Flutter系列(五)底部导航详解
Flutter系列(四)底部导航+顶部导航+图文列表完整代码,如下:
Flutter系列(四)底部导航+顶部导航+图文列表完整代码_摸金青年v的博客-CSDN博客
目录
一、前言
二、Scaffold组件
四、底部导航的具体实现步骤
步骤1. 构建底部导航组件,设置样式
步骤2. 设置底部导航图标和文字
步骤3. 导航页内容
步骤4. 使用底部导航
五、完整代码和工程结构
一、前言
本文主要介绍底部导航 BottomNavigationBar 的实现,和Scaffold组件一些常用的属性
二、Scaffold组件
在程序中查看组件属性可以点击组件Scaffold查看源码,常用属性的中文释义如下表:
| 属性 | 释义 | 类型 |
|---|---|---|
| appBar | 顶部导航 | PreferredSizeWidget |
| body | 底部导航的页面内容 | Widget(组件) |
| bottomNavigationBar | 底部导航 | BottomNavigationBar |
| drawer | 左侧抽屉菜单 | Widget |
| backgroundColor | 背景色 | Color |
实现底部导航需要用到 bottomNavigationBar 和 body 两个属性
三、BottomNavigationBar组件
BottomNavigationBar是flutter官方提供的组件,常用属性的中文释义如下表:
| 属性 | 释义 | 类型 |
|---|---|---|
| items | 图文列表项 | List<BottomNavigationBarItem> |
| currentIndex | 当前页索引 | int |
| onTap | 点击切换页面 | ValueChanged<int> |
| fixedColor | 图标选中时颜色 | Color |
| type | 图文样式类型 | BottomNavigationBarType |
| iconSize | 图标尺寸 | double |
| selectedFontSize | 选中时文字尺寸 | double |
| unselectedFontSize | 未选中时文字尺寸 | double |
BottomNavigationBarItem 是flutter官方提供的组件,常用属性的中文释义如下表:
| 属性 | 释义 | 类型 |
|---|---|---|
| icon | 图标 | Icon |
| label | 文字 | String |
Icon 是flutter官方提供的组件,提供了很多常用的图标,图标对应的名称有官方文档,而且支持检索,非常方便,链接如下:Flutter Icon 图标网
四、底部导航的具体实现步骤
步骤1. 构建底部导航组件,设置样式
int _bottomNavigationIndex = 0; //底部导航页的索引,从第一页开始(比如首页)//底部导航-样式BottomNavigationBar _bottomNavigationBar(){return BottomNavigationBar(items: items(), //底部导航-图文列表currentIndex: _currentIndex, //底部导航页的当前索引onTap: (flag) {setState(() {_currentIndex = flag; //点击响应,切换到选中图标});}, //onTap 点击切换页面fixedColor: Colors.blue, //图标选中时的颜色:蓝色type: BottomNavigationBarType.fixed, //设置fixed,当图标数超过3个时不会改变样式iconSize: 20, //图标大小selectedFontSize: 12.0, //选中时字体大小unselectedFontSize: 12.0, //未选中时字体大小);}步骤2. 设置底部导航图标和文字
底部导航的图标和文字内容相对固定,不经常变更,避免代码嵌套太多,可以移出来封装到一个dart文件里,使代码简洁易读,这里封装到自定义的 bottomNavigationBar.dart 文件
//底部导航-图标和文字定义
List<BottomNavigationBarItem> items(){return [const BottomNavigationBarItem(icon: Icon(Icons.home),label: '首页',),const BottomNavigationBarItem(icon: Icon(Icons.find_in_page),label: '发现',),const BottomNavigationBarItem(icon: Icon(Icons.shop),label: '商城',),const BottomNavigationBarItem(icon: Icon(Icons.local_activity),label: '我的',),];
}
步骤3. 导航页内容
导航页的内容是app展示信息的核心,布局更为丰富,先封装成函数,具体布局后续再扩展
//底部导航页-切换页面
final pages = [IndexPage(), //首页FindPage(), //发现页ShopPage(), //商城页HomePage() //个人主页
];
步骤4. 使用底部导航
@overrideWidget build(BuildContext context) {return Scaffold(body: pages[_bottomNavigationIndex], //页面切换bottomNavigationBar: _bottomNavigationBar() //底部导航);}
五、完整代码和工程结构
Flutter系列(四)底部导航+顶部导航+图文列表完整代码_摸金青年v的博客-CSDN博客
END...
相关文章:
底部导航详解)
Flutter系列(五)底部导航详解
Flutter系列(四)底部导航顶部导航图文列表完整代码,如下: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 目录 一、前言 二、Scaffold组件 三、BottomNavigationBar组件 …...

