【前端面试题——微信小程序】
目录
- 1.请谈谈wxml与标准的html的异同?
- 2.请谈谈WXSS和CSS的异同?
- 3.请谈谈微信小程序主要目录和文件的作用?
- 4.请谈谈小程序的双向绑定和vue的异同?
- 5.简单描述下微信小程序的相关文件类型?
- 6.微信小程序有哪些传值(传递数据)方法?
- 7.bindtap和catchtap的区别?
- 8.简述wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
- 9.微信小程序与H5的区别?
- 10.小程序和Vue写法的区别?
- 10.rpx的理解?
- 11.微信小程序可以进行dom操作吗?
- 12.微信小程序自定义tabbar的理解?
- 13.微信小程序怎么缓存数据?
- 14.微信小程序怎么进行网络请求?
- 15.微信小程序路由跳转以及传参如何实现?
- 16.微信小程序生命周期的理解?
- 17.微信小程序模块化?
- 18.微信小程序所有api放在哪里,简单介绍几个api?
- 19.微信小程序应用和页面生命周期触发顺序?
- 20.微信小程序如何使用sass预编译?
- 21.微信小程序开发文档界面都有哪些操作,列举几项?
1.请谈谈wxml与标准的html的异同?
- 标签名字有点不一样
- 多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
- 开发工具限制:WXML仅能在微信小程序开发工具中预览,而HTML可以在浏览器内预览。
- 组件封装不同:WXML对组件进行了重新封装,为后续的性能优化提供了可能,同时避免开发者写出低质量的代码。
- 没有DOM树:小程序运行在JS Core内,没有DOM树和window对象,没有办法使用相关API。
2.请谈谈WXSS和CSS的异同?
-
新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,例如remWXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算 -
提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面局部页面 .WXSS 样式仅对当前页面生效 -
WXSS仅支持部分css选择器
.class 和 #idelement并集选择器、后代选择器::after 和 ::before 等伪类选择器
3.请谈谈微信小程序主要目录和文件的作用?
app.js 小程序逻辑文件,主要用来注册小程序全局实例,编译时会和其他页面的逻辑文件打包成一个JavaScript文件,项目中不可缺少。
app.json 小程序公共设置文件,配置小程序全局设置,项目中不可缺少。
app.wxss 小程序主样式表文件,类似于HTML的css文件,主样式表文件中设置的样式,在其他页面文件中同样有效,该文件不是必需的。
小程序的4个页面文件:
.js文件 页面逻辑文件,在该文件中编写javascript代码以控制页面逻辑,其在页面中不可缺少。
.wxml文件 页面的结构文件,用来设计页面的布局、数据绑定等,相当于HTML页面中扩展名为html文件,其在页面中不可缺少。
.wxss文件 页面样式表文件,用来定义页面中用到的各类样式表。若.wxml文件内联样式及app.wxss文件内的样式表定义同本页面的样式表定义相同时,内联样式优先于.wxss文件样式,.wxss文件样式优先于app.wxss文件样式,该文件不是必需的。
.json文件 页面配置文件,其在页面中不可缺少。
4.请谈谈小程序的双向绑定和vue的异同?
小程序中的数据双向绑定
- 首先通过 bindinput 绑定文本框的输入事件
- 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值
- 在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值
- 通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定
vue中的数据双向绑定
- 首先为文本框绑定 @input 监听文本框的输入事件
- 为文本框动态绑定 value 属性,其值是在data中定义的变量
- 在 @input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值
- 将其重新获取到的 value 赋值给 value值动态绑定的那个变量
区别:
大体上区别不大,绑定事件不同,以及获取value值的具体方式不同,
以及在小程序中设置data中的数据,需要调用 this.setData方法进行设置
5.简单描述下微信小程序的相关文件类型?
微信小程序项目结构主要有四个文件类型:wxml;wxss;json;js
.WXML:是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
内部主要是微信自己定义的一套组件
.WXSS:(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
但是他跟css有一定的区别,例如单位、css使用px、wxss使用rpx
.js:逻辑处理,网络请求。
.json:小程序设置,如页面注册,页面标题及tabBar
6.微信小程序有哪些传值(传递数据)方法?
- 使用全局变量传递数据
- 本地存储传递数据
- 使用路由传递数据
- 父子组件之间传值
点击查看详情
7.bindtap和catchtap的区别?
bindtap 和 catchtap 都属于点击事件,绑定之后,点击组件是可以触发这个函数的。
-
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
-
catchtap :不会冒泡到父元素上,阻止事件冒泡
8.简述wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
wx.navigateTo():保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面
wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
navigateTo: (navigate导航)从父页面导航到下一个子页面,然后还可以再回退到父目录,一般默认是最多深入5个页面可以被记录进行回退。
redirectTo:(redirect重定向)在当前页面直接重定向到另一个页面,所以也不存在回退到原页面的情况。
wx.navigateBack():关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层
wx.reLaunch():关闭所有页面,打开到应用内的某个页面
9.微信小程序与H5的区别?
-
运行环境不同
H5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,因为小程序开发过程中只用到一部分H5技术。小程序的运行环境是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对性做了优化,配合自己定义的开发语言标准,提升了小程序的性能。 -
获取系统权限不同
微信小程序相对于H5能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接。而这一点恰巧是H5被诟病的地方,这也是H5的大多应用场景被定位在业务逻辑简单、功能单一的原因。 -
用户体验不同
在运行流畅度方面,无论对于用户还是开发者,都可以直观体验出两者的差异。这也是普通大众最容易区分小程序与H5的一点。
10.小程序和Vue写法的区别?
-
小程序的路由写在app.json文件里,vue写在route.js里
-
小程序用 src=“{{path}}” 绑定标签属性,vue用 :src=“path” 绑定标签属性
-
小程序用 wx:if=“{{lenth>5}}” 来条件判断,vue用 v-if=“lenth>5” 来条件判断
-
小程序用 wx:for=“{{array}}” 来遍历列表,默认数组的当前项的下标变量名为 index,默认数组当前项的变量名为 item;vue用 v-for=“(item,index) in array” 来条件遍历列表
-
小程序用wx.navigateTo()或wx.rediretTo()跳转页面,vue用this.router.push()或this.router.push()或this.router.push()或this.router.replace()跳转页面
-
