express框架
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架.
创建一个基本的express web服务器
// 1.导入express
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.启动web服务器
app.listen(80, ()=>{console.log('express sever running at http://127.0.0.1:80');
})


get请求
首先需要创建并启动服务器
// 1.导入服务器
const express = require('express');
// 2.创建web服务器
const app = express();
// 3.启动web服务器
app.listen(80, function () {console.log('express server runing at http://127.0.0.1:80');
})
监听get请求
app.get('/get', function (req, res) {console.log('客户端发起了get请求!');console.log("res.url:" + res.url);// 注意:不能同时写2个send,会报错!// req.send('李旭亮');// 也可以给客户端响应一个对象,例如:res.send({ name: 'lxl', age: 23, address: '河南省' })
});
- 参数1:客户端请求的url地址
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:响应对象(包含了与响应相关的属性和方法)


post请求
通过app.post()方法,可以监听客户端的 POST请求,具体的语法格式如下:
- 参数1:客户端请求的url地址
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:响应对象(包含了与响应相关的属性和方法)
<form method="post" action="http://127.0.0.1:8000/login"><button>按钮!</button>
</form>
app.post('/login', (req, res) => {// 调用express提供的res。send方法,向客户端响应一个文本字符串res.send('您请求了post方法!');
});

// 不管你说get还是post,只要路径对,就可以了
app.all('/all', (req, res) => {res.send('您请求了all!');
});

// 404not found
app.all('*',(req,res)=>{res.send('404 not found!')
})
req.query
通过 req.query 可以获取到客户端发送过来的 查询参数
app.get('/get1', (req, res) => {// req.query 默认是一个空对象// 客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数// 可以通过req.query 对象访问到,例如:// req.query.name req.query.ageconsole.log(req.query);// 是一个{}res.send(req.query);

获取URL中的动态参数
通过 req.params 对象,可以访问到 URL中,通过:匹配到的动态参数
app.get('/get2/:id', (req, res) => {// req.params 默认是一个空对象// 里面存放着通过 : 动态匹配到的参数值console.log(req.params);//{ id: '12' }res.send(req.params)
});


app.get('/get2/:id/:name', (req, res) =>{}


express-静态资源处理
1. express.static()
express 提供了一个非常好用的函数,叫做 express.static( ),通过它,我们可以非常方便地创建一个静态资源服务器.
例如,通过如下代码就可以将 public 目录下的图片、CSS文件、JavaScript 文件对外开放访问了:
const express = require('express');
const app = express();app.listen(80, () => {console.log('express server running at http://127.0.0.1:80');
});// 调用express.static()方法,快速的对外提供静态资源
app.use(express.static('../时钟案例'));
可以访问该文件夹下的所有文件

如果要托管多个静态资源目录,请多次调用express.static()函数:
即:多写几个这样的函数。
app.use(express.static('./'));
app.use(express.static('../时钟案例'));
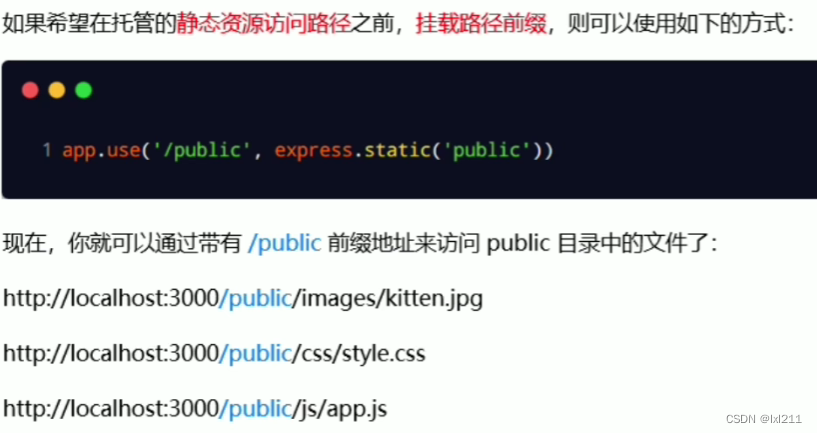
2、挂载路径前缀

app.use('/abc',express.static('../时钟案例'));

