03 HarmonyOS Next仪表盘案例详解(二):进阶篇
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!
文章目录
- 前言
- 1. 响应式设计
- 1.1 屏幕适配
- 1.2 弹性布局
- 2. 数据展示与交互
- 2.1 数据卡片渲染
- 2.2 图表区域
- 3. 事件处理机制
- 3.1 点击事件处理
- 3.2 手势交互
- 4. 性能优化技巧
- 4.1 懒加载与按需渲染
- 4.2 状态管理优化
- 5. 数据流管理
- 5.1 单向数据流
- 5.2 响应式数据绑定
- 6. 最佳实践
- 6.1 组件化开发
- 6.2 样式与逻辑分离
- 7. 总结
前言
关于HarmonyOS NEXT 的仪表盘 从
-
- HarmonyOS应用开发实践与技术解析
-
- HarmonyOS Next仪表盘案例详解(一):基础篇
再到本章节 就已经全部讲完了, 接下来我们先展示一下其运行的效果
- HarmonyOS Next仪表盘案例详解(一):基础篇
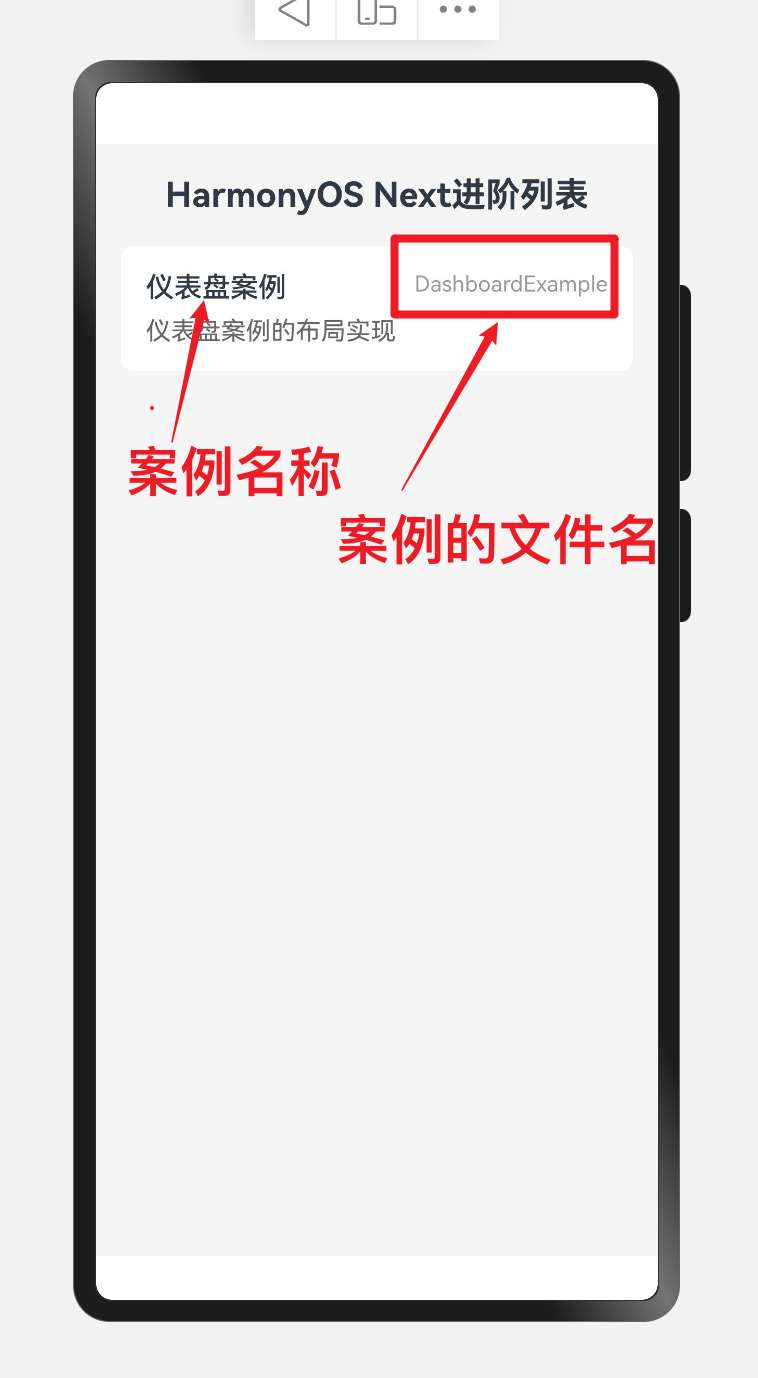
首页List

