Apache ECharts介绍(基于JavaScript开发的开源数据可视化库,用于创建交互式图表)
文章目录
- Apache ECharts 介绍
- 功能概览
- 多种图表类型
- - **基础类型**:折线图、柱状图、饼图、散点图。
- - **高级类型**:雷达图、热力图、桑基图、K线图。
- - **地理可视化**:支持地图(如中国、世界)和地理坐标系。
- - **3D支持**:3D柱状图、3D散点图,提升视觉效果。
- 交互性
- - **数据缩放**:可放大查看数据细节。
- - **工具箱**:内置数据视图、图表切换、图片导出功能。
- - **事件处理**:支持鼠标和触摸事件,允许自定义交互逻辑。
- 动画效果
- - **过渡动画**:图表加载和更新时平滑切换。
- - **自定义动画**:可调整动画样式,增强体验。
- 数据处理
- - **大数据优化**:高效渲染海量数据。
- - **动态更新**:支持实时数据刷新,适合动态场景。
- 响应式设计
- - **自适应布局**:图表随容器大小自动调整,适配手机和桌面。
- 主题与样式
- - **内置主题**:暗黑模式、经典模式等。
- - **自定义样式**:可调整颜色、字体、线条。
- 使用方法
- 1. 引入 ECharts
- - **CDN 方式**:
- - **npm 方式**:
- 2. 创建 DOM 容器
- 3. 初始化图表
- 4. 配置选项
- 5. 应用配置
- 完整示例
- 发展历程
- 初始阶段(2013 年)
- 功能增强(2014-2016 年)
- 社区活跃(2017-2019 年)
- 现代化发展(2020 年至今)
- 总结
Apache ECharts 介绍
Apache ECharts 是一个强大的开源数据可视化库,基于 JavaScript 开发,适合创建交互式图表。它由 Apache 软件基金会维护,广泛应用于 Web 开发,尤其在需要展示复杂数据的场景中。对于刚接触数据可视化的小白来说,ECharts 提供了简单易用的接口,同时具备深度定制的能力。以下将详细介绍其功能、使用方法以及发展历程。
功能概览
ECharts 的功能丰富多样,既适合初学者快速上手,也能满足高级开发者的复杂需求。以下是主要特点:
多种图表类型
- 基础类型:折线图、柱状图、饼图、散点图。
- 高级类型:雷达图、热力图、桑基图、K线图。
- 地理可视化:支持地图(如中国、世界)和地理坐标系。
- 3D支持:3D柱状图、3D散点图,提升视觉效果。
交互性
- 数据缩放:可放大查看数据细节。
- 工具箱:内置数据视图、图表切换、图片导出功能。
- 事件处理:支持鼠标和触摸事件,允许自定义交互逻辑。
动画效果
- 过渡动画:图表加载和更新时平滑切换。
- 自定义动画:可调整动画样式,增强体验。
数据处理
- 大数据优化:高效渲染海量数据。
- 动态更新:支持实时数据刷新,适合动态场景。
响应式设计
- 自适应布局:图表随容器大小自动调整,适配手机和桌面。
主题与样式
- 内置主题:暗黑模式、经典模式等。
- 自定义样式:可调整颜色、字体、线条。
使用方法
ECharts 的上手门槛低,通过几个简单步骤即可生成图表。以下是详细流程和示例:
1. 引入 ECharts
- CDN 方式:
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
- npm 方式:
npm install echarts
2. 创建 DOM 容器
在 HTML 中定义一个容器,用于承载图表:
<div id="chart" style="width: 600px; height: 400px;"></div>
3. 初始化图表
通过 JavaScript 初始化 ECharts 实例:
var myChart = echarts.init(document.getElementById('chart'));
4. 配置选项
设置图表的数据和样式,例如一个柱状图:
var option = {title: { text: '销量统计' },tooltip: {},xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
};
5. 应用配置
将配置应用到图表:
myChart.setOption(option);
完整示例
以下是一个简单的柱状图实现:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>ECharts 示例</title><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body><div id="chart" style="width: 600px; height: 400px;"></div><script>var myChart = echarts.init(document.getElementById('chart'));var option = {title: { text: '销量统计' },tooltip: {},xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};myChart.setOption(option);</script>
</body>
</html>
运行后,将显示一个展示销量的柱状图,鼠标悬停可查看数据详情。
发展历程
ECharts 从一个小项目成长为全球知名的可视化工具,其发展经历了几个关键阶段:
初始阶段(2013 年)
- 由百度团队开发并开源,基于 Canvas 提供基础图表功能。
功能增强(2014-2016 年)
- 引入 SVG 渲染,提升兼容性和性能。
- 新增地图、热力图等图表类型,完善动画和交互。
社区活跃(2017-2019 年)
- 加入 Apache 基金会,成为孵化项目。
- 发布 ECharts 4.0,引入数据集组件,简化数据处理。
- 社区壮大,文档和示例日益丰富。
现代化发展(2020 年至今)
- ECharts 5.0 发布,优化移动端支持和动画效果。
- 持续提升大数据性能,扩展应用场景。
- 成为全球范围内最受欢迎的开源可视化库之一。
总结
Apache ECharts 凭借丰富的图表类型、强大的交互性和优异的性能,成为数据可视化的理想选择。对于小白来说,它易于上手,通过简单配置即可生成图表;对于进阶用户,它提供了深度定制和动态数据支持。从 2013 年诞生至今,ECharts 在技术和社区推动下不断进化,适用于从简单报表到复杂仪表盘的各种场景。无论是初学者还是专业开发者,都能从中找到适合自己的解决方案。
相关文章:
)
Apache ECharts介绍(基于JavaScript开发的开源数据可视化库,用于创建交互式图表)
文章目录 Apache ECharts 介绍功能概览多种图表类型- **基础类型**:折线图、柱状图、饼图、散点图。- **高级类型**:雷达图、热力图、桑基图、K线图。- **地理可视化**:支持地图(如中国、世界)和地理坐标系。- **3D支持…...

