Vue 3 中的响应式系统:ref 与 reactive 的对比与应用
Vue 3 的响应式系统是其核心特性之一,它允许开发者以声明式的方式构建用户界面。Vue 3 引入了两种主要的响应式 API:ref 和 reactive。本文将详细介绍这两种 API 的用法、区别以及在修改对象属性和修改整个对象时的不同表现,并提供完整的代码示例。
1. ref 和 reactive 的定义
1.1 ref
ref 用于定义基本类型数据和对象类型数据。使用 ref 创建的变量必须通过 .value 属性访问和修改其值。
import { ref } from 'vue';const count = ref(0); // 基本类型数据
const user = ref({ name: 'Alice', age: 20 }); // 对象类型数据console.log(count.value); // 0
console.log(user.value.name); // Alice
1.2 reactive
reactive 用于定义对象类型数据。它返回一个响应式对象,可以直接访问和修改其属性,而不需要通过 .value。
import { reactive } from 'vue';const user = reactive({ name: 'Alice', age: 20 });console.log(user.name); // Alice
2. ref 和 reactive 的区别
2.1 创建变量的方式
ref创建的变量必须使用.value访问。reactive创建的对象可以直接访问其属性。
2.2 重新分配对象
reactive重新分配一个新对象会失去响应式(可以使用Object.assign去整体替换)。ref可以通过.value重新分配整个对象,且保持响应式。
3. 使用原则
3.1 基本类型数据
若需要一个基本类型的响应式数据,必须使用 ref。
const count = ref(0);
3.2 对象类型数据
- 若需要一个响应式对象,层级不深,
ref、reactive都可以。 - 若需要一个响应式对象,且层级较深,推荐使用
reactive。
const user = reactive({name: 'Alice',age: 20,address: {city: 'New York',zip: '10001'}
});
4. 修改对象属性和修改整个对象的区别
4.1 修改对象属性
当使用 reactive 创建响应式对象时,直接修改其属性会触发视图更新。
import { reactive } from 'vue';const student = reactive({name: 'Alice',age: 20
});student.name = 'Bob'; // 触发视图更新
student.age = 21; // 触发视图更新
4.2 修改整个对象
当使用 reactive 创建响应式对象时,重新分配一个新对象会失去响应式,需要使用 Object.assign 去整体替换。
import { reactive } from 'vue';const student = reactive({name: 'Alice',age: 20
});// 错误的做法,会失去响应式
student = { name: 'Bob', age: 21 };// 正确的做法
Object.assign(student, { name: 'Bob', age: 21 }); // 触发视图更新
4.3 使用 ref 修改对象和属性
当使用 ref 创建响应式对象时,需要通过 .value 访问和修改其属性。
import { ref } from 'vue';const studentRef = ref({name: 'Alice',age: 20
});// 修改属性
studentRef.value.name = 'Bob'; // 触发视图更新
studentRef.value.age = 21; // 触发视图更新// 修改整个对象
studentRef.value = { name: 'Charlie', age: 22 }; // 触发视图更新
5. 完整代码示例
以下是一个简单的 Vue 3 应用示例,展示了如何使用 ref 和 reactive 创建响应式数据,并演示了修改对象属性和修改整个对象的区别。
<template><div><p>Student (ref): {{ studentRef.value.name }}, {{ studentRef.value.age }}</p><button @click="updateStudentRef">Update Student (ref)</button><p>Student (reactive): {{ studentReactive.name }}, {{ studentReactive.age }}</p><button @click="updateStudentReactive">Update Student (reactive)</button></div>
</template><script>
import { ref, reactive } from 'vue';export default {setup() {// 使用 ref 创建响应式数据const studentRef = ref({name: 'Alice',age: 20});const updateStudentRef = () => {studentRef.value.name = 'Bob';studentRef.value.age = 21;};// 使用 reactive 创建响应式数据const studentReactive = reactive({name: 'Alice',age: 20});const updateStudentReactive = () => {studentReactive.name = 'Bob';studentReactive.age = 21;};return {studentRef,updateStudentRef,studentReactive,updateStudentReactive};}
};
</script>
6. 总结
Vue 3 的 ref 和 reactive 提供了灵活的响应式数据管理方式。ref 适合基本类型数据和需要显式访问 .value 的场景,而 reactive 适合对象类型数据,特别是层级较深的对象。理解它们的区别和使用场景,可以帮助开发者更有效地构建响应式应用。
通过本文的介绍和示例代码,希望你能更好地理解 Vue 3 中的响应式系统,并在实际项目中灵活运用 ref 和 reactive。
相关文章:

Vue 3 中的响应式系统:ref 与 reactive 的对比与应用
Vue 3 的响应式系统是其核心特性之一,它允许开发者以声明式的方式构建用户界面。Vue 3 引入了两种主要的响应式 API:ref 和 reactive。本文将详细介绍这两种 API 的用法、区别以及在修改对象属性和修改整个对象时的不同表现,并提供完整的代码…...

物业巡更系统助推社区管理智能化与服务模式创新的研究与应用
内容概要 在现代社区管理中,物业巡更系统扮演着至关重要的角色。首先,我们先来了解一下这个系统的概念与发展背景。物业巡更系统,顾名思义,是一个用来提升物业管理效率与服务质量的智能化工具。随着科技的发展,传统的…...
)
windows蓝牙驱动开发-生成和发送蓝牙请求块 (BRB)
以下过程概述了配置文件驱动程序生成和发送蓝牙请求块 (BRB) 应遵循的一般流程。 BRB 是描述要执行的蓝牙操作的数据块。 生成和发送 BRB 分配 IRP。 分配BRB,请调用蓝牙驱动程序堆栈导出以供配置文件驱动程序使用的 BthAllocateBrb 函数。;初始化 BRB…...

Linux网络之序列化和反序列化
目录 序列化和反序列化 上期我们学习了基于TCP的socket套接字编程接口,并实现了一个TCP网络小程序,本期我们将在此基础上进一步延伸学习,实现一个网络版简单计算器。 序列化和反序列化 在生活中肯定有这样一个情景。 上图大家肯定不陌生&a…...

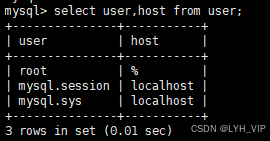
linux设置mysql远程连接
首先保证服务器开放了mysql的端口 然后输入 mysql -u root -p 输入密码后即可进入mysql 然后再 use mysql; select user,host from user; update user set host"%" where user"root"; flush privileges; 再执行 select user,host from user; 即可看到变…...

react-native网络调试工具Reactotron保姆级教程
在React Native开发过程中,调试和性能优化是至关重要的环节。今天,就来给大家分享一个非常强大的工具——Reactotron,它就像是一个贴心的助手,能帮助我们更轻松地追踪问题、优化性能。下面就是一份保姆级教程哦! 一、…...
 【删数函数】的使用)
erase() 【删数函数】的使用
**2025 - 01 - 25 - 第 48 篇 【函数的使用】 作者(Author) 文章目录 earse() - 删除函数一. vector中的 erase1 移除单个元素2 移除一段元素 二. map 中的erase1 通过键移除元素2 通过迭代器移除元素 earse() - 删除函数 一. vector中的 erase vector 是一个动态数组&#x…...

性能测试丨内存火焰图 Flame Graphs
内存火焰图的基本原理 内存火焰图是通过分析堆栈跟踪数据生成的一种图形化表现,能够展示应用程序在运行时各个函数的内存占用情况。火焰图的宽度代表了函数占用的内存量,而火焰的高度则显示了函数在调用栈中的层级关系。通过这种可视化方式,…...

