Fullcalendar @fullcalendar/react 样式错乱丢失问题和导致页面卡顿崩溃问题
问题描述:
我使用 fullcalendar的react版本时,出现了一个诡异的问题,当我切换到 一个iframe页面时(整个页面是一个iframe嵌入的),再切换回来日历的样式丢失了!不仅丢失了样式还导致页面崩溃了,怎么点击都没反应!
神奇的是只要不切换到带有 iframe的页面就不会出现问题。这是大前提!
我的还使用了qiankun还可能是qiankun影响的。
"@fullcalendar/core": "^6.1.11","@fullcalendar/daygrid": "^6.1.11","@fullcalendar/interaction": "^6.1.14","@fullcalendar/react": "^6.1.11","@fullcalendar/timegrid": "^6.1.11",
react使用Fullcalendar
正常的样式截图:

切换到一个iframe页面再切换回来的截图:

页面崩溃了,控制台也没有报错,只是点击页面没反应,甚至会导致浏览器卡顿。
解决方案:
一开始我我把,页面卡顿崩溃 和样式错乱丢失问题当成两个问题解决。但到了最后实际上都是一个问题。
页面卡顿崩溃问题:
我一开始猜测,是传给日历组件的数据,出现了null 和undefined或者不符合要求的数据。
我检查了数据,给传入的数据都做了,兜底操作,没有的都给一个默认值。
但还是不行,后来,我把数据量从500多条,减到 10条,发现不崩溃了,但页面样式还是错乱的。
从上面的操作,我接着猜想是不是数据有问题,于是我检查了数据,检查很多遍没发现问题。所以先放下了,想先解决样式错乱丢失问题。
总结:如果出现 崩溃问题,先看报错再定位问题,检查传入的数据是不是正确且符合要求。卡顿 尝试减少数据量
样式错乱丢失问题:
因为我的场景很特殊,切换到一个带有 iframe标签的页面后,再次切换回来,样式就丢失了。我单独打开此页面,样式不会出现问题!
排查过程:
我审查元素发现,fullcalendar/react 的样式是通过style 上加一个data-fullcalendar自定义属性实现的:
<style data-fullcalendar=""></style>

正常是有:root和一系列 css变量和样式的:

去head标签里找到style上有data-fullcalendar 鼠标右键然后 delete Element会发现删除掉此标签后样式错乱了。

删除掉后:root和一系列 css变量样式没了:

所以我猜测,切换到iframe页面后,style data-fullcalendar 的标签没了,但神奇的是切换回来style data-fullcalendar 还在 但 :root和一系列css变量和样式都没了。所以我只要找到为什么 :root和一系列css变量消失了就能解决了。
我去源码里找到了代码:
node_modules@fullcalendar\core\internal-common.js
主要是通过 注入的方式注入了一些列变量和样式:

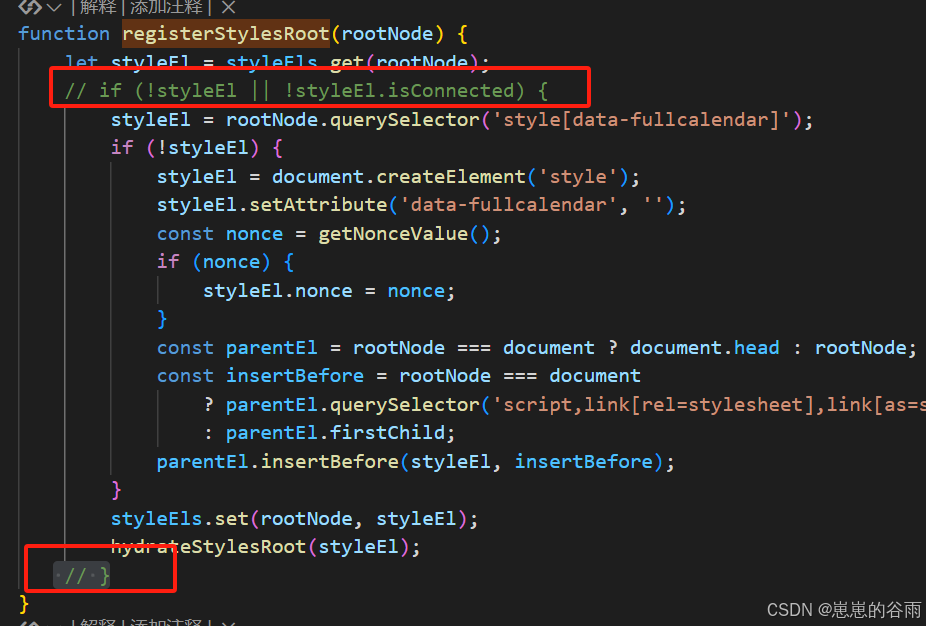
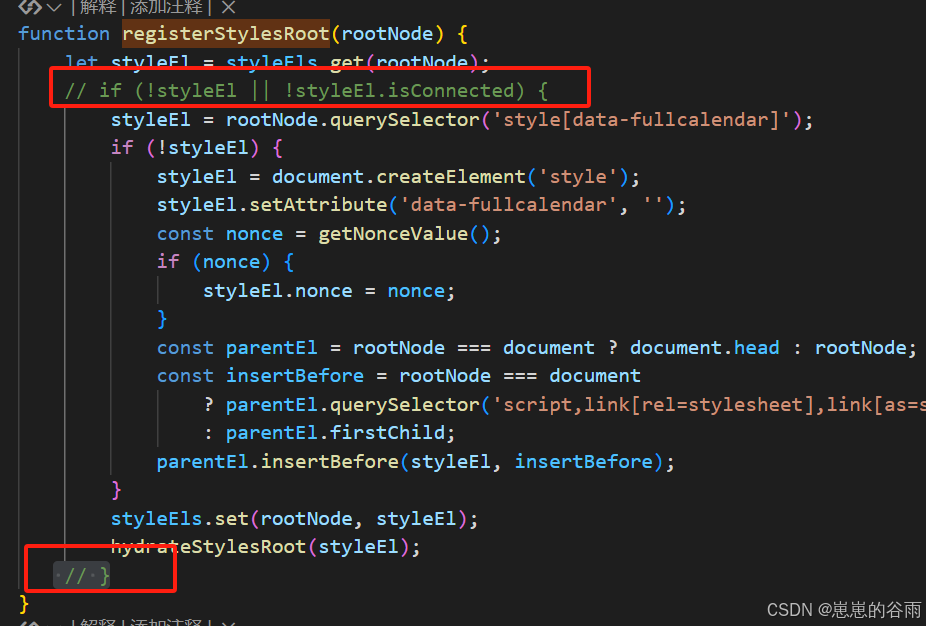
registerStylesRoot 、hydrateStylesRoot方法很关键:

function registerStylesRoot(rootNode) {// 获取根节点的样式元素let styleEl = styleEls.get(rootNode);console.log(styleEl,"styleEl")// 如果根节点没有样式元素或者样式元素没有连接到文档中if (!styleEl || !styleEl.isConnected) {// 在根节点中查找样式元素styleEl = rootNode.querySelector('style[data-fullcalendar]');// 如果根节点中没有样式元素if (!styleEl) {// 创建一个新的样式元素styleEl = document.createElement('style');// 设置样式元素的data-fullcalendar属性styleEl.setAttribute('data-fullcalendar', '');// 获取nonce值const nonce = getNonceValue();// 如果有nonce值,则设置样式元素的nonce属性if (nonce) {styleEl.nonce = nonce;}// 获取父元素const parentEl = rootNode === document ? document.head : rootNode;const insertBefore = rootNode === document? parentEl.querySelector('script,link[rel=stylesheet],link[as=style],style'): parentEl.firstChild;parentEl.insertBefore(styleEl, insertBefore);}styleEls.set(rootNode, styleEl);hydrateStylesRoot(styleEl);}
}
所以我找到问题在这个方法里,因为!styleEl || !styleEl.isConnected 这个条件不满足所以没走hydrateStylesRoot 从而没走appendStylesTo。

