CSS 伪类(Pseudo-classes)的详细介绍
CSS 伪类详解与示例
在日常的前端开发中,CSS 伪类可以帮助我们非常精准地选择元素或其特定状态,从而达到丰富页面表现的目的。本文将详细介绍以下伪类的使用:
-
表单相关伪类
:checked、:disabled、:enabled、:in-range、:invalid、:optional、:out-of-range、:read-only、:read-write、:required、:valid -
结构相关伪类
:empty、:first-of-type、:last-child、:last-of-type、:nth-child(n)、:nth-last-child(n)、:nth-of-type(n)、:nth-last-of-type(n)、:only-of-type、:only-child、:not(selector) -
链接与用户交互状态伪类
:link、:visited、:active、:hover、:focus、:target -
其他常用伪类
:root、:lang(language) -
伪元素
::first-letter、::first-line、::before、::after
下面我们通过具体实例来逐一说明它们的用法。
1. 表单相关伪类
1.1 :checked
用于选中已被选中的表单元素。比如下面的复选框和单选按钮,在选中后,文本颜色变为绿色。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:checked 示例</title><style>input:checked + label {font-weight: bold;color: green;}</style>
</head>
<body><h3>:checked 示例</h3><input type="checkbox" id="cb1"><label for="cb1">复选框 1</label><br><input type="radio" name="group" id="r1"><label for="r1">单选按钮 1</label><input type="radio" name="group" id="r2"><label for="r2">单选按钮 2</label>
</body>
</html>

1.2 :disabled 与 :enabled
选择被禁用或启用的表单元素。可以通过不同的样式提示用户哪些输入项不能使用或可以交互。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:disabled 和 :enabled 示例</title><style>input:disabled {background-color: #f5f5f5;cursor: not-allowed;}input:enabled {border: 1px solid #66afe9;}</style>
</head>
<body><h3>表单状态示例</h3><input type="text" placeholder="启用的文本框"><br><br><input type="text" placeholder="禁用的文本框" disabled>
</body>
</html>

1.3 :in-range 与 :out-of-range
用于为指定范围内或超出范围的输入框设置样式。适用于例如数字输入、日期输入等场景。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:in-range 与 :out-of-range 示例</title><style>input:in-range {border-color: green;}input:out-of-range {border-color: red;}</style>
</head>
<body><h3>取值范围验证</h3><!-- 设置 min 和 max 属性 --><input type="number" min="1" max="10" value="5"><br><br><input type="number" min="1" max="10" value="20">
</body>
</html>

1.4 :invalid 与 :valid
结合 HTML5 表单验证,可以区分用户输入的合法性,为合法或非法的状态加以不同样式提示。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:valid 与 :invalid 示例</title><style>input:valid {border-color: green;}input:invalid {border-color: red;}</style>
</head>
<body><h3>表单验证</h3><!-- 使用 required 限制必填,pattern 限制格式 --><input type="email" placeholder="请输入有效的邮箱" required>
</body>
</html>

1.5 :optional, :read-only, :read-write, :required
这些伪类针对不同属性的输入框进行样式区分,比如区分必填与选填、只读与可编辑:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:optional 与 :required 示例</title><style>input:optional {background-color: #e6f7ff;}input:required {background-color: #fff1f0;}</style>
</head>
<body><h3>必填与选填示例</h3><input type="text" placeholder="选填项"><br><br><input type="text" placeholder="必填项" required>
</body>
</html>

2. 结构相关伪类
2.1 :empty
选择没有任何子元素(包括文本节点)的元素。比如下面的 <p> 标签,如果没有内部内容,会被设置背景色。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:empty 示例</title><style>p:empty {background-color: #f9f9f9;border: 1px dashed #ccc;min-height: 50px;}</style>
</head>
<body><h3>:empty 示例</h3><p>这一段有内容,不会被选中</p><p></p>
</body>
</html>

