Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
Node.js 的 http 模块是 Node.js 核心模块之一,它允许你创建 HTTP 服务器和客户端。以下是一些关键知识点和代码示例:
1. 创建 HTTP 服务器
使用 http.createServer() 方法可以创建一个新的 HTTP 服务器实例。这个方法接受一个回调函数,该函数在服务器接收到请求时被调用,参数为 req(请求对象)和 res(响应对象)。
const http = require('http');const server = http.createServer((req, res) => {res.writeHead(200, {'Content-Type': 'text/plain'});res.end('Hello World
');
});server.listen(3000, () => {console.log(`服务器运行在 http://localhost:3000/`);
});
2. 响应方法
Node.js 的 http 模块提供了多种方法来响应 HTTP 请求。以下是 http.ServerResponse 对象的一些常用方法及其作用:
-
writeHead(statusCode, [reasonPhrase], [headers]):
-
作用:发送一个 HTTP 响应头到客户端。
statusCode是状态码,reasonPhrase是可选的状态短语(例如:“OK”),headers是一个包含头部字段的对象。 -
示例:
res.writeHead(200, { 'Content-Type': 'text/plain' });
-
-
write(chunk, [encoding]):
-
作用:发送一个 HTTP 响应体的片段。
chunk是要发送的数据块,encoding是数据的编码,默认为'utf8'。 -
示例:
res.write('Hello, '); res.write('World!', 'utf8');
-
-
end([data], [encoding]):
-
作用:发送 HTTP 响应体的最后一个片段,并关闭连接。如果提供了
data,则会先发送这个数据。 -
示例:
res.end('This is the end of the response.');
-
-
setHeader(name, value):
-
作用:设置响应头字段
name的值为value。 -
示例:
res.setHeader('Content-Type', 'application/json');
-
-
getHeader(name):
-
作用:返回响应头字段
name的值。 -
示例:
const contentType = res.getHeader('Content-Type');
-
-
removeHeader(name):
-
作用:移除响应头字段
name。 -
示例:
res.removeHeader('Content-Type');
-
-
addTrailers(headers):
-
作用:添加 HTTP 尾部字段,这些字段在响应体之后发送。
-
示例:
res.addTrailers({ 'Content-MD5': '7895bf4e1c23b21b' });
-
-
flush():
-
作用:刷新响应体缓冲区,发送任何缓冲的数据到客户端。
-
示例:
res.flush();
-
-
finish():
-
作用:结束响应。如果响应体已经发送完毕,这个方法没有效果。如果响应体还在发送中,这个方法会发送剩余的数据。
-
示例:
res.finish();
-
-
setTimeout(msecs, callback):
* **作用**:设置响应的超时时间。如果响应在 `msecs` 毫秒内没有结束,那么响应将被自动结束。
* **示例**:res.setTimeout(3000, () => {console.log('Response timed out');});
- destroy(error):
* **作用**:销毁流,这将发送一个 RST 包到 TCP 层,立即关闭连接。
* **示例**:res.destroy(new Error('Something went wrong'));
这些方法提供了控制 HTTP 响应的灵活性,允许开发者根据需要发送不同类型的响应。在实际应用中,你可能会根据业务逻辑和客户端的需求来选择使用这些方法。
3. 请求方法
在Node.js中,http模块提供了request方法来发送客户端请求到服务器。以下是http.request方法的一些常用方式:
-
基本请求
const http = require(‘http’);
const options = {
hostname: ‘www.example.com’,
port: 80,
path: ‘/path’,
method: ‘GET’
};const req = http.request(options, (res) => {
console.log(状态码: ${res.statusCode});res.on(‘data’, (chunk) => {
console.log(收到数据块: ${chunk});
});res.on(‘end’, () => {
console.log(‘响应结束’);
});
});req.on(‘error’, (e) => {
console.error(请求遇到问题: ${e.message});
});// 结束请求
req.end(); -
发送POST请求
const http = require(‘http’);
const querystring = require(‘querystring’);const postData = querystring.stringify({
