Vue 13 - 列表渲染 v-for
V-for介绍
当使用Vue.js框架时,可以使用v-for指令对数据进行循环遍历并渲染到模板中。v-for可以遍历数组、对象、字符串、指定次数等。
以下是v-for的用法:
遍历数组
<div v-for="(item, index) in items" :key="index"> {{ item }} </div>其中items是数组数据,item是数组元素,index是数组索引。使用:key绑定index作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
遍历对象
<div v-for="(value, key) in object" :key="key"> {{ key }}: {{ value }} </div>其中object是对象数据,key是对象的键,value是对象的值。使用:key绑定key作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
遍历字符串
<div v-for="char in 'hello'" :key="char"> {{ char }} </div>遍历字符串时,v-for会将字符串解析为一个字符数组,然后遍历每个字符。使用:key绑定char作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
指定次数遍历
<div v-for="n in 5" :key="n"> {{ n }} </div>在v-for中指定一个数字,表示循环的次数。在上述例子中,v-for将会循环5次。使用:key绑定n作为key值来提高渲染性能,并确保key的唯一性,避免在数据更新时产生渲染问题。
需要注意的是,v-for指令的使用方式会根据不同的Vue版本而有所不同,例如在Vue 2.x版本中v-for的写法和Vue 3.x版本有所区别。
小功能介绍
1.遍历人员数组,放在人员列表中
2. 遍历汽车信息,放在汽车信息中
3. 遍历字符串,放在列表中。
4. 遍历指定次数,放在列表中。
要求,都使用v-for实现,结合Vue
实现结果截图

代码演示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>基本列表</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><!-- 遍历数组, 用的最多--><h2>人员列表</h2><ul><!-- index是遍历时候的索引值,小括号可以不写,写了更加安全,不会引发不必要的问题 --><li v-for="(p, index) in personArr" :key="index">{{p.name}} - {{p.age}}</li></ul><!-- 遍历对象 --><h2>汽车信息</h2><ul><li v-for="(item, index) in car" :key="index">{{item}}</li></ul><!-- 遍历字符串 --><h2>测试遍历字符串</h2><ul><li v-for="(item, index) of str" :key="index">{{item}}</li></ul><h2>测试遍历指定次数</h2><ul><li v-for="(item, index) of 8" :key="index">{{item}}</li></ul></div></body>
<script>Vue.config.productionTip = false // 阻止vue在启动时生成生产提示new Vue({el: '#root',data: {personArr: [{ id: "001", name: '张三', age: 18 },{ id: "002", name: '李四', age: 19 },{ id: "003", name: '王五', age: 20 },],car: {name: '奥迪A8',price: '70万',color: '黑色'},str: 'hello'}})
</script>
</html>相关文章:

Vue 13 - 列表渲染 v-for
V-for介绍 当使用Vue.js框架时,可以使用v-for指令对数据进行循环遍历并渲染到模板中。v-for可以遍历数组、对象、字符串、指定次数等。 以下是v-for的用法: 遍历数组 <div v-for"(item, index) in items" :key"index"> {{…...

XML复习
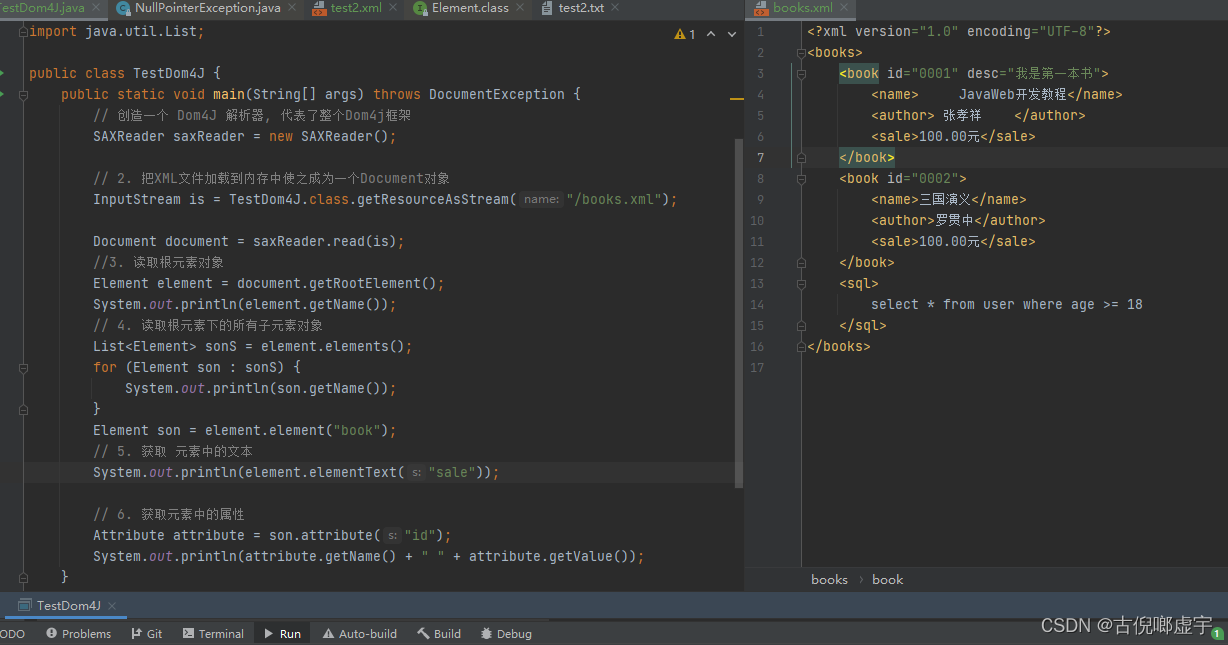
目录什么是XMLXML中的内容可以干什么XML文件的创建以及其格式XML的文档约束-DTD约数XML的文档约束-schema约束Dom4J 解析XML 文档什么是XML XML 全称(extensible Markup Lanage) 可扩展标记语言它是一种数据的表示形式, 可以存储复杂的数据格式以及我们自己定义的格式.XML经常…...

