React第二十七章(Suspense)
Suspense
Suspense 是一种异步渲染机制,其核心理念是在组件加载或数据获取过程中,先展示一个占位符(loading state),从而实现更自然流畅的用户界面更新体验。
应用场景
-
异步组件加载:通过代码分包实现组件的按需加载,有效减少首屏加载时的资源体积,提升应用性能。
-
异步数据加载:在数据请求过程中展示优雅的过渡状态(如 loading 动画、骨架屏等),为用户提供更流畅的交互体验。
-
异步图片资源加载:智能管理图片资源的加载状态,在图片完全加载前显示占位内容,确保页面布局稳定,提升用户体验。
用法
<Suspense fallback={<div>Loading...</div>}><AsyncComponent />
</Suspense>
入参:
- fallback: 指定在组件加载或数据获取过程中展示的组件或元素
- children: 指定要异步加载的组件或数据
案例
异步组件加载
创建一个异步组件
- src/components/Async/index.tsx
export const AsyncComponent = () => {return <div>Async</div>
}export default AsyncComponent
- src/App.tsx
使用lazy进行异步加载组件,使用Suspense包裹异步组件,fallback指定加载过程中的占位组件
import React, { useRef, useState, Suspense,lazy } from 'react';
const AsyncComponent = lazy(() => import('./components/Async'))
const App: React.FC = () => {return (<><Suspense fallback={<div>loading</div>}><AsyncComponent /></Suspense></>);
}export default App;
效果如下:
可以将网络调整到慢速,可以看到loading效果


异步数据加载
我们实现卡片详情,在数据加载过程中展示骨架屏,数据加载完成后展示卡片详情。
建议升级到
React19, 因为我们会用到一个use的API, 这个API在React18中是实验性特性,在React19纳入正式特性
模拟数据,我们放到public目录下, 方便获取直接(通过地址 + 文件名获取) 例如:
http://localhost:5173/data.json
- public/data.json
{"data":{"id":1,"address":"北京市房山区住岗子村10086","name":"小满","age":26,"avatar":"https://api.dicebear.com/7.x/avataaars/svg?seed=小满"}
}
创建一个骨架屏组件,用于在数据加载过程中展示,提升用户体验,当然你封装loading组件也是可以的。
- src/components/skeleton/index.tsx
import './index.css'
export const Skeleton = () => {return <div className="skeleton"><header className="skeleton-header"><div className="skeleton-name"></div><div className="skeleton-age"></div></header><section className="skeleton-content"><div className="skeleton-address"></div><div className="skeleton-avatar"></div></section></div>
}
.skeleton {width: 300px;height: 150px;border: 1px solid #d6d3d3;margin: 30px;border-radius: 2px;
}.skeleton-header {display: flex;justify-content: space-between;align-items: center;border-bottom: 1px solid #d6d3d3;padding: 10px;
}.skeleton-name {width: 100px;height: 20px;background-color: #d6d3d3;animation: skeleton-loading 1.5s ease-in-out infinite;
}.skeleton-age {width: 50px;height: 20px;background-color: #d6d3d3;animation: skeleton-loading 1.5s ease-in-out infinite;
}.skeleton-content {display: flex;justify-content: space-between;align-items: center;padding: 10px;
}.skeleton-address {width: 100px;height: 20px;background-color: #d6d3d3;animation: skeleton-loading 1.5s ease-in-out infinite;
}.skeleton-avatar {width: 50px;height: 50px;background-color: #d6d3d3;animation: skeleton-loading 1.5s ease-in-out infinite;
}@keyframes skeleton-loading {0% {opacity: 0.6;}50% {opacity: 1;}100% {opacity: 0.6;}
}
创建一个卡片组件,用于展示数据,这里面介绍一个新的API use
use API 用于获取组件内部的Promise,或者Context的内容,该案例使用了use获取Promise返回的数据并且故意延迟2秒返回,模拟网络请求。
- src/components/Card/index.tsx
import { use } from 'react'
import './index.css'
interface Data {name: stringage: numberaddress: stringavatar: string
}const getData = async () => {await new Promise(resolve => setTimeout(resolve, 2000))return await fetch('http://localhost:5173/data.json').then(res => res.json()) as { data: Data }
};const dataPromise = getData();const Card: React.FC = () => {const { data } = use(dataPromise);return <div className="card"><header className="card-header"><div className="card-name">{data.name}</div><div className="card-age">{data.age}</div></header><section className="card-content"><div className="card-address">{data.address}</div><div className="card-avatar"><img width={50} height={50} src={data.avatar} alt="" /></div></section></div>;
};export default Card;
.card {width: 300px;height: 150px;border: 1px solid #d6d3d3;margin: 30px;border-radius: 2px;
}.card-header {display: flex;justify-content: space-between;align-items: center;border-bottom: 1px solid #d6d3d3;padding: 10px;
}.card-age {font-size: 12px;color: #999;
}.card-content {display: flex;justify-content: space-between;align-items: center;padding: 10px;
}
使用方式如下: 通过Suspense包裹Card组件,fallback指定骨架屏组件
- src/App.tsx
import React, { useRef, useState, Suspense,lazy } from 'react';
import Card from './components/Card'
import { Skeleton } from './components/Skeleton'
const App: React.FC = () => {return (<><Suspense fallback={<Skeleton />}><Card /></Suspense></>);
}export default App;
效果如下:

