React基础知识回顾详解
以下是React从前端面试基础到进阶的系统性学习内容,包含核心知识点和常见面试题解析:
一、React基础核心
-
JSX原理与本质
- JSX编译过程(Babel转换)
- 虚拟DOM工作原理
- 面试题:React为何使用className而不是class?
-
组件开发
- 类组件 vs 函数组件
- Props的不可变性原则
- State更新机制(批量更新)
// 函数组件示例 const Counter = () => {const [count, setCount] = useState(0);return <button onClick={() => setCount(c => c+1)}>{count}</button>; } -
生命周期(类组件)
- 挂载阶段:constructor → render → componentDidMount
- 更新阶段:shouldComponentUpdate → render → componentDidUpdate
- 卸载阶段:componentWillUnmount
- 面试题:componentDidMount和useEffect(()=>{}, [])的区别?
二、Hooks深度解析
-
核心Hooks
- useState:状态管理
- useEffect:副作用管理
- useRef:DOM引用/持久化值
useEffect(() => {const timer = setInterval(() => {// 副作用逻辑}, 1000);return () => clearInterval(timer); // 清理函数 }, []); -
高级Hooks
- useCallback/useMemo:性能优化
- useContext:跨组件通信
- useReducer:复杂状态管理
- 自定义Hooks封装
const useFetch = (url) => {const [data, setData] = useState(null);useEffect(() => {fetch(url).then(res => res.json()).then(setData);}, [url]);return data; }
三、性能优化专题
-
渲染优化
- React.memo高阶组件
- PureComponent使用场景
- key属性的正确使用
const MemoList = React.memo(({ items }) => (<div>{items.map(item => <div key={item.id}>{item.text}</div>)}</div> )); -
计算优化
- useMemo缓存计算结果
- useCallback避免函数重建
const expensiveCalc = useMemo(() => {return computeExpensiveValue(a, b); }, [a, b]); -
代码分割
- React.lazy + Suspense动态加载
- 面试题:如何实现路由懒加载?
四、状态管理进阶
-
Context API
- Provider/Consumer模式
- 性能陷阱与解决方案
const ThemeContext = createContext('light'); <ThemeContext.Provider value="dark"><App /> </ThemeContext.Provider> -
Redux核心
- Store/Action/Reducer工作流
- Redux Toolkit最佳实践
- 中间件原理(redux-thunk/redux-saga)
-
现代状态库
- Recoil原子化状态管理
- MobX响应式编程
- Zustand轻量级方案
五、React 18新特性
-
并发模式(Concurrent Mode)
- useTransition处理非阻塞更新
- useDeferredValue延迟渲染
const [isPending, startTransition] = useTransition(); startTransition(() => {// 非紧急状态更新 }); -
服务端渲染增强
- Streaming SSR流式渲染
- React Server Components
六、高频面试题精选
-
原理类
- React Diff算法如何工作?
- 虚拟DOM比真实DOM快吗?为什么?
- Fiber架构解决了什么问题?
-
实践类
- 如何避免组件重复渲染?
- 如何实现全局状态共享?
- 怎样处理表单复杂校验?
-
开放类
- 如果让你设计一个React框架,会考虑哪些方面?
- 如何实现组件级灰度发布?
七、学习路线建议
-
项目实践
- 实现一个完整后台管理系统
- 开发可视化图表组件库
- SSR电商网站(Next.js)
-
源码学习
- 调试React源码(从createElement开始)
- 实现简易版React(300行代码版)
-
持续关注
- React RFC提案(如useEvent)
- 生态库更新(TanStack Query、Remix)
掌握这些内容后,建议通过LeetCode React题库(如设计Hacker News客户端)和真实项目实践巩固知识,最终达到高级React开发者的水平。
总结需要解析的知识点:
函数组件的基本结构
useState钩子的使用和状态初始化
状态更新函数的使用(函数式更新)
事件处理与合成事件
JSX中的内联事件处理
函数组件与类组件的区别
Hooks的规则(如不能在条件或循环中调用)
性能优化的注意事项(如函数作为props时的重新渲染)
可能还需要解释为什么使用箭头函数定义组件,以及const和let在变量声明中的区别(虽然这里用的是const,因为组件不会被重新赋值)。
此外,这个例子中的组件没有接受props,所以可能需要提及props的使用,但当前例子中没有涉及,所以可能不需要展开。
以下是对之前提供的React计数器组件代码的逐层解析,涵盖核心知识点和面试常考点:
代码示例
const Counter = () => {const [count, setCount] = useState(0);return <button onClick={() => setCount(c => c+1)}>{count}</button>;
}
一、组件定义解析
-
函数组件声明
const Counter = () => { ... }- 使用箭头函数定义组件(也可用
function声明) - 组件名称必须大写开头(React区分组件与原生标签的依据)
- 面试题:函数组件与类组件的本质区别是什么?
- 使用箭头函数定义组件(也可用
-
JSX返回值
return <button>...</button>;- 必须返回单个根元素(React 16+支持Fragment空标签
<></>) - JSX会被Babel编译为
React.createElement()调用
- 必须返回单个根元素(React 16+支持Fragment空标签
二、Hooks核心机制
-
useState工作流程
const [count, setCount] = useState(0);- 状态初始化:只在组件首次渲染时执行
- 闭包特性:state值在每次渲染中固定(闭包陷阱的产生原因)
- 更新机制:触发重新渲染但不会立即更新值
-
函数式更新
setCount(c => c + 1)- 解决异步更新导致的状态不一致问题
- 推荐在连续操作中使用(如快速多次点击按钮)
- 面试题:
setCount(count+1)连续调用3次会发生什么?
三、事件处理深度
-
合成事件系统
onClick={() => { ... }}- React使用事件委托机制,所有事件绑定在root节点
- 自动处理事件池和浏览器兼容性
- 面试题:React事件与原生事件执行顺序是怎样的?
-
回调函数优化
// 当前写法:每次渲染创建新函数(可能引发子组件不必要渲染) <button onClick={() => setCount(...)}>// 优化方案:使用useCallback缓存函数 const handleClick = useCallback(() => setCount(...), []); <button onClick={handleClick}>- 性能敏感场景需避免内联函数创建
- 面试题:如何避免因回调函数导致的子组件重复渲染?
四、渲染机制解析
-
渲染触发条件
- 父组件重新渲染
- 组件自身state变化
- 接收的props发生变化
-
渲染流程
五、常见问题解决方案
-
闭包陷阱
// 错误示例:异步操作中使用旧值 useEffect(() => {const timer = setInterval(() => {console.log(count); // 总是初始值}, 1000);return () => clearInterval(timer); }, []);// 正确方案:使用ref保存最新值 const countRef = useRef(count); countRef.current = count; -
批量更新
// React 17及之前版本:事件处理函数中的更新会被自动批处理 const handleClick = () => {setCount(c => c+1);setName('new'); // 只会触发一次渲染 }// React 18+:所有更新默认批处理
六、代码优化方向
-
组件拆分
const CountButton = ({ count, onClick }) => (<button onClick={onClick}>{count}</button> )- 提升可维护性
- 便于使用React.memo优化
-
状态管理升级
// 复杂场景使用useReducer const [state, dispatch] = useReducer(reducer, { count: 0 });
七、面试扩展问题
-
如果组件不更新可能是什么原因?
- 状态更新值相同(Object.is比较)
- 未正确传递依赖项(useEffect等Hook依赖数组)
- 父组件memo处理不当
-
如何实现跨组件状态共享?
- Context API
- 状态管理库(Redux等)
- 组合组件模式
通过这个简单的计数器组件,可以延伸出React的核心工作机制、性能优化策略以及常见开发陷阱的解决方案,这些正是前端面试的重点考察方向。建议在理解这些知识点后,尝试实现更复杂的场景(如异步计数器、多组件联动等)来加深理解。
相关文章:

