对大家有帮助。
二维表
两种常用引用库的方法
| CDN引用 | 本地引用 | |
| what | CDN(Content Delivery Network,内容分发网络)是一种通过分布在不同地理位置的多个服务器来加速内容交付的技术。CDN可以显著降低网页加载时间,提高用户体验。 | 将JavaScript库文件下载到本地,并在HTML文件中使用 |
| where | 引用外部库 | |
| why |
|
|
| how | 要使用CDN引用JavaScript库文件,只需在HTML文件的
| 假设我们将jQuery库文件下载到了项目的
|
| 缺点 |
|
|
三个js文件

| .js | .min.js | .intellisense.js | |
| what | 源代码文件,包含了完整的 jQuery 函数库代码。 | jquery.min.js是压缩版本,而jquery.js是未压缩版本。 | jQuery intellisense.js 文件是用于提供智能感知功能的文件 |
| where | 一般用于开发环境,当开发者需要进行 jQuery 的二次开发、调试或者查看原始代码逻辑时会用到。不过在实际生产环境中较少直接使用,因为其文件较大,加载速度相对较慢。 | 常用于生产环境中的网页项目。在大多数情况下,开发者为了提高网页的性能和加载速度,会选择在生产环境中使用 | 主要在开发过程中使用,当开发者使用具有智能感知功能的编辑器编写涉及 jQuery 的代码时,需要引入 |
| why | 它未经压缩和混淆处理,可读性较好,方便开发者进行调试和学习。如果开发者需要对 jQuery 的源代码进行修改或深入了解其实现原理,可以使用这个文件。 | 常用于生产环境中的网页项目。 在大多数情况下,开发者为了提高网页的性能和加载速度,会选择在生产环境中使用 | 主要用于提供智能感知功能。 |
| How | cdn ,下载到本地 | ||
map 和 each 循环
| $ . map | $.each | |
| 语法 | $ . map ( 数组或对象,回调函数 );
| $ . each ( 对象或数组 , 回调参数);
|
| 遍历对象 | 可以遍历任何类型的集合,如数组、对象等。对于数组,会依次处理每个元素;对于对象,会遍历其可枚举属性。 | 要应用于数组和类数组对象,将原数组中的每个元素按照指定规则映射到新数组中的元素。 |
| 回调函数参数 | 回调函数的参数为 | 回调函数的参数为 |
| 返回值 | 始终返回被遍历的对象本身,即原数组或原 jQuery 对象。 | 返回一个新的数组,该数组由每次回调函数的返回值组成。 |
jQuery对象和DOM对象
| jQuery对象 | DOM对象 | |
| what | 是通过 jQuery 包装 DOM 对象后产生的对象 | 是原生的 JavaScript 对象 |
| where | 简洁、方便的开发方式和更好的浏览器兼容性,可以选择使用 jQuery 对象; | 对性能要求较高且只需要简单的 DOM 操作,可以直接使用原生的 DOM 对象。 |
| why | jQuery 提供了更简洁、更方便的语法和操作方式,可以大大提高开发效率。 | 直接操作 DOM 对象通常具有较高的性能,因为省去了 jQuery 包装和解包的过程,但对于复杂的操作和跨浏览器兼容性处理,需要开发者自己编写更多的代码。 |
| how | 例如,使用 | 如 |
| 对象类型和数据结构 | 是一个类数组对象,具有数组的一些特性,但并非真正的数组。它本质上是一个包含 DOM 元素的集合,并且提供了一些额外的方法和属性来方便操作 | 对于单个元素获取的 DOM 对象,它是一个独立的元素对象;对于通过 |
| 性能表现 | 由于其内部实现和功能丰富性,相对来说可能会比直接操作 DOM 对象稍慢一些,尤其是在大量元素操作或频繁操作时,性能差异可能会更明显。 | 直接操作 DOM 对象通常具有较高的性能,因为省去了 jQuery 包装和解包的过程,但对于复杂的操作和跨浏览器兼容性处理,需要开发者自己编写更多的代码 |
| 浏览器兼容性 | 好:Query 库本身对各种浏览器的兼容性进行了处理,使得在不同浏览器中的操作行为更加一致,减少了开发者处理浏览器兼容性问题的工作量。 | 不好:不同浏览器对 DOM 对象的实现可能会有一些差异,尤其是在一些较老的浏览器中,可能需要开发者进行额外的兼容性处理。 |
| 转换 | 从 DOM 对象到 jQuery 对象:可以使用 例如, | 从 jQuery 对象到 DOM 对象:可以通过索引访问的方式获取对应的 DOM 对象,如 |
hover 和 toggle
| hover | toggle | |
| what | 将一个或两个处理程序绑定到匹配的元素,以便在鼠标指针进入和离开元素时执行。 |
|
| where | 将两个处理程序绑定到匹配的元素,以便在鼠标指针进入和离开元素时执行。 | 执行动画效果 元素的显示与隐藏切换 自定义函数之间的切换 |
| why | 要添加特殊样式以列出悬停在其上的项目 | 灵活 |
| how |
|
|
| 变迁 | 3.3后弃用啦~ 此 API 已弃用。请改用:
| 效果变多啦~ 但视频课的效果在1.8后被弃用~在1.9被删除 QwQ~ |
思维导图
1

