使用 Tailwind CSS + PostCSS 实现响应式和可定制化的前端设计
随着前端开发框架和工具的不断更新,设计和样式的管理已经成为前端开发中的一项核心任务。传统的 CSS 编写方式往往让样式的复用和可维护性变得困难,而 Tailwind CSS 和 PostCSS 作为当下流行的工具,提供了强大的功能来简化开发过程,并提高样式的可维护性和可定制性。
在本篇文章中,我们将详细介绍如何结合 Tailwind CSS 和 PostCSS,实现响应式设计,同时利用其高度可定制的特性,优化前端开发流程。
什么是 Tailwind CSS?
Tailwind CSS 是一个功能类优先的 CSS 框架,主要特点是通过一系列低级的工具类,快速构建定制化的设计。与传统的 CSS 框架(如 Bootstrap)不同,Tailwind 提供的类名并非预定义的组件,而是设计原子类,开发者可以通过组合这些类来创建各种布局和样式。
Tailwind 的核心思想是“原子化设计”,通过最小化的类实现灵活的布局和样式控制,这使得开发者能更精确地控制每个元素的样式。
Tailwind CSS 的优势:
- 快速开发:无需编写冗长的 CSS 样式,所有的样式都通过原子类组合完成。
- 高度可定制化:Tailwind 提供了大量的配置选项,开发者可以通过配置文件来定制自己的设计系统(如颜色、间距、字体等)。
- 响应式设计:Tailwind 内建了响应式设计的工具,可以轻松实现各种屏幕尺寸的布局调整。
- 移除无用的 CSS:通过与 PurgeCSS 集成,Tailwind 能在生产环境中移除未使用的类,减少最终 CSS 文件的体积。
什么是 PostCSS?
PostCSS 是一个强大的工具,用于处理和转换 CSS,它本身并不是一个 CSS 预处理器,而是一个工具链,可以通过插件实现各种 CSS 处理任务。PostCSS 支持对 CSS 进行优化、自动添加浏览器前缀、支持未来 CSS 语法等功能。
PostCSS 的优势:
- 插件扩展性强:通过各种插件,PostCSS 能为 CSS 提供自动化处理,如自动添加浏览器前缀(Autoprefixer)、CSS 优化(cssnano)、变量支持等。
- 与 Tailwind CSS 完美集成:Tailwind 本身就依赖于 PostCSS,用来进行样式的压缩、优化和处理,因此在项目中同时使用两者能够获得更好的开发体验。
- 增强 CSS 的功能:通过 PostCSS 插件,开发者可以轻松实现 CSS 变量、嵌套、媒体查询等高级功能。
如何将 Tailwind CSS 和 PostCSS 集成到前端项目中?
1. 安装依赖
在创建一个新的前端项目后,首先需要安装 Tailwind CSS 和 PostCSS 相关的依赖。
# 创建一个新的 React 项目(如果尚未创建)
npx create-react-app my-tailwind-project
cd my-tailwind-project# 安装 Tailwind CSS 和 PostCSS 插件
npm install -D tailwindcss postcss autoprefixer
接下来,初始化 Tailwind 配置文件:
npx tailwindcss init
此命令会生成一个 tailwind.config.js 文件。该文件用于配置 Tailwind 的主题、颜色、间距等内容。
2. 配置 Tailwind CSS
在项目的 src 目录下创建一个 index.css 文件,并加入 Tailwind 的基础样式导入:
/* src/index.css *//* 这两行是 Tailwind 的基础样式 */
@tailwind base;
@tailwind components;
@tailwind utilities;
然后,在 tailwind.config.js 文件中配置 purge 选项,以便生产环境移除未使用的 CSS 类:
// tailwind.config.js
module.exports = {content: ["./src/**/*.{html,js,jsx,ts,tsx}", // 指定项目中的文件路径],theme: {extend: {},},plugins: [],
}
3. 配置 PostCSS
在项目根目录创建一个 postcss.config.js 文件,并配置 Tailwind 和 Autoprefixer 插件:
// postcss.config.js
module.exports = {plugins: {tailwindcss: {},autoprefixer: {},},
}
4. 使用 Tailwind 创建响应式布局
Tailwind CSS 内置了响应式设计的支持。你可以在类名前加上不同的断点前缀来实现响应式设计。例如,使用 sm:、md:、lg: 等前缀来为不同的屏幕尺寸定义不同的样式。
以下是一个简单的响应式布局示例,使用了 Tailwind 的工具类:
// src/App.jsx
import './index.css';function App() {return (<div className="flex flex-col items-center p-6"><h1 className="text-3xl sm:text-4xl md:text-5xl lg:text-6xl font-bold">你好,欢迎使用 Tailwind CSS!</h1><div className="mt-4 flex flex-col sm:flex-row"><div className="w-full sm:w-1/2 lg:w-1/3 p-4"><div className="p-6 bg-blue-500 text-white rounded-lg shadow-md"><h2 className="text-xl">功能 1</h2><p>使用 Tailwind 实现快速响应式设计。</p></div></div><div className="w-full sm:w-1/2 lg:w-1/3 p-4"><div className="p-6 bg-green-500 text-white rounded-lg shadow-md"><h2 className="text-xl">功能 2</h2><p>Tailwind 提供了丰富的定制选项。</p></div></div><div className="w-full sm:w-1/2 lg:w-1/3 p-4"><div className="p-6 bg-red-500 text-white rounded-lg shadow-md"><h2 className="text-xl">功能 3</h2><p>支持与 PostCSS 插件无缝集成。</p></div></div></div></div>);
}export default App;
在这个例子中,使用了 Tailwind 提供的 flex、w-full、p-4 等工具类来构建一个简单的响应式布局。不同的屏幕尺寸下,元素的布局会根据预设的断点自动调整。
5. 构建和优化生产环境
在生产环境中,Tailwind 会通过 PurgeCSS 来删除未使用的 CSS 类,从而减少最终的 CSS 文件大小。你可以在 tailwind.config.js 中配置 purge 选项,确保只包含项目中实际使用的类。
// tailwind.config.js
module.exports = {content: ['./src/**/*.{html,js,jsx,ts,tsx}',],theme: {extend: {},},plugins: [],
}
通过这样的配置,你的生产环境的 CSS 文件体积将大大减少,从而提升页面加载速度和性能。
总结
通过结合使用 Tailwind CSS 和 PostCSS,你不仅能够快速构建响应式、定制化的前端设计,还能通过自动化工具和插件优化开发流程。这种组合使得样式管理更加灵活,能够帮助开发者提升前端开发效率,并确保在生产环境中的性能表现。
无论是在单页应用(SPA)开发还是响应式网页设计中,Tailwind 和 PostCSS 都能为开发者提供极大的便利和强大的功能。如果你还没有尝试过这些工具,不妨开始在下一个项目中引入它们,体验一下这一现代化前端开发的魅力。
相关文章:

使用 Tailwind CSS + PostCSS 实现响应式和可定制化的前端设计
随着前端开发框架和工具的不断更新,设计和样式的管理已经成为前端开发中的一项核心任务。传统的 CSS 编写方式往往让样式的复用和可维护性变得困难,而 Tailwind CSS 和 PostCSS 作为当下流行的工具,提供了强大的功能来简化开发过程࿰…...

巧用多目标识别能力,帮助应用实现智能化图片解析
为了提升用户体验,各类应用正通过融合人工智能技术,致力于提供更智能、更高效的服务。应用不仅能通过文字和语音的方式与用户互动,还能深入分析图片内容,为用户提供精准的解决方案。 在解析图片之前,应用首先需要准确识…...

算法中的移动窗帘——C++滑动窗口算法详解
1. 滑动窗口简介 滑动窗口是一种在算法中常用的技巧,主要用来处理具有连续性的子数组或子序列问题。通过滑动窗口,可以在一维数组或字符串上维护一个固定或可变长度的窗口,逐步移动窗口,避免重复计算,从而提升效率。常…...
 函数)
AcWing 3585:三角形的边 ← sort() 函数
【题目来源】 给定三个已知长度的边,确定是否能够构成一个三角形,这是一个简单的几何问题。 我们都知道,这要求两边之和大于第三边。 实际上,并不需要检验所有三种可能,只需要计算最短的两个边长之和是否大于最大那个就…...

阿里云-银行核心系统转型之业务建模与技术建模
业务领域建模包括业务建模和技术建模,整体建模流程图如下: 业务建模包括业务流程建模和业务对象建模 业务流程建模:通过对业务流程现状分析,结合目标核心系统建设能力要求,参考行业建 模成果,形成结构化的…...