key1: ‘value1’,
key2: ‘value2’
});const options = {
hostname: ‘www.example.com’,
port: 80,
path: ‘/path’,
method: ‘POST’,
headers: {
‘Content-Type’: ‘application/x-www-form-urlencoded’,
‘Content-Length’: Buffer.byteLength(postData)
}
};const req = http.request(options, (res) => {
// 处理响应
});req.on(‘error’, (e) => {
// 处理请求错误
});req.write(postData);
req.end(); -
发送JSON数据
const http = require(‘http’);
const JSON.stringify;const data = {
key1: ‘value1’,
key2: ‘value2’
};const options = {
hostname: ‘www.example.com’,
port: 80,
path: ‘/path’,
method: ‘POST’,
headers: {
‘Content-Type’: ‘application/json’,
‘Content-Length’: Buffer.byteLength(JSON.stringify(data))
}
};const req = http.request(options, (res) => {
// 处理响应
});req.on(‘error’, (e) => {
// 处理请求错误
});req.write(JSON.stringify(data));
req.end(); -
使用GET参数
const http = require(‘http’);
const querystring = require(‘querystring’);const params = {
key1: ‘value1’,
key2: ‘value2’
};const options = {
hostname: ‘www.example.com’,
port: 80,
path:/path?${querystring.stringify(params)},
method: ‘GET’
};const req = http.request(options, (res) => {
// 处理响应
});req.on(‘error’, (e) => {
// 处理请求错误
});req.end();
-
处理重定向
const http = require(‘http’);
let redirectCount = 0;
const options = {
hostname: ‘www.example.com’,
port: 80,
path: ‘/path’,
method: ‘GET’
};const req = http.request(options, (res) => {
if (res.statusCode === 301 || res.statusCode === 302) {
if (redirectCount < 10) {
redirectCount++;
const location = res.headers.location;
options.path = location;
const newReq = http.request(options, (res) => {
// 处理响应
});
newReq.end();
} else {
console.log(‘Too many redirects’);
}
} else {
// 处理响应
}
});req.on(‘error’, (e) => {
// 处理请求错误
});req.end();
这些示例展示了如何使用Node.js的http模块发送不同类型的HTTP请求,包括基本的GET请求、POST请求、发送JSON数据、处理GET参数和自动处理重定向。
4. 处理 POST 请求
对于 POST 请求,你可以监听请求对象的 data 和 end 事件来处理请求体中的数据。
const http = require('http');
const server = http.createServer((req, res) => {if (req.method === 'POST' && req.url === '/submit') {let body = '';req.on('data', chunk => {body += chunk.toString();});req.on('end', () => {res.writeHead(200, { 'Content-Type': 'text/plain' });res.end(`Received data: ${body}`);});} else {res.writeHead(404, { 'Content-Type': 'text/plain' });res.end('404 Not Found');}
});
server.listen(3000, () => {console.log('Server running at http://localhost:3000/');
});
5. Http状态码
在Node.js的http模块中,设置响应头和状态码是通过http.ServerResponse对象的方法writeHead来完成的。以下是如何设置响应头和状态码的示例:
const http = require('http');const server = http.createServer((req, res) => {// 设置状态码为200(OK),并设置响应头res.writeHead(200, {'Content-Type': 'text/plain', // mime类型'Custom-Header': 'Custom Value'});// 发送响应体res.end('Hello, World!');
