react路由 - react-router-dom
react路由
- 现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而生
- 前端路由是一套映射规则,在React中,是 URL路径 与 组件 的对应关系
react-router-dom
- React实现页面路由的模块:react-router-dom
路由器组件:< HashRouter > < BrowserRouter >
- HashRouter
- hash模式
- 全局路由切换
- BrowserRouter
- history模式
- 单页面的路由切换
- hash 路由和 history 路由的区别:
- 原理不同: hash 路由是通过监听 hashChange 事件实现;history路由是通过 调用 history.pushState 方法 和监听 popState 事件实现
- 表现方式不同:hash 路由前面带 # ;history路由没有
- history路由在页面刷新的时候可能会有白屏的情况;因为刷新后浏览器会向服务器发送这个地址的请求,但文件资源并不存在,会报404错误;需要后端做一个保底映射,所有的请求全部拦截到index.html上。
- 使用方式:
//例如:
import {// HashRouter as Router, // hash模式BrowserRouter as Router, // history模式Route,Switch,} from 'react-router-dom'import Home from '../containers/home'const BasicRouter = () => (<Router><Switch><Route exact path="/" component={Home} /></Switch></Router>)export default BasicRouter
Route 标签:定义具体组件
- 语法:
//v5版本:
<Route path="/xx/xx" component={组件}></Route>
//v6:
<Route path="/xx/xx" element={<组件名/>}/>
- v5以及其他老版本:
- 当路由为 / 时,默认模糊匹配;这样可能会存在匹配到多个的问题
- 用 Switch 标签包裹之后:按顺序 自上而下 匹配
- exact 属性可以设置为精准匹配
- v6版本:
- 默认 精准匹配;匹配完整路径;
- 不需要Switch 标签、exact 属性
- 若要匹配某一部分,则在路径后面加 /*
- 可以将path 设置为 *,用于实现 404页面
Link 标签、NavLink标签
- 类似 a 标签,用于跳转
- NavLink:可以设置激活状态的样式
- 老版本:可以通过 activeClassName 或 activeStyle 设置
- v6:可以通关箭头函数 接收isActive
Navigate 组件
- 用于重定向
- 老版本:Redirect 标签重定向
import { Navigate } from "react-router-dom";function A() {return <Navigate to="/b" />;}```
## useNavigate 编程式路由跳转
+ 可以通过 JS 代码完成路由跳转
+ useNavigate取代了原先版本中的useHistory
+ 可以直接传入要跳转的目标路由
```jsimport { useNavigate } from 'react-router-dom';function Foo(){const navigate = useNavigate();return (// 上一个路径:/a; 当前路径: /a/a1<div onClick={() => navigate('/b')}>跳转到/b</div><div onClick={() => navigate('a11')}>跳转到/a/a1/a11</div><div onClick={() => navigate('../a2')}>跳转到/a/a2</div><div onClick={() => navigate(-1)}>跳转到/a</div>)}
动态路由参数
useParams 获取路径参数
- 在Route组件中的path属性中定义路径参数
- 在组件内通过useParams hook 访问路径参数
<BrowserRouter><Routes><Route path="/foo/:id" element={<Foo />} /></Routes></BrowserRouter>;import { useParams } from "react-router-dom";export default function Foo() {const params = useParams();return (<div><h1>{params.id}</h1></div>);}
useSearchParams 访问和修改查询参数
- 使用 useSearchParams hook 来访问和修改查询参数。其用法和 useState 类似,会返回当前对象和更改它的方法
- 使用 setSearchParams 时,必须传入所有的查询参数,否则会覆盖已有参数
import { useSearchParams } from "react-router-dom";// 当前路径为 /foo?id=12function Foo() {const [searchParams, setSearchParams] = useSearchParams();console.log(searchParams.get("id")); // 12setSearchParams({name: "foo",}); // /foo?name=fooreturn <div>foo</div>;}
路径匹配规则
- 当URL同时匹配到含有路径参数的路径和无参数路径时,优先匹配没有参数的”具体的“(specific)路径。
<Route path="teams/:teamId" element={<Team />} />
<Route path="teams/new" element={<NewTeamForm />} />
//如上的两个路径,将会匹配 teams/new
History 对象
相关文章:

react路由 - react-router-dom
react路由 现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个 HTML 页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而…...