React基础知识回顾详解
以下是React从前端面试基础到进阶的系统性学习内容,包含核心知识点和常见面试题解析: 一、React基础核心 JSX原理与本质 JSX编译过程(Babel转换)虚拟DOM工作原理面试题:React为何使用className而不是class?…...

开发第一个安卓页面
一:在java.com.example.myapplication下创建MainActivity的JAVA类 里面的代码要把xml的页面名字引入 二:如果没有这两个,可以手动创建layout文件夹和activity_main.xml activity_main.xml使用来做页面的。 三、找到这个文件 把你的JAVA类引入…...

物联网 STM32【源代码形式-ESP8266透传】连接OneNet IOT从云产品开发到底层MQTT实现,APP控制 【保姆级零基础搭建】
一、MQTT介绍 MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议)是一种基于发布/订阅模式的轻量级通讯协议,构建于TCP/IP协议之上。它最初由IBM在1999年发布,主要用于在硬件性能受限和网络状况不佳的情…...

微服务-配置管理
配置管理 到目前为止我们已经解决了微服务相关的几个问题: 微服务远程调用微服务注册、发现微服务请求路由、负载均衡微服务登录用户信息传递 不过,现在依然还有几个问题需要解决: 网关路由在配置文件中写死了,如果变更必须重…...

