CSS 组合选择符详解与实战示例
在 Web 开发过程中,CSS 用于定义页面元素的样式,而选择器则帮助我们精确定位需要添加样式的元素。今天我们主要来讲解 CSS 中的组合选择符,它们能够根据 DOM 结构中元素之间的关系来选中目标元素,从而写出结构清晰、易于维护的 CSS 代码。
本文主要介绍以下几种组合选择符:
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
1. 后代选择器(Descendant Combinator)
后代选择器使用空格分隔两个选择器,例如:A B。
解释:该规则可以选中所有包含在 A 内部(不论层级深浅)的 B 元素。
示例代码:
div p {color: red;
}
说明:
这条规则将页面中所有在 <div> 内部的 <p> 元素的文字颜色设置为红色,不论 <p> 与 <div> 之间隔了多少层级。
2. 子选择器(Child Combinator)
子选择器使用 > 符号链接两个选择器,形如:A > B。
解释:该选择器仅选中作为 A 元素直接子元素的 B 元素,深层嵌套的 B 元素则不符合此规则。
示例代码:
ul > li {list-style-type: none;
}
说明:
这条规则仅移除 <ul> 标签下直接 <li> 子元素的默认列表样式。如果 <li> 被嵌套在其他元素中,则不会受到该规则影响。
3. 相邻兄弟选择器(Adjacent Sibling Combinator)
相邻兄弟选择器使用 + 符号连接,写作:A + B。
解释:该选择器用于选中处于 A 元素之后、同属一个父元素的第一个 B 元素。
示例代码:
h1 + p {margin-top: 0;
}
说明:
这条规则会将每个紧跟 <h1> 标签后(且处于同一父元素下)的第一个 <p> 元素的上边距设为 0。如果 <h1> 与 <p> 之间有其他元素存在,则该规则不生效。
4. 通用兄弟选择器(General Sibling Combinator)
通用兄弟选择器使用 ~ 符号,写作:A ~ B。
解释:该规则选中所有在 A 元素之后的同级 B 元素,而不要求它们一定紧邻 A 元素。
示例代码:
h1 ~ p {color: blue;
}
说明:
这条规则将所有在 <h1> 标签之后的同层级 <p> 元素的文字颜色设置为蓝色,不论它们是否紧邻 <h1> 标签。
综合示例
下面结合一个完整的 HTML 示例,演示如何利用上面介绍的组合选择符为不同关系的元素添加样式。

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>CSS 组合选择符示例</title><style>/* 1. 后代选择器:所有 <div> 内部的 <span> 元素 */div span {background-color: yellow;}/* 2. 子选择器:仅选择 <div> 的直接 <p> 子元素 */div > p {border: 1px solid blue;padding: 5px;}/* 3. 相邻兄弟选择器:紧跟在 <h2> 后面的 <p> 元素 */h2 + p {font-weight: bold;color: green;}/* 4. 通用兄弟选择器:所有在 <h2> 后出现的 <section> 元素 */h2 ~ section {margin-top: 10px;border: 1px dashed gray;}</style>
</head>
<body><div><span>这是一个 span 元素(后代选择器)</span><p>这是直接作为 div 子元素的 p 元素(子选择器)</p><div><p>这是嵌套更深层的 p 元素(不受子选择器影响)</p></div></div><h2>标题</h2><p>这是紧邻 h2 后面的 p 元素(相邻兄弟选择器)</p><section><p>这是 h2 后出现的 section 元素(通用兄弟选择器)</p></section><p>这个 p 元素未紧邻 h2,不受相邻兄弟选择器影响,但如果它和 h2 属于同一父元素,则可能被通用兄弟选择器选中(具体取决于 HTML 结构)。</p>
</body>
</html>
说明:
- 后代选择器:
div span选中所有在<div>内部的<span>元素,给其添加黄色背景。 - 子选择器:
div > p规则只为<div>内的直接<p>子元素添加蓝色边框及内边距。 - 相邻兄弟选择器:
h2 + p使得紧随<h2>后的第一个<p>标签显示为绿色、加粗。 - 通用兄弟选择器:
h2 ~ section规则则选中<h2>标签之后所有的<section>元素,为其添加上边距及虚线边框。
总结
CSS 组合选择符能够帮助我们根据 DOM 树中元素之间的层级关系或并列关系来精确选取目标元素,这对于编写高效、可维护且层次分明的 CSS 代码至关重要。通过合理应用后代选择器、子选择器、相邻兄弟选择器与通用兄弟选择器,我们不仅能够提高样式的复用性,还能减少冗余代码,从而提升页面的渲染效率。
希望本篇博客对你深入理解 CSS 组合选择符有所帮助,如果你有任何疑问或建议,欢迎在下方留言讨论!
参考资料:
- MDN CSS Selectors
- W3Schools CSS Selector Reference
Happy Coding!
相关文章:

