React class组件和hooks setState异步更新数据详解
一、 class组件setState详解
1.class组件setState异步更新数据详解
class Father extends React.Component{state = {num:0}addHandler = () => { this.setState({num: 100})console.log('state中的值',this.state.num)}render() { return (<div><button onClick={this.addHandler}>新增</button><p>显示的值 {this.state.num }</p></div>)}
}
ReactDOM.render(<Father></Father>,document.getElementById('root')
)
输出:
state中的值: 0
分析:setState的更新是异步的,所以在setState之后立即获取num的值,输出的还是没有修改之前的值0。
注意:setState之后的代码中不要立即使用。
2.多次setState更新合并
React 内部将同一事件响应函数中的多个setState进行合并,减少setState的调用次数,也就能减少渲染的次数,提高性能。
class Father extends React.Component{state = {num:0}addHandler = () => { <!-- 第一调用 -->this.setState({num: this.state.num+1})console.log('state中的值', this.state.num)c<!-- 第二次调用 -->this.setState({num: this.state.num + 1})console.log('state中的值', this.state.num)}render() { return (<div><button onClick={this.addHandler}>新增</button><p>显示的值 {this.state.num }</p></div>)}
}
输出:
state中的值: 0
state中的值: 0
在同一个方法中我们调用了两次setState。
但是最后界面上显示的不是2;0+1+1=2。
而是显示的1。
也就是说虽然多次调用setState,但是最终只会执行最后的一次setState。
所以只会触发一次渲染界面。所以界面上显示的是1
由于界面只触发一次,所以render函数也只会触发一次
3.setState多次执行有效的方法
需要注意的是这种语法也是异步的。
setState((state, props) => { 参数state,表示最新的state参数props,表示最新的props
})
class Father extends React.Component{state = {num:0}addHandler = () => { <!-- 在这个方法中我们多次调用了setState -->this.setState((state, props) => { // state // propsreturn {num: state.num+1}});console.log('state中的值', this.state.num)this.setState((state, props) => {// state // propsreturn {num: state.num + 10}});console.log('state中的值', this.state.num)}render() { return (<div><button onClick={this.addHandler}>新增</button><p>显示的值 {this.state.num }</p></div>)}
}
输出:
state中的值: 0
state中的值: 0
但界面上最终显示的值为11,说明连续多次setState有效。
4.setState的第二个参数(解决state更新后无法立马使用新值的问题)
this.setState((state, props) => {return {}},()=>{console.log('界面完成重新渲染)后立刻执行某一个操作')}
)
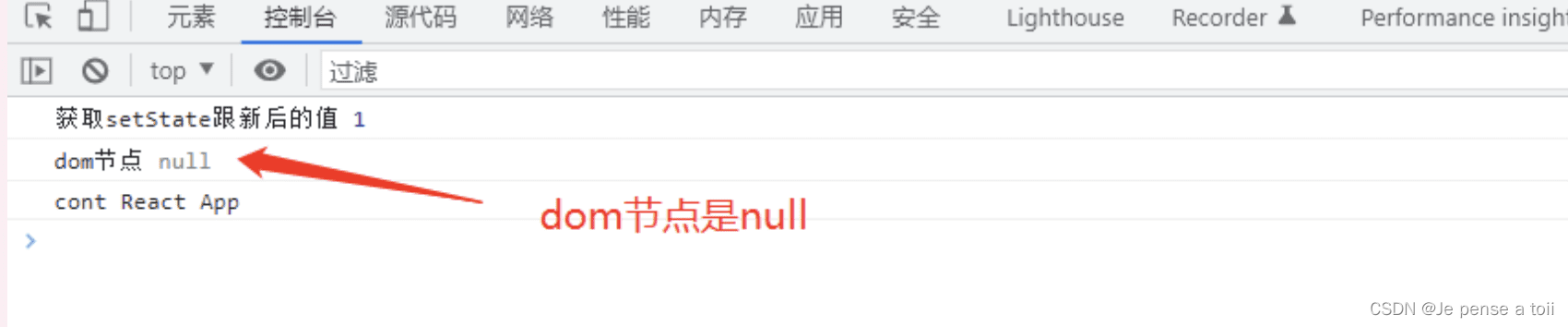
class Father extends React.Component{state = {num:0}addHandler = () => { this.setState((state, props) => {return {num: state.num + 1}},() => { console.log('获取setState跟新后的值', this.state.num)console.log('dom节点',document.getElementById('#name') ); // 输出为nullconsole.log('cont', document.title)})}render() { return (<div><button onClick={this.addHandler}>新增</button><p id='name'>显示的值 {this.state.num }</p></div>)}
}
ReactDOM.render(<Father></Father>,document.getElementById('root')
)