小程序绑定事件传参这标签里加data-变量名="参数值"的属性,事件回调方法取参时使用e.currentTarget.dataset.变量名的方式获取参数值;vue绑定事件传参直接在标签里的事件回调方法后加参数,如@click=“callbackName(参数值)”,事件回调方法取参数只要声明function加上参数名,如callbackName:function(变量名){ },方法体里就可以用变量名直接使用该参数
-
小程序用配合wx:if或wx:for来渲染包含多个元素的内容,vue用配合v-if或v-for来渲染包含多个元素的内容
-
小程序里给data的属性赋值需要使用this.setData()方法来更新,不能用’=‘直接赋值;vue给data里的属性赋值可以直接用’=',如this.a=true
-
小程序防止事件冒泡把bindtap改为catchtap就可以了;vue防止事件冒泡用添加事件修饰符来实现,如@click.stop
10.rpx的理解?
- rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
- 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx
- 通过 rpx 设置元素和字体的大小,小程序在不同尺寸的屏幕下,可以实现自动适配
11.微信小程序可以进行dom操作吗?
即使是小程序,也难免有dom操作
wx.createSelectorQuery() 返回一个SelectorQuery对象实例
nodesRef.boundingClientRect([callback])
nodesRef.scrollOffset([callback])
nodesRef.fields(fields, [callback])
selectorQuery.in(component) 将选择器的选取范围更改为自定义组件component内
selectorQuery.select(selector) 在当前页面下选择第一个匹配选择器selector的节点,返回一个NodesRef对象实例,可以用于获取节点信息
selectorQuery.selectAll(selector) 在当前页面下选择匹配选择器selector的节点,返回一个NodesRef对象实例。它选择所有匹配选择器的节点。
selectorQuery.selectViewport() 选择显示区域,可用于获取显示区域的尺寸、滚动位置等信息,返回一个NodesRef对象实例
selectorQuery.exec([callback]) 执行所有的请求,请求结果按请求次序构成数组,在callback的第一个参数中返回
12.微信小程序自定义tabbar的理解?
- 首先按照官方组件在app.json中定义tabbar
- 在项目根目录创建自定义tabbar组件
- 在pages下的各个页面组件引入tabbar
13.微信小程序怎么缓存数据?
小程序提供了读写本地数据缓存的接口,通过wx.getStorage/wx.getStorageSync 读取本地缓存,通过wx.setStorage/wx.setStorageSync 写数据到缓存,其中Sync后缀的接口表示是同步接口。
- wx.getStorage 异步读取本地缓存数据,使用success、fail等回调函数处理接口调用情况
// 异步读取本地缓存
wx.getStorage({key: 'key1',success: function(res) {// 异步接口在success回调才能拿到返回值var value1 = res.data},fail: function() {console.log('读取key1发生错误')}
})- wx.getStorageSync 同步读取本地数据缓存,使用try…catch…处理读取的错误信息。
try{var value2 = wx.getStorageSync('key2')
}catch (e) {console.log('读取key2发生错误')
}- 读取本地数据缓存接口的参数 :视情况选参
key:字符串类型,必填项,本地缓存中指定的key
success:异步接口调用成功的回调函数
fail:异步接口调用失败的回调函数
complete:异步接口调用结束的回调函数,无论成功失败都会执行
14.微信小程序怎么进行网络请求?
微信小程序支持GET,POST等请求。用method可以设置.
微信小程序提供了 wx.request(Object object) 这个API,用于发送网络请求,该API接受一个对象作为参数,该对象包含多个属性,其中常用的有:
url,请求的地址,string类型,必填。
data,请求的参数,可以是一个字符串或一个对象,非必填。
method,请求的方法,string类型,默认值是"GET"。
success,请求成功的回调函数,非必填。
fail,请求失败的回调函数,非必填。
getInfo(){vxwx.request({url: 'https://www.escook.cn/api/get',method:'GET',data:{name: 'zs',age:20},success:(res) => {console.log(res.data)}})},15.微信小程序路由跳转以及传参如何实现?
wx.switchTab(Object object):
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面,路径后不能带参数。
wx.reLaunch(Object object):
关闭所有页面,打开到应用内的某个页面。
需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔。
wx.redirectTo(Object object):
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。可传参
wx.navigateTo(Object object):
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
wx.navigateBack(Object object):
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。不可路径传参,其他都可。
16.微信小程序生命周期的理解?
微信小程序分为:应用生命周期和页面生命周期。
应用生命周期
onLaunch(Object object):小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
onShow:生命周期回调——监听小程序启动或切前台。
onHide:生命周期回调——监听小程序切后台。
页面生命周期
onError:错误监听函数。
onPageNotFound:页面不存在监听函数。
onUnhandledRejection:未处理的 Promise 拒绝事件监听函数。
onThemeChange:监听系统主题变化。
17.微信小程序模块化?
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
- exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports
的指向会造成未知的错误。所以更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。 - 小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules
时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。
18.微信小程序所有api放在哪里,简单介绍几个api?
小程序全局对象是: wx,所有的 API 都保存在 wx 对象中
小程序 API 类型:
- 事件监听 API:以 on 开头,用来监听某些事件的触发
- 同步 API:以 Sync 结尾的 API 都是同步 API
- 异步 API:大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,需要通过 success、fail、complete 接收调用的结果。
例如常用API:
页面跳转: wx.navigateTo()等
设置本地存储:wx.setStorageSync(‘名’,值)
读取本地存储:wx.getStorageSync(‘名’)
用在视频滑动时: wx.createIntersectionObserver()
19.微信小程序应用和页面生命周期触发顺序?