2.2 :first-of-type 与 :last-of-type
用于选择同一父元素中的第一个或最后一个特定类型的子元素。假设一个容器中有多个 <p> 标签,下面示例分别标记第一个和最后一个 <p>:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:first-of-type 与 :last-of-type 示例</title><style>p:first-of-type {color: blue;}p:last-of-type {color: red;}</style>
</head>
<body><h3>结构中的第一个与最后一个<p></h3><div><p>第一段,应该显示为蓝色</p><p>中间段</p><p>最后一段,应该显示为红色</p></div>
</body>
</html>

2.3 :first-child 与 :only-child
:first-child选择作为父元素第一个子元素的指定元素:only-child选择仅存在唯一子元素时的指定元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:first-child 与 :only-child 示例</title><style>p:first-child {font-weight: bold;}p:only-child {font-style: italic;color: purple;}</style>
</head>
<body><h3>只有一个子元素的示例</h3><div><p>我是唯一的子元素,应该应用 :only-child 样式</p></div><div><p>我是第一个子元素,应该应用 :first-child 样式</p><p>我是第二个子元素,不应用 :first-child 样式</p></div>
</body>
</html>

2.4 :nth-child(n), :nth-last-child(n), :nth-of-type(n), :nth-last-of-type(n)
这四个伪类可以用来根据子元素的索引位置来选取元素。
p:nth-child(2):选择父元素的第二个子元素,并且它是<p>标签p:nth-last-child(2):选择倒数第二个子元素,如果它是<p>p:nth-of-type(2):在同一类型中选择第二个<p>p:nth-last-of-type(2):在同一类型中选择倒数第二个<p>
下面通过一个示例来说明:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:nth-child 与 :nth-of-type 示例</title><style>/* 父元素中第二个子元素(无论类型) */div > *:nth-child(2) {background-color: #dff0d8;}/* 父元素中第二个<p>标签 */p:nth-of-type(2) {border: 1px solid #f0ad4e;}</style>
</head>
<body><h3>:nth-child 与 :nth-of-type 示例</h3><div><span>第一个子元素</span><p>这是第二个子元素,也同时是第一个<p>?</p><p>这是第二个<p>类型的子元素,将被边框标记</p></div>
</body>
</html>

2.5 :not(selector)
用于排除某些元素。例如下面的示例中,除 <p> 外的其他所有元素都会被应用灰色背景:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:not 示例</title><style>*:not(p) {background-color: #eee;}</style>
</head>
<body><h3>:not 示例</h3><p>我不会有灰色背景</p><div>我会有灰色背景</div><span>我也会有灰色背景</span>
</body>
</html>
3. 链接与用户交互状态伪类
3.1 链接的伪类::link、:visited、:active、:hover
这些伪类用于定义链接在不同状态下的样式,例如未访问、已访问、鼠标悬停以及活动时的表现。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>链接伪类示例</title><style>a:link {color: blue;}a:visited {color: purple;}a:hover {text-decoration: underline;}a:active {color: red;}</style>
</head>
<body><h3>链接状态示例</h3><p>这是一个 <a href="https://www.example.com" target="_blank">示例链接</a>。尝试点击或将鼠标悬停在链接上看看效果。</p>
</body>
</html>
3.2 :focus
用于选中当前获得焦点的元素,常见于表单输入,帮助用户清楚知道当前输入位置。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:focus 示例</title><style>input:focus {border-color: #66afe9;box-shadow: 0 0 8px rgba(102,175,233,0.6);}</style>
</head>
<body><h3>:focus 示例</h3><input type="text" placeholder="点击后试试">
</body>
</html>

3.3 :target
用于选中当前 URL 锚点对应的元素。假设页面中有一个元素的 id 为 news,当 URL 包含 #news 时,该元素会被选中。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:target 示例</title><style>#news:target {background-color: #ffe58f;padding: 10px;}</style>
</head>
<body><h3>:target 示例</h3><p>点击下面的链接跳转到新闻区域:</p><a href="#news">跳转到新闻</a><div style="margin-top: 50px;"><p id="news">这是新闻内容区域,当 URL 中包含 #news 时,我会被高亮显示。</p></div>
</body>
</html>

4. 其他伪类与伪元素
4.1 :root
:root 选择器选中文档的根元素(通常是 <html>),经常用来定义全局 CSS 变量或全局样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:root 示例</title><style>:root {--main-bg-color: #f0f8ff;}body {background-color: var(--main-bg-color);}</style>
</head>
<body><h3>:root 示例</h3><p>背景颜色由 CSS 变量控制。</p>
</body>
</html>

