elementui:el-table支持搜索、切换分页多选功能,以及数据回显
1、el-table相关代码,需注意:row-key="(row) => { return row.id }" 以及 :reserve-selection="true"
<div class="boxList"><div class="search-form"><!-- 搜索表单 --><el-form :inline="true" :model="form" ref="form"><el-form-item label="名称" prop="name"><el-inputv-model="form.name"placeholder="请输入名称"></el-input></el-form-item><el-form-item label="专业" prop="major"><el-inputv-model="form.major"placeholder="请输入专业"></el-input></el-form-item><!-- 操作按钮 --><el-form-item><el-button type="primary" @click="handleQuery">查询</el-button><el-button type="warning" @click="resetForm">重置</el-button></el-form-item></el-form></div><el-tableref="table":data="newtableData"border@selection-change="selectionChangeHandle"row-class-name="disable-selection"height="300"style="width: 100%"><el-table-columntype="selection"width="50"fixed:reserve-selection="true"align="center"/><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="major" label="专业"></el-table-column><el-table-column prop="deptName" label="部门"></el-table-column></el-table><!-- 分页 --><div class="pagination"><el-paginationbackgroundlayout="total, sizes, prev, pager, next":total="page.total":current-page="page.current":page-size="page.size"@size-change="handleSizeChange"@current-change="handleCurrentChange"></el-pagination></div><divstyle="display: flex;align-items: center;margin-top: 14px;font-size: 14px;margin-left: 3px;">完成时间:<!-- <el-date-pickerclearablev-model="form.date"type="datetime"value-format="YYYY-MM-DD HH:mm:ss":placeholder="请选择日期"style="width: 36%"></el-date-picker> --><el-inputtype="Number"v-model="form.workTime":placeholder="'请输入'"clearablestyle="width: 36%"><template #append>分钟</template></el-input></div><div style="display: flex; justify-content: flex-end"><el-button type="primary" @click="onYunxing">运行 </el-button></div></div>2、获取原数据列表和已选数据,注意// 回显已选中的行,$nextTick那段代码
//获取列表async getUserDataAllListApi() {let params = {size: this.page.size,current: this.page.current,name: this.form.name,major: this.form.major,};let { data } = await repairTools.getUserDataAllList(params);this.page.size = data.size;this.page.total = data.total;this.newtableData = data.records;},//回填人员async getGroupUserDataListApi() {let params = {taskIds: this.schemeAllData.idList,taskLruName: this.schemeAllData.taskLruName,};let { data } = await repairTools.getGroupUserDataList(params);this.checkAll = data.data;// 回显已选中的行this.$nextTick(() => {this.newtableData.forEach((row) => {const isChecked = this.checkAll.some((checkRow) => checkRow.id === row.id);if (isChecked) {this.$refs.table.toggleRowSelection(row, true);}});});},3、table点击selection-change可以动态获取数据是否有变动
//选中selectionChangeHandle(selected) {console.log('99999999999选中',selected)this.newSelected = selected;this.newtableData.forEach((row) => {row.ruleselected = selected.includes(row);});},4、有关分页事件
handleSizeChange(val) {this.page.size = val;this.tabClick();},handleCurrentChange(val) {this.page.current = val;this.tabClick();},5、通过异步来定义调用接口的前后顺序
//点击tabasync tabClick() {if (this.activeName == "type2") {await this.getUserDataAllListApi();await this.getGroupUserDataListApi();} },6、搜索和重置
// 查询方法handleQuery() {this.tabClick();},// 重置表单resetForm() {this.$refs.form.resetFields();this.form.name = "";this.form.major = "";this.tabClick();},7、完成代码
<!-- 方案优化 -->
<template><!-- fullscreen --><el-dialog:show-close="!run_disabled":title="schemeOptimization_open.onlyShow ? '维修方案详情' : '待修清单'"v-model="schemeOptimization_open.open"append-to-bodycenterclass="schemeOptimization"width="55%"@closed="closed"@opened="opened"><div><div class="WarWoundInfo pad"><el-tabsv-model="activeName"@tab-click="tabClick":before-leave="beforeLeave"stretch><el-tab-pane:label="schemeOptimization_open.onlyShow ? '维修方案详情' : '待修清单'"name="type1">11</el-tab-pane><el-tab-pane label="人员参数" name="type2"><div class="boxList"><div class="search-form"><!-- 搜索表单 --><el-form :inline="true" :model="form" ref="form"><el-form-item label="名称" prop="name"><el-inputv-model="form.name"placeholder="请输入名称"></el-input></el-form-item><el-form-item label="专业" prop="major"><el-inputv-model="form.major"placeholder="请输入专业"></el-input></el-form-item><!