基于springboot的体质测试数据分析及可视化设计
作者:学姐
开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等
文末获取“源码+数据库+万字文档+PPT”,支持远程部署调试、运行安装。
项目包含:
完整源码+数据库+功能演示视频+万字文档+PPT
项目编码:030
开发说明:
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
系统功能:

项目截图:
5.1管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入体质测试数据分析及可视化设计可以查看首页、个人中心、学生管理、教师管理、日常运动管理、运动分析管理、成绩信息管理、论坛管理、系统管理等信息。
个人中心,在个人中心页面中可以通过填写原密码、新密码、确认密码等信息进行添加、修改,如图5-2所示。还可以根据需要对个人信息进行添加,修改或删除等详细操作,如图5-3所示。

图5-2个人中心界面图

图5-3个人信息界面图
学生管理,在学生管理页面中可以查看学号、密码、姓名、性别、头像、学院、手机等信息,并可根据需要对学生管理进行详情、修改或删除等操作,如图5-4所示。

图5-4学生管理界面图
教师管理,在教师管理页面中可以查看工号、密码、教师姓名、性别、头像、学院、电话等信息,并可根据需要对教师管理进行详情、修改或删除等详细操作,如图5-5所示。

图5-5教师管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-6所示。

图5-6轮播图管理界面图
5.2学生功能模块
学生登录进入体质测试数据分析及可视化设计可以查看首页、个人中心、日常运动管理、运动分析管理、成绩信息管理、论坛管理等内容。
个人信息,在个人信息页面中通过填写学号、密码、姓名、性别、头像、学院、手机等信息还可以根据需要对个人信息进行修改,如图5-7所示。

图5-7个人信息界面图
日常运动管理,在日常运动管理页面中可以查看名称、类型、时间秒、活动内容、日期、学号、姓名等信息内容,并且根据需要对日常运动管理进行修改或删除等其他详细操作,如图5-8所示。

图5-8日常运动管理界面图
5.3前台首页功能模块
体质测试数据分析及可视化设计,在体质测试数据分析及可视化设计可以查看首页、论坛信息、公告信息、个人中心、后台管理、客服等内容,如图5-9所示。

图5-9前台首页界面图
登录,通过登录获取账号、密码等信息进行登录,如图5-10所示。

图5-10登录界面图
公告信息,在公告信息页面可以填写公告信息等信息进行提交,如图5-11所示。

图5-11公告信息界面图
论坛信息,在论坛信息页面可以填写标题、类型、内容等进行发布帖子如图5-12所示。

图5-12论坛信息界面图
个人中心,在个人中心页面可以填写学号、密码、姓名、性别等信息进行提交如图5-13所示。

图5-13个人中心界面图
5.4教师功能模块
教师登录进入体质测试数据分析及可视化设计可以查看首页、个人中心、日常运动管理、运动分析管理、成绩信息管理、系统管理等内容。
个人信息,在个人信息页面中通过填写工号、密码、教师姓名、性别、头像、学院、电话等信息还可以根据需要对个人信息进行修改,如图5-14所示。

图5-14个人信息界面图
日常运动管理,在日常运动管理页面中可以查看名称、类型、时间秒、活动内容、日期、学号、姓名等信息内容,并且根据需要对日常运动管理进行修改或删除等其他详细操作,如图5-15所示。

图5-15日常运动管理界面图
运动分析管理,在运动分析管理页面中可以查看名称、类型、学号、姓名、时间秒、数据分析、工号、教师姓名等信息内容,并且根据需要对运动分析管理进行修改或删除等其他详细操作,如图5-16所示。

图5-16运动分析管理界面图
成绩信息管理,在成绩信息管理页面中可以查看名称、类型、学号、姓名、成绩、测试数、工号、教师姓名等信息内容,并且根据需要对成绩信息管理进行修改或删除等其他详细操作,如图5-17所示。

