如何解决前端的竞态问题
前端的竞态问题通常是指多个异步操作的响应顺序与发起顺序不一致,导致程序出现不可预测的结果。这种问题在分页、搜索、选项卡切换等场景中尤为常见。以下是几种常见的解决方法:
1. 取消过期请求
当用户发起新的请求时,取消之前的请求,确保只处理最新的请求。具体实现方式如下:
- 使用
AbortController:AbortController是一个用于控制fetch请求的接口。在发起新请求时,通过调用abort()方法取消之前的请求。let controller; function fetchData(url) {if (controller) {controller.abort(); // 取消之前的请求}controller = new AbortController();const signal = controller.signal;fetch(url, { signal }).then(response => response.json()).then(data => {// 处理数据}).catch(error => {if (error.name === 'AbortError') {console.log('Fetch aborted');} else {// 处理其他错误}}); } - 使用
axios的CancelToken:axios提供了CancelToken来取消请求。在发起新请求时,调用cancel()方法取消之前的请求。import axios from 'axios'; let cancel; function fetchData(url) {if (cancel) {cancel(); // 取消之前的请求}let source = axios.CancelToken.source();cancel = source.cancel;axios.get(url, { cancelToken: source.token }).then(response => {// 处理响应}).catch(thrown => {if (axios.isCancel(thrown)) {console.log('Request canceled');} else {// 处理其他错误}}); }
2. 忽略过期请求
在接收到请求响应时,检查该响应是否对应最新的请求。如果不是,则忽略该响应。
- 基于请求标识符:为每个请求分配一个唯一标识符(如时间戳或递增的 ID),在响应时检查标识符是否为最新。
let requestId = 0; function fetchData(url) {const currentId = ++requestId;fetch(url).then(response => response.json()).then(data => {if (currentId === requestId) {// 只处理最新的请求响应console.log(data);}}); }
3. 使用防抖和节流
对于用户频繁触发的操作(如输入框变化、滚动事件等),可以使用防抖(debounce)或节流(throttle)技术,限制请求的频率。
- 防抖:在事件被触发后 n 秒内只执行一次函数,如果在这 n 秒内再次触发,则重新计时。
- 节流:确保一段时间内只触发一次函数。
4. 状态管理
在复杂的前端应用中,可以使用状态管理库(如 Redux、Vuex 等)来跟踪和管理应用的状态。当状态发生变化时,触发相应的数据请求,并确保在状态更新时只处理最新的请求。
5. 强制重新挂载组件
在 React 中,可以通过为组件添加 key 属性,强制组件重新挂载,从而避免竞态问题。例如:
<Page id={page} key={page} />
但这种方法可能会对性能产生影响,不推荐作为首选方案。
总结
解决前端竞态问题的方法多种多样,具体选择哪种方式取决于实际场景。取消过期请求和忽略过期请求是最常见的解决方案,而防抖、节流和状态管理则适用于特定场景。
相关文章:

如何解决前端的竞态问题
前端的竞态问题通常是指多个异步操作的响应顺序与发起顺序不一致,导致程序出现不可预测的结果。这种问题在分页、搜索、选项卡切换等场景中尤为常见。以下是几种常见的解决方法: 1. 取消过期请求 当用户发起新的请求时,取消之前的请求&…...

(ECCV2018)CBAM改进思路
论文链接:https://arxiv.org/abs/1807.06521 论文题目:CBAM: Convolutional Block Attention Module 会议:ECCV2018 论文方法 利用特征的通道间关系生成了一个通道注意图。 由于特征映射的每个通道被认为是一个特征检测器,通道…...

Python脚本,音频格式转换 和 视频格式转换
一、音频格式转换完整代码 from pydub import AudioSegment import osdef convert_audio(input_dir, output_dir, target_format):if not os.path.exists(output_dir):os.makedirs(output_dir)for filename in os.listdir(input_dir):if filename.endswith((.mp3, .wav, .ogg)…...

基于Spring Boot的高校就业招聘系统的设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

强化学习(赵世钰版)-学习笔记(4.值迭代与策略迭代)
本章是整个课程中,算法与方法的第一章,应该是最简单的入门方法。 上一章讲到了贝尔曼最优方程,其目的是计算出最优状态值,从而确定对应的最优策略。 而压缩映射理论推出了迭代算法 对初始值V0赋一个随机的初始值,算法最…...