【python设计模式】10、组合模式
哲学思想 组合模式是一种设计模式,用于将对象组合成树形结构以表示部分-整体层次结构。该模式允许客户端统一处理单个对象和对象组合。 从哲学的角度来看,组合模式可以被视为关于整体和部分之间关系的哲学思想。在这个模式中,整体和部分之间…...

实验五 网络安全加固
目录 一、实验内容 二、实验环境 三、实验步骤 一、实验内容 在GRE VPN实验基础上,对网络进行安全加固。 1、在S0上配置端口安全,设置服务器端口MAC绑定、限制端口MAC连接数量为1,超过最大值则丢弃数据帧。 2、配置OSPF路由协议认证。 3…...

MongoDB综述【入门指南】
写这篇博客,正好是2023年4月5日15:29:31,是清明节,放假一天,我坐在我的小小租房室内,思考着没思考到啥,哈哈哈,感觉好着急啊!看完了一本《城南旧事》,但是就是不踏实,好吧~我来写一篇最近在学的一个技术 为了更优秀的自己~奥利给!! 首先,我们从最初级小白开始(因为自己也是小白…...

Python 3 备忘清单_开发速查表分享
Python 3 备忘清单 Python 3开发速查备忘单是 Python 3 编程语言的单页参考表入门,为开发人员分享快速参考备忘单。 开发速查表大纲 入门 介绍 Hello World 变量 数据类型 Slicing String Lists If Else 循环 函数 文件处理 算术 加等于 f-字符串(Python 3.6) P…...

Thinkphp 6.0模版的加载包含输出
本节课我们来学习一下模版标签中的文件的包含、输出以及加载。 一.包含文件 1. 使用{include}标签来加载公用重复的文件,比如头部、尾部和导航部分; 2. 在模版 view 目录创建一个 public 公共目录,分别创建 header、footer 和 nav…...

ROS实践11 自定义头文件并调用
文章目录运行环境:思路:1.1 编写头文件1.2 includepath添加头文件路径1.3 编写可执行文件1.4 配置文件1.5 编译运行运行环境: ubuntu20.04 noetic 宏基暗影骑士笔记本 思路: 类和函数: 头文件 声明 可执行文件 定义…...

一位年薪35W的测试被开除,回怼的一番话,令人沉思
一位年薪35W测试工程师被开除回怼道:“反正我有技术,在哪不一样” 一技傍身,万事不愁,当我们掌握了一技之长后,在职场上说话就硬气了许多,不用担心被炒,反过来还可以炒了老板,这一点…...

【Docker】Docker常用命令
帮助启动类命令 启动docker systemctl start docker停止docker systemctl stop docker重启docker systemctl restart docker查看docker状态 systemctl status docker[root192 ~]# systemctl status docker ● docker.service - Docker Application Container EngineLoaded…...

【linux基础】7.linux系统自定义应用名和应用图标
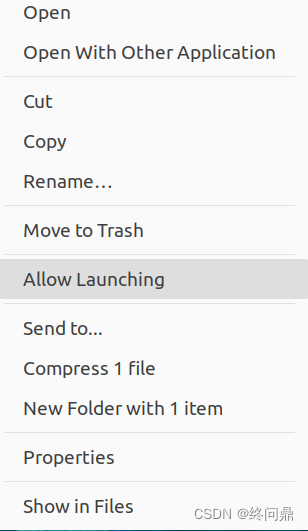
"懦弱之人毫无价值"1. 做应用和图标1.1.测试和加入侧边栏3. 命令行重命名唤醒任务叙述:有一个x.sh文件可以在命令行执行,sh x.sh,这样太麻烦。 将其做成app且配上logo,下次直接点击使用将其路径全名重命名,可以直接用重…...