图5-17成绩信息管理界面图
公告信息管理,在公告信息管理页面中可以查看标题、图片等信息内容,并且根据需要对公告信息管理进行修改或删除等其他详细操作,如图5-18所示。

图5-18公告信息管理界面图
文档目录:


摘要:
随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,体质测试数据分析及可视化设计当然也不能排除在外。体质测试数据分析及可视化设计是以实际运用为开发背景,运用软件工程原理和开发方法,采用springboot框架构建的一个管理系统。整个开发过程首先对软件系统进行需求分析,得出系统的主要功能。接着对系统进行总体设计和详细设计。总体设计主要包括系统功能设计、系统总体结构设计、系统数据结构设计和系统安全设计等;详细设计主要包括系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对系统进行功能测试,并对测试结果进行分析总结,得出系统中存在的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为今后开发类似系统提供了借鉴和帮助。这种个性化的网上体质测试数据分析及可视化设计特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对体质测试数据分析及可视化设计而言非常有利。
本体质测试数据分析及可视化设计采用的数据库是Mysql,使用springboot框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
获取源码:
一键三连哦~
下方名片联系我即可!
相关文章:

基于springboot的体质测试数据分析及可视化设计
作者:学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等 文末获取“源码数据库万字文档PPT”,支持远程部署调试、运行安装。 项目包含: 完整源码数据库功能演示视频万字文档PPT 项目编码࿱…...

孟加拉国_行政边界省市边界arcgis数据shp格式wgs84坐标
这篇内容将深入探讨孟加拉国的行政边界省市边界数据,该数据是以arcgis的shp格式提供的,并采用WGS84坐标系统。ArcGIS是一款广泛应用于地理信息系统(GIS)的专业软件,它允许用户处理、分析和展示地理空间数据。在GIS领域…...

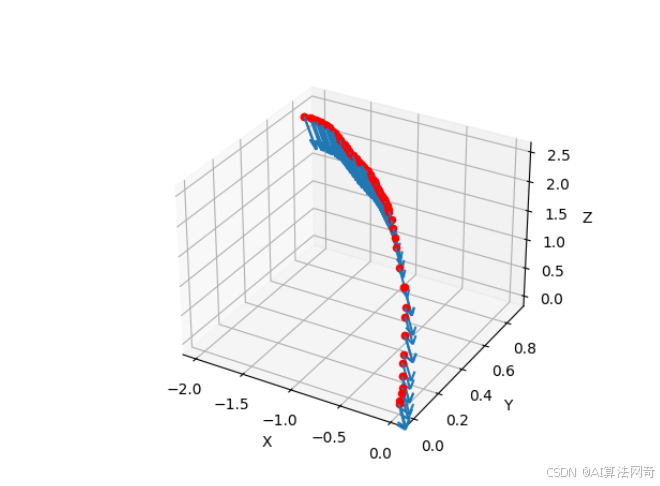
可视化相机pose colmap形式的相机内参外参
目录 内参外参转换 可视化相机pose colmap形式的相机内参外参 内参外参转换 def visualize_cameras(cameras, images):fig plt.figure()ax fig.add_subplot(111, projection3d)for image_id, image_data in images.items():qvec image_data[qvec]tvec image_data[tvec]#…...

数据结构 树2
文章目录 前言 一,二叉搜索树的高度 二,广度优先VS深度优先 三,广度优先的代码实现 四,深度优先代码实现 五,判断是否为二叉搜索树 六,删除一个节点 七,二叉收索树的中序后续节点 总结 …...

GB/T 44721-2024 与 L3 自动驾驶:自动驾驶新时代的基石与指引
1.前言 在智能网联汽车飞速发展的当下,自动驾驶技术成为了行业变革的核心驱动力。从最初的辅助驾驶功能,到如今不断迈向高度自动化的征程,每一步都凝聚着技术的创新与突破。而在这一进程中,标准的制定与完善对于自动驾驶技术的规…...