appendStylesTo主要是给 style标签的sheet属属性赋值,sheet也能赋值样式跟直接写在 style标签里是一样的效果。
// 函数appendStylesTo用于将样式文本添加到样式元素中
function appendStylesTo(styleEl, styleText) {// 获取样式元素的sheet属性const { sheet } = styleEl;// 获取样式元素的cssRules属性的长度const ruleCnt = sheet.cssRules.length;// 将样式文本按照'}'进行分割styleText.split('}').forEach((styleStr, i) => {// 去除样式文本的首尾空格styleStr = styleStr.trim();// 如果样式文本不为空if (styleStr) {// 在样式元素的cssRules属性中插入样式文本sheet.insertRule(styleStr + '}', ruleCnt + i);}});
}
正常的 styleEl是unll或者undefined
切换到iframe后就变成了一个标签所以就导致不会走判断,从而导致样式丢失:

解决方案:
经过上面的排查,发现registerStylesRoot里!styleEl || !styleEl.isConnected 不满足条件导致的,所以我想直接 先注释掉这个判断,然后竟然不会出现问题了。

这个判断,主要是做个优化,有标签的话就不重新注入样式了,但不知道为什么切换到 iframe页面后,切换回来,虽然标签还在,但是里面的sheet被清空了。
isConnected 是一个 DOM 属性,用于判断一个节点(元素)是否连接到文档的 DOM 树中。它是一个只读属性,返回一个布尔值:
如果元素已连接到文档中,返回 true。
如果元素不在文档中,返回 false。注意事项:
isConnected 属性在所有现代浏览器中都得到支持,并且可以用于所有类型的节点(如元素节点、文本节点等),但对元素节点的使用更为普遍。在 JavaScript 中使用 isConnected 可以方便地检验元素是否仍然存在于页面中,从而进行更灵活的 DOM 操作和状态管理。
这种属性非常适合在复杂的交互中判断元素的存在状态。希望这个解释能帮助您理解 isConnected 属性的用法!如果您有其他问题,请随时询问!主要是styleEl也就是 style标签不在页面中了,但我审查元素确实是在的,因为比较忙,也暂时没深究为什么这样。
比较神奇的是,注释掉这个判断后,连页面崩溃的问题都没有了。
总结:
我的场景很特殊,大部分人都不会遇到,我只是做个笔记,记录一下。
我的场景里即:切换到 一个iframe页面时,再切换回来日历的样式丢失了!不仅丢失了样式还导致页面崩溃了,怎么点击都没反应。
最终都是由于!styleEl || !styleEl.isConnected 这个条件不满足,导致的,所以解决方案就是 注释掉这个判断。
相关文章:

Fullcalendar @fullcalendar/react 样式错乱丢失问题和导致页面卡顿崩溃问题
问题描述: 我使用 fullcalendar的react版本时,出现了一个诡异的问题,当我切换到 一个iframe页面时(整个页面是一个iframe嵌入的),再切换回来日历的样式丢失了!不仅丢失了样式还导致页面崩溃了&…...