小程序周期函数在前,页面周期函数触发在后。
20.微信小程序如何使用sass预编译?
1.我们可以借助 easysass 插件实现在微信开发中使用 sass
2.导入已安装的vscode扩展
21.微信小程序开发文档界面都有哪些操作,列举几项?
点击查看详情
相关文章:

【前端面试题——微信小程序】
目录1.请谈谈wxml与标准的html的异同?2.请谈谈WXSS和CSS的异同?3.请谈谈微信小程序主要目录和文件的作用?4.请谈谈小程序的双向绑定和vue的异同?5.简单描述下微信小程序的相关文件类型?6.微信小程序有哪些传值(传递数据…...

gpt模型训练-gpt3模型详解
训练一个GPT模型需要大量的数据集和计算资源。在这里,我提供一些较为通用的训练步骤以供参考: 获取数据集 首先需要收集一些数据集,数据集建议获取大型的常用文本数据集。常见的例如维基百科、各种在线文章、小说、论文等,数据集…...

vue尚品汇商城项目-day04【27.分页器静态组件(难点)】
文章目录27.分页器静态组件(难点)本人其他相关文章链接27.分页器静态组件(难点) 难点: 考虑点1:为啥需要分页呢? 答案:按需加载 考虑点2:分页器展示,需要哪…...

