深度解析:基于Vue 3与Element Plus的学校管理系统技术实现
一、项目架构分析
1.1 技术栈全景
-
核心框架:Vue 3 + TypeScript
-
UI组件库:Element Plus(含图标动态注册)
-
状态管理:Pinia(用户状态持久化)
-
路由方案:Vue Router(动态路由+布局分层)
-
数据可视化:ECharts(成绩/考勤图表)
-
HTTP客户端:Axios(拦截器封装)
1.2 目录结构亮点
markdown
复制
src/ ├── api/ # 模块化API定义 ├── components/ # 公共组件 ├── layouts/ # 布局系统(default/BasicLayout) ├── router/ # 嵌套路由配置 ├── stores/ # Pinia状态管理 ├── types/ # TypeScript类型定义 ├── views/ # 业务视图组件 └── request.ts # Axios实例封装
二、核心技术实现剖析
2.1 动态图标注册机制
typescript
复制
// main.ts
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}
-
实现原理:遍历Element Plus图标库实现全局注册
-
优化建议:采用动态导入实现按需加载
2.2 智能路由布局系统
typescript
复制
// router/index.ts
{path: '/',component: () => import('@/layouts/default.vue'),children: [{ path: '', component: Dashboard },// 其他子路由...]
}
-
架构特点:Layout组件作为路由容器
-
优势体现:
-
多布局系统支持(如default/BasicLayout)
-
自动菜单高亮(
default-active绑定route.path)
-
2.3 增强型HTTP客户端
typescript
复制
// request.ts
service.interceptors.request.use(config => {config.headers.Authorization = `Bearer ${userStore.token}`return config
})service.interceptors.response.use(response => {if (response.data.code !== 200) {ElMessage.error(response.data.message)}return response.data
})
-
核心特性:
-
JWT自动注入
-
统一错误处理
-
响应数据标准化
-
-
最佳实践:接口模块化(student.ts/dashboard.ts)
2.4 类型安全体系
typescript
复制
// types/index.ts
export interface Student {id: numbername: stringage: numbergender: '男' | '女'grade: stringcontact: stringenrollDate: string
}
-
类型化优势:
-
组件Props类型校验
-
API接口响应类型约束
-
状态管理强类型支持
-
三、关键功能实现方案
3.1 动态课表渲染
vue
复制
<el-table-column v-for="day in weekDays" :key="day.value":label="day.label"><template #default="{ row }"><div v-if="row[day.value]">{{ row[day.value].courseName }}</div></template>
</el-table-column>
-
技术亮点:
-
二维数据结构映射
-
动态列渲染(v-for+对象属性访问)
-
时间段-星期交叉数据绑定
-
3.2 复合式表单验证
vue
复制
<el-form-item label="考试时长"><el-input-number v-model="form.duration" :min="1" :max="180":disabled="detail.status !== '已结束'"/> </el-form-item>
-
验证策略:
-
基础值域验证(min/max)
-
状态依赖禁用(成绩录入条件)
-
复合校验(课程-教师关联选择)
-
3.3 数据可视化集成
typescript
复制
// dashboard/index.vue
const examChart = echarts.init(examChartRef.value!)
examChart.setOption({series: [{type: 'bar',data: [85, 78, 82, 90]}]
})
-
优化方案:
-
封装ECharts组件
-
响应式容器(ResizeObserver)
-
数据缓存策略
-
四、性能优化建议
-
状态管理升级:
-
将局部状态迁移至Pinia Store
-
实现CRUD操作标准化
-
-
路由加载优化:
typescript
复制
component: () => import(/* webpackPrefetch: true */ '@/views/dashboard/index.vue')
-
预加载关键路由
-
分块策略优化
-
-
组件级优化:
-
表格虚拟滚动(el-table-v2)
-
对话框延迟挂载(lazy属性)
-
计算属性缓存
-
五、架构演进方向
-
微前端集成:
-
使用qiankun实现模块解耦
-
独立部署考勤/成绩模块
-
-
权限系统增强:
typescript
复制
// 动态路由注册 router.beforeEach((to, from, next) => {if (requiresAuth(to) && !hasPermission()) {next('/login')} })-
RBAC权限模型
-
菜单动态生成
-
-
全栈TypeScript:
-
共享类型定义(monorepo)
-
OpenAPI规范对接
-
六、总结
本项目通过Vue 3的组合式API与Element Plus的深度整合,构建了高可维护的学校管理系统。其亮点在于:
-
类型安全的完整实践
-
模块化的架构设计
-
企业级的错误处理机制
-
可视化数据分析能力
test2中的demo2



相关文章:

深度解析:基于Vue 3与Element Plus的学校管理系统技术实现
一、项目架构分析 1.1 技术栈全景 核心框架:Vue 3 TypeScript UI组件库:Element Plus(含图标动态注册) 状态管理:Pinia(用户状态持久化) 路由方案:Vue Router(动态路…...