注意: 第二个参数内部不可以获取页面中的dom。
5.两个setState放在setTimeout中
state = { count: 0 };
handleClick = () => {setTimeout(() => {this.setState({ count: this.state.count + 1 });this.setState({ count: this.state.count + 2 });}, 0);
};
render() {console.log(`render`);return (<><div>当前计数:{this.state.count}</div><button onClick={this.handleClick}>add</button></>);
}
点击按钮后,count的值最终变成了3,也就+1和+2的操作都执行了,render()也执行了2次。这是因为在 React 的合成事件和生命周期函数中直接调用setState,会交由 React 的性能优化机制管理,合并多个setState。而在原生事件、setTimeout中调用setState,是不受 React 管理的,故并不会合并多个setState,写了几次setState,就会调用几次setState。
二、hooks中setState方法详解
1. 参数为值或对象(常见)
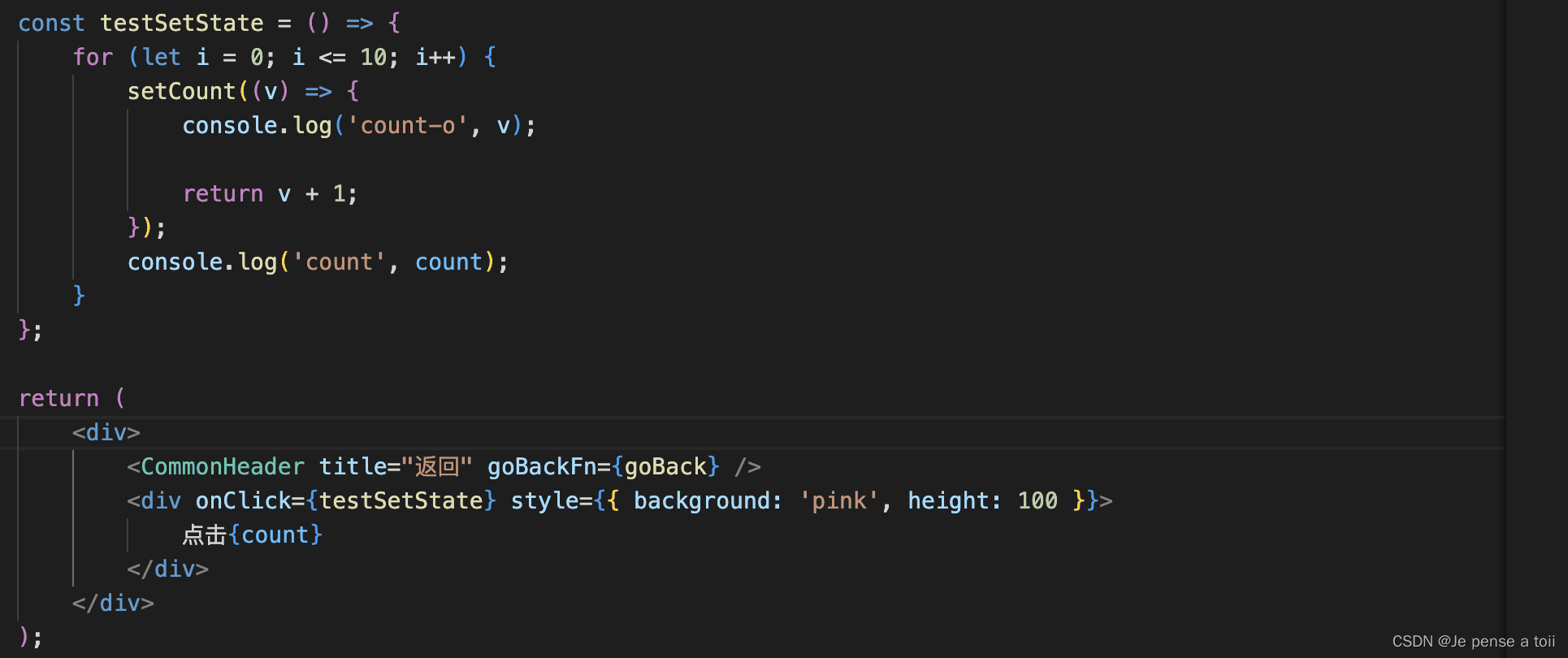
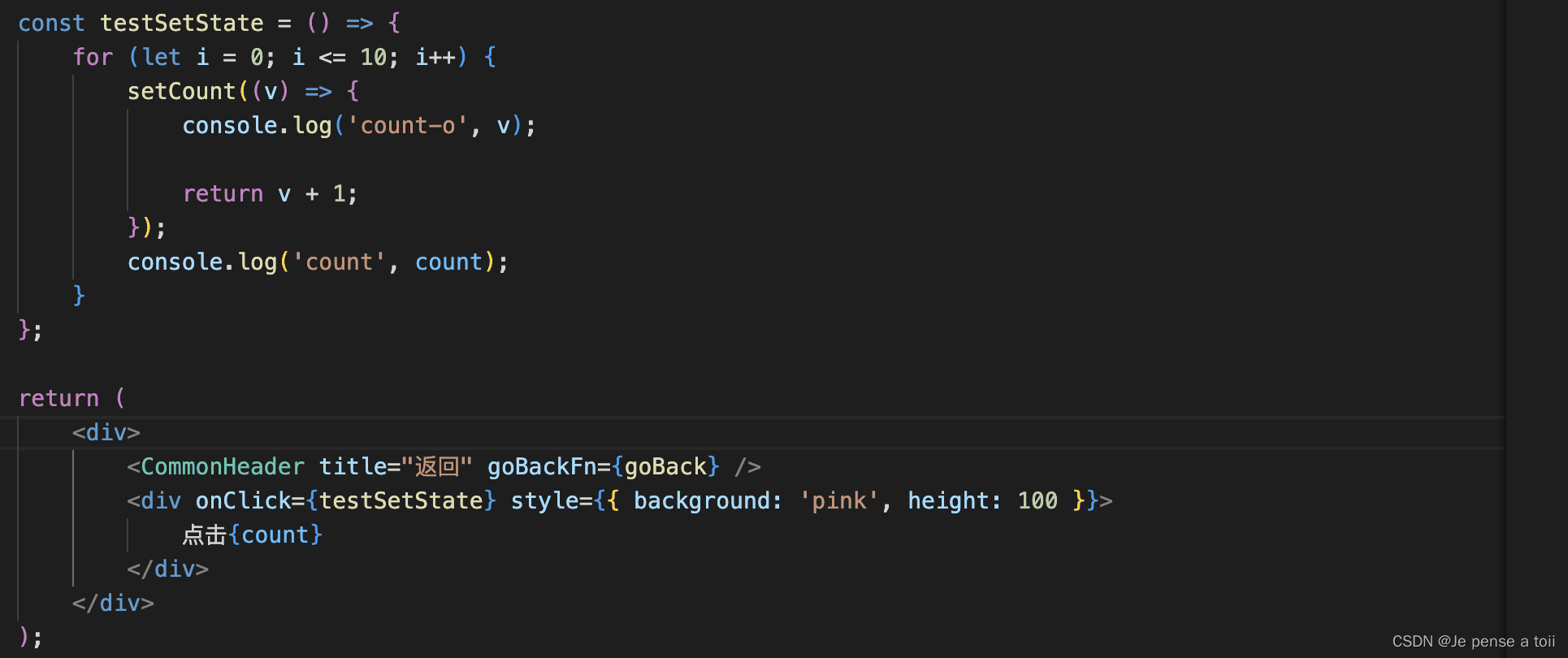
2. 参数为函数(解决更新无法立马获取最新值的问题)