使用SeaFile搭建私有云盘并公网访问【cpolar内网穿透】
文章目录1. 前言2. SeaFile云盘设置2.1 Owncould的安装环境设置2.2 SeaFile下载安装2.3 SeaFile的配置3. cpolar内网穿透3.1 Cpolar下载安装3.2 Cpolar的注册3.3 Cpolar云端设置3.4 Cpolar本地设置4. 公网访问测试5. 结语1. 前言 现在我们身边的只能设备越来越多,各…...

蓝桥杯第26天(Python)考前挣扎
题型: 1.思维题/杂题:数学公式,分析题意,找规律 2.BFS/DFS:广搜(递归实现),深搜(deque实现) 3.简单数论:模,素数(只需要…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-04
漏洞名称:RSA NetWitness Platform 内存损坏漏洞 漏洞级别:中危 漏洞编号:CVE-2022-47529,CNNVD-202303-2419 相关涉及:RSA NetWitness Platform 12.2之前版本 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-07193 漏洞名称:EyouCms <1.5.…...

【C++】Step by Step的格式化代码风格是这样的吗?
文章目录前言一、依赖二、配置总结前言 本节从0开始讲解如何格式化自己的代码风格,使用vscode插件来完成,本节的所有配置都会在星球同步哦~ 一、依赖 本次使用的是clang-format插件,具体安装比较简单: mac系统: br…...

aspnet030高校学生团体管理系统sqlserver
net030高校学生团体管理系统 . 1.用户基本信息管理模块:录入、修改、删除、查询、统计、打印等功能 2.学生成绩管理模块:录入、修改、删除、查询、统计、打印等功能 3.学生团体信息管理模块:录入、修改、删除、查询、统计、打印等功能 4.教…...

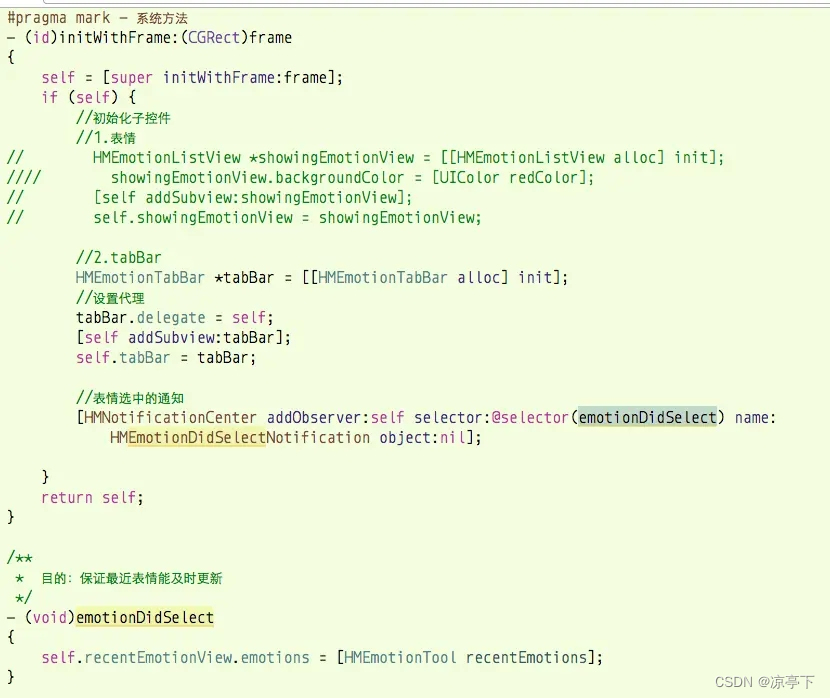
学习HM微博项目第10天
步骤:发微博12-表情键盘06-点击表情 -> 发微博13-表情键盘07-插入表情和封装textView -> 发微博14-表情键盘08-长按表情 -> 发微博15-表情键盘09-最近表情 -> 发微博16-表情键盘10-最近表情完善 发微博12-表情键盘06-点击表情 APP的演示动画ÿ…...