2

3

4

总结
度过jQuery阶段,接下来是学习软件工程。可能暂时不会敲代码了,但是我认为绝对不能孤立地看待问题,学软工也要结合具体代码来联想学习。
相关文章:

jQuery阶段总结(二维表+思维导图)
引言 经过23天的学习,期间有期末考试,有放假等插曲。本来应该在学校里学习,但是特殊原因,让回家了。但是在家学习的过程,虽然在学,很让我感觉到不一样。但是效果始终还是差点的,本来17、18号左右…...

【LLM】RedisSearch 向量相似性搜索在 SpringBoot 中的实现
整理不易,请不要吝啬你的赞和收藏。 1. 前言 写这篇文章挺不容易的,网络上对于 SpringBoot 实现 Redis 向量相似性搜索的文章总体来说篇幅较少,并且这些文章很多都写得很粗糙,或者不是我想要的实现方式,所以我不得不阅…...

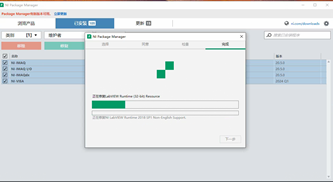
如何为64位LabVIEW配置正确的驱动程序
在安装 64位 LabVIEW 后,确保驱动程序正确配置是关键。如果您首先安装了 32位 LabVIEW 和相关驱动,然后安装了 64位 LabVIEW,需要确保为 64位 LabVIEW 安装和配置适当的驱动程序,才能正常访问硬件设备。以下是详细步骤:…...

Redis(5,jedis和spring)
在前面的学习中,只是学习了各种redis的操作,都是在redis命令行客户端操作的,手动执行的,更多的时候就是使用redis的api(),进一步操作redis程序。 在java中实现的redis客户端有很多,…...

Git 小白入门教程
🎯 这篇文章详细介绍了版本控制的重要性,特别是通过Git实现的分布式版本控制相对于SVN集中式控制的优势。文章首先解释了版本控制的基本概念,强调了在文档或项目多版本迭代中备份与恢复任意版本的能力。接着,重点阐述了Git的历史背…...
:神经网络与迁移学习在猫狗分类中的应用)
Python从0到100(八十五):神经网络与迁移学习在猫狗分类中的应用
在人工智能的浩瀚宇宙中,深度学习犹如一颗璀璨的星辰,引领着机器学习和计算机视觉领域的前沿探索。而神经网络,作为深度学习的核心架构,更是以其强大的数据建模能力,成为解决复杂问题的重要工具。今天,我们…...

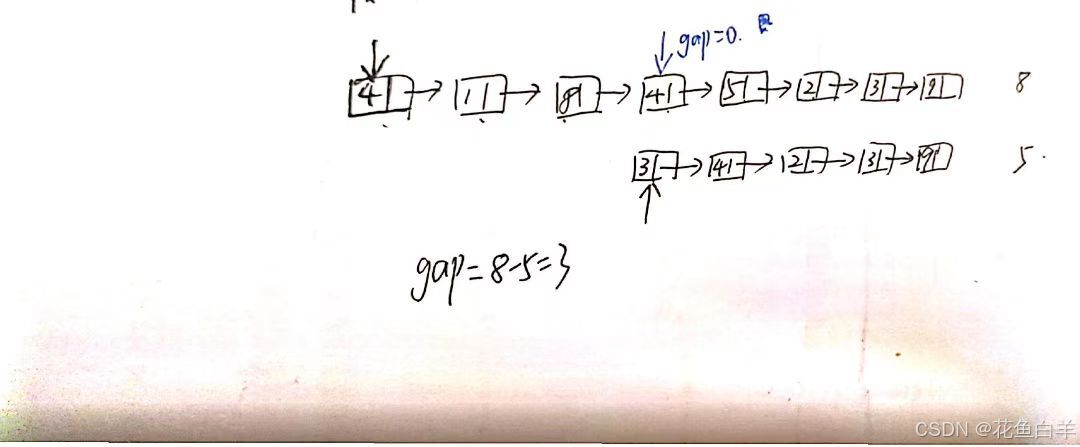
代码随想录刷题day14(2)|(链表篇)02.07. 链表相交(疑点)
目录 一、链表理论基础 二、链表相交求解思路 三、相关算法题目 四、疑点 一、链表理论基础 代码随想录 二、链表相交求解思路 链表相交时,是结点的位置,也就是指针相同,不是结点的数值相同; 思路:定义两个指针…...

