【电商】订单系统--售后的简易流程与系统关系
用户进行了订单签收并不意味着终结,这只是一个新的开始,因为商品送达后可能会由于运输过程包装或商品有破损,商品本质量并非商品详情中所描述的那样等各种原因使用户进行退货或换货;还有一种场景是用户签收后发现有的商品漏发、少发或因质量问题但无需退回等原因,需要商家再补发商品给用户。
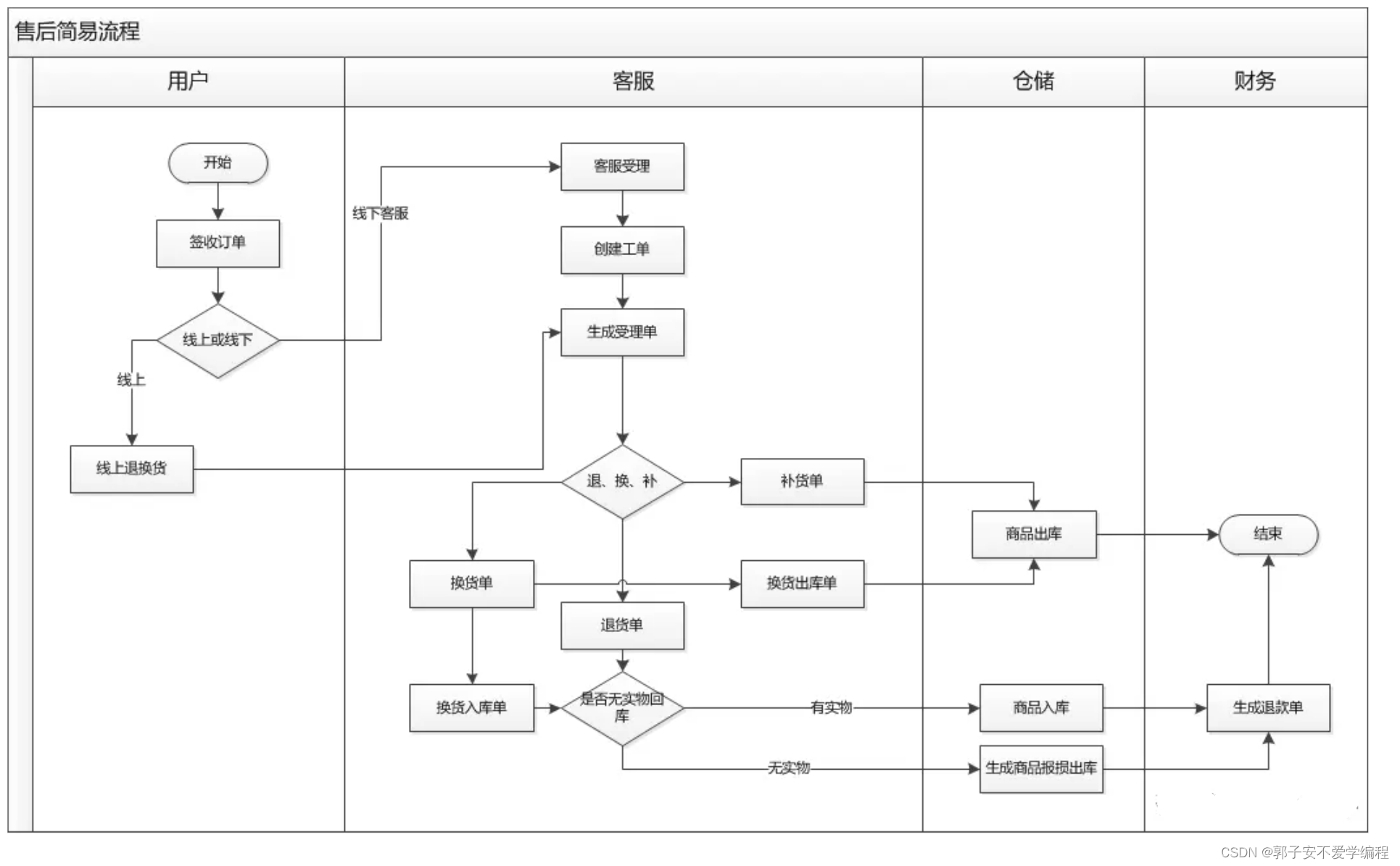
简易流程图

