PyQt5菜单加多页签实现
pyqt tabs标签_哔哩哔哩_bilibili

代码实现
# coding:utf-8
import sys
from PyQt5.QtCore import Qt
from PyQt5 import QtCore,QtWidgets
from PyQt5.QtWidgets import QApplication,QWidget
from QhTabs01 import Ui_Form
from PyQt5.Qt import *class QhLiangHuaGUI(QWidget,Ui_Form):"""GUI交互部分代码"""def __init__(self,qh_parent = None):# super().__init__(qh_parent)self.QhFrameTabs = {}# 初始化是否选中Tab标题字典self.QhTabFrameStyleSheet = ["""background-color: rgb(188, 218, 218);border-top-left-radius: 8px; /* 通过设置左上角,右下角圆角得到特殊图形*/border-top-right-radius: 8px; border-bottom-left-radius: 8px;border-bottom-right-radius: 8px;border: 2px solid rgb(0, 0, 0);""","""background-color: rgb(235, 235, 235);border-top-left-radius: 8px; /* 通过设置左上角,右下角圆角得到特殊图形*/border-top-right-radius: 8px; border-bottom-left-radius: 8px;border-bottom-right-radius: 8px;"""]super(QhLiangHuaGUI, self).__init__()self.setupUi(self) # 调用Qh_SetupUI()函数,并把窗口作为实参传递给Qh_SetupUI()函# 首页--将需要变化的控件(QLable控件)对象添加到列表中 self.QhFrameTabs[self.QhHomeBack_label.objectName()] = self.QhHomeBack_label # 添加到列表中,用于是否选中self.QhHomeBut_pushButton.clicked.connect(lambda state, Qhbutton=self.QhHomeBut_pushButton: self.QhMainButClicked(Qhbutton)) # 绑定首页按钮点击事件menu = self.createMenu(self.QhMenuBut_pushButton)self.QhMenuBut_pushButton.setMenu(menu)for i in range(50):QhFraObj = self.QhAddTab(QhTabFu = self.scrollAreaWidgetContents,QhTabName = "QhTab{}".format(i),QhTabText = "阙辉你好-{}".format(i)) #控制在5个中文self.QhTabsAdd_horizontalLayout.addWidget(QhFraObj)self.QhFrameTabs[QhFraObj.objectName()] = QhFraObj # 添加到列表中,用于是否选中def QhAddTab(self,QhTabFu,QhTabName,QhTabText,QhTabIcon="url(:/test/QhImage/QhAiIoc.png);"):"""添加一个新的tab页面:param QhTabFu: 父类对象:param QhTabName: tab名称:param QhTabText: tab显示文本:return:阙辉"""# self.scrollAreaWidgetContentsQhFraObjName ="{}_TabMain_Frame".format(QhTabName)globals()["self.{}".format(QhFraObjName)] = QtWidgets.QFrame(QhTabFu)QhFraObj = globals()["self.{}".format(QhFraObjName)]QhFraObj.setMinimumSize(QtCore.QSize(138, 32))QhFraObj.setMaximumSize(QtCore.QSize(138, 32))QhFraObj.setStyleSheet("background-color: rgb(235, 235, 235);\n""border-top-left-radius: 8px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n""border-top-right-radius: 8px; \n""border-bottom-left-radius: 8px;\n""border-bottom-right-radius: 8px;\n""\n""\n""")QhFraObj.setFrameShape(QtWidgets.QFrame.StyledPanel)QhFraObj.setFrameShadow(QtWidgets.QFrame.Raised)QhFraObj.setObjectName(QhFraObjName)QhIocLabObjName ="{}_Ioc_label".format(QhTabName)globals()["self.{}".format(QhIocLabObjName)] = QtWidgets.QLabel(QhFraObj)QhIocLabObj = globals()["self.{}".format(QhIocLabObjName)]# self.QhIoc_label = QtWidgets.QLabel(self.QhTabMain_Frame)QhIocLabObj.setGeometry(QtCore.QRect(2, 2, 28, 28))QhIocLabObj.setMinimumSize(QtCore.QSize(28, 28))QhIocLabObj.setMaximumSize(QtCore.QSize(28, 28))QhIocLabObj.setStyleSheet("border-image: {}".format(QhTabIcon)) # 设置tab页面图标QhIocLabObj.setText("")QhIocLabObj.setObjectName(QhIocLabObjName)QhTittleLabObjName ="{}_Tittle_label".format(QhTabName)globals()["self.