MySQL核心知识:春招面试数据库要点
在前文中,我们深入剖析了MyBatis这一优秀的持久层框架,了解了它如何实现SQL语句与Java对象的映射,以及其缓存机制等重要内容。而作为数据持久化的核心支撑,数据库的相关知识在Java开发中同样至关重要。MySQL作为最流行的开源关系型…...

Hive之加载csv格式数据到hive
场景: 今天接了一个需求,将测试环境的hive数据导入到正式环境中。但是不需要整个流程的迁移,只需要迁移ads表 解决方案: 拿到这个需求首先想到两个方案: 1、将数据通过insert into语句导出,然后运行脚本 …...

Java web与Java中的Servlet
一。前言 Java语言大多用于开发web系统的后端,也就是我们是的B/S架构。通过浏览器一个URL去访问系统的后端资源和逻辑。 当我在代码里看到这个类HttpServletRequest 时 让我想到了Servlet,Servlet看上去多么像是Java的一个普通类,但是它确实…...

kafka常用目录文件解析
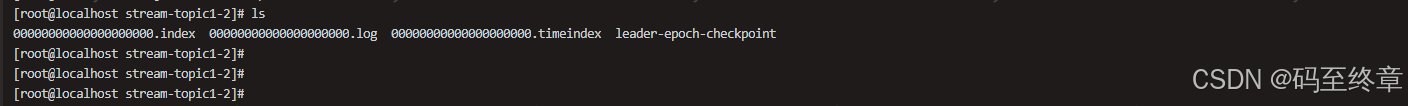
文章目录 1、消息日志文件(.log)2、消费者偏移量文件(__consumer_offsets)3、偏移量索引文件(.index)4、时间索引文件( .timeindex)5、检查点引文件( .checkpoint&#x…...
RV1126+FFMPEG推流项目源码
源码在我的gitee上面,感兴趣的可以自行了解 nullhttps://gitee.com/x-lan/rv126-ffmpeg-streaming-projecthttps://gitee.com/x-lan/rv126-ffmpeg-streaming-project...

ANSYS SimAI
ANSYS SimAI 是 ANSYS 公司推出的一款基于人工智能(AI)的仿真解决方案,旨在通过机器学习技术加速仿真流程,降低计算资源需求,并为用户提供更高效的工程决策支持。其核心目标是简化复杂仿真过程,帮助工程师快…...

hedfs和hive数据迁移后校验脚本
先谈论校验方法,本人腾讯云大数据工程师。 1、hdfs的校验 这个通常就是distcp校验,hdfs通过distcp迁移到另一个集群,怎么校验你的对不对。 有人会说,默认会有校验CRC校验。我们关闭了,为什么关闭?全量迁…...

蓝桥杯单片机(八)定时器的基本原理与应用
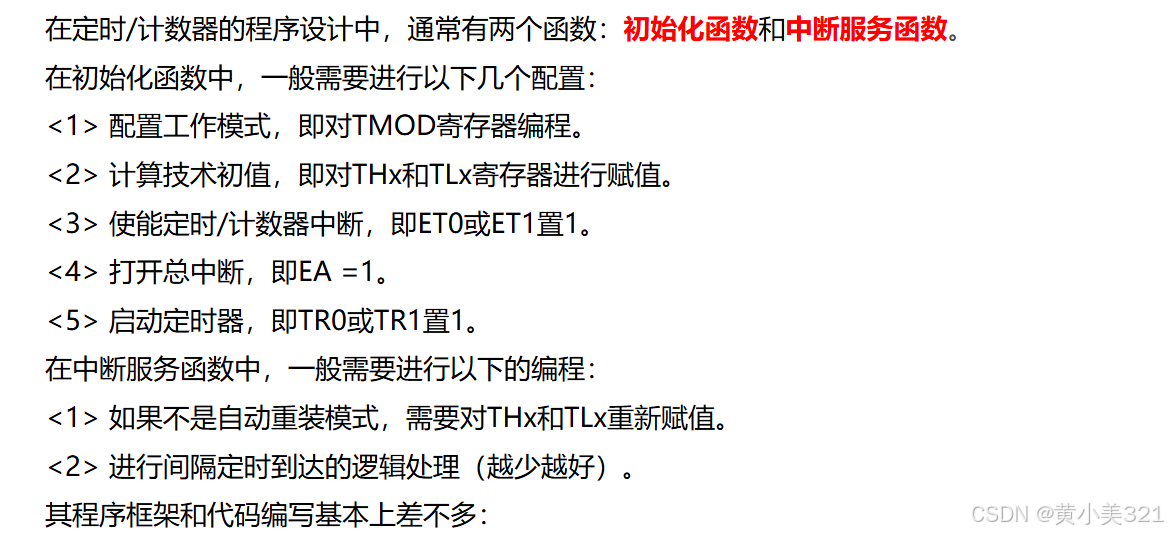
模块训练: 当有长定时情况时,也就是定时长度超过65.5ms时,采用多次定时累加 一、定时器介绍 1.单片机的定时/计数器 2.定时器工作原理 3.定时器相关寄存器 二、定时器使用程序设计 1.程序设计思路 与写中断函数一样,先写一个初…...