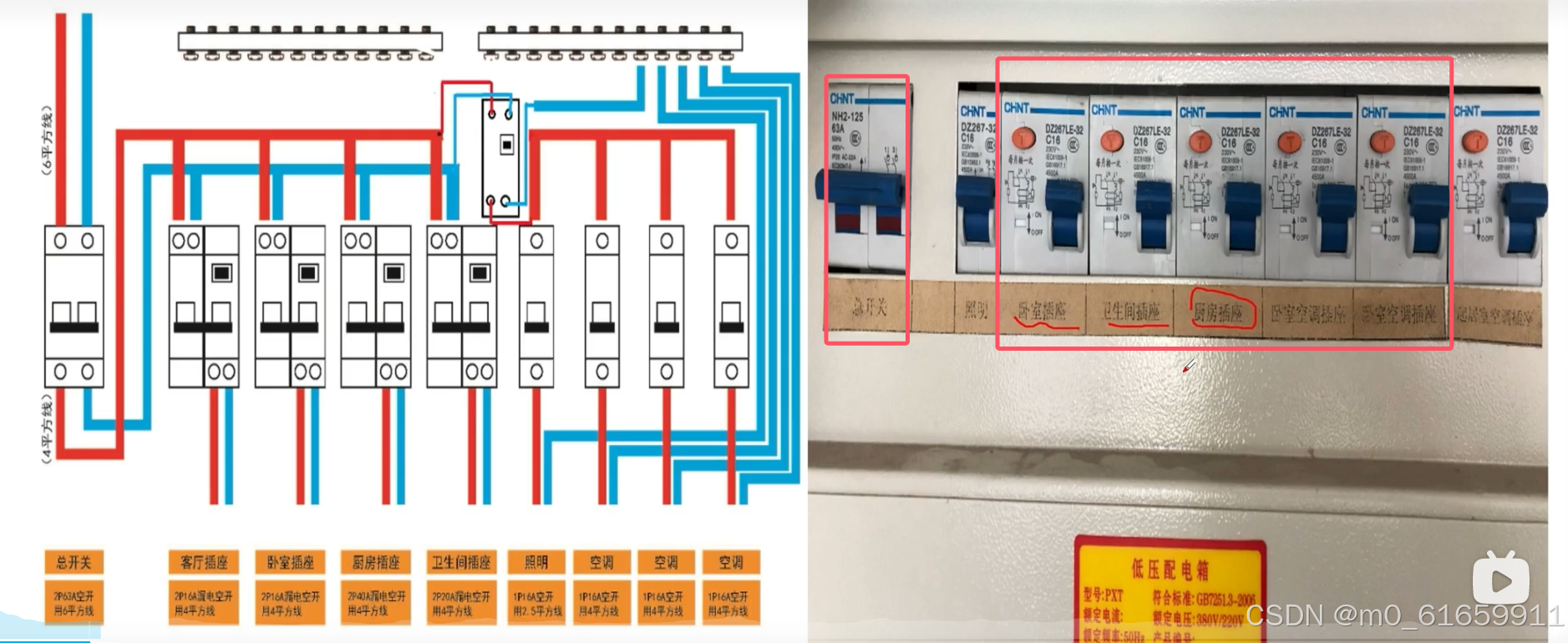
【电工基础】4.低压电器元件,漏电保护器,熔断器,中间继电器
一。漏电保护器 1.使用区域 我们在家用总开关上使用空气开关(断路器),其余的厨房卧室为漏电保护器。 2.漏电保护器的简介 1.漏电:就是流入的电流和流出的电流不等,意味着电路回路中还有其它分支,可能是电流通过人体进…...