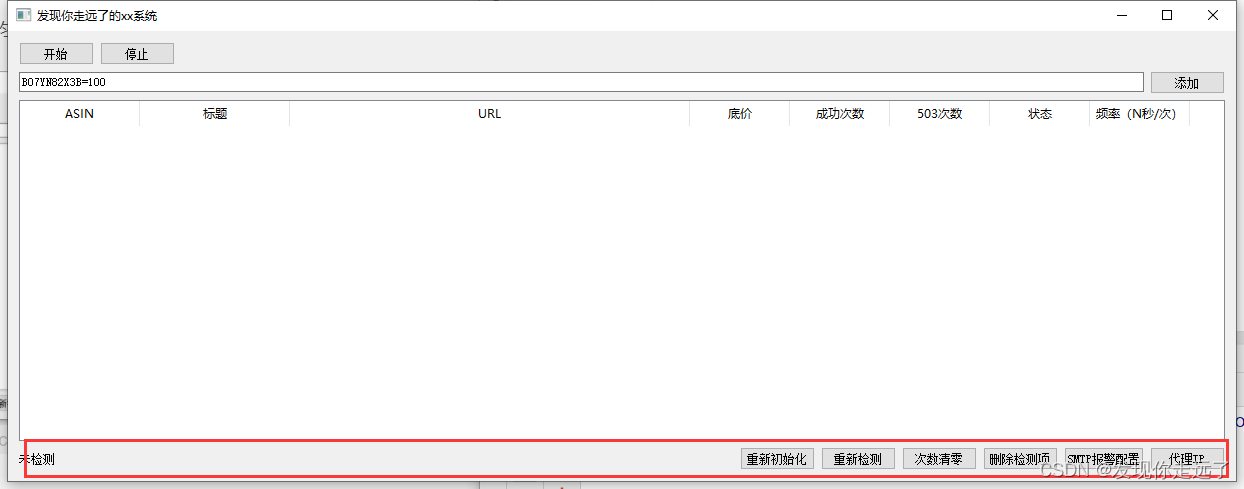
『pyqt5 从0基础开始项目实战』02. 页面布局设计(保姆级图文)
目录弹性布局介绍导包和框架代码布局框架搭建1. 总体布局框架2. 顶部菜单布局3. form添加内容布局4. table数据展示布局5. footer底部菜单完整项目代码总结欢迎关注 『pyqt5 从0基础开始项目实战』 专栏,持续更新中 欢迎关注 『pyqt5 从0基础开始项目实战』 专栏&am…...

【Python机器学习】——平均中位数模式
Python机器学习——平均中位数模式 文章目录 Python机器学习——平均中位数模式一、Python 平均中位数模式一、Python 平均中位数模式 均值、中值和众数 从一组数字中我们可以学到什么? 在机器学习(和数学)中,通常存在三中我们感兴趣的值: 均值(Mean) - 平均值 中值(M…...

Windows窗口
Windows窗口 Unit01注册窗口类 01窗口类的概念 窗口类是包括了窗口的各种参数信息的数据结构每个窗口都具有窗口类,基于窗口类创建窗口每个窗口都具有一个名称,使用前必须注册到系统 02窗口类的分类 系统窗口类 系统已经定义好的窗口类,…...

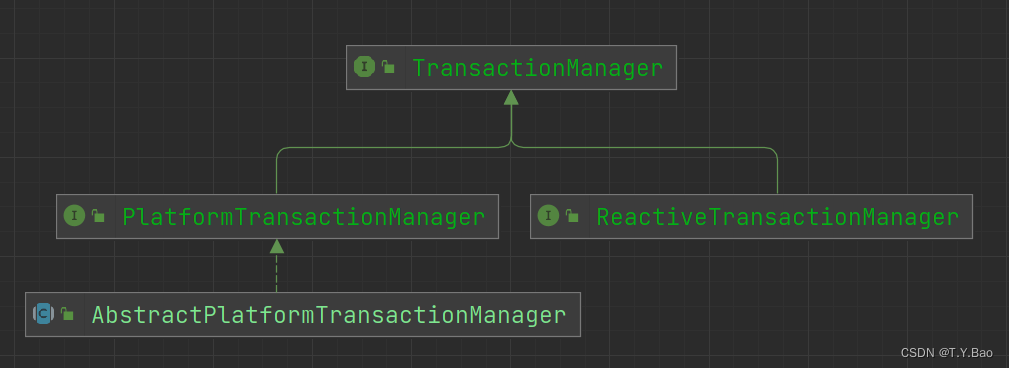
Spring Transaction 源码解读
Spring Transaction 规范的maven坐标如下: <dependency><groupId>org.springframework</groupId><artifactId>spring-tx</artifactId><version>...</version></dependency>该包提供了spring事务规范和默认的jta(ja…...