{}".format(QhTittleLabObjName)] = QtWidgets.QLabel(QhFraObj)QhTittleLabObj = globals()["self.{}".format(QhTittleLabObjName)]# self.QhTittle_label = QtWidgets.QLabel(self.QhTabMain_Frame)QhTittleLabObj.setGeometry(QtCore.QRect(32, 2, 80, 28))QhTittleLabObj.setMinimumSize(QtCore.QSize(80, 28))QhTittleLabObj.setMaximumSize(QtCore.QSize(80, 28))QhTittleLabObj.setStyleSheet("border: 0px;")QhTittleLabObj.setText(QhTabText) # 设置tab页面标题QhTittleLabObj.setObjectName(QhTittleLabObjName)QhMainButObjName ="{}_MainBut_pushButton".format(QhTabName)globals()["self.{}".format(QhMainButObjName)] = QtWidgets.QPushButton(QhFraObj)QhMainButObj = globals()["self.{}".format(QhMainButObjName)]# self.QhMainBut_pushButton = QtWidgets.QPushButton(self.QhTabMain_Frame)QhMainButObj.setGeometry(QtCore.QRect(0, 0, 138, 32))QhMainButObj.setMinimumSize(QtCore.QSize(138, 32))QhMainButObj.setMaximumSize(QtCore.QSize(138, 32))QhMainButObj.setStyleSheet("/*按钮图标样式 QH*/\n""QPushButton{\n"" border: none; /*边框透明 QH*/\n"" background: transparent; /*背景透明 QH*/ \n""} \n""\n""QPushButton:hover{ \n"" border: 2px solid rgb(0, 0, 0);\n"" border-top-left-radius: 8px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n"" border-top-right-radius: 8px; \n"" border-bottom-left-radius: 8px;\n"" border-bottom-right-radius: 8px;\n"" \n""}\n""\n""QPushButton:pressed {\n"" background-color:rgba(255, 255, 255, 188);\n"" \n""}")QhMainButObj.setText("")QhMainButObj.setObjectName(QhMainButObjName)QhMainButObj.clicked.connect(lambda state, Qhbutton=QhMainButObj: self.QhMainButClicked(Qhbutton)) # 绑定按钮点击事件QhCloseIocObjName ="{}_CloseIoc_label".format(QhTabName)globals()["self.{}".format(QhCloseIocObjName)] = QtWidgets.QLabel(QhFraObj)QhCloseIocObj = globals()["self.{}".format(QhCloseIocObjName)]# self.QhCloseIoc_label = QtWidgets.QLabel(self.QhTabMain_Frame)QhCloseIocObj.setGeometry(QtCore.QRect(115, 6, 20, 20))QhCloseIocObj.setMinimumSize(QtCore.QSize(20, 20))QhCloseIocObj.setMaximumSize(QtCore.QSize(20, 20))QhCloseIocObj.setStyleSheet("border-image: url(:/test/QhImage/QhClose.png);")QhCloseIocObj.setText("")QhCloseIocObj.setObjectName(QhCloseIocObjName)QhCloseButObjName ="{}_CloseBut_pushButton".format(QhTabName)globals()["self.{}".format(QhCloseButObjName)] = QtWidgets.QPushButton(QhFraObj)QhCloseButObj = globals()["self.