【豆包MarsCode 蛇年编程大作战】蛇形烟花

项目体验地址:项目体验地址
官方活动地址:活动地址
目录
【豆包MarsCode 蛇年编程大作战】蛇形烟花演示
引言
豆包 MarsCode介绍
项目准备
第一步:安装插件
第二步:点击豆包图标来进行使用豆包
使用豆包 MarsCodeAI助手实现蛇形烟花
没有优化提示词之前
优化提示词后
豆包MarsCode的优势
整体代码
【豆包MarsCode 蛇年编程大作战】蛇形烟花演示

引言
作为豆包官方蛇年创意项目的参与者,我选择运用豆包 MarsCode 来打造别具一格的蛇形烟花特效。在项目推进过程中,我深刻体会到精准提示词的关键作用。起初,由于提示词不够精准,豆包生成的代码与我心中的预期效果存在偏差。但经过反复摸索与深入研究,我逐渐掌握了其中的门道:得先向豆包清晰阐明项目的整体目标,再围绕细节层层追问。
就拿这次的蛇形烟花来说,我详细描述道:烟花在升空之际,灵动地左右摇曳,勾勒出蜿蜒的蛇形轨迹;抵达预定高度后,瞬间炸裂成无数绚丽粒子,绽放夜空。在视觉呈现上,借助半透明背景精心营造出梦幻的拖尾效果,同时强化轨迹线条渲染,让烟花的每一次绽放都极具视觉冲击力。交互设计方面也独具匠心,设置便捷按钮用以手动触发烟花发射,每 2 秒便有新的烟花冲向苍穹,多枚烟花还可同时闪耀天际,互不干扰。
经我这般细致入微的设定,豆包迅速领会意图,轻松将我脑海中的梦幻场景完美复刻,高效呈现出令人惊叹的蛇形烟花特效。
豆包 MarsCode介绍
- 智能代码补全
MarsCode 搭载了先进的人工智能算法,能够深度理解代码上下文,在您输入代码的瞬间,精准预测后续的代码片段。无论是常见的函数调用、变量命名,还是复杂的类结构初始化,它都能给出符合编程规范与逻辑的补全建议,大大节省敲击键盘的时间,让编程流程如丝般顺滑。 - 代码错误检测与修复
编写代码过程中,语法错误与逻辑漏洞常常令人头疼。MarsCode 具备敏锐的 “洞察力”,它会实时扫描您的代码,一旦发现错误,不仅能精准定位问题所在,还会提供详细的修复方案。无论是简单的拼写错误、括号不匹配,还是深层次的算法逻辑偏差,都逃不过它的 “法眼”,帮助您快速排除故障,确保代码质量。 - 多语言支持
深知开发者们在不同项目中会涉猎多种编程语言,MarsCode 打破了语言壁垒,全面兼容 Python、Java、C++、JavaScript 等主流编程语言,以及新兴的如 Rust、Go 等语言。无论您是专注于后端开发、前端交互、移动端应用,还是深入数据科学、人工智能领域,MarsCode 都能成为您得心应手的编码伴侣。 - 项目代码导航与理解
面对大型复杂项目,海量的代码文件和错综复杂的模块关系极易让人迷失方向。MarsCode 为您点亮前行的路,通过可视化的代码导航功能,清晰呈现项目的架构层次,让您能够快速在不同文件、函数间跳转,轻松理解代码流程,无论是接手新项目还是回溯旧代码,都能胸有成竹。
项目准备
首先我们需要在IDEA或者VSCode中安装豆包MarsCode插件,这里我使用VSCode来进行举例:
第一步:安装插件
直接搜索MarsCode后点击Install进行安装,安装完成后先登录账号,随后切记要进行重启要不然插件不会生效。

第二步:点击豆包图标来进行使用豆包
使用豆包 MarsCodeAI助手实现蛇形烟花
当我详细的对豆包表达我的需求之后,豆包给了我想要的效果,但是在之前由于我的表达不明确导致实现的效果并不好!
没有优化提示词之前

