WPF 进度条(ProgressBar)示例一
本文讲述:WPF 进度条(ProgressBar)简单的样式修改和使用。
进度显示界面:使用UserControl把ProgressBar和进度值以及要显示的内容全部组装在UserControl界面中,方便其他界面直接进行使用。
<UserControl x:Class="DefProcessBarDemo.DefProcessBar"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:DefProcessBarDemo"mc:Ignorable="d"x:Name="MyWatingViewControl"><UserControl.Background><VisualBrush><VisualBrush.Visual><Border x:Name="ControlBackground"Background="Black"Opacity="0.45" /></VisualBrush.Visual></VisualBrush></UserControl.Background><Viewbox x:Name="myViewBox"Stretch="UniformToFill"StretchDirection="DownOnly"UseLayoutRounding="True"><Grid Margin="0 0 0 0"HorizontalAlignment="Center"VerticalAlignment="Center"MouseDown="Image_MouseDown"><Border CornerRadius="5"SnapsToDevicePixels="True"><Border.Effect><DropShadowEffect Color="#000000"BlurRadius="10"ShadowDepth="3"Opacity="0.35"Direction="270" /></Border.Effect><Border Background="#4a4a4a"CornerRadius="5"Margin="5"BorderBrush="#9196a0"BorderThickness="1"SnapsToDevicePixels="True"><Grid Width="500"Height="150"><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition Height="35" /><RowDefinition Height="*" /><RowDefinition Height="30" /></Grid.RowDefinitions><Image Name="CloseIco"Width="25"Height="25"Margin="0,0,0,0"MouseDown="Image_MouseDown"HorizontalAlignment="Right"VerticalAlignment="Top" /><StackPanel Grid.Row="1"Orientation="Horizontal"HorizontalAlignment="Center"><TextBlock Text="{Binding Message,ElementName=MyWatingViewControl}"FontSize="18"Foreground="Yellow"TextWrapping="WrapWithOverflow"TextTrimming="CharacterEllipsis"MaxWidth="450"VerticalAlignment="Bottom" /><TextBlock Text="("FontSize="18"Foreground="Yellow"VerticalAlignment="Bottom" /><TextBlock Text="{Binding ElementName=progressBar, Path=Value, StringFormat={}{0:0}%}"FontSize="18"Foreground="Yellow"FontFamily="楷体"VerticalAlignment="Bottom" /><TextBlock Text=")"FontSize="18"Foreground="Yellow"VerticalAlignment="Bottom" /></StackPanel><Grid Grid.Row="2"HorizontalAlignment="Center"VerticalAlignment="Top"Margin="0 10"><ProgressBar x:Name="progressBar"Maximum="100"Height="25"Width="420"Foreground="Green"Background="LightGray"HorizontalContentAlignment="Center"VerticalContentAlignment="Center"Value="{Binding ProcessBarValue,ElementName=MyWatingViewControl}" /></Grid></Grid></Border></Border></Grid></Viewbox>
</UserControl>
进度显示界面:UserControl 后台逻辑实现,主要定义了进度值、显示的文本、以及UserControl的大小。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace DefProcessBarDemo
{/// <summary>/// DefProcessBar.xaml 的交互逻辑/// </summary>public partial class DefProcessBar : UserControl{public DefProcessBar(){InitializeComponent();this.Loaded += WaitingView_Loaded;}void WaitingView_Loaded(object sender, RoutedEventArgs e){if (this.Parent != null){var root = (FrameworkElement)this.Parent;if (root != null){this.Width = root.ActualWidth;this.Height = root.ActualHeight;ControlBackground.Width = root.ActualWidth;ControlBackground.Height = root.ActualHeight;}}}#region Propertypublic string Message{get { return (string)GetValue(MessageProperty); }set { SetValue(MessageProperty, value); }}public static readonly DependencyProperty MessageProperty = DependencyProperty.Register("Message", typeof(string), typeof(DefProcessBar),new PropertyMetadata(""));public double ProcessBarValue{get { return (double)GetValue(ProcessBarValueProperty); }set { SetValue(ProcessBarValueProperty, value); }}public static readonly DependencyProperty ProcessBarValueProperty = DependencyProperty.Register("ProcessBarValue", typeof(double), typeof(DefProcessBar),new PropertyMetadata(0.0));#endregionprivate void Image_MouseDown(object sender, MouseButtonEventArgs e){this.Visibility = Visibility.Hidden;}}
}
在MainWindow界面中调用[进度显示界面],示例如下:
<Window x:Class="DefProcessBarDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:DefProcessBarDemo"mc:Ignorable="d" Title="DefProcessBar" Width="600" Height="500"WindowStartupLocation="CenterScreen" x:Name="mainwnd"xmlns:pdb="clr-namespace:DefProcessBarDemo" Background="Teal"><StackPanel><Button Height="30" Width="120" Margin="20" Content="点击" Click="Button_Click"/><pdb:DefProcessBar VerticalAlignment="Center"ProcessBarValue="{Binding ExportValue, Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"Message="{Binding ExportMessage, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" /> </StackPanel>
</Window>
后台模拟进度变化,使用Task任务,更新进度值,代码示例如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace DefProcessBarDemo
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window, System.ComponentModel.INotifyPropertyChanged{public MainWindow(){InitializeComponent();this.DataContext = this;}private string m_ExportMessage = "正在导出,请稍后....";/// <summary>/// /// <summary>public string ExportMessage{get { return m_ExportMessage; }set{m_ExportMessage = value;OnPropertyChanged("ExportMessage");}}private double m_ExportValue = 0.0;/// <summary>/// /// <summary>public double ExportValue{get { return m_ExportValue; }set{m_ExportValue = value;OnPropertyChanged("ExportValue");}}#region MyRegionpublic event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;protected void OnPropertyChanged(string propertyName){if (PropertyChanged != null){PropertyChanged(this, new System.ComponentModel.PropertyChangedEventArgs(propertyName));}}#endregionprivate void Button_Click(object sender, RoutedEventArgs e){Task.Run(() =>{for(int i = 1; i < 101; i++){ExportValue++;System.Threading.Thread.Sleep(1000);if (ExportValue == 100)ExportMessage = "完成";}});string strRes = "";bool bRet = GetCmdResult("netsh wlan show profiles", out strRes);}}
}
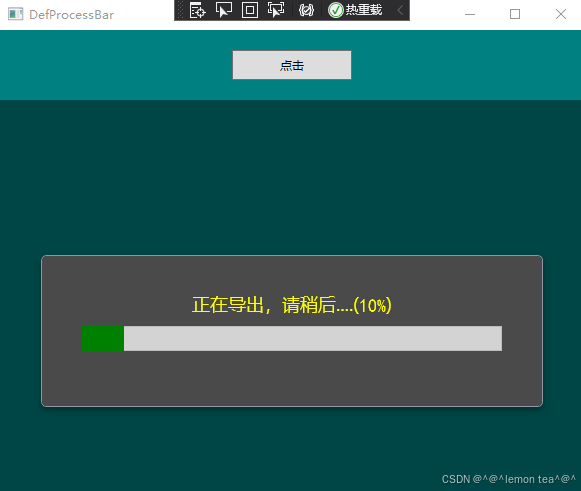
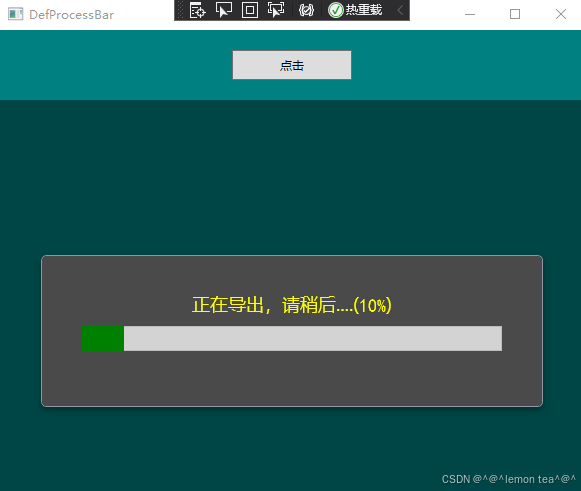
运行时,点击【点击】按钮,即可看到进度持续不断地更新,界面如下图所示:

相关文章:

WPF 进度条(ProgressBar)示例一
本文讲述:WPF 进度条(ProgressBar)简单的样式修改和使用。 进度显示界面:使用UserControl把ProgressBar和进度值以及要显示的内容全部组装在UserControl界面中,方便其他界面直接进行使用。 <UserControl x:Class"DefProcessBarDemo…...

【C#】任务调度的实现原理与组件应用Quartz.Net
Quartz 是一个流行的开源作业调度库,最初由 Terracotta 开发,现在由 Terracotta 的一部分 Oracle 所有。它主要用于在 Java 应用程序中调度作业的执行。Quartz 使用了一种复杂的底层算法来管理任务调度,其中包括任务触发、执行、持久化以及集…...

UV - Python 包管理
文章目录 创建 uv 项目已有项目已有uv项目 创建 uv 项目 # 创建项目 uv init m3 # 创建环境 cd m3 uv venv --python 3.11 # 激活环境 source .venv/bin/activate # 添加库 uv add flask 如果创建项目后,给库取别的名字,add 的时候,会…...

pytorch torch.linalg模块介绍
torch.linalg 是 PyTorch 的 线性代数 (Linear Algebra) 子模块,它提供了许多 高效的矩阵操作和分解方法,类似于 NumPy 的 numpy.linalg 或 SciPy 的 scipy.linalg,但针对 GPU 加速和自动微分 进行了优化。 1. 矩阵基本运算 矩阵乘法 torc…...

光伏-报告显示,假期内,硅料端签单顺序发货相对稳定。若3月份下游存提产,则不排除硅料价格有上调预期。
据TrendForce集邦咨询报告显示,假期内,硅料端按照前期签单顺序发货,相对稳定。若3月份下游存提产,则不排除硅料价格有上调预期。 002306中科云网 旅游 | 公司为提供复合菜系特色餐饮的连锁企业,形成了以粤菜ÿ…...