Python从0到100(八十五):神经网络-使用迁移学习完成猫狗分类
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、 计算机视觉、机器学习、神经网络以及人工智能…...

苍穹外卖 项目记录 day09 历史订单
文章目录 查询历史订单查询订单详情取消订单再来一单 查询历史订单 分页查询历史订单可以根据订单状态查询展示订单数据时,需要展示的数据包括:下单时间、订单状态、订单金额、订单明细(商品名称、图片) #OrderController/*** 历…...

记录 | 基于Docker Desktop的MaxKB安装
目录 前言一、MaxKBStep 1Step2 二、运行MaxKB更新时间 前言 参考文章:如何利用智谱全模态免费模型,生成大家都喜欢的图、文、视并茂的文章! MaxKB的Github下载地址 参考视频:【2025最新MaxKB教程】10分钟学会一键部署本地私人专属…...
)
WordPress web-directory-free插件存在本地文件包含导致任意文件读取漏洞(CVE-2024-3673)
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

LLM:BERT or BART 之BERT
文章目录 前言一、BERT1. Decoder-only2. Encoder-only3. Use of Bidirectional Context4. Masked Language Model (MLM)5. Next Sentence Prediction (NSP)6. Fine-tune1、情感分析2、句对分析3、命名实体识别(NER) 7. BERT总结 总结 前言 NLP选手对这…...

EtherCAT主站IGH-- 18 -- IGH之fsm_mbox_gateway.h/c文件解析
EtherCAT主站IGH-- 18 -- IGH之fsm_mbox_gateway.h/c文件解析 0 预览一 该文件功能`fsm_mbox_gateway.c` 文件功能函数预览二 函数功能介绍`fsm_mbox_gateway.c` 中主要函数的作用1. `ec_fsm_mbg_init`2. `ec_fsm_mbg_clear`3. `ec_fsm_mbg_transfer`4. `ec_fsm_mbg_exec`5. `e…...

深入探讨防抖函数中的 this 上下文
深入剖析防抖函数中的 this 上下文 最近我在研究防抖函数实现的时候,发现一个耗费脑子的问题,出现了令我困惑的问题。接下来,我将通过代码示例,深入探究这些现象背后的原理。 示例代码 function debounce(fn, delay) {let time…...

【AI论文】魔鬼在细节:关于在训练专用混合专家模型时实现负载均衡损失
摘要:本文重新审视了在训练混合专家(Mixture-of-Experts, MoEs)模型时负载均衡损失(Load-Balancing Loss, LBL)的实现。具体来说,MoEs的LBL定义为N_E乘以从1到N_E的所有专家i的频率f_i与门控得分平均值p_i的…...

Gurobi基础语法之addVar 和 addVars
addVar 和 addVars作为 Gurobi模型对象中的方法,常常用来生成变量,本文介绍了Python中的这两个接口的使用 addVar addVar(lb0.0, ubfloat(inf), obj0.0, vtypeGRB.CONTINUOUS, name, columnNone) lb 和 ub让变量在生成的时候就有下界和上届,…...
---函数)
C语言学习阶段性总结(五)---函数
函数构成五要素: 1、返回值类型 2、函数名 3、参数列表(输入) 4、函数体 (算法) 5、返回值 (输出) 返回值类型 函数名 (参数列表) { 函数体; return 返回值; } void 类型…...

K8S 快速实战
K8S 核心架构原理: 我们已经知道了 K8S 的核心功能:自动化运维管理多个容器化程序。那么 K8S 怎么做到的呢?这里,我们从宏观架构上来学习 K8S 的设计思想。首先看下图: K8S 是属于主从设备模型(Master-Slave 架构),即有 Master 节点负责核心的调度、管理和运维,Slave…...

java后端之事务管理
Transactional注解:作用于业务层的方法、类、接口上,将当前方法交给spring进行事务管理,执行前开启事务,成功执行则提交事务,执行异常回滚事务 spring事务管理日志: 默认情况下,只有出现Runti…...

