vue之--使用TypeScript
搭配 TypeScript 使用 Vue
像 TypeScript 这样的类型系统可以在编译时通过静态分析检测出很多常见错误。这减少了生产环境中的运行时错误,也让我们在重构大型项目的时候更有信心。通过 IDE 中基于类型的自动补全,TypeScript 还改善了开发体验和效率。
Vue 本身就是用 TypeScript 编写的,并对 TypeScript 提供了一等公民的支持。所有的 Vue 官方库都自带了类型声明文件,开箱即用。
项目配置
create-vue,即官方的项目脚手架工具,提供了搭建基于 Vite 且 TypeScript 就绪的 Vue 项目的选项。
总览
在基于 Vite 的配置中,开发服务器和打包器将只会对 TypeScript 文件执行语法转译,而不会执行任何类型检查,这保证了 Vite 开发服务器在使用 TypeScript 时也能始终保持飞快的速度。
-
在开发阶段,我们推荐你依赖一个好的 IDE 配置来获取即时的类型错误反馈。
-
对于单文件组件,你可以使用工具 vue-tsc 在命令行检查类型和生成类型声明文件。
vue-tsc是对 TypeScript 自身命令行界面tsc的一个封装。它的工作方式基本和tsc一致。除了 TypeScript 文件,它还支持 Vue 的单文件组件。你可以在开启 Vite 开发服务器的同时以侦听模式运行vue-tsc,或是使用 vite-plugin-checker 这样在另一个 worker 线程里做静态检查的插件。 -
Vue CLI 也提供了对 TypeScript 的支持,但是已经不推荐了。详见下方的说明。
IDE 支持
-
强烈推荐 Visual Studio Code (VSCode),因为它对 TypeScript 有着很好的内置支持。
-