这个时候跟我想要的区别巨大

优化提示词后
随后我开始优化提示词:
我想开发一个蛇形烟花秀的HTML、JS、CSS作品,效果是烟花像蛇一样蜿蜒移动,然后爆炸成粒子效果。首先需要一个画布元素(canvas)来绘制动画。然后,用JavaScript来控制烟花的运动和绘制。CSS用于美化页面背景和按钮样式。接下来,蛇形移动的实现。蛇形通常是指有多个节点组成的身体,每个节点跟随前一个节点的路径。可以用一个数组来保存每个节点的位置,然后每帧更新节点的位置,让后面的节点跟随前面的。比如,头部按一定方向移动,身体节点逐步跟随。然后,烟花爆炸的效果。当蛇到达某个点或者用户点击时,烟花爆炸成多个粒子。粒子需要有散开的效果,用随机角度和速度,同时考虑重力下落。颜色方面,可以让蛇和烟花有不同的颜色,增加视觉效果。用HSL颜色模式,根据角度变化颜色,或者随机选择颜色。用户交互部分,需要一个按钮来触发烟花秀。事件监听器来处理点击事件,然后生成蛇形烟花。

我优化提示词思路逻辑表达清晰后,这次效果真的比我想象中的还好!!!

豆包MarsCode的优势
-
智能代码生成:通过自然语言描述需求,AI自动生成代码片段或函数逻辑。
-
实时纠错与优化:智能检测代码错误、性能瓶颈,并提供修复建议,降低调试成本。
-
文档自动生成:根据代码结构自动生成API文档,减少手动维护成本。
整体代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>蛇形烟花雨</title><style>body {margin: 0;overflow: hidden;background-color: #000;}canvas {display: block;}#controls {position: fixed;top: 20px;left: 20px;}button {padding: 10px 20px;background-color: #2196F3;border: none;color: white;border-radius: 5px;cursor: pointer;}</style>
</head>
<body><div id="controls"><button onclick="launch()">发射烟花蛇 🎆</button></div><canvas id="canvas"></canvas><script>const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');// 正确设置画布尺寸function resizeCanvas() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;}resizeCanvas();window.addEventListener('resize', resizeCanvas);class Particle {constructor(x, y, color) {this.x = x;this.y = y;this.color = color;this.radius = Math.random() * 2 + 1;this.velocity = {x: (Math.random() - 0.5) * 5,y: (Math.random() - 0.5) * 5};this.alpha = 1;}draw() {ctx.globalAlpha = this.alpha;ctx.beginPath();ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);ctx.fillStyle = this.color;ctx.fill();}update() {this.draw();this.x += this.velocity.x;this.y += this.velocity.y;this.alpha -= 0.005;}}class Firework {constructor(x, y, targetY, color) {this.x = x;this.y = y;this.targetY = targetY;this.color = color;this.velocity = { x: 0, y: 5 };this.angle = 0;this.trail = [];this.exploded = false;}draw() {// 绘制轨迹ctx.strokeStyle = this.color;ctx.lineWidth = 2;ctx.beginPath();ctx.moveTo(this.trail[0].x, this.trail[0].y);this.trail.forEach(pos => ctx.lineTo(pos.x, pos.y));ctx.stroke();// 绘制头部ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, 3, 0, Math.PI * 2);ctx.fill();}update() {if (this.exploded) return;// 蛇形运动this.angle += 0.15;this.x += Math.sin(this.angle) * 3;this.y -= this.velocity.y;// 记录轨迹this.trail.push({ x: this.x, y: this.y });if (this.trail.length > 25) this.trail.shift();// 到达目标高度时爆炸if (this.y <= this.targetY) {this.explode();this.exploded = true;}this.draw();}explode() {for (let i = 0; i < 80; i++) {particles.push(new Particle(this.x, this.y, this.color));}}}let fireworks = [];let particles = [];function animate() {ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';ctx.fillRect(0, 0, canvas.width, canvas.height);// 更新烟花fireworks = fireworks.filter(firework => {firework.update();return !firework.exploded;});// 更新粒子particles = particles.filter(particle => {particle.update();return particle.alpha > 0;});requestAnimationFrame(animate);}function launch() {const colors = ['#FF0000', '#00FF00', '#FFFF00', '#00FFFF', '#FF00FF'];const color = colors[Math.floor(Math.random() * colors.length)];fireworks.push(new Firework(Math.random() * canvas.width, // 随机起始位置canvas.height,Math.random() * canvas.height/2,color));}// 添加自动发射和点击发射animate();setInterval(launch, 2000);// 添加点击事件监听canvas.addEventListener('click', launch);</script>
</body>
</html>@豆包MarsCode
相关文章:

【豆包MarsCode 蛇年编程大作战】蛇形烟花
项目体验地址:项目体验地址 官方活动地址:活动地址 目录 【豆包MarsCode 蛇年编程大作战】蛇形烟花演示 引言 豆包 MarsCode介绍 项目准备 第一步:安装插件 第二步:点击豆包图标来进行使用豆包 使用豆包 MarsCodeAI助手实…...

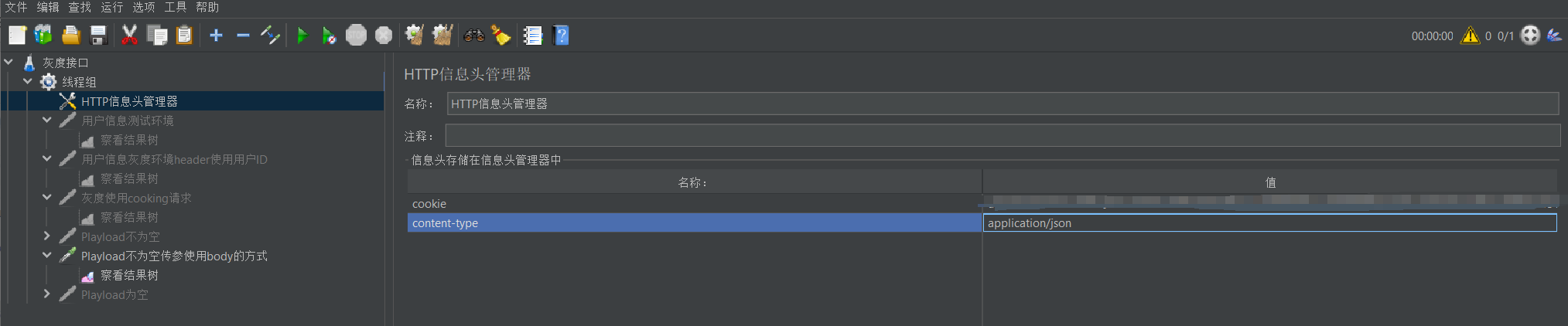
Jmeter使用Request URL请求接口
简介 在Jmeter调试接口时,有时不清楚后端服务接口的具体路径,可以使用Request URL和cookie来实现接口请求。以下内容以使用cookie鉴权的接口举例。 步骤 ① 登录网站后获取具体的Request URL和cookie信息 通过浏览器获取到Request URL和cookie&#…...

使用Pytest Fixtures来提升TestCase的可读性、高效性
关注开源优测不迷路 大数据测试过程、策略及挑战 测试框架原理,构建成功的基石 在自动化测试工作之前,你应该知道的10条建议 在自动化测试中,重要的不是工具 在编写单元测试时,你是否发现自己有很多重复代码? 数据库设…...

Arduino大师练成手册 -- 读取DHT11
要在 Arduino 上控制 DHT11 温湿度传感器,你可以按照以下步骤进行: 硬件连接: 将 DHT11 的 VCC 引脚连接到 Arduino 的 5V 引脚。 将 DHT11 的 GND 引脚连接到 Arduino 的 GND 引脚。 将 DHT11 的 DATA 引脚连接到 Arduino 的数字引脚&am…...

【Jave全栈】Java与JavaScript比较
文章目录 前言一、Java1、 历史与背景2、语言特点3、应用场景4、生态系统 二、JavaScript1、历史与背景2、语言特点3、应用场景4、 生态系统 三、相同点四、不同点1、语言类型2、用途3、语法和结构4、性能5、生态系统6、开发模式 前言 Java和JavaScript是两种不同的编程语言&a…...