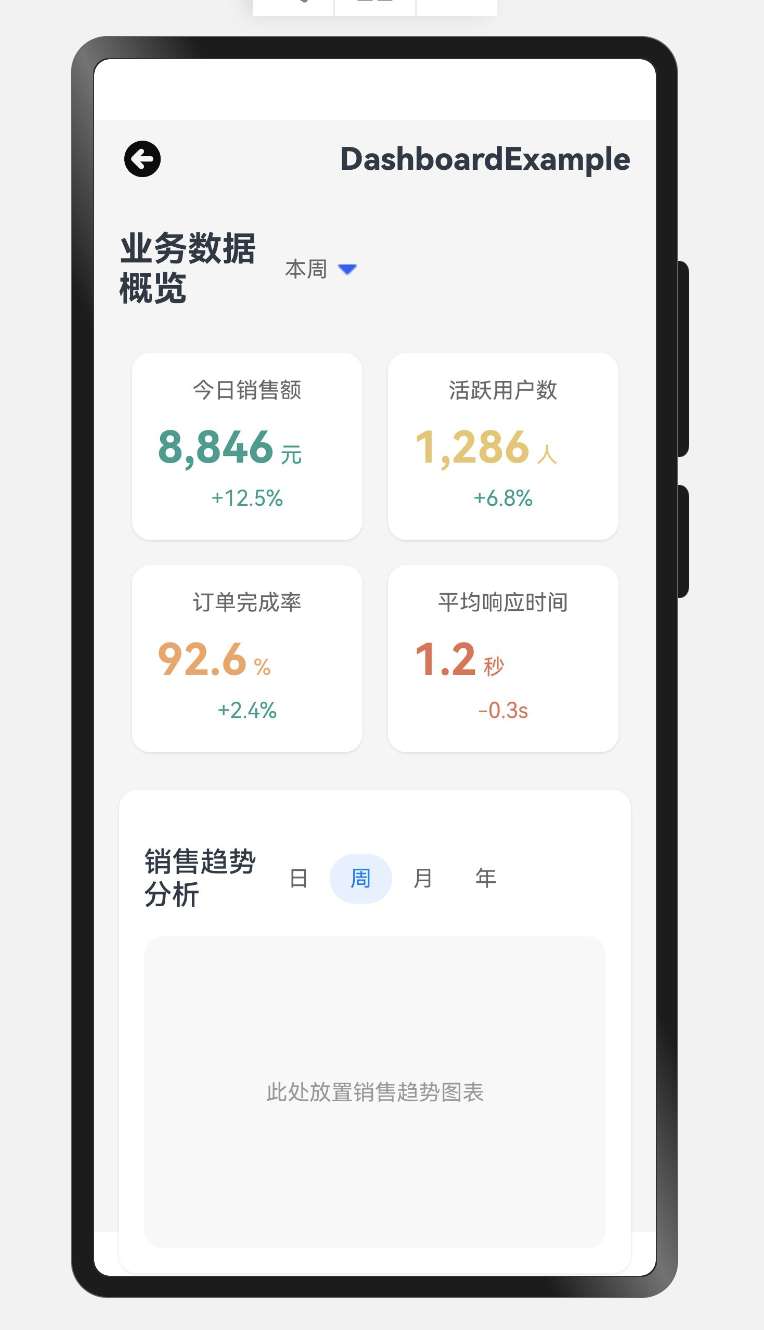
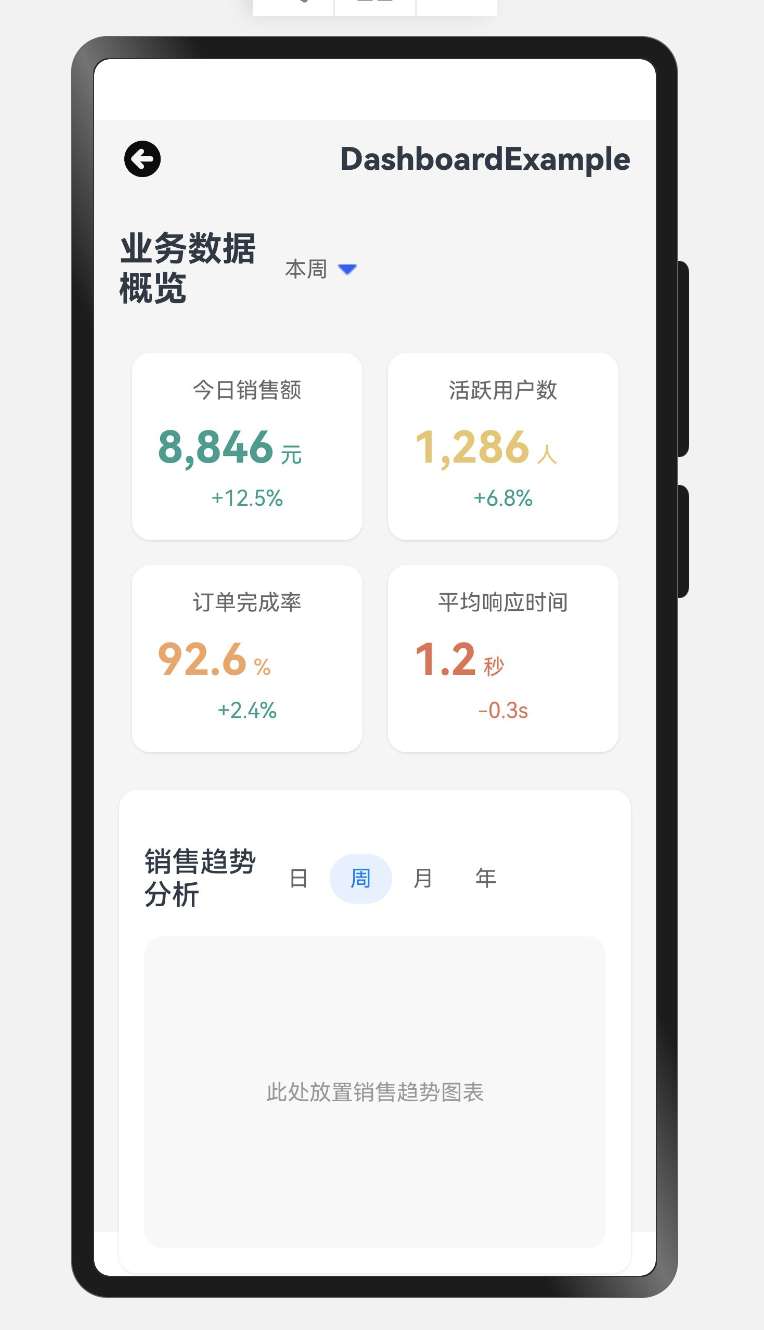
效果演示

