SpringBoot中Excel表的导入、导出功能的实现
文章目录
- 一、easyExcel简介
- 二、Excel表的导出
- 2.1 添加 Maven 依赖
- 2.2 创建导出数据的实体类
- 4. 编写导出接口
- 5. 前端代码
- 6. 实现效果
- 三、excel表的导出
- 1. Excel表导入的整体流程
- 1.1 配置文件存储路径
- 2. 前端实现
- 2.1 文件上传组件
- 2.2 文件上传逻辑
- 3. 后端实现
- 3.1 文件上传接口
- 3.2 数据解析接口
- 4. 实现效果
一、easyExcel简介
Excel表的导入导出有很多种方式,这里我们使用easyExel。EasyExcel 是阿里巴巴推出的一个处理 Excel 文件的库,特别适合大数据量的 Excel 文件操作,具有性能优越、内存占用小等特点。
二、Excel表的导出
集成 EasyExcel 到 Spring Boot 项目:
2.1 添加 Maven 依赖
首先,在 pom.xml 中添加 EasyExcel 的依赖:
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.0.6</version> <!-- 版本号可以根据需要调整 -->
</dependency>2.2 创建导出数据的实体类
根据需要创建实体类,使用@ExcelProperty注解标注实体类的字段,指定表头名称和列索引,EasyExcel 会根据这个类的字段和注解来生成 Excel 文件。
@Data
public class PersonVO {@ExcelProperty(value = "人员ID", index = 0)private Integer personId;@ExcelIgnoreprivate Integer communityId;@ExcelProperty(value = "单元名称", index = 2)private String termName;@ExcelProperty(value = "房号", index = 3)private String houseNo;@ExcelProperty(value = "姓名", index = 4)private String userName;@ExcelProperty(value = "性别", index = 5)private String sex;@ExcelProperty(value = "手机号", index = 6)private String mobile;@ExcelIgnoreprivate String faceUrl;@ExcelProperty(value = "居住性质", index = 7)private String personType;@ExcelIgnoreprivate Integer state;@ExcelIgnoreprivate String creater;@ExcelIgnoreprivate Date createTime;@ExcelProperty(value = "备注", index = 8)private String remark;@ExcelProperty(value = "社区名称", index = 1)private String communityName;
}不需要导出的列使用
@ExcelIgnore忽略
4. 编写导出接口
@RestController
public class ExcelController {@GetMapping("/exportExcel")public Result exportExcel(PersonListForm personListForm){//查询数据PageVO pageVO = this.personService.personList(personListForm);List<PersonVO> list = pageVO.getList();// 设置文件路径和文件名String path = "D:/community/excel_export/";String fileName = path + "personInfo_" + System.currentTimeMillis() + ".xlsx";// 使用 EasyExcel 导出数据EasyExcel.write(fileName, PersonVO.class).sheet("人员信息").doWrite(list); // 直接写入数据return Result.ok().put("data", fileName);}
}
5. 前端代码
//导出按钮<el-form-item><el-button type="primary" icon="el-icon-download" @click="handleExcel">导出</el-button></el-form-item>handleExcel() {this.$confirm('是否确认导出所有数据项?').then(() => {exportExcel(this.listQuery).then(res => {const fileUrl = process.env.VUE_APP_BASE_API + '/sys/person/exportExcel?fileName=' + res.data;const link = document.createElement('a');link.href = fileUrl;link.download = res.data; // 下载文件的名称link.click();});}).catch(() => {});}
6. 实现效果