CSS 组合选择符详解与实战示例
在 Web 开发过程中,CSS 用于定义页面元素的样式,而选择器则帮助我们精确定位需要添加样式的元素。今天我们主要来讲解 CSS 中的组合选择符,它们能够根据 DOM 结构中元素之间的关系来选中目标元素,从而写出结构清晰、易于维护的 CS…...

Window系统通过Docker本地安装ollama和deepseek
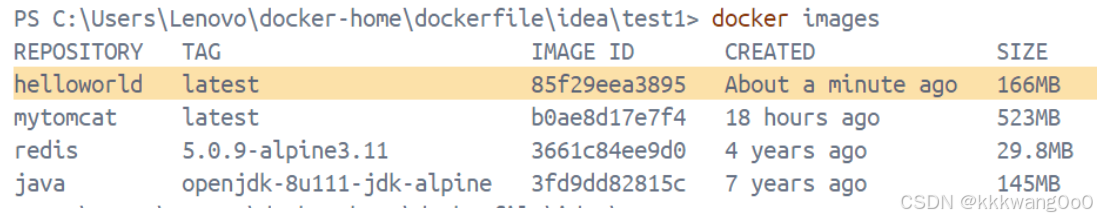
在 Windows 系统上安装 Ollama 和 DeepSeek 的步骤如下: 安装 Ollama 安装 WSL(Windows Subsystem for Linux): 如果还没有安装 过WSL的(安装过的你直接跳过就行了),可以按照以下步骤进行安装&…...

镜头放大倍率和像素之间的关系
相互独立的特性 镜头放大倍率:主要取决于镜头的光学设计和结构,决定了镜头对物体成像时的缩放程度,与镜头的焦距等因素密切相关。比如,微距镜头具有较高的放大倍率,能将微小物体如昆虫、花朵细节等放大成像࿰…...

P3413 SAC#1 - 萌数
题目背景 本题由世界上最蒟蒻的 SOL 提供。 寂月城网站是完美信息教室的官网。地址:http://191.101.11.174/mgzd。 题目描述 蒟蒻 SOL 居然觉得数很萌! 好在在他眼里,并不是所有数都是萌的。只有满足“存在长度至少为 22 的回文子串”的数是萌的——也就是说,101 是萌…...

[RabbitMQ] RabbitMQ常见面试题
🌸个人主页:https://blog.csdn.net/2301_80050796?spm1000.2115.3001.5343 🏵️热门专栏: 🧊 Java基本语法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12615970.html?spm1001.2014.3001.5482 🍕 Collection与…...

Java运行时数据区
JVM主要流程包括三部分: 首先是 ClassLoard 类加载器,加载数据源文件到jvm当中然后将加载好的数据存放在运行时数据区最后由引擎进行解释和编译的工作 1.Java 内存区域: 1.1 程序计数器 程序计数器(Program Counter Register&a…...

【03】 区块链分布式网络
3-1 P2P网络 传统中心化网络由中央服务器保存全量数据。客户端之间无法直接连接,必须通过中央服务器作为桥梁。客户端必须和中央服务器建立连接后访问资源。客户端之间并无连通。 在P2P网络中通过将数据资源分散在网络各个节点中存储以及节点间交互连接࿰…...

【SQL server】关于SQL server彻底的卸载删除。
1.未彻底卸载删除SQL Server会出现的问题 如果没有彻底删除之前的SQL server,就可能会出现这个 当要安装新的实例的时候因为之前安装过sql server没有删除干净而导致下图问题,说实例名已经存在。 2.首先要先关闭服务 “开始R”可以快速进入运行&#…...

【含文档+PPT+源码】基于微信小程序的校园志愿者管理系统的设计与实现
项目介绍 本课程演示的是一款 基于微信小程序的校园志愿者管理系统的设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的 Java 学习者。 1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料 2.带你从零开始部署运行本…...