});server.listen(3000, () => {console.log('Server running at http://localhost:3000/');
});
状态码的类型
HTTP状态码分为几种类型,每种类型表示不同的响应类别:
-
1xx(信息性状态码):表示接收到的请求正在处理中。
100 Continue:表明客户端可以继续发送请求体。101 Switching Protocols:服务器根据客户端的请求切换到了不同的协议。
-
2xx(成功状态码):表示请求已成功被服务器接收、理解、并接受。
200 OK:请求成功。201 Created:请求成功,并且服务器创建了新的资源。202 Accepted:请求已被接受,但未被执行。
-
3xx(重定向状态码):表示需要进一步操作才能完成请求。
301 Moved Permanently:请求的资源已被永久移动到新位置。302 Found:请求的资源临时移动到另一个URI。304 Not Modified:如果请求的资源未修改,可以返回此状态码,无需再次发送资源内容。
-
4xx(客户端错误状态码):表示请求包含错误或无法被服务器理解。
400 Bad Request:服务器无法理解请求,请求无效或格式错误。401 Unauthorized:请求需要用户的身份认证。403 Forbidden:服务器理解请求,但是拒绝执行。404 Not Found:服务器找不到请求的资源。
-
5xx(服务器错误状态码):表示服务器在处理请求的过程中发生了错误。
500 Internal Server Error:服务器遇到了一个预料之外的情况,导致无法完成请求。501 Not Implemented:服务器不支持请求的功能,无法完成请求。503 Service Unavailable:服务器目前无法处理请求,可能是过载或停机维护。
状态码是HTTP协议的核心部分,它们为客户端提供了请求处理结果的标准化信息。正确使用状态码可以帮助客户端更好地理解服务器响应的含义,并据此进行适当的操作。
6. MIME类型
MIME(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展)类型,也称为媒体类型,是一种标准,用于定义文件的格式和类型。在HTTP协议中,MIME类型用于告诉浏览器或接收端如何处理传输的数据。每个MIME类型由两部分组成:类型和子类型,中间用斜杠(/)分隔。
以下是一些常见的MIME类型及其描述:
-
Text-based MIME types:
text/html:HTML文档。text/css:层叠样式表(CSS)。text/javascript:JavaScript代码。text/plain:纯文本文件。text/xml:XML文档。
-
Image MIME types:
image/gif:GIF图片。image/jpeg:JPEG图片。image/png:PNG图片。image/svg+xml:SVG矢量图。
-
Audio MIME types:
audio/mpeg:MP3音频文件。audio/wav:WAV音频文件。audio/ogg:OGG音频文件。
-
Video MIME types:
video/mpeg:MPEG视频文件。video/mp4:MP4视频文件。video/ogg:OGG视频文件。
-
Application MIME types:
application/json:JSON数据。application/xml:XML数据。application/pdf:PDF文档。application/zip:ZIP压缩文件。application/javascript:JavaScript代码(通常用于外链脚本)。
-
Font MIME types:
font/ttf:TrueType字体。font/otf:OpenType字体。font/woff:Web Open Font Format。font/woff2:Web Open Font Format 2.0。
-
Other MIME types:
multipart/form-data:用于表单数据的编码类型。binary/octet-stream:任意的二进制数据。application/octet-stream:用于二进制文件,如可执行文件或字节流。
MIME类型在HTTP响应的Content-Type头字段中指定,告诉浏览器如何处理接收到的数据。同样,在发送HTTP请求时,Accept请求头字段可以包含客户端能够处理的MIME类型列表,这允许服务器根据客户端的能力返回合适的数据格式。
7. 处理 JSON 数据
Node.js 的 http 模块可以处理 JSON 格式的数据,以下代码展示了如何返回 JSON 响应:
const http = require('http');
const server = http.createServer((req, res) => {const jsonResponse = {message: 'Hello, World!',status: 'success',};res.writeHead(200, { 'Content-Type': 'application/json' });res.end(JSON.stringify(jsonResponse));
});
server.listen(3000, () => {console.log('Server running at http://localhost:3000/');
});
这些是 Node.js http 模块的一些基本知识点和代码示例,可以帮助你开始使用 Node.js 进行 HTTP 通信。
相关文章:

Node.js HTTP模块详解:创建服务器、响应请求与客户端请求
Node.js HTTP模块详解:创建服务器、响应请求与客户端请求 Node.js 的 http 模块是 Node.js 核心模块之一,它允许你创建 HTTP 服务器和客户端。以下是一些关键知识点和代码示例: 1. 创建 HTTP 服务器 使用 http.createServer() 方法可以创建…...

Day 17 卡玛笔记
这是基于代码随想录的每日打卡 654. 最大二叉树 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。递归地在最大值 左边 的 子数组前缀上 构建左子树。递归地在最大值 右边 的 子数组…...

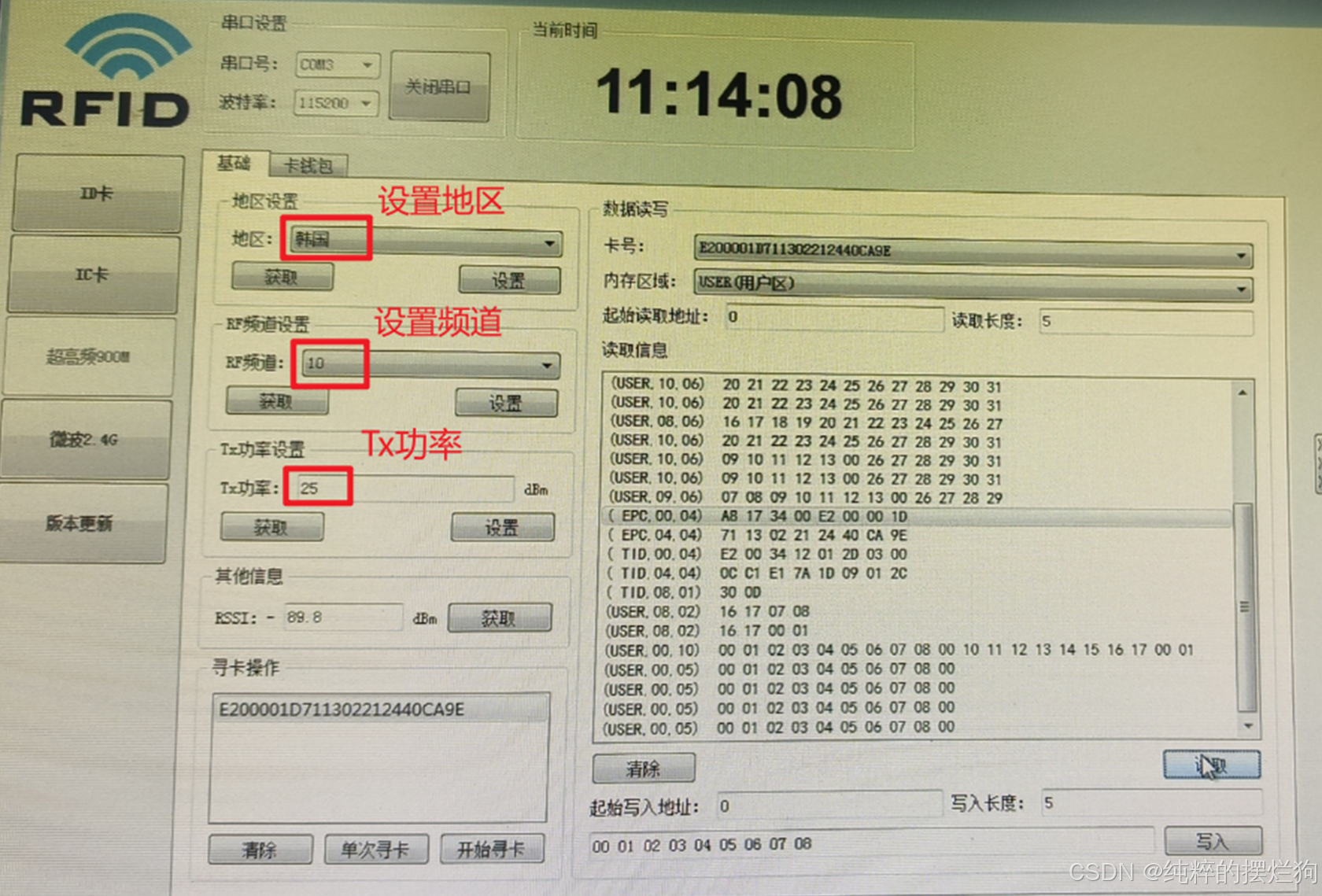
深圳大学-智能网络与计算-实验一:RFID原理与读写操作
实验目的与要求 掌握超高频RFID标签的寻卡操作。掌握超高频RFID标签的读写操作。掌握超高频RFID标签多张卡读取时的防冲突机制。 方法,步骤 软硬件的连接与设置超高频RFID寻卡操作超高频RFID防冲突机制超高频RFID读写卡操作 实验过程及内容 一.软硬…...

⚡C++ 中 std::transform 函数深度解析:解锁容器元素转换的奥秘⚡【AI 润色】
在 C 编程的世界里,我们常常需要对容器中的元素进行各种转换操作。无论是将数据进行格式调整,还是对元素进行数学运算,高效的转换方法都是提升代码质量和效率的关键。std::transform函数作为 C 标准库<algorithm &g…...