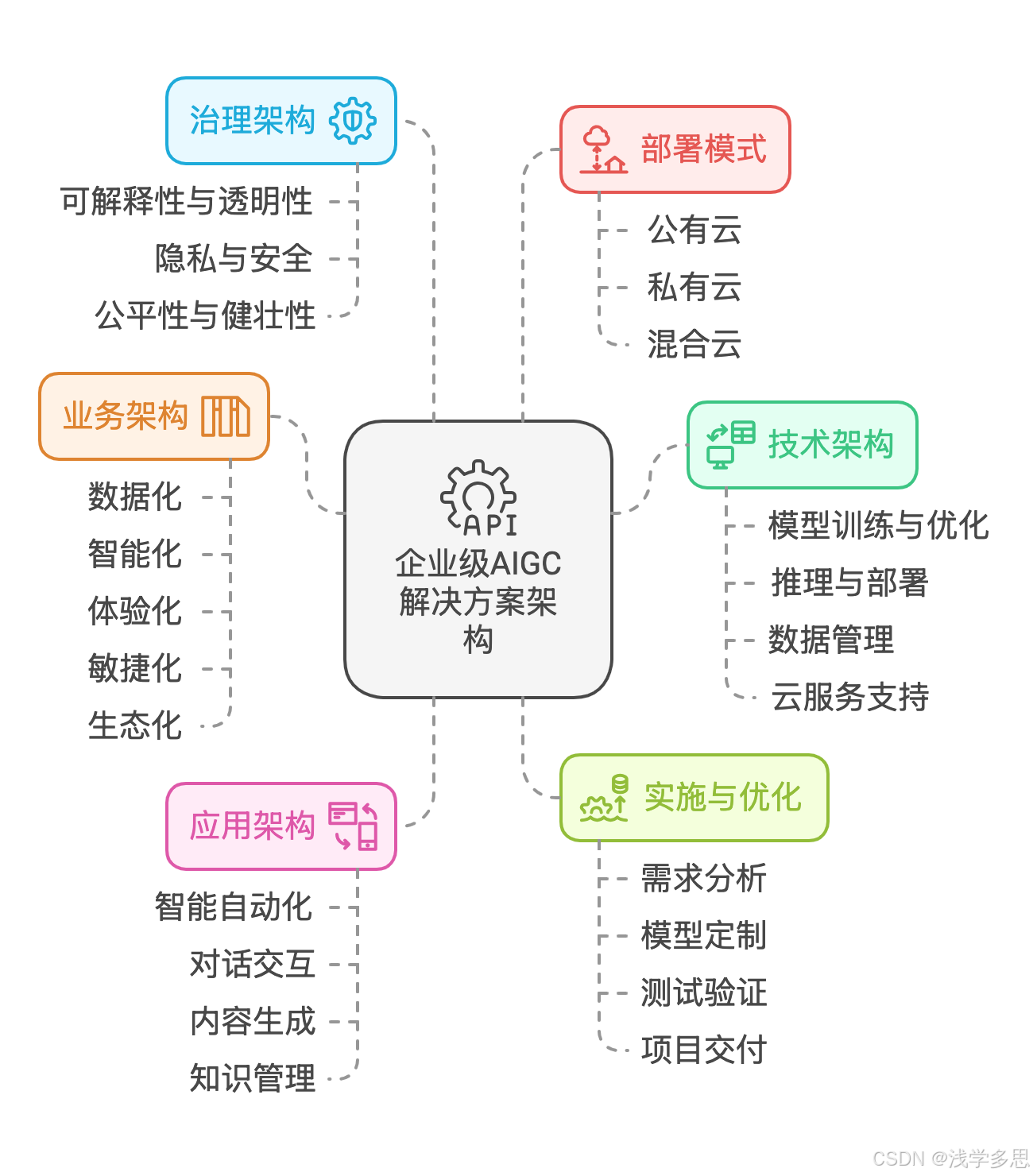
AIGC的企业级解决方案架构及成本效益分析
AIGC的企业级解决方案架构及成本效益分析 一,企业级解决方案架构 AIGC(人工智能生成内容)的企业级解决方案架构是一个多层次、多维度的复杂系统,旨在帮助企业实现智能化转型和业务创新。以下是总结的企业级AIGC解决方案架构的主要组成部分: 1. 技术架构 企业级AIGC解决方…...

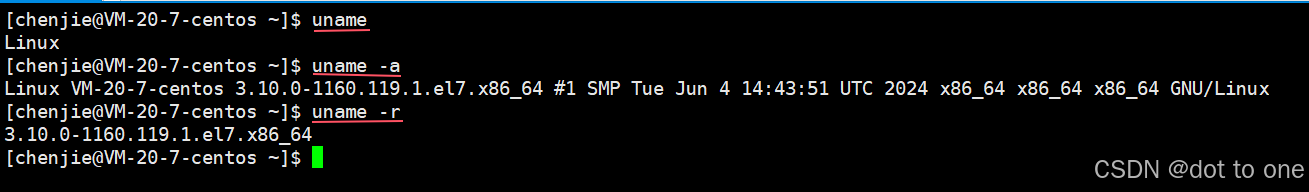
Linux 入门 常用指令 详细版
欢迎来到指令小仓库!! 宝剑锋从磨砺出,梅花香自苦寒来 什么是指令? 指令和可执行程序都是可以被执行的-->指令就是可执行程序。 指令一定是在系统的每一个位置存在的。 1.ls指令 语法: ls [选项][目…...