1. 响应式设计
1.1 屏幕适配
// 获取屏幕宽度
this.screenWidth = px2vp(AppStorage.Get<number>('windowWidth') || 720)// 根据屏幕宽度决定每行显示的卡片数量
Flex({ wrap: FlexWrap.Wrap, justifyContent: this.screenWidth > 600 ? FlexAlign.Start : FlexAlign.SpaceAround })// 卡片宽度自适应
.width(this.screenWidth > 600 ? '22%' : '45%')
案例中通过检测屏幕宽度实现响应式布局:
- 当屏幕宽度大于600像素时,每行显示4个卡片,宽度为22%
- 当屏幕宽度小于等于600像素时,每行显示2个卡片,宽度为45%
这种响应式设计使应用能够在不同尺寸的设备上提供良好的用户体验。
1.2 弹性布局
Flex({ wrap: FlexWrap.Wrap, justifyContent: this.screenWidth > 600 ? FlexAlign.Start : FlexAlign.SpaceAround })
使用Flex组件的wrap属性实现卡片的自动换行,并根据屏幕宽度动态调整对齐方式:
- 宽屏设备:左对齐(FlexAlign.Start)
- 窄屏设备:均匀分布(FlexAlign.SpaceAround)
2. 数据展示与交互
2.1 数据卡片渲染
ForEach(this.dataCards, (card: DashboardCardItem) => {// 数据卡片Column() {// 卡片标题Text(card.title).fontSize(14).fontColor('#666').margin({bottom: 12})// 数据值和单位Flex({alignItems: ItemAlign.Baseline}) {Text(card.value).fontSize(28).fontWeight(FontWeight.Bold).fontColor(card.color)Text(card.unit).fontSize(14).fontColor(card.color).margin({left: 4})}.margin({bottom: 8})// 趋势指标Text(card.trend).fontSize(14).fontColor(card.trend.includes('+') ? '#2A9D8F' : '#E76F51')}// 卡片样式...
})
使用ForEach循环渲染数据卡片,每个卡片包含标题、数值、单位和趋势指标。根据趋势的正负动态设置颜色:
- 正向趋势(+):绿色(#2A9D8F)
- 负向趋势(-):红色(#E76F51)
2.2 图表区域
// 图表区域(示意)
Column() {Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {Text('销售趋势分析').fontSize(18).fontWeight(FontWeight.Medium)Flex() {ForEach(['日', '周', '月', '年'], (item: string) => {Text(item).fontSize(14).fontColor(item === '周' ? '#007DFF' : '#666').backgroundColor(item === '周' ? '#E6F1FF' : 'transparent').height(32).width(40).textAlign(TextAlign.Center).borderRadius(16)})}}// ...// 图表占位区域Column() {Text('此处放置销售趋势图表').fontSize(14).fontColor('#999')}// ...
}
图表区域包含标题栏和时间筛选器,通过ForEach循环渲染日、周、月、年四个选项,并高亮显示当前选中的"周"选项。这种设计允许用户快速切换不同时间维度的数据视图。
3. 事件处理机制
3.1 点击事件处理
ForEach(['日', '周', '月', '年'], (item: string) => {Text(item).fontSize(14).fontColor(item === this.timeRange ? '#007DFF' : '#666').backgroundColor(item === this.timeRange ? '#E6F1FF' : 'transparent').height(32).width(40).textAlign(TextAlign.Center).borderRadius(16).onClick(() => {// 更新选中的时间范围this.timeRange = item// 根据新的时间范围更新图表数据this.updateChartData()})
})
通过onClick事件处理器实现交互功能,当用户点击不同的时间选项时:
- 更新当前选中的时间范围状态变量
- 调用更新图表数据的方法,刷新图表显示
3.2 手势交互
// 图表区域手势交互
GestureGroup({// 同时识别多种手势type: GestureType.Parallel,// 手势之间的关系gestures: [PanGesture({ direction: PanDirection.Horizontal }).onActionStart((event: GestureEvent) => {// 记录起始位置this.startX = event.offsetX}).onActionUpdate((event: GestureEvent) => {// 计算拖动距离,更新图表显示范围let offsetX = event.offsetX - this.startXthis.updateChartViewport(offsetX)}),PinchGesture().onActionUpdate((event: GestureEvent) => {// 根据缩放比例调整图表显示范围this.updateChartScale(event.scale)})]
})
实现了两种手势交互:
- 平移手势(PanGesture):允许用户左右滑动查看不同时间段的数据
- 捏合手势(PinchGesture):允许用户通过捏合操作放大或缩小图表视图
4. 性能优化技巧
4.1 懒加载与按需渲染
LazyForEach(this.dataSource, (item: DataItem) => {// 数据项渲染逻辑DataItemComponent({ data: item })
})
使用LazyForEach代替ForEach进行大量数据的渲染,实现按需加载,提高应用性能:
- 只渲染可见区域的数据项
- 当用户滚动时,动态加载新的数据项
- 释放不可见区域的资源
4.2 状态管理优化
// 使用AppStorage全局状态管理
