Nuxt项目asyncData服务端请求数据渲染
或许有些人会比较喜欢在mounted里去请求数据 但在Nuxt项目中是绝对不能这样操作的 因为 mounted的特性也说的比较明白了 当页面挂载完之后执行 但显然 seo只读你页面挂载的内容 如果你在这请求 那么对不起 你请求回来的数据渲染到界面上seo爬虫是看不到的
Nuxt项目请求数据 可以在组件的 asyncData 生命周期中执行
这里 我们先引入axios
如果你的项目直接选了要 axios 那么就不需要引入了
否则 就像我一样 在项目终端执行
npm i axios@0.21.0
这里一定要注意 axios版本不能太高
我这里 启动一下自己java的项目 如果小伙伴没有他接口条件 可以直接访问 https://api.erp.yitiaoma.com/api/admin/Auth/GetPassWordEncryptKey
get请求 不需要参数

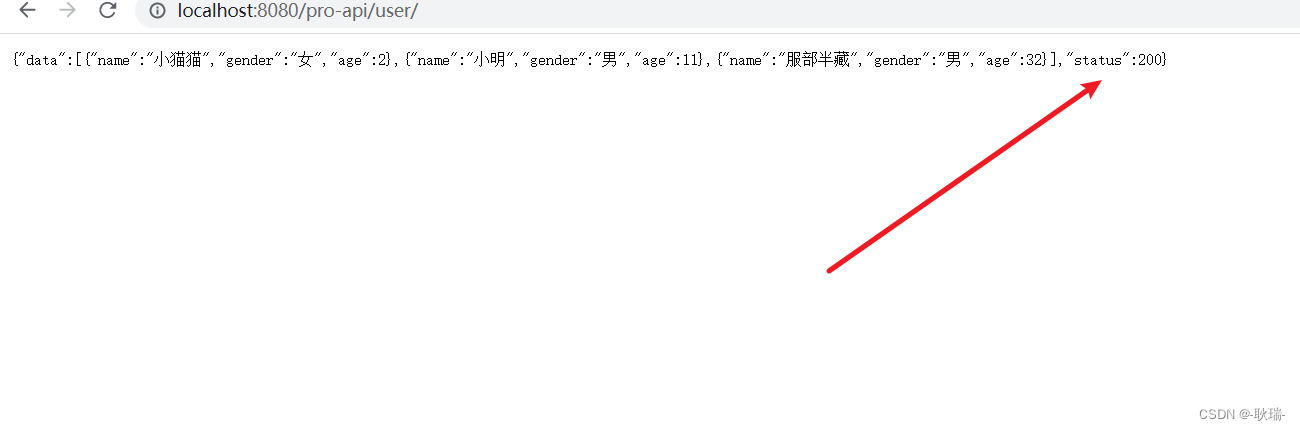