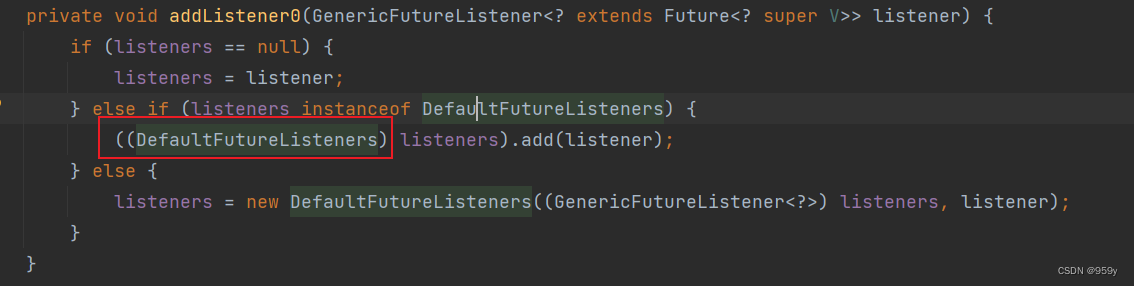
[Netty] Channel和ChannelFuture和ChannelFutureListener (六)
文章目录1.Channel介绍2.ChannelFuture接口介绍3.GenericFutureListener接口介绍1.Channel介绍 NIO的Channel与Netty的Channel 不一样 Netty重新设计了Channel接口,并且给予了很多不同的实现, Channel是Netty网络的抽象类, 除了NIO中Channel所包含的网络I/O操作, 主动建立和关…...

条件渲染
组件经常需要根据不同条件显示不同内容。在React中,你可以使用类似于if语句、&&和?:运算符的JavaScript语法有条件地呈现JSX。你将学到:如何根据条件返回不同的JSX如何有条件地包含或排除一段JSX在React代码库中常见的条件语法快捷方式有条件地…...
异步任务)
springboot(10)异步任务
文章目录1、SpringBoot异步任务1.1使用注解EnableAsync开启异步任务支持1.2使用Async注解标记要进行异步执行的方法1.3controller测试2.异步任务相关限制3.1自定义 Executor3.1.1应用层级:3.1.2方法层级:3.2自定义 Executor (第二种方式)4.1异常处理4.1.…...

清华大学开源的chatGLM-6B部署实战
Windows部署 win10 通过wsl部署 常见问题: torch.cuda.OutOfMemoryError: CUDA out of memory. 在Windows的系统环境变量中增加 变量名:PYTORCH_CUDA_ALLOC_CONF 变量值:max_split_size_mb:32 文档书写时使用3090 24G显存配置,其他规格酌情调整 32 至其他值,如未设置变…...

通过矩阵从整体角度搞懂快速傅里叶变换原理
离散傅里叶变换公式 公式 f[k]∑n0N−1g[n]e−i(2π/N)kn,其中(0<n<N)f[k]\sum_{n0}^{N-1}g[n]e^{-i(2\pi/N)kn}, 其中(0<n<N) f[k]n0∑N−1g[n]e−i(2π/N)kn,其中(0<n<N) 逆变换公式 g[n]1N∑k0N−1f[k]ei(2π/N)kn,其中(0<k<N)g[n]\frac{1}{N}\…...

【C++从0到1】25、C++中嵌套使用循环
C从0到1全系列教程 1、实例代码 #include <iostream> // 包含头文件。 using namespace std; // 指定缺省的命名空间。int main() {// 超女分4个小组,每个小组有3名超女,在控制台显示每个超女的小组编号和组内编号。// 用一个循环…...