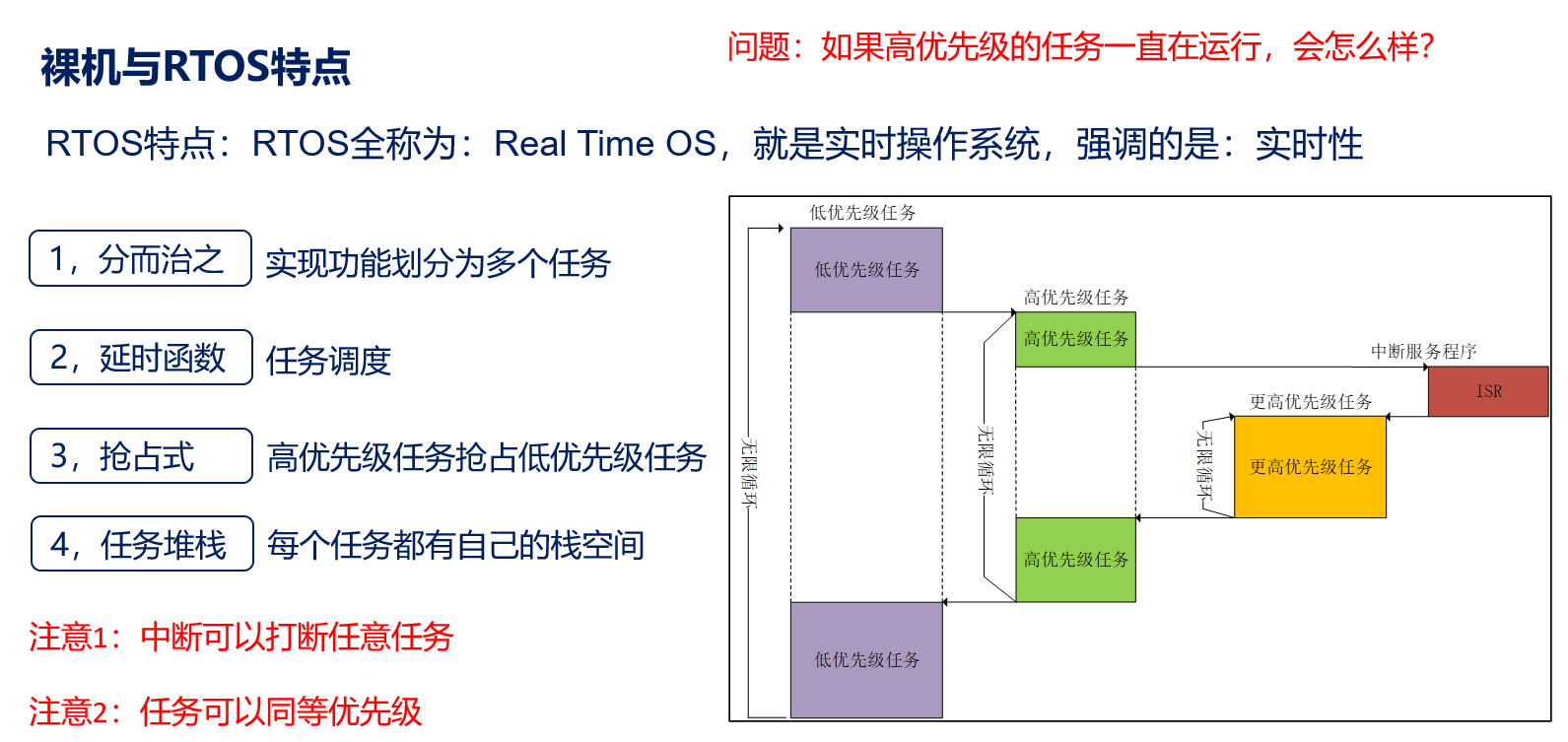
01-RTOS
对于裸机而言,对于RTOS而言即:对于裸机,打游戏意味着不能回消息 回消息意味着不能打游戏对于RTOS 打游戏和裸机的切换只需要一个时间片节拍 1ms 从宏观来看 就是同时进行的两件事(但要在这两件事情的优先级一样的情况下࿰…...