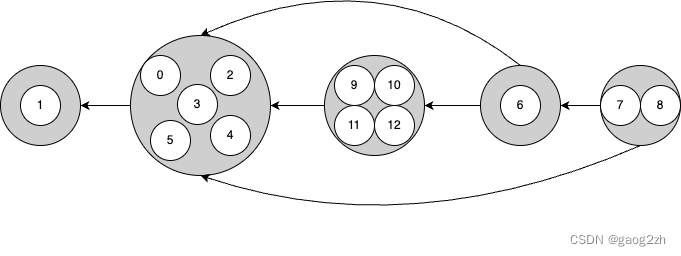
0204强连通性-有向图-数据结构和算法(Java)
文章目录1 概述2 强连通分量2.1 定义2.2 Kosaraju算法2.2.1 算法实现2.2.2算法测试2.2.3 算法理解3 强连通性结语1 概述 定义。如果2个顶点是相互可达的,则称它们为强连通的。如果一幅有向图中的任意两个顶点都是强连通的,则称这幅有向图也是强连通的。 …...

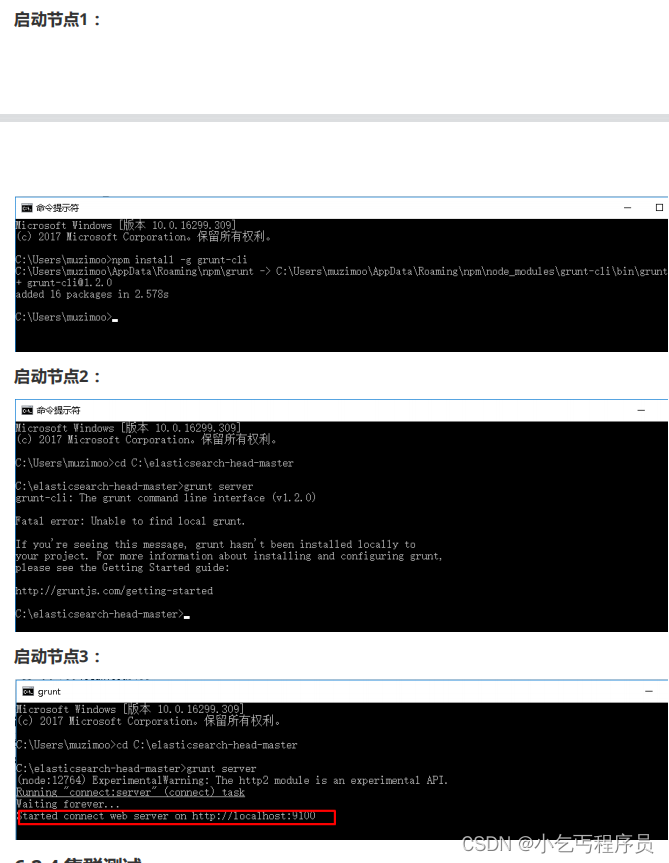
ElasticSearch集群
5.2 IK分词器简介 IKAnalyzer是一个开源的,基于java语言开发的轻量级的中文分词工具包。从2006年12月推出1.0版开始,IKAnalyzer已经推出 了3个大版本。最初,它是以开源项目Lucene为应用主体的,结合词典分词和文法分析算法的中文分…...

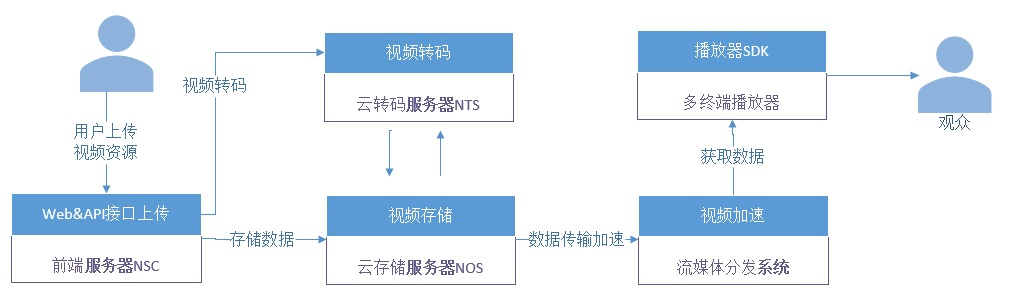
音视频基础概念(6)——视频基础
网上冲浪时,我们会接触到网络流媒体和本地视频文件。常见的视频文件格式有MP4、MKV、AVI等。在流媒体网站上看见视频常用的协议有HTTP、RTSP、RTMP、HLS等。视频技术较为复杂,包括视频封装、视频编解码、视频播放和视频转码等内容。1 视频基础概念当下市…...