aboutToAppear() {// 订阅全局状态变化this.dashboardDataSubscriber = AppStorage.Subscribe('dashboardData', (data: DashboardData) => {// 仅在数据变化时更新UIif (JSON.stringify(data) !== JSON.stringify(this.localData)) {this.localData = datathis.updateUI()}})
}aboutToDisappear() {// 取消订阅,避免内存泄漏this.dashboardDataSubscriber.unsubscribe()
}
通过状态管理优化提高应用性能:
- 使用AppStorage进行全局状态管理
- 实现数据变化的细粒度检测,避免不必要的UI更新
- 组件销毁时取消订阅,防止内存泄漏
5. 数据流管理
5.1 单向数据流
// 父组件
@State dashboardData: DashboardData = initialDatabuild() {Column() {// 将数据通过属性传递给子组件DataCards({ data: this.dashboardData.cards })ChartSection({ data: this.dashboardData.chartData,// 传递回调函数处理子组件事件onTimeRangeChange: (range) => this.updateTimeRange(range)})}
}// 子组件
@Component
struct DataCards {// 使用@Prop接收父组件传递的数据@Prop data: CardData[]build() {// 渲染逻辑}
}
实现单向数据流模式:
- 父组件维护应用状态
- 通过属性将数据传递给子组件
- 子组件通过回调函数将事件传递给父组件
- 父组件处理事件并更新状态,触发UI更新
5.2 响应式数据绑定
// 定义响应式状态
@State selectedTimeRange: string = '周'
@State chartData: ChartDataPoint[] = []// 计算属性
@Computed get filteredData(): ChartDataPoint[] {return this.chartData.filter(item => {// 根据选中的时间范围过滤数据if (this.selectedTimeRange === '日') {return item.date.startsWith(this.currentDay)} else if (this.selectedTimeRange === '周') {return this.isInCurrentWeek(item.date)}// 其他条件...})
}build() {Column() {// 使用计算属性自动更新UIChartComponent({ data: this.filteredData })}
}
利用ArkTS的响应式特性:
- 使用@State声明响应式状态
- 使用@Computed定义计算属性,自动响应状态变化
- 状态变化时自动触发UI更新,无需手动干预
6. 最佳实践
6.1 组件化开发
// 抽取数据卡片为独立组件
@Component
struct DataCard {@Prop cardData: DashboardCardItembuild() {Column() {Text(this.cardData.title).fontSize(14).fontColor('#666').margin({bottom: 12})Flex({alignItems: ItemAlign.Baseline}) {Text(this.cardData.value).fontSize(28).fontWeight(FontWeight.Bold).fontColor(this.cardData.color)Text(this.cardData.unit).fontSize(14).fontColor(this.cardData.color).margin({left: 4})}.margin({bottom: 8})Text(this.cardData.trend).fontSize(14).fontColor(this.cardData.trend.includes('+') ? '#2A9D8F' : '#E76F51')}.width('100%').padding(16).backgroundColor('#FFFFFF').borderRadius(12)}
}// 在主组件中使用
ForEach(this.dataCards, (card: DashboardCardItem) => {DataCard({ cardData: card })
})
组件化开发的优势:
- 提高代码复用率
- 简化主组件逻辑
- 便于维护和测试
- 支持团队协作开发
6.2 样式与逻辑分离
// 样式常量
const CARD_STYLES = {container: {width: '100%',padding: 16,borderRadius: 12,backgroundColor: '#FFFFFF'},title: {fontSize: 14,fontColor: '#666',marginBottom: 12},// 其他样式...
}// 在组件中使用
@Component
struct StyledCard {@Prop data: CardDatabuild() {Column() {Text(this.data.title).fontSize(CARD_STYLES.title.fontSize).fontColor(CARD_STYLES.title.fontColor).margin({bottom: CARD_STYLES.title.marginBottom})// 其他UI元素...}.width(CARD_STYLES.container.width).padding(CARD_STYLES.container.padding).backgroundColor(CARD_STYLES.container.backgroundColor).borderRadius(CARD_STYLES.container.borderRadius)}
}
样式与逻辑分离的好处:
- 提高代码可读性
- 便于统一管理和修改样式
- 支持主题切换
- 减少重复代码
7. 总结
本文详细介绍了HarmonyOS仪表盘应用的进阶开发技巧,包括:
- 响应式设计:通过屏幕适配和弹性布局实现多设备适配
- 数据展示与交互:实现数据卡片渲染和图表区域的交互功能
- 事件处理机制:通过点击事件和手势交互增强用户体验
- 性能优化技巧:使用懒加载和状态管理优化提高应用性能
- 数据流管理:实现单向数据流和响应式数据绑定
- 最佳实践:采用组件化开发和样式与逻辑分离的开发模式
通过这些技巧,开发者可以构建出高性能、易维护且用户体验良好的HarmonyOS仪表盘应用。
相关文章:

03 HarmonyOS Next仪表盘案例详解(二):进阶篇
温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦! 文章目录 前言1. 响应式设计1.1 屏幕适配1.2 弹性布局 2. 数据展示与交互2.1 数据卡片渲染2.2 图表区域 3. 事件处理机制3.1 点击事件处理3.2 手势…...

mysql进阶(三)
MySQL架构和存储引擎 1. MySQL架构 MySQL8.0服务器是由连接池、服务管理⼯具和公共组件、NoSQL接⼝、SQL接⼝、解析器、优化 器、缓存、存储引擎、⽂件系统组成。MySQL还为各种编程语⾔提供了⼀套⽤于外部程序访问服务器 的连接器。整体架构图如下所⽰: 2. 连接层 …...

MySQL 架构、索引优化、DDL解析、死锁排查
私人博客传送门 MySQL 认识索引 | 魔筝炼药师 MySQL 索引优化 | 魔筝炼药师 OnlineDDL(在 MySQL 5.7 数据库里,InnoDB引擎,执行一条DDL会发生什么事情) | 魔筝炼药师 MySQL 死锁排查 | 魔筝炼药师...
AVM 环视拼接 鱼眼相机
https://zhuanlan.zhihu.com/p/651306620 AVM 环视拼接方法介绍 从内外参推导IPM变换方程及代码实现(生成AVM环视拼接图)_avm拼接-CSDN博客 经典文献阅读之--Extrinsic Self-calibration of the Surround-view System: A Weakly... (环视系统的外参自…...

【Flink银行反欺诈系统设计方案】5.反欺诈系统全生命周期设计
【Flink银行反欺诈系统设计方案】反欺诈系统全生命周期设计 概要:1. 事前反欺诈准备核心模块与架构: 2. 事中反欺诈发现与告警核心模块与架构: 3. 事后反欺诈事件分析核心模块与架构: 4. 反欺诈闭环架构设计整体技术栈:…...