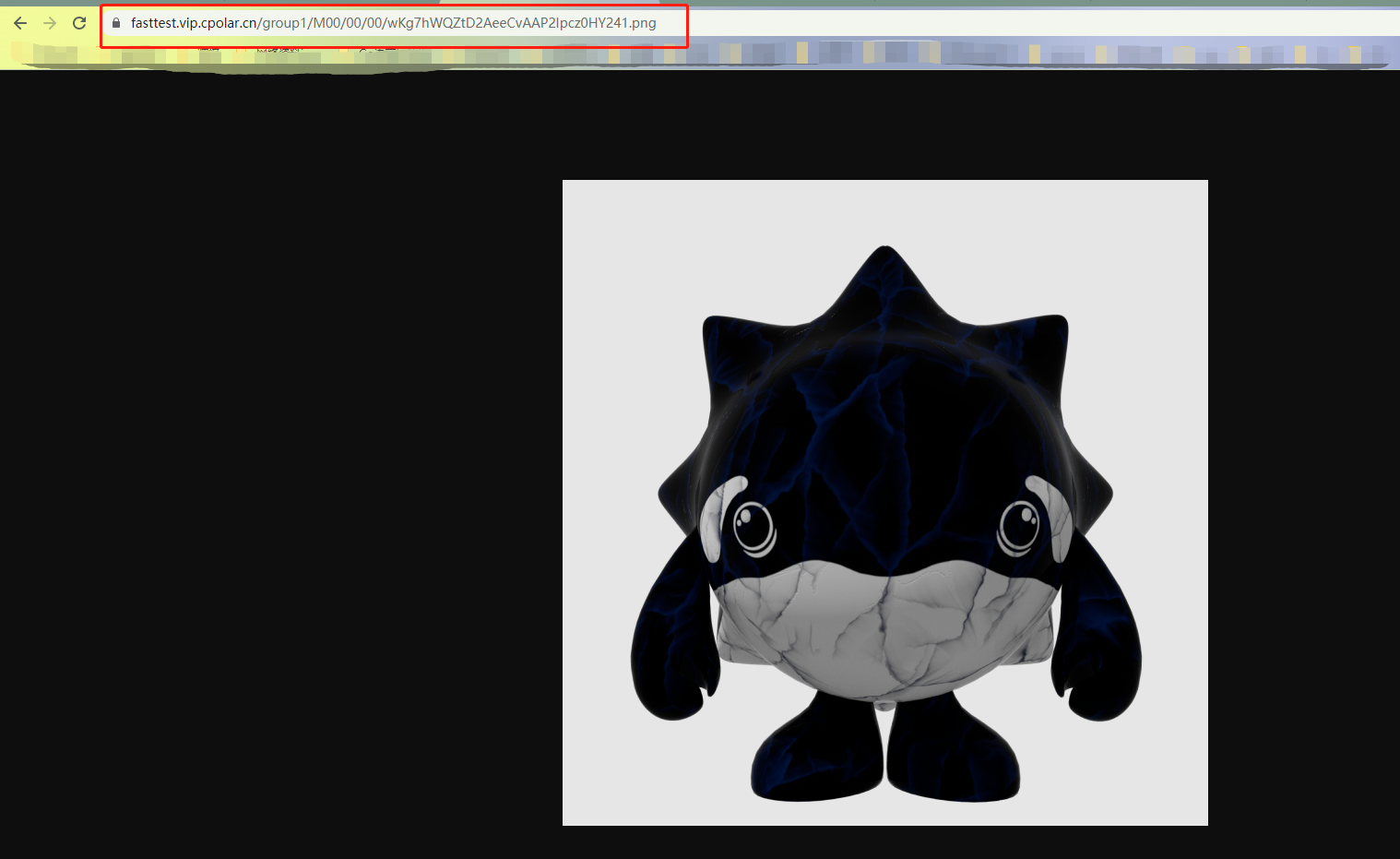
FastDFS与Nginx结合搭建文件服务器,并内网穿透实现公网访问
文章目录前言1. 本地搭建FastDFS文件系统1.1 环境安装1.2 安装libfastcommon1.3 安装FastDFS1.4 配置Tracker1.5 配置Storage1.6 测试上传下载1.7 与Nginx整合1.8 安装Nginx1.9 配置Nginx2. 局域网测试访问FastDFS3. 安装cpolar内网穿透4. 配置公网访问地址5. 固定公网地址5.1 …...

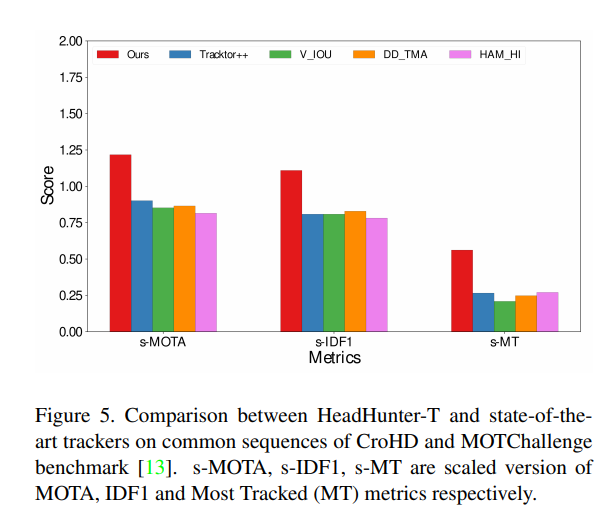
密集场景下的行人跟踪替代算法,头部跟踪算法 | CVPR 2021
一个不知名大学生,江湖人称菜狗 original author: Jacky LiEmail : 3435673055qq.com Time of completion:2023.4.8 Last edited: 2023.4.8 目录 摘要 主要内容 结果 这篇文章是CVPR 2021 的最新论文,文章的标题: 文章的主要内…...