这是一个最简单的,也只是主要的几个大点流程,描述了从商品签收后,退、换、补的过程,对于熟悉电商业务的或经常在网上购物的同学来说,这个非常熟悉,看到这如果都清楚,那么可以洗洗睡了:)。
退、换、补场景说明
这里按照上面的简易流程来进行逐个节点的说明,希望您在阅读的同时能够结合自己实际接触过的内容来丰富下相关内容,温故而知新。
1. 签收订单
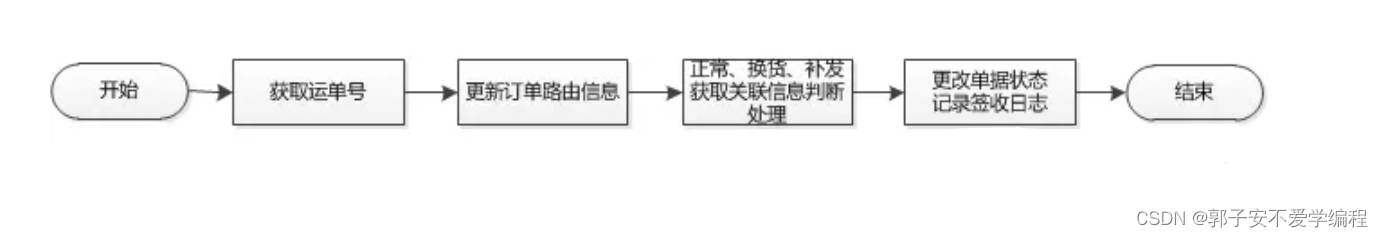
这个在前面订单状态等梳理时都进行过梳理,系统处理过程如下。

签收对于用户表示其实际收到了商品,但订单来讲,签收是根据快递单号的状态由系统自动变更信息的,所以路由信息解析获取以及状态码的处理是需要与运单接口确认好。
在订单状态的变更,还应该区分订单来源、订单类型等关键字段,如线上或线下订单的处理是不同的,如果在门店购买商品,订单在付款结算时用户已经拿到了商品,会直接跳过订单下发、发货、出库等状态,直接变成已签收。
对于正常、换货、补发等订单,由于数据存储不同,单据的节点及关联信息也有区别,所以要区分每种订单,获取不同的信息再进行处理。
而且在系统在更改订单状态时,为了保证数据的完整性,需要将每个状态变化时的日志补全,相关的单据信息补全,同时要扣减商品库存并记录其变更明细。在产品设计或代码编写时,这些细节是需要考虑的,如果数据缺失会影响售后,影响相关的分析报表。
2. 售后发起与工单创建
只有订单商品有问题了用户才会发起售后,有的电商为了提升用户体验提出7天无理由退货,有的则要求提供图片或视频等,经过沟通才能发起售后。
退换补的售后发起有不同的途径,一种方式是可以联系线上客服或直接线下打电话由客服协助处理,此外可以直接在网上发起退换货,由用户录入售后申请单,然后进入审核阶段。
无论哪种方式,最终的售后都会流转到客服系统中集中处理,这时客服系统的处理速度与问题的解决是关键,如果不当很可能会影响用户的再次购物。
当然对于售后,不仅是退换补,还有商品咨询,投诉建议或发票及商务合作等各种事项。
客服收到用户申请后,会在售后系统创建工单,以便于后续跟进处理进展及结果。
工单管理是CS系统的重要模块,它是用户与商家的联系过程记录,也是客服人员工作效率、解决问题方式方法的记录。
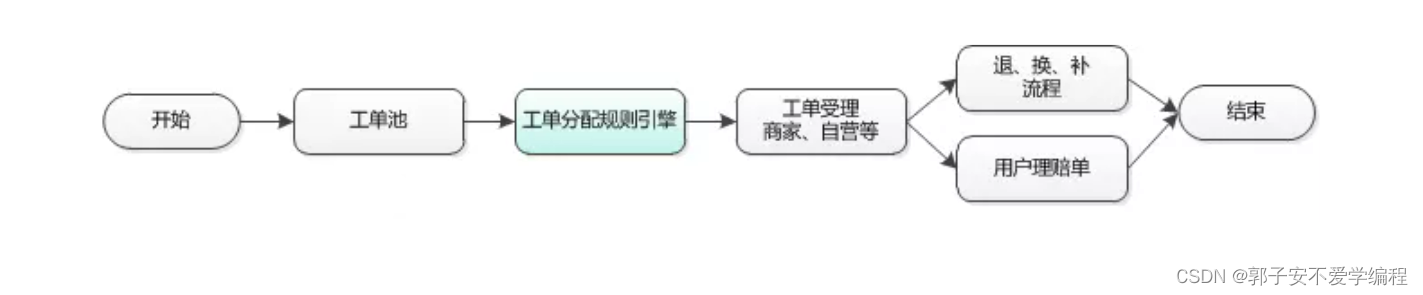
3. 客服受理
工单生成只是第一步,此时会在工单池中,经过系统按规则分配给相关受理人员经过审核确认后,才会继续流转。
此时就会有多种场景需要考虑,以下列出几个较常用的工单分配原则:
- 按工单紧急程度及工单时间
- 同一客户优先级
- 相同问题类型分配规则
- 相同商家分配规则
退、换、补货的原因确认,客服人员会根据用户上传的图片、视频及描述进行审核,必要的时候售后会电话联系,沟通处理方式,与您进行协商处理。
受理单的问题原因多种多样,有商品自身的原因,有商家的原因,如果是第三方商家商品,售后还会联系第三方商家进行确认或直接委派给商家客服人员。
处理结果有几种,退货、换货或补发,此外还有一种就是给用户赔偿,即创建理赔单据(赠送礼品卡、现金券或给予折扣等)。