三、excel表的导出
1. Excel表导入的整体流程
前端部分:
- 用户通过上传组件选择Excel文件。
- 文件上传到后端服务器。
- 后端返回文件路径或标识符。
- 前端调用解析接口,将文件路径传递给后端。
- 后端解析Excel文件,将数据保存到数据库。
- 返回解析结果给前端,提示用户成功或失败信息。
后端部分:
- 提供文件上传接口,接收Excel文件并保存到服务器。
- 提供解析接口,读取Excel文件内容并处理数据。
- 将解析的数据保存到数据库。
- 返回解析结果。
1.1 配置文件存储路径
确保文件存储路径是动态配置的,避免硬编码。可以在application.yml中配置文件存储路径:
upload:excel: D:/community/upload/excel/
在代码中读取配置:
@Value("${upload.excel}")private String excel;
2. 前端实现
2.1 文件上传组件
使用Element UI的el-upload组件实现文件上传功能。
<template><el-dialog:title="'上传住户资料'":close-on-click-modal="false":visible.sync="visible"width="60%"><el-form label-width="100px" style="width:95%;" @keyup.enter.native="dataFormSubmit()"><el-row><el-col :span="24"><el-form-item label="导入住户资料"><el-uploadclass="avatar-uploader":headers="headers":action="uploadUrl":show-file-list="false":on-success="handleAvatarSuccess"name="uploadExcel":before-upload="beforeAvatarUpload"><i class="el-icon-plus avatar-uploader-icon"></i></el-upload></el-form-item></el-col><el-col :span="24"><el-form-item label="模板下载"><a :href="process.env.VUE_APP_BASE_API + '/community/upload/excel/personInfo.xls'" download>点击下载Excel模板</a></el-form-item></el-col><el-col :span="24"><span style="color:red" v-html="errorInfo" /></el-col></el-row></el-form><span slot="footer" class="dialog-footer"><el-button type="primary" @click="dataFormSubmit()">确 定</el-button></span></el-dialog>
</template>
2.2 文件上传逻辑
在beforeAvatarUpload方法中,限制文件类型和大小
beforeAvatarUpload(file) {this.errorInfo = '';const ext = file.name.substring(file.name.lastIndexOf('.') + 1).toLowerCase();const imgSize = file.size / 1024 / 1024 < 10;if (!['xls', 'xlsx'].includes(ext)) {this.$message.error('文件格式只能为xls或xlsx文件');return false;}if (!imgSize) {this.$message.error('文件大小不能超过10MB');return false;}return true;
}
在handleAvatarSuccess方法中,处理上传成功后的逻辑:
handleAvatarSuccess(response, file) {if (response && response.code === 200) {parsefile(response.data).then(res => {if (res && res.code === 200) {if (res.status === 'success') {this.errorInfo = res.data;this.$message.success('上传成功');} else {this.errorInfo = res.data;this.$message.error('上传失败');}} else {this.errorInfo = '解析文件失败';this.$message.error('解析文件失败');}}).catch(error => {console.error('解析文件失败', error);this.errorInfo = '解析文件失败';this.$message.error('解析文件失败');});} else {this.errorInfo = '文件上传失败';this.$message.error('文件上传失败');}
}
3. 后端实现
3.1 文件上传接口
接收上传的Excel文件,并保存到服务器的临时目录中:
@PostMapping("/excelUpload")
public Result excelUpload(@RequestParam("uploadExcel") MultipartFile file) throws Exception {if (file.getOriginalFilename().equals("")) {return Result.error("没有选中要上传的文件");} else {String picName = UUID.randomUUID().toString();String oriName = file.getOriginalFilename();String extName = oriName.substring(oriName.lastIndexOf("."));String newFileName = picName + extName;File targetFile = new File(excel, newFileName);// 保存文件file.transferTo(targetFile);return Result.ok().put("data", newFileName);}
}
3.2 数据解析接口
读取Excel文件内容,解析数据并保存到数据库:
@LogAnnotation("导入数据")
@PostMapping("/parsefile/{fileName}")
public Result parsefile(@PathVariable("fileName") String fileName, HttpSession session) {User user = (User) session.getAttribute("user");try {String basePath = excel + fileName;List<ExcelVo> dataList = EasyExcel.read(new File(basePath), ExcelVo.class).sheet().doReadSync();for (ExcelVo vo : dataList) {Person single = new Person();single.setPersonId(0);single.setState(1);single.setFaceUrl("");single.setCommunityId(vo.getCommunityId());single.setTermName(vo.getTermName());single.setHouseNo(vo.getHouseNo());single.setUserName(vo.getUserName());single.setSex(vo.getSex());single.setMobile(vo.getMobile());single.setPersonType(vo.getPersonType());single.setRemark(vo.getRemark());single.setCreater(user.getUsername());this.personService.save(single);}return Result.ok().put("status", "success").put("data", "数据导入完成!");} catch (Exception e) {e.printStackTrace();return Result.error().put("status", "fail").put("data", "解析文件失败:" + e.getMessage());}
}
4. 实现效果





相关文章:

SpringBoot中Excel表的导入、导出功能的实现
文章目录 一、easyExcel简介二、Excel表的导出2.1 添加 Maven 依赖2.2 创建导出数据的实体类4. 编写导出接口5. 前端代码6. 实现效果 三、excel表的导出1. Excel表导入的整体流程1.1 配置文件存储路径 2. 前端实现2.1 文件上传组件 2.2 文件上传逻辑3. 后端实现3.1 文件上传接口…...
)
Spark入门(Python)
目录 一、安装Spark 二、Spark基本操作 一、安装Spark pip3 install pyspark 二、Spark基本操作 # 导入spark的SparkContext,SparkConf模块 from pyspark import SparkContext, SparkConf # 导入os模块 import os # 设置PYSPARK的python环境 os.environ[PYSPARK_PYTHON] &…...