Docker入门(Windows)
视频链接:Docker | 狂神说 环境说明 Windows For Docker WSL2 概念 Docker是什么? 百度百科:百度百科 Docker 是一个开源的平台,它利用操作系统级虚拟化技术来打包和运行应用程序。通过使用容器化技术,Docker 提…...

深度求索(DeepSeek)的AI革命:NLP、CV与智能应用的技术跃迁
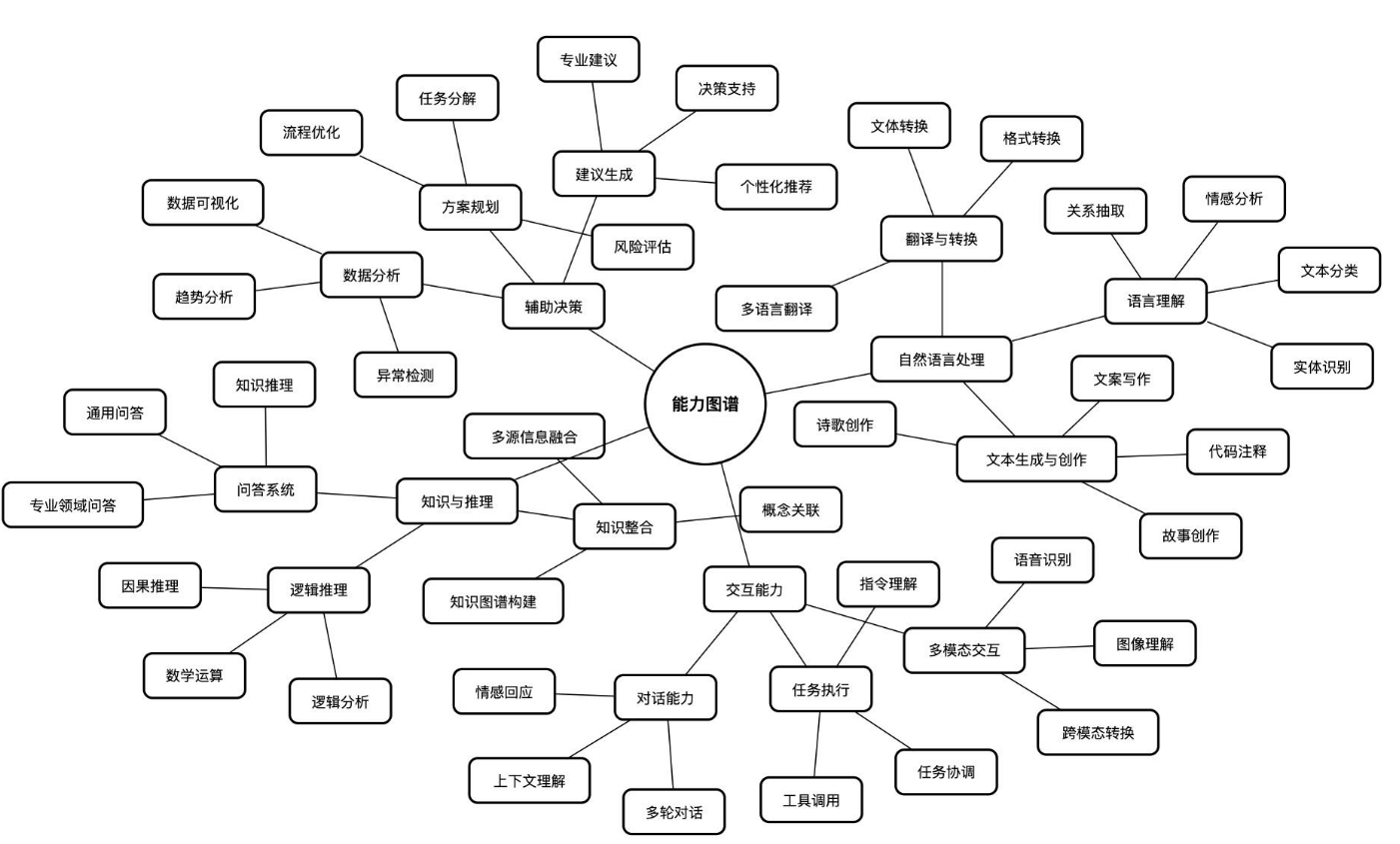
Deepseek官网:DeepSeek 引言:AI技术浪潮中的深度求索 近年来,人工智能技术以指数级速度重塑全球产业格局。在这场技术革命中,深度求索(DeepSeek)凭借其前沿的算法研究、高效的工程化能力以及对垂直场景的…...