4. 换货单
换货是处理的一种结果,这种处理方式不会对于用户有影响,但是会保证用户收到一件商品。
换货会生成两种单据,即换货出库订单与换货入库订单,它们都是订单的一种类型,但是这里要注意,换货入库单是不需要给用户退款的,这在上面的流程图上也没有体现出来,换货出库单也不需要用户付款(对于商品差价,一般都是商家承担了,为了提升用户体验)。
这里解释一下什么是无实物回库?
无实物回库是指换入的商品或退货的商品,由于损坏严重或运输成本过高等原因不值得再逆向返回仓库,这种就是无实物回库。
对于商家来说,无实物回库商品是属于损失,所以需要生成一个商品报损出库单,单据类型为无实物,以便于财务进行账务上的处理。
无实物回库在生鲜食品上比较普遍(譬如海鲜或水果都有保质期,运回仓库就坏了也无法销售,回库只会增加成本)。
5. 退货单
退货单是客服在受理时,根据关联的订单商品,创建回库订单,当然有的商品可退,有的不可退,具体依赖商品属性及用户下单时的活动规则等条件。
商品发生退货也会有实物或无实物两种情况,对于有实物回库的商品,那么也会和换货入库单一样生成一张退货入库单由快递返回商家并进行入库。
退货入库或换货入库不同的是,退货单需要给用户退款,何时退款是也是用户体验的重要环节。
财务要控制资金风险,业务运营要提升用户体验,是在商品入库后给用户退款,还是在之前的某个环节退,可以根据实际情况设计。
6. 退款单
退款数据是根据客服受理的工单要求(原路或非原路)与退货的原订单的支付明细进行计算而生成的。
