Vue3.5 企业级管理系统实战(三):页面布局及样式处理 (Scss UnoCSS )
本章主要是关于整体页面布局及样式处理,在进行这一章代码前,先将前两章中的示例代码部分删除(如Home.vue、About.vue、counter.ts、App.vue中引用等)
1 整体页面布局
页面整体布局构成了产品的框架基础,通常涵盖主导航、侧边栏菜单、面包屑导航以及核心内容展示区域等关键元素
1.1 创建 layout 布局组件
在 src 文件夹下新建文件夹 layout,用于放置页面整体布局相关的组件页面。在 layout 文件夹下新建文件 index.vue
//layout/index.vue
<template><div class="app-wrapper"><div class="sidebar-container">侧边导航</div><div class="main-container"><div class="header"><div class="navbar">导航条1</div><div class="tags-view">导航条2</div></div><div class="app-main"><router-view></router-view></div></div></div>
</template>
1.2 创建 Dashboard 页面
删除 main.ts 中引用的默认样式 style.css,在 views 文件夹下新建 Dashboard 文件夹,在Dashboard 文件夹下新建文件 index.vue 文件

1.3 配置路由
修改 router/index.ts
//router/index.ts
import {createRouter,createWebHistory,type RouteRecordRaw
} from "vue-router";
import Layout from "@/layout/index.vue";const routes: RouteRecordRaw[] = [{path: "/",component: Layout,redirect: "/dashboard",children: [{path: "dashboard",name: "Dashboard",component: () => import("@/views/Dashboard/index.vue")}]}
];export default createRouter({routes, //路由表history: createWebHistory() //路由模式
});
1.4 启动项目
启动项目,查看页面
npm run dev
2 样式处理
样式使用 Sass + Unocss 编写,使用前先安装 Sass 和 Unocss。
2.1 安装 Sass
Sass 是一种强大的 CSS 预处理器,它扩展了 CSS 的功能,增加了变量、嵌套规则、混合(mixins)、继承、函数等高级特性。Sass 提供了更高效、更易于维护的样式编写方式。通过编译,Sass 代码转换为标准的 CSS,兼容所有浏览器。Sass 有两种语法格式:SCSS(类似于 CSS 的语法)和Indented Sass(缩进语法)。它广泛应用于大型项目和框架中,有助于提高开发效率和代码的可读性。
使用 pnpm 安装 Sass
pnpm install sass -D
2.2 安装 UnoCss
UnoCSS 是一个即时按需的原子化 CSS 引擎,它提供了一种灵活、强大、快速且愉快的方式来生成和定制 CSS。这个引擎的特点是不需要解析、抽象语法树(AST)或扫描,因此它在性能上比其他类似的 CSS 引擎(如 Windi CSS 或 Tailwind CSS JIT)快五倍。UnoCSS 是轻量级的,零依赖,并且对浏览器友好,其大小约为 6kb(使用 minbrotli 压缩)
@unocss/preset-uno是 UnoCSS 的一个预设,它提供了一系列基于原子化CSS的实用类。这个预设包含了大量的通用样式规则,如颜色、间距、字体大小、边框、布局等,使得开发者可以快速应用这些样式到HTML元素上,而无需编写具体的CSS代码。@unocss/preset-uno的目标是提供一种简洁、直观的方式来构建界面,同时保持高性能和低维护成本。
@unocss/preset-attributify是另一个 UnoCSS 预设,它允许开发者使用属性(attributes)而不是类(classes)来应用原子化CSS样式。这种方法的优点是可以减少HTML中的类名数量,使标记更加简洁,并且可以更容易地应用动态样式。例如,你可以直接在HTML元素上使用bg-red、text-lg等属性来改变背景颜色或文本大小,而不需要在元素上添加相应的类。这使得 UnoCSS 的使用更加灵活,尤其是在处理动态内容和响应式设计时。
使用 pnpm 安装 UnoCss
pnpm i unocss @unocss/preset-uno @unocss/preset-attributify -D
安装好后,在项目根目录下新建配置文件 uno.config.ts 对 Unocss 进行配置
//uno.config.ts
import { defineConfig } from "unocss";
import presetAttributify from "@unocss/preset-attributify";
import presetUno from "@unocss/preset-uno";export default defineConfig({presets: [presetAttributify(), presetUno()],
});
在 vite.config.ts 中引入

//vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";
import UnoCSS from "unocss/vite";// https://vite.dev/config/
export default defineConfig({resolve: {alias: [{ find: "@", replacement: path.resolve(__dirname, "src") }]},plugins: [vue(),UnoCSS({configFile: "./UnoCSS.config.ts"})]
});
在 main.ts 中导入 Unocss

//main.ts
import { createApp } from "vue";
import App from "./App.vue";import router from "./router";
import { createPinia } from "pinia";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import "uno.css";const app = createApp(App);
const pinia = createPinia();app.use(router);
app.use(pinia);
app.use(ElementPlus);
app.mount("#app");
接着,安装 unocss 插件,这样在代码中会有 unocss 的代码提示

在页面中使用 Unocss,如在 layout.vue 中添加 text-red 属性

效果如下:

2.3 Sass + Unocss 结合使用
Unocss 可以在页面内添加到 class 中使用,或直接如上文所示以行内属性的形式使用,但这样不好维护,为了便于维护,我们希望可以在<style></style>中使用,这样既可以享受 Sass 的语法优势,也可以享受 Unocss 的语法优势,也更方便维护。为了达到这个目的,需要安装一个插件 @unocss/transformer-directives 。(一般不建议 Sass 和 Unocss 一起使用,但是一起用还挺方便的,看个人需求吧~)
@unocss/transformer-directives是 UnoCSS 的一个转换器插件,用于处理 CSS 文件中的特定指令,如@apply、@screen和theme()。它允许开发者将原子化类应用到自定义选择器,通过媒体查询条件应用样式,以及访问主题配置。这样,UnoCSS 的功能得以扩展,使得样式编写更加灵活和强大,同时保持代码的简洁和可维护性。
使用 pnpm 安装 @unocss/transformer-directives
pnpm i @unocss/transformer-directives在 uno.config.ts 中引入
//uno.config.ts
import { defineConfig } from "unocss";
import presetAttributify from "@unocss/preset-attributify";
import presetUno from "@unocss/preset-uno";
import transformDirective from "@unocss/transformer-directives";export default defineConfig({presets: [presetAttributify(), presetUno()],transformers: [transformDirective()], // apply
});
在页面<style></style>中使用
//layout/index.vue
<template><div class="app-wrapper"><div class="sidebar-container">侧边导航</div><div class="main-container"><div class="header"><div class="navbar">导航条1</div><div class="tags-view">导航条2</div></div><div class="app-main"><router-view></router-view></div></div></div>
</template>
<style lang="scss">
.app-wrapper {@apply text-red w-full h-full;
}
</style>
效果如下:
2.4 清除默认样式
现在,项目中还存在一些默认样式,为了避免对后续样式的影响,需要对这些默认样式进行清除,这里我们使用 pnpm 安装 Normalize.css 插件来清除默认样式
Normalize.css是一个现代的CSS重置方案,旨在提高网页在不同浏览器中的样式一致性。它保留有用的浏览器默认样式,同时修复常见浏览器间的差异和bug,确保HTML元素在多种环境下表现一致。与传统的CSS Reset不同,Normalize.css更加细腻,专注于提升可用性和可访问性,适用于追求一致性和标准化的项目。它被广泛用于众多框架和网站,如Twitter Bootstrap和HTML5 Boilerplate,是现代网页开发的必备工具。
pnpm install normalize.css在 main.ts 中引入