{}".format(QhCloseButObjName)]# self.QhCloseBut_pushButton = QtWidgets.QPushButton(self.QhTabMain_Frame)QhCloseButObj.setGeometry(QtCore.QRect(115, 6, 20, 20))QhCloseButObj.setMinimumSize(QtCore.QSize(20, 20))QhCloseButObj.setMaximumSize(QtCore.QSize(20, 20))QhCloseButObj.setStyleSheet("/*按钮图标样式 QH*/\n""QPushButton{\n"" border: none; /*边框透明 QH*/\n"" background: transparent; /*背景透明 QH*/ \n""} \n""QPushButton:hover{ \n"" border: 2px solid rgb(0, 0, 0);\n"" background-color: rgba(255, 0, 0, 168);\n"" border-top-left-radius: 4px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n"" border-top-right-radius: 4px; \n"" border-bottom-left-radius: 4px;\n"" border-bottom-right-radius: 4px;\n"" \n""}\n""QPushButton:pressed {\n"" background-color:rgba(255, 255, 255, 188);\n"" \n""}")QhCloseButObj.setText("")QhCloseButObj.setObjectName(QhCloseButObjName)QhCloseButObj.clicked.connect(lambda state, Qhbutton=QhCloseButObj: self.QhCloseButClicked(Qhbutton)) # 绑定按钮点击事件return QhFraObjdef QhMainButClicked(self,Qhbutton):"""Tab按钮事件阙辉"""QhButObjName = Qhbutton.objectName()QhTabName = QhButObjName.split("_")[0]print("按下的按钮对象名【{}】".format(QhButObjName))QhFraObjName ="{}_TabMain_Frame".format(QhTabName) # 组合变化控件名称self.QhTabsIsAtive(QhButObjName,QhFraObjName) # 判断是否选中,并改变样式def QhTabsIsAtive(self,QhButObjName,QhFraObjName):"""是否选中tabs标题:param QhButObjName: 按钮对象名称,用于判断是否是首页:param QhFraObjName: 首页以为切换的对象名,即Frame对象:return:阙辉"""for QhKey,QhValue in self.QhFrameTabs.items():if QhButObjName == "QhHomeBut_pushButton":# 判断是否是首页if QhKey == "QhHomeBack_label":# 判断对象名是否为首页需要改变样式的对象名 QhValue.setStyleSheet(self.QhTabFrameStyleSheet[0])else:QhValue.setStyleSheet(self.QhTabFrameStyleSheet[1])else:if QhKey == QhFraObjName:# 判断对象名不是首页需要改变样式的对象名 QhValue.setStyleSheet(self.QhTabFrameStyleSheet[0])else:QhValue.setStyleSheet(self.QhTabFrameStyleSheet[1])def QhCloseButClicked(self,Qhbutton):"""Tab关闭按钮事件阙辉"""QhButObjName = Qhbutton.objectName()print(QhButObjName)def createMenu(self,part):# 创建主菜单main_menu = QMenu('主菜单', part)# 创建主菜单 行为动作项目main_action = QAction(QIcon('../images/png/edit.png'), '主菜单行为菜单项', main_menu)# 主菜单行为动作 绑定数据main_action.setData([1,2,3,4,5])# 创建子菜单sub_menu = QMenu('子菜单', main_menu)# 创建子菜单 行为动作项目sub_action1 = QAction('子菜单行为动作项目1', sub_menu)sub_action2 = QAction('子菜单行为动作项目2', sub_menu)sub_action3 = QAction('子菜单行为动作项目3', sub_menu)sub_action4 = QAction('子菜单行为动作项目4', sub_menu)# 子菜单行为动作 绑定数据sub_action1.setData({"name":"Fz","age":36})# 子菜单添加项目sub_menu.addAction(sub_action1)sub_menu.addAction(sub_action2)sub_menu.addAction(sub_action3)sub_menu.addAction(sub_action4)# 主菜单添加项目main_menu.addAction(main_action)main_menu.addSeparator()main_menu.addMenu(sub_menu)return main_menuif __name__ == '__main__':# QApplication.setHighDpiScaleFactorRoundingPolicy(# Qt.HighDpiScaleFactorRoundingPolicy.PassThrough)# QApplication.setAttribute(Qt.AA_EnableHighDpiScaling)# QApplication.setAttribute(Qt.AA_UseHighDpiPixmaps)qh_app = QApplication(sys.argv) # 创建应用实例 # 创建应用实例qh_MyWindows = QhLiangHuaGUI() # 创建窗口实例qh_MyWindows.show() # 显示窗口qh_n = qh_app.exec() # 执行exec()方法,进入事件循环,如果遇到窗口退出命令,返回整数qh_nprint(qh_n) # 输出输出关闭事件返回的整数try: # 捕获程序退出事件sys.exit(qh_n) # 通知python系统,结束程序运行except SystemExit:print("请在此做一些其他工作。") # python解释器停止执行前的工作相关文章:

PyQt5菜单加多页签实现
pyqt tabs标签_哔哩哔哩_bilibili 代码实现 # coding:utf-8 import sys from PyQt5.QtCore import Qt from PyQt5 import QtCore,QtWidgets from PyQt5.QtWidgets import QApplication,QWidget from QhTabs01 import Ui_Form from PyQt5.Qt import *class QhLiangHuaGUI(QWidg…...

关注搜索引擎蜘蛛压力
以前在建站的时候,他们说蜘蛛来抓取的频率越多越好,因为蜘蛛来抓取说明了网站更新速度快,受搜索引擎的欢迎,但是在最近的网站统计中,发现很多蜘蛛爬取的频次非常的高,比如有的蜘蛛一天能来网站几万次&#…...

Python3 OS模块中的文件/目录方法说明三
一. 简介 前面文章简单学习了Python3中 OS模块中的文件/目录的部分函数。 本文继续来学习 OS模块中文件、目录的操作方法:os.fdopen()方法、os.fpathconf() 方法、os.fstat() 方法、os.fstatvfs() 方法。 二. Python3 OS模块中的文件/目录方法说明三 1. os.fdop…...

2024年终总结:技术成长与突破之路
文章目录 前言一、技术成长:菜鸟成长之路1. 学习与实践的结合2. 技术分享与社区交流 二、生活与事业的平衡:技术之外的思考1. 时间管理与效率提升2. 技术对生活的积极影响 三、突破与展望:未来之路1. 技术领域的突破2. 未来规划与目标 四、结…...

mysql-06.JDBC
目录 什么是JDBC: 为啥存在JDBC: JDBC工作原理: JDBC的优势: 下载mysql驱动包: 用java程序操作数据库 1.创建dataSource: 2.与服务端建立连接 3.构造sql语句 4.执行sql 5.关闭连接,释放资源 参考代码: 插…...

使用python调用JIRA6 进行OAuth1认证获取AccessToken
Jira配置应用程序链接 1) 创建应用程序链接 登录 JIRA 管理后台。转到 Administration > Applications > Application Links。在输入框中输入外部应用程序的 URL(例如 GitLab 或自定义应用),然后点击 Create new link。 2) 配置 Con…...

HTML5使用favicon.ico图标
目录 1. 使用favicon.ico图标 1. 使用favicon.ico图标 favicon.ico一般用于作为网站标志,它显示在浏览器的地址栏或者标签上 制作favicon图标 选择一个png转ico的在线网站,这里以https://www.bitbug.net/为例。上传图片,目标尺寸选择48x48&a…...

黑龙江锅包肉:酸甜香酥的东北经典
黑龙江锅包肉:酸甜香酥的东北经典 黑龙江锅包肉,作为东北菜的代表之一,尤其在黑龙江省哈尔滨市享有极高的声誉。这道美食不仅承载着丰富的历史文化内涵,更以其鲜明的地域特色,成为了黑龙江省乃至整个东北地区的标志性菜肴。 历史渊源 锅包肉的历史可以追溯到清朝光绪年间,其…...