Cursor安装配置
1.安装 通过网盘分享的文件:Cursor Setup 0.45.11 - x64.exe 链接: 百度网盘 请输入提取码 提取码: 6juv 2. 配置 选择AI工具的语言 输入AI工具的语言为 "中文" ,输入完语言之后,直接点击 "Continue" 下一步&#x…...

相机几何:从三维世界到二维图像的映射
本系列课程将带领读者开启一场独特的三维视觉工程之旅。我们不再止步于教科书式的公式推导,而是聚焦于如何将抽象的数学原理转化为可落地的工程实践。通过解剖相机的光学特性、构建成像数学模型、解析坐标系转换链条,直至亲手实现参数标定代码࿰…...

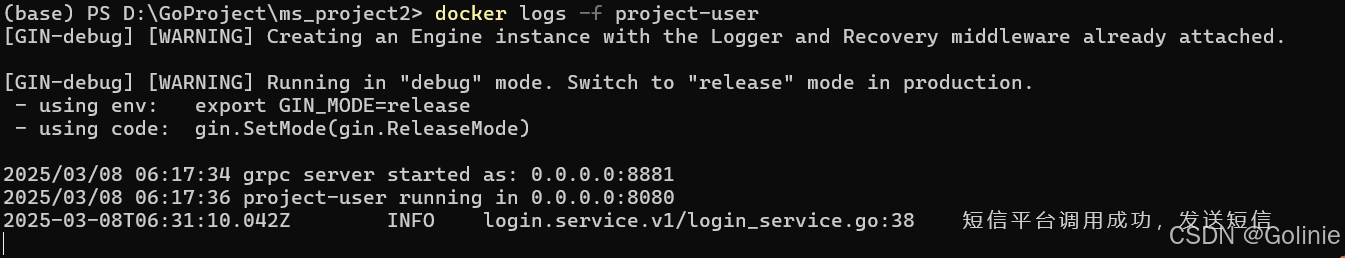
【GoTeams】-5:引入Docker
本文目录 1. Dokcer-compose回顾下Docker知识编写docker-compose.yaml运行docker 2. 部署go服务编写dockerfile 1. Dokcer-compose 这里简单先用一下win版本的Docker,后期开发好了部署的时候再移植到服务器下进行docker部署。 输入命令docker-compose version 就可…...

基金股票期权期货投资方式对比
以下是基金、股票、期权和期货的详细对比分析,涵盖定义、核心特点、优势、劣势、适用场景及相互区别: 一、基金 定义 基金是通过集合投资者的资金,由专业管理人(基金经理)进行多元化投资的金融工具。根据投资标的可分…...