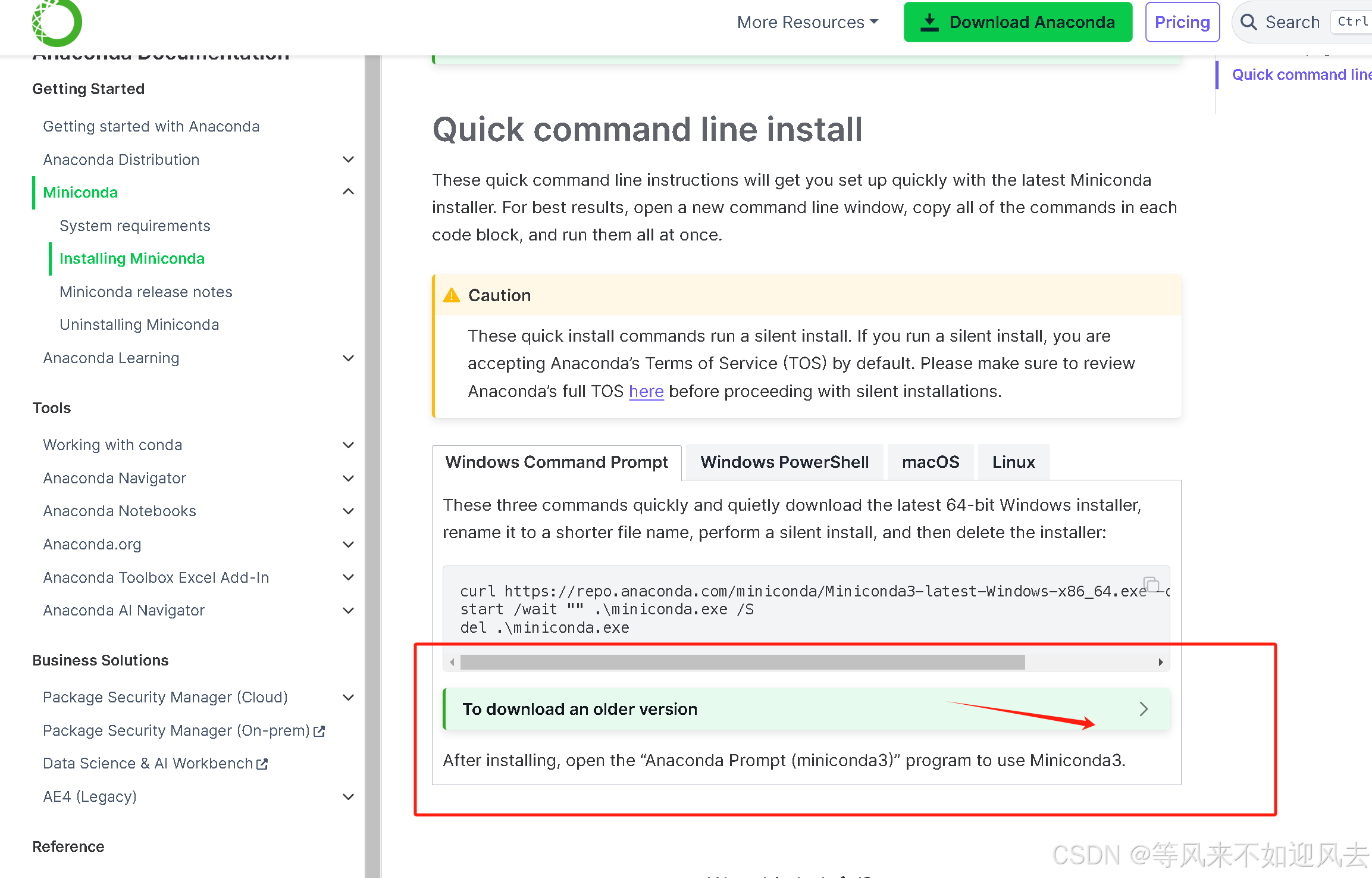
【miniconda】:langraph的windows构建
langraph需要python3.11 langraph强烈建议使用py3.11 默认是3.12 官方 下载仓库 下载老版本的python (后续发现新版miniconda也能安装老版本的python) 在这里...

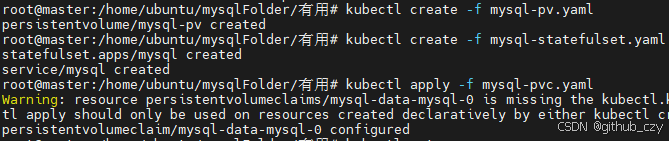
(k8s)k8s部署mysql与redis(无坑版)
0.准备工作 在开始之前,要确保我们的节点已经加入网络并且已经准备好,如果没有可以去看我前面发表的踩坑与解决的文章,希望能够帮到你。 1.k8s部署redis 1.1目标 由于我们的服务器资源较小,所以决定只部署一个redis副本&#x…...

Git常用操作指令
初始化配置 # 配置全局用户名和邮箱 git config --global user.name "账号" git config --global user.email "邮箱"# 查看配置信息 git config --list仓库初始化创建新的 Git 仓库: # 初始化新仓库 git init# 克隆远程仓库 git clone URL状态…...