-- 操作按钮 --><el-form-item><el-button type="primary" @click="handleQuery">查询</el-button><el-button type="warning" @click="resetForm">重置</el-button></el-form-item></el-form></div><el-tableref="table":data="newtableData"border@selection-change="selectionChangeHandle"row-class-name="disable-selection"height="300"style="width: 100%"><el-table-columntype="selection"width="50"fixed:reserve-selection="true"align="center"/><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="major" label="专业"></el-table-column><el-table-column prop="deptName" label="部门"></el-table-column></el-table><!-- 分页 --><div class="pagination"><el-paginationbackgroundlayout="total, sizes, prev, pager, next":total="page.total":current-page="page.current":page-size="page.size"@size-change="handleSizeChange"@current-change="handleCurrentChange"></el-pagination></div><divstyle="display: flex;align-items: center;margin-top: 14px;font-size: 14px;margin-left: 3px;">完成时间:<!-- <el-date-pickerclearablev-model="form.date"type="datetime"value-format="YYYY-MM-DD HH:mm:ss":placeholder="请选择日期"style="width: 36%"></el-date-picker> --><el-inputtype="Number"v-model="form.workTime":placeholder="'请输入'"clearablestyle="width: 36%"><template #append>分钟</template></el-input></div><div style="display: flex; justify-content: flex-end"><el-button type="primary" @click="onYunxing">运行 </el-button></div></div></el-tab-pane></el-tabs></div><divv-show="schemeOptimization_open.onlyShow &&this.schemeData.type.sub_type == '人员限制下时间最短'"style="display: flex; justify-content: center; height: 50px"><el-buttonsize="small"type="primary"style="height: 30px"@click="goTo_schemeOptimization">方案优化</el-button></div><divv-show="!schemeOptimization_open.onlyShow"style="width: max-content; margin: 0 auto; height: 50px"><el-buttonv-show="activeName === 'type2'":disabled="run_disabled"size="small"style="margin: 0 20px; padding: 9px 25px; height: 30px"@click="resave">重置</el-button><el-button:disabled="run_disabled"size="small"style="padding: 9px 25px; height: 30px"type="success"@click="run">运行</el-button><!-- <el-button type="primary" size="small" style="margin-left: 0;padding: 9px 25px">保存</el-button> --></div></div></template><script>
import EchartTreeDialog from "./EchartTreeDialog.vue";
import EchartGanttDialog from "./EchartGanttDialog.vue";
import MaintenanceResourceTable from "./MaintenanceResourceTable.vue";
// { getRepairResources }
import repairTools from "@/api/basicData/repairTools";export default {name: "SchemeOptimization",props: {},components: { EchartTreeDialog, EchartGanttDialog, MaintenanceResourceTable },data() {return {newSelected: [],form: {name: null,major: null,},page: {size: 10,current: 1,total: null,},newtableData: [],};},mounted() {// this.getUserDataAllListApi();},watch: {schemeAllData: {deep: true,immediate: true,handler(a) {if (a) {}},},},methods: {//运行async onYunxing() {let arr = [];this.newSelected.forEach((i) => {arr.push(i.id);});let params = {workTime: this.form.workTime,userIdList: arr,taskIds: this.schemeAllData.idList,taskLruName: this.schemeAllData.taskLruName,};let { data } =await this.$API.repairTask.warWoundReport.getGeneticWorkData(params);if (data.code != 200) {this.$message.error(data.msg);} else {this.$message.success(data.msg);// eslint-disable-next-line vue/no-mutating-propsthis.schemeOptimization_open.open = false;}},//点击tabasync tabClick() {if (this.activeName == "type2") {await this.getUserDataAllListApi();await this.getGroupUserDataListApi();} },//回填人员async getGroupUserDataListApi() {let params = {taskIds: this.schemeAllData.idList,taskLruName: this.schemeAllData.taskLruName,};let { data } = await repairTools.getGroupUserDataList(params);this.checkAll = data.data;// 回显已选中的行this.$nextTick(() => {this.newtableData.forEach((row) => {const isChecked = this.checkAll.some((checkRow) => checkRow.id === row.id);if (isChecked) {this.$refs.table.toggleRowSelection(row, true);}});});},//获取列表async getUserDataAllListApi() {let params = {size: this.page.size,current: this.page.current,name: this.form.name,major: this.form.major,};let { data } = await repairTools.getUserDataAllList(params);this.page.size = data.size;this.page.total = data.total;this.newtableData = data.records;},// 查询方法handleQuery() {this.tabClick();},// 重置表单resetForm() {this.$refs.form.resetFields();this.form.name = "";this.form.major = "";this.tabClick();},//选中selectionChangeHandle(selected) {console.log('99999999999选中',selected)this.newSelected = selected;this.newtableData.forEach((row) => {row.ruleselected = selected.includes(row);});},handleSizeChange(val) {this.page.size = val;this.tabClick();},handleCurrentChange(val) {this.page.current = val;this.tabClick();},},
};
</script>8、效果如下