【高项】6.2 定义活动 ITTO
定义活动是识别和记录为完成项目可交付成果而须采取的具体行动的过程。 作用:将工作包分解为进度活动,作为对项目工作进行进度估算、规划、执行、监督和控制的基础 输入 项目管理计划 ① 进度管理计划:定义进度计划方法、滚动式规划的持续…...

openlava/LSF 用户组管理脚本
背景 在openlava运维中经常需要自动化一些常规操作,比如增加用户组以及组成员、删除用户组成员、删除用户组等。而openlava的配置文件需要手动修改,然后再通过badmin reconfig激活配置。因此开发脚本将手工操作自动化就很有必要。 通过将脚本中的User…...
)
数据结构与算法之贪心: LeetCode 649. Dota2 参议院 (Ts版)
Dota2 参议院 https://leetcode.cn/problems/dota2-senate/ 描述 Dota2 的世界里有两个阵营:Radiant(天辉)和 Dire(夜魇) Dota2 参议院由来自两派的参议员组成。现在参议院希望对一个 Dota2 游戏里的改变作出决定。…...

西藏酥油茶:高原上的醇香温暖
西藏酥油茶:高原上的醇香温暖 在西藏高原,有一种饮品,它不仅滋养了一代又一代的藏民,还承载着丰富的文化与历史,它就是西藏酥油茶。酥油茶,藏语称为“恰苏玛”,意为搅动的茶,是藏族人民日常生活中不可或缺的一部分,更是待客、祭祀等活动中的重要礼仪物品。 历史与文化渊源 酥…...

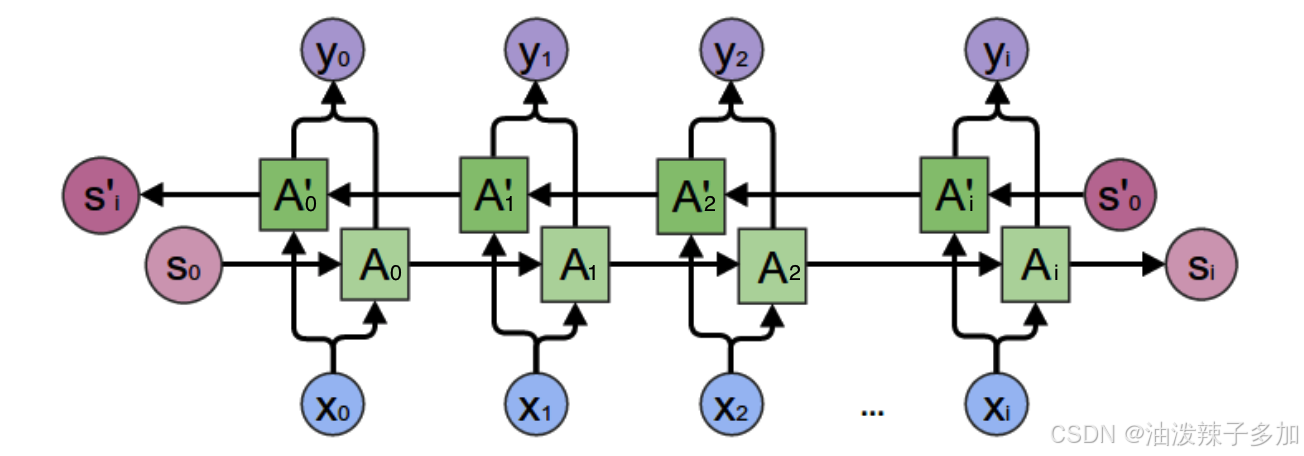
【模型】RNN模型详解
1. 模型架构 RNN(Recurrent Neural Network)是一种具有循环结构的神经网络,它能够处理序列数据。与传统的前馈神经网络不同,RNN通过将当前时刻的输出与前一时刻的状态(或隐藏层)作为输入传递到下一个时刻&…...
)
C++----STL(list)
介绍 list的数据结果是一个带头双向链表。 使用 有了前面string、vector的基础,后续关于list使用的讲解主要提及与string和vector的不同之处。 使用文档:cplusplus.com/reference/list/list/?kwlist 迭代器问题 insert以后迭代器不失效 #include…...