Daemon进程创建过程
Daemon创建过程: 1、fork,创建子进程。退出父进程。 2、setsid,创建新会话。脱离原会话、进程组、控制终端。 再次fork,与终端完全脱离。第二次fork的意义???? 先脱离原父进程&#…...

在sortablejs的拖拽排序情况下阻止input拖拽事件
如题 问题 在vue3的elementPlus的table中,通过sortablejs添加了行拖拽功能,但是在行内会有输入框,此时拖拽输入框会触发sortablejs的拖拽功能 解决 基于这个现象,我怀疑是由于拖拽事件未绑定而冒泡到后面的行上从而导致的拖拽…...

C++初阶—string类
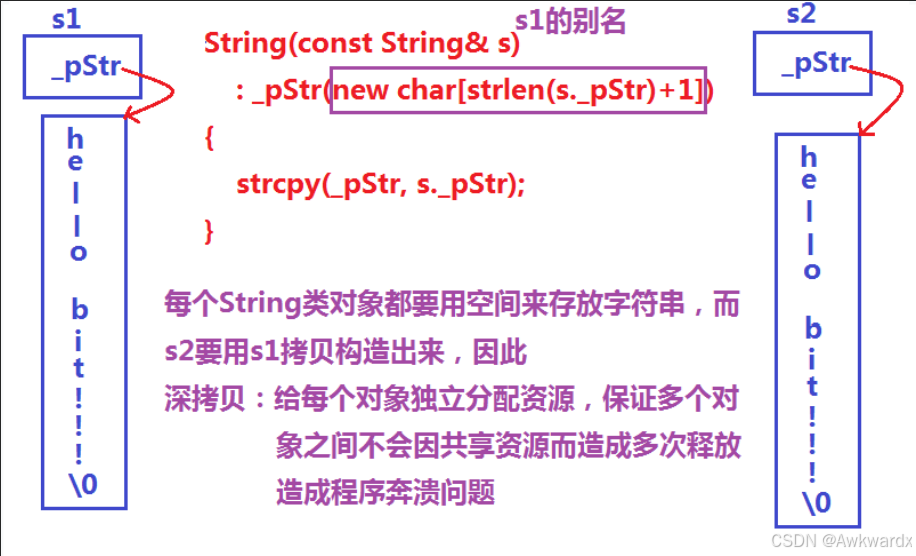
第一章:为什么要学习string类 1.1 C语言中的字符串 C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数,但是这些库函数与字符串是分离开的,不太符合OOP的思想&…...

C# 提取PDF表单数据
目录 使用工具 C# 提取多个PDF表单域的数据 C# 提取特定PDF表单域的数据 PDF表单是一种常见的数据收集工具,广泛应用于调查问卷、业务合同等场景。凭借出色的跨平台兼容性和标准化特点,PDF表单在各行各业中得到了广泛应用。然而,当需要整合…...