相关文章:

elementui:el-table支持搜索、切换分页多选功能,以及数据回显
1、el-table相关代码,需注意:row-key"(row) > { return row.id }" 以及 :reserve-selection"true" <div class"boxList"><div class"search-form"><!-- 搜索表单 --><el-form :inline"true&q…...

深度整理总结MySQL——索引正确使用姿势
索引正确使用姿势 前言MySQL索引优缺点分析✅ 索引的优势⚠️ 索引的代价 如何合理建立索引?——关键原则总结重要的优化机制索引覆盖——通俗的方式讲解索引下推索引跳跃式扫描 前言 这篇文章是补充一些基本概念和实战的一些使用建议. MySQL索引优缺点分析 ✅ 索引的优势 …...

使用LLaMA Factory踩坑记录
前置条件:电脑显卡RTX 4080 问题:LLaMA-Factory在运行的时候,弹出未检测到CUDA的报错信息 结论:出现了以上的报错,主要可以归结于以下两个方面: 1、没有安装GPU版本的pytorch,下载的是CPU版本…...

亚博microros小车-原生ubuntu支持系列:25 二维码控制运动
二维码识别 安装依赖 pip3 install pyzbarsudo apt install libzbar-dev 在用小车识别之前,先用电脑的摄像头测试下基本的识别 import cv2 import rclpy from rclpy.node import Node import pyzbar.pyzbar as pyzbar import numpy as np from ament_index_pyth…...
基于深度学习的人工智能量化衰老模型构建与全流程应用研究
一、引言 1.1 研究背景与意义 1.1.1 人口老龄化现状与挑战 人口老龄化是当今全球面临的重要社会趋势之一,其发展态势迅猛且影响深远。根据联合国的相关数据,1980 年,全球 65 岁及以上人口数量仅为 2.6 亿,到 2021 年,这一数字已翻番,达到 7.61 亿,而预计到 2050 年,…...

