2025.1.8(qt图形化界面之消息框)
笔记(后期复习补充)
作业
1> 手动将登录项目实现,不要使用拖拽编程
并且,当点击登录按钮时,后台会判断账号和密码是否相等,如果相等给出登录成功的提示,并且关闭当前界面,发射一个跳转信号,如果登录失败,则给出登录失败的提示,并清空密码框
当点击取消按钮时,直接关闭当前登录框
优化登录框:
当用户点击取消按钮,弹出问题对话框,询问是否要确定退出登录,并提供两个按钮,yes|No,如果用户点击的Yes,则关闭对话框,如果用户点击的No,则继续登录
当用户点击的登录按钮,进行账号和密码的匹配,如果匹配成功,则弹出信息对话框,给出信息为,登录成功,并给出一个确定按钮,当用户点击该按钮后,关闭登录界面,弹出另一个界面
当账号和密码不匹配是,给出错误对话框,给出信息为账号和密码不匹配,是否重新登录,并提供两个按钮 Yes|No,如果用户点击了Yes,则清空密码框后,继续登录。如果用户点击的取消,则关闭登录界面
要求:静态成员函数版本和对象版本各至少实现一个
main。cpp文件
#include "widget.h"
#include "form.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;Form f;w.show();QObject::connect(&w,&Widget::mysignal_1,&f,&Form::myform_verify);return a.exec();
}form.h文件
#ifndef FORM_H
#define FORM_H#include <QWidget>namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent = nullptr);~Form();
public slots:void myform_verify(); //槽函数声明private:Ui::Form *ui;
};#endif // FORM_Hwidget.h头文件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QIcon>
#include <QLabel>
#include <QPushButton>
#include <QPixmap>
#include <QLineEdit>
#include <QTimer> //延时头文件
#include <QMessageBox> //对话框头文件
#include <QCheckBox> //选择勾选按钮头文件#define btn1 btn_verify //确认按钮
#define btn2 btn_Cancel //取消按钮
#define label2 label_cipher //密码标签
#define label1 label_account //账户标签
#define line1 line1_account //账户输入框
#define line2 line2_cipher //密码输入框class Widget : public QWidget
{Q_OBJECTsignals:void mysignal_1(); //自定义信号1void mysignal_2(); //自定义信号2
public slots:void myslots1_verify(); //槽函数声明,确认按钮点击后的响应void color_1(); //恢复颜色void myslots2_verify(); //取消按钮点击后的响应void my_che1hh(int state); // 勾选框状态变化的槽函数
public:Widget(QWidget *parent = nullptr);~Widget();private:QLabel *label_logo;QLabel *label1;QLabel *label2;QPushButton *btn1;QPushButton *btn2;QLineEdit *line1;QLineEdit *line2;QCheckBox *my_che1; //勾选确认按钮定义
};
#endif // WIDGET_Hform.cpp文件
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form)
{ui->setupUi(this);
}Form::~Form()
{delete ui;
}void Form::myform_verify()
{this->show();}widget。cpp文件
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