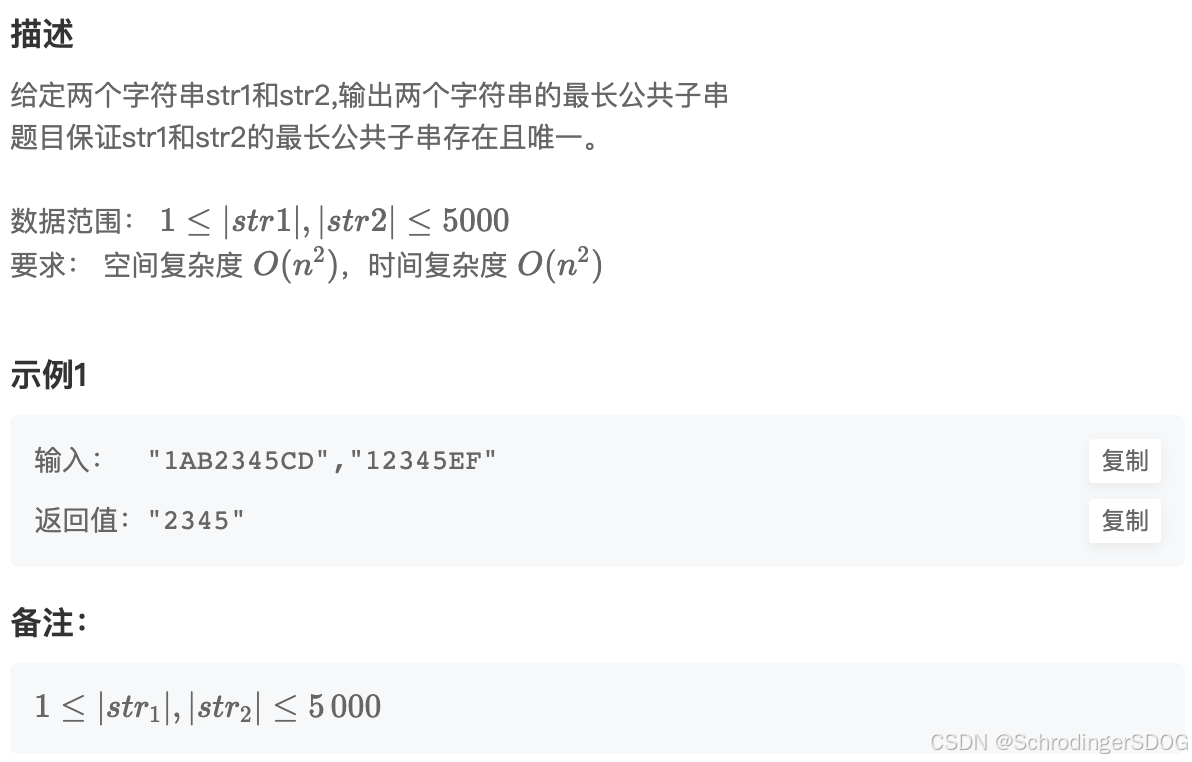
算法刷题Day28:BM66 最长公共子串
题目链接,点击跳转 题目描述: 解题思路: 方法一:暴力枚举 遍历str1的每个字符x,并在str2中寻找以相同元素x为起始的最长字符串。记录最长的公共子串及其长度。 代码实现: def LCS(self, str1: str, st…...

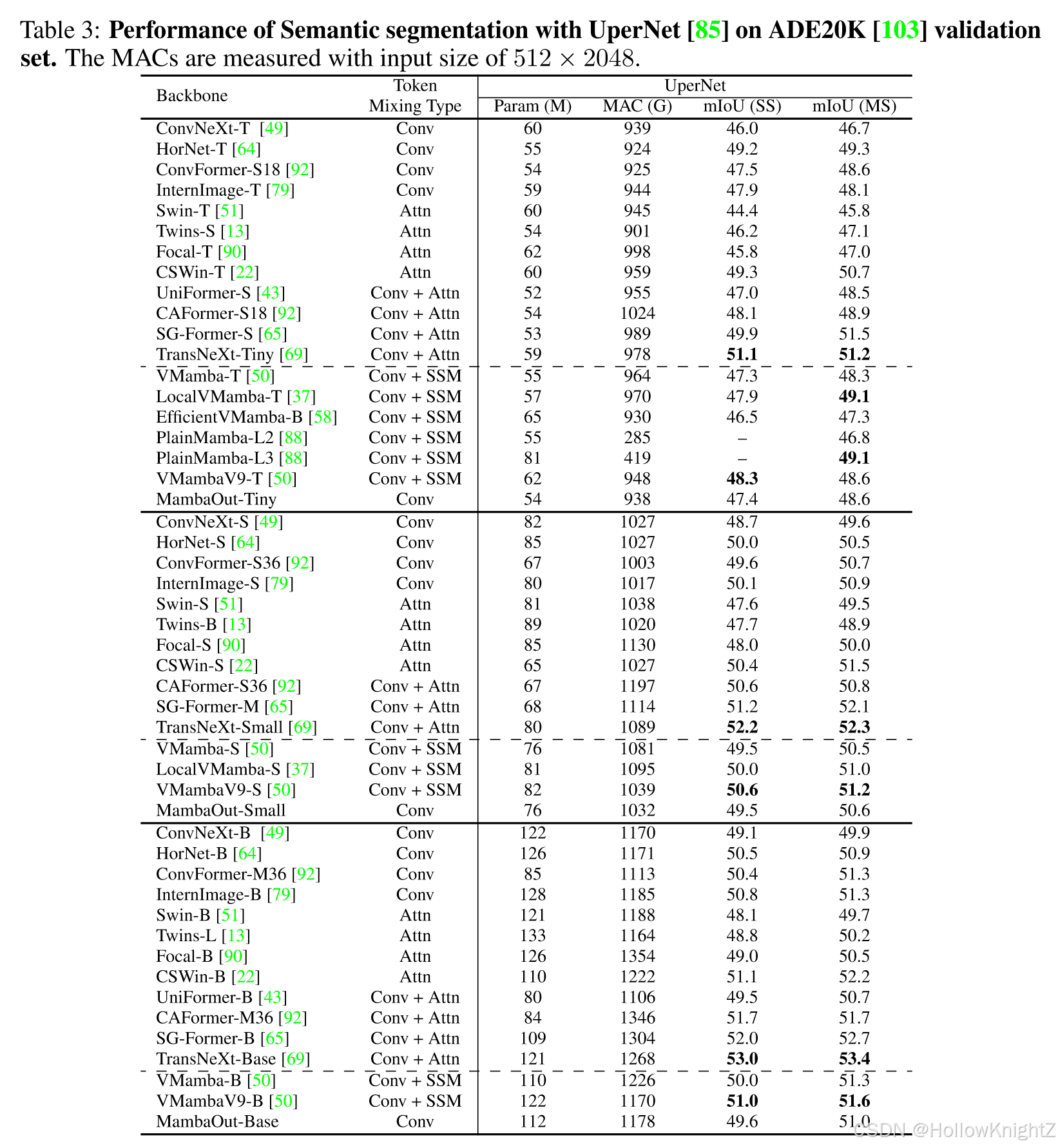
论文阅读笔记:MambaOut: Do We Really Need Mamba for Vision?
论文阅读笔记:MambaOut: Do We Really Need Mamba for Vision? 1 背景2 创新点3 方法4 模块4.1 Mamba适合什么任务4.2 视觉识别任务是否有很长的序列4.3 视觉任务是否需要因果token混合模式4.4 关于Mamba对于视觉的必要性假设 5 效果 论文:https://arxi…...