v为更新前的count,最终count为11,return的值为新赋值。
相关文章:

React class组件和hooks setState异步更新数据详解
一、 class组件setState详解 1.class组件setState异步更新数据详解 class Father extends React.Component{state {num:0}addHandler () > { this.setState({num: 100})console.log(state中的值,this.state.num)}render() { return (<div><button onClick{this…...

ToBeWritten之嵌入式操作系统
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

git 实际开发中使用-解决问题
前言 git代码版本管理工具,打破常规的物理传输,更新,合并,回滚提高了开发效率和可追溯性。 网上的资料会把所有的命令都很全也很多,导致对刚刚了解的同学不友好,很难实际使用。 每个人都有自己使用git的习…...

新星计划·2023-第1期 - Python赛道报名入口 -〖你就是下一个新星〗
↓↓↓报名方式:(下滑到本页面底部)重要提醒:这里是 新星计划2023-第1期 - Python赛道报名入口,一经报名,不可更换。报名入口点击此处跳转 一、新星计划 新星计划是一个以发掘潜力新人、培养优质博主为目…...

Android LowMemoryKiller概述
Agenda Low memory killer 概述 内核空间LMK ULMK‐vmpressure ULMK‐PSI Low memory killer 概述 lowmemorykiller的作用就是当内存比较紧张的时候去及时杀掉一些对用户来说不那么重要的进程,回收内存,保证手机的正常运行。安卓平台lowmemorykiller机…...