最新版本TOMCAT+IntelliJ IDEA+MAVEN项目创建(JAVAWEB)
前期所需: 1.apache-tomcat-10.1.18-windows-x64(tomcat 10.1.8版本或者差不多新的版本都可以) 2.IntelliJ idea 24年版本 或更高版本 3.已经配置好MAVEN了(一定先配置MAVEN再搞TOMCAT会事半功倍很多) 如果有没配置…...

Linux - 进程通信
一、管道 管道是一种进程间通信(IPC)机制,用于在进程之间传递数据。它的本质是操作系统内核维护的一个内存缓冲区,配合文件描述符进行数据的读写。尽管管道的核心是内存缓冲区,但操作系统通过对管道的实现,…...

使用 Arduino 的 WiFi 控制机器人
使用 Arduino 的 WiFi 控制机器人 这次我们将使用 Arduino 和 Blynk 应用程序制作一个 Wi-Fi 控制的机器人。这款基于 Arduino 的机器人可以使用任何支持 Wi-Fi 的 Android 智能手机进行无线控制。 为了演示 Wi-Fi 控制机器人,我们使用了一个名为“Blynk”的 Andr…...

网络安全等级保护2.0 vs GDPR vs NIST 2.0:全方位对比解析
在网络安全日益重要的今天,各国纷纷出台相关政策法规,以加强信息安全保护。本文将对比我国网络安全等级保护2.0、欧盟的GDPR以及美国的NIST 2.0,分析它们各自的特点及差异。 网络安全等级保护2.0 网络安全等级保护2.0是我国信息安全领域的一…...

verb words
纠正correct remedy 修正modify 协商 confer 磋商/谈判 negotiate 通知notice notify *宣布announce 声明declare 宣告 declare *颁布 promulgate /introduce 协调coordinate 评估evaluate assess 撤离evacuate *规定stipulate 参与participate, 涉及refer…...

unity console日志双击响应事件扩展
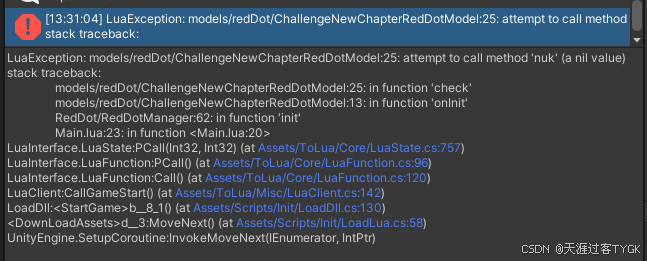
1 对于项目中一些比较长的日志,比如前后端交互协议具体数据等,这些日志内容可能会比较长,在unity控制面板上查看不是十分方便,我们可以对双击事件进行扩展,将日志保存到一个文本中,然后用系统默认的文本查看…...
)
维度建模维度表技术基础解析(以电商场景为例)
维度建模维度表技术基础解析(以电商场景为例) 维度表是维度建模的核心组成部分,其设计直接影响数据仓库的查询效率、分析灵活性和业务价值。本文将从维度表的定义、结构、设计方法及典型技术要点展开,结合电商场景案例,深入解析其技术基础。 1. 维度表的定义与作用 定义…...

Leetcode 264-丑数/LCR 168/剑指 Offer 49
题目描述 我们把只包含质因子 2、3 和 5 的数称作丑数(Ugly Number)。求按从小到大的顺序的第 n 个丑数。 示例: 说明: 1 是丑数。 n 不超过1690。 题解 动态规划法 根据题意,每个丑数都可以由其他较小的丑数通过乘以 2 或 3 或 5 得到…...