【医院运营统计专题】2.运营统计:医院管理的“智慧大脑”
医院成本核算、绩效管理、运营统计、内部控制、管理会计专题索引 引言 在当今医疗行业快速发展的背景下,医院运营管理的科学性和有效性成为了决定医院竞争力和可持续发展能力的关键因素。运营统计作为医院管理的重要工具,通过对医院各类数据的收集、整理、分析和解读,为医…...

Spring Boot Actuator使用
说明:本文介绍Spring Boot Actuator的使用,关于Spring Boot Actuator介绍,下面这篇博客写得很好,珠玉在前,我就不多介绍了。 Spring Boot Actuator 简单使用 项目里引入下面这个依赖 <!--Spring Boot Actuator依…...

【AI应用】免费的文本转语音工具:微软 Edge TTS 和 开源版 ChatTTS 对比
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】【AI应用】 我试用了下Edge TTS,感觉还不错,不过它不支持克隆声音(比如自己的声音) 微软 Edge TTS 和 开源版 ChatTTS 都是免费的 文本转语音&…...

如何在 Qt 中添加和使用系统托盘图标
在 Qt 中实现系统托盘图标是一个常见的需求,尤其是在桌面应用程序中。系统托盘图标可以让应用程序在后台运行时仍然具有可见性,同时避免占用过多的桌面空间。本文将详细介绍如何在 Qt 项目中添加托盘图标,并通过资源系统(.qrc 文件…...