然后 我这里直接实验 访问自己的接口

可以看到 放回成功的
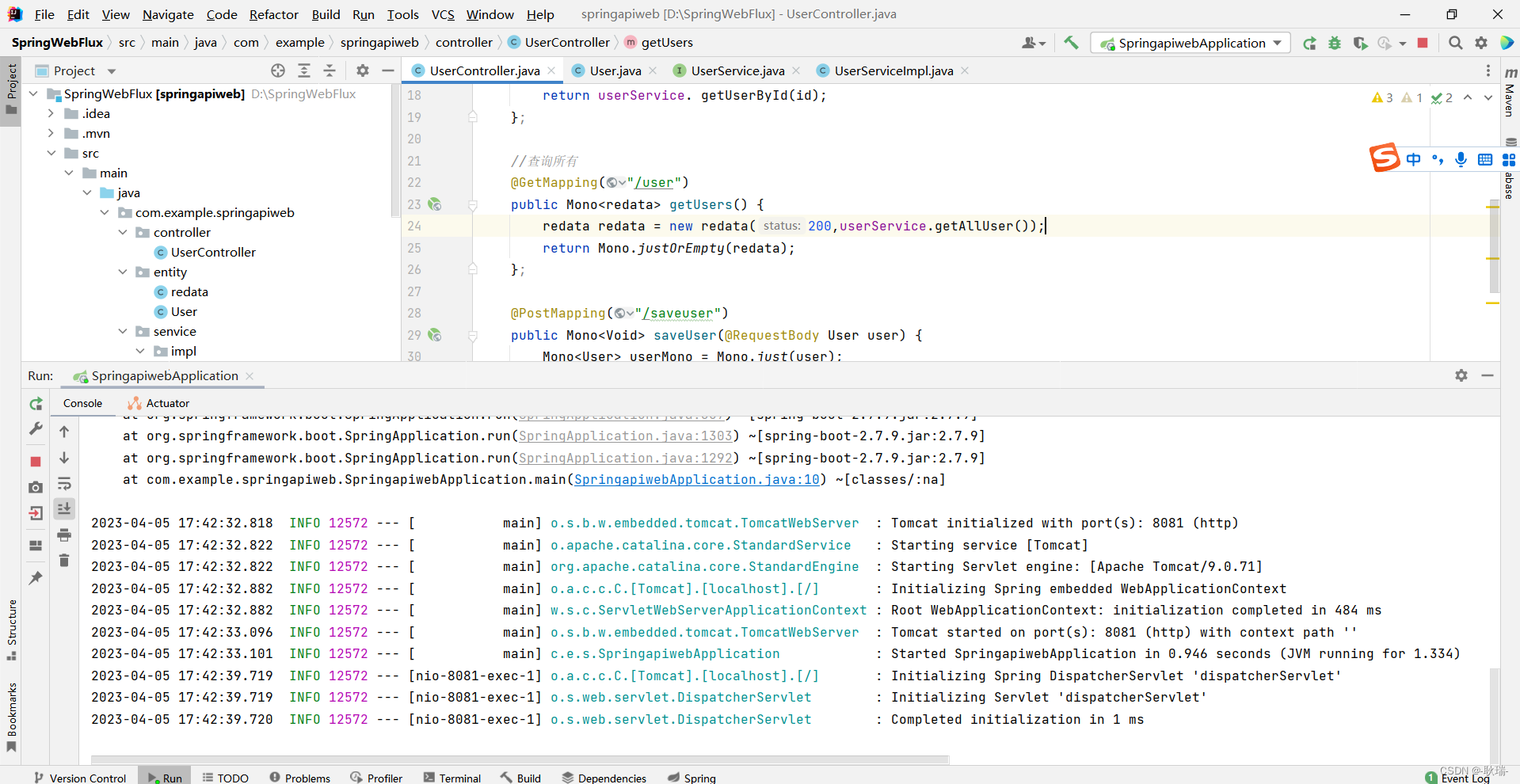
我们打开 pages 下的 index.vue 编写代码如下
<template><div><ul><li>年后</li></ul></div>
</template><script>
import axios from "axios";
export default {name: 'IndexPage',data() {return {datalist: []}},asyncData(){return axios({url:"http://localhost:8080/pro-api/user/",headers:{}}).then(res=>{console.log(res.data);return {datalist: res.data}})}
}
</script>
运行项目 然后访问项目