初识express中的路由
现实生活中的路由

在这里,路由是按键与服务之间的映射关系。
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:

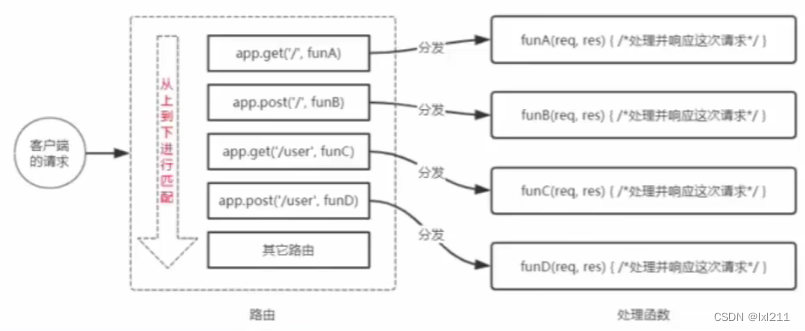
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
路由匹配的注意点:
- 按照定义的先后顺序进行匹配
请求类型和请求的URL同时匹配成功才会调用对应的处理函数

初始化项目
npm init -y

const express = require('express');
const app = express();app.listen(8000, () => {console.log('express server running at http://127.0.0.1:8000');
})// 挂载路由
app.get('/', (req, res) => {res.send('您请求了get方法!');
});app.post('/', (req, res) => {res.send('您请求了post方法!')
});

1、路由的模块化
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的js文件
- 调用
express.Router( )函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use( )函数注册路由模块
2、为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

路由模块
// 1.导入模块----------------------------------------
const express = require('express');//导入express
console.log("typeof express="+typeof express);//function
const router=express.Router();//创建路由对象
console.log("typeof router="+typeof router);//function// 因为模块3添加了/abc,所以访问的时候,也要加
// /abc/user/list
// 完整的网址:http://127.0.0.1:8000/abc/user/list
// 2.挂载获取用户列表的路由---------------------------------
router.get('/user/list',(req,res)=>{res.send('get user list');
})
// 挂载添加用户的路由
router.post('/user/list',(req,res)=>{res.send('post user list');
});// 3.向外导出路由对象-------------------------------------
module.exports = router;
创建服务器及注册路由模块
const express = require('express');
const app = express();app.listen(8000, () => {console.log('express server running at http://127.0.0.1:8000');
})// 注册路由模块-----------------------------
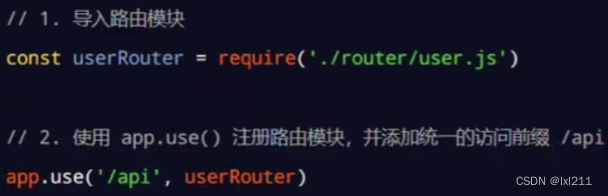
// 1.导入路由模块
const userRouter = require('./4--这是路由模块');
// 2.使用app.use() 注册路由模块
app.use('/abc',userRouter);
//注意
//app.use() 函数的作用,就是来注册全局中间件************

