HTML5 <form> 标签
HTML5 <form> 标签
实例
带有两个输入字段和一个提交按钮的 HTML 表单:
<form action="demo_form.php" method="get">First name: <input type="text" name="fname"><br>Last name: <input type="text" name="lname"><br><input type="submit" value="提交">
</form>
浏览器支持

所有主流浏览器都支持 <form> 标签。
标签定义及使用说明
<form> 标签用于创建供用户输入的 HTML 表单。
可以用 :valid 和:invalid CSS 伪类 来给一个元素指定样式。
<form> 元素包含一个或多个如下的表单元素:
- <input>
- <textarea>
- <button>
- <select>
- <option>
- <optgroup>
- <fieldset>
- <label>
HTML 4.01 与 HTML5之间的差异
HTML5 新增了两个新的属性:autocomplete 和 novalidate,同时不再支持 HTML 4.01 中的某些属性。
HTML 与 XHTML 之间的差异
在 XHTML 中,name 属性已被废弃。使用全局 id 属性代替。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML5 不支持。规定服务器接收到的文件的类型。(文件是通过文件上传提交的) |
| accept-charset | character_set | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete(新属性) | on off | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
| method | get post | 规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
| novalidate(新属性) | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank _self _parent _top | 规定在何处打开 action URL。 |
全局属性
<form> 标签支持 HTML 的全局属性。
事件属性
<form> 标签支持 HTML 的事件属性。

尝试一下 - 实例
带有复选框的表单
此表单包含两个复选框和一个提交按钮。
带有单选按钮的表单
此表单包含两个单选框和一个提交按钮。
相关文章
HTML 教程:HTML 表单和输入
HTML DOM 参考手册: Form 对象
相关文章:

HTML5 <form> 标签
HTML5 <form> 标签 实例 带有两个输入字段和一个提交按钮的 HTML 表单: <form action"demo_form.php" method"get">First name: <input type"text" name"fname"><br>Last name: <input type&qu…...

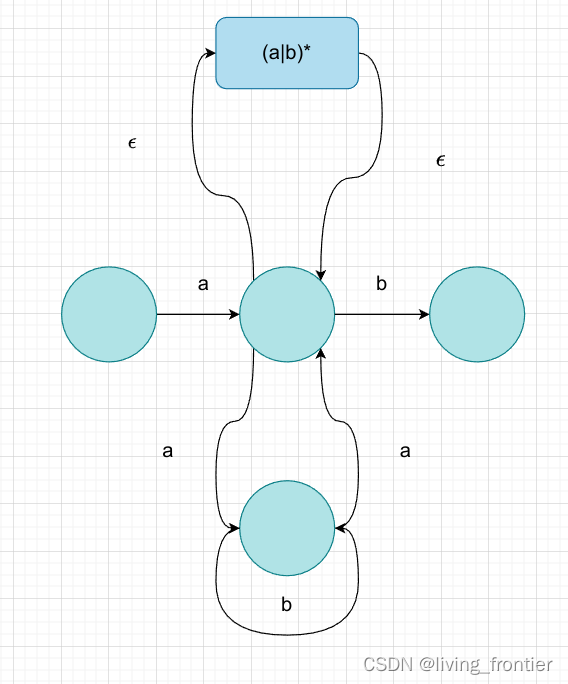
编译技术-词法理论
一、文法的种类 1.1 分类定义 Chomsky 文法定义: G(V,Vt,P,Z)G (V, V_t, P, Z)G(V,Vt,P,Z)VVV:符号集合VtV_tVt:终结符号集合PPP :有穷规则集合ZZZ:是被符号,不能是终结符 关于不同文法的区别 类型…...

【20】核心易中期刊推荐——计算机科学电子通信(EI索引)
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

Vue 3.0 风格指南 2
#元素 attribute 的顺序推荐 元素 (包括组件) 的 attribute 应该有统一的顺序。 这是我们为组件选项推荐的默认顺序。它们被划分为几大类,所以你也能知道新添加的自定义 attribute 和指令应该放到哪里。 定义 (提供组件的选项) is列表渲染 (创建多个变化的相同元素…...

ChatGPT遭多国调查,OpenAI凌晨就安全问题发文,GPT-5要暂缓?
最近,意大利宣布禁用 ChatGPT,因为 OpenAI 违反了意大利相关的隐私规则和数据保护法,出现了用户数据丢失情况,而且未向用户告知。 消息出来后,德国、法国、爱尔兰、西班牙等国的监管部门都表示正在密切关注 ChatGPT 的…...

网络安全书籍推荐
网络安全书籍推荐 ,对于网络安全的初学者来说,能很好的选择教材,鉴于只有英文版,我尝试翻译成中文以供参考,初次翻译,翻译的不好请见谅。 标题注解技术等级The Art of Software Security Assessment软件安…...
)
【独家】华为OD机试 - 狼羊过河 or 羊、狼、农夫过河(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:狼羊过河 or 羊、狼、农夫过河…...