相关文章:

React第二十七章(Suspense)
Suspense Suspense 是一种异步渲染机制,其核心理念是在组件加载或数据获取过程中,先展示一个占位符(loading state),从而实现更自然流畅的用户界面更新体验。 应用场景 异步组件加载:通过代码分包实现组件…...

虚幻基础08:组件接口
能帮到你的话,就给个赞吧 😘 文章目录 作用 作用 组件接口:可以直接调用对方的组件接口,而无需转换为actor。 实现对象间的通知。 A 通知 B 做什么。...

iPhone SE(第三代) 设备详情图
目录 产品宣传图内部图——后设备详细信息 产品宣传图 内部图——后 设备详细信息 信息收集于HubWeb.cn...

2025苹果CMS v10短剧模板源码
文件不到70kb,加载非常快 无配置,没有详情页,上传就可以直接使用 使用教程:上传到网站template目录并解压、进入网站后台选择模板 注意:默认调用ID为1的数据和扩展分类,建议新建站使用 源码下载…...

2007-2020年各省国内专利申请授权量数据
2007-2020年各省国内专利申请授权量数据 1、时间:2007-2020年 2、来源:国家统计局、统计年鉴 3、指标:行政区划代码、地区名称、年份、国内专利申请授权量(项) 4、范围:31省 5、指标解释:专利是专利权的简称&…...

第一天-嵌入式应用开发介绍
首先,我们来介绍一下嵌入式的发展路线,虽然嵌入式的知识点众多,但是总体上来说,嵌入式分为以下两条主要路线: 单片机开发ArmLinux开发 当然,还有其他的一些例如FPGA这种的我们就不计算在内了,F…...
)
约瑟夫问题(信息学奥赛一本通-2037)
【题目描述】 N个人围成一圈,从第一个人开始报数,数到M的人出圈;再由下一个人开始报数,数到M 的人出圈;…输出依次出圈的人的编号。 【输入】 输入N和M。 【输出】 输出一行,依次出圈的人的编号。 【输入样…...

WPF5-x名称空间
1. x名称空间2. x名称空间内容3. x名称空间内容分类 3.1. x:Name3.2. x:Key3.3. x:Class3.4. x:TypeArguments 4. 总结 1. x名称空间 “x名称空间”的x是映射XAML名称空间时给它取的名字(取XAML的首字母),里面的成员(如x:Class、…...

一个python项目中的文件和目录的作用是什么?scripts,venv,predict的具体含义
今天学习SadTalker的项目,但目录和文件不知道都是干什么的,总结记录下,方便后续使用。 目录 1. docs: 作用: 这个文件夹通常包含项目的文档。文档可能包括用户指南、API 文档、开发文档等。 2. examples: 作用: 这里通常包含一些示例代码…...

python学opencv|读取图像(四十八)使用cv2.bitwise_xor()函数实现图像按位异或运算
【0】基础定义 按位与运算:两个等长度二进制数上下对齐,全1取1,其余取0。 按位或运算:两个等长度二进制数上下对齐,有1取1,其余取0。 按位取反运算:一个二进制数,0变1,1变0。 按…...

YOLOv11-ultralytics-8.3.67部分代码阅读笔记-block.py
block.py ultralytics\nn\modules\block.py 目录 block.py 1.所需的库和模块 2.class DFL(nn.Module): 3.class Proto(nn.Module): 4.class HGStem(nn.Module): 5.class HGBlock(nn.Module): 6.class SPP(nn.Module): 7.class SPPF(nn.Module): 8.class C1(nn…...

c++多态
1.多态的概念 通俗来说,就是多种形态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同 的状态。 2.多态的定义及实现 2.1多态的构成条件 多态是在不同继承关系的类对象,去调用同一函数,产生了不同的行为…...