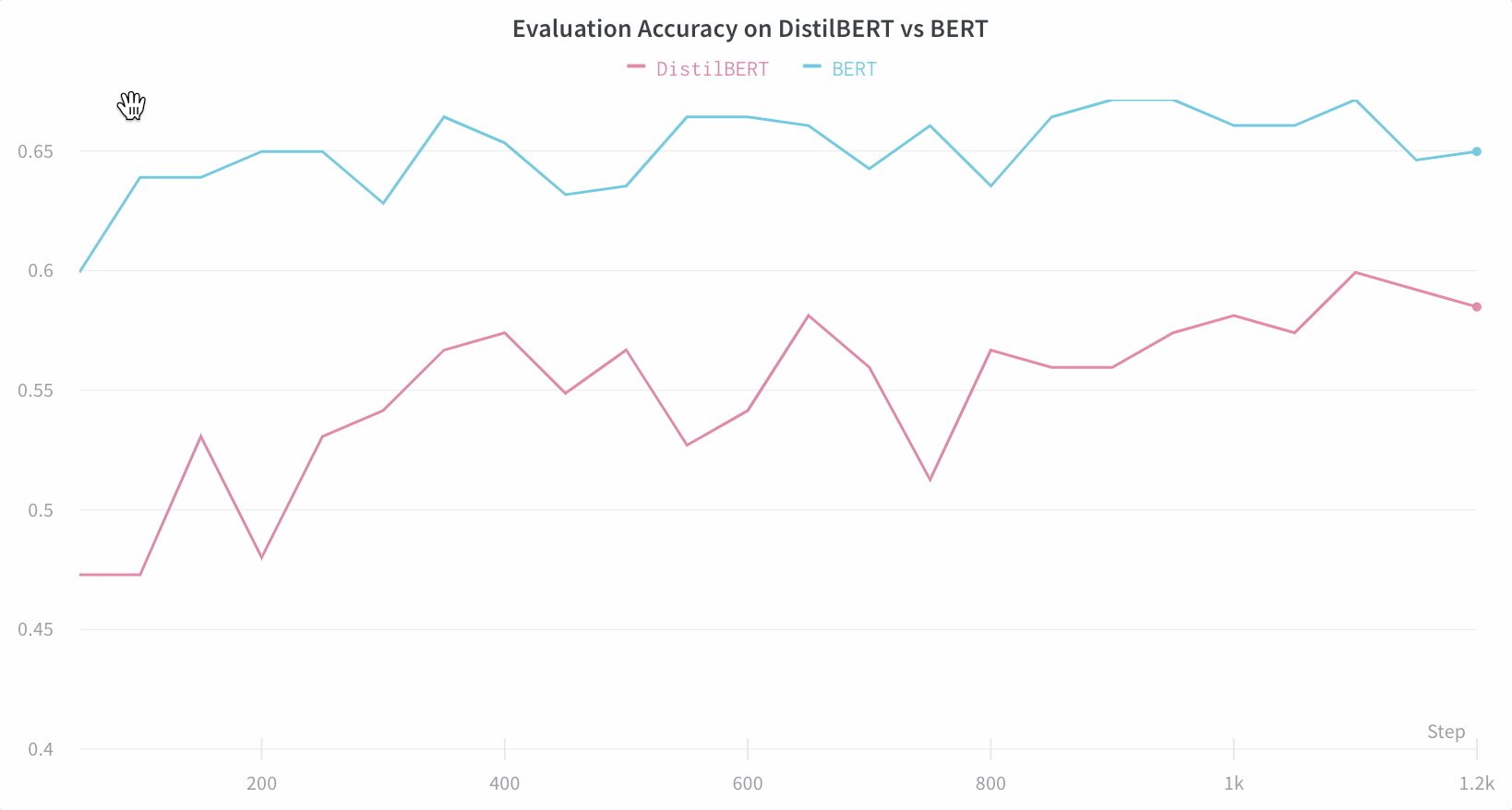
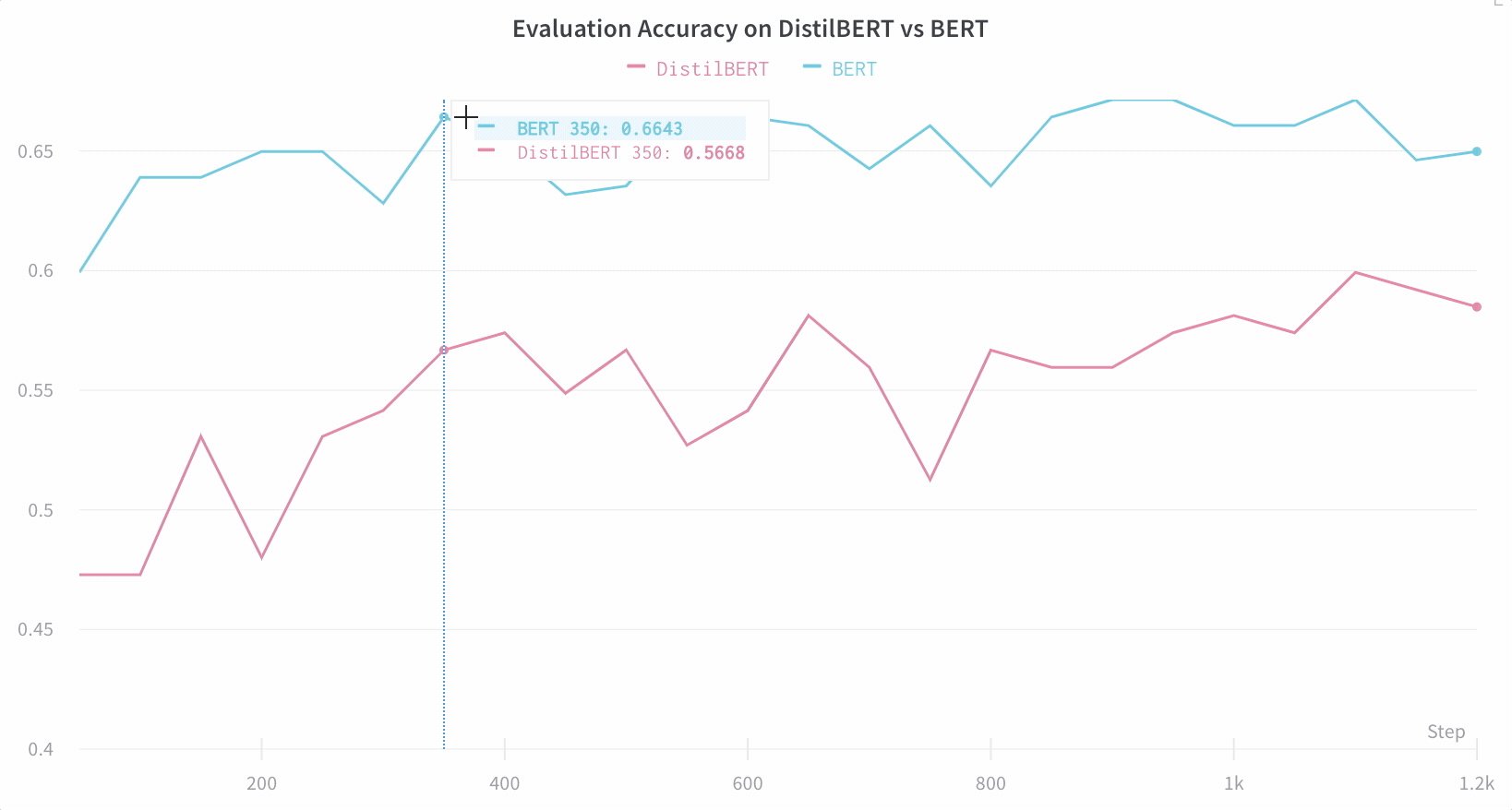
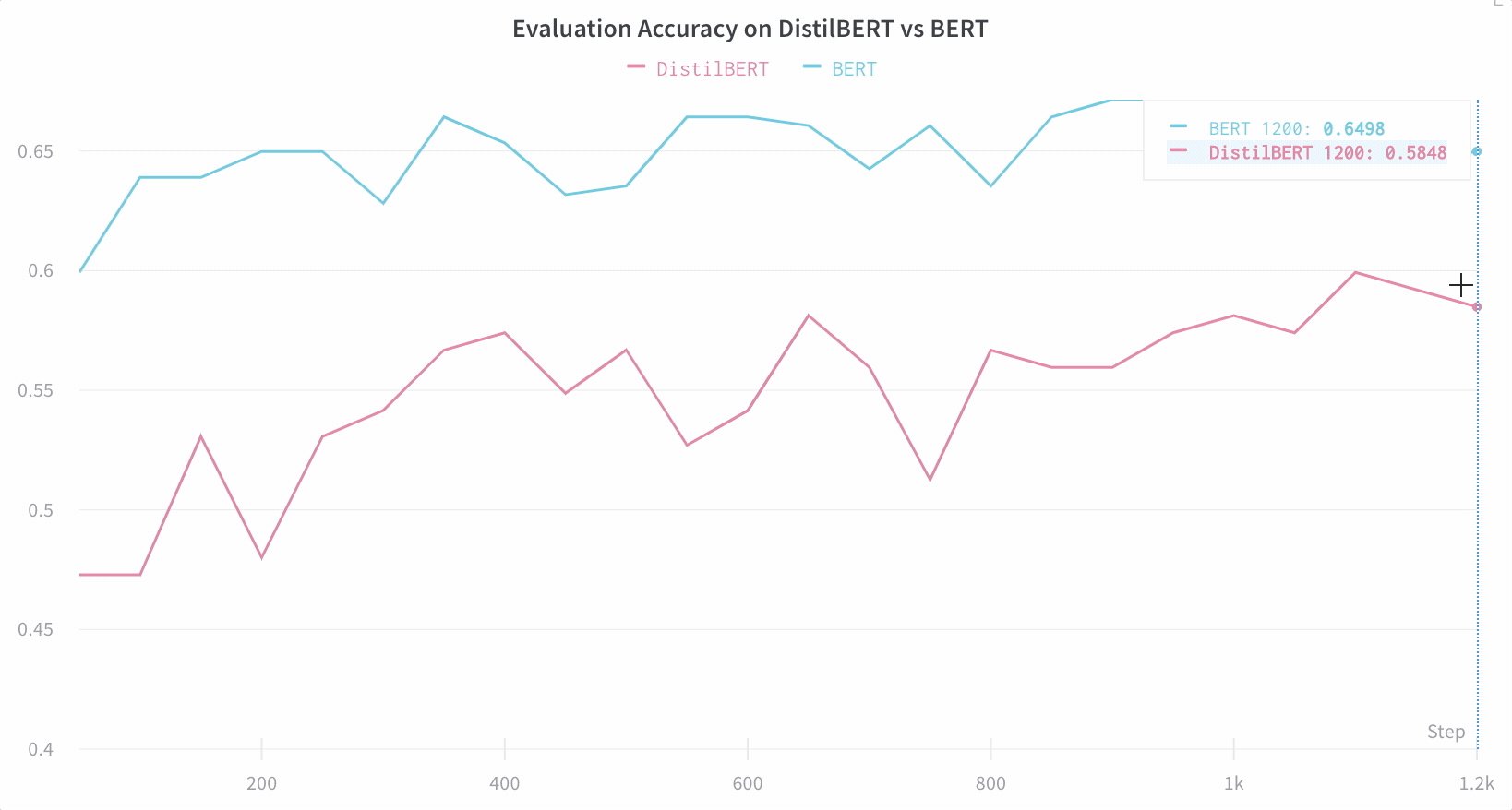
【WB 深度学习实验管理】利用 Hugging Face 实现高效的自然语言处理实验跟踪与可视化
本文使用到的 Jupyter Notebook 可在GitHub仓库002文件夹找到,别忘了给仓库点个小心心~~~ https://github.com/LFF8888/FF-Studio-Resources 在自然语言处理领域,使用Hugging Face的Transformers库进行模型训练已经成为主流。然而,随着模型复…...