//main.ts
import { createApp } from "vue";
import App from "./App.vue";import router from "./router";
import "normalize.css/normalize.css";
import { createPinia } from "pinia";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import "uno.css";
const app = createApp(App);
const pinia = createPinia();app.use(router);
app.use(pinia);
app.use(ElementPlus);
app.mount("#app");
引入后,可以看见默认的样式已经清除(空隙等)
2.5 完善 layout 样式
完善 layout.vue 的样式
//layout.vue
<template><div class="app-wrapper"><div class="sidebar-container">侧边导航</div><div class="main-container"><div class="header"><div class="navbar">导航条1</div><div class="tags-view">导航条2</div></div><div class="app-main"><router-view></router-view></div></div></div>
</template>
<style lang="scss">
.app-wrapper {@apply flex w-full h-full;.sidebar-container {@apply bg-red w-[210px];}.main-container {@apply flex flex-col flex-1;}.header {@apply h-84px;.navbar {@apply h-50px bg-yellow;}.tags-view {@apply h-34px bg-blue;}}.app-main {@apply bg-cyan;min-height: calc(100vh - 84px);}
}
</style>
效果如下:

2.6 提取公共变量
Vite 支持 Css Modules,使用起来非常简单,它允许你将 CSS 类名局部化,从而避免全局冲突。在 Vite 中使用 Css Modules 的步骤大致如下:
命名 CSS 文件:CSS Modules 要求你的样式文件以
.module.css为后缀。例如,如果你有一个名为styles.css的文件,你需要将其重命名为styles.module.css。编写 CSS:在
styles.module.css文件中,你可以像往常一样编写 CSS。组件中导入和使用:在你的组件中,你可以导入这个 CSS 文件,Vite 会自动将其识别为 CSS Modules。然后你可以像使用对象一样使用这些样式。
在 src 下新建文件夹 style,新建文件 variables.module.scss,提取公共变量,scss 中声明好的变量在 js 中也可以使用。
//variable.module.scss
$sideBarWidth: 210px;
$navBarHeight: 50px;
$tagsViewHeight: 34px;在 style 下创建 index.scss 文件,引入 variables.modules.scss,在:root 中定义 css 的变量
//index.scss
//@import "./variables.module.scss"; 弃用
@use "./variables.module.scss" as *;:root {--sidebar-width: #{$sideBarWidth};--navbar-height: #{$navBarHeight};--tagsview-height: #{$tagsViewHeight};
}在 main.ts 中引入 index.scss

//main.ts
import { createApp } from "vue";
import App from "./App.vue";import router from "./router";
import "normalize.css/normalize.css";
import { createPinia } from "pinia";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import "@/style/index.scss";
import "uno.css";
const app = createApp(App);
const pinia = createPinia();app.use(router);
app.use(pinia);
app.use(ElementPlus);
app.mount("#app");
修改 layout.vue 中相关 css 的值
//layout.vue
<template><div class="app-wrapper"><div class="sidebar-container">侧边导航</div><div class="main-container"><div class="header"><div class="navbar">导航条1</div><div class="tags-view">导航条2</div></div><div class="app-main"><router-view></router-view></div></div></div>
</template>
<style lang="scss">
.app-wrapper {@apply flex w-full h-full;.sidebar-container {@apply bg-red w-[var(--sidebar-width)];}.main-container {@apply flex flex-col flex-1;}.header {@apply h-84px;.navbar {@apply h-[var(--navbar-height)] bg-yellow;}.tags-view {@apply h-[var(--tagsview-height)] bg-blue;}}.app-main {@apply bg-cyan;min-height: calc(100vh - var(--tagsview-height) - var(--navbar-height));}
}
</style>修改后效果

这样,整体布局及大概的样式就设置好了。
下一篇将探讨组件库接入、自动导入配置等内容,敬请期待~
相关文章:

Vue3.5 企业级管理系统实战(三):页面布局及样式处理 (Scss UnoCSS )
本章主要是关于整体页面布局及样式处理,在进行这一章代码前,先将前两章中的示例代码部分删除(如Home.vue、About.vue、counter.ts、App.vue中引用等) 1 整体页面布局 页面整体布局构成了产品的框架基础,通常涵盖主导…...