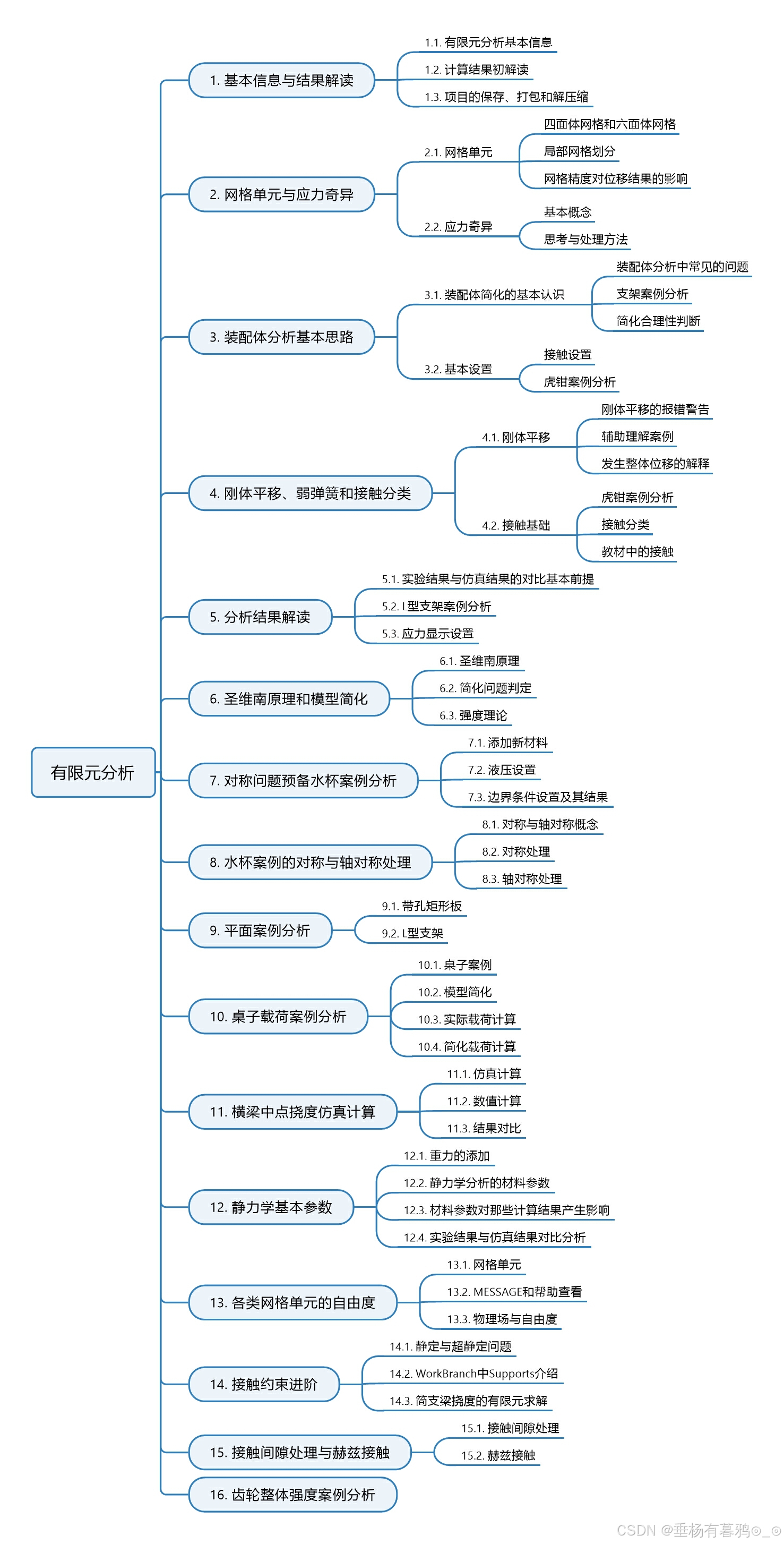
有限元分析学习——Anasys Workbanch第一阶段笔记梳理
第一阶段笔记主要源自于哔哩哔哩《ANSYS-workbench 有限元分析应用基础教程》 张晔 主要内容导图: 笔记导航如下: Anasys Workbanch第一阶段笔记(1)基本信息与结果解读_有限元分析变形比例-CSDN博客 Anasys Workbanch第一阶段笔记(2)网格单元与应力奇…...

C++中常用的十大排序方法之1——冒泡排序
成长路上不孤单😊😊😊😊😊😊 【😊///计算机爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】 今日分享关于C中常用的排序方法之——冒泡排序的相关…...

vscode+WSL2(ubuntu22.04)+pytorch+conda+cuda+cudnn安装系列
最近在家过年闲的没事,于是研究起深度学习开发工具链的配置和安装,之前欲与天公试比高,尝试在win上用vscodecuda11.6vs2019的cl编译器搭建cuda c编程环境,最后惨败,沦为笑柄,痛定思痛,这次直接和…...