我们请求的数据就被展示在这啦 但一定要注意是 res.data
res这一层 还有其他东西
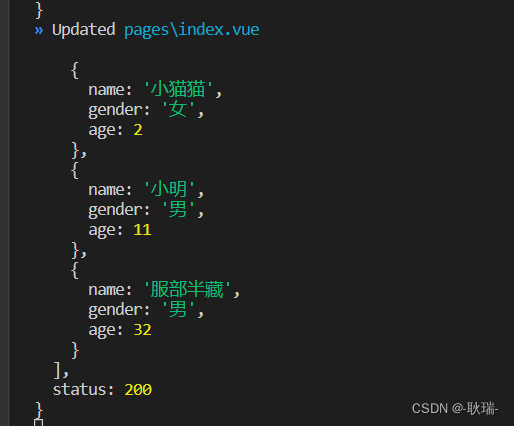
然后我们这里这个datalist的意思将他复制给 data中的 datalist对象 然后我们来循环遍历这些元素
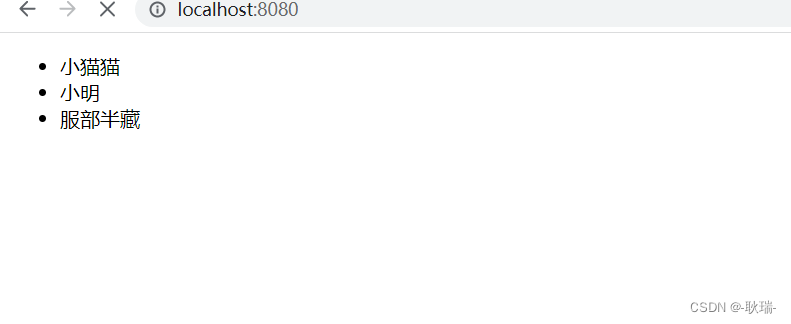
index.vue 界面模板更改如下
<template><div><ul><liv-for = "(itme,indx) in datalist.data":key = "indx">{{ itme.name }}</li></ul></div>
</template>
运行项目 这样 我们的数据就上去了