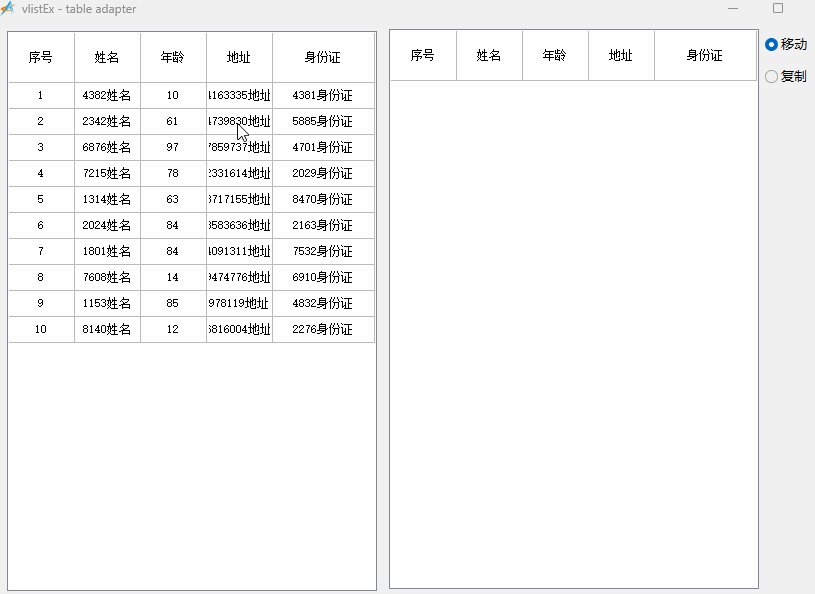
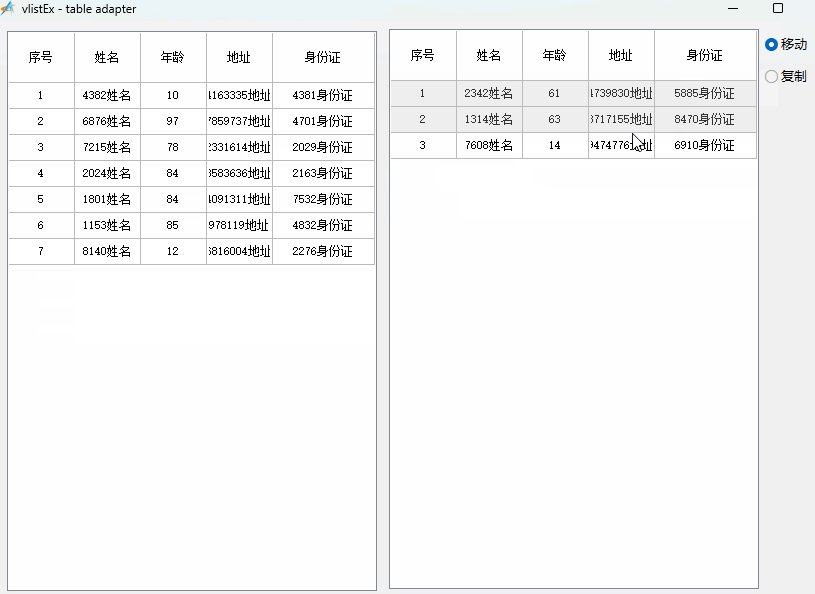
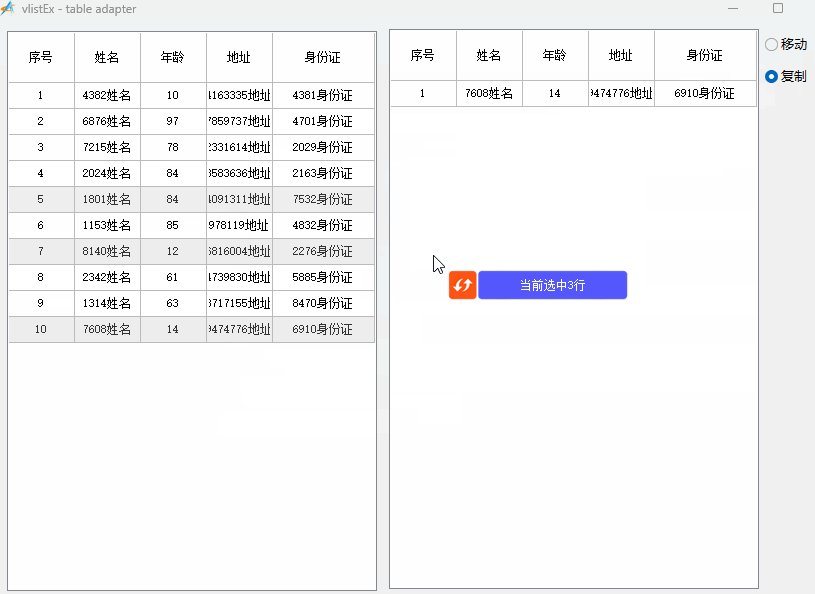
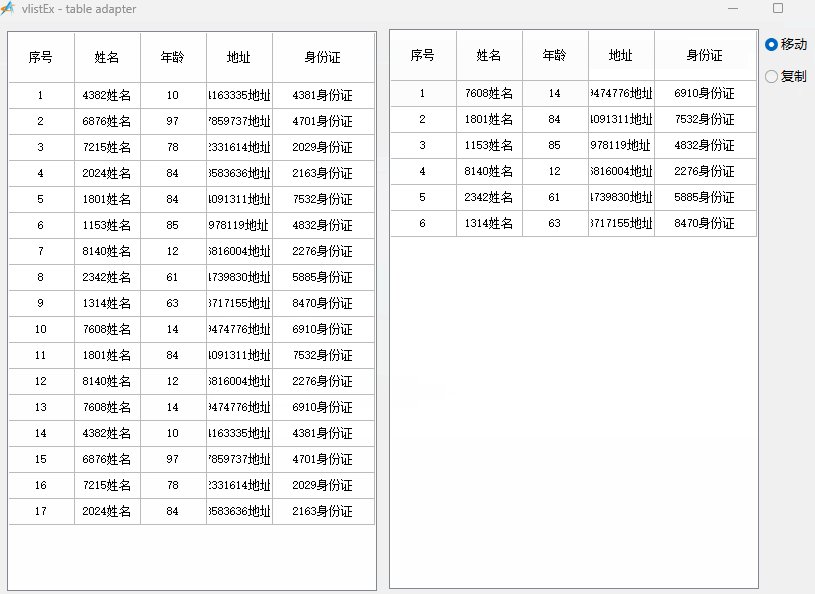
aardio - 虚表 —— 两个虚表之间互相拖动交换数据
插入到虚表末尾的方法: import win.ui; import godking.vlistEx; /*DSG{{*/ mainForm win.form(text"vlistEx - table adapter";right849;bottom578;border"thin") mainForm.add( radiobutton{cls"radiobutton";text"移动&qu…...