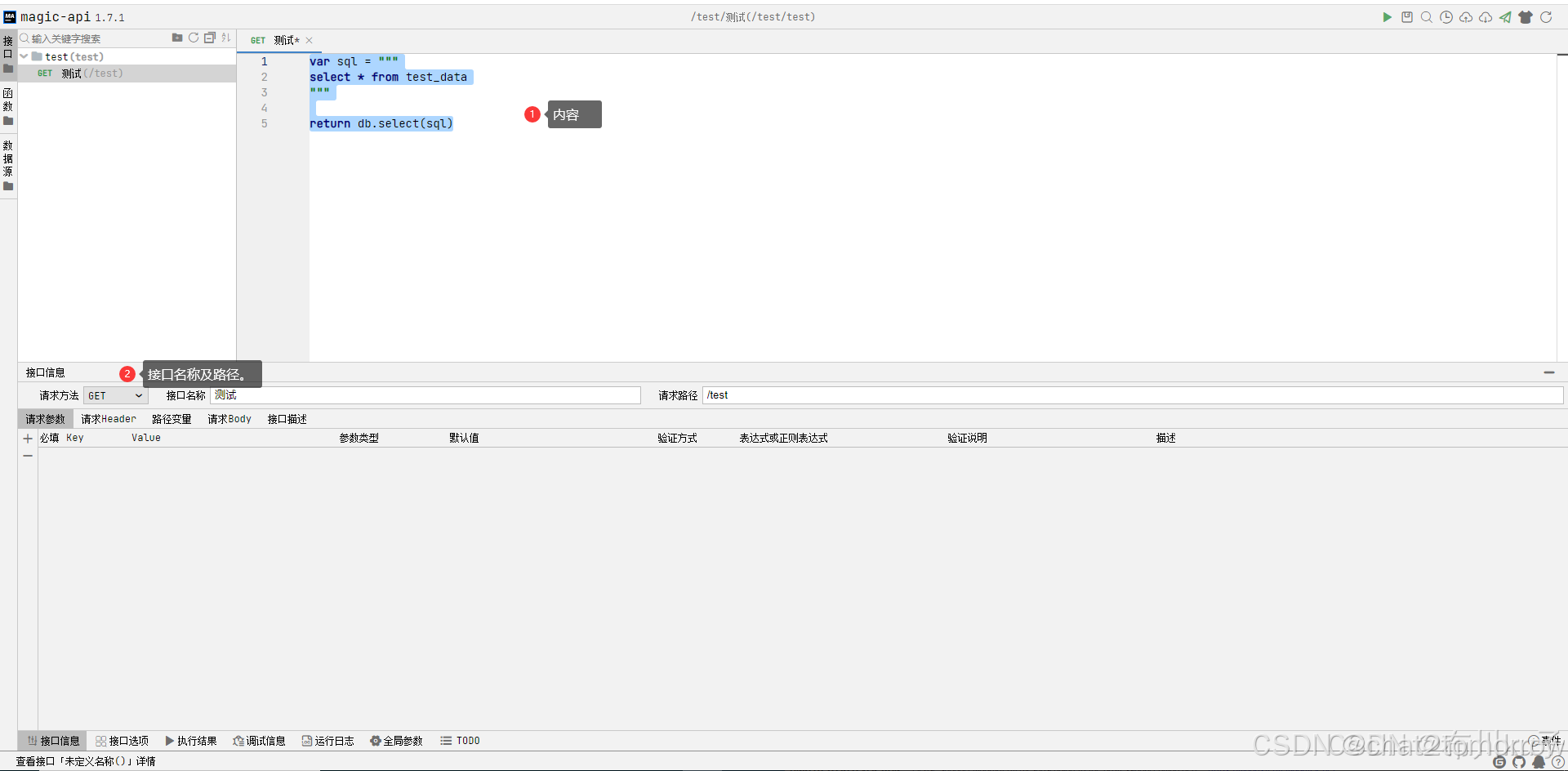
大模型AI平台DeepSeek 眼中的SQL2API平台:QuickAPI、dbapi 和 Magic API 介绍与对比
目录 1 QuickAPI 介绍 2 dbapi 介绍 3 Magic API 介绍 4 简单对比 5 总结 统一数据服务平台是一种低代码的方式,实现一般是通过SQL能直接生成数据API,同时能对产生的数据API进行全生命周期的管理,典型的SQL2API的实现模式。 以下是针对…...

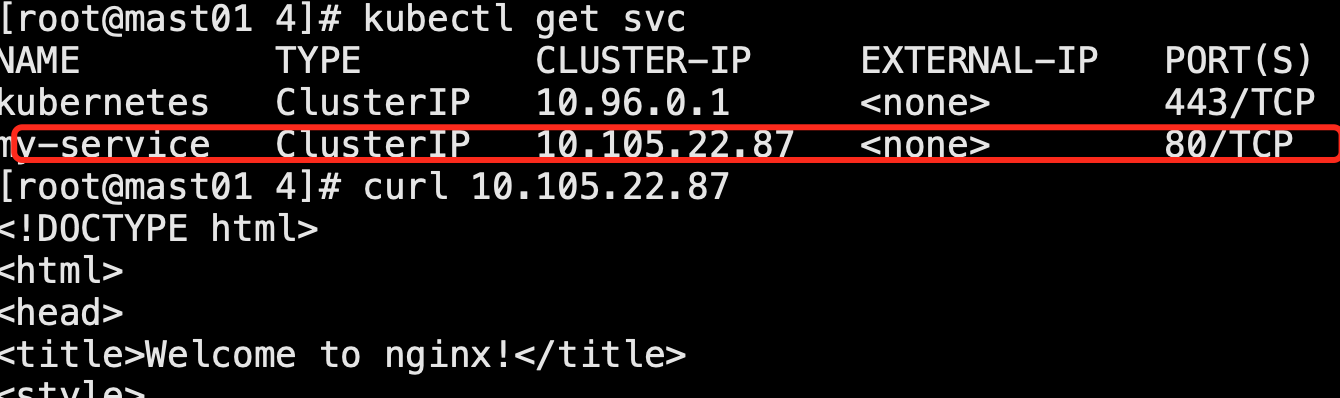
K8S学习之基础十九:k8s的四层代理Service
K8S四层代理Service 四层负载均衡Service 在k8s中,访问pod可以通过ip端口的方式,但是pod是由生命 周期的,pod在重启的时候ip地址往往会发生变化,访问pod就需要新的ip地址,这样就会很麻烦,每次pod地址改变就…...