特殊操作流——案例:游戏次数
需求:请求程序实现猜数字小游戏只能试玩三次,如果还想玩,提示:游戏已经结束,想玩请充值(www.itcast.cn) 思路: 写一个游戏类,里面有一个猜数字的小游戏 写一个测试类&am…...

git clone connect to gitlab sign in token弹窗让我输入用户名和密码
系列文章目录 文章目录系列文章目录前言前言 当我使用git bash输入命令:git clone https://gitlab.freedesktop.org/raqm/raqm.git libraqm 弹窗 ASUSLAPTOP-0R30I78P MINGW64 /e/krita-dev $ git clone https://gitlab.freedesktop.org/raqm/raqm.git libraqm C…...

【Blender】如何在Blender中添加HDRI环境贴图
什么是HDRI环境贴图 环境贴图或HDRI贴图是在Blender中照亮3D场景并实现逼真效果的最有效和最快捷的方法之一。 HDRIs本质上是现实世界照明的快照,其中包含高动态范围成像(HDRI)的准确照明细节。HDRI是一个包含亮度信息(从暗…...

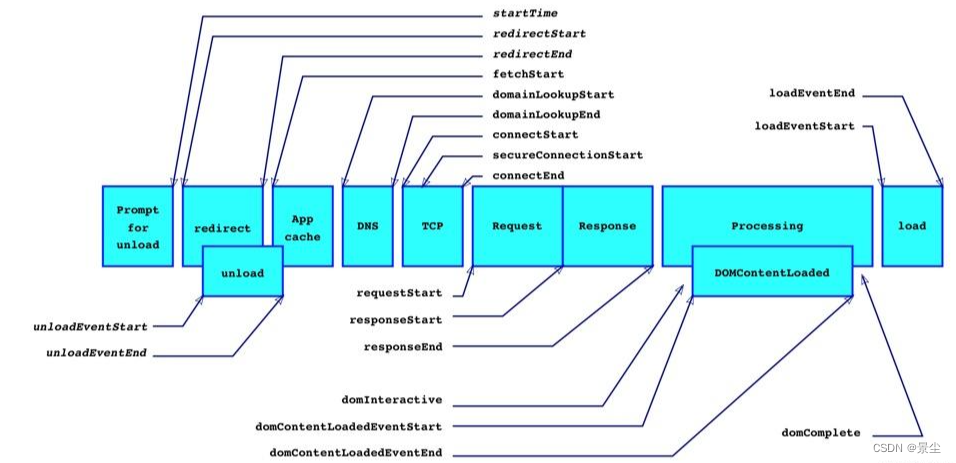
前端监控指的是什么?
前端监控分为三个方面: 异常监控(监控前端页面的报错)性能监控(监控页面的性能)用户行为监控(监控用户的行为,计算PV、UV、在线时间等、数据监控即我们常说的埋点 例子1 在后端突然上线了某个需…...

.net core 面试题 2023
文章目录1. 什么是 ASP.net core2. .net 术语3. 托管资源 和 非托管资源4. GC 和 垃圾回收5. .net中所有类的基类6. 如何实现对象的深拷贝7. 依赖注入,为什么使用依赖注入8. IOC容器的注入方法9. ASP.net core 中 服务生命周期10. scoped的 service 可以注入到 sing…...

和ChatGPT关于Swing music的一场对话(上篇)
什么是 Swing Music ? Swing Music 是一款漂亮的自托管音乐播放器,适用于您的本地音频文件。就像一个更酷的 Spotify …但带上你自己的音乐。 第一次在 reddit 上看到 Swing Music,就被其 UI 吸引了 但源码站点的releases 中只有 windows 和 …...

java版工程项目管理系统源码 Spring Cloud+Spring Boot+Mybatis+Vue+ElementUI+前后端分离 功能清单
ava版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目显示1…...