4.2 :lang(language)
根据元素的语言属性设定样式。比如下面示例中,所有 lang="it"(意大利语)的 <p> 元素会使用特殊样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>:lang 示例</title><style>p:lang(it) {color: green;font-weight: bold;}</style>
</head>
<body><h3>:lang 示例</h3><p lang="it">Questo è un testo in italiano.</p><p lang="en">This is an English text.</p>
</body>
</html>

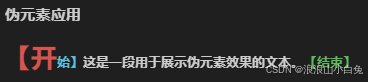
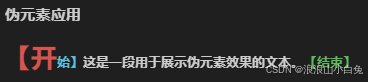
4.3 伪元素 ::first-letter、::first-line、::before、::after
伪元素可以在元素内容前后或内部特定位置插入样式,比如首字母、首行等,为排版加分。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>伪元素 示例</title><style>p::first-letter {font-size: 200%;color: #d9534f;}p::first-line {font-weight: bold;}p::before {content: "【开始】";color: #5bc0de;}p::after {content: "【结束】";color: #5cb85c;}</style>
</head>
<body><h3>伪元素应用</h3><p>这是一段用于展示伪元素效果的文本。</p>
</body>
</html>

结语
CSS 中的伪类和伪元素能让我们无需增加额外的 HTML 结构,通过直接在样式中操作状态和结构特性,打造出更智能和富有表现力的页面效果。上面的示例覆盖了常用的伪类应用场景,希望大家能够在实际项目中灵活使用,极大地提升前端开发效率。
如果你对某个伪类的用法还有疑问,欢迎在评论区留言讨论,互相学习交流!
这篇博客详细讲述了如何使用 CSS 伪类为页面元素添加交互、校验和结构化样式,不仅展示了基本用法,也提供了实际案例。希望这篇文章能帮助你在实际项目中更好地理解和应用 CSS 伪类。
相关文章:

CSS 伪类(Pseudo-classes)的详细介绍
CSS 伪类详解与示例 在日常的前端开发中,CSS 伪类可以帮助我们非常精准地选择元素或其特定状态,从而达到丰富页面表现的目的。本文将详细介绍以下伪类的使用: 表单相关伪类 :checked、:disabled、:enabled、:in-range、:invalid、:optional、…...

将Deepseek接入pycharm 进行AI编程
目录 专栏导读1、进入Deepseek开放平台创建 API key 2、调用 API代码 3、成功4、补充说明多轮对话 总结 专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——…...

【Ollama】一、介绍
介绍 Ollama 是一个开源项目,专注于提供本地化的大型语言模型(LLM)部署和运行解决方案。它允许用户在本地环境中轻松运行和微调各种开源语言模型(如 LLaMA、Falcon 等),而无需依赖云服务或高性能 GPU。Oll…...