【R语言】流程控制
R语言中,常用的流程控制函数有:repeat、while、for、if…else、switch。 1、repeat循环 repeat函数经常与 break 语句或 next 语句一起使用。 repeat ({x <- sample(c(1:7),1)message("x ", x, ",你好吗?")if (x …...

猿人学第一题 js混淆源码乱码
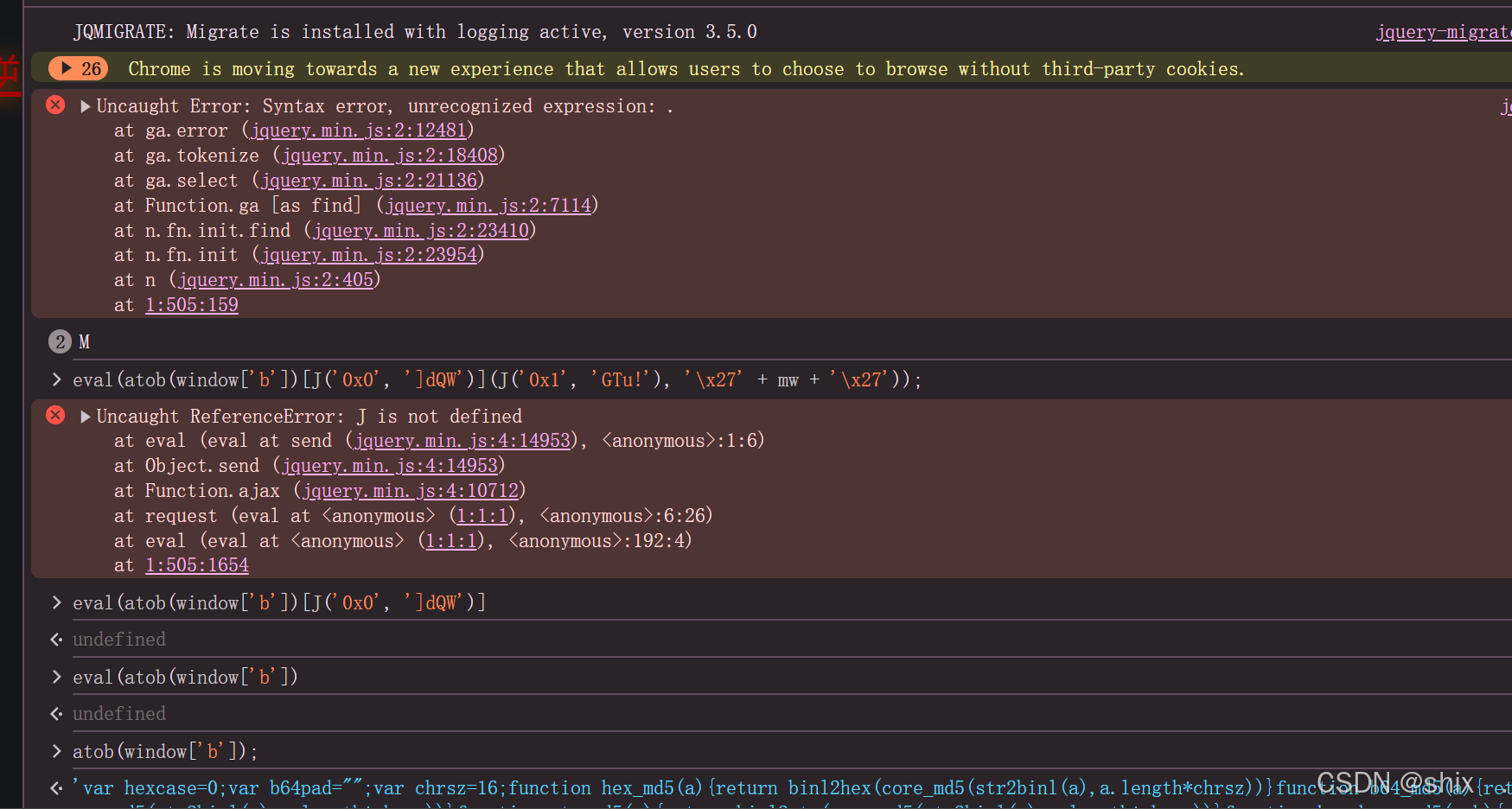
首先检查刷新网络可知,m参数被加密,这是一个ajax请求 那么我们直接去定位该路径 定位成功 观察堆栈之后可以分析出来这应该是一个混淆,我们放到解码平台去还原一下 window["url"] "/api/match/1";request function…...