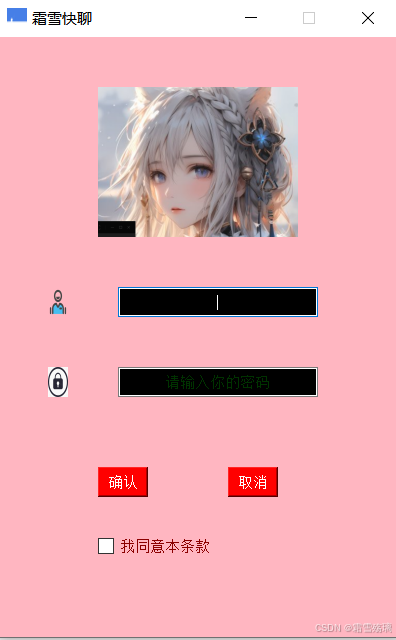
{//主窗口设置this->setFixedSize(400,600); //窗体大小this->setWindowIcon(QIcon(":/pictrue/qq2.gif")); //图标this->setWindowTitle("霜雪快聊"); //窗体上文字this->setStyleSheet("background-color: lightpink; color: darkred;");//logo标签设置label_logo = new QLabel(this); //实例化对象并认父组件label_logo->resize(200,150); //logo窗体大小label_logo->move(100,50);label_logo->setAlignment(Qt::AlignCenter); //文本居中label_logo->setPixmap(QPixmap("C:/Users/Administrator/Desktop/qqq.png")); //图片载入label_logo->setScaledContents(true); //大小自适应//label1账户标签设置label1 = new QLabel; //实例化对象this->label1->setParent(this); //设置父对象,方便管理生命周期等label1->setText("账户"); //设置文本label1->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png")); //设置图标(图片)label1->resize(20,30); //设置大小label1->move(50,250); //相对于主窗口绝对位置label1->setScaledContents(true); //大小自适应label1->setAlignment(Qt::AlignCenter); //文本居中this->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色//label2密码标签设置label2 = new QLabel(this); //实例化对象,设置父对象,方便管理生命周期等label2->setText("密码"); //设置文本label2->setPixmap(QPixmap(":/pictrue/passwd.jpg")); //设置图标(图片)label2->resize(20,30); //设置大小label2->move(label1->x(),label1->y()+label1->height()+50); //相对于label1绝对位置label2->setScaledContents(true); //大小自适应label2->setAlignment(Qt::AlignCenter); //文本居中this->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色//line1账户输入框设置this->line1 = new QLineEdit(""); //实例化对象,设置文本this->line1->setParent(this); //设置父对象line1->setPlaceholderText("请输入你的账号"); //设置提示性文本this->line1->resize(200,30); //设置大小this->line1->move(label1->x()+label1->width()+50,label1->y()); //设置位置this->line1->setAlignment(Qt::AlignCenter); //文本居中this->line1->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色(背景和字体)//line2密码输入框设置this->line2 = new QLineEdit(""); //实例化对象,设置文本this->line2->setParent(this); //设置父对象line2->setPlaceholderText("请输入你的密码"); //设置提示性文本this->line2->resize(200,30); //设置大小this->line2->move(label2->x()+label2->width()+50,label2->y()); //设置位置this->line2->setAlignment(Qt::AlignCenter); //文本居中this->line2->setStyleSheet("background-color:lightred;color:darkgreen;"); //设置颜色(背景和字体)line2->setEchoMode(QLineEdit::Password); //密文设置(输入密码以黑点代替)//btn1确认按钮设置btn1 = new QPushButton("确认",this); //实例化对象,设置文本,设置父对象btn1->resize(50,30); //设置大小btn1->move(label2->x()+50,label2->y()+100); //设置位置btn1->setStyleSheet("background-color: red; color: white;"); //颜色设置//btn2取消按钮设置btn2 = new QPushButton("取消"); //实例化对象,设置文本btn2->setParent(this); //设置父对象btn2->resize(50,30); //设置大小btn2->move(btn2->x()+btn2->width()+180,btn1->y()); //设置位置btn2->setStyleSheet("background-color: red; color: white;"); //颜色设置//勾选确认按钮设置my_che1 = new QCheckBox("我同意本条款",this); //实例化对象,设置文本,设置父对象my_che1->move(100,500);//勾选确认按钮连接槽函数my_che1hhconnect(my_che1,&QCheckBox::stateChanged,this,&Widget::my_che1hh); // 勾选框状态变化//连接点击按钮1的信号到槽函数1connect(btn1,&QPushButton::clicked,this,&Widget::myslots1_verify);//连接点击按钮2的信号到槽函数2connect(btn2,&QPushButton::clicked,this,&Widget::myslots2_verify);
}void Widget::my_che1hh(int state)
{if(state == Qt::Checked) // 如果勾选框被选中,启用登录按钮{btn1->setEnabled(true); //按钮启用函数}else // 如果勾选框未选中,禁用登录按钮{btn1->setEnabled(false);}
}#if 1void Widget::myslots1_verify() //槽函数,确认按钮点击后的响应
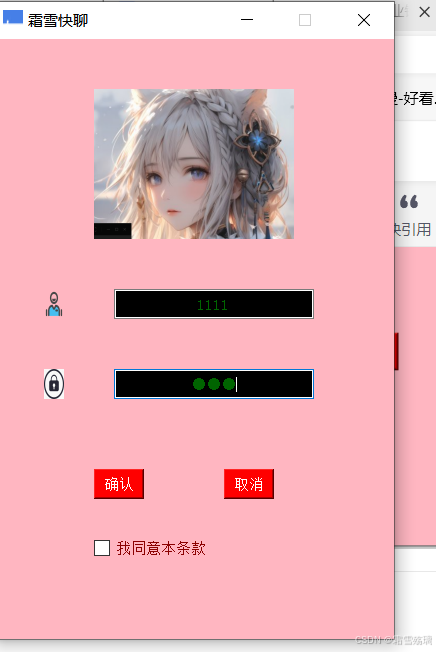
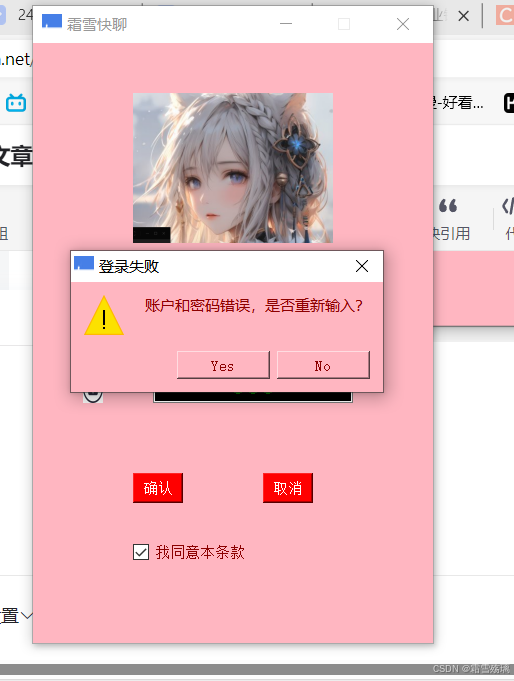
{QString text1 = line1->text(); //获取输入框1文本,文本也可以直接使用,如下QString text2 = line2->text(); //获取输入框2文本if(!my_che1->isChecked()){QMessageBox::warning(this,"登陆失败","请先同意条款!",QMessageBox::Ok);return ; 如果未选中,直接返回,不执行后续登录逻辑}// 检查输入框是否为空if (text1.isEmpty() || text2.isEmpty()){QMessageBox::warning(this, "登录失败", "账号或密码不能为空!", QMessageBox::Ok);return; // 如果输入框为空,直接返回}if(text1 == "1111"&&line2->text()=="1111"){btn1->setStyleSheet("background-color: white; color: red;"); //颜色设置QTimer::singleShot(200,this,&Widget::color_1); //设置定时器,时间过后恢复原来的颜色// 弹出信息对话框int res1 = QMessageBox::information(this,"登录成功","登录成功!!",QMessageBox::Ok);if(res1 == QMessageBox::Ok){emit mysignal_1(); //发射一个信号用于其他槽函数操作(登陆成功),静态成员函数版本}this->close(); //关闭登录窗口}else{//登录失败,弹出问题对话 ,静态成员函数版本int res = QMessageBox::warning(this,"登录失败","账户和密码错误,是否重新输入?",QMessageBox::Yes| //确认按钮QMessageBox::No); //取消按钮if(res == QMessageBox::Yes){line2->clear(); //密码不匹配则清空密码}else{close(); //关闭当前窗口,包括登录窗口}}