AURIX TC275学习笔记3 官方例程 (UART LED WDT)
文章目录 参考资料1. ASCLIN_UART_12. GPIO_LED_Button_13. WDT (Watch Dog Timer) 参考资料 AURIX TC275学习笔记1 资料收集Getting Started with AURIX™ Development Studio 官方帮助文档happy hacking for TC275! 硬件平台使用AURIX™ TC275 Lite 套件,按照参…...

Vim的基础命令
移动光标 H(左) J(上) K(下) L(右) $ 表示移动到光标所在行的行尾, ^ 表示移动到光标所在行的行首的第一个非空白字符。 0 表示移动到光标所在行的行首。 W 光标向前跳转一个单词 w光标向前跳转一个单词 B光标向后跳转一个单词 b光标向后跳转一个单词 G 移动光标到…...

Linux的简单使用和部署4asszaaa0
一.部署 1 环境搭建方式主要有四种: 1. 直接安装在物理机上.但是Linux桌面使用起来非常不友好.所以不建议.[不推荐]. 2. 使用虚拟机软件,将Linux搭建在虚拟机上.但是由于当前的虚拟机软件(如VMWare之类的)存在⼀些bug,会导致环境上出现各种莫名其妙的问题比较折腾.[非常不推荐…...

Linux 的 sysfs 伪文件系统介绍【用户可以通过文件操作与内核交互(如调用内核函数),而无需编写内核代码】
1. 什么是 sysfs伪文件系统? sysfs 是 Linux 内核提供的 伪文件系统,用于向用户空间暴露内核对象的信息和控制接口。它是 procfs 的补充,主要用于管理 设备、驱动、内核子系统 等信息,使用户可以通过文件操作(如用户空…...

每日一题洛谷P5721 【深基4.例6】数字直角三角形c++
#include<iostream> using namespace std; int main() {int n;cin >> n;int t 1;for (int i 0; i < n; i) {for (int j 0; j < n - i; j) {printf("%02d",t);t;}cout << endl;}return 0; }...

计算机网络笔记再战——理解几个经典的协议1
目录 前言 从协议是什么出发 关于TCP/IP协议体系 几个传输方式的分类 地址 网卡 中继器(Repeater) 网桥(Bridge) 路由器(Router) 网关 前言 笔者最近正在整理(笔者开的坑不少…...

ElasticSearch学习笔记-解析JSON格式的内容
如果需要屏蔽其他项目对Elasticsearch的直接访问操作,统一由一个入口访问操作Elasticsearch,可以考虑直接传入JSON格式语句解析执行。 相关依赖包 <properties><elasticsearch.version>7.9.3</elasticsearch.version><elasticsea…...