东八区的 springboot 如何配置序列化
东八区的 springboot 🚞使用SpringBoot默认配置自定义配置类自定义 ObjectMapper自定义序列化器总结我接受它的苦,它的灰暗,它的刺,因为总会过去,我的花会开,生活也会慢慢拥抱我 使用SpringBoot默认配置 S…...

论文阅读_LLaMA
论文信息 number headings: auto, first-level 2, max 4, _.1.1 name_en: LLaMA: Open and Efficient Foundation Language Models name_ch: LLaMA: 开放高效的基础语言模型 paper_addr: https://arxiv.org/abs/2302.13971 doi: https://doi.org/10.48550/arXiv.2302.13971 da…...

腾讯空降测试工程师,绩效次次拿S,真是砂纸擦屁股,给我露了一手啊
上周我们公司的绩效面谈全部结束了,每年到这个时间点就是打绩效的时候了,对于职场打工人来说绩效绝对是最重要的事情之一,原因也很简单:奖金、晋升、涨薪都和它有关系。 比如下面这个美团员工在脉脉上的自曝就很凄凉࿱…...

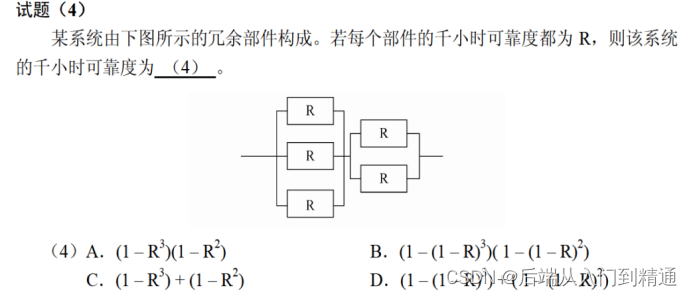
真题详解(计算机总线)-软件设计(四十五)
真题详解(二维数组)-软件设计(四十四)https://blog.csdn.net/ke1ying/article/details/130023062 1、2016年下半年 解析: A选项,当B中的两个结束都到达,会转到C2,因为C2没有事件&a…...

剪格子
[蓝桥杯 2013 省 A] 剪格子 题目描述 如图 111 所示,333\times 333 的格子中填写了一些整数。 我们沿着图中的红色线剪开,得到两个部分,每个部分的数字和都是 606060。 本题的要求就是请你编程判定:对给定的 mnm\times nmn 的格…...

【Nowcoder-BC146.添加逗号 -OR63.删除公共字符】
Nowcoder-BC146.-OR63.Nowcoder-BC146.添加逗号Nowcoder-OR63.删除公共字符Nowcoder-BC146.添加逗号 题目:对于一个较大的整数 N(1<N<2,000,000,000) 比如 980364535,我们常常需要一位一位数这个数字是几位数,但是如果在这个数字每三位…...

能自动摊铺施工的公路滑模机多少钱一台
滑模机是能在公路施工现场进现场自动摊铺作业的设备,让路缘石经过设备制作一次性完成施工工序,整体成型一次完成。这样的使用流程整体包含了几个大的关键步骤,分别是测量后放置标示线-设备进场就位-原材料运输和供应-滑模机摊铺作业-后续伸缩…...

ChatGPT热潮下,因生成式AI失业的人出现,我成了第一批失业的人
近几个月来,越来越多的知名人士预计,年内大热的ChatGPT有望掀起一场新的工业革命。而纵观历史,历次工业革命往往会深远改变当时的社会结构——从机械织布机到内燃机再到第一台计算机,新技术的出现总是会引起人们对于被机器取代的恐…...

TypeScript01-基础知识
基础类型 boolean 类型 let isDone: boolean false; // ES5:var isDone false;number 类型 let count: number 10; // ES5:var count 10;string 类型 let name: string "semliker"; // ES5:var name semlinker;Symbol 类…...

【Redis学习】Redis安装配置
Linux 安装环境必须先具备gcc编译环境 版本选择 查看自己redis版本的命令 安全Bug按照官网提示,升级成为6.0.8及以上 目前建议都需要升级到6.0.8版本以上 本次我们用Redis7.0 Redis7安装步骤 下载获得redis-7.0.0.tar.gz后将它放入Linux目录/opt /opt目录下解…...

leetcode160:相交链表
给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据 保证 整个链式结构中不存在环。 注意,函数返回结果后…...

基于Prometheus的jvm监控指标详解
使用Prometheus 监控Springboot应用参考 Prometheus Operator实战—— Prometheus、Alertmanager、Grafana 监控Springboot服务 下面来看看jvm的监控指标 # HELP jvm_gc_collection_seconds Time spent in a given JVM garbage collector in seconds. # TYPE jvm_gc_collection…...

C程序设计语言基础
机器语言与高级语言 计算机硬件只能够识别电平信号,正电平或负电平,计算机的的各种按钮触发各种电平与计算机交互。随着随着操作系统的发展,人们用1,0分别表示正电平和负电平,并由0,1所组成的一系列指令指…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