}
#endif#if 1
//基于属性版本
void Widget::myslots2_verify() // 点击取消按钮的槽函数应答
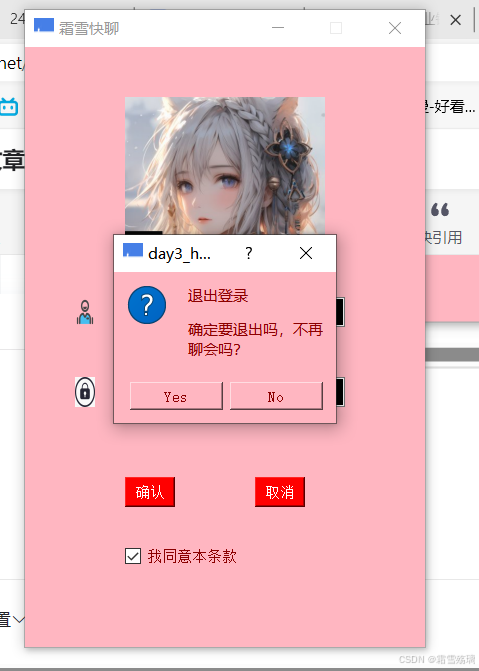
{emit mysignal_2(); // 发射一个信号用于其他槽函数操作// 创建一个QMessageBox对象,设置其父窗口为当前Widget窗口QMessageBox msgBox(this);// 设置消息框的图标为Question类型,通常用于询问用户msgBox.setIcon(QMessageBox::Question);// 设置消息框的主文本,即标题msgBox.setText("退出登录");// 设置消息框的附加文本,提供更多信息msgBox.setInformativeText("确定要退出吗,不再聊会吗?");// 设置消息框的标准按钮,包括Yes和No按钮msgBox.setStandardButtons(QMessageBox::Yes | QMessageBox::No);// 设置默认按钮为No,这样用户按下回车键时不会退出msgBox.setDefaultButton(QMessageBox::No);// 设置消息框的模态性为WindowModal,这样用户必须响应消息框才能继续msgBox.setWindowModality(Qt::WindowModal);// 显示消息框并获取用户选择,exec()方法会阻塞当前线程直到消息框关闭int resultme = msgBox.exec(); // 显示消息框并获取用户选择// 检查用户是否点击了Yes按钮if(resultme == QMessageBox::Yes){close(); // 如果用户点击Yes,则关闭当前界面}// 如果用户点击No,则不需要任何操作,因为消息框会自动关闭,并且不会执行close()方法
}#endif#if 0
//静态成员函数版本
void Widget::myslots2_verify() //点击取消按钮的槽函数应答
{emit mysignal_2(); //发射一个信号用于其他槽函数操作int resultme = QMessageBox::question(this,"退出登录","确定要退出吗,不再聊会吗?",QMessageBox::Yes|QMessageBox::No);if(resultme==QMessageBox::Yes){close(); //关闭当前界面}//如果用户点击No,则不需要任何操作,直接执行下一步,关闭当前界面this->close();
}
#endif
void Widget::color_1()
{btn1->setStyleSheet("background-color: red; color: white;"); //颜色设置
}Widget::~Widget()
{
}
#if 0
void Widget::myslots1_verify() {// 获取输入框1的文本内容QString text1 = line1->text();// 比较输入框1和输入框2的文本内容if (text1 == line2->text()) {// 如果文本内容匹配,设置按钮的样式表btn1->setStyleSheet("background-color: white; color: red;");// 使用 QTimer::singleShot 设置一个定时器,200 毫秒后调用 color_1 槽函数// 用于恢复按钮的原始颜色QTimer::singleShot(200, this, &Widget::color_1);// 弹出信息对话框,提示登录成功QMessageBox::information(this, "登录成功", "登录成功!!", QMessageBox::Ok);// 发射一个信号 mysignal_1,用于通知其他部分登录成功emit mysignal_1();// 关闭当前窗口this->close();} else {// 如果文本内容不匹配,清空密码输入框(line2)line2->clear();// 弹出错误提示对话框QMessageBox::warning(this, "登录失败", "账号或密码错误,请重试!", QMessageBox::Ok);}
}#endif
效果展示