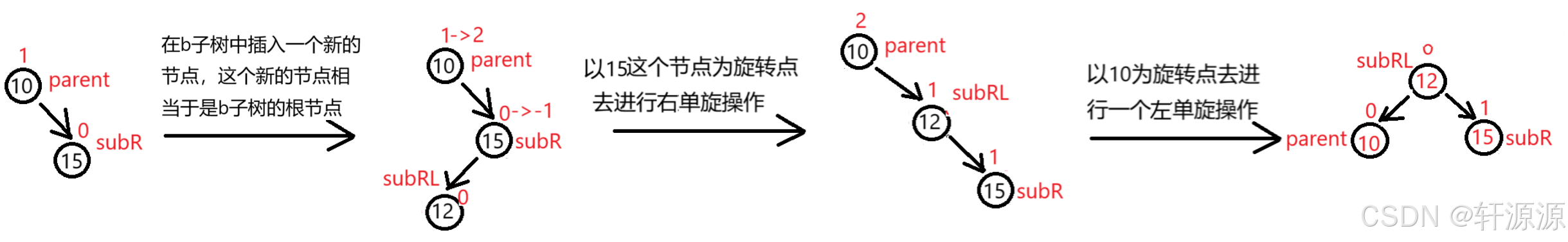
数据结构——AVL树的实现
Hello,大家好,这一篇博客我们来讲解一下数据结构中的AVL树这一部分的内容,AVL树属于是数据结构的一部分,顾名思义,AVL树是一棵特殊的搜索二叉树,我们接下来要讲的这篇博客是建立在了解搜索二叉树这个知识点…...

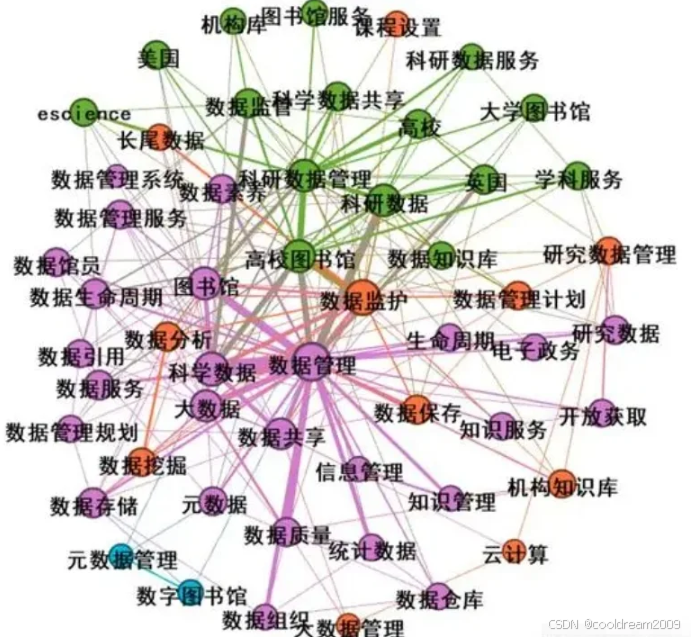
知识图谱在个性化推荐中的应用:赋能智能化未来
目录 前言1. 知识图谱的基本概念2. 个性化推荐的挑战与知识图谱的优势2.1 个性化推荐的主要挑战2.2 知识图谱在个性化推荐中的优势 3. 知识图谱赋能推荐系统的具体实现3.1 数据增强与关系建模3.2 嵌入技术的应用3.3 图神经网络(GNN)的应用3.4 多模态数据…...