计算机组成原理(2)王道学习笔记
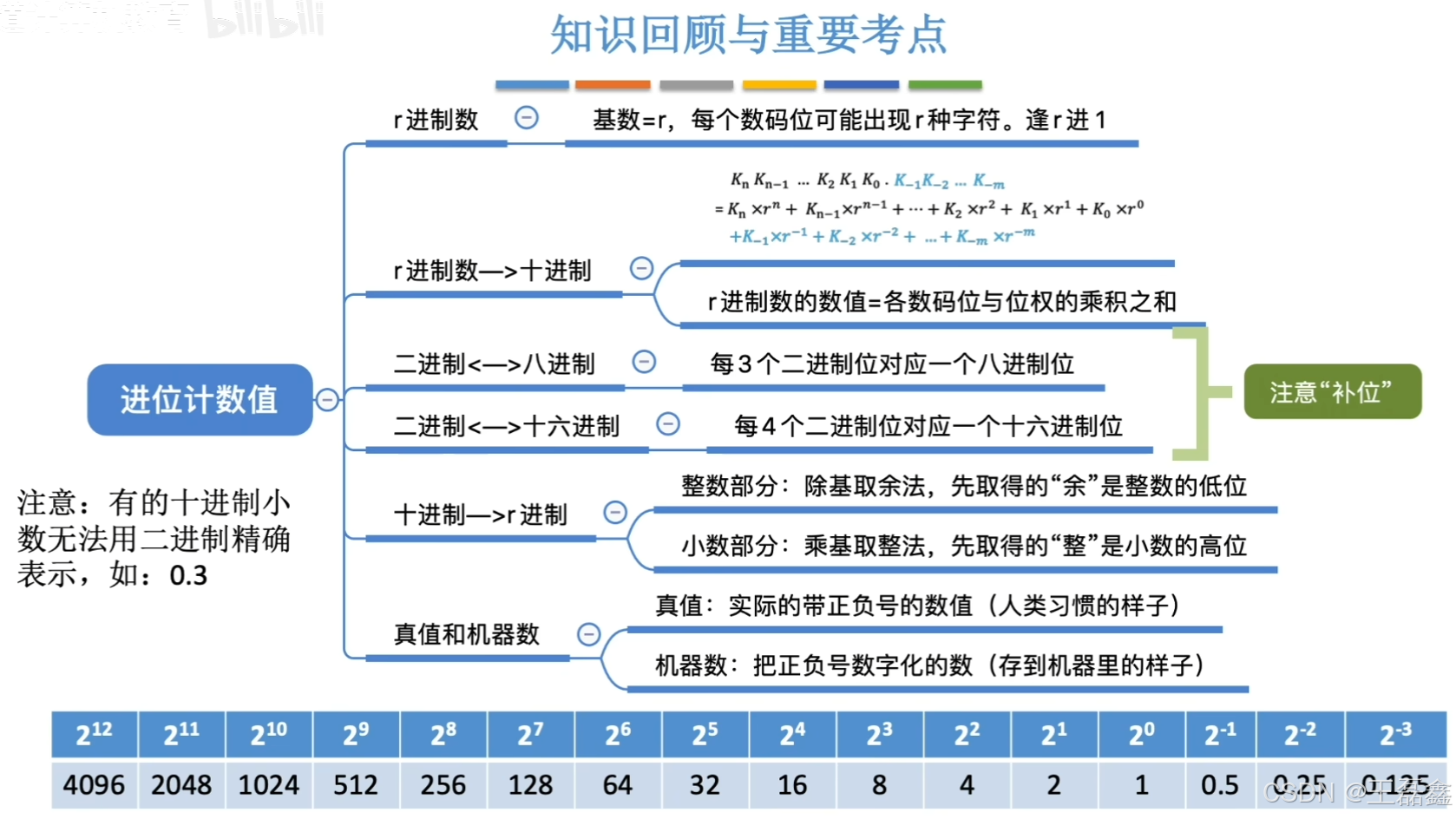
数据的表示和运算 提问:1.数据如何在计算机中表示? 2.运算器如何实现数据的算术、逻辑运算? 十进制计数法 古印度人发明了阿拉伯数字:0,1,2,3,4,5,6&#…...