没有勾选则无法点击确认键

输入错误账户或密码(之后点击yes就关闭弹窗,登录界面不会关闭,可以继续登录,no就关闭弹窗并关闭登陆界面)

点击取消按钮(之后点击yes就关闭界面,no就关闭弹窗,登录界面不会关闭,可以继续登录)

登录成功

点击ok后跳转第二界面

思维导图
刷题记录
相关文章:

2025.1.8(qt图形化界面之消息框)
笔记(后期复习补充) 作业 1> 手动将登录项目实现,不要使用拖拽编程 并且,当点击登录按钮时,后台会判断账号和密码是否相等,如果相等给出登录成功的提示,并且关闭当前界面,发射一…...

旅游行业内容管理系统CMS提升网站建设效率与体验
内容概要 在如今快速发展的互联网时代,旅游行业对网站的要求越来越高,内容管理系统(CMS)的应用不可或缺。以 Baklib 为代表的先进CMS可显著提高旅游网站的建设效率与用户体验。为了满足不断变化的市场需求,这些系统通…...

使用 Scrapy 抓取网页数据
1. Scrapy 简介 Scrapy 是一个流行的 Python 爬虫框架,提供了强大的工具和灵活的扩展机制,用于高效抓取和处理网页数据。它支持异步 I/O,速度快且资源消耗低,非常适合大规模爬取任务。 2. 安装 Scrapy 确保你的 Python 环境版本…...

C# OpenCV机器视觉:SoftNMS非极大值抑制
嘿,你知道吗?阿强最近可忙啦!他正在处理一个超级棘手的问题呢,就好像在一个混乱的战场里,到处都是乱糟糟的候选框,这些候选框就像一群调皮的小精灵,有的重叠在一起,让阿强头疼不已。…...

kamailio关于via那点事
如果kamailio作为代理服务器,在转到目的路由时 不删除原始的via信息 会造成信息泄露 如果 Kamailio 作为代理服务器(SIP Proxy)在转发 SIP 请求时不删除原始的 Via 信息,这确实可能会造成信息泄露。 📌 为什么不删除 …...

[MFC] 使用控件
介绍如何使用控件,以及如何获取控件中的数值 check Box 添加点击事件,即选中和取消选中触发的事件 第一种方式是按照如下方式第二种方式是直接双击点击进去 void CMFCApplication1Dlg::OnBnClickedCheckSun() {// TODO: 在此添加控件通知处理程序代…...

【探索未来科技】2025年国际学术会议前瞻
【探索未来科技】2025年国际学术会议前瞻 【探索未来科技】2025年国际学术会议前瞻 文章目录 【探索未来科技】2025年国际学术会议前瞻前言1. 第四届电子信息工程、大数据与计算机技术国际学术会议( EIBDCT 2025)代码示例:机器学习中的线性回…...

使用wpa_supplicant和wpa_cli 扫描wifi热点及配网
一:简要说明 交叉编译wpa_supplicant工具后会有wpa_supplicant和wpa_cli两个程序生产,如果知道需要连接的wifi热点及密码的话不需要遍历及查询所有wifi热点的名字及信号强度等信息的话,使用wpa_supplicant即可,否则还需要使用wpa_…...

Sealos的k8s高可用集群搭建
Sealos 介绍](https://sealos.io/zh-Hans/docs/Intro) Sealos 是一个 Go 语言开发的简单干净且轻量的 Kubernetes 集群部署工具,能很好的支持在生产环境中部署高可用的 Kubernetes 集群。 Sealos 特性与优势 支持离线安装,工具与部署资源包分离&#…...

Android和DLT日志系统
1 Linux Android日志系统 1.1 内核logger机制 drivers/staging/android/logger.c static size_t logger_offset( struct logger_log *log, size_t n) { return n & (log->size - 1); } 写的off存在logger_log中(即内核内存buffer)&am…...