Volar 是官方的 VSCode 扩展,提供了 Vue 单文件组件中的 TypeScript 支持,还伴随着一些其他非常棒的特性。
TIP
Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
-
TypeScript Vue Plugin 用于支持在 TS 中 import
*.vue文件。
-
-
WebStorm 对 TypeScript 和 Vue 也都提供了开箱即用的支持。其他的 JetBrains IDE 也同样可以通过一个免费插件支持。
配置 tsconfig.json
通过 create-vue 搭建的项目包含了预先配置好的 tsconfig.json。其底层配置抽象于 @vue/tsconfig 包中。在项目内我们使用 Project References 来确保运行在不同环境下的代码的类型正确 (比如应用代码和测试代码应该有不同的全局变量)。
手动配置 tsconfig.json 时,请留意以下选项:
-
compilerOptions.isolatedModules 应当设置为
true,因为 Vite 使用 esbuild 来转译 TypeScript,并受限于单文件转译的限制。 -
如果你正在使用选项式 API,需要将 compilerOptions.strict 设置为
true(或者至少开启 compilerOptions.noImplicitThis,它是strict模式的一部分),才可以获得对组件选项中this的类型检查。否则this会被认为是any。 -
如果你在构建工具中配置了路径解析别名,例如
@/*这个别名被默认配置在了create-vue项目中,你需要通过 compilerOptions.paths 选项为 TypeScript 再配置一遍。
参考:
- 官方 TypeScript 编译选项文档
- esbuild TypeScript 编译注意事项