【web自动化】指定chromedriver以及chrome路径
selenium自动化,指定chromedriver,以及chrome路径 对应这篇文章,可以点击查看,详情 from selenium import webdriverdef get_driver():# 获取配置对象option webdriver.ChromeOptions()option.add_experimental_option("de…...
面试题及参考答案)
顺丰数据分析(数据挖掘)面试题及参考答案
你觉得数据分析人员必备的技能有哪些? 数据分析人员需具备多方面技能,以应对复杂的数据处理与解读工作。 数据处理能力:这是基础且关键的技能。数据常以杂乱、不完整的形式存在,需通过清洗,去除重复、错误及缺失值数据,确保数据质量。例如,在电商销售数据中,可能存在价…...

Android studio:顶部导航栏Toolbar
主流APP在顶部都配有导航栏,在 Android 中,ActionBar 是默认启用的,它是位于屏幕顶部的一个工具栏,用来放置应用的标题、导航和操作菜单。 如果你想使用自定义的 Toolbar 来替代 ActionBar,应该先关闭它。可以通过设置…...

mmap 文件映射
🌈 个人主页:Zfox_ 🔥 系列专栏:Linux 目录 一:🔥 mmap介绍🦋 基本说明🦋 参数介绍🦋 返回值 二:🔥 demo代码🦋 写入映射🦋…...

基于微信小程序的医院预约挂号系统的设计与实现
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的在校大学生…...

【Linux】Socket编程—UDP
🔥 个人主页:大耳朵土土垚 🔥 所属专栏:Linux系统编程 这里将会不定期更新有关Linux的内容,欢迎大家点赞,收藏,评论🥳🥳🎉🎉🎉 文章目…...

2025年物联网相关专业毕业论文选题参考,文末联系,选题相关资料提供
一、智能穿戴解决方案研究方向 序号解决方案论文选题论文研究方向1智能腰带健康监测基于SpringBoot和Vue的智能腰带健康监测数据可视化平台开发研究如何利用SpringBoot和Vue技术栈开发一个数据可视化平台,用于展示智能腰带健康监测采集的数据,如心率、血…...

如何在WPS和Word/Excel中直接使用DeepSeek功能
以下是将DeepSeek功能集成到WPS中的详细步骤,无需本地部署模型,直接通过官网连接使用:1. 下载并安装OfficeAI插件 (1)访问OfficeAI插件下载地址:OfficeAI助手 - 免费办公智能AI助手, AI写作,下载…...

DeepSeek之Api的使用(将DeepSeek的api集成到程序中)
一、DeepSeek API 的收费模式 前言:使用DeepSeek的api是收费的 免费版: 可能提供有限的免费额度(如每月一定次数的 API 调用),适合个人开发者或小规模项目。 付费版: 超出免费额度后,可能需要按…...

使用DeepSeek实现AI自动编码
最近deepseek很火,低成本训练大模型把OpenAI、英伟达等股票搞得一塌糊涂。那它是什么呢,对于咱们程序员编码能有什么用呢?DeepSeek 是一款先进的人工智能语言模型,在自然语言处理和代码生成方面表现出色。它经过大量代码数据训练&…...

30~32.ppt
目录 30.导游小姚-介绍首都北京❗ 题目 解析 31.小张-旅游产品推广文章 题目 解析 32.小李-水的知识❗ 题目 解析 30.导游小姚-介绍首都北京❗ 题目 解析 新建幻灯片-从大纲-重置-检查设计→主题对话框→浏览主题:考生文件夹(注意&#x…...

Java的匿名内部类转为lamada表达式
在Java中,匿名内部类通常用于创建没有命名类的实例。例如,你可能需要创建一个实现了某个接口的匿名类,或者在需要重写某个方法时使用它。在Java 8及更高版本中,你可以使用Lambda表达式来替代传统的匿名内部类,使得代码…...

redis高级数据结构Stream
文章目录 背景stream概述消息 ID消息内容常见操作独立消费创建消费组消费 Stream弊端Stream 消息太多怎么办?消息如果忘记 ACK 会怎样?PEL 如何避免消息丢失?分区 Partition Stream 的高可用总结 背景 为了解决list作为消息队列是无法支持消息多播问题,Redis5.0…...

LeetCode781 森林中的兔子
问题描述 在一片神秘的森林里,住着许多兔子,但是我们并不知道兔子的具体数量。现在,我们对其中若干只兔子进行提问,问题是 “还有多少只兔子与你(指被提问的兔子)颜色相同?” 我们将每只兔子的…...

单硬盘槽笔记本更换硬盘
背景 本人的笔记本电脑只有一个硬盘槽,而且没有M.2的硬盘盒,只有一个移动硬盘 旧硬盘:512G 新硬盘:1T 移动硬盘:512G 参考链接:https://www.bilibili.com/video/BV1iP41187SW/?spm_id_from333.1007.t…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