信息安全管理
信息安全管理信息安全管理信息安全风险管理信息安全管理体系应急响应与灾难恢复应急响应概况信息系统灾难修复灾难恢复相关技术信息安全管理 管理概念:组织、协调、控制的活动,核心过程的管理控制 管理对象和组成:包括人员在内相关资产&…...

深度学习tips
1、datasets_make函数中最后全部转化为numpy形式 datanp.array(data)否则会出现问题,比如数据是103216,经过trainloader生成tensor后(batch_size为30),发现生成的数据为: data.shape #(10,) data[0].shape…...

2023-2-13 刷题情况
替换子串得到平衡字符串 题目描述 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,请通过…...

[HSCSEC 2023] rev,pwn,crypto,Ancient-MISC部分
比赛后有讲解,没赶上,前20比赛完1小时提交WP,谁会大半夜的起来写WP。总的感觉pwn,crypto过于简单,rev有2个难的不会,其它不是我的方向都感觉过于难,一个都没作。revDECOMPILEONEOONE入门题,一个…...

SpringBoot 接入 Spark
本文主要介绍 SpringBoot 与 Spark 如何对接,具体使用可以参考文章 SpringBoot 使用 Spark pom 文件添加 maven 依赖 spark-core:spark 的核心库,如:SparkConfspark-sql:spark 的 sql 库,如:s…...

在线支付系列【23】支付宝开放平台产品介绍
有道无术,术尚可求,有术无道,止于术。 文章目录前言支付产品App 支付手机网站支付电脑网站支付新当面资金授权当面付营销产品营销活动送红包会员产品App 支付宝登录人脸认证信用产品芝麻 GO芝麻先享芝麻免押芝麻工作证安全产品交易安全防护其…...

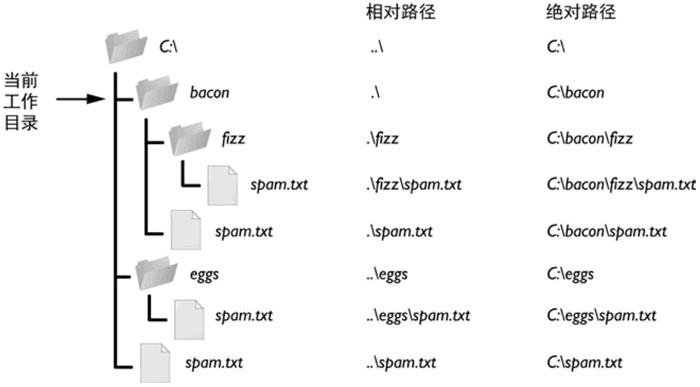
Python绝对路径和相对路径详解
在介绍绝对路径和相对路径之前,先要了解一下什么是当前工作目录。什么是当前工作目录每个运行在计算机上的程序,都有一个“当前工作目录”(或 cwd)。所有没有从根文件夹开始的文件名或路径,都假定在当前工作目录下。注…...

基于多进程的并发编程
一:不同平台基于多进程并发编程的实现 1.Windows平台 参考博文:Windows 编程(多进程) 更多API: 1)waitForSingleObject:等待一个内核对象变为已通知状态 2)GetExitCodeProcess:获取…...
:CBV和FBV)
Flask入门(4):CBV和FBV
目录4.CBV和FBV4.1 继承 views.View4.2 继承 views.MethodView4.CBV和FBV 前面的例子中,都是基于视图函数构建视图(FBV),和Django一样,Flask也有基于类构建视图(CBV)的方法。这种方式用的不多&…...