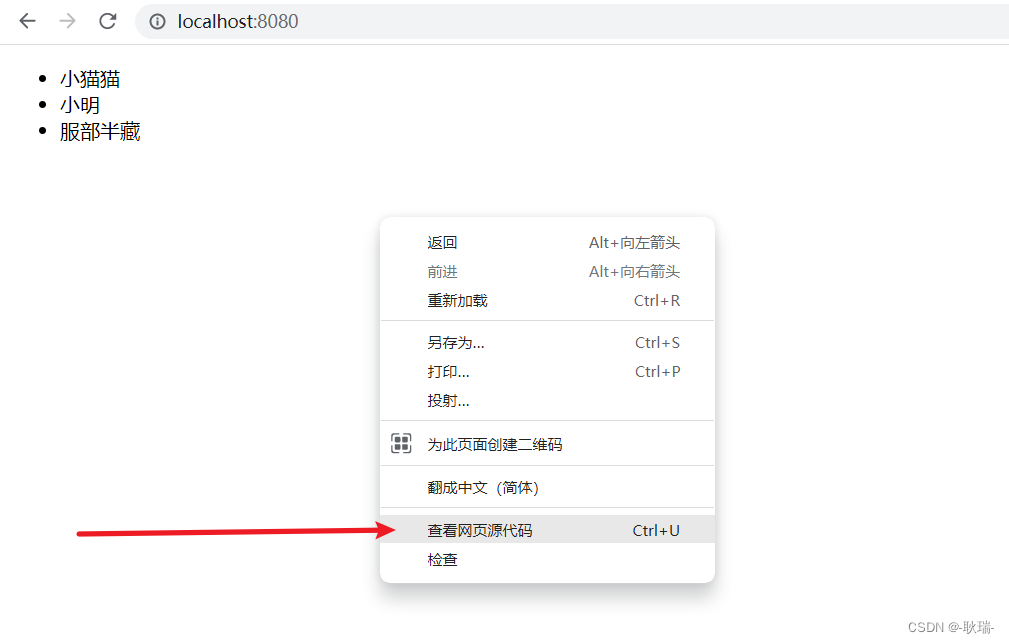
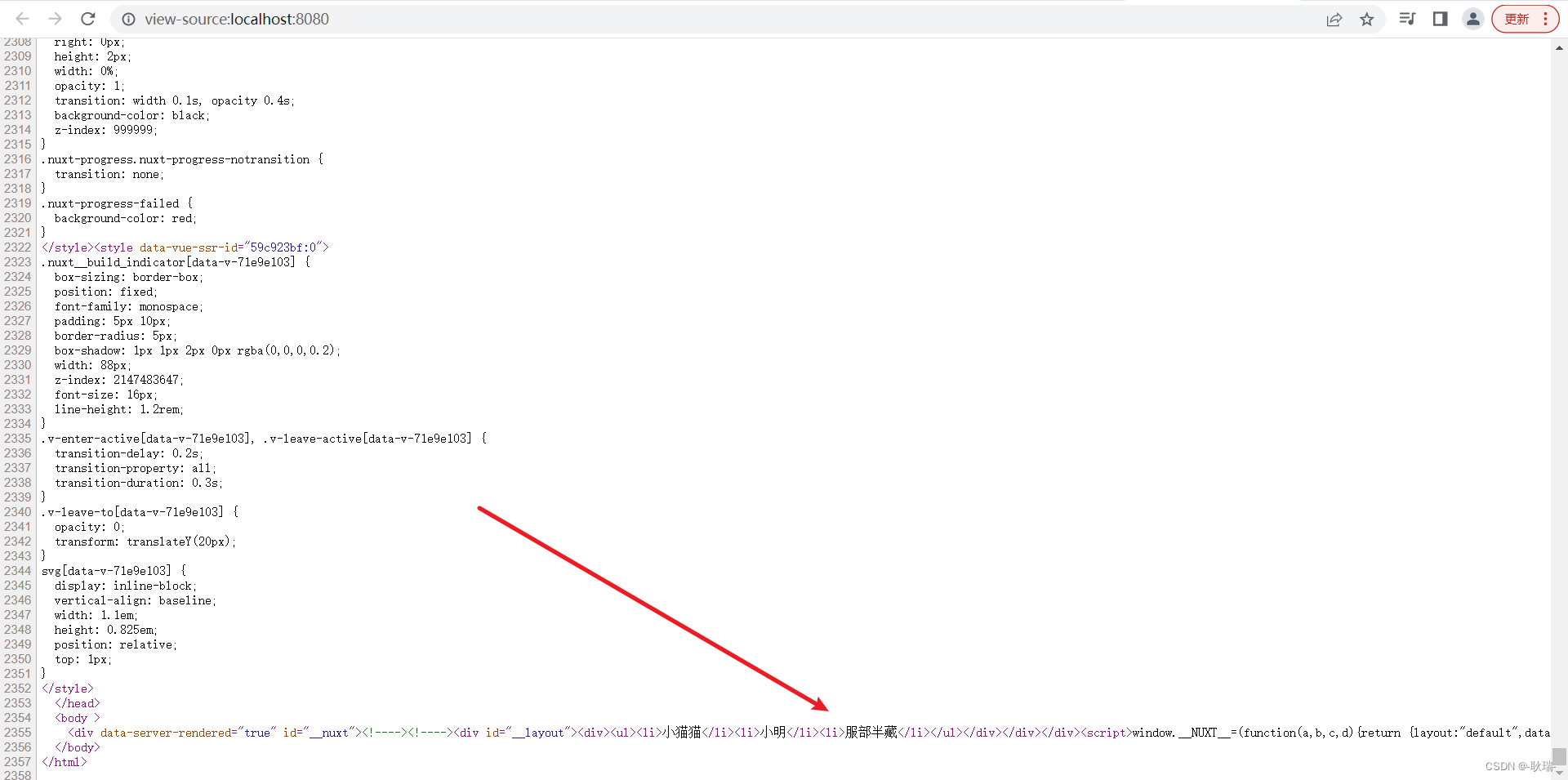