退款有原路和非原路两种,所谓的原路是哪来哪去,非原路是付款的支付方式与退款的收款方式不一致。
退款单一般由售后系统根据规则生成,退款的金额是否考虑运费、是否考虑原来的活动等细节。
FMS系统一般只获取结果,不参与业务上的计算(退款与支付结算类似都归属前端业务系统),所以在设计系统时边界的确定是非常必要的,这个需要业务架构师去平衡了。
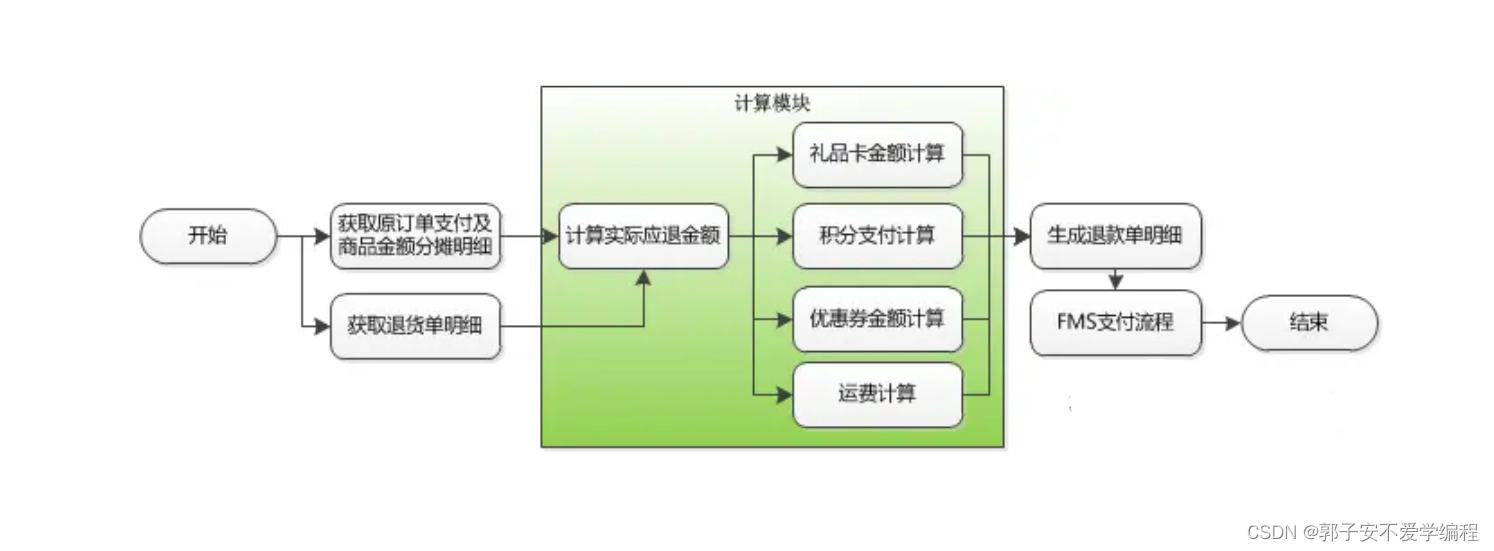
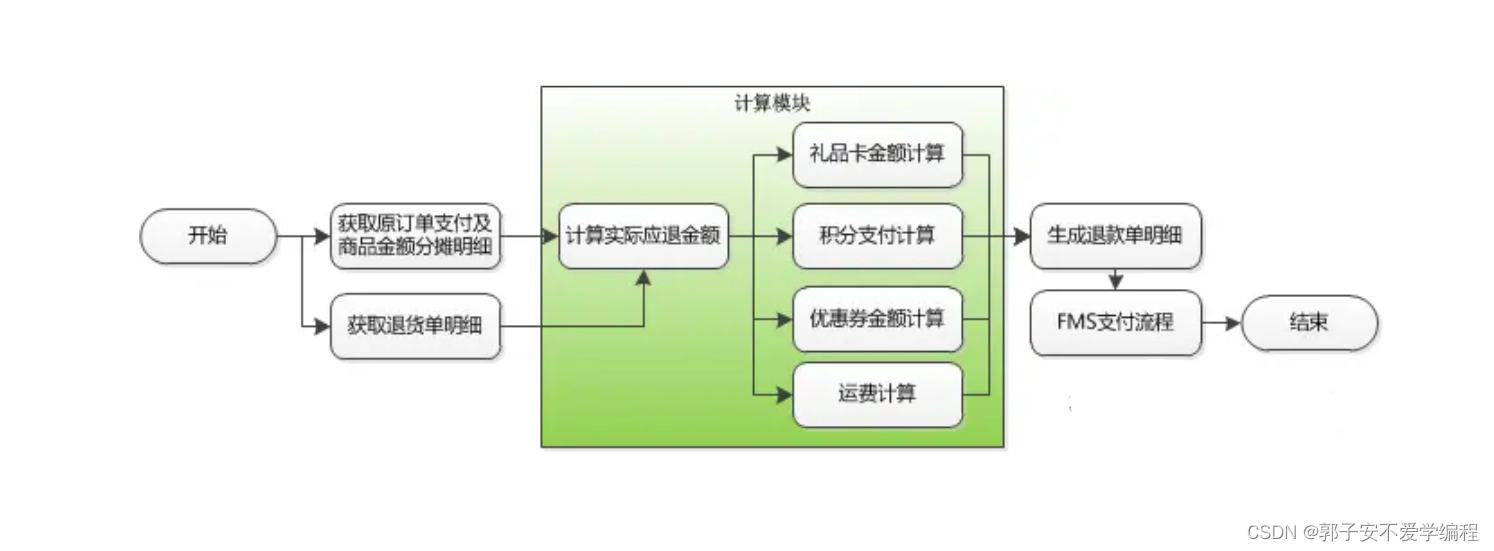
退款单的生成逻辑是系统的重要部分,如果有促销的重摊重算那么相对复杂一点,系统要考虑的有如下几点:
- 获取原订单的支付明细以及商品的金额分摊。此部分是在订单拆单时要进行的一个重要工作,即根据订单参与的促销折扣等活动,将其分摊到订单商品明细表的每个商品中,包括运费金额的分摊。
- 获取退货单的实际退货商品数量明细数据。
- 计算原订单涉及的每种支付方式应退金额,支付方式有实际支付金额(如支付宝、微信、银联等)
- 计算订单支付时使用的优惠券、积分、礼品卡等;对于优惠券一般返还或原券作废(涉及使用期限),积分退还原用户,这里可能涉及积分与金额的转换,礼品卡支付金额直接退还给原卡中。
- 运费的扣款,由于涉及用户运费(是用户承担还是商家承担),需要重新计算;此部分会有异常场景,即退的商品金额不足以抵扣运费(如果是用户承担),这些细节一般需要人工参与灵活处理。
- 最后生成一张退款明细单,对于实际支付的退款方式根据受理单采用原路或非原路方式进行标识,推送给FMS支付模块。