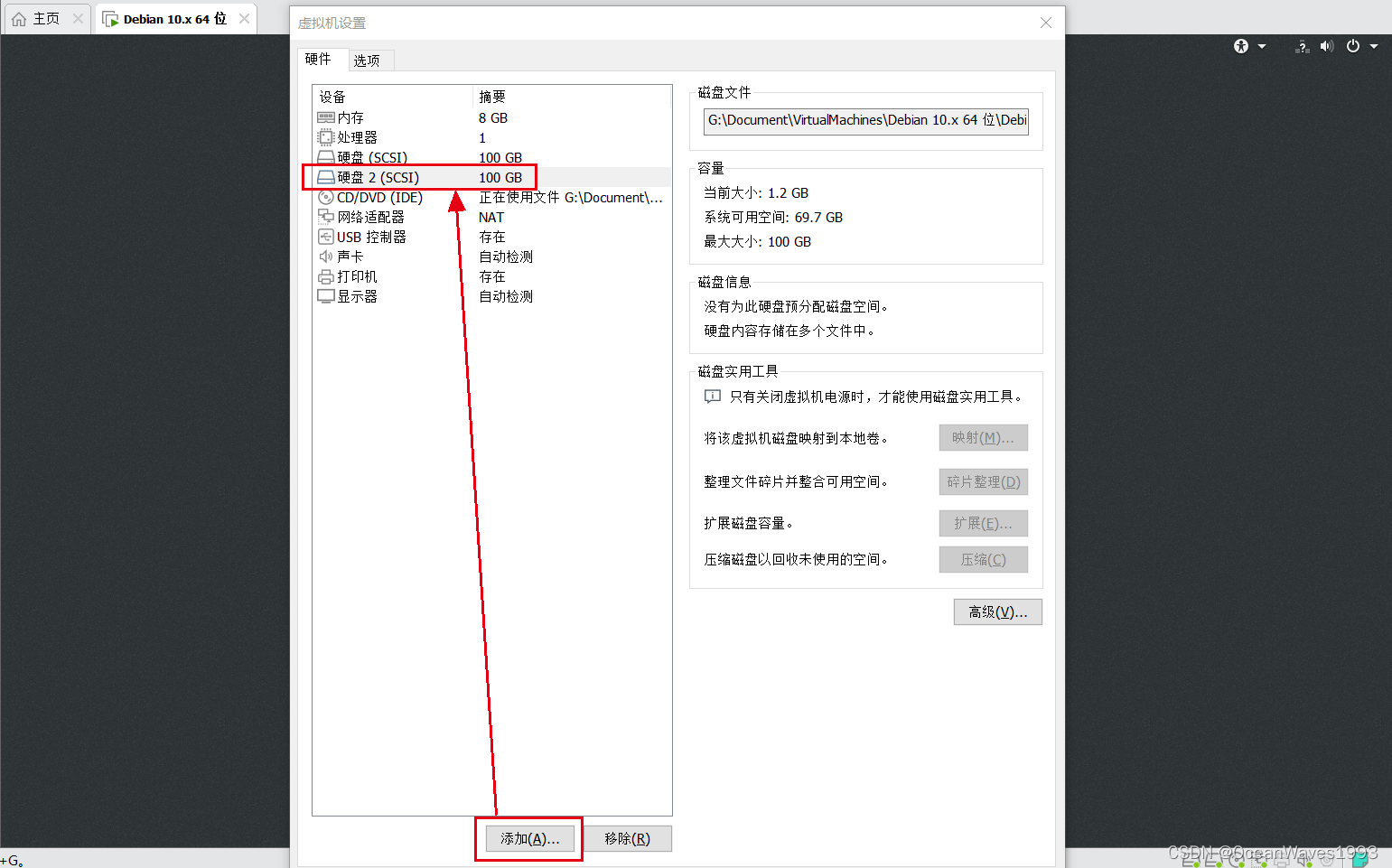
debian 10 扩展分区容量
debian 10 扩展分区容量1、扩展分区原因2、添加一块磁盘3、命令记录3.1、新增加的磁盘是/dev/sdb3.2、使用磁盘/dev/sdb 创建物理卷3.3、 把物理卷/dev/sdb加入到卷组debian-vg中3.4、查看物理卷、逻辑卷3.5、扩展逻辑卷/tmp3.6、逻辑卷组debian-vg 空余空间被用掉10g 还剩90g可…...