基于SpringBoot的智慧康老疗养院管理系统的设计与实现(源码+SQL脚本+LW+部署讲解等)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...
的计算方法及其在投资组合管理中的应用,并说明其局限性)
100.1 AI量化面试题:解释夏普比率(Sharpe Ratio)的计算方法及其在投资组合管理中的应用,并说明其局限性
目录 0. 承前1. 夏普比率的基本概念1.1 定义与计算方法1.2 实际计算示例 2. 在投资组合管理中的应用2.1 投资组合选择2.2 投资组合优化 3. 夏普比率的局限性3.1 统计假设的限制3.2 实践中的问题 4. 改进方案4.1 替代指标4.2 实践建议 5. 回答话术 0. 承前 如果想更加全面清晰地…...

LLMs之OpenAI o系列:OpenAI o3-mini的简介、安装和使用方法、案例应用之详细攻略
LLMs之OpenAI o系列:OpenAI o3-mini的简介、安装和使用方法、案例应用之详细攻略 目录 相关文章 LLMs之o3:《Deliberative Alignment: Reasoning Enables Safer Language Models》翻译与解读 LLMs之OpenAI o系列:OpenAI o3-mini的简介、安…...

深度解析:网站快速收录与网站安全性的关系
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/58.html 网站快速收录与网站安全性之间存在着密切的关系。以下是对这一关系的深度解析: 一、网站安全性对收录的影响 搜索引擎惩罚: 如果一个网站存在安全隐患&am…...

【Rust自学】16.2. 使用消息传递来跨线程传递数据
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 16.2.1. 消息传递 有一种很流行而且能保证安全并发的技术(或者叫机制)叫做消息传递。在这种机制里,线…...

如何实现滑动网格的功能
文章目录 1 概念介绍2 使用方法3 示例代码 我们在上一章回中介绍了SliverList组件相关的内容,本章回中将介绍SliverGrid组件.闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在本章回中介绍的SliverGrid组件是一种网格类组件,主要用来…...

使用C# 如何获取本机连接的WIFI名称[C# ---1]
前言 楼主最近在写一个WLAN上位机,遇到了使用C#查询SSID 的问题。CSDN上很多文章都比较老了,而且代码过于复杂。楼主自己想了一个使用CMD来获得SSID的方法 C#本身是没有获得WINDOWS网路信息的能力,必须要用系统API,WMI什么的&…...

【Docker】快速部署 Nacos 注册中心
【Docker】快速部署 Nacos 注册中心 引言 Nacos 注册中心是一个用于服务发现和配置管理的开源项目。提供了动态服务发现、服务健康检查、动态配置管理和服务管理等功能,帮助开发者更轻松地构建微服务架构。 仓库地址 https://github.com/alibaba/nacos 步骤 拉取…...

OpenCV:闭运算
目录 1. 简述 2. 用膨胀和腐蚀实现闭运算 2.1 代码示例 2.2 运行结果 3. 闭运算接口 3.1 参数详解 3.2 代码示例 3.3 运行结果 4. 闭运算的应用场景 5. 注意事项 相关阅读 OpenCV:图像的腐蚀与膨胀-CSDN博客 OpenCV:开运算-CSDN博客 1. 简述…...

Python | Pytorch | Tensor知识点总结
如是我闻: Tensor 是我们接触Pytorch了解到的第一个概念,这里是一个关于 PyTorch Tensor 主题的知识点总结,涵盖了 Tensor 的基本概念、创建方式、运算操作、梯度计算和 GPU 加速等内容。 1. Tensor 基本概念 Tensor 是 PyTorch 的核心数据结…...

aws(学习笔记第二十六课) 使用AWS Elastic Beanstalk
aws(学习笔记第二十六课) 使用aws Elastic Beanstalk 学习内容: AWS Elastic Beanstalk整体架构AWS Elastic Beanstalk的hands onAWS Elastic Beanstalk部署node.js程序包练习使用AWS Elastic Beanstalk的ebcli 1. AWS Elastic Beanstalk整体架构 官方的guide AWS…...

《OpenCV》——图像透视转换
图像透视转换简介 在 OpenCV 里,图像透视转换属于重要的几何变换,也被叫做投影变换。下面从原理、实现步骤、相关函数和应用场景几个方面为你详细介绍。 原理 实现步骤 选取对应点:要在源图像和目标图像上分别找出至少四个对应的点。这些对…...
)
9 点结构模块(point.rs)
一、point.rs源码 use super::UnknownUnit; use crate::approxeq::ApproxEq; use crate::approxord::{max, min}; use crate::length::Length; use crate::num::*; use crate::scale::Scale; use crate::size::{Size2D, Size3D}; use crate::vector::{vec2, vec3, Vector2D, V…...