7. 补货单
相对于少发或漏发的场景,如果用户同意是需要给用户进行补发的,其次如果损坏严重,用户接受补发一个也可以。
这时的补货单实际上就是一个换货单,如何定义可以根据业务来确认。
补货单的生成是由客服操作的,此单无需用户支付的,由于补货单、换出单都会走正常订单的出库流程,所以数据应该与订单数据保持一致,只是订单类型不同而已。
总结
退、换、补单据的简单售后节点说完了,对于几种单据在数据流转与业务操作上有相同的,也有不同的。具体每种单据细节设计远比这复杂,而且这些都属于客服系统的范畴,对于WMS系统就是出库与入库,保证出入库单据完整,增加或扣减库存顺序正确应该就可以了。
相对于FMS财务进销存则要求其金额正确,该收的要收回来,该退的要及时退给用户,不能多也不能少;而且财务成本计算、应收、应付、库存等都要依赖于WMS出入库及相关的单据,不遗漏业务应该就不会有问题。
至此,以商品流转介绍系统也算画上一个句号,介绍的都是粗粒度的,后续计划仍以供应链为主,以某个节点为主深入梳理总结细节。
相关文章:

【电商】订单系统--售后的简易流程与系统关系
用户进行了订单签收并不意味着终结,这只是一个新的开始,因为商品送达后可能会由于运输过程包装或商品有破损,商品本质量并非商品详情中所描述的那样等各种原因使用户进行退货或换货;还有一种场景是用户签收后发现有的商品漏发、少…...

低代码开发平台|生产管理-成本核算搭建指南
1、简介1.1、案例简介本文将介绍,如何搭建生产管理-成本核算。1.2、应用场景计算主生产及子生产计划的工序成本、领料成本,统计出总的生产成本金额。2、设置方法2.1、表单搭建1)新建表单【商品信息】,字段设置如下;名称…...

Xshell 安装及使用方法
公网地址:47.XXX.XXX.229 私网地址:172.XXX.128.XXX 用户:root 密码:1234561,百度xshell,下载,安装Xshell 2,填写配置及使用方式 主机:47.XXX.XXX.229 用户:root 密码&a…...

