Flutter 使用 flutter_inappwebview 加载 App 本地 HTML 文件
在 Flutter 开发中,加载本地 HTML 文件是一个常见的需求,尤其是在需要展示离线内容或自定义页面时。flutter_inappwebview 是一个功能强大的插件,支持加载本地文件和网络资源。本文将详细介绍如何使用 flutter_inappwebview 加载 App 本地 HTML 文件,包括传统加载资源文件的方法和从 App 目录加载文件的方法。
一、传统加载资源文件
- HTML 文件放置
首先,将 .html 文件拖入工程中。通常,我会将文件放在工程的根目录下,与 pubspec.yaml 同级。
然后,打开 pubspec.yaml 文件,在 assets: 下添加该文件,例如:
flutter:assets:- membership_agreement.html
- 加载本地 HTML 文件
接下来,使用 rootBundle 读取文件内容,并通过 InAppWebView 加载 HTML 数据。
dart复制
import 'package:flutter/material.dart';
import 'package:flutter/services.dart' show rootBundle;
import 'package:flutter_inappwebview/flutter_inappwebview.dart';class LocalHtmlPage extends StatefulWidget {final String html;LocalHtmlPage({required this.html});_LocalHtmlPageState createState() => _LocalHtmlPageState();
}class _LocalHtmlPageState extends State<LocalHtmlPage> {late InAppWebViewController _webViewController;Future<String> _getFile() async {return await rootBundle.loadString(widget.html);}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("加载本地 HTML 文件")),body: FutureBuilder<String>(future: _getFile(),builder: (context, snapshot) {if (snapshot.hasData) {final String htmlUrl = Uri.dataFromString(snapshot.data!,mimeType: 'text/html',encoding: Encoding.getByName('utf-8'),base64: true,).toString();return InAppWebView(initialUrlRequest: URLRequest(url: Uri.parse(htmlUrl)),onWebViewCreated: (controller) {_webViewController = controller;},onLoadStart: (controller, url) {print('开始加载: $url');},onLoadStop: (controller, url) {print('加载完毕: $url');},onConsoleMessage: (controller, consoleMessage) {print('Console message: ${consoleMessage.message}');},);}return Center(child: Text('读取失败'));},),);}
}
二、加载 App 目录文件
- 需求背景
在某些场景下,HTML 文件可能需要先下载到 App 的本地目录,然后再从目录中加载。例如,从网络下载 HTML 文件并保存到本地缓存目录。 - 核心代码
以下是使用 flutter_inappwebview 加载 App 目录中的 HTML 文件的完整代码示例:
import 'dart:io';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
import 'package:path_provider/path_provider.dart';class LocalHtmlPage extends StatefulWidget {final String htmlFileName;LocalHtmlPage({required this.htmlFileName});_LocalHtmlPageState createState() => _LocalHtmlPageState();
}class _LocalHtmlPageState extends State<LocalHtmlPage> {late InAppWebViewController _webViewController;Future<File?> getLocalHtmlFile() async {final directory = await getApplicationDocumentsDirectory();final filePath = "${directory.path}/${widget.htmlFileName}";final file = File(filePath);if (await file.exists()) {return file;}return null;}Future<void> load() async {try {final file = await getLocalHtmlFile();if (file != null) {print('加载本地 HTML 文件: file://${file.path}');_webViewController.loadUrl(urlRequest: URLRequest(url: Uri.file(file.path)),);} else {print('文件不存在');}} catch (e, stackTrace) {print('加载本地 HTML 文件异常: $e');print(stackTrace);}}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("加载本地 HTML 文件")),body: InAppWebView(onWebViewCreated: (controller) {_webViewController = controller;load();},onLoadStart: (controller, url) {print('开始加载: $url');},onLoadStop: (controller, url) {print('加载完毕: $url');},onProgressChanged: (controller, progress) {print('WebView 加载中 (进度: $progress%)');},onConsoleMessage: (controller, consoleMessage) {print('Console message: ${consoleMessage.message}');},gestureRecognizers: <Factory<OneSequenceGestureRecognizer>>{Factory(() => EagerGestureRecognizer()),}.toSet(),),);}
}
三、注意事项
文件路径问题:
确保文件路径正确,并且文件确实存在于指定路径下。
如果文件路径是动态生成的,确保路径格式正确。
文件内容问题:
确保 HTML 文件内容是有效的,且没有语法错误。
可以在浏览器中直接打开该 HTML 文件,确认其是否正常显示。
iOS 网络权限:
如果加载的文件路径是 file://,确保 iOS 的网络权限配置正确。在 Info.plist 中添加以下配置:
<key>NSAppTransportSecurity</key>
<dict><key>NSAllowsArbitraryLoads</key><true/>
</dict>
日志输出:
如果需要关闭日志输出,可以在 Dart 代码中过滤日志消息,或在 iOS 和 Android 项目中配置日志级别。
通过以上方法,你可以灵活地使用 flutter_inappwebview 加载本地 HTML 文件,无论是通过资源文件还是从 App 目录加载。希望本文能帮助你更好地实现这一功能。
相关文章:

Flutter 使用 flutter_inappwebview 加载 App 本地 HTML 文件
在 Flutter 开发中,加载本地 HTML 文件是一个常见的需求,尤其是在需要展示离线内容或自定义页面时。flutter_inappwebview 是一个功能强大的插件,支持加载本地文件和网络资源。本文将详细介绍如何使用 flutter_inappwebview 加载 App 本地 HT…...

Word常见问题:嵌入图片无法显示完整
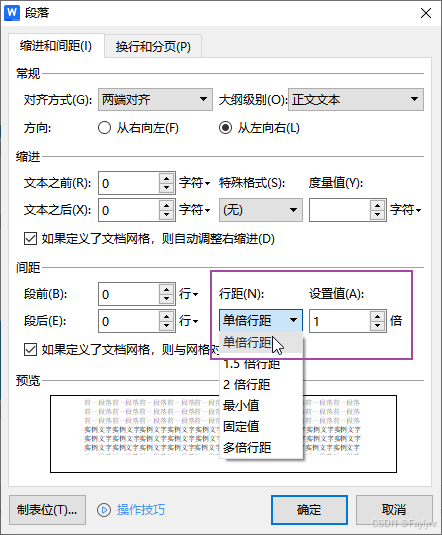
场景:在Word中,嵌入式图片显示不全,一部分图片在文字下方。如: 问题原因:因段落行距导致 方法一 快捷方式 选中图片,通过"ctrl1"快捷调整为1倍行距 方法二 通过工具栏调整 选中图片࿰…...

为AI聊天工具添加一个知识系统 之68 详细设计 之9 三种中台和时间度量 之1
本文要点 要点 在维度0上 被分离出来 的业务中台 需求、技术中台要求、和数据中台请求 (分别在时间层/空间层/时空层上 对应一个不同种类槽的容器,分别表示业务特征Feature[3]/技术方面Aspect[3]/数据流Fluent[3]) 在维度1~3的运动过程中 从…...

On to OpenGL and 3D computer graphics
2. On to OpenGL and 3D computer graphics 声明:该代码来自:Computer Graphics Through OpenGL From Theory to Experiments,仅用作学习参考 2.1 First Program Square.cpp完整代码 /// // square.cpp // // OpenGL program to draw a squ…...

从曾国藩的经历看如何打破成长中的瓶颈
《曾国藩传》是一部充满智慧与人生哲理的传记,而曾国藩本人更是一个从“最笨”到“最智慧”的奇人。看他的成长与蜕变,不仅能感受到他如何超越自己的局限,也能从中获得关于人性、社会和历史的重要启示。曾国藩的一生让人深思,正是…...
)
JavaWeb学习-SpringBotWeb开发入门(HTTP协议)
(一)SpringBotWeb开发步骤 (1)创建springboot工程,并勾选开发相关依赖 (2)定义HelloController类,添加方法hello,并添加注解 (3)运行测试 (二)HTTP入门概述 创建请求页面 package com.itheima.demo3; /*请求处理类,加上注解标识为请求处理类*/import org.spr…...

数据库用户管理
数据库用户管理 1.创建用户 MySQL在安装是,会默认创建一个名位root的用户,该用户拥有超级权限,可以控制整个MySQL服务器。 在对MySQL的日常管理和操作中,通常创建一些具有适当权限的用户,尽可能的不用或少用root登录…...