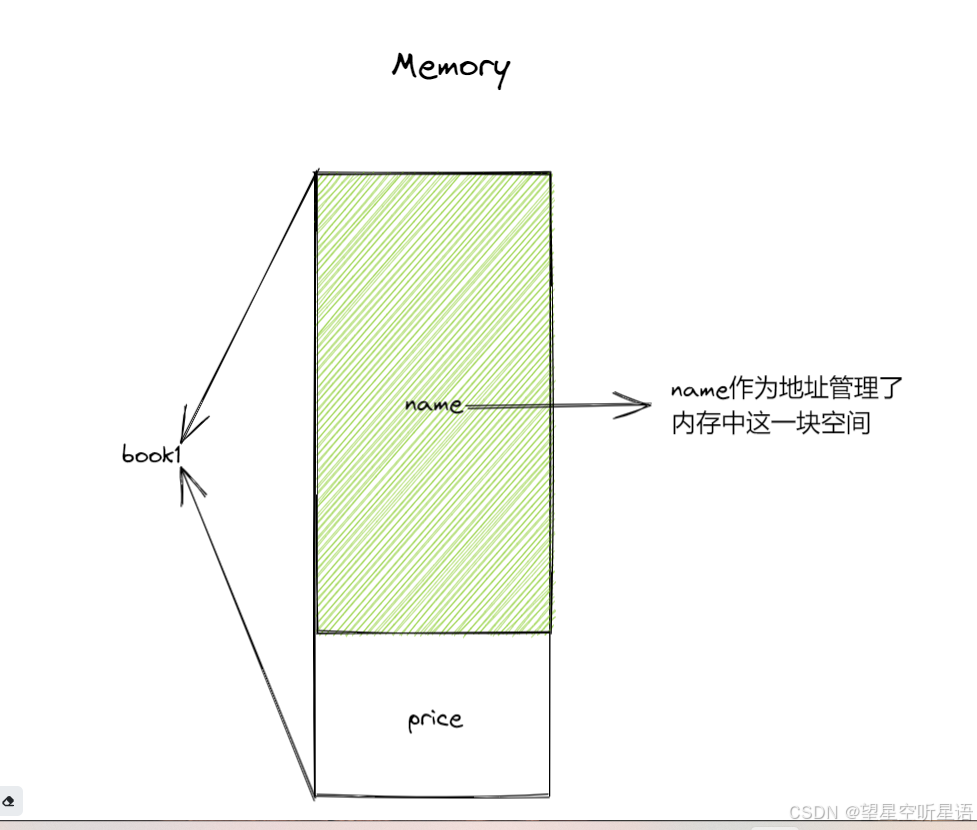
C语言自定义数据类型详解(一)——结构体类型(上)
什么是自定义数据类型呢?顾名思义,就是我们用户自己定义和设置的类型。 在C语言中,我们的自定义数据类型一共有三种,它们分别是:结构体(struct),枚举(enum),联合(union)。接下来,我…...

使用 Tailwind CSS + PostCSS 实现响应式和可定制化的前端设计
随着前端开发框架和工具的不断更新,设计和样式的管理已经成为前端开发中的一项核心任务。传统的 CSS 编写方式往往让样式的复用和可维护性变得困难,而 Tailwind CSS 和 PostCSS 作为当下流行的工具,提供了强大的功能来简化开发过程࿰…...

巧用多目标识别能力,帮助应用实现智能化图片解析
为了提升用户体验,各类应用正通过融合人工智能技术,致力于提供更智能、更高效的服务。应用不仅能通过文字和语音的方式与用户互动,还能深入分析图片内容,为用户提供精准的解决方案。 在解析图片之前,应用首先需要准确识…...

算法中的移动窗帘——C++滑动窗口算法详解
1. 滑动窗口简介 滑动窗口是一种在算法中常用的技巧,主要用来处理具有连续性的子数组或子序列问题。通过滑动窗口,可以在一维数组或字符串上维护一个固定或可变长度的窗口,逐步移动窗口,避免重复计算,从而提升效率。常…...
 函数)
AcWing 3585:三角形的边 ← sort() 函数
【题目来源】 给定三个已知长度的边,确定是否能够构成一个三角形,这是一个简单的几何问题。 我们都知道,这要求两边之和大于第三边。 实际上,并不需要检验所有三种可能,只需要计算最短的两个边长之和是否大于最大那个就…...

阿里云-银行核心系统转型之业务建模与技术建模
业务领域建模包括业务建模和技术建模,整体建模流程图如下: 业务建模包括业务流程建模和业务对象建模 业务流程建模:通过对业务流程现状分析,结合目标核心系统建设能力要求,参考行业建 模成果,形成结构化的…...

MySQL核心知识:春招面试数据库要点
在前文中,我们深入剖析了MyBatis这一优秀的持久层框架,了解了它如何实现SQL语句与Java对象的映射,以及其缓存机制等重要内容。而作为数据持久化的核心支撑,数据库的相关知识在Java开发中同样至关重要。MySQL作为最流行的开源关系型…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...