【xcode 16.2】升级xcode后mac端flutter版的sentry报错
sentry_flutter 7.11.0 报错 3 errors in SentryCrashMonitor_CPPException with the errors No type named terminate_handler in namespace std (line 60) and No member named set_terminate in namespace std 替换sentry_flutter版本为: 8.3.0 从而保证oc的…...

windows在命令行中切换盘符
一、问题描述 我们在使用windows的cmd(命令行)时,经常需要用cd命令在不同盘之间切换路径。但有时在不同盘之间切换时,会发现命令不起作用。 如下图所示,直接切换目录还是停留在原来的位置。 二、解决方法 首先切换盘符…...

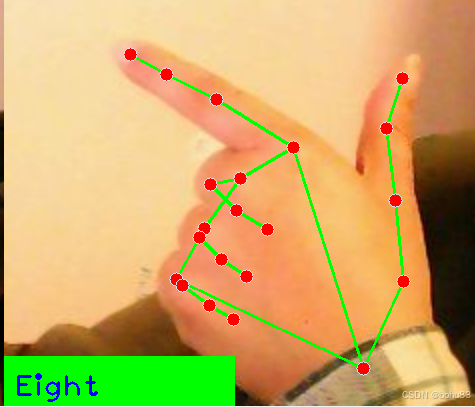
亚博microros小车-原生ubuntu支持系列:11手指控制与手势识别
识别框架还是沿用之前的了MediaPipe Hand。 背景知识不摘重复,参见之前的:亚博microros小车-原生ubuntu支持系列:10-画笔-CSDN博客 手指控制 src/yahboom_esp32_mediapipe/yahboom_esp32_mediapipe/目录下新建文件10_HandCtrl.pyÿ…...

JAVA-快速排序
目录 一、快速排序基本思想 二、快速排序的实现 1.Hoare法找基准值 2.挖坑法 3.前后指针法(了解) 三、快速排序的优化 1.三数取中法 2.递归到小的子区间时,可以考虑使用插入排序 四、非递归的写法 五、时间空间复杂度 一、快速排序基本思想 快速排序是 H…...

日志收集Day003
1.索引模板 查看所有索引模板 GET 10.0.0.101:9200/_template 2.查看单个索引模板 GET 10.0.0.101:9200/_template/.monitoring-es 3.创建索引模板 POST 10.0.0.101:9200/_template/lxctp {"aliases": {"DBA": {},"SRE": {},"K8S&qu…...

基于quartz,刷新定时器的cron表达式
文章目录 前言基于quartz,刷新定时器的cron表达式1. 先看一下测试效果2. 实现代码 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每天的运气都不会太差&…...

数学大模型MAmmoTH:通过混合说明调整建立数学通才模型
向悦和陈文虎是该项目的主要作者。他们这个项目推出 MAmmoTH,这是一系列专为解决一般数学问题而定制的开源大型语言模型 (LLM)。 MAmmoTH 模型在 MathInstruct 上进行训练,MathInstruct 是我们精心策划的指令调整数据集。 MathInstruct 已编译 来自 13 个…...

Opencv学习
Long time no see!哈哈,假期终于有时间做一点自己喜欢的东西了 还是想说,每天花一点时间投在自己喜欢的事情上,或者专攻一些平时不学的方向,真的很酷! 图片绘制 对于图像绘制,可以分为:图像创…...

python生成图片和pdf,快速
1、下载安装 pip install imgkit pip install pdfkit2、wkhtmltopdf工具包,下载安装 下载地址:https://wkhtmltopdf.org/downloads.html 3、生成图片 import imgkit path_wkimg rD:\app\wkhtmltopdf\bin\wkhtmltoimage.exe # 工具路径,安…...