【Axure教程】转盘抽奖原型模板
转盘抽奖是营销活动中很常用的一种方式,在线上我们也可以经常看到转盘抽奖的活动,所以今天作者就教大家在Axure中怎么制作一个转盘抽奖的原型模板。一、效果展示1、可以随机转动轮盘,轮盘停止时,指针对着的奖品高亮显示2、可以重复…...

量子比特大突破!原子薄材料成为“救世主”
(图片来源:网络)量子计算是一项极其复杂的技术,现阶段的一些挑战正严重阻碍着它的发展,尤其是量子比特的小型化和质量问题。IBM计划在2023年实现具有1121个超导量子比特的处理器。以目前的技术手段,要达到这…...

Swagger3 API接口文档规范课程(内含教学视频+源代码)
Swagger3 API接口文档规范课程(内含教学视频源代码) 教学视频源代码下载链接地址:https://download.csdn.net/download/weixin_46411355/87431932 目录Swagger3 API接口文档规范课程(内含教学视频源代码)教学视频源代…...

数据库的基本操作
查看数据库语法格式:SHOW {DATABASES | SCHEMAS}[LIKE pattern | WHERE expr]#查看全部数据库mysql> show databases; -------------------- | Database | -------------------- | information_schema | | mysql | | performance_schema …...

分享5个超好用的Vue.js库
开发人员最好的朋友和救星就是这些第三方库,无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。借助开源库加速Vue项目的开发进度是现代前端开发比较常见的方式,这几个 Vue.js库,建议尽早用上,加速你的项目开发…...

第四章.误差反向传播法—ReLU/Sigmoid/Affine/Softmax-with-Loss层的实现
第四章.误差反向传播法 4.2 ReLU/Sigmoid/Affine/Softmax-with-Loss层的实现 1.ReLU层 1).公式 2).导数: 3).计算图: 4).实现: class ReLU:def __init__(self):self.mask None# 正向传播def forward(self, x):self.mask (x < 0) # 输入…...

Python-第二天 Python基础语法
Python-第二天 Python基础语法一、 字面量1.1 常用的值类型1.1.1 字符串(string)二、注释2.1 注释的作用2.2 注释的分类三、变量3.1 什么是变量3.2 变量的特征四、数据类型4.1 数据类型4.2 type()语句4.3 type()语句的使用方式4.4 变量有类型吗ÿ…...

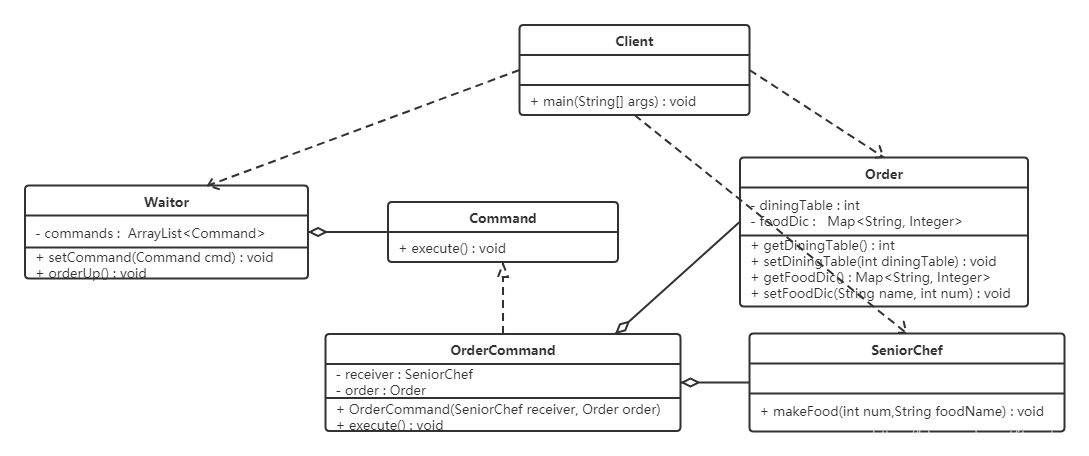
命令模式包含哪些主要角色?怎样实现命令?
命令模式包含以下主要角色:抽象命令类(Command)角色: 定义命令的接口,声明执行的方法。具体命令(Concrete Command)角色:具体的命令,实现命令接口;通常会持有…...