Volar Takeover 模式
这一章节仅针对 VSCode + Volar。
为了让 Vue 单文件组件和 TypeScript 一起工作,Volar 创建了一个针对 Vue 的 TS 语言服务实例,将其用于 Vue 单文件组件。同时,普通的 TS 文件依然由 VSCode 内置的 TS 语言服务来处理。这也是为什么我们需要安装 TypeScript Vue Plugin 来支持在 TS 文件中引入 Vue 单文件组件。这套默认设置能够工作,但在每个项目里我们都运行了两个语言服务实例:一个来自 Volar,一个来自 VSCode 的内置服务。这在大型项目里可能会带来一些性能问题。
为了优化性能,Volar 提供了一个叫做“Takeover 模式”的功能。在这个模式下,Volar 能够使用一个 TS 语言服务实例同时为 Vue 和 TS 文件提供支持。
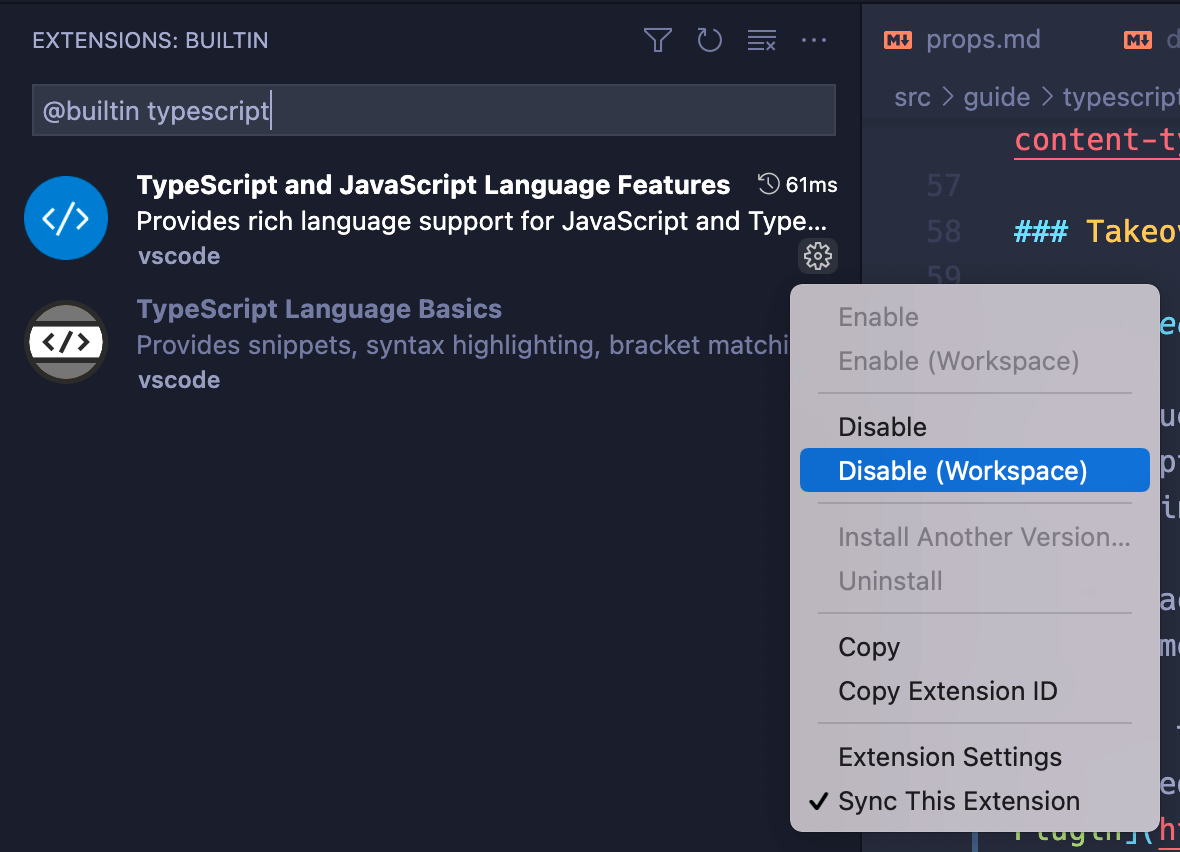
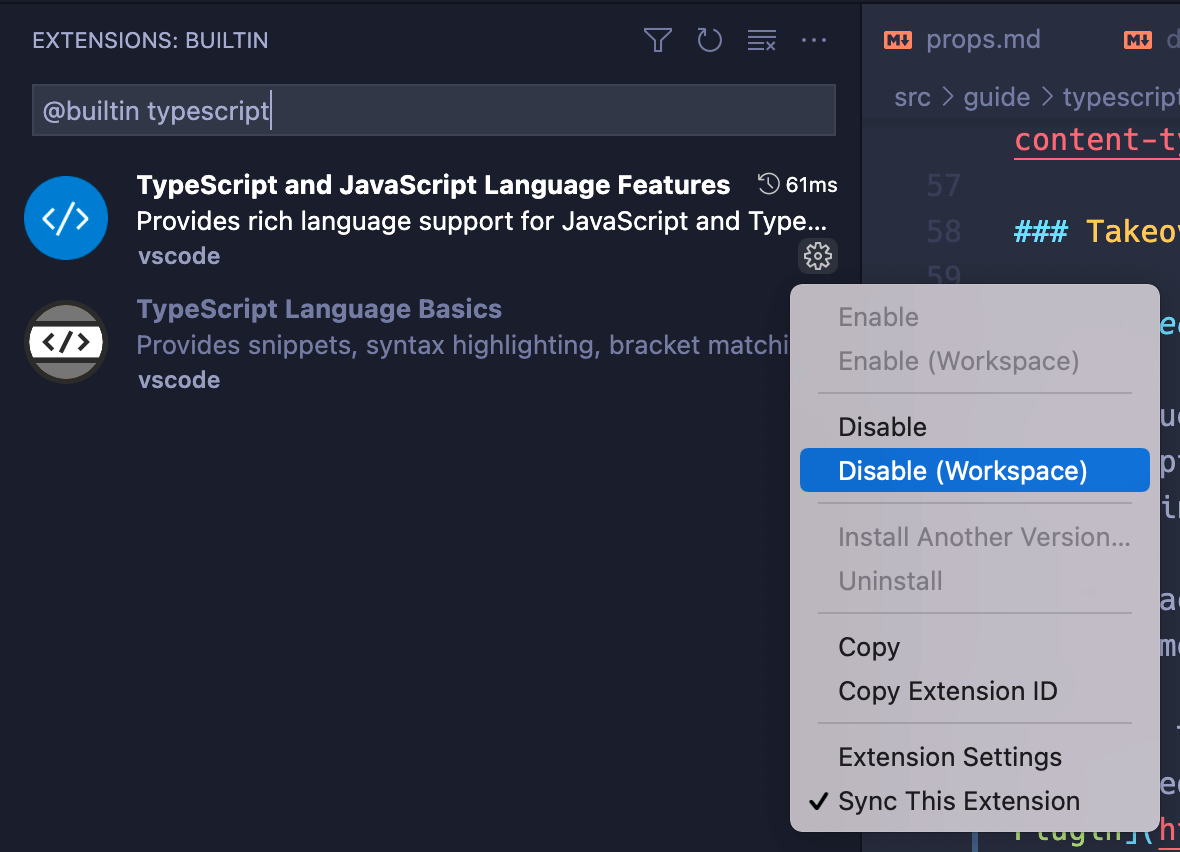
要开启 Takeover 模式,你需要执行以下步骤来在你的项目的工作空间中禁用 VSCode 的内置 TS 语言服务:
- 在当前项目的工作空间下,用
Ctrl + Shift + P(macOS:Cmd + Shift + P) 唤起命令面板。 - 输入
built,然后选择“Extensions:Show Built-in Extensions”。 - 在插件搜索框内输入
typescript(不要删除@builtin前缀)。 - 点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)”。
- 重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。