基础入门-网站协议身份鉴权OAuth2安全Token令牌JWT值Authirization标头
知识点: 1、网站协议-http/https安全差异(抓包) 2、身份鉴权-HTTP头&OAuth2&JWT&Token 一、演示案例-网站协议-http&https-安全测试差异性 1、加密方式 HTTP:使用明文传输,数据在传输过程中可以被…...

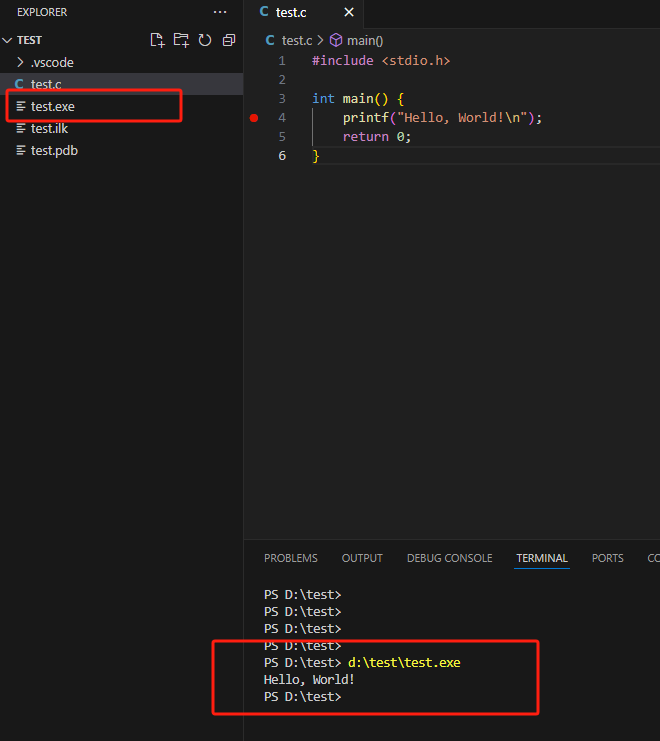
C语言基础系列【3】VSCode使用
前面我们提到过VSCode有多么的好用,本文主要介绍如何使用VSCode编译运行C语言代码。 安装 首先去官网(https://code.visualstudio.com/)下载安装包,点击Download for Windows 获取安装包后,一路点击Next就可以。 配…...