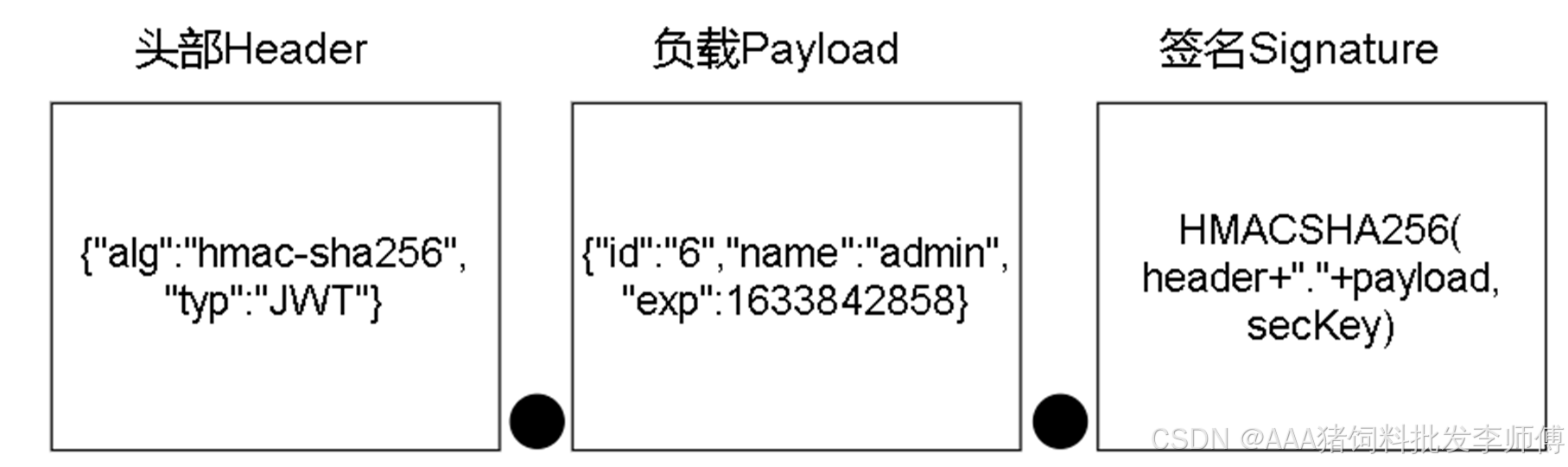
ASP.NET Core JWT
目录 Session的缺点 JWT(Json Web Token) 优点: 登录流程 JWT的基本使用 生成JWT 解码JWT 用JwtSecurityTokenHandler对JWT解码 注意 Session的缺点 对于分布式集群环境,Session数据保存在服务器内存中就不合适了&#…...

查询引擎:它们是什么以及为什么重要
了解查询引擎、它们的优势以及如何简化现代应用程序的数据管理。查询引擎是高效处理和检索数据的强大工具,但并非所有查询引擎都能满足现代应用程序对速度和实时性的需求。在本文中,我们将解析查询引擎的定义、主要优势以及它们如何用于实时数据和AI应用…...

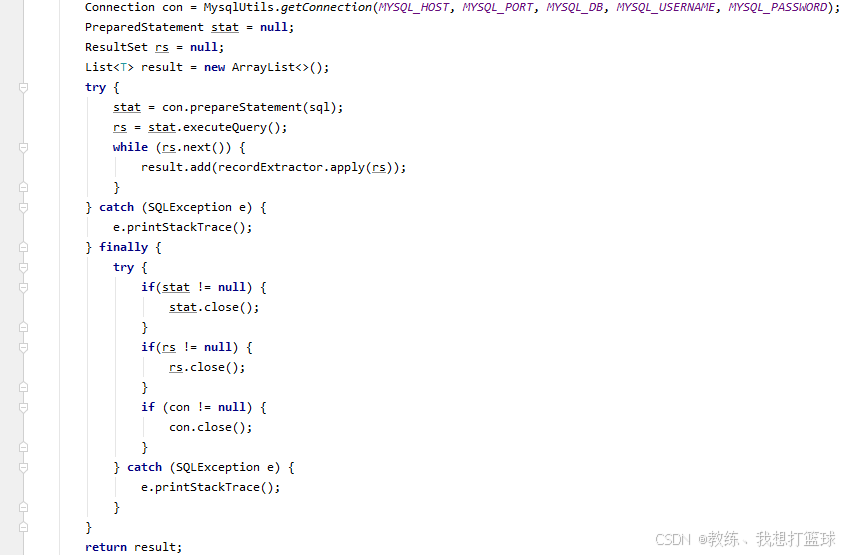
03/29 使用 海康SDK 对接时使用的 MysqlUtils
前言 最近朋友的需求, 是需要使用 海康sdk 连接海康设备, 进行数据的获取, 比如 进出车辆, 进出人员 这一部分是 资源比较贫瘠时的一个 Mysql 工具类 测试用例 public class MysqlUtils {public static String MYSQL_HOST "192.168.31.9";public static int MY…...

2025.2.7 Python开发岗面试复盘
2025.2.7 Python开发岗面试复盘 问题: 是否了解过其他语言? 了解过Java、JavaScript、C等语言,但主要技术栈是Python。 Python跟Java的区别? Python是解释型语言,Java是编译型语言 Python动态类型,Java静态类型 Python简洁易读,Java相对严谨复杂 Python GIL限制并发,Java并…...