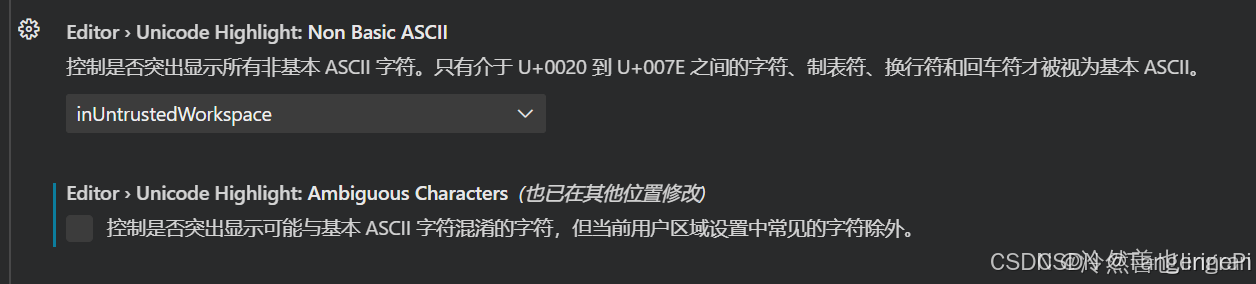
VScode 中文符号出现黄色方框的解决方法
VScode 中文符号出现黄色方框的解决方法 我的vscode的python多行注释中会将中文字符用黄色方框框处: 只需要打开设置搜索unicode,然后将这一项的勾选取消掉就可以了: 取消之后的效果如下: 另一种情况:中文显示出现黄色…...

LINUX网络基础 [二] - 网络编程套接字,UDP与TCP
目录 前言 一. 端口号的认识 1.1 端口号的作用 二. 初识TCP协议和UDP协议 2.1 TCP协议 TCP的特点 使用场景 2.2 UDP协议 UDP的特点 使用场景 2.3 TCP与UDP的对比 2.4 思考 2.5 总结 三. 网络字节序 3.1 网络字节序的介绍 3.2 网络字节序思考 四. socket接口 …...

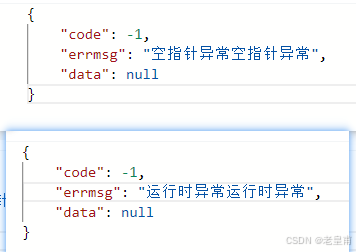
Spring统一格式返回
目录 一:统一结果返回 1:统一结果返回写法 2:String类型报错问题 解决方法 二:统一异常返回 统一异常返回写法 三:总结 同志们,今天咱来讲一讲统一格式返回啊,也是好久没有讲过统一格式返…...

Unity多Pass渲染与GPU Instancing深度优化指南
一、技术背景与挑战 1. 多Pass渲染的定位 多Pass渲染策略通过单个Shader中定义多个渲染阶段(如阴影生成、光照计算、后处理等)实现复杂视觉效果,但传统实现会显著增加DrawCall数量。例如标准渲染管线中,一个物体可能经历Base Pa…...

Redis高频面试题10个
1. Redis 的特点及与 Memcached 的区别 特点: 基于内存的键值数据库,支持持久化(RDB/AOF)。 单线程模型,通过 IO 多路复用实现高并发。 支持多种数据结构:字符串、哈希、列表、集合、有序集合等。 提供…...

【数据库】MySQL常见聚合查询详解
在数据库操作中,聚合查询是非常重要的一部分。通过聚合查询,我们可以对数据进行汇总、统计和分析。MySQL提供了丰富的聚合函数来满足不同的需求。本文将详细介绍MySQL中常见的40个聚合函数及其使用场景,并通过8个的案例展示它们的用法。 一、…...