MySQL-5.7.44安装(CentOS7)
目录 1、下载安装包并解压 2、创建数据目录与日志目录 3、设置环境变量 4、刷新环境变量 5、执行初始化 6、创建配置文件目录 7、新建配置文件 8、为安装目录赋予可执行权限 9、创建服务启动脚本 10、启动服务并将启动脚本加入开机自启动 11、查看服务状态 12、创建…...

服务端与多客户端照片的传输,recv,send
一、照片传输 server.c /* * 文件名称:server.c * 创 建 者: * 创建日期:2025年02月07日 * 描 述: */ #include <stdio.h> #include <sys/types.h> /* See NOTES */ #include <sys/socket.h…...

JS实现灯光闪烁效果
在 JS中,我们可以实现灯光闪烁效果,这里主要用 setInterval 和 clearInterval 两个重要方法。 效果图 源代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>灯闪烁效果<…...

SpringCloud面试题----Nacos和Eureka的区别
功能特性 服务发现 Nacos:支持基于 DNS 和 RPC 的服务发现,提供了更为灵活的服务发现机制,能满足不同场景下的服务发现需求。Eureka:主要基于 HTTP 的 RESTful 接口进行服务发现,客户端通过向 Eureka Server 发送 HT…...

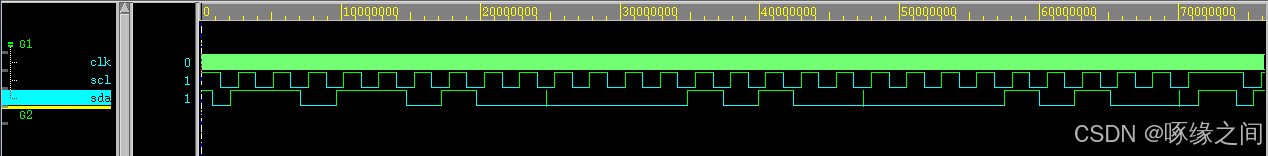
verilog练习:i2c slave 模块设计
文章目录 前言1. 结构2.代码2.1 iic_slave.v2.2 sync.v2.3 wr_fsm.v2.3.1 状态机状态解释 2.4 ram.v 3. 波形展示4. 建议5. 资料总结 前言 首先就不啰嗦iic协议了,网上有不少资料都是叙述此协议的。 下面将是我本次设计的一些局部设计汇总,如果对读者有…...
)
3.5 Go(特殊函数)
目录 一、匿名函数 1、匿名函数的特点: 2、匿名函数代码示例 2、匿名函数的类型 二、递归函数 1. 递推公式版本 2. 循环改递归 三、嵌套函数 1、嵌套函数用途 2、代码示例 3、作用域 & 变量生存周期 四、闭包 1、闭包使用场景 2、代码示例 五、De…...

Android的MQTT客户端实现
在 Android 平台上实现 MQTT 客户端的完整技术方案,涵盖基础实现、安全连接、性能优化和最佳实践: 一、技术选型与依赖配置 推荐库 Eclipse Paho Android Service(官方维护,支持后台运行) gradle 复制 // build.gradl…...

国产编辑器EverEdit - 编辑辅助功能介绍
1 编辑辅助功能 1.1 各编辑辅助选项说明 1.1.1 行号 打开该选项时,在编辑器主窗口左侧显示行号,如下图所示: 1.1.2 文档地图 打开该选项时,在编辑器主窗口右侧靠近垂直滚动条的地方显示代码的缩略图,如下图所示&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