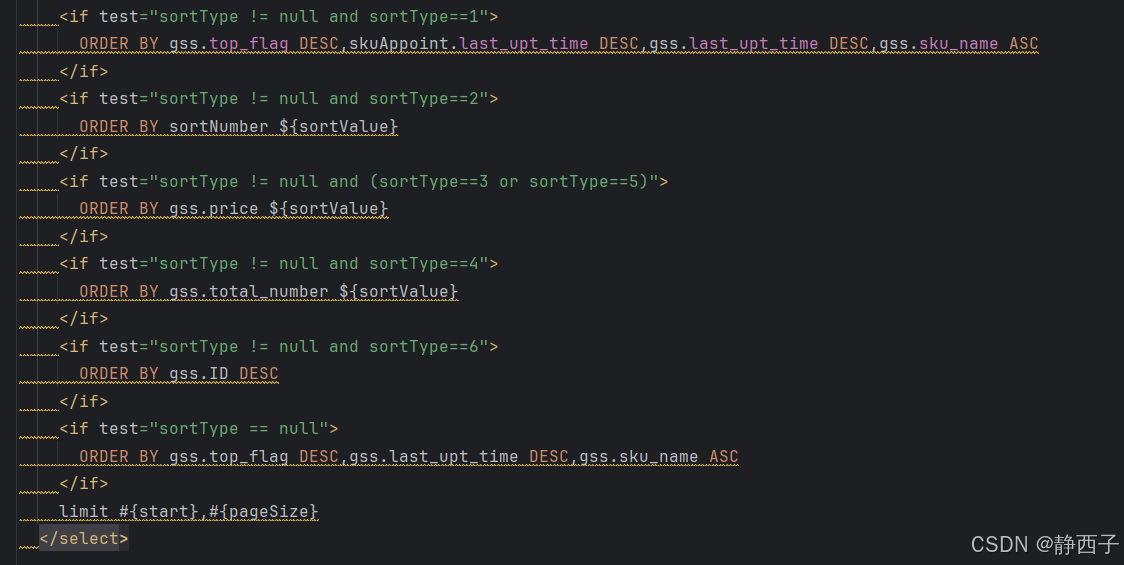
一个sql只能有一个order by
ORDER BY 子句在 SQL 中只能出现一次,静态部分和动态部分只能写一个 ORDER BY...

Windows Docker笔记-在容器中运行项目
在文章《Windows Docker笔记-Docker容器操作》中,已经成功创建了容器,也就是建好了工厂,接下来就应该要安装流水线设备,即运行项目达到生产的目的。 在Ubuntu容器中新建项目 这里要新建一个简单的C项目,步骤如下&…...

postgreSQL16.6源码安装
1.获取源码 从PostgreSQL: File Browser获取tar.bz2或者tar.gz源码 2.解压 tar xf postgresql-version.tar.bz2 roothwz-VMware-Virtual-Platform:/usr/local# tar xf postgresql-16.6.tar.bz2 roothwz-VMware-Virtual-Platform:/usr/local# ll 总计 24324 drwxr-xr-x 12 ro…...

寒假2.5
题解 web:[网鼎杯 2020 朱雀组]phpweb 打开网址,一直在刷新,并有一段警告 翻译一下 查看源码 每隔五秒钟将会提交一次form1,index.php用post方式提交了两个参数func和p,func的值为date,p的值为Y-m-d h:i:s a 执行fu…...

定期删除一周前的数据,日志表的表空间会增长吗?
即使定期删除一周前的数据,日志表的表空间仍可能持续增长。原因如下: 删除操作不释放空间:DELETE 操作只会标记数据为删除状态,并不会立即释放空间。这些空间可以被后续的 INSERT 操作重用,但不会自动缩减表的总大小。…...

yum 安装mysql
sudo yum install mysql-server sudo systemctl start mysqld sudo systemctl enable mysqld 获取临时 root 密码并登录 MySQL 安装完成后,MySQL 会生成一个临时的 root 密码。你可以通过查看日志文件来找到这个密码: sudo grep ‘temporary password’…...