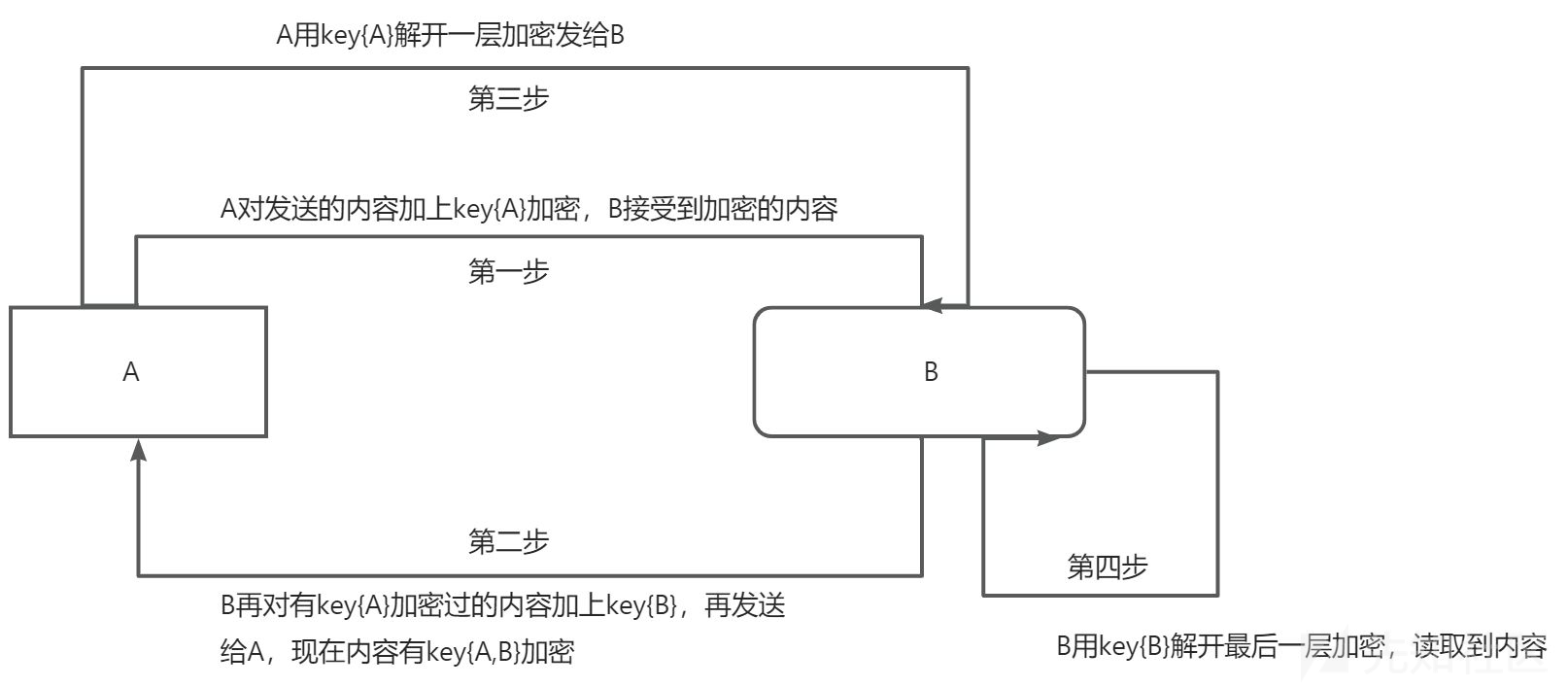
浅谈密码相关原理及代码实现
本代码仅供学习、研究、教育或合法用途。开发者明确声明其无意将该代码用于任何违法、犯罪或违反道德规范的行为。任何个人或组织在使用本代码时,需自行确保其行为符合所在国家或地区的法律法规。 开发者对任何因直接或间接使用该代码而导致的法律责任、经济损失或…...