ResNeSt: Split-Attention Networks 参考论文
参考文献 [1] Tensorflow Efficientnet. https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet. Accessed: 2020-03-04. 中文翻译:[1] TensorFlow EfficientNet. https://github.com/tensorflow/tpu/tree/master/models/official/efficien…...

Blazor-选择循环语句
今天我们来说说Blazor选择语句和循环语句。 下面我们以一个简单的例子来讲解相关的语法,我已经创建好了一个Student类,以此类来进行语法的运用 因为我们需要交互性所以我们将类创建在*.client目录下 if 我们做一个学生信息的显示,Gender为…...

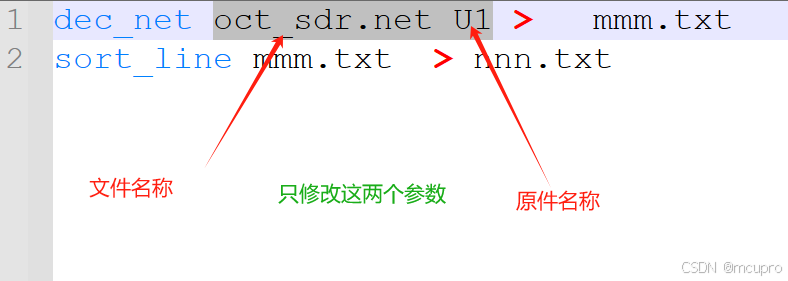
从AD的原理图自动提取引脚网络的小工具
这里跟大家分享一个我自己写的小软件,实现从AD的原理图里自动找出网络名称和引脚的对应。存成文本方便后续做表格或是使用简单行列编辑生成引脚约束文件(如.XDC .UCF .TCL等)。 我们在FPGA设计中需要引脚锁定文件,就是指示TOP层…...

苍穹外卖使用MyBatis-Plus
系列博客目录 文章目录 系列博客目录一、修改sky-take-out项目的pom.xml文件1.修改lombok依赖的版本号2.修改spring-boot-starter-parent父工程的版本号3.增加依赖 二、修改sky-server模块的pom.xml文件1.增加mysql连接的依赖(版本为8.0以上)2.增加两个依…...

Baklib引领数字化内容管理转型提升企业运营效率
内容概要 在数字化迅速发展的背景下,企业正面临着前所未有的内容管理挑战。传统的内容管理方式已难以适应如今的信息爆炸,企业需要更加高效、智能的解决方案以应对复杂的数据处理需求。Baklib作为行业的先锋,以其创新技术对数字化内容管理进…...

【PyTorch】4.张量拼接操作
个人主页:Icomi 在深度学习蓬勃发展的当下,PyTorch 是不可或缺的工具。它作为强大的深度学习框架,为构建和训练神经网络提供了高效且灵活的平台。神经网络作为人工智能的核心技术,能够处理复杂的数据模式。通过 PyTorch࿰…...

MySQL--》深度解析InnoDB引擎的存储与事务机制
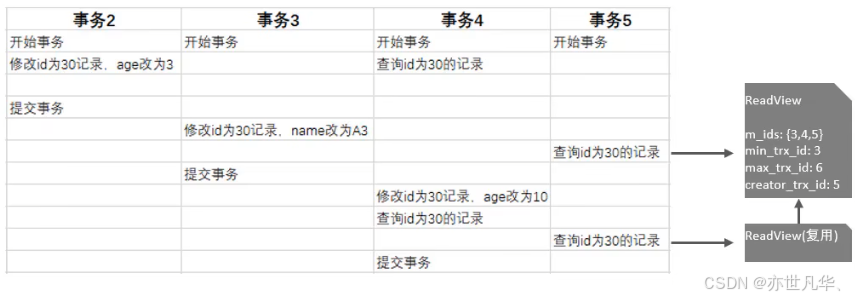
目录 InnoDB架构 事务原理 MVCC InnoDB架构 从MySQL5.5版本开始默认使用InnoDB存储引擎,它擅长进行事务处理,具有崩溃恢复的特性,在日常开发中使用非常广泛,其逻辑存储结构图如下所示, 下面是InnoDB架构图…...

Visio2021下载与安装教程
这里写目录标题 软件下载软件介绍安装步骤 软件下载 软件名称:Visio2021软件语言:简体中文软件大小:4.28G系统要求:Windows10或更高,64位操作系统硬件要求:CPU2GHz ,RAM4G或更高下载链接&#…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