C++ 复习总结记录九
C 复习总结记录九 主要内容 1、list 介绍及使用 2、list 剖析及模拟实现 3、list 与 vector 对比 一 list 介绍及使用 List 相关文档 1、List 在任意位置进行插入和删除的序列式容器 O(1) ,且该容器可前后双向迭代 2、List 底层是带头双向循环链表ÿ…...
_SQL执行计划02_yxy)
数据库性能优化(sql优化)_SQL执行计划02_yxy
数据库性能优化_SQL执行计划详解02 常用操作符解读1.1 表扫描类型操作符1.1.1 CSCN 聚集索引扫描1.1.2 CSEK 聚集索引数据定位1.1.3 SSEK 二级索引数据定位1.1.4 SSCN 直接使用二级索引进行扫描1.2 其他常见操作符1.2.1 BLKUP 二次扫描1.2.2 SLCT 选择1.2.3 PRJT 投影1.2.4 NSE…...

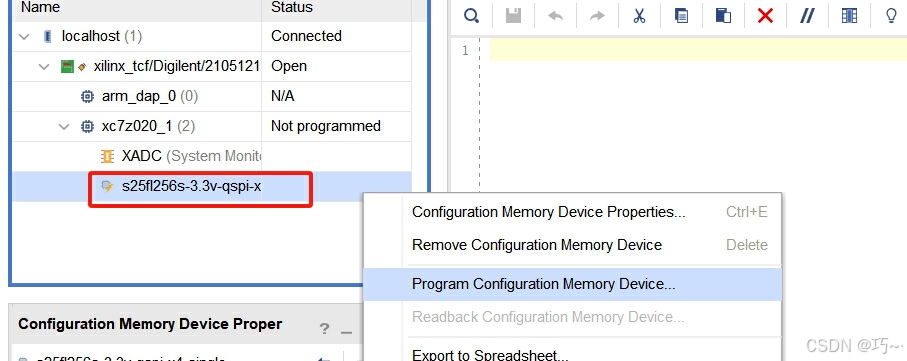
Vivado生成X1或X4位宽mcs文件并固化到flash
1.生成mcs文件 01.在vivado里的菜单栏选择"tools"工具栏 02.在"tools"里选择"生成内存配置文件" 03.配置参数 按照FPGA板上的flash型号进行选型,相关配置步骤可参考下图。 注意:Flash数据传输位宽如果需要选择X4位宽&am…...

在K8S中使用Values文件定制不同环境下的应用配置详解
在Kubernetes(简称K8s)环境中,应用程序的配置管理是一项关键任务。为了确保应用程序在不同环境(如开发、测试、预发布和生产)中都能稳定运行,我们需要为每个环境定制相应的配置。Values文件是在使用Helm管理…...

边缘网关具备哪些功能?
边缘网关,又称边缘计算网关,部署在网络边缘,它位于物联网设备与云计算平台之间,充当着数据流动的“守门员”和“处理器”。通过其强大的数据处理能力和多样化的通信协议支持,边缘网关能够实时分析、过滤和存储来自终端…...

ThinkPHP 8 操作JSON数据
【图书介绍】《ThinkPHP 8高效构建Web应用》-CSDN博客 《2025新书 ThinkPHP 8高效构建Web应用 编程与应用开发丛书 夏磊 清华大学出版社教材书籍 9787302678236 ThinkPHP 8高效构建Web应用》【摘要 书评 试读】- 京东图书 使用VS Code开发ThinkPHP项目-CSDN博客 编程与应用开…...