【openresty服务器】:源码编译openresty支持ssl,增加service系统服务,开机启动,自己本地签名证书,配置https访问
1,openresty 源码安装,带ssl模块 https://openresty.org/cn/download.html (1)PCRE库 PCRE库支持正则表达式。如果我们在配置文件nginx.conf中使用了正则表达式,那么在编译Nginx时就必须把PCRE库编译进Nginx…...

如何将网站提交百度收录完整SEO教程
百度收录是中文网站获取流量的重要渠道。本文以我的网站,www.mnxz.fun(当然现在没啥流量) 为例,详细讲解从提交收录到自动化维护的全流程。 一、百度收录提交方法 1. 验证网站所有权 1、登录百度搜索资源平台 2、选择「用户中心…...

【STM32】ADC|多通道ADC采集
本次实现的是ADC实现数字信号与模拟信号的转化,数字信号时不连续的,模拟信号是连续的。 1.ADC转化的原理 模拟-数字转换技术使用的是逐次逼近法,使用二分比较的方法来确定电压值 当单片机对应的参考电压为3.3v时,0~ 3.3v(模拟信…...

蓝桥杯算法日记|贪心、双指针
3412 545 2928 2128 贪心学习总结: 1、一般经常用到sort(a,an);【a[n]】排序,可以给整数排,也可以给字符串按照字典序排序 2、每次选最优 双指针 有序数组、字符串、二分查找、数字之和、反转字…...
自定义许可)
ArcGIS Pro SDK (二十七)自定义许可
ArcGIS Pro SDK (二十七)自定义许可 环境:Visual Studio 2022 + .NET6 + ArcGIS Pro SDK 3.0 文章目录 ArcGIS Pro SDK (二十七)自定义许可1 在Config.xaml中添加扩展配置2 在Module1.cs中实现接口IExtensionConfig1 在Config.xaml中添加扩展配置 <modules><inse…...

通过客户端Chatbox或OpenwebUI访问识别不到本地ollama中的模型等问题的解决
Chatbox和Open WebUI 等无法获取到 Ollama里的模型,主要是由以下原因导致: Ollama 服务未正确暴露给 Docker 容器或客户端模型未正确下载或名称不匹配网络配置或权限问题 排查以上问题的思路首先排查ollama服务是否启动,然后再看端口号 使…...

速度超越DeepSeek!Le Chat 1100tok/s闪电回答,ChatGPT 4o和DeepSeek R1被秒杀?
2023年,当全球科技界还在ChatGPT引发的AI狂潮中沉浮时,一场来自欧洲的"静默革命"正悄然改变游戏规则。法国人工智能公司Mistral AI推出的聊天机器人Le Chat以"比ChatGPT快10倍"的惊人宣言震动业界,其背后承载的不仅是技术…...

JVM速成=。=
JVM跨平台原理 跨平台:一次编译,到处运行 本质:不同操作系统上运行的JVM不一样,只需要把java程序编译成一份字节码文件,JVM执行不同的字节码文件。 Java是高级语言,提前编译一下(变成字节码文件…...

Packer 手动修复安装腾讯云插件
文章目录 Packer [腾讯云插件文档](https://developer.hashicorp.com/packer/integrations/hashicorp/tencentcloud) 提供的版本:v1.2.0,目前 Packer 构建镜像时,不支持现有2种[硬盘类型](https://www.tencentcloud.com/zh/document/product/…...

学习总结三十
下头论文 # P10605 下头论文 题目背景 莲子一直在苦恼关于论文的灵感。她为此花了太多时间,以至于没有时间理会她的伙伴梅莉。 题目描述 一天,莲子发现了一个绝妙的点子,并希望通过实验等过程将其完善。具体来说,她需要依次完成 n…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...

《架构即未来》笔记
思维导图 第一部分:可扩展性组织的人员配置 第二部分:构建可扩展的过程 第三部分:可扩展的架构方案 第四部分:其他的问题和挑战 资料 问软件工程研究所: https://www.sei.cmu.edu/ AKF公司博客: http://www.akfpart…...