Qt OpenGL(三十九)——Qt OpenGL 核心模式-在雷达坐标系中绘制飞行的飞机
提示:本系列文章的索引目录在下面文章的链接里(点击下面可以跳转查看): Qt OpenGL 核心模式版本文章目录 Qt OpenGL(三十九)——Qt OpenGL 核心模式-在雷达坐标系中绘制飞行的飞机 一、场景 在之前绘制完毕雷达显示图之后,这时候,我们能匹配的场景就更广泛了,比如说…...

系统应用 odex 转 dex
说下为什会有这个需求,以某系统应用为例,我们通过 adb 获取到的 apk 反编译查看只有少部分代码和资源,关键代码看不到。 经过一系列操作,把 odex 转换为 dex 可以看到源码。 工具下载 Smali 下载 1、使用 adb shell pm list pa…...

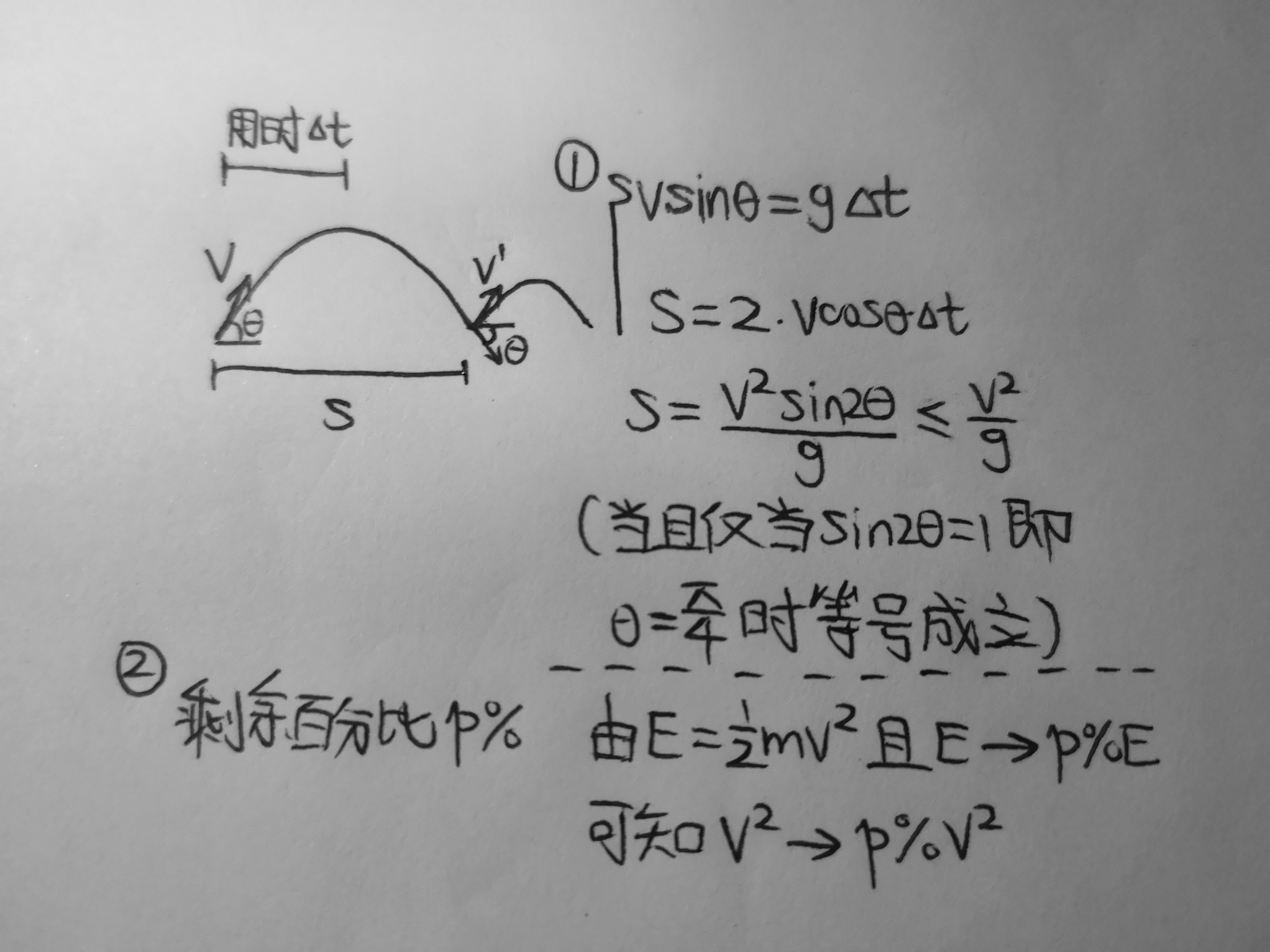
【GPLT 三阶题目集】L3-013 非常弹的球
刚上高一的森森为了学好物理,买了一个“非常弹”的球。虽然说是非常弹的球,其实也就是一般的弹力球而已。森森玩了一会儿弹力球后突然想到,假如他在地上用力弹球,球最远能弹到多远去呢?他不太会,你能帮他解…...

vue项目第三天
论坛项目动态路由菜单以及渲染用户登录全局前置拦截器获取用户的菜单以及接口执行过程解析菜单数据,渲染伟动态路由。菜单数据将数据源解析为类似路由配置对象的格式(./xxx/xxx 这种格式)。下方是路由实例的代码,后面封装了很多方法这里也需要…...

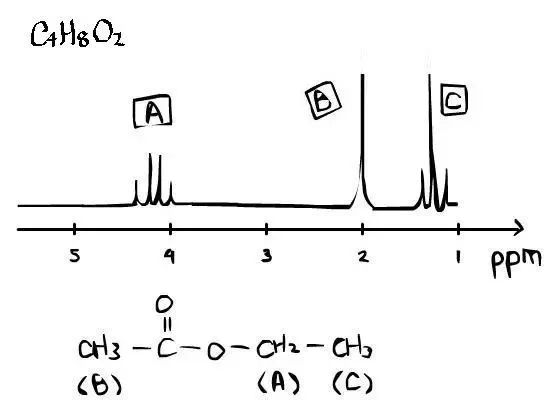
【渝偲医药】实验室关于核磁共振波谱NMR的知识(原理、用途、分析、问题)