阿里云MaxCompute面试题汇总及参考答案
目录 简述 MaxCompute 的核心功能及适用场景,与传统数据仓库的区别 解释 MaxCompute 分层架构设计原则,与传统数仓分层有何异同 MaxCompute 的存储架构如何实现高可用与扩展性 解析伏羲(Fuxi)分布式调度系统工作原理 盘古(Pangu)分布式存储系统数据分片策略 计算与存…...

笔记:Directory.Build.targets和Directory.Build.props的区别
一、目的:分享Directory.Build.targets和Directory.Build.props的区别 Directory.Build.targets 和 Directory.Build.props 是 MSBuild 的两个功能,用于在特定目录及其子目录中的所有项目中应用共享的构建设置。它们的主要区别在于应用的时机和用途。 二…...

istio入门到精通-2
上部分讲到了hosts[*] 匹配所有的微服务,这部分细化一下 在 Istio 的 VirtualService 配置中,hosts 字段用于指定该虚拟服务适用的 目标主机或域名。如果使用具体的域名(如 example.com),则只有请求的主机 域名与 exa…...

第5章:vuex
第5章:vuex 1 求和案例 纯vue版2 vuex工作原理图3 vuex案例3.1 搭建vuex环境错误写法正确写法 3.2 求和案例vuex版细节分析源代码 4 getters配置项4.1 细节4.2 源代码 5 mapState与mapGetters5.1 总结5.2 细节分析5.3 源代码 6 mapActions与mapMutations6.1 总结6.2…...
]第5章 列表 元组 字符串)
[Python入门学习记录(小甲鱼)]第5章 列表 元组 字符串
第5章 列表 元组 字符串 5.1 列表 一个类似数组的东西 5.1.1 创建列表 一个中括号[ ] 把数据包起来就是创建了 number [1,2,3,4,5] print(type(number)) #返回 list 类型 for each in number:print(each) #输出 1 2 3 4 5#列表里不要求都是一个数据类型 mix [213,"…...

Docker 学习(四)——Dockerfile 创建镜像
Dockerfile是一个文本格式的配置文件,其内包含了一条条的指令(Instruction),每一条指令构建一层,因此每一条指令的内容,就是描述该层应当如何构建。有了Dockerfile,当我们需要定制自己额外的需求时,只需在D…...

Java多线程与高并发专题——为什么 Map 桶中超过 8 个才转为红黑树?
引入 JDK 1.8 的 HashMap 和 ConcurrentHashMap 都有这样一个特点:最开始的 Map 是空的,因为里面没有任何元素,往里放元素时会计算 hash 值,计算之后,第 1 个 value 会首先占用一个桶(也称为槽点ÿ…...
LeetCode hot 100—二叉树的中序遍历
题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2: 输入:root [] 输出:[]示例 3: 输入:root […...

代码随想录算法训练营第35天 | 01背包问题二维、01背包问题一维、416. 分割等和子集
一、01背包问题二维 二维数组,一维为物品,二维为背包重量 import java.util.Scanner;public class Main{public static void main(String[] args){Scanner scanner new Scanner(System.in);int n scanner.nextInt();int bag scanner.nextInt();int[…...

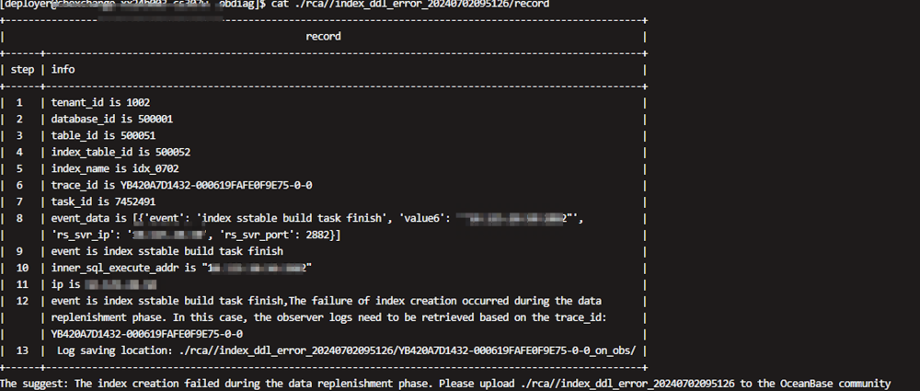
与中国联通技术共建:通过obdiag分析OceanBase DDL中的报错场景
中国联通软件研究院(简称联通软研院)在全面评估与广泛调研后,在 2021年底决定采用OceanBase 作为基础,自研分布式数据库产品CUDB(即China Unicom Database,中国联通数据库)。目前,该…...

IDEA 接入 Deepseek
在本篇文章中,我们将详细介绍如何在 JetBrains IDEA 中使用 Continue 插件接入 DeepSeek,让你的 AI 编程助手更智能,提高开发效率。 一、前置准备 在开始之前,请确保你已经具备以下条件: 安装了 JetBrains IDEA&…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