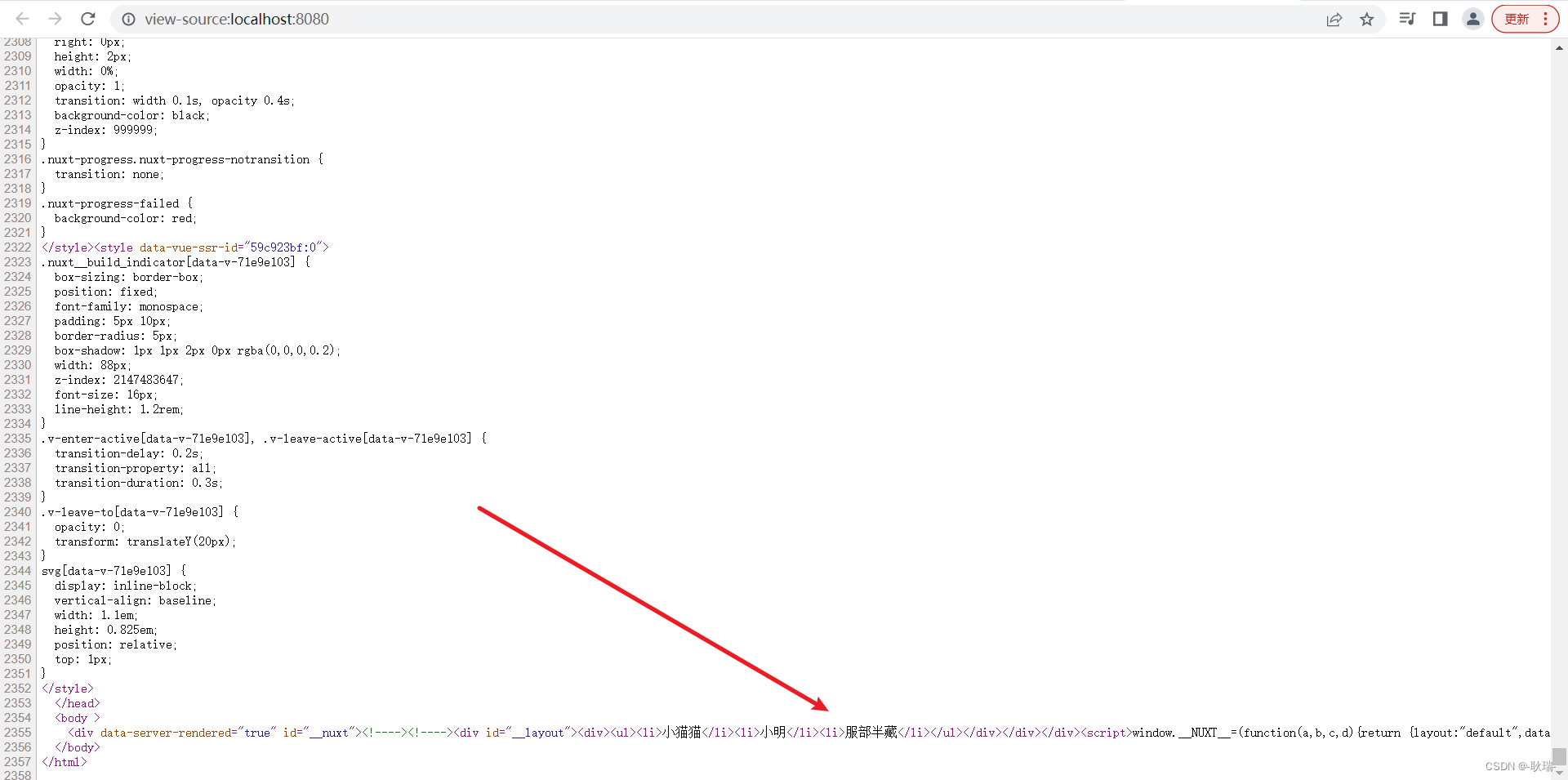
然后 我们右键查看源码