关于 Vue CLI 和 ts-loader
像 Vue CLI 这样的基于 webpack 搭建的项目,通常是在模块编译的过程中顺道执行类型检查,例如使用 ts-loader。然而这并不是一个理想的解决方案,因为类型系统需要了解整个模块关系才能执行类型检查。loader 中只适合单个模块的编译,并不做适合需要全局信息的工作。这导致了下面的问题:
-
ts-loader只能对在它之前的 loader 编译转换后的代码执行类型检查,这和我们在 IDE 或vue-tsc中看到的基于源代码的错误提示并不一致。 -
类型检查可能会很慢。当它和代码转换在相同的线程/进程中执行时,它会显著影响整个应用的构建速度。
-
我们已经在 IDE 中通过单独的进程运行着类型检查了,却还要在构建流程中执行类型检查导致降低开发体验,这似乎不太划算。
如果你正通过 Vue CLI 使用 Vue 3 和 TypeScript,我们强烈建议你迁移到 Vite。我们也在为 CLI 开发仅执行 TS 语法转译的选项,以允许你切换至 vue-tsc 来执行类型检查。
常见使用说明
defineComponent()
为了让 TypeScript 正确地推导出组件选项内的类型,我们需要通过 defineComponent() 这个全局 API 来定义组件:
ts
import { defineComponent } from 'vue'export default defineComponent({// 启用了类型推导props: {name: String,msg: { type: String, required: true }},data() {return {count: 1}},mounted() {this.name // 类型:string | undefinedthis.msg // 类型:stringthis.count // 类型:number}
})
当没有结合 <script setup> 使用组合式 API 时,defineComponent() 也支持对传递给 setup() 的 prop 的推导:
ts
import { defineComponent } from 'vue'export default defineComponent({// 启用了类型推导props: {message: String},setup(props) {props.message // 类型:string | undefined}
})
参考:
- webpack Treeshaking 的注意事项
- 对 defineComponent 的类型测试
TIP
defineComponent() 也支持对纯 JavaScript 编写的组件进行类型推导。
在单文件组件中的用法
要在单文件组件中使用 TypeScript,需要在 <script> 标签上加上 lang="ts" 的 attribute。当 lang="ts" 存在时,所有的模板内表达式都将享受到更严格的类型检查。
vue
<script lang="ts">
import { defineComponent } from 'vue'export default defineComponent({data() {return {count: 1}}
})
</script><template><!-- 启用了类型检查和自动补全 -->{{ count.toFixed(2) }}
</template>
lang="ts" 也可以用于 <script setup>:
vue
<script setup lang="ts">
// 启用了 TypeScript
import { ref } from 'vue'const count = ref(1)
</script><template><!-- 启用了类型检查和自动补全 -->{{ count.toFixed(2) }}
</template>
模板中的 TypeScript
在使用了 <script lang="ts"> 或 <script setup lang="ts"> 后,<template> 在绑定表达式中也支持 TypeScript。这对需要在模板表达式中执行类型转换的情况下非常有用。
这里有一个假想的例子:
vue
<script setup lang="ts">
let x: string | number = 1
</script><template><!-- 出错,因为 x 可能是字符串 -->{{ x.toFixed(2) }}
</template>
可以使用内联类型强制转换解决此问题:
vue
<script setup lang="ts">
let x: string | number = 1
</script><template>{{ (x as number).toFixed(2) }}
</template>
TIP
如果正在使用 Vue CLI 或基于 webpack 的配置,支持模板内表达式的 TypeScript 需要 vue-loader@^16.8.0。ue
相关文章:

vue之--使用TypeScript
搭配 TypeScript 使用 Vue 像 TypeScript 这样的类型系统可以在编译时通过静态分析检测出很多常见错误。这减少了生产环境中的运行时错误,也让我们在重构大型项目的时候更有信心。通过 IDE 中基于类型的自动补全,TypeScript 还改善了开发体验和效率。…...

HDFD 回收站【Trash】机制
一、回收站 Trash 机制开启 HDFS本身是一个文件系统,默认情况下HDFS不开启回收站,数据删除后将被永久删除 添加并修改两个属性值可开启Trash功能 - (core-site.xml) <property> <name>fs.trash.interval</name> <value>1440&…...

【Redis】简介
简介 Redis是一个开源的内存数据结构存储系统,它支持多种数据结构(如字符串、哈希、列表、集合、有序集合)以及多种功能(如事务、发布/订阅、Lua脚本执行等)。Redis还提供了持久化功能,可以将数据存储到磁…...

【Go进阶】Goroutine 实现原理
目录 1、GMP模型 2、Goroutine调度策略 队列轮转 系统调用 工作量窃取...

TypeScript学习笔记之二(高级类型)
文章目录一、TypeScript高级类型1.1 class类1.2 class继承1.3 class类成员可见性1.4 readonly1.5 类型兼容性1.5.1 对象之间的类型兼容性1.5.2 接口之间类型兼容性1.5.3 函数之间类型兼容性1.6 交叉类型1.7 交叉类型(&)和继承(extends)的对比二、泛型2.1 泛型约束--指定更具…...
如何远程控制电脑?您只需要这样做
案例:在外面怎么远程控制电脑? “我学校教室有电脑,但我每次上课的时候还是需要带自己的电脑(好重!),只因为有些资料只在自己的电脑上。听说远程控制电脑可以解决这个问题,那如何远…...

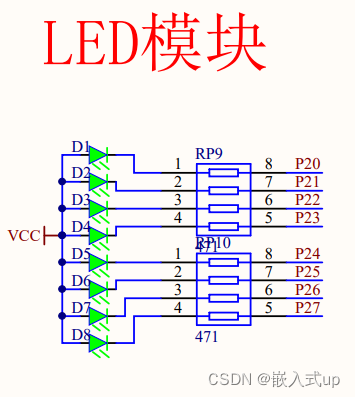
【51单片机】:LED任务及汇编解释任务
学习目标: 1、用汇编或者c语言实现D1 D3 D5 D7 为一组 ;D2 D4 D6 D8 为一组 ,两组实现 1)一组亮约一秒 另一组灭一秒,这样的互闪现象五次后 25分 2)所有灯灭约一秒后, …...

从生活习惯到肠道微生物,揭秘胃肠道癌症的成因
谷禾健康 编辑 癌症一直是全球人类关注的重点,近年来癌症的发病率迅速增加,例如乳腺癌、前列腺癌和肺癌非常普遍。胃肠道癌在发病率和死亡率方面位居首位,并造成重大的社会经济负担。 胃肠道癌症包括胃癌、肝癌、食道癌、胰腺癌和结直肠癌等…...

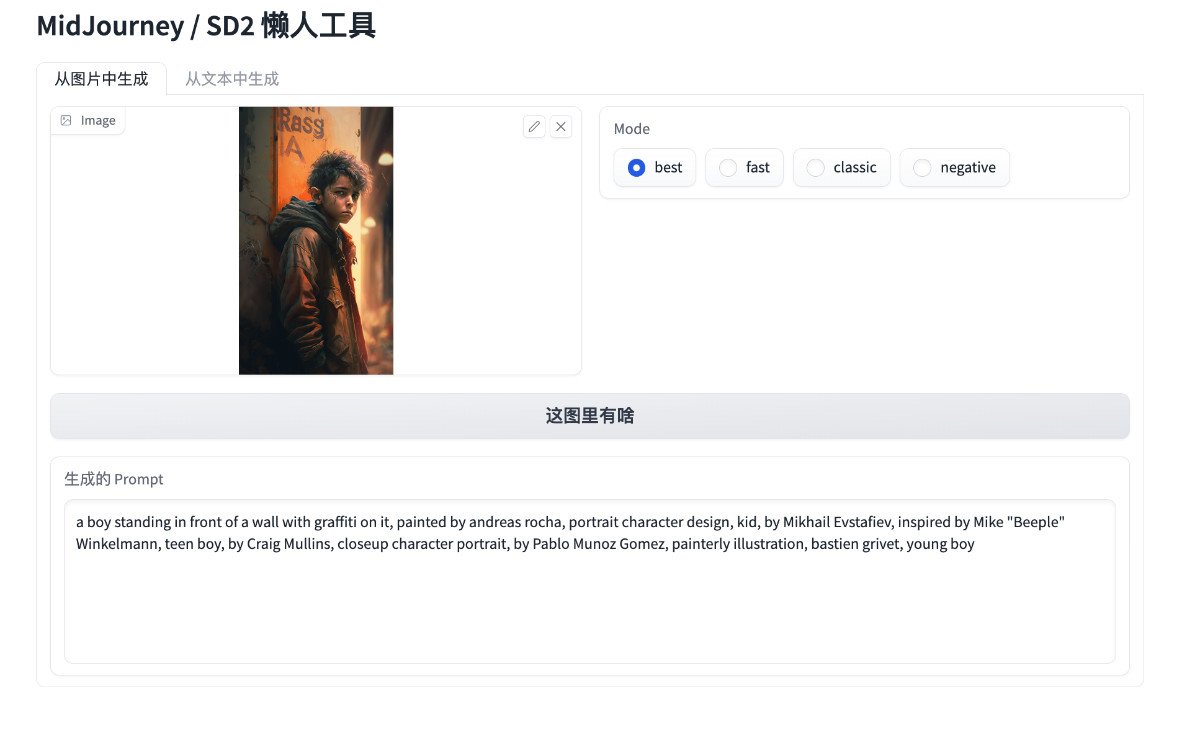
八十行代码实现开源的 Midjourney、Stable Diffusion “咒语”作图工具
本篇文章聊聊如何通过 Docker 和八十行左右的 Python 代码,实现一款类似 Midjourney 官方图片解析功能 Describe 的 Prompt 工具。 让你在玩 Midjourney、Stable Diffusion 这类模型时,不再为生成 Prompt 描述挠头。 写在前面 本文将提供两个版本的工…...