环境变量配置与问题解决
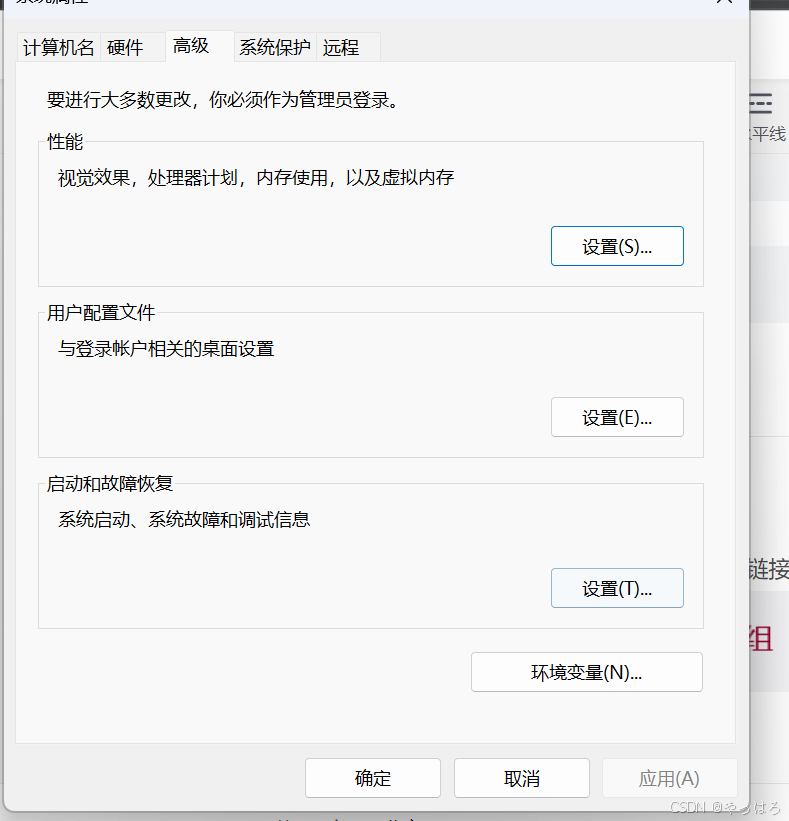
目录 方法 配置了还是运行不了想要的东西 解决方案 为什么 解决方案 方法 方法一:此电脑右击-属性-相关链接-高级系统设置-环境变量(N)-系统变量里面找到Path-三个确定】 方法二:winr cmd 黑框输入sysdm.cpl,后面…...

pytorch2.5实例教程
以下是再次为你提供的一个详细的PyTorch使用教程: 一、安装PyTorch 环境准备 确保系统已安装合适版本的Python(推荐3.10及以上)。 安装方式 CPU版本 对于Linux和macOS: 使用命令 pip install torch torchvision torchaudio。 对…...

【开源免费】基于SpringBoot+Vue.JS智慧图书管理系统(JAVA毕业设计)
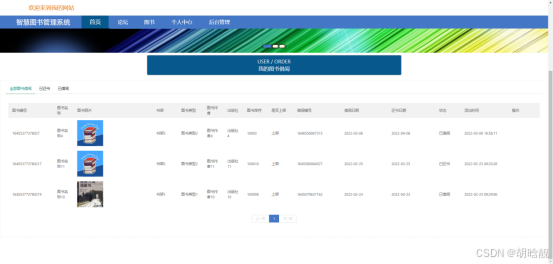
本文项目编号 T 152 ,文末自助获取源码 \color{red}{T152,文末自助获取源码} T152,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

基于自然语言处理的垃圾短信识别系统
基于自然语言处理的垃圾短信识别系统 🌟 嗨,我是LucianaiB! 🌍 总有人间一两风,填我十万八千梦。 🚀 路漫漫其修远兮,吾将上下而求索。 目录 设计题目设计目的设计任务描述设计要求输入和输出…...

Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
Node.js HTTP模块详解:创建服务器、响应请求与客户端请求 Node.js 的 http 模块是 Node.js 核心模块之一,它允许你创建 HTTP 服务器和客户端。以下是一些关键知识点和代码示例: 1. 创建 HTTP 服务器 使用 http.createServer() 方法可以创建…...

Day 17 卡玛笔记
这是基于代码随想录的每日打卡 654. 最大二叉树 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。递归地在最大值 左边 的 子数组前缀上 构建左子树。递归地在最大值 右边 的 子数组…...