【Python网络蜘蛛】基础 - 多线程和多进程的基本原理
文章目录多线程和多进程的基本原理多线程的含义并发和并行Python中的多线程和多进程多线程和多进程的基本原理 在编写爬虫程序的时候,为了提高爬取效率,我们可能会同时运行多个爬虫任务,其中同样涉及多进程和多线程。 多线程的含义 先了解一…...

linux C/C++文件路径操作
标题1、 access函数查找文件夹是否存在/文件是否有某权限 头文件: 在windows环境下头文件为: #include <io.h> 在linux环境下头文件为: #include <unistd.h> 函数原型: int access(const char* _Filename, int _Acce…...
)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频(C#)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频Baumer工业相机Baumer工业相机SDK技术背景代码分析第一步:先引用OpenCV库第二步:引用图像文件夹生成视频工业相机图像通过OpenCV转为视频的优点工业相机图像转为视频的行业应用…...

Redis常用命令以及如何在Java中操作Redis
前言Redis是一个基于内存的key-value结构数据库,是互联网技术领域使用最为广泛的存储中间件。Redis基于内存存储,读写性能高,适合存储热点数据(热点商品、资讯、新闻)。Redis是一个开源的内存中的数据结构存储系统&…...

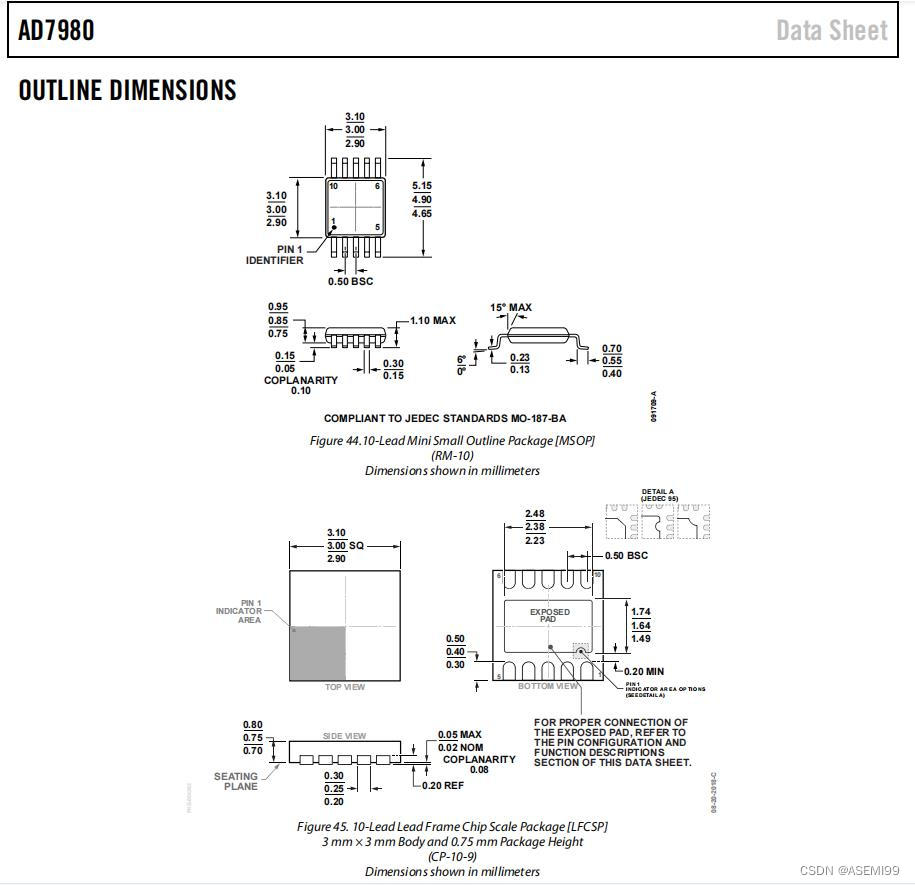
ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7
编辑:ll ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7 型号:AD7980BRMZRL7 品牌:ADI/亚德诺 封装:MSOP-10 批号:2023 安装类型:表面贴装型 AD7980BRMZRL7 汽车…...

leetcode141:环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(…...