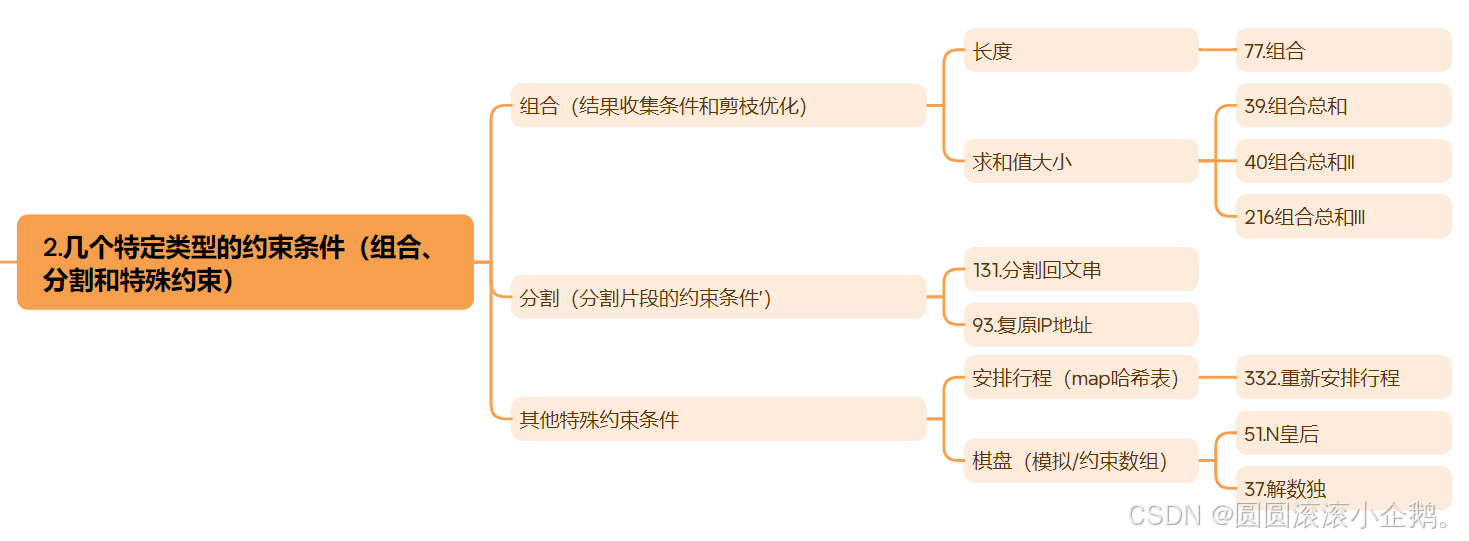
刷题总结 回溯算法
为了方便复习并且在把算法忘掉的时候能尽量快速的捡起来 刷完回溯算法这里需要做个总结 回溯算法的适用范围 回溯算法是深度优先搜索(DFS)的一种特定应用,在DFS的基础上引入了约束检查和回退机制。 相比于普通的DFS,回溯法的优…...

C++ 静态变量static的使用方法
static概述: static关键字有三种使用方式,其中前两种只指在C语言中使用,第三种在C中使用。 静态局部变量(C) 静态全局变量/函数(C) 静态数据成员/成员函数(C) 静态局部变量 静态局部变量&…...