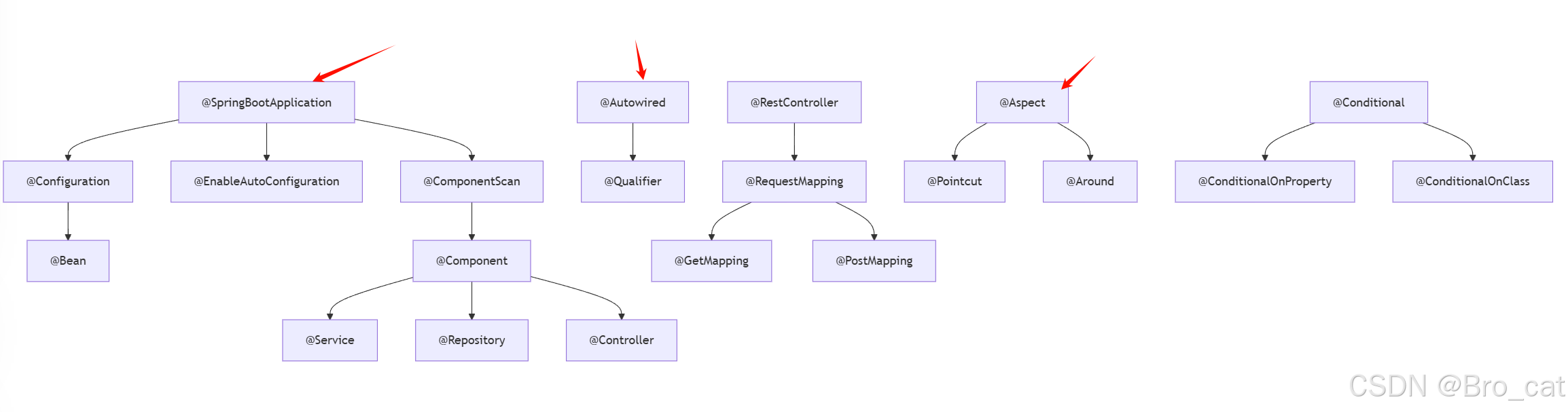
Spring Boot常用注解深度解析:从入门到精通
今天,这篇文章带你将深入理解Spring Boot中30常用注解,通过代码示例和关系图,帮助你彻底掌握Spring核心注解的使用场景和内在联系。 一、启动类与核心注解 1.1 SpringBootApplication 组合注解: SpringBootApplication Confi…...

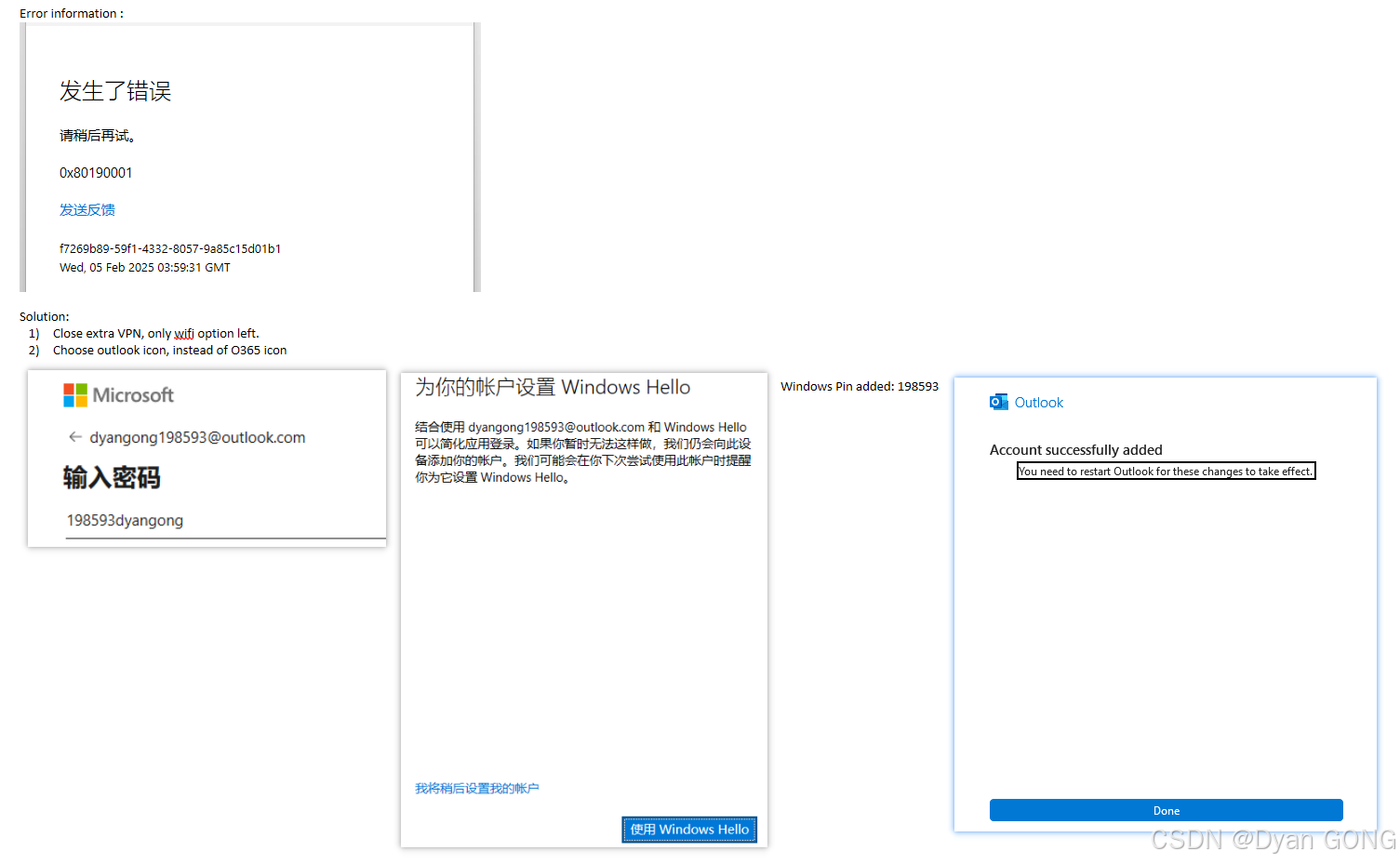
can not add outlook new accounts on the outlook
link : Reference url...