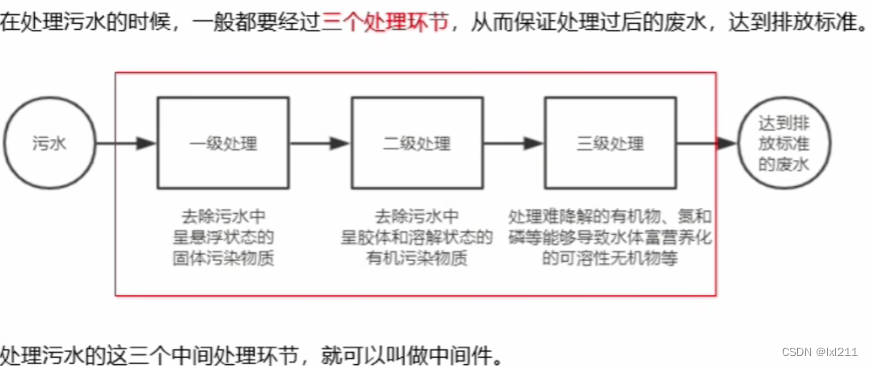
中间件
中间件(Middleware ),特指业务流程的中间处理环节。

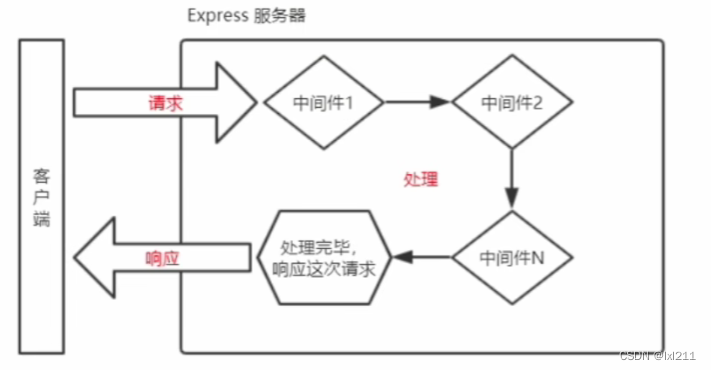
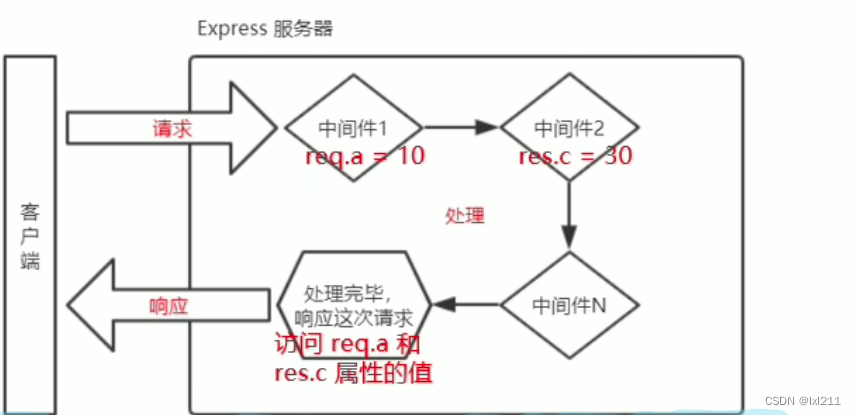
Express 中间件的调用流程

Express中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和res.
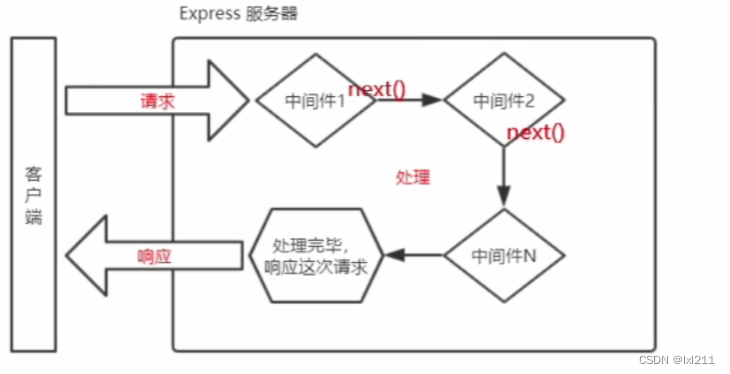
1、next函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

// 创建并启动一个服务器
const express=require('express');
const app = express();
app.listen(80, ()=>{console.log('服务器启动地址:http://127.0.0.1:80');
});// 定义一个中间件函数
const mw=function(req, res,next){console.log('这是一个简单的中间件函数!');// next函数,把流转关系,转交给下一个中间件或路由!next();
}
2、全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 创建并启动一个服务器
const express=require('express');
const app = express();
app.listen(80, ()=>{console.log('服务器启动地址:http://127.0.0.1:80');
});// 定义一个中间件函数
const mw=function(req, res,next){console.log('这是一个简单的中间件函数!');// next函数,把流转关系,转交给下一个中间件或路由!next();
}// 全局生效的中间件
app.use(mw);