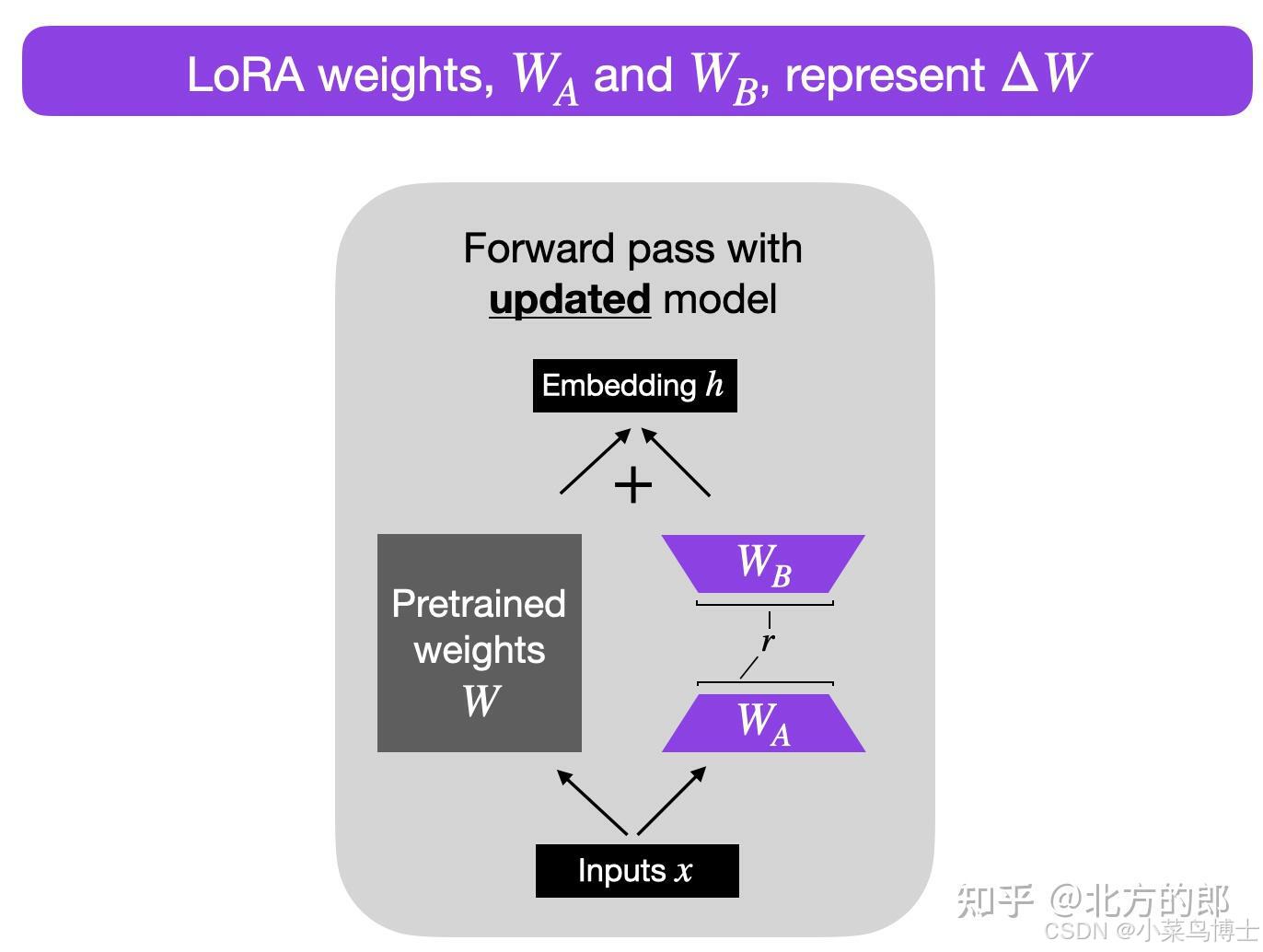
手撕Diffusion系列 - 第十一期 - lora微调 - 基于Stable Diffusion(代码)
手撕Diffusion系列 - 第十一期 - lora微调 - 基于Stable Diffusion(代码) 目录 手撕Diffusion系列 - 第十一期 - lora微调 - 基于Stable Diffusion(代码)Stable Diffusion 原理图Stable Diffusion的原理解释Stable Diffusion 和Di…...

【Block总结】OutlookAttention注意力,捕捉细节和局部特征|即插即用
论文信息 标题: VOLO: Vision Outlooker for Visual Recognition作者: Li Yuan, Qibin Hou, Zihang Jiang, Jiashi Feng, Shuicheng Yan代码链接: https://github.com/sail-sg/volo论文链接: https://arxiv.org/pdf/2106.13112 创新点 前景注意力机制: VOLO引入了一种称为“…...

网络攻防实战指北专栏讲解大纲与网络安全法
专栏 本专栏为网络攻防实战指北,大纲如下所示 进度:目前已更完准备篇、HTML基础 计划:所谓基础不牢,地动山摇。所以下一步将持续更新基础篇内容 讲解信息安全时,结合《中华人民共和国网络安全法》(以下简…...