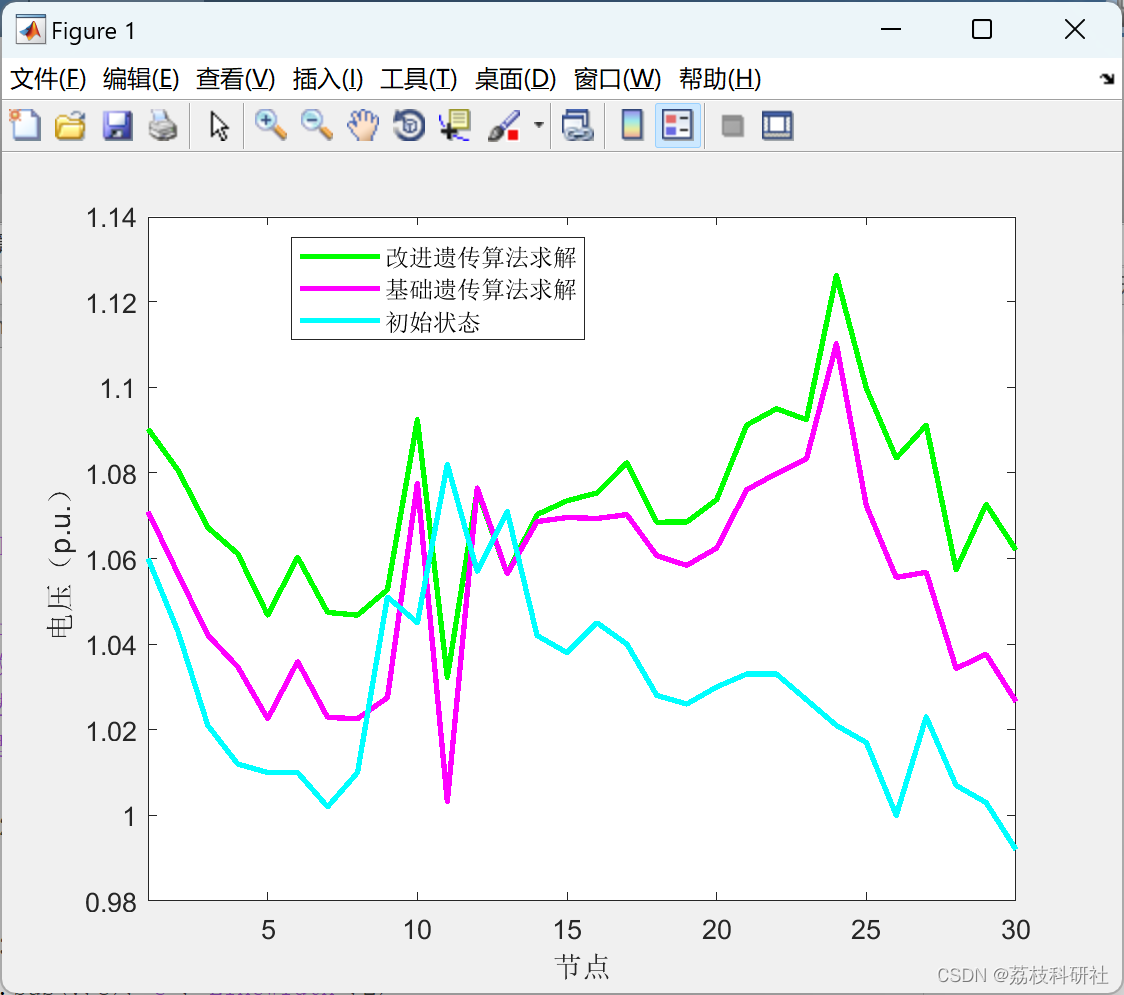
【无功优化】基于改进遗传算法的电力系统无功优化研究【IEEE30节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

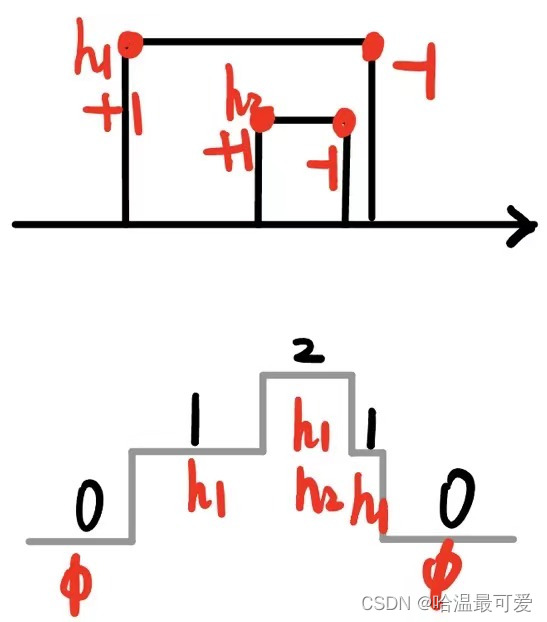
LeetCode 218. 天际线问题
城市的 天际线 是从远处观看该城市中所有建筑物形成的轮廓的外部轮廓。给你所有建筑物的位置和高度,请返回 由这些建筑物形成的 天际线 。 每个建筑物的几何信息由数组 buildings 表示,其中三元组 buildings[i] [lefti, righti, heighti] 表示…...