Mac本地体验LM studio
博主很懒,不爱打字! 1、LM studio官网:LM Studio - Discover, download, and run local LLMs 2、下载DMG文件,安装 3、使用vscode工具,commandshiftH【全局替换功能】,选择目录/Applications/LM\ Studio…...

Spring Boot 线程池自定义拒绝策略:解决任务堆积与丢失问题
如何通过自定义线程池提升系统稳定性 背景 在高并发系统中,线程池管理至关重要。默认线程池可能导致: 资源浪费(创建过多线程导致 OOM)任务堆积(队列满后任务被拒绝)任务丢失(默认拒绝策略丢…...

解锁摄影潜能:全面解析相机镜头的选择与使用逻辑
目录 一、镜头分类:从焦距到用途的底层逻辑 (一)按焦距和视角分类(一级分类) (二)按特殊用途分类(一级分类) 二、参数解码:超越 “光圈越大越好” 的思维定…...

【Unity】从父对象中获取子对象组件的方式
1.GetComponentInChildren 用于获取对与指定组件或游戏对象的任何子级相同的游戏对象上的组件类型的引用。 该方法在Unity脚本API的声明格式为: public T GetComponentInChildren(bool includeInactive false) includeInactive参数(可选)…...

第六届MathorCup高校数学建模挑战赛-A题:淡水养殖池塘水华发生及池水自净化研究
目录 摘要 1 问题的重述 2 问题的分析 2.1 问题一的分析 2.2 问题二的分析 2.3 问题三的分析 2.4 问题四的分析 2.5 问题五的分析 3. 问题的假设 4. 符号说明 5. 模型的建立与求解 5.1 问题一的建模与求解 5.1.1 分析对象与指标的选取 5.1.2 折线图分析 5.1.3 相关性分析 5.1.4…...

webpack【初体验】使用 webpack 打包一个程序
打包前 共 3 个文件 dist\index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Webpack 示例&…...

<论文>DeepSeek-R1:通过强化学习激励大语言模型的推理能力(深度思考)
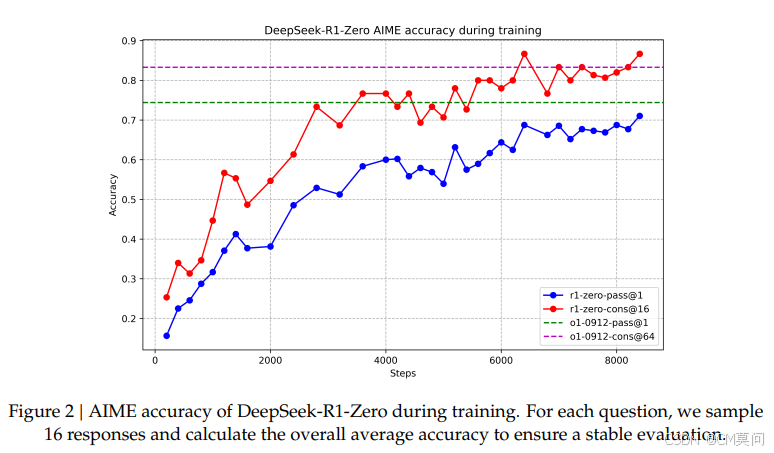
一、摘要 本文跟大家来一起阅读DeepSeek团队发表于2025年1月的一篇论文《DeepSeek-R1: Incentivizing Reasoning Capability in LLMs via Reinforcement Learning | Papers With Code》,新鲜的DeepSeek-R1推理模型,作者规模属实庞大。如果你正在使用Deep…...

公司配置内网穿透方法笔记
一、目的 公司内部有局域网,局域网上有ftp服务器,有windows桌面服务器; 在内网环境下,是可以访问ftp服务器以及用远程桌面登录windows桌面服务器的; 现在想居家办公时,也能访问到公司内网的ftp服务器和win…...

python爬虫--简单登录
1,使用flask框架搭建一个简易网站 后端代码app.py from flask import Flask, render_template, request, redirect, url_for, sessionapp Flask(__name__) app.secret_key 123456789 # 用于加密会话数据# 模拟用户数据库 users {user1: {password: password1}…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