新手理解:Android 中 Handler 和 Thread.sleep 的区别及应用场景
新手理解:Android 中 Handler 和 Thread.sleep 的区别及应用场景 Handler 是啥?Handler 的几个核心功能: Thread.sleep 是啥?Thread.sleep 的核心特点: 两者的区别它们的应用场景1. Handler 的应用场景2. Thread.sleep…...

智能安全策略-DPL
一、华三防火墙-接口的概念。 1、接口。 1. 什么是接口? 接口就像是防火墙的“门”,用来连接不同的网络设备,比如电脑、路由器、服务器等。通过这些“门”,数据(比如网页、视频、文件)才能进出防火墙。 …...
 算法详解及案例分析)
差分进化算法 (Differential Evolution) 算法详解及案例分析
差分进化算法 (Differential Evolution) 算法详解及案例分析 目录 差分进化算法 (Differential Evolution) 算法详解及案例分析1. 引言2. 差分进化算法 (DE) 算法原理2.1 基本概念2.2 算法步骤3. 差分进化算法的优势与局限性3.1 优势3.2 局限性4. 案例分析4.1 案例1: 单目标优化…...

Alibaba Spring Cloud 十七 Sentinel熔断降级
概述 在微服务架构中,熔断与降级是保证系统稳定性的重要机制,能有效防止故障蔓延或雪崩效应。当某个服务出现异常、延迟过高或错误率过高时,触发熔断保护,将该服务“隔离”一段时间,避免影响整体系统的吞吐和可用性。 …...

LetsWave脑电数据简单ERP分析matlab(一)
LetsWave是基于matlab的一款工具包,类似eeglab,也可以对数据进行预处理。习惯使用eeglab做数据预处理的,可以先在eeglab中做预处理,然后可以保存为*.set格式,最后在letswave中画图。 letswave下载地址:htt…...

设计模式Python版 工厂方法模式
文章目录 前言一、工厂方法模式二、工厂方法模式示例三、工厂方法模式客户端改进四、工厂方法模式隐藏工厂方法(可选) 前言 GOF设计模式分三大类: 创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方…...

贝叶斯优化相关
贝叶斯优化相关 python中有很多模块支持贝叶斯优化,如bayesian-optimization、hyperopt,比较好用的是hyperopt,下面是对hyperopt文章的翻译,原文地址如下 https://districtdatalabs.silvrback.com/parameter-tuning-with-hyperop…...

【Matlab高端绘图SCI绘图全家桶更新版】在原60种绘图类型基础上更新
俗话说,一图胜千言。数据可视化便是将数据通过图形化的方式展现出来,它更加便于我们观察数据蕴含的的规律,洞察了数据蕴含的规律后,从而使我们能够做更好的进行科研表达和学术写作。 科研过程中,绘图是一项非常重要的…...

如何构建一个 GraphRAG 系统
构建一个 GraphRAG 系统以提升传统 RAG(检索增强生成)模型的性能,需要结合知识图谱和生成式语言模型的能力,以下是实现的关键步骤和方法: 1. 数据准备 (1) 收集数据 确保有足够的高质量文本数据源,如&…...

代码随想录算法训练营day34
代码随想录算法训练营 —day34 文章目录 代码随想录算法训练营前言一、62.不同路径动态规划动态规划空间优化 二、63. 不同路径 II动态规划动态规划优化空间版 三、343. 整数拆分动态规划贪心算法 96.不同的二叉搜索树总结 前言 今天是算法营的第34天,希望自己能够…...

单片机基础模块学习——按键
一、按键原理图 当把跳线帽J5放在右侧,属于独立按键模式(BTN模式),放在左侧为矩阵键盘模式(KBD模式) 整体结构是一端接地,一端接控制引脚 之前提到的都是使用了GPIO-准双向口的输出功能&#x…...

polars as pl
import polars as pl#和pandas类似,但是处理大型数据集有更好的性能. #necessary import pandas as pd#导入csv文件的库 import numpy as np#进行矩阵运算的库 #metric from sklearn.metrics import roc_auc_score#导入roc_auc曲线 #KFold是直接分成k折,StratifiedKFold还要考虑…...
)
重构(4)
(一)添加解释性变量,使得代码更容易理解,更容易调试,也可以方便功能复用 解释性的变量 总价格为商品总价(单价*数量)-折扣(超过100个以上的打9折)邮费(原价的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