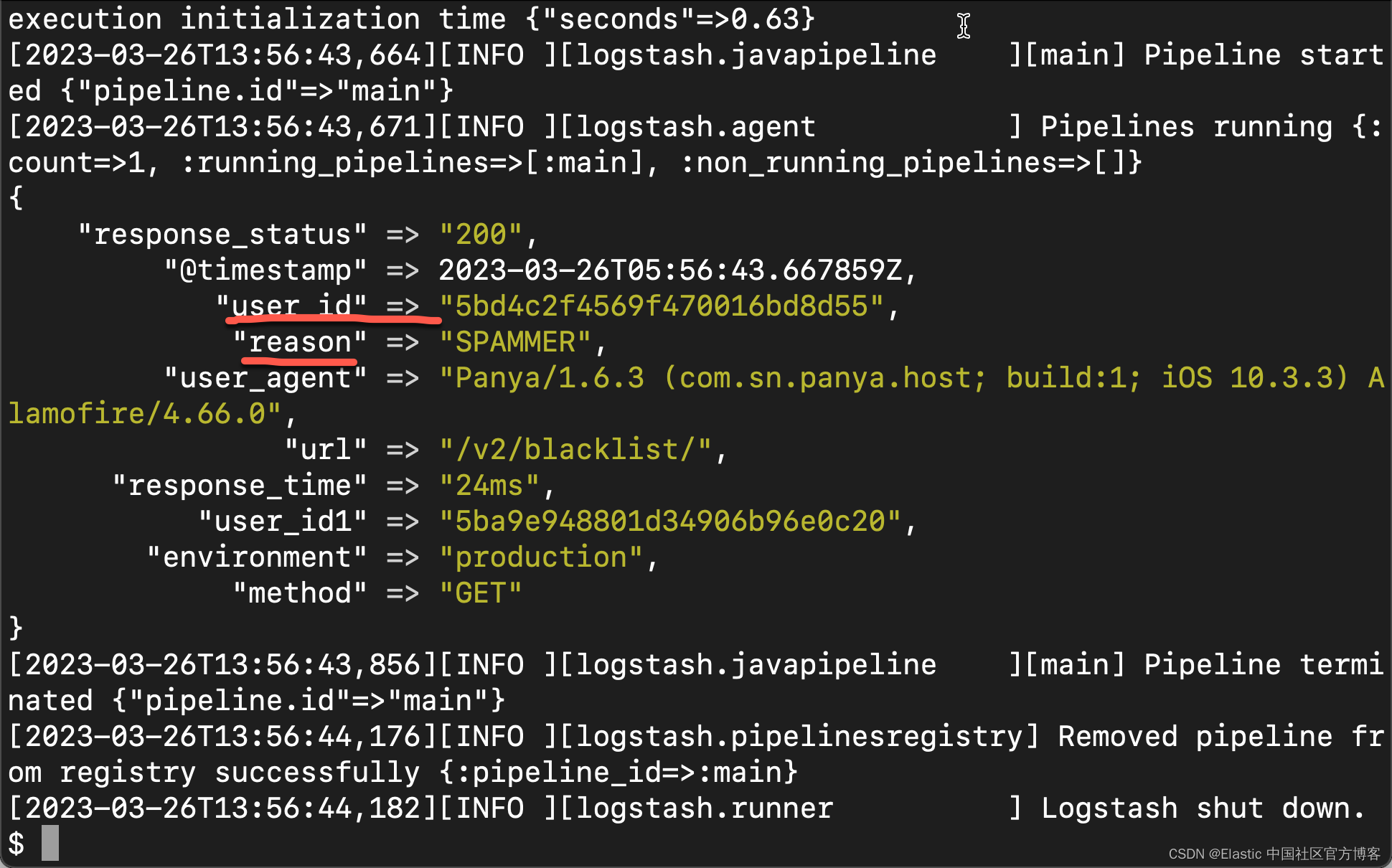
Logstash:使用自定义正则表达式模式
有时 Logstash Grok 没有我们需要的模式。 幸运的是我们有正则表达式库:Oniguruma。在很多时候,如果 Logstash 所提供的正则表达不能满足我们的需求,我们选用定制自己的表达式。 定义 Logstash 是一种服务器端数据处理管道,可同时…...

常见的一致性问题及解决
什么是一致性 一致性问题主要是因为分布式系统中的多个节点之间可能存在网络延迟、故障等原因导致的。具体而言,分布式系统中的数据一致性问题可以分为以下几种类型: 强一致性:指在任何时间点,所有节点中的数据都是一致的。这种…...

vue下载文件
注意请求时加入:responseType: bloburl:写全了,因为前后端端口号不同downloadImage(imgUrl) {let formData new FormData();formData.append(fileName, this.getFilename(imgUrl)); // 用于后端下载文件的路径axios.post(http://localhost:8…...