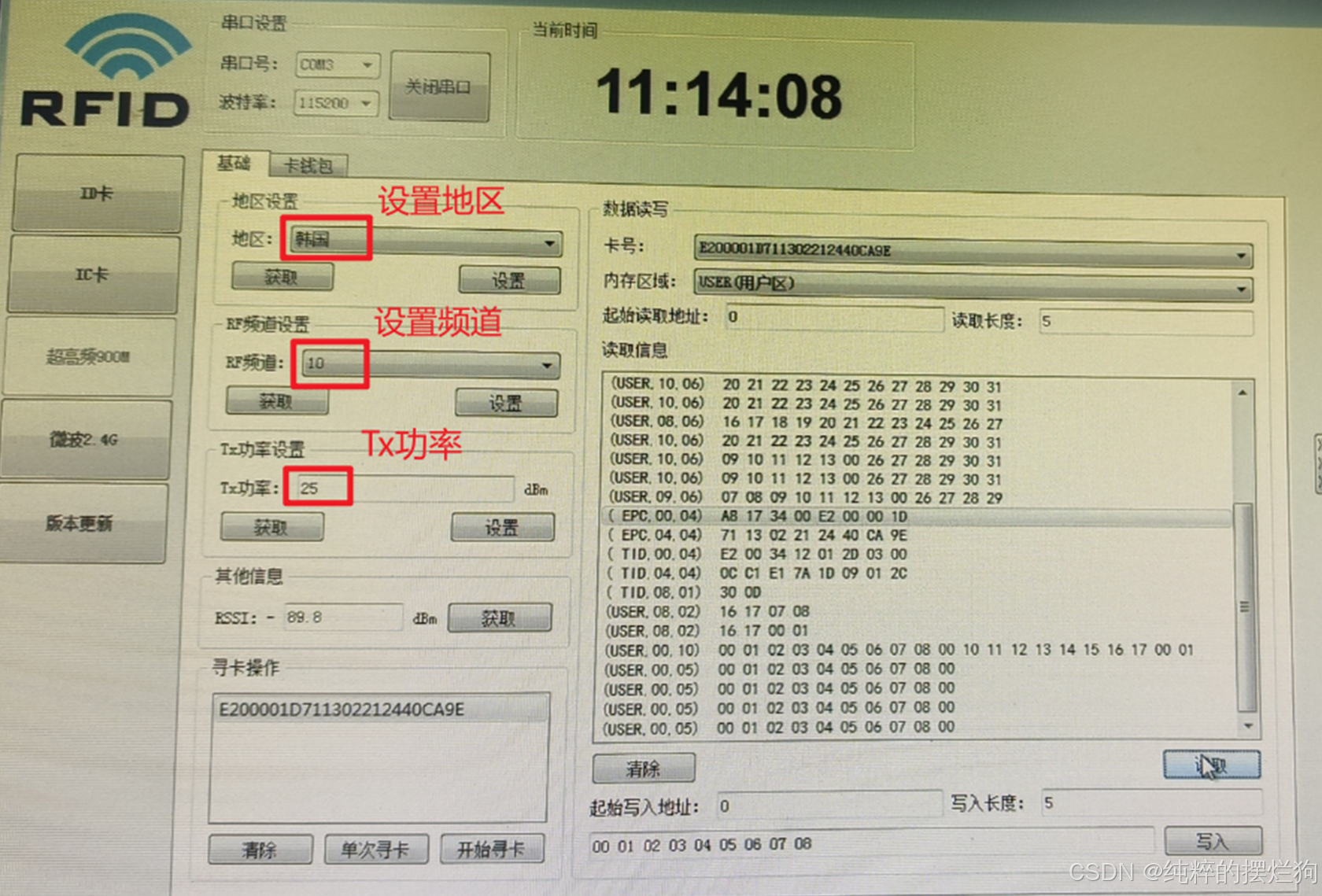
深圳大学-智能网络与计算-实验一:RFID原理与读写操作
实验目的与要求 掌握超高频RFID标签的寻卡操作。掌握超高频RFID标签的读写操作。掌握超高频RFID标签多张卡读取时的防冲突机制。 方法,步骤 软硬件的连接与设置超高频RFID寻卡操作超高频RFID防冲突机制超高频RFID读写卡操作 实验过程及内容 一.软硬…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...