中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

// 创建并启动一个服务器
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动地址:http://127.0.0.1:80');
});// 定义一个中间件函数
const mw = function (req, res, next) {// 需求:获取请求到达服务器的时间// const time = Date.now();const time = new Date();req.startTime = time.toString();// next函数,把流转关系,转交给下一个中间件或路由!next();
}// 全局生效的中间件
app.use(mw);app.get('/', (req, res) => {res.send('主页!' + req.startTime);
});
app.get('/user', (req, res) => {res.send('用户页面!' + req.startTime);
});
避免了在每个路由中定义new Date(),节约了代码!
3、定义多个全局中间件
可以使用 app.use0 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
// 创建并启动一个服务器
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动地址:http://127.0.0.1:80');
});// 定义第1个全局中间件函数
app.use((req,res,next)=>{console.log('调用了第1个全局中间件!');next();
})
// 定义第2个全局中间件函数
app.use((req,res,next)=>{console.log('调用了第2个全局中间件!');next();
})
app.get('/', (req, res) => {res.send('主页!');
});


4、局部中间件—不使用app.use()定义的中间件
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动,地址:http://127.0.0.1:80');
});// 定义中间件函数
const mv1 = function (req, res, next) {console.log('调用了局部生效的中间件');next();
}// 创建路由
app.all('/', mv1, function (req, res) {res.send('主页!');
});app.all('/me', (req, res) => {console.log('我的');res.send('我的');
})
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动,地址:http://127.0.0.1:80');
});// 定义中间件函数
const mv1 = function (req, res, next) {console.log('调用了局部生效的中间件');next();
}// 创建路由
app.all('/', function (req, res) {throw new Error('服务器内部发生了错误!'); //抛出一个自定义错误console.log('主页');res.send('主页!');
});
// 这也是一个路由
app.all('/me', (req, res) => {console.log('我的');res.send('我的');
})// 该中间件必须注册在所有路由之后
// 创建错误级别的全局中间件
app.use((err, req, res, next) => {console.log('发生了错误:' + err.message);res.send("错误:" + err.message);
})