BGP边界网关协议(Border Gateway Protocol)路由聚合详解
一、路由聚合 1、意义 在大规模的网络中,BGP路由表十分庞大,给设备造成了很大的负担,同时使发生路由振荡的几率也大大增加,影响网络的稳定性。 路由聚合是将多条路由合并的机制,它通过只向对等体发送聚合后的路由而…...

ASP.NET Core WebAPI的异步及返回值
目录 Action方法的异步 Action方法参数 捕捉URL占位符 捕捉QueryString的值 JSON报文体 其他方式 Action方法的异步 Action方法既可以同步也可以异步。异步Action方法的名字一般不需要以Async结尾。Web API中Action方法的返回值如果是普通数据类型,那么返回值…...

「 机器人 」仿生扑翼飞行器中的“被动旋转机制”概述
前言 在仿生扑翼飞行器的机翼设计中,模仿昆虫翼的被动旋转机制是一项关键技术。其核心思想在于:机翼旋转角度(攻角)并非完全通过主动伺服来控制,而是利用空气动力和惯性力的作用,自然地实现被动调节。以下对这种设计的背景、原理与优势进行详细说明。 1. 背景:昆虫的被动…...

「 机器人 」扑翼飞行器的数据驱动建模核心方法
前言 数据驱动建模可充分利用扑翼飞行器的已有运行数据,改进动力学模型与控制策略,并对未建模动态做出更精确的预测。在复杂的非线性飞行环境中,该方法能有效弥补传统解析建模的不足,具有较高的研究与应用价值。以下针对主要研究方向和实现步骤进行整理与阐述。 1. 数据驱动…...

个人网站搭建
搭建 LNMP环境搭建: LNMP环境指:Linux Nginx MySQL/MariaDB PHP,在debian上安装整体需要300MB的磁盘空间。MariaDB 是 MySQL 的一个分支,由 MySQL 的原开发者维护,通常在性能和优化上有所改进。由于其轻量化和与M…...

飞书项目流程入门指导手册
飞书项目流程入门指导手册 参考资料准备工作新建空间国际化配置新建工作项字段管理新建字段对接标识授权角色 流程管理基础说明流程节点配置流程节点的布局配置页面上布局按钮布局配置 流程节点驳回流程图展示自动化字段修改 局限性 参考资料 飞书官方参考文档:飞书…...

xss靶场
xss-labs下载地址:GitHub - do0dl3/xss-labs: xss 跨站漏洞平台 xss常见触发标签:XSS跨站脚本攻击实例与防御策略-CSDN博客 level-1 首先查看网页的源代码发现get传参的name的值test插入了html里头,还回显了payload的长度。 <!DOCTYPE …...

XML实体注入漏洞攻与防
JAVA中的XXE攻防 回显型 无回显型 cve-2014-3574...

switch组件的功能与用法
文章目录 1 概念介绍2 使用方法3 示例代码 我们在上一章回中介绍了PageView这个Widget,本章回中将介绍Switch Widget.闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里介绍的Switch是指左右滑动的开关,常用来表示某项设置是打开还是关闭。Fl…...

cursor重构谷粒商城05——docker容器化技术快速入门【番外篇】
前言:这个系列将使用最前沿的cursor作为辅助编程工具,来快速开发一些基础的编程项目。目的是为了在真实项目中,帮助初级程序员快速进阶,以最快的速度,效率,快速进阶到中高阶程序员。 本项目将基于谷粒商城…...
高等数学学习笔记 ☞ 微分方程
1. 微分方程的基本概念 1. 微分方程的基本概念: (1)微分方程:含有未知函数及其导数或微分的方程。 举例说明微分方程:;。 (2)微分方程的阶:指微分方程中未知函数的导数…...

【探索 Kali Linux】渗透测试与网络安全的终极操作系统
探索 Kali Linux:渗透测试与网络安全的终极操作系统 在网络安全领域,Kali Linux 无疑是最受欢迎的操作系统之一。无论是专业的渗透测试人员、安全研究人员,还是对网络安全感兴趣的初学者,Kali Linux 都提供了强大的工具和灵活的环…...

四方连续贴图是什么意思
上下左右四个方向都是连续的图案,是由一个纹样或几个纹样组成一个单位,向四周重复地连续和延伸扩展而成的图案形式...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