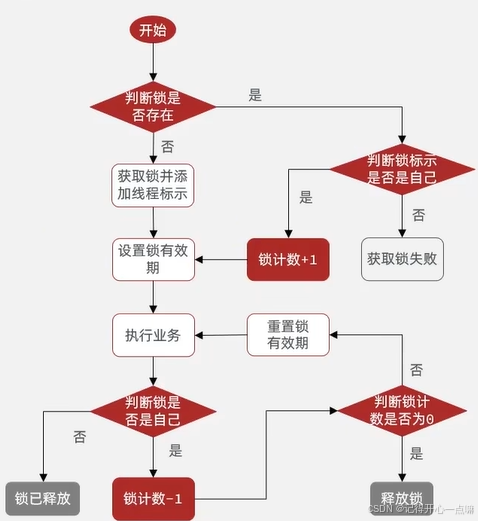
【Redis】缓存+分布式锁
目录 缓存 Redis最主要的使用场景就是作为缓存 缓存的更新策略: 1.定期生成 2.实时生成 面试重点: 缓存预热(Cache preheating): 缓存穿透(Cache penetration) 缓存雪崩 (Cache avalan…...

二分查找题目:寻找两个正序数组的中位数
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:寻找两个正序数组的中位数 出处:4. 寻找两个正序数组的中位数 难度 8 级 题目描述 要求 给定两个大…...

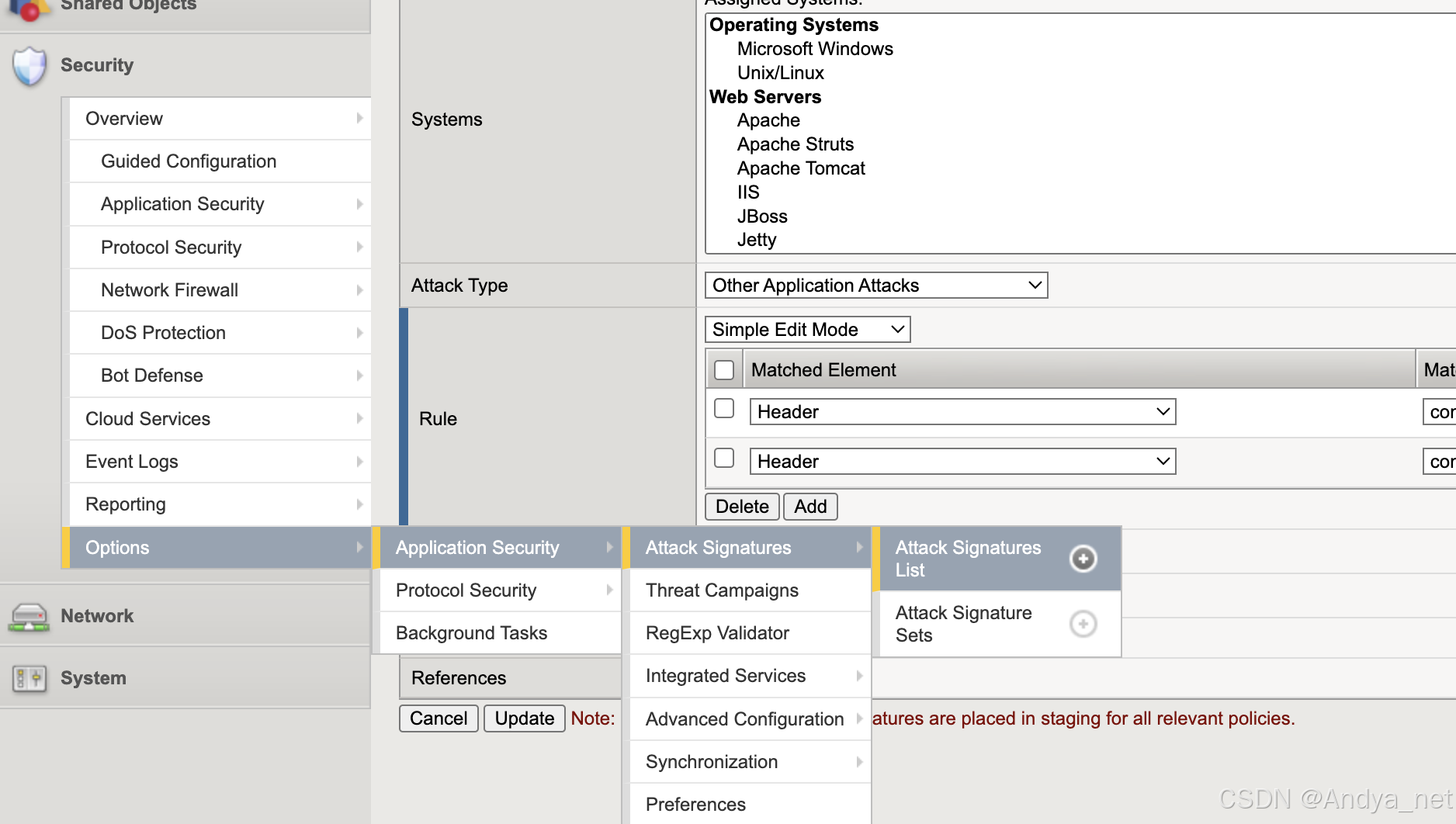
网络安全 | F5-Attack Signatures详解
关注:CodingTechWork 关于攻击签名 攻击签名是用于识别 Web 应用程序及其组件上攻击或攻击类型的规则或模式。安全策略将攻击签名中的模式与请求和响应的内容进行比较,以查找潜在的攻击。有些签名旨在保护特定的操作系统、Web 服务器、数据库、框架或应…...