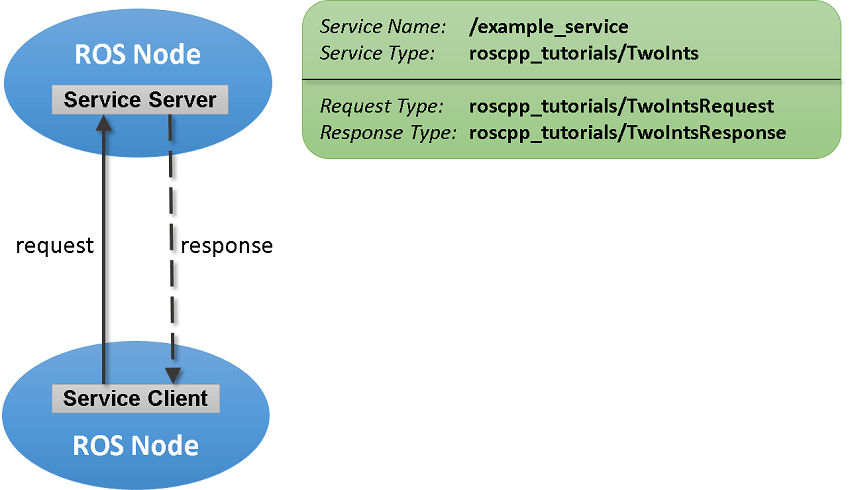
Matlab与ROS(1/2)---服务端和客户端数据通信(五)
0. 简介 在前几讲我们讲了Matlab中的Message以及Topic的相关知识。而ROS主要支持的通信机制还有服务这一类。服务通过允许请求以及响应的通信方式,来给整个系统完成更紧密的耦合。服务客户端向服务服务器发送请求消息并等待响应。服务器将使用请求中的数据构造响应…...

数字化转型的避坑指南:细说数字化转型十二大坑
随着信息技术的快速发展,数字化转型已经成为许多企业发展的必经之路。然而,数字化转型过程中也存在许多坑,如果不谨慎处理,就可能导致企业陷入困境。本文将细说数字化转型的十二大坑,并提供相应的避坑指南。 1、不了解…...

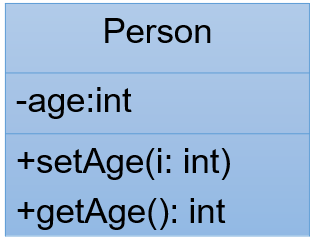
pt05Encapsulationinherit
Encapsulation &inherit 封装继承 封装 向类外提供必要的功能,隐藏实现的细节, 代码可读性更高优势:简化编程,使用者不必了解具体的实现细节,只需要调用对外提供的功能。私有成员:作用:无需向类外提供…...

面向对象编程(基础)9:封装性(encapsulation)
目录 9.1 为什么需要封装? 而“高内聚,低耦合”的体现之一: 9.2 何为封装性? 9.3 Java如何实现数据封装 9.4 封装性的体现 9.4.1 成员变量/属性私有化 实现步骤: 成员变量封装的好处: 9.4.2 私有化…...

fate-serving-server增加取数逻辑并源码编译
1.什么是fate-serving-server? FATE-Serving 是一个高性能、工业化的联邦学习模型服务系统,专为生产环境而设计,主要用于在线推理。 2.fate-serving-server源码编译 下载fate-serving-serving项目(GitHub - FederatedAI/FATE-Serving: A scalable, h…...

循环队列、双端队列 C和C++
队列 目录 概念 实现方式 顺序队列 循环队列 队列的数组实现 用循环链表实现队列 STL 之 queue 实现队列 STL 之 dequeue 实现双端队列 概念 队列是一种特殊的线性表,它只允许在表的前端(称为队头,front)进行删除操作…...
)
正则表达式(语法+例子)
文章目录一、介绍二、语法1、匹配字符2、表示数量的字符3、边界字符4、其他字符5、转义字符三、例子1、邮箱2、用逗号分隔的数字集合1,23、允许一位小数4、20yy-mm-dd日期格式5、手机号6、匹配html、xml标签一、介绍 正则表达式(Regular Expression)&am…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