Servlet笔记(下)
HttpServletRequest对象相关API 获取请求行信息相关(方式,请求的url,协议及版本) | API | 功能解释 | | ----------------------------- | ------------------------------ | | StringBuffer getRequestURL(); | 获取客户端…...

Windows 中学习Docker环境准备3、在Ubuntu中安装Docker
Windows 中学习Docker环境准备1、Win11安装Docker Desktop Windows 中学习Docker环境准备2、Docker Desktop中安装ubuntu Windows 中学习Docker环境准备3、在Ubuntu中安装Docker 需要更多Docker学习视频和资料,请文末联系 步骤 1:更新系统并安装依赖…...

【centOS】搭建公司内网git环境-GitLab 社区版(GitLab CE)
1. 安装必要的依赖 以 CentOS 7 系统为例,安装必要的依赖包: sudo yum install -y curl policycoreutils openssh-server openssh-clients postfix sudo systemctl start postfix sudo systemctl enable postfix2. 添加 GitLab 仓库 curl -sS https:/…...

Unity DoTween使用文档
DoTween 使用文档 DoTween 是 Unity 中非常流行的动画补间插件。它通过链式调用方式,让开发者可以快速创建平滑、自然的动画效果。本文将介绍 DoTween 的基础用法、缓动曲线原理(包含常见缓动曲线的数学公式与参数说明)、案例演示以及一些常…...

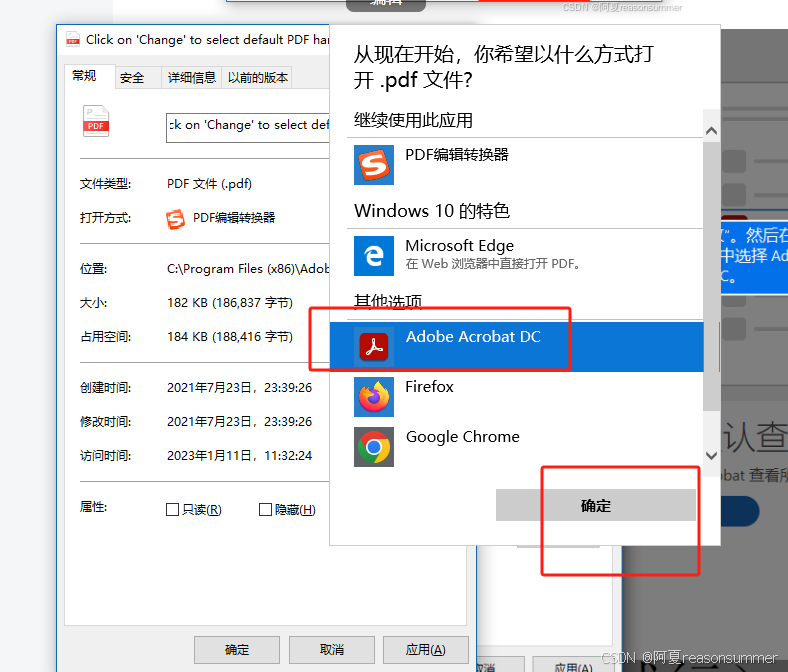
【办公类-99-01】20250201学具PDF打印会缩小一圈——解决办法:换一个PDF阅读器
背景需求: 2024年1月13日,快要放寒假了,组长拿着我们班的打印好的一叠教案来调整。 “前面周计划下面的家园共育有调整,你自己看批注。” “还有你这个教案部分的模版有问题,太小(窄)了。考虑…...
)
组合总和II(力扣40)
这道题的难点就在于题目所给的集合中有重复的数字,我们需要进行去重操作。首先明确去重指的是去重哪一部分。注意并不是对递归的集合去重,而是对当前集合的遍历进行去重。这么说可能有点抽象,举个例子:假设集合为1,1,2,3,4&#x…...

基于HTML生成网页有什么优势
在互联网时代,网页是人们获取信息、交流互动的重要窗口,而基于HTML生成网页,是搭建网络大厦的关键。HTML语法简洁直观,标签和属性语义明确,新手也能迅速上手,创建包含基础元素的网页,极大降低了…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