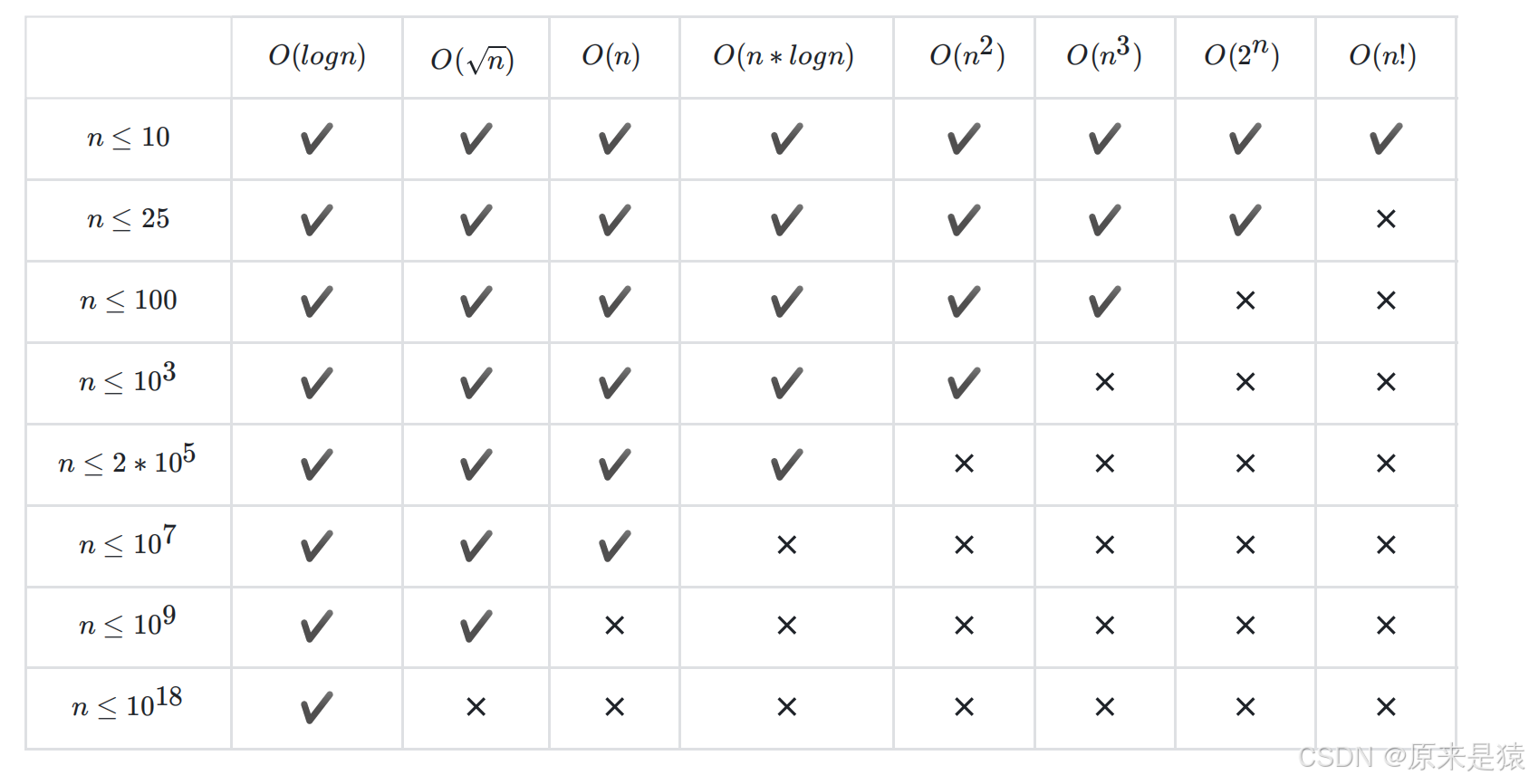
蓝桥备赛(11)- 数据结构、算法与STL
一、数据结构 1.1 什么是数据结构? 在计算机科学中,数据结构是一种 数据组织、管理和存储的格式。它是相互之间存在一种 或多种特定关系的数据元素的集合。 ---> 通俗点,数据结构就是数据的组织形式 , 研究数据是用什么方…...

Linux的系统ip管理
ip地址 命令:ifconfig 127.0.0.1这个ip地址用于指本机。 0.0.0.0特殊ip地址用于指代本机,可以在端口绑定中用来确定绑定关系,在一些ip地址限制中,表示所有ip的意思。如放行规则设置为0.0.0.0,表示允许任意ip访问。 …...

【决策树】分类属性的选择
文章目录 1.信息增益(ID3)2.信息增益率(C4.5)3.基尼指数(CART)ps.三者对比 实现决策树算法最关键的一点就是如何从所有的特征属性中选择一个最优的属性对样本进行分类,这种最优可以理解为希望划…...

uniapp vue3 微信小程序 uni.chooseLocation使用
申请 先要去微信公众平台申请使用接口 开通成功之后就可以在项目中配置使用了 配置 配置manifest.json "mp-weixin": {/* 小程序特有相关 */"requiredPrivateInfos": ["chooseLocation"],"permission": {"scope.userLocati…...

9. Flink的性能优化
1. Flink的资源和代码优化 1.1 slot资源配置 Flink中具体跑任务的进程叫TaskManager,TM进程又会根据配置划分出诺干个TaskSlot,它是具体运行SubTask的地方。slot是Flink用来隔离各个subtask的资源集合,这里的资源一把指内存,TCP…...

十二、OSG学习笔记-Control
上一章节: 十一、OSG学习笔记-操作系统接口-CSDN博客https://blog.csdn.net/weixin_36323170/article/details/145891502 本章节代码: OsgStudy/Controls CuiQingCheng/OsgStudy - 码云 - 开源中国https://gitee.com/cuiqingcheng/osg-study/tree/ma…...

集群、分布式与微服务架构 区别
集群、分布式与微服务架构:概念解析与核心差异 在构建现代软件系统时,集群架构、分布式系统和微服务架构是三种常见的技术方案。它们常被混淆,但各自解决的问题、设计理念和应用场景截然不同。本文将从基础概念出发,深入分析三者…...

如何使用SSH命令安全连接并转发端口到远程服务器
ssh -p 22546 rootconnect.westc.gpuhub.com d6IS/mQKq/iG ssh -CNgv -L 6006:127.0.0.1:6006 rootconnect.westc.gpuhub.com -p 22546 第一条命令:用于登录远程服务器,进行交互式操作。第二条命令:用于建立 SSH 隧道,进行端口转…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