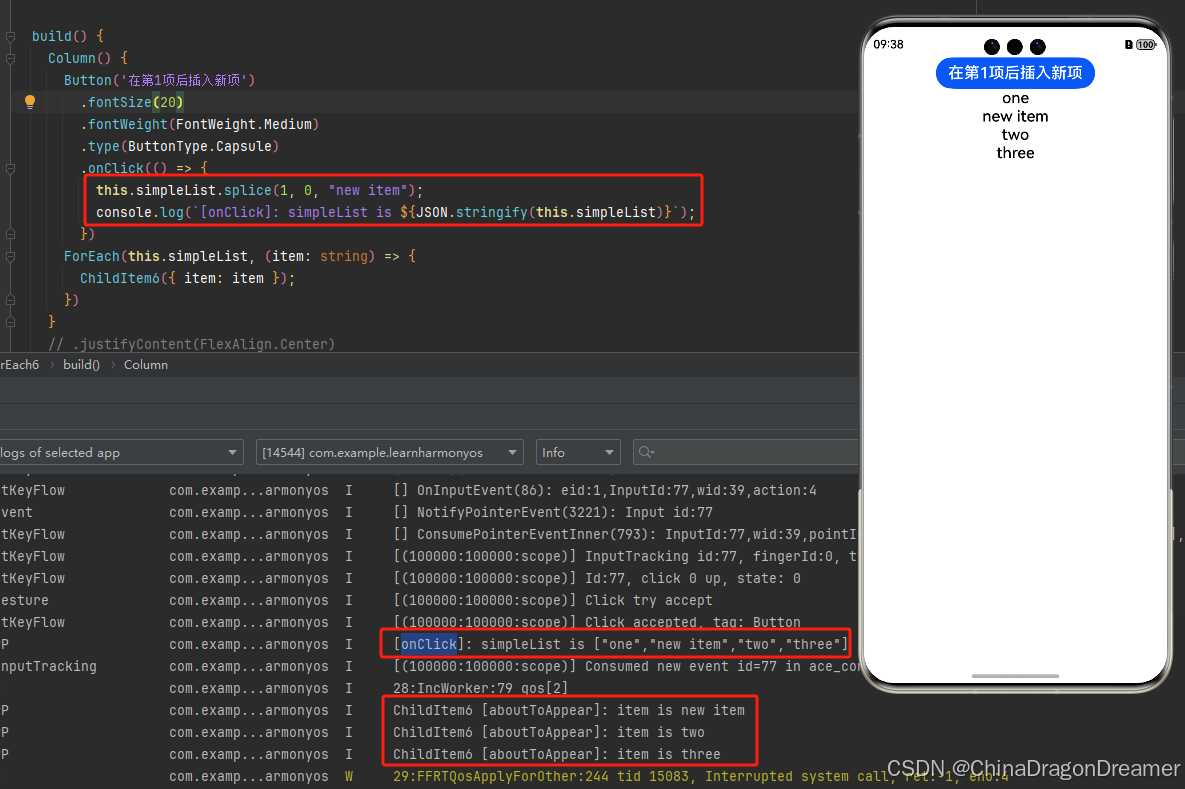
HarmonyOS:ForEach:循环渲染
一、前言 ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件。例如,ListItem组件要求ForEach的父容器组件必须为List组件。 API参数说明见:ForEa…...