【已解决】windows7虚拟机安装VMtools频繁报错
为了在虚拟机VMware中安装win7,题主先在网上下载了windows7 professional版本的镜像,在vmware中安装vmtools时报错,信息如下 (安装程序无法继续,本程序需要您将此虚拟机上安装的操作系统更新到SP1) 然后就…...

蓝桥杯模拟算法:多项式输出
P1067 [NOIP2009 普及组] 多项式输出 - 洛谷 | 计算机科学教育新生态 这道题是一道模拟题,我们需要分情况讨论,我们需要做一下分类讨论 #include <iostream> #include <cstdlib> using namespace std;int main() {int n;cin >> n;for…...

冲刺蓝桥杯之速通vector!!!!!
文章目录 知识点创建增删查改 习题1习题2习题3习题4:习题5: 知识点 C的STL提供已经封装好的容器vector,也可叫做可变长的数组,vector底层就是自动扩容的顺序表,其中的增删查改已经封装好 创建 const int N30; vecto…...

知识管理平台在数字经济时代推动企业智慧决策与知识赋能的路径分析
内容概要 在数字经济时代,知识管理平台被视为企业智慧决策与知识赋能的关键工具。其核心作用在于通过高效地整合、存储和分发企业内部的知识资源,促进信息的透明化与便捷化,使得决策者能够在瞬息万变的市场环境中迅速获取所需信息。这不仅提…...
:构建高效运维体系的基石)
IT服务管理平台(ITSM):构建高效运维体系的基石
IT服务管理平台(ITSM):构建高效运维体系的基石 在数字化转型浪潮的推动下,企业对IT服务的依赖日益加深,如何高效管理和优化IT服务成为企业面临的重要课题。IT服务管理平台(ITSM)应运而生,以其系统化的管理方法和工具,助力企业实现IT服务的规范化、高效化和智能化。本…...

[EAI-026] DeepSeek-VL2 技术报告解读
Paper Card 论文标题:DeepSeek-VL2: Mixture-of-Experts Vision-Language Models for Advanced Multimodal Understanding 论文作者:Zhiyu Wu, Xiaokang Chen, Zizheng Pan, Xingchao Liu, Wen Liu, Damai Dai, Huazuo Gao, Yiyang Ma, Chengyue Wu, Bin…...

深度学习:基于MindNLP的RAG应用开发
什么是RAG? RAG(Retrieval-Augmented Generation,检索增强生成) 是一种结合检索(Retrieval)和生成(Generation)的技术,旨在提升大语言模型(LLM)生…...

【C语言】static关键字的三种用法
【C语言】static关键字的三种用法 C语言中的static关键字是一个存储类说明符,它可以用来修饰变量和函数。static关键字的主要作用是控制变量或函数的生命周期和可见性。以下是static关键字的一些主要用法和含义: 局部静态变量: 当static修饰…...

STM32 PWMI模式测频率占空比
接线图: PWMI基本结构 代码配置: 与上一章输入捕获代码一样,根据结构体,需要在输入捕获单元再配置一个通道。我们调用一个函数 这个函数可以给结构体赋值,当我们定义了一遍结构体参数,再调用这个函数&…...
神经网络|(四)概率论基础知识-古典概型
【1】引言 前序学习了线性回归的基础知识,了解到最小二乘法可以做线性回归分析,但为何最小二乘法如此准确,这需要从概率论的角度给出依据。 因此从本文起,需要花一段时间来回顾概率论的基础知识。 【2】古典概型 古典概型是我…...

ubuntu20.04.6下运行VLC-Qt例子simple-player
下载examples-master.zip(https://github.com/vlc-qt/examples),编译运行simple-player 参考链接: https://blog.csdn.net/szn1316159505/article/details/143743735 本文运行环境 Qt 5.15.2 Qt creator 5.0.2 主要步骤…...

低代码产品插件功能一览
下图是统计的目前市面上流行的低代码、零代码产品的插件功能。 产品名称 产品类型 官方插件数量 支持拓展 官方插件功能 宜搭 零代码 3 暂不支持 云打印、CAD看图、打印表单详情 微搭 低代码 1 暂不支持 小程序 明道云 低代码 2 支持 视图、工作流节点 简道…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