揭开AI-OPS 的神秘面纱 第六讲 AI 模型服务层 - 开源模型选型与应用 (时间序列场景|图神经网络场景)
时间序列场景 AI 模型服务层 - 开源模型选型与应用 (时间序列场景) 在 AI-Ops 中,时间序列数据分析主要应用于以下场景: 指标预测: 预测 Metrics 指标 (例如 CPU 使用率、内存使用率、网络流量、请求延迟等) 的未来趋势,用于容量规划、资源调度、异常检测等。异常检测: 检…...

在Dify中访问Gemini等模型代理设置指南
问题背景 Google Gemini模型可纯免费使用,且性能也相当不错,一般个人使用或研究足够。但在在国内访问,需设置代理。在Docker部署Dify时,虽然按官方文档介绍设置代理环境变量,但实测发现并不生效。我们通过研究试验解决…...

MySQL的安装以及数据库的基本配置
MySQL的安装及配置 MySQL的下载 选择想要安装的版本,点击Download下载 Mysql官网下载地址: https://downloads.mysql.com/archives/installer/ MySQL的安装 选择是自定义安装,所以直接选择“Custom”,点击“Next” …...

设备树的组成
根节点下含有 compatile 属性的子节点 含有特定 compatile 属性的节点的子节点 如果一个节点的 compatile 属性,它的值是这 4 者之一:"simple-bus","simple-mfd","isa","arm,amba-bus", 那 么 它 的 子结点 (…...

C++入门——输入输出、缺省参数
C入门——输入输出、缺省参数 一、C标准库——命名空间 std C标准库std是一个命名空间,全称为"standard",其中包括标准模板库(STL),输入输出系统,文件系统库,智能指针与内存管理&am…...

deepseek 本地部署
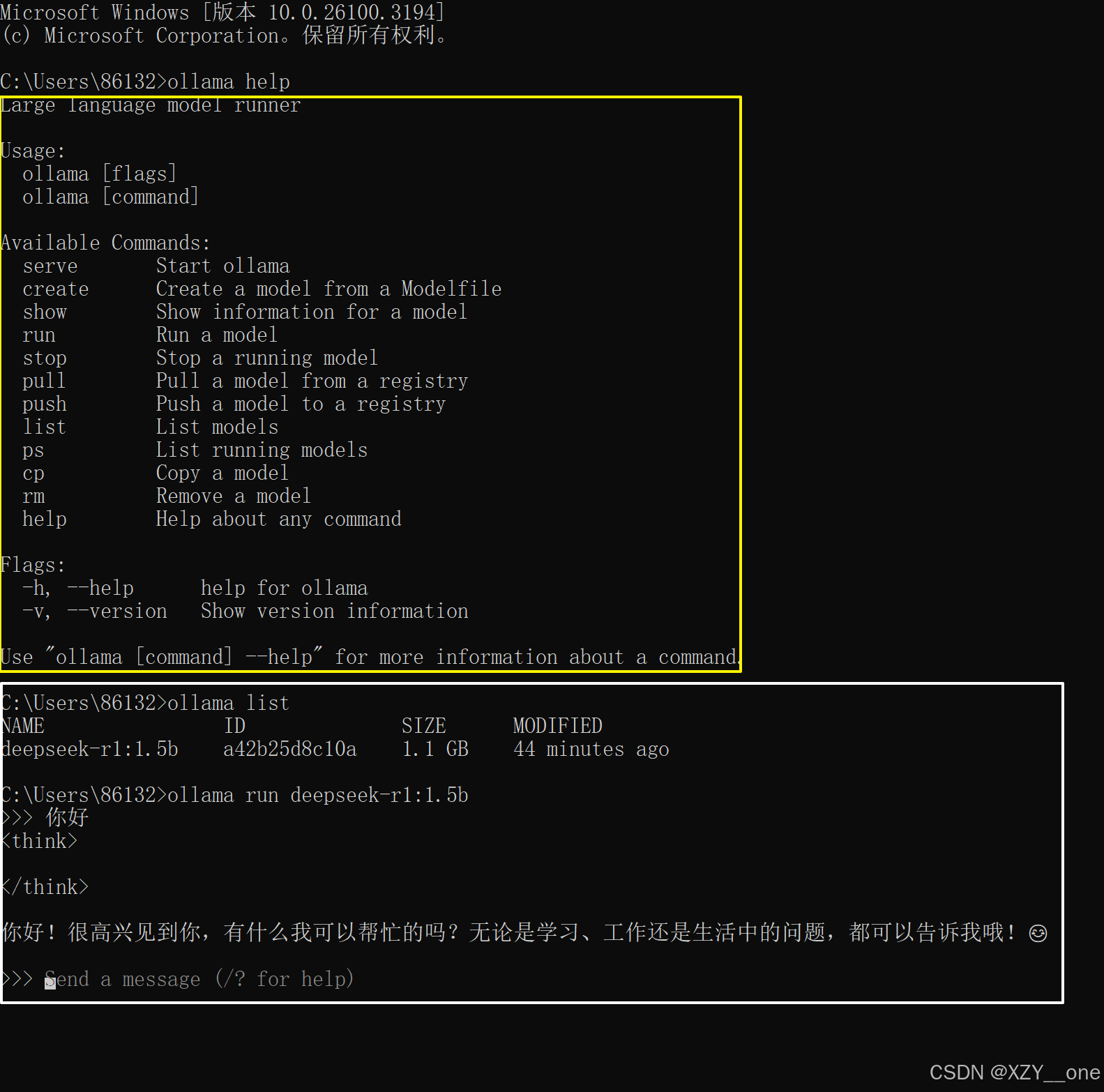
deepseek 本地部署 纯新手教学,手把手5分钟带你在本地部署一个私有的deepseek,再也不用受网络影响。流畅使用deepseek!!! 如果不想看文章,指路:Deep seek R1本地部署 小白超详细教程 ࿰…...