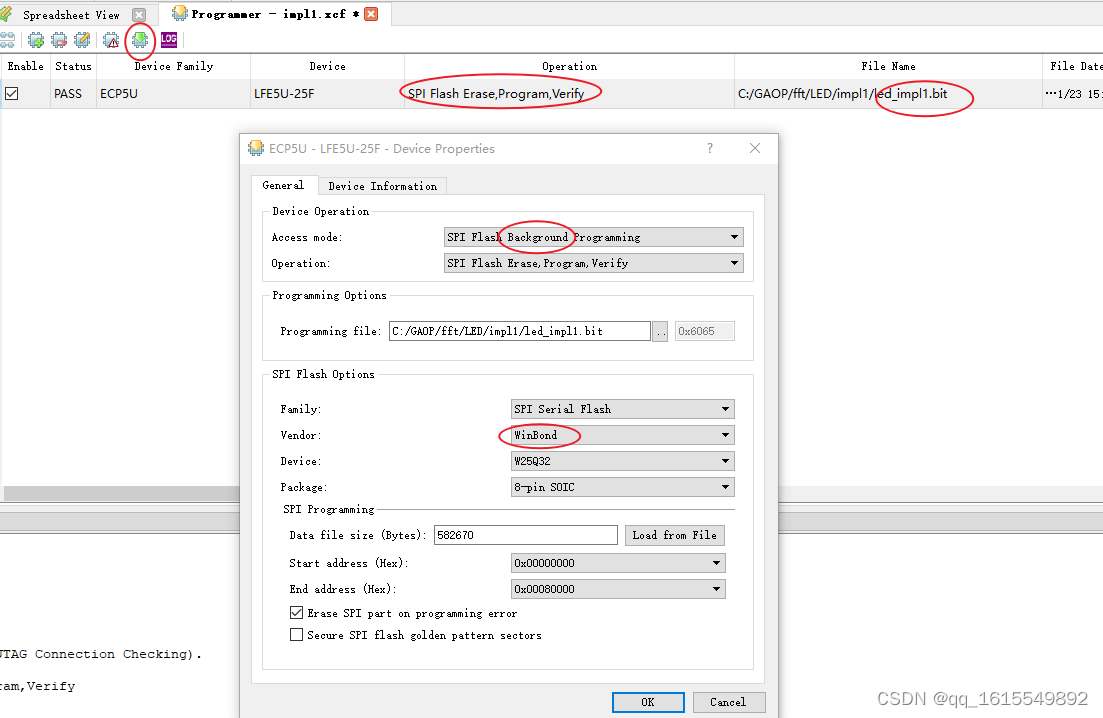
lattice diamond软件使用
1.diamond软件破解: lisence坚果云下载;或者这个博主操作环境变量设置: 2. 调用IP 有两种方式,依据芯片或者软件版本改变。 传统的IPexpress,每个IP单独例化。 新出的Clarity,多个IP在同一个顶层内调用…...

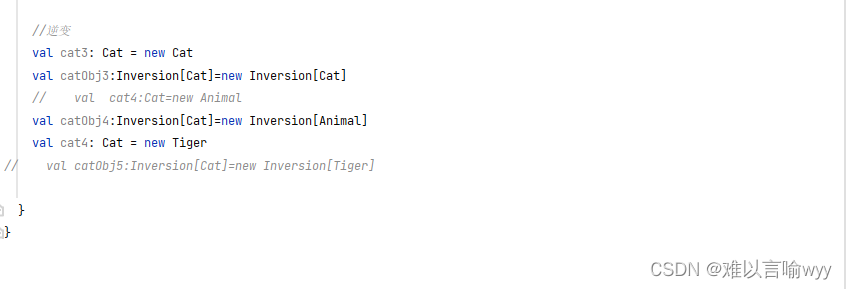
scala泛型
目录 类型参数 泛型函数: 协变,逆变,不变 泛型上下限: 上下文限定: 泛型是一种类型参数,该类型参数可以用在类、接口和方法中,分别被称为泛型类、泛型接口、泛型方法 类型参数 调用时不指定…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...