Python3 【函数】项目实战:5 个新颖的学习案例
Python3 【函数】项目实战:5 个新颖的学习案例 本文包含5编程学习案例,具体项目如下: 简易聊天机器人待办事项提醒器密码生成器简易文本分析工具简易文件加密解密工具 项目 1:简易聊天机器人 功能描述: 实现一个简易…...

XSS 漏洞全面解析:原理、危害与防范
目录 前言编辑 漏洞原理 XSS 漏洞的危害 检测 XSS 漏洞的方法 防范 XSS 漏洞的措施 前言 在网络安全的复杂版图中,XSS 漏洞,即跨站脚本攻击(Cross - Site Scripting),是一类极为普遍且威胁巨大的安全隐患。随着互…...

从 GShard 到 DeepSeek-V3:回顾 MoE 大模型负载均衡策略演进
作者:小天狼星不来客 原文:https://zhuanlan.zhihu.com/p/19117825360 故事要从 GShard 说起——当时,人们意识到拥有数十亿甚至数万亿参数的模型可以通过某种形式的“稀疏化(sparsified)”来在保持高精度的同时加速训…...

【回溯+剪枝】回溯算法的概念 全排列问题
文章目录 46. 全排列Ⅰ. 什么是回溯算法❓❓❓Ⅱ. 回溯算法的应用1、组合问题2、排列问题3、子集问题 Ⅲ. 解题思路:回溯 剪枝 46. 全排列 46. 全排列 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 …...

Flutter解决macbook M芯片Android Studio中不显示IOS真机的问题
下载了最新的Android Studio LadyBug 下载了最新的xcode16.2 结果,只有安卓真机才在Android studio显示, IOS真机只在xcode显示 IOS真机不在android studio显示。 解决方法是: 在终端运行如下命令: sudo xcode-select -s /Applic…...

自签证书的dockerfile中from命令无法拉取镜像而docker的pull命令能拉取镜像
问题现象: docker pull images拉取镜像正常 dockerfile中的from命令拉取镜像就会报出证书错误。报错信息如下: [bjxtbwj-kvm-test-jenkins-6-243 ceshi_dockerfile]$ docker build . [] Building 0.4s (3/3) FINISHED …...

【MySQL】--- 复合查询 内外连接
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: MySQL 🏠 基本查询回顾 假设有以下表结构: 查询工资高于500或岗位为MANAGER的雇员,同时还要满足他们的姓名首字母为…...

QT TLS initialization failed
qt使用QNetworkAccessManager下载文件(给出的链接可以在浏览器里面下载文件),下载失败, 提示“TLS initialization failed”通常是由于Qt在使用HTTPS进行文件下载时,未能正确初始化TLS(安全传输层协议&…...

系统学英语 — 句法 — 复合句
目录 文章目录 目录复合句型主语从句宾语从句表语从句定语从句状语从句同位语从句 复合句型 复合句型,即:从句。在英语中,除了谓语之外的所有句子成分都可以使用从句来充当。 主语从句 充当主语的句子,通常位于谓语之前&#x…...

指针的介绍2前
1.数组名的理解 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h>int main() {int arr[] { 1,2,3,4,5,6,7,8,9 };printf("&arr[0] %p\n", &arr[0]);printf("arr %p\n", arr);return 0; } 观察得到,数组名就是数组首…...

16.Word:石油化工设备技术❗【28】
目录 题目 NO1.2 NO3 NO4 题目 NO1.2 F12:另存为将“Word素材.docx”文件另存为“Word. docx”(“docx”为文件扩展名) 光标来到表格上方→插入→形状→新建画布→单击选中→格式→高度/宽度(格式→大小对话框→取消勾选✔锁定…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