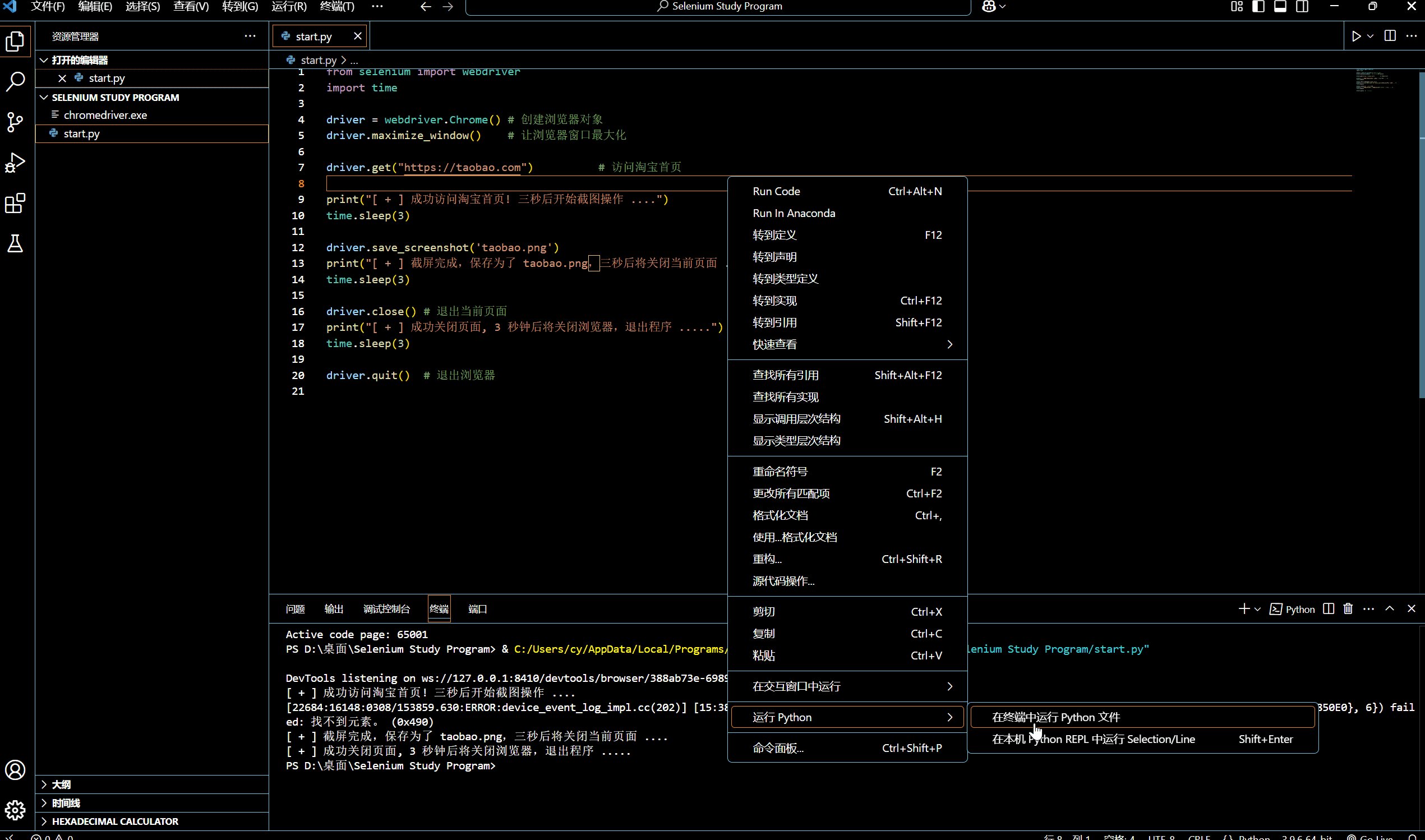
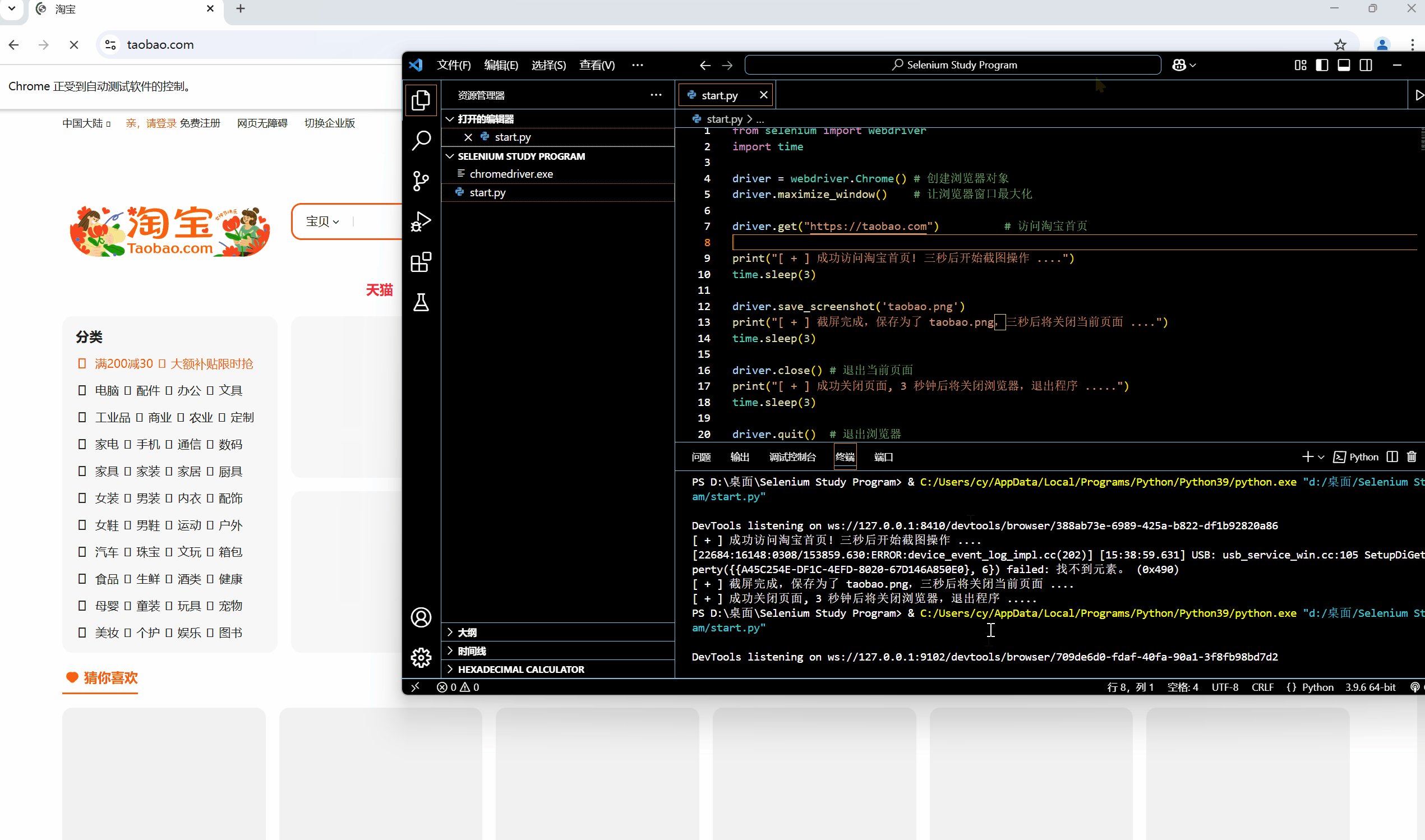
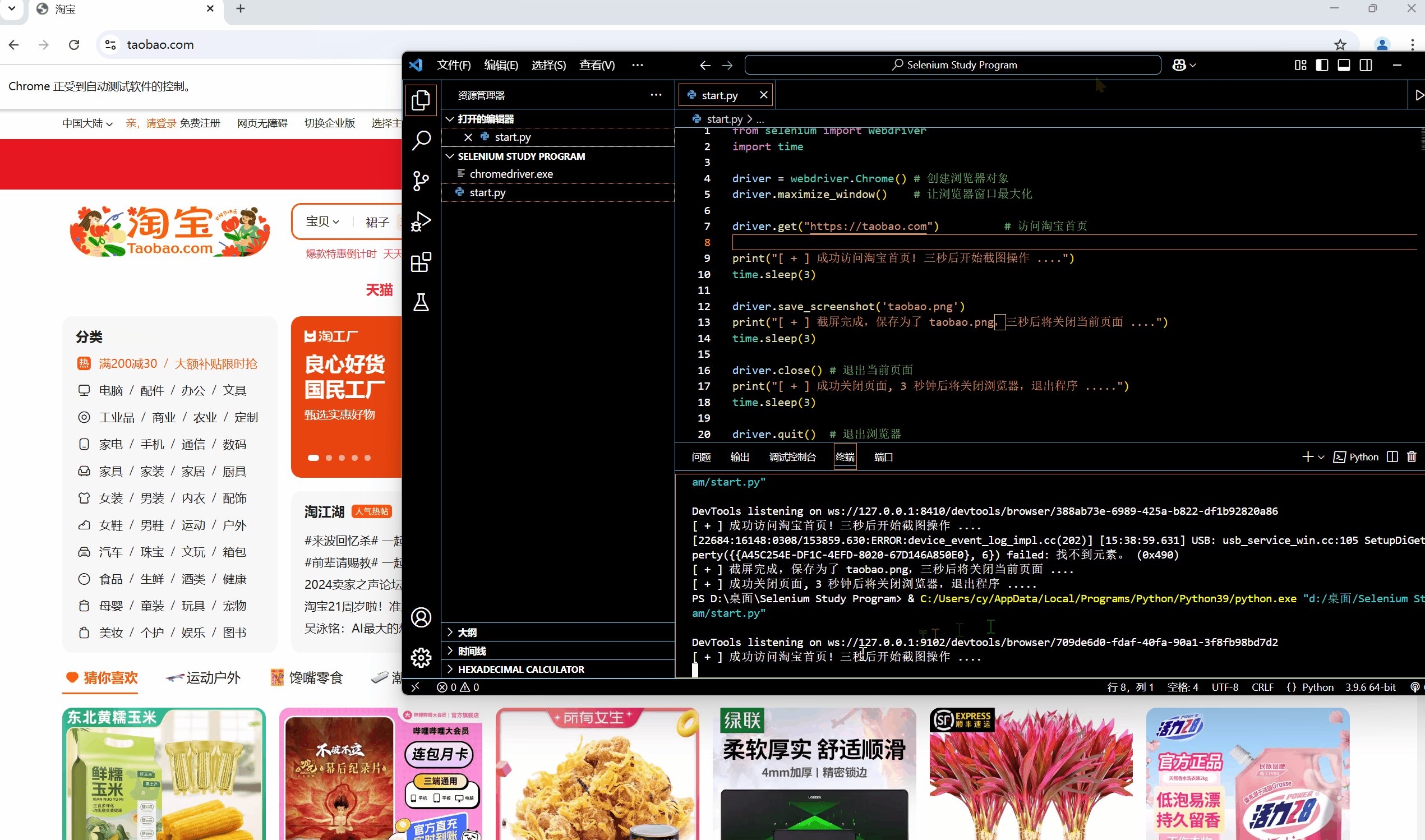
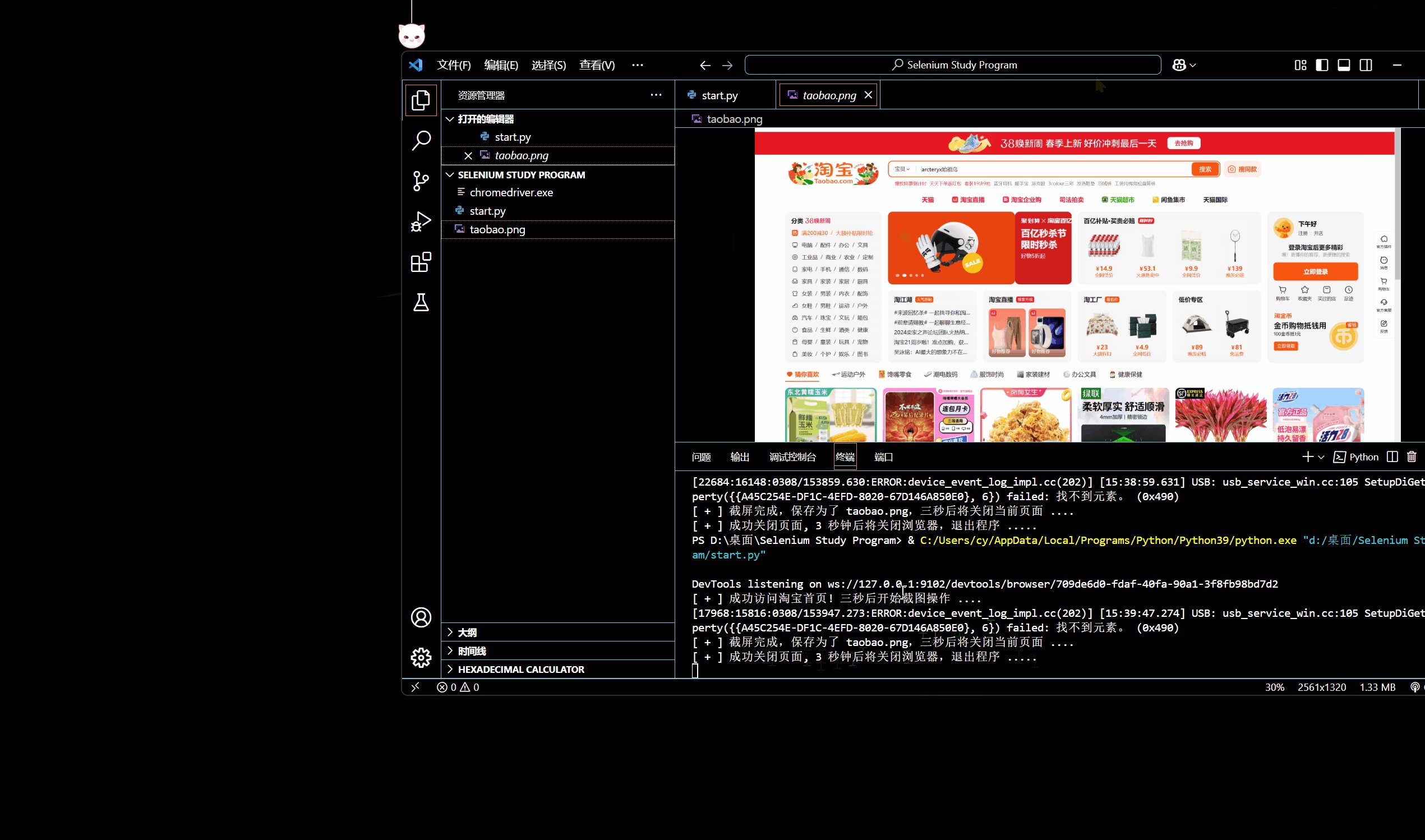
[网络爬虫] 动态网页抓取 — Selenium 入门操作
🌟想系统化学习爬虫技术?看看这个:[数据抓取] Python 网络爬虫 - 学习手册-CSDN博客 0x01:WebDriver 类基础属性 & 方法 为模仿用户真实操作浏览器的基本过程,Selenium 的 WebDriver 模块提供了一个 WebDriver 类…...
)
HTML 超链接(简单易懂较详细)
在 HTML 中,超链接是通过 <a> 标签(anchor tag)创建的。超链接允许用户通过点击文本、图像或其他元素跳转到另一个网页、文件或页面的特定部分。本文将详细介绍 HTML 超链接的语法、属性和应用场景。 一、基本语法 <a href"U…...

rpc和proto
rpc全称远程过程控制,说白了是一种对信息发送和接收的规则编写方法,来自google,这些规则会以protobuf代码存到proto文件里。我以autoGen中agent_worker.proto为例,大概长这样 syntax "proto3";package agents;option …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