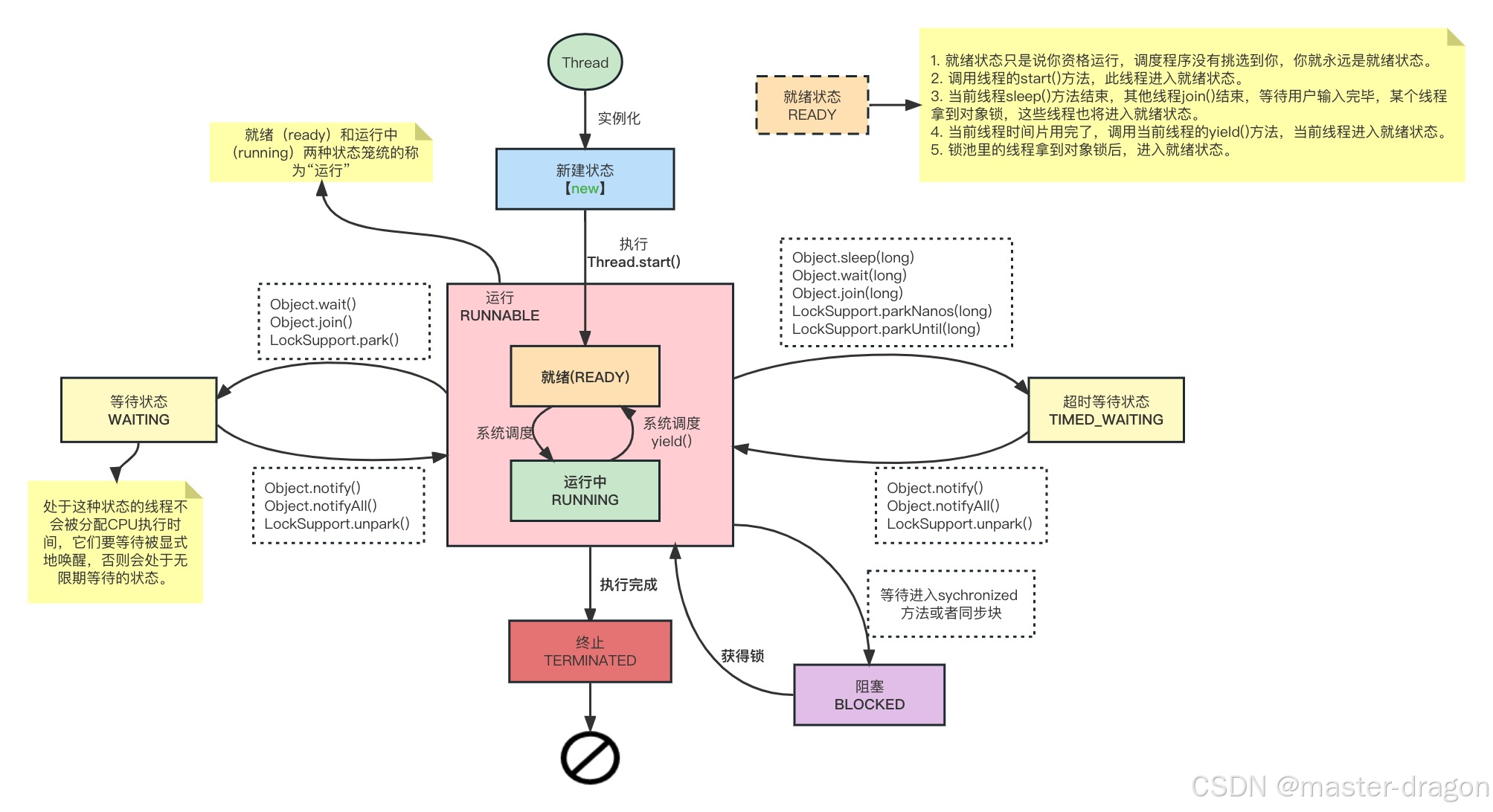
Java线程认识和Object的一些方法ObjectMonitor
专栏系列文章地址:https://blog.csdn.net/qq_26437925/article/details/145290162 本文目标: 要对Java线程有整体了解,深入认识到里面的一些方法和Object对象方法的区别。认识到Java对象的ObjectMonitor,这有助于后面的Synchron…...

【高等数学】贝塞尔函数
贝塞尔函数(Bessel functions)是数学中一类重要的特殊函数,通常用于解决涉及圆对称或球对称的微分方程。它们在物理学、工程学、天文学等多个领域都有广泛的应用,例如在波动方程、热传导方程、电磁波传播等问题中。 贝塞尔函数的…...

99.20 金融难点通俗解释:中药配方比喻马科维茨资产组合模型(MPT)
目录 0. 承前1. 核心知识点拆解2. 中药搭配比喻方案分析2.1 比喻的合理性 3. 通俗易懂的解释3.1 以中药房为例3.2 配方原理 4. 实际应用举例4.1 基础配方示例4.2 效果说明 5. 注意事项5.1 个性化配置5.2 定期调整 6. 总结7. 代码实现 0. 承前 本文主旨: 本文通过中…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