Redis为什么这么快
RedisRedis为什么这么快基于内存单线程实现(Redis 6.0 以前)IO多路复用模型高效的数据结构Redis为何选择单线程Redis的应用场景Redis怎么实现消息队列Redis的主从复制原理主从复制的原理过期键的删除策略Redis为什么这么快 基于内存 Redis是使用内存存…...

JayDeBeApi对数据类型的支持
JayDeBeApi对数据类型的支持 常用的数据类型如下: 字符类型 内置字符类型包括:char, nchar, varchar, nvarchar 和lvarchar CHARACTER(n) 和 CHARACTER VARYING(n)这样的别名同样支持 参考代码:test_string_type.py create ""&…...

一文盘点 Zebec 生态几大利好,让 ZBC 近期“狂飙”
近期,ZBC通证迎来了新一轮上涨趋势,我们看到其从3月11日左右的低点$0.0115上涨至$0.0175,这也是近期的最大涨幅之一。我们看到,推动ZBC上涨的主要因素,是Zebec生态近期频繁的布局所带来的系列利好推动。 本文将对近期的…...

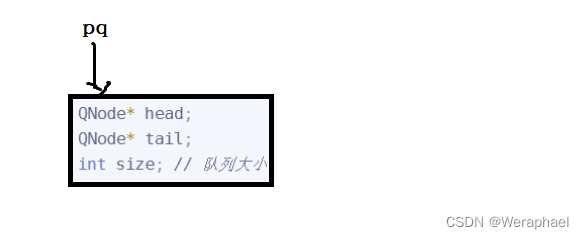
【数据结构】栈和队列(笔记总结)
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:数据结构 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞&…...

【Java】自定义注解和AOP切面的使用
前言 我们在开发的过程中,一般都需要对方法的入参进行打印,或者Debug调试的时候我们要查看方法入参的参数是否数量和数据正确性。 一般我们需要知道请求的参数、接口路径、请求ip等 但是考虑以后项目上线BUG排查的问题,最好的方式就是使用…...