剑指Offer|LCR 044.在每个树行中找最大值
LCR 044.在每个树行中找最大值 给定一棵二叉树的根节点 root ,请找出该二叉树中每一层的最大值。 示例 1: 输入: root [1,3,2,5,3,null,9] 输出: [1,3,9] 解释:1/ \3 2/ \ \ 5 3 9 示例 2: 输入: root [1,2,3] 输出: [1,3] 解…...

PWM信号概述
什么是PWM信号? PWM(Pulse-width modulation)是脉冲宽度调制的缩写。 脉冲宽度调制是一种模拟信号电平数字编码方法。 脉冲宽度调制PWM是通过将有效的电信号分散成离散形式从而来降低电信号所传递的平均功率的一种方式。所以根据面积等效法…...
的解释)
关于BAR(PCIE BAR或AXI BAR)的解释
假设某BAR的默认值是xxxx_0000(这里表示8个比特位),其中低4位不可写,可操作的最低位是4,所以该BAR的大小是2^416字节; 1、系统软件向BAR写0xFF 2、系统软件读BAR,读到的值是0xF0,于是…...

计算机的错误计算(二百二十一)
摘要 利用一个数学解题器化简计算 实验表明,即使是数学解题器,也是一派胡言。 有一读者来信,询问数学大模型的推理事宜。现就前面的案例继续做一讨论。 例1. 化简计算摘要中算式。 下面是与一个数学解题器的对话。 点评: &am…...

【力扣Hot 100】矩阵1
矩阵置零:1. 开两个数组判断该行/该列是否有0;2. 用第0行/第0列分别判断该列/该行是否有0 螺旋矩阵:记录方向,一直按某方向前进,遇到障碍方向就变一下 1. 矩阵置零 给定一个 *m* x *n* 的矩阵,如果一个元…...

移动端VR处理器和传统显卡的不同
骁龙 XR 系列芯片 更多地依赖 AI 技术 来优化渲染过程,而传统的 GPU 渲染 则倾向于在低画质下运行以减少负载。这种设计是为了在有限的硬件资源下(如移动端 XR 设备)实现高性能和低功耗的平衡。以下是具体的分析: 1. AI 驱动的渲染…...

「 机器人 」利用数据驱动模型替代仿真器:加速策略训练并降低硬件依赖
前言 在强化学习(Reinforcement Learning, RL)中,策略训练需要大量的交互数据(状态、动作、奖励、下一状态),而这些数据通常来自仿真器或真实硬件。传统高保真仿真器虽然能在一定程度上模拟飞行器的动力学,但往往计算量大、开发成本高,且仍可能与真实环境存在差距。为此…...

MATLAB 如何避免复杂shp文件对inpolygon的影响
**任务描述:**当我想用inpolygon函数将属于非洲的pixel选出来时,发现因为周边小岛的影响,pixel选取有问题,如下图。 第一种解决办法: 首先将复杂shp文件查分成简单的shp文件,即将不相交的元素分离开 [QGIS…...

【2024年华为OD机试】 (C卷,200分)- 贪吃的猴子(JavaScriptJava PythonC/C++)
一、问题描述 题目解析 问题描述 一只猴子来到果园,发现许多串香蕉排成一行,每串香蕉上有若干根香蕉。每串香蕉的根数由数组 numbers 给出。猴子每次只能从行的开头或末尾获取香蕉,并且只能获取 N 次。求猴子最多能获取多少根香蕉。 输入…...

PostgreSQL中级专家是什么意思?
数据库技术领域,PostgreSQL 作为一种广泛使用的开源关系型数据库管理系统,吸引了众多技术人员深入学习和研究。“PostgreSQL 中级专家” 是对掌握该数据库特定技能层次的一种描述。 知识储备 中级专家深入理解 PostgreSQL 的体系结构,包括进程…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...