可以看到 我这些东西也是直接连载源码上了 爬虫也能爬到

相关文章:

Nuxt项目asyncData服务端请求数据渲染
或许有些人会比较喜欢在mounted里去请求数据 但在Nuxt项目中是绝对不能这样操作的 因为 mounted的特性也说的比较明白了 当页面挂载完之后执行 但显然 seo只读你页面挂载的内容 如果你在这请求 那么对不起 你请求回来的数据渲染到界面上seo爬虫是看不到的 Nuxt项目请求数据 可…...

Vue 13 - 列表渲染 v-for
V-for介绍 当使用Vue.js框架时,可以使用v-for指令对数据进行循环遍历并渲染到模板中。v-for可以遍历数组、对象、字符串、指定次数等。 以下是v-for的用法: 遍历数组 <div v-for"(item, index) in items" :key"index"> {{…...

XML复习
目录什么是XMLXML中的内容可以干什么XML文件的创建以及其格式XML的文档约束-DTD约数XML的文档约束-schema约束Dom4J 解析XML 文档什么是XML XML 全称(extensible Markup Lanage) 可扩展标记语言它是一种数据的表示形式, 可以存储复杂的数据格式以及我们自己定义的格式.XML经常…...

【python设计模式】10、组合模式
哲学思想 组合模式是一种设计模式,用于将对象组合成树形结构以表示部分-整体层次结构。该模式允许客户端统一处理单个对象和对象组合。 从哲学的角度来看,组合模式可以被视为关于整体和部分之间关系的哲学思想。在这个模式中,整体和部分之间…...

实验五 网络安全加固
目录 一、实验内容 二、实验环境 三、实验步骤 一、实验内容 在GRE VPN实验基础上,对网络进行安全加固。 1、在S0上配置端口安全,设置服务器端口MAC绑定、限制端口MAC连接数量为1,超过最大值则丢弃数据帧。 2、配置OSPF路由协议认证。 3…...

MongoDB综述【入门指南】
写这篇博客,正好是2023年4月5日15:29:31,是清明节,放假一天,我坐在我的小小租房室内,思考着没思考到啥,哈哈哈,感觉好着急啊!看完了一本《城南旧事》,但是就是不踏实,好吧~我来写一篇最近在学的一个技术 为了更优秀的自己~奥利给!! 首先,我们从最初级小白开始(因为自己也是小白…...

Python 3 备忘清单_开发速查表分享
Python 3 备忘清单 Python 3开发速查备忘单是 Python 3 编程语言的单页参考表入门,为开发人员分享快速参考备忘单。 开发速查表大纲 入门 介绍 Hello World 变量 数据类型 Slicing String Lists If Else 循环 函数 文件处理 算术 加等于 f-字符串(Python 3.6) P…...

Thinkphp 6.0模版的加载包含输出
本节课我们来学习一下模版标签中的文件的包含、输出以及加载。 一.包含文件 1. 使用{include}标签来加载公用重复的文件,比如头部、尾部和导航部分; 2. 在模版 view 目录创建一个 public 公共目录,分别创建 header、footer 和 nav…...

ROS实践11 自定义头文件并调用
文章目录运行环境:思路:1.1 编写头文件1.2 includepath添加头文件路径1.3 编写可执行文件1.4 配置文件1.5 编译运行运行环境: ubuntu20.04 noetic 宏基暗影骑士笔记本 思路: 类和函数: 头文件 声明 可执行文件 定义…...

一位年薪35W的测试被开除,回怼的一番话,令人沉思
一位年薪35W测试工程师被开除回怼道:“反正我有技术,在哪不一样” 一技傍身,万事不愁,当我们掌握了一技之长后,在职场上说话就硬气了许多,不用担心被炒,反过来还可以炒了老板,这一点…...

【Docker】Docker常用命令
帮助启动类命令 启动docker systemctl start docker停止docker systemctl stop docker重启docker systemctl restart docker查看docker状态 systemctl status docker[root192 ~]# systemctl status docker ● docker.service - Docker Application Container EngineLoaded…...

【linux基础】7.linux系统自定义应用名和应用图标
"懦弱之人毫无价值"1. 做应用和图标1.1.测试和加入侧边栏3. 命令行重命名唤醒任务叙述:有一个x.sh文件可以在命令行执行,sh x.sh,这样太麻烦。 将其做成app且配上logo,下次直接点击使用将其路径全名重命名,可以直接用重…...