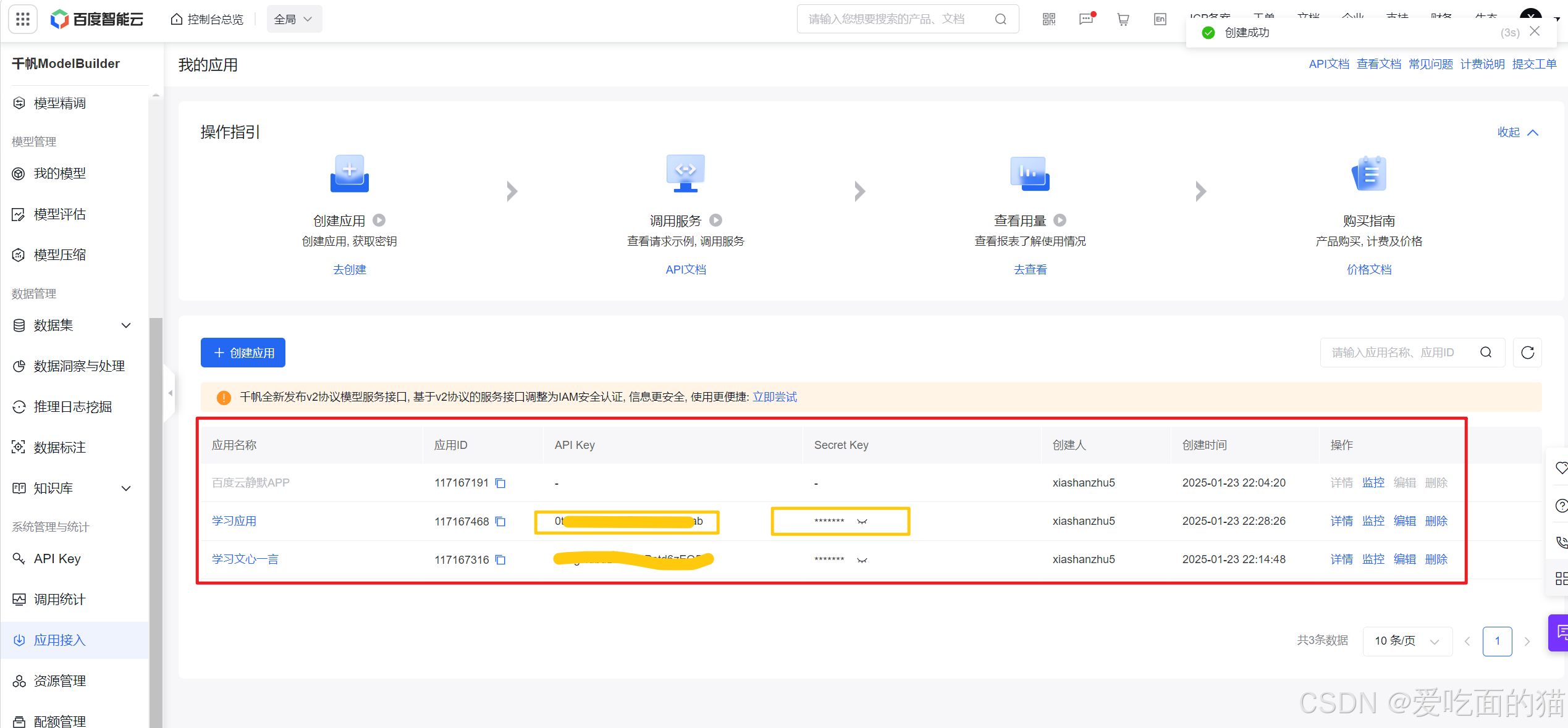
Langchain+文心一言调用
import osfrom langchain_community.llms import QianfanLLMEndpointos.environ["QIANFAN_AK"] "" os.environ["QIANFAN_SK"] ""llm_wenxin QianfanLLMEndpoint()res llm_wenxin.invoke("中国国庆日是哪一天?") print(…...

20250124 Flink中 窗口开始时间和結束時間
增量聚合的 ProcessWindowFunction # ProcessWindowFunction 可以与 ReduceFunction 或 AggregateFunction 搭配使用, 使其能够在数据到达窗口的时候进行增量聚合。当窗口关闭时,ProcessWindowFunction 将会得到聚合的结果。 这样它就可以增量聚合窗口的…...