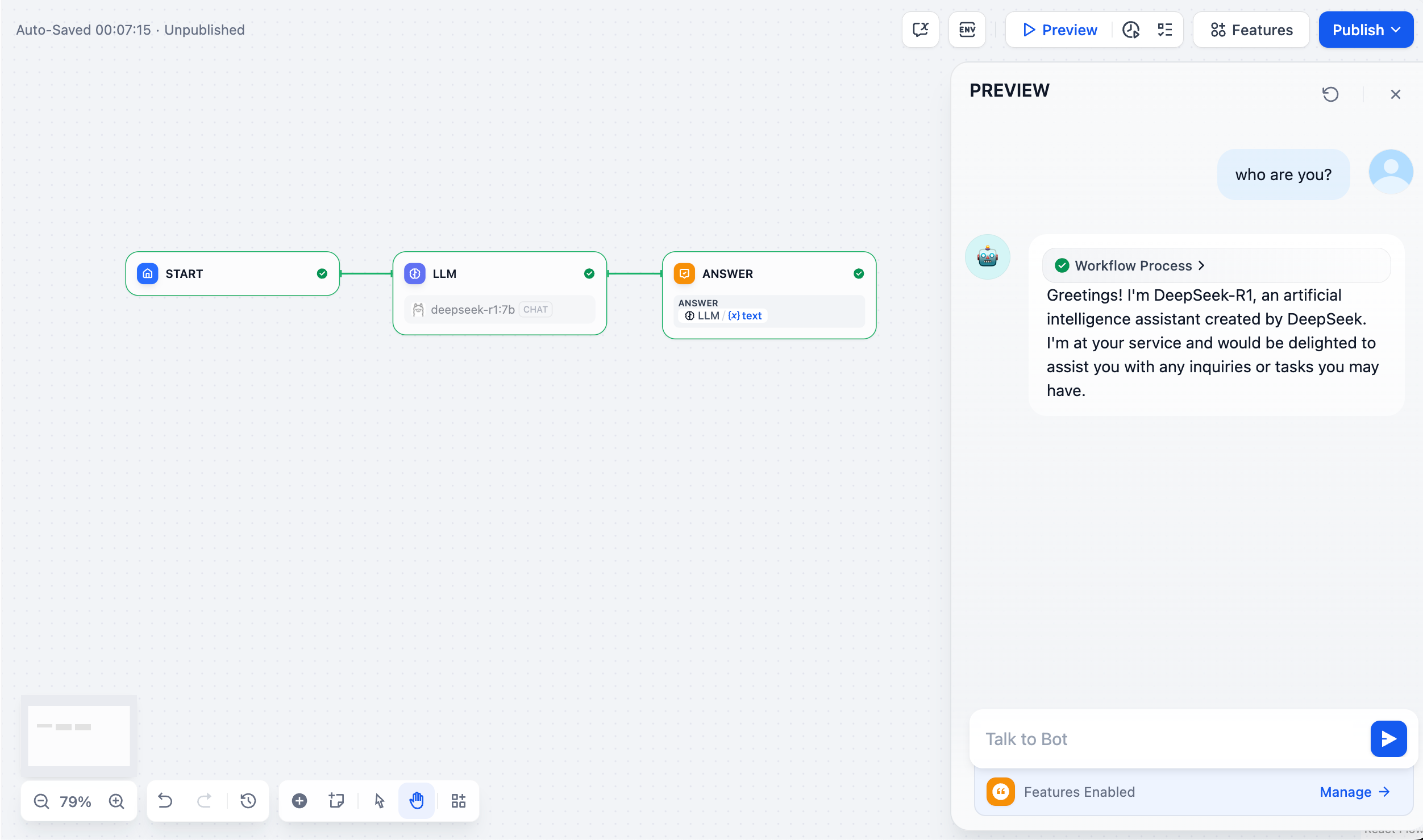
私有化部署 DeepSeek + Dify,构建你的专属私人 AI 助手
私有化部署 DeepSeek Dify,构建你的专属私人 AI 助手 概述 DeepSeek 是一款开创性的开源大语言模型,凭借其先进的算法架构和反思链能力,为 AI 对话交互带来了革新性的体验。通过私有化部署,你可以充分掌控数据安全和使用安全。…...