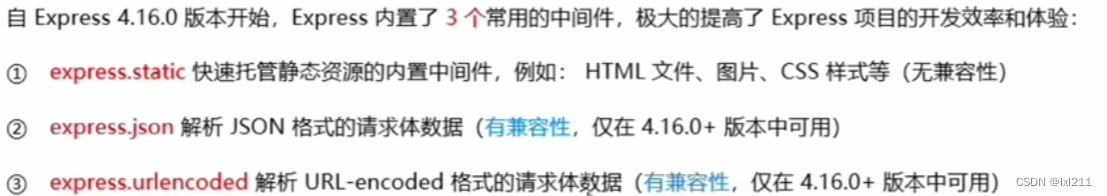
5、内置中间件json的使用

const express = require('express');
const app = express();
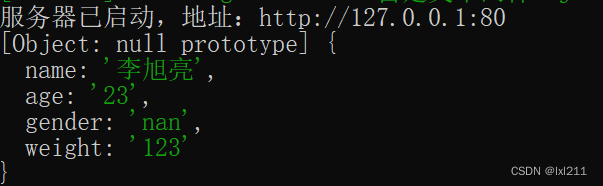
app.listen(80,()=>{console.log('服务器已启动,地址:http://127.0.0.1:80');
});// 注意:除了错误级别的中间件,其他中间件,必须在路由之前进行配置
// 通过express.json()这个中间件,解析表单中json格式的数据
app.use(express.json());app.all('/', function(req, res){// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于underfinedconsole.log(req.body);res.send('请求成功!');
})
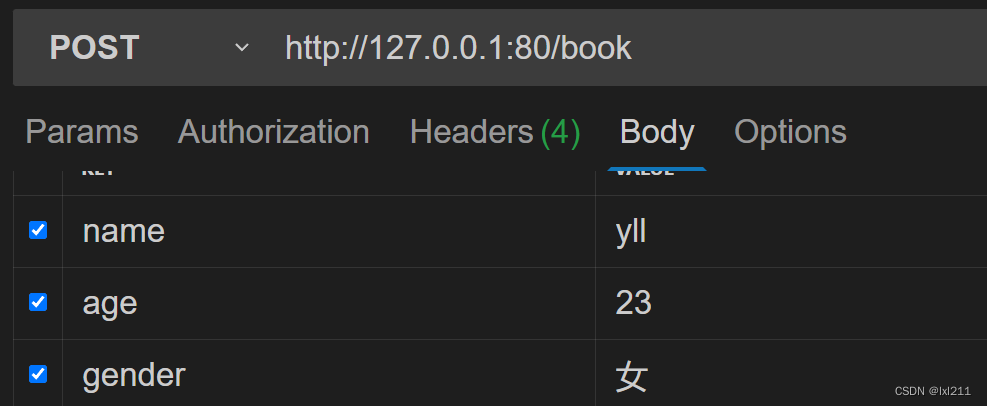
发送post请求!


const express = require('express');
const app = express();
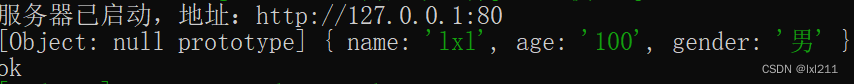
app.listen(80,()=>{console.log('服务器已启动,地址:http://127.0.0.1:80');
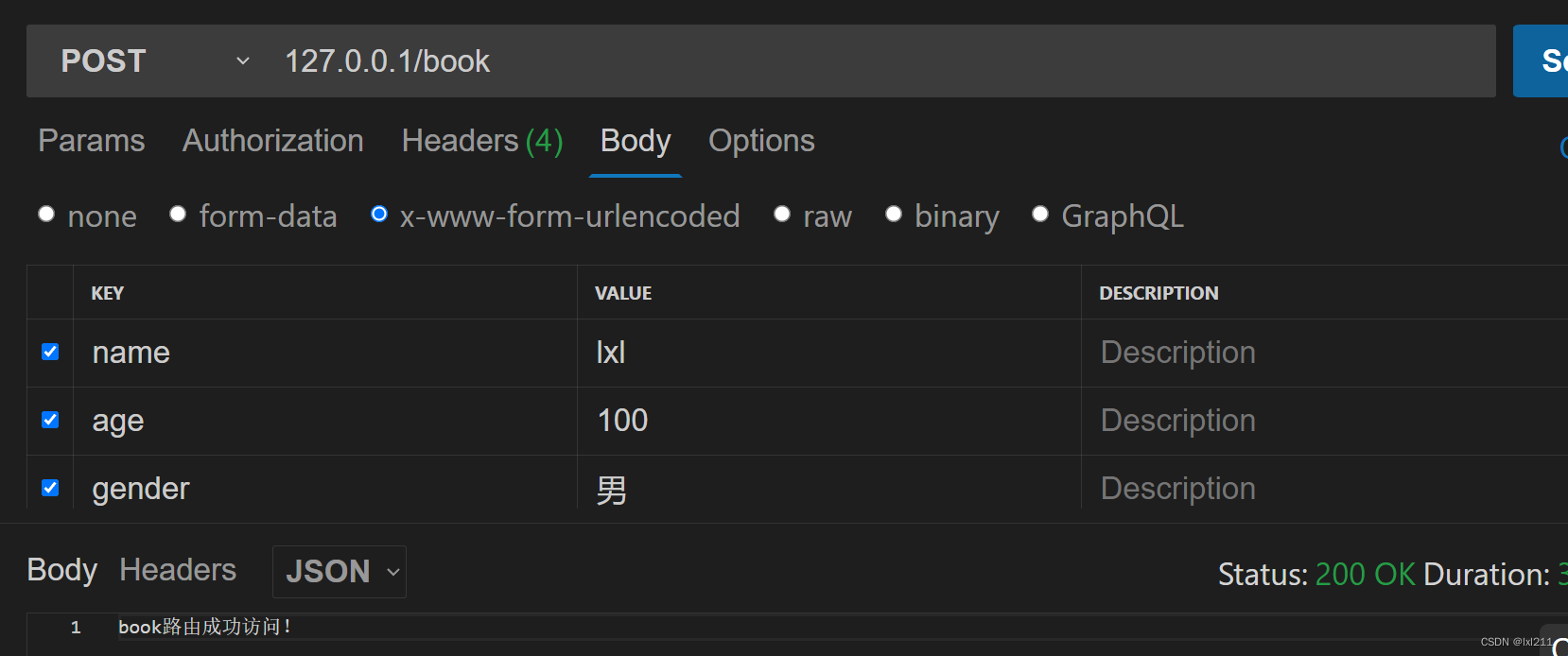
})// 通过 express.urlencoded) 这个中间件,来解析 表单中的 url-encoded格式的数据
app.use(express.urlencoded({extended:false}))app.all('/book', function(req, res){
// / 在服务器端,可以通过 req,body 来获取 JSON 格式的表单数据和 url-encoded格式的数据console.log(req.body);console.log('ok');res.send('book路由成功访问!')
});