Redis --- 分布式锁的使用
我们在上篇博客高并发处理 --- 超卖问题一人一单解决方案讲述了两种锁解决业务的使用方法,但是这样不能让锁跨JVM也就是跨进程去使用,只能适用在单体项目中如下图: 为了解决这种场景,我们就需要用一个锁监视器对全部集群进行监视…...
--Java)
LeetCode100之全排列(46)--Java
1.问题描述 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案 示例1 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]] 示例2 输入:nums [0,1] 输出…...

goframe 博客分类文章模型文档 主要解决关联
goframe 博客文章模型文档 模型结构 (BlogArticleInfoRes) BlogArticleInfoRes 结构体代表系统中的一篇博客文章,包含完整的元数据和内容管理功能。 type BlogArticleInfoRes struct {Id uint orm:"id,primary" json:"id" …...

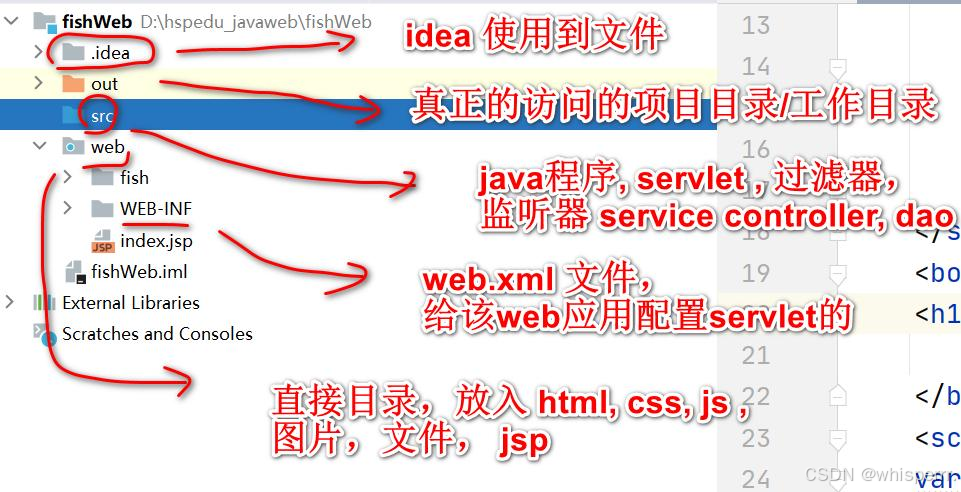
【JavaWeb06】Tomcat基础入门:架构理解与基本配置指南
文章目录 🌍一. WEB 开发❄️1. 介绍 ❄️2. BS 与 CS 开发介绍 ❄️3. JavaWeb 服务软件 🌍二. Tomcat❄️1. Tomcat 下载和安装 ❄️2. Tomcat 启动 ❄️3. Tomcat 启动故障排除 ❄️4. Tomcat 服务中部署 WEB 应用 ❄️5. 浏览器访问 Web 服务过程详…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