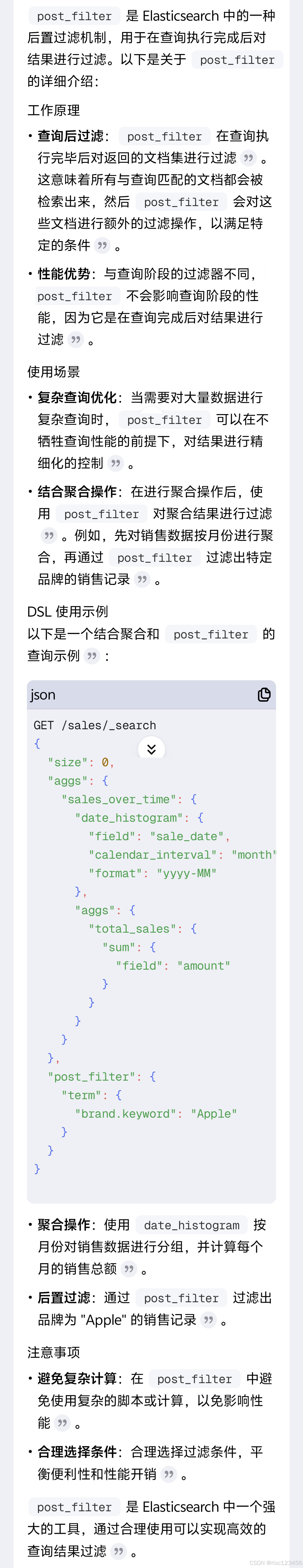
【Elasticsearch】post_filter
post_filter是 Elasticsearch 中的一种后置过滤机制,用于在查询执行完成后对结果进行过滤。以下是关于post_filter的详细介绍: 工作原理 • 查询后过滤:post_filter在查询执行完毕后对返回的文档集进行过滤。这意味着所有与查询匹配的文档都…...

验证工具:GVIM和VIM
一、定义与关系 gVim:gVim是Vim的图形界面版本,提供了更多的图形化功能,如菜单栏、工具栏和鼠标支持。它使得Vim的使用更加直观和方便,尤其对于不习惯命令行界面的用户来说。Vim:Vim是一个在命令行界面下运行的文本编…...