Unity阿里云OpenAPI 获取 Token的C#【记录】
获取Token using UnityEngine; using System; using System.Text; using System.Linq; using Newtonsoft.Json.Linq; using System.Security.Cryptography; using UnityEngine.Networking; using System.Collections.Generic; using System.Globalization; using Cysharp.Thr…...

winfrom项目,引用EPPlus.dll实现将DataTable 中的数据保存到Excel文件
最近研究不安装office也可以保存Excel文件,在网上查询资料找到这个方法。 第一步:下载EPPlus.dll文件(自行去网上搜索下载) 第二步:引用到需要用的项目中,如图所示: 第三步:写代码…...

【C++基础】多线程并发场景下的同步方法
如果在多线程程序中对全局变量的访问没有进行适当的同步控制(例如使用互斥锁、原子变量等),会导致多个线程同时访问和修改全局变量时发生竞态条件(race condition)。这种竞态条件可能会导致一系列不确定和严重的后果。…...

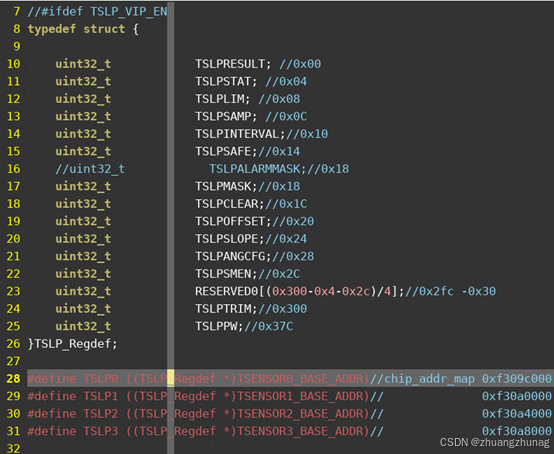
C语言#define TSLP0 (TSLP_Regdef *)TSENSORO BASE ADDR)的含义?
在C语言中,#define指令用于定义宏。宏是一种预处理器指令,它允许你为代码片段指定一个名称,以便在编译时进行替换。 从你的描述来看,似乎你想定义一个名为 TSLP0 的宏,其值是某个寄存器地址。假设 TSENSORO_BASE_ADDR…...

微信小程序wxs实现UTC转北京时间
微信小程序实现UTC转北京时间 打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯; 咦,更新数据咋不生效呢?原来还停留在 this.xxx; 哟,事件又没反应了?…...

提示词的艺术 ---- AI Prompt 进阶(提示词框架)
提示词的艺术 ---- AI Prompt 进阶(提示词框架) 写在前面 上周发布了一篇《提示词的艺术----AI Prompt撰写指南》,旨在帮助读者理解提示词的作用,以及简单的提示词撰写指南。本篇作为进阶内容,将给出常用的提示词框架…...

WPF常见面试题解答
以下是WPF(Windows Presentation Foundation)面试中常见的问题及解答,涵盖基础概念、高级功能和实际应用,帮助你更好地准备面试: 基础概念 什么是WPF? WPF是微软开发的用于构建桌面应用程序的UI框架&#x…...

TypeScript 学习
TypeScript 类型 准备本地环境 初始化 TypeScript 项目, 生成 package.json 文件: npm init -y安装 typescript: yarn add typescript -D初始化 TypeScript 配置文件: npx tsc--init输出: Created a new tsconfig.json with:target: es2016module: commonjsstrict: true…...