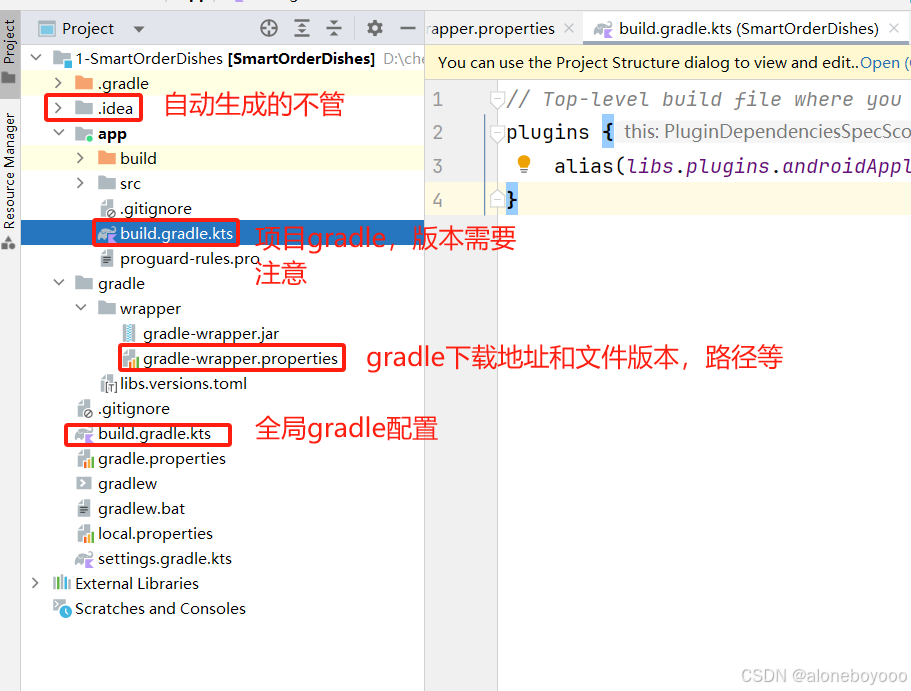
Android Studio安装配置
一、注意事项 想做安卓app和开发板通信,踩了大坑,Android 开发不是下载了就能直接开发的,对于新手需要注意的如下: 1、Android Studio版本,根据自己的Android Studio版本对应决定了你所兼容的AGP(Android…...

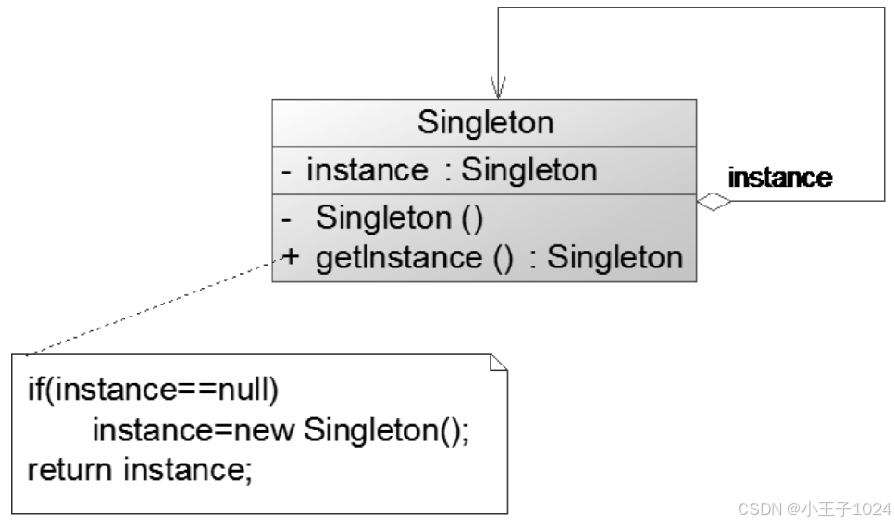
设计模式Python版 单例模式
文章目录 前言一、单例模式二、单例模式实现方式三、单例模式示例四、单例模式在Django框架的应用 前言 GOF设计模式分三大类: 创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模…...

7-Zip高危漏洞CVE-2025-0411:解析与修复
7-Zip高危漏洞CVE-2025-0411:解析与修复 免责声明 本系列工具仅供安全专业人员进行已授权环境使用,此工具所提供的功能只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