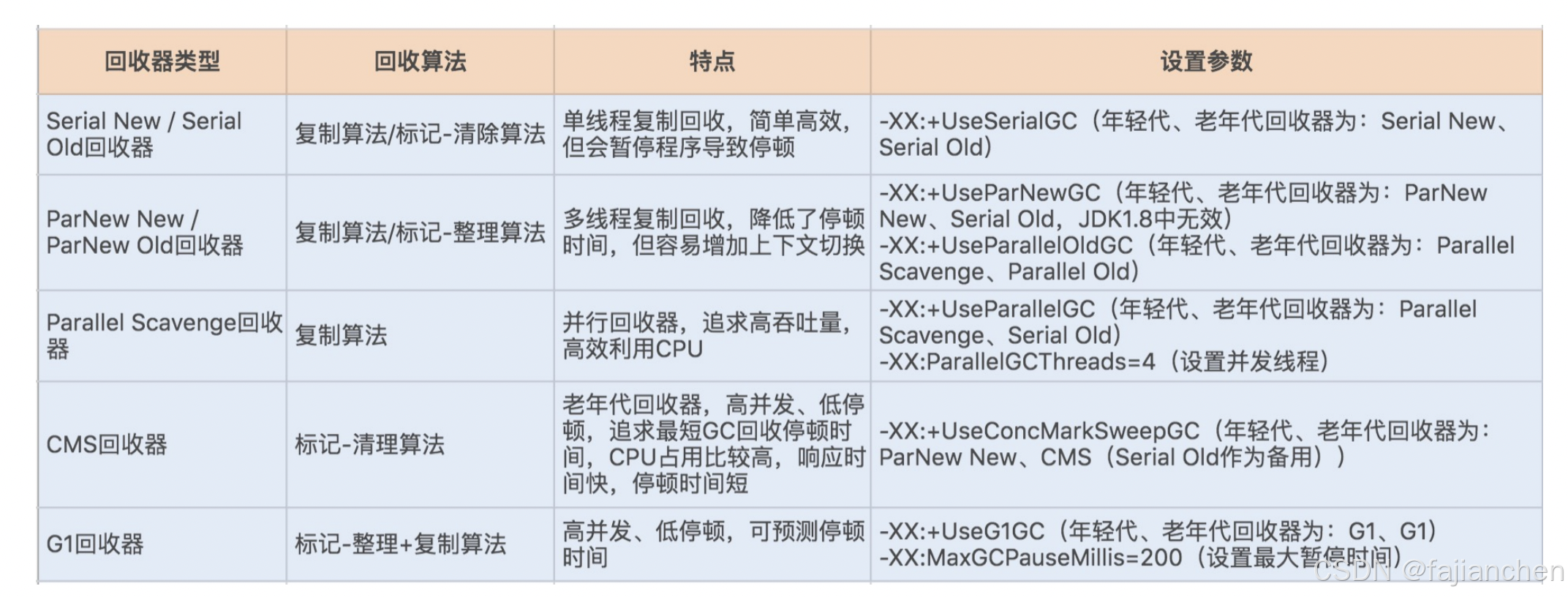
如何优化垃圾回收机制?
垃圾回收机制 掌握 GC 算法之前,我们需要先弄清楚 3 个问题。第一,回收发生在哪里?第二,对象在 什么时候可以被回收?第三,如何回收这些对象? 回收发生在哪里? JVM 的内存区域中&…...

beyond the ‘PHYSICAL‘ memory limit.问题处理
Container [pid5616,containerIDcontainer_e50_1734408743176_3027740_01_000006] is running 507887616B beyond the ‘PHYSICAL’ memory limit. Current usage: 4.5 GB of 4 GB physical memory used; 6.6 GB of 8.4 GB virtual memory used. Killing container. 1.增大map…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