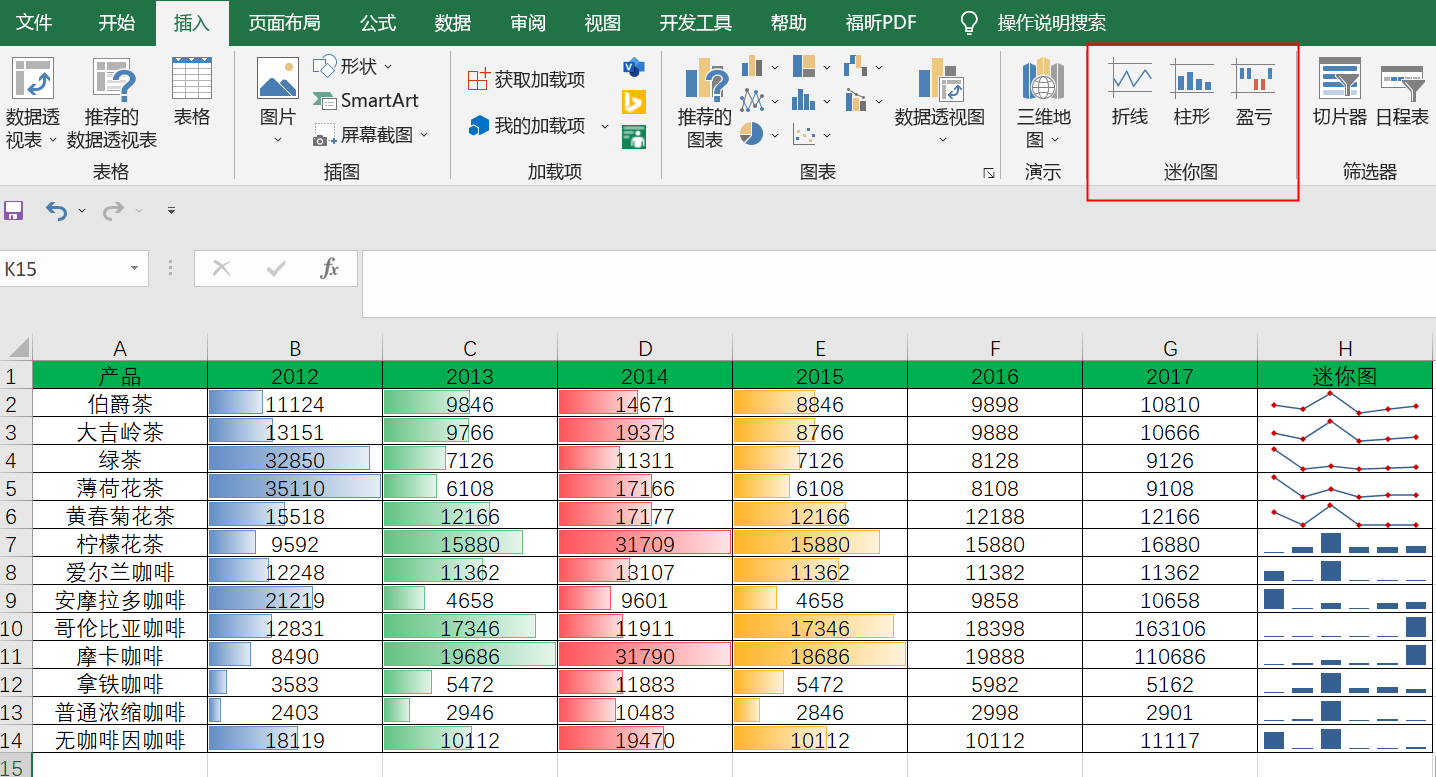
人人都是数据分析师-数据分析之数据图表可视化(下)
当前的BI报表、运营同学的汇报报告中数据图表大多为 表格、折线图、柱状图和饼图,但是实际上还有很多具有代表性的可视化图表,因此将对常见的可视化图表进行介绍,希望这些图表可视化方法能够更好的提供数据的可用性。 人人都是数据分析师-数…...

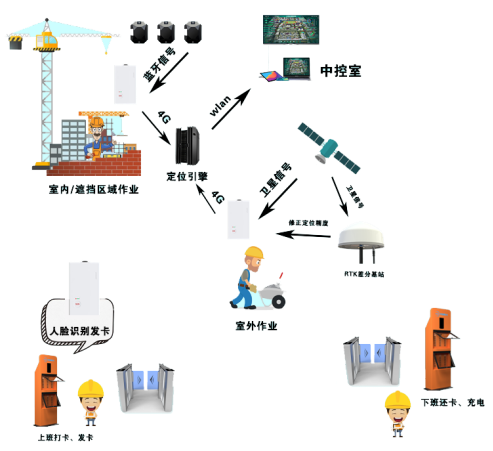
考勤、充电,绑身份,你的人员定位系统就缺它了!
我们做人脸识别智能发卡充电柜是要解决什么问题? (1)工地、港口等场景,人员流动大,管理难 在工地、港口等场景,人员组成通常比较复杂。有来自施工方、客户、各劳务队、各管理层的人员,以及来自…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