10.网络爬虫—MongoDB详讲与实战
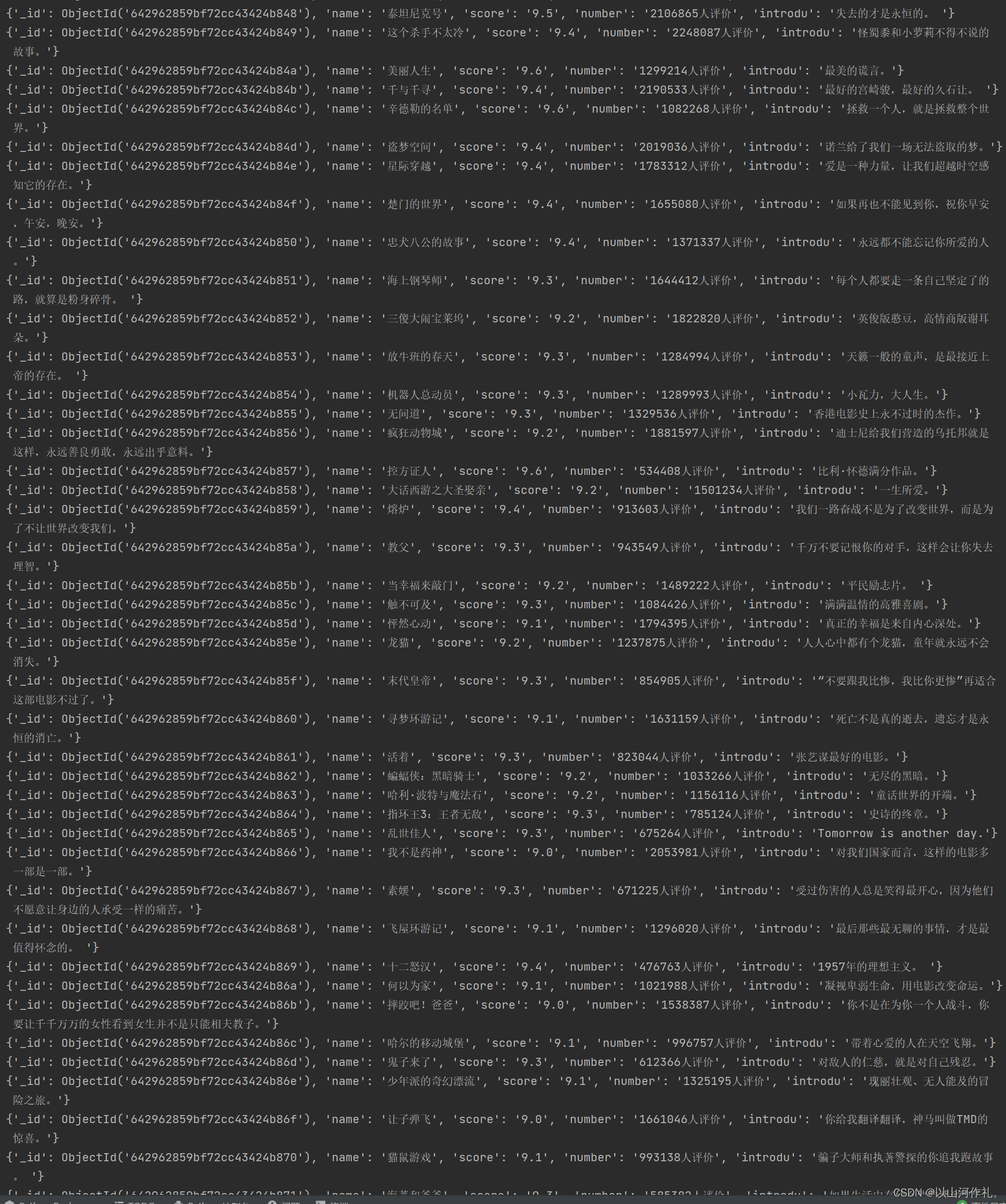
网络爬虫—MongoDB详讲与实战MongoDBMongoDB安装创建数据目录1.数据库操作2.集合操作3.文档操作4.索引操作5.聚合操作6.备份与恢复MongoDB增删改查mongodb集合的增删改查数据插入到表数据的查看删除数据更新数据PyMongo连接数据库第二步 选择需要使用的数据库和集合PyMongo增删…...