10.网络爬虫—MongoDB详讲与实战
网络爬虫—MongoDB详讲与实战MongoDBMongoDB安装创建数据目录1.数据库操作2.集合操作3.文档操作4.索引操作5.聚合操作6.备份与恢复MongoDB增删改查mongodb集合的增删改查数据插入到表数据的查看删除数据更新数据PyMongo连接数据库第二步 选择需要使用的数据库和集合PyMongo增删…...

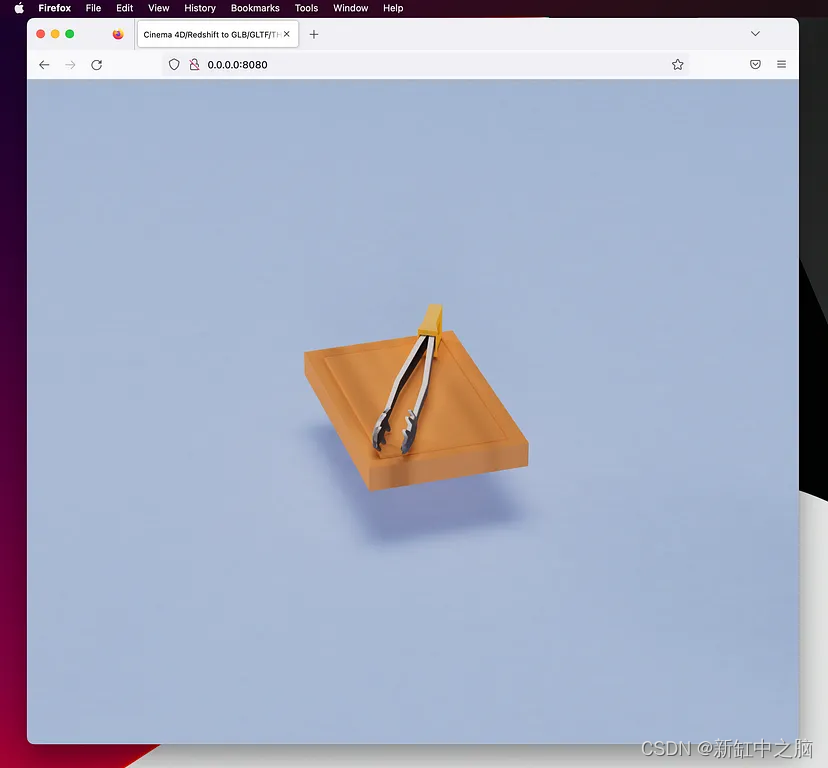
C4D -> Three.js资产制作与导入流程
这篇文章介绍从 Cinema 4D 中的 UV 模型到用于 Three.js 的 .glb/.gltf 资产和纹理的整个过程,该网格将依赖 MeshStandardMaterial 来复制你在 Redshift 中看到的内容, 没有由 Three.js 处理的任何照明。 推荐:用 NSDT场景设计器 快速搭建3D场…...

【博学谷学习记录】大数据课程-学习十三周总结
Hive的交互方式 第一种交互方式:bin/hive hive 创建一个数据库 create database mytest; show databases; 第二种交互方式:使用sql语句或者sql脚本进行交互 不进入hive的客户端直接执行hive的hql语句 hive -e “create database mytest2” 或者我们…...

Spring Cloud快速入门
文章目录Spring Cloud快速入门一、基础概念1、微服务架构2、微服务技术栈3、什么是Spring Cloud?4、Spring Cloud和Spring Boot的联系?5、比较成熟的互联网架构二、Rest环境搭建1、搭建提供者1.1、创建一个父工程1.2、创建一个springcloud-api模块1.3、创建一个spr…...

论文学习——VideoGPT
论文学习——VideoGPT: Video Generation using VQ-VAE and Transformers 原文链接:https://arxiv.org/abs/2104.10157 1. 设计思路 不同种类的生成模型在一下多个维度各有权衡:采样速度、样本多样性、样本质量、优化稳定性、计算需求、评估难易程度等…...
底部导航详解)
Flutter系列(五)底部导航详解
Flutter系列(四)底部导航顶部导航图文列表完整代码,如下: Flutter系列(四)底部导航顶部导航图文列表完整代码_摸金青年v的博客-CSDN博客 目录 一、前言 二、Scaffold组件 三、BottomNavigationBar组件 …...