SpringCloud-Feign
Spring Cloud中集成Feign (只是笔记而已 其中有点命名啥的不对应,搜到了就划走吧) Feign--[feɪn]:Web 服务客户端,能够简化 HTTP 接口的调用。 没有Feign的之前服务提供者 package com.springcloudprovide.controller;import com.springclo…...

XCP实战系列介绍08-基于Vehicle Spy进行XCP测量的工程配置详解
本文框架 1.概述2. 工程配置步骤2.1 创建MEP工程2.1.1 添加A2L文件2.1.2 CAN收发ID配置2.2 MEP属性设置2.2.1 ECU属性设置2.2.2 MEP的Security设置2.3 DAQ设置2.3.1创建DAQ2.3.2 list中测量及标定量的添加和设置2.3.3 设置DAQ list中变量的event1.概述 在前面一篇文章《看了就…...

JVM调优几款好用的内存分析工具
对于高并发访问量的电商、物联网、金融、社交等系统来说,JVM内存优化是非常有必要的,可以提高系统的吞吐量和性能。通常调优的首选方式是减少FGC次数或者FGC时间,以避免系统过多地暂停。FGC达到理想值后,比如一天或者两天触发一次…...

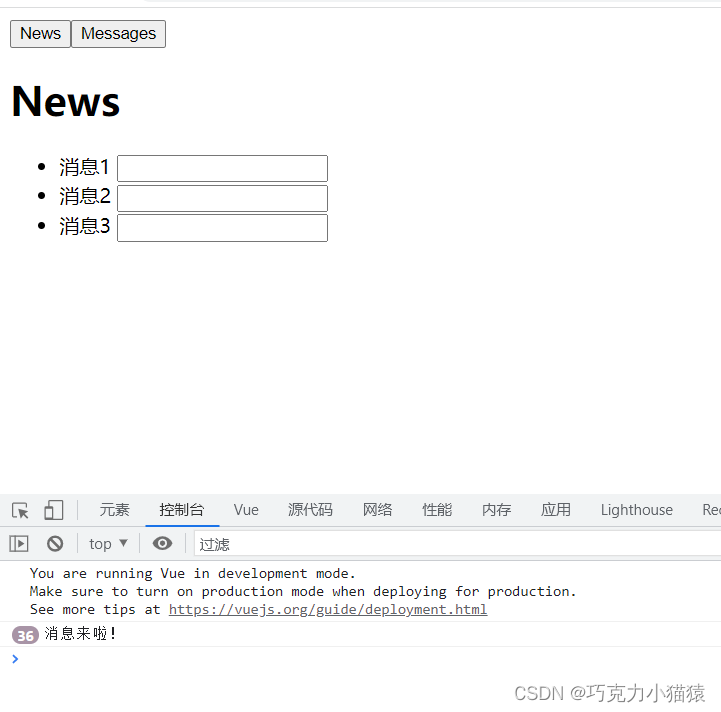
Vue中路由缓存及activated与deactivated的详解
目录前言一,路由缓存1.1 引子1.2 路由缓存的方法1.2.1 keep-alive1.2.2 keep-alive标签中的include属性1.2.3 include中多组件的配置二,activated与deactivated2.1 引子2.2 介绍activated与deactivated2.3 解决需求三,整体代码总结前言 在Vu…...

【漏洞复现】phpStudy 小皮 Windows面板 RCE漏洞
文章目录前言一、漏洞描述二、漏洞复现前言 本篇文章仅用于漏洞复现研究和学习,切勿从事非法攻击行为,切记! 一、漏洞描述 Phpstudy小皮面板存在RCE漏洞,通过分析和复现方式发现其实本质上是一个存储型XSS漏洞导致的RCE。通过系…...

跨域小样本系列2:常用数据集与任务设定详解
来源:投稿 作者:橡皮 编辑:学姐 带你学习跨域小样本系列1-简介篇 跨域小样本系列2-常用数据集与任务设定详解(本篇) 跨域小样本系列3:元学习方法解决CDFSL以及两篇SOTA论文讲解 跨域小样本系列4…...

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