核磁共振波谱法(Nuclear Magnetic Resonance,简写为NMR)与紫外吸收光谱、红外吸收光谱、质谱被人们称为“四谱",是对各种有机和无机物的成分、结构进行定性分析的强有力的工具之一,亦可进行定量分析。 核磁共振&…...

教你文本生成图片——stablediffusion
今天来点轻松的话题,带大家玩一个用文字生成图片的模型。相信大家如果关注AIGC领域,对文本生成图片,对Stablefiffusion、DEALL.E应该不陌生。今天给大家介绍的就是基于SD2 finetune出来的一个模型()这篇文章不会教大家…...

C语言学习笔记-命令行参数
在图形界面普及之前都使用命令行界面。DOS和UNIX就是例子。Linux终端提供类UNIX命令行环境。 命令行(command line)是在命令行环境中,用户为运行程序输入命令的行。命令行参数(command-line argument)是同一行的附加项…...

ASEMI代理FGH60N60,安森美FGH60N60车规级IGBT
编辑-Z 安森美FGH60N60车规级IGBT参数: 型号:FGH60N60 集电极到发射极电压(VCES):600V 栅极到发射极电压(VGES):20V 收集器电流(IC):120A 二…...

http409报错原因
今天一个同事的接口突然报409,大概百度了一下,不是很清楚,谷歌也没找到特别好的解释 因为是直接调用的gitlab,就直接看了下gitlab的api The following table shows the possible return codes for API requests. Return valuesDescription200 OKThe GET, PUT or DELETE request…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