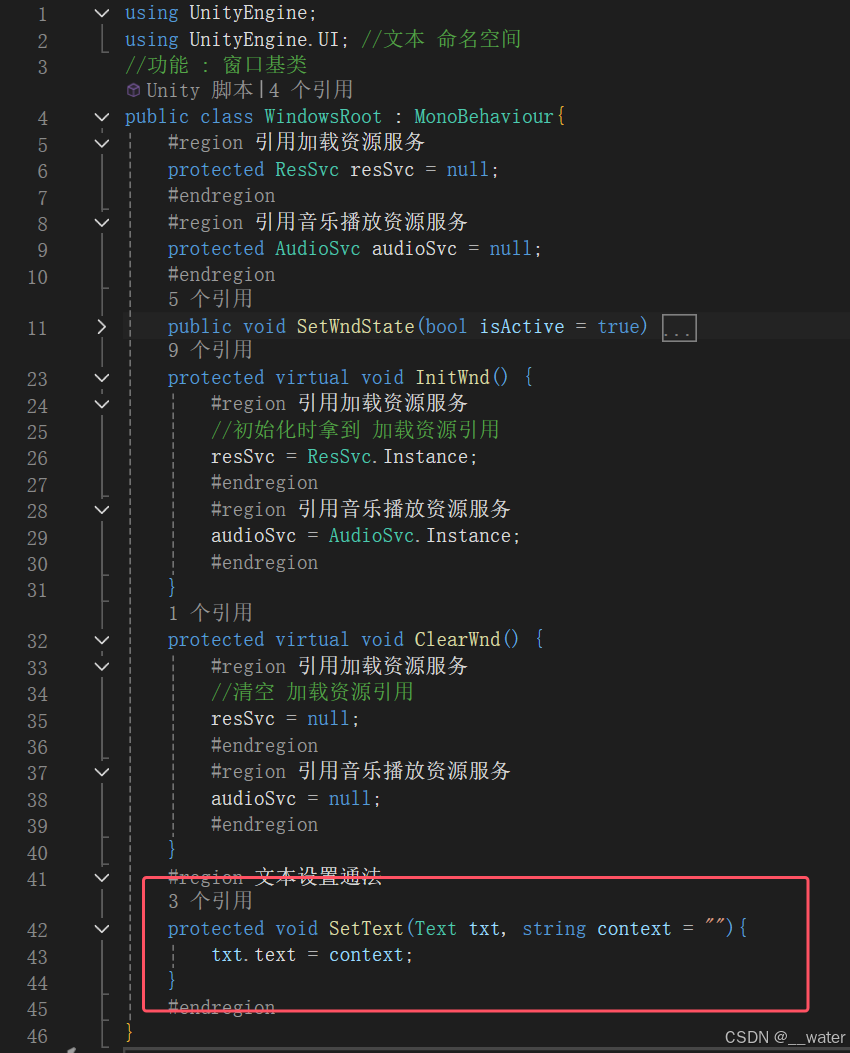
24_游戏启动逻辑梳理总结
首先这个项目从游戏根入口GameRoot.cs的初始化开始 分为 服务层初始化Svc.cs 与 业务系统层初始化Sys.cs 而服务层 分为 资源加载服务层ResSvc.cs 与 音乐播放服务层AudioSvc.cs 而在 资源加载服务层ResSvc.cs中 初始化了 名字的 配置文件 而音乐播放服务层AudioSvc.cs 暂时没…...
关键点详解)
C++/CLI(Common Language Runtime)关键点详解
C++/CLI(Common Language Runtime)是 Microsoft Visual C++ 的一个扩展,允许使用 .NET Framework 的功能,同时保留对本机 C++ 代码的访问。当您需要在 C++ 和 C# 之间进行互操作时,C++/CLI 是一种常见的选择,因为它可以作为桥梁,将托管代码(如 C#)与非托管代码(如 C+…...
与分词技术)
Transfoemr的解码器(Decoder)与分词技术
在自然语言处理(NLP)领域,解码器(Decoder)和分词技术是两个至关重要的概念。解码器是序列生成任务的核心组件,而分词则是将文本数据转换为可处理形式的基础步骤。 一、解码器(Decoder&…...

CDSN 2024博客之星总评选-主题文章创作,我的AI之路-起手篇
CDSN 2024博客之星总评选-主题文章创作,我的AI之路-起手篇 一. 回顾自己的机器学习之路二. 2024年的大模型学习三. 对自己的期望 一. 回顾自己的机器学习之路 自2019年起,我开始涉足机器学习领域,最初接触的是通过模型实现自动化的任务&…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