C4D -> Three.js资产制作与导入流程
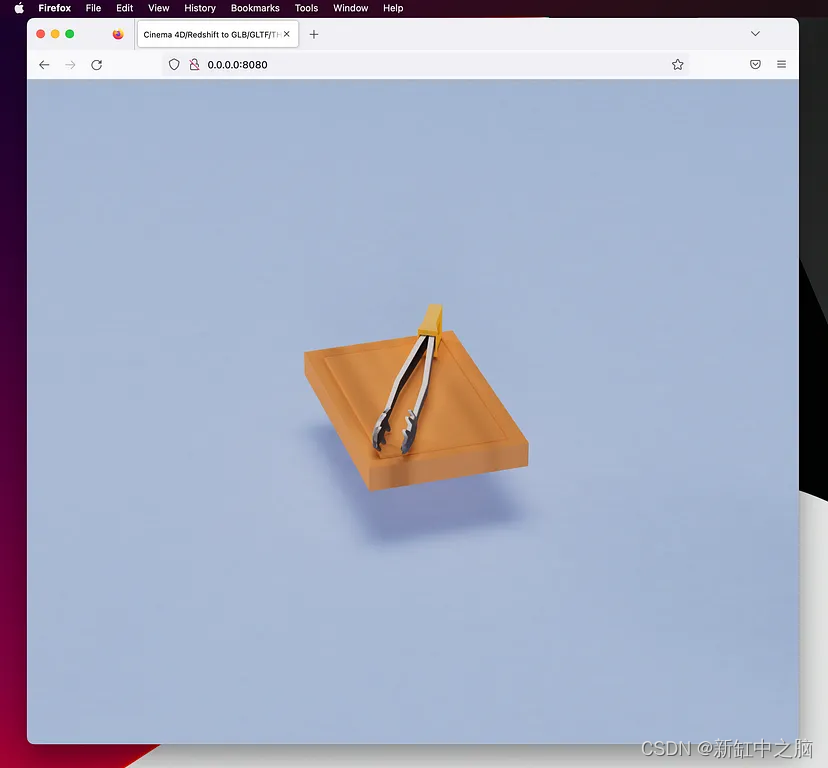
这篇文章介绍从 Cinema 4D 中的 UV 模型到用于 Three.js 的 .glb/.gltf 资产和纹理的整个过程,该网格将依赖 MeshStandardMaterial 来复制你在 Redshift 中看到的内容, 没有由 Three.js 处理的任何照明。 推荐:用 NSDT场景设计器 快速搭建3D场…...

【博学谷学习记录】大数据课程-学习十三周总结
Hive的交互方式 第一种交互方式:bin/hive hive 创建一个数据库 create database mytest; show databases; 第二种交互方式:使用sql语句或者sql脚本进行交互 不进入hive的客户端直接执行hive的hql语句 hive -e “create database mytest2” 或者我们…...

Spring Cloud快速入门
文章目录Spring Cloud快速入门一、基础概念1、微服务架构2、微服务技术栈3、什么是Spring Cloud?4、Spring Cloud和Spring Boot的联系?5、比较成熟的互联网架构二、Rest环境搭建1、搭建提供者1.1、创建一个父工程1.2、创建一个springcloud-api模块1.3、创建一个spr…...

论文学习——VideoGPT
论文学习——VideoGPT: Video Generation using VQ-VAE and Transformers 原文链接:https://arxiv.org/abs/2104.10157 1. 设计思路 不同种类的生成模型在一下多个维度各有权衡:采样速度、样本多样性、样本质量、优化稳定性、计算需求、评估难易程度等…...
底部导航详解)
Flutter系列(五)底部导航详解
Flutter系列(四)底部导航顶部导航图文列表完整代码,如下: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 目录 一、前言 二、Scaffold组件 三、BottomNavigationBar组件 …...

『pyqt5 从0基础开始项目实战』02. 页面布局设计(保姆级图文)
目录弹性布局介绍导包和框架代码布局框架搭建1. 总体布局框架2. 顶部菜单布局3. form添加内容布局4. table数据展示布局5. footer底部菜单完整项目代码总结欢迎关注 『pyqt5 从0基础开始项目实战』 专栏,持续更新中 欢迎关注 『pyqt5 从0基础开始项目实战』 专栏&am…...

【Python机器学习】——平均中位数模式
Python机器学习——平均中位数模式 文章目录 Python机器学习——平均中位数模式一、Python 平均中位数模式一、Python 平均中位数模式 均值、中值和众数 从一组数字中我们可以学到什么? 在机器学习(和数学)中,通常存在三中我们感兴趣的值: 均值(Mean) - 平均值 中值(M…...

Windows窗口
Windows窗口 Unit01注册窗口类 01窗口类的概念 窗口类是包括了窗口的各种参数信息的数据结构每个窗口都具有窗口类,基于窗口类创建窗口每个窗口都具有一个名称,使用前必须注册到系统 02窗口类的分类 系统窗口类 系统已经定义好的窗口类,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