【AI日记】25.01.26
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】 AI kaggle 比赛:Forecasting Sticker Sales 读书 书名:自由宪章 律己 AI:6 小时作息:00:30-8:30短视频:大于 1 小时读书和写作&a…...

三. Redis 基本指令(Redis 快速入门-03)
三. Redis 基本指令(Redis 快速入门-03) 文章目录 三. Redis 基本指令(Redis 快速入门-03)1. Redis 基础操作:2. 对 key(键)操作:3. 对 DB(数据库)操作4. 最后: Reids 指定大全(指令文档): https://www.redis.net.cn/order/ Redis…...

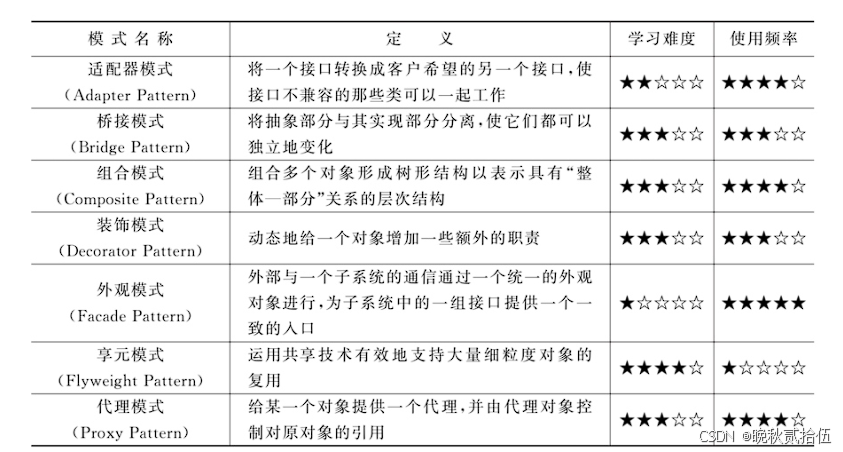
设计模式的艺术-代理模式
结构性模式的名称、定义、学习难度和使用频率如下表所示: 1.如何理解代理模式 代理模式(Proxy Pattern):给某一个对象提供一个代理,并由代理对象控制对原对象的引用。代理模式是一种对象结构型模式。 代理模式类型较多…...

C#新语法
目录 顶级语句(C#9.0) using 全局using指令(C#10.0) using资源管理问题 using声明(C#8.0) using声明陷阱 错误写法 正确写法 文件范围的命名空间声明(C#10.0) 可空引用类型…...

微信小程序压缩图片
由于wx.compressImage(Object object) iOS 仅支持压缩 JPG 格式图片。所以我们需要做一下特殊的处理: 1.获取文件,判断文件是否大于设定的大小 2.如果大于则使用canvas进行绘制,并生成新的图片路径 3.上传图片 async chooseImage() {let …...

通义灵码插件保姆级教学-IDEA(安装及使用)
一、JetBrains IDEA 中安装指南 官方下载指南:通义灵码安装教程-阿里云 步骤 1:准备工作 操作系统:Windows 7 及以上、macOS、Linux; 下载并安装兼容的 JetBrains IDEs 2020.3 及以上版本,通义灵码与以下 IDE 兼容&…...

windows下本地部署安装hadoop+scala+spark-【不需要虚拟机】
注意版本依赖【本实验版本如下】 Hadoop 3.1.1 spark 2.3.2 scala 2.11 1.依赖环境 1.1 java 安装java并配置环境变量【如果未安装搜索其他教程】 环境验证如下: C:\Users\wangning>java -version java version "1.8.0_261" Java(TM) SE Runti…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