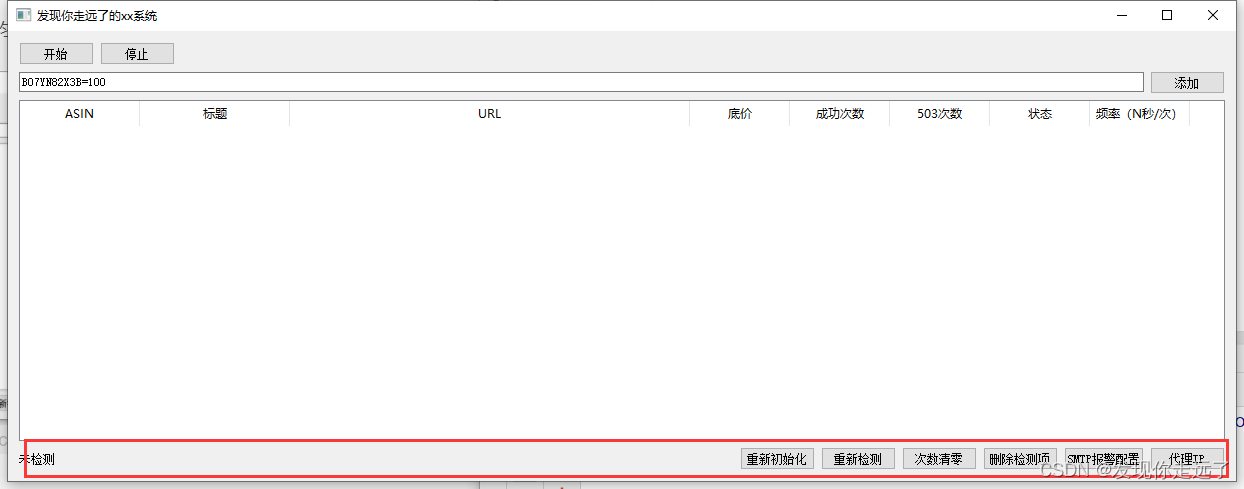
『pyqt5 从0基础开始项目实战』02. 页面布局设计(保姆级图文)
目录弹性布局介绍导包和框架代码布局框架搭建1. 总体布局框架2. 顶部菜单布局3. form添加内容布局4. table数据展示布局5. footer底部菜单完整项目代码总结欢迎关注 『pyqt5 从0基础开始项目实战』 专栏,持续更新中 欢迎关注 『pyqt5 从0基础开始项目实战』 专栏&am…...

【Python机器学习】——平均中位数模式
Python机器学习——平均中位数模式 文章目录 Python机器学习——平均中位数模式一、Python 平均中位数模式一、Python 平均中位数模式 均值、中值和众数 从一组数字中我们可以学到什么? 在机器学习(和数学)中,通常存在三中我们感兴趣的值: 均值(Mean) - 平均值 中值(M…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

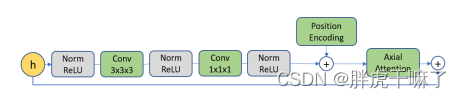
李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...

Linux信号保存与处理机制详解
Linux信号的保存与处理涉及多个关键机制,以下是详细的总结: 1. 信号的保存 进程描述符(task_struct):每个进程的PCB中包含信号相关信息。 pending信号集:记录已到达但未处理的信号(未决信号&a…...

mq安装新版-3.13.7的安装
一、下载包,上传到服务器 https://github.com/rabbitmq/rabbitmq-server/releases/download/v3.13.7/rabbitmq-server-generic-unix-3.13.7.tar.xz 二、 erlang直接安装 rpm -ivh erlang-26.2.4-1.el8.x86_64.rpm不需要配置环境变量,直接就安装了。 erl…...