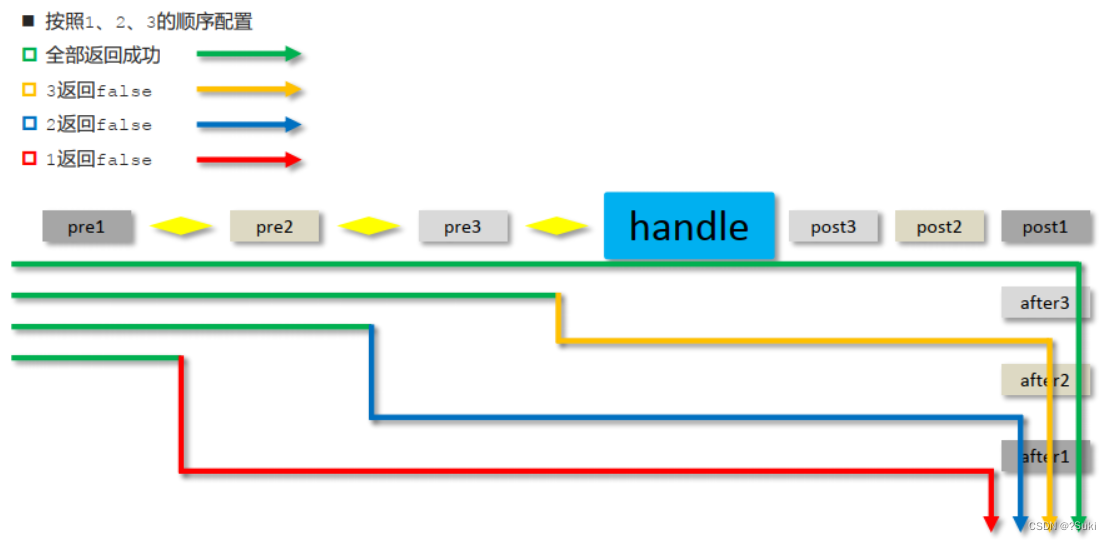
前后台协议联调拦截器
前后台协议联调&拦截器4,前后台协议联调4.1 环境准备4.2 列表功能4.3 添加功能4.4 添加功能状态处理4.5 修改功能4.6 删除功能5,拦截器5.1 拦截器概念5.2 拦截器入门案例5.2.1 环境准备5.2.2 拦截器开发步骤1:创建拦截器类步骤2:配置拦截器类步骤3:S…...

【还在传统绑骨骼动画?】让AI助力你实现2D游戏角色动画流程
思路(让3D模型替代动作) 一、利用MJ或者SD生成你需要的游戏角色(获取原图像) 需要的知识: 会调关键词chatGpt(看小红书、抖音、B站、Youtube、Telegrame等等都行,别傻忽忽跑到知识星球被收割…...

动态规划+例题
适用场景 题目链接:数字三角形 /*正推DP,可能数据比较小,这个正推不太麻烦可以AC*/ #include<bits/stdc.h> using namespace std; int r; int a[1005][1005],f[1005][1005];int main(){cin>>r;for(int i1;i<r;i){for(int j1…...

快商通荣获多个政府科技、人才奖项
近日,快商通与快商通首席科学家李海洲教授荣获由厦门市科学技术局、厦门市委人才办等多部门发布的“2022年度厦门市科学技术奖”、“2022厦门十大成长性人才企业”、“2022厦门战略性新兴产业十大创新人才”等多个 政府科技、人才奖项 ,并进行全网公示。…...

Linux的基本命令的使用
文章目录一、初识LinuxLinux目录结构二、如何拥有一个Linux环境?三、Linux命名Linux命令基础lscd pwd特殊路径符clearmkdirtouch cat morecp mv rmsuwhich findgrep wc 管道符ehco tail 重定向符psnetstatvi vim一、初识Linux 我们的计算机由硬件和软件两部分组成&…...

RecycleView小结
RecycleView四级缓存 一级缓存:用于存放当前屏幕可显示区域的ViewHolder,目的是为了方便更新数据,以及对View操作时更加快捷二级缓存:用于缓存最近滑动出屏幕的ViewHolder,目的是为了当用户将该View滑出屏幕外时又突然…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