注意:
Express内置的express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
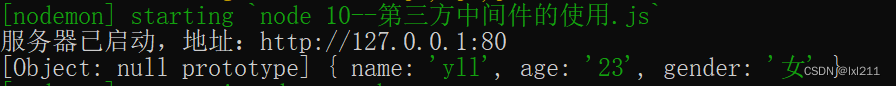
6、第三方中间件的使用
const express = require('express');
const app = express();
app.listen(80,()=>{console.log('服务器已启动,地址:http://127.0.0.1:80');
});// -----------------------------------------------------------------
// 1.导入第三方解析表单数据的中间件 body-parser
const parser=require('body-parser');
// 2.使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
// -----------------------------------------------------------------app.all('/', function(req, res){// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据console.log(req.body);res.send('请求成功!');
})

7、自定义中间件
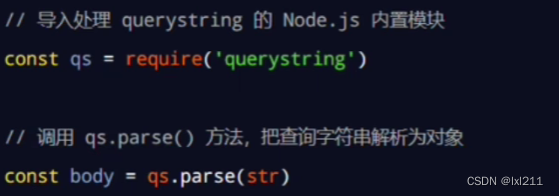
使用querystring 模块解析请求体数据
Nodejs 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:

将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req的自定义属性,命名为 req.body,供下游使用。示例代码如下

const express = require('express');
const qs = require('querystring');
const app = express();
app.listen(80, () => {console.log('服务器已启动,地址:http://127.0.0.1:80');
});// ------------------------自定义中间件代码--------------------------
app.use((req, res, next) => {// 1.定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据let str = '';// 2.监听 req 的 data 事件req.on('data', (chunk) => {str = str + chunk;})// 3.监听req的 end 事件req.on('end', () => {// 把字符串格式的请求体数据,解析成对象格式const body = qs.parse(str)req.body = body;next();});
});
// -----------------------------------------------------------------app.all('/', function (req, res) {// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据console.log(req.body);
})

模块化的中间件

const qs = require('querystring');// ------------------------自定义中间件代码--------------------------
const self = (req, res, next) => {// 1.定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据let str = '';// 2.监听 req 的 data 事件req.on('data', (chunk) => {str = str + chunk;})// 3.监听req的 end 事件req.on('end', () => {// 把字符串格式的请求体数据,解析成对象格式const body = qs.parse(str)req.body = body;next();});
};
module.exports=self;
// -----------------------------------------------------------------

const express = require('express');
const qs = require('querystring');
const app = express();
app.listen(80, () => {console.log('服务器已启动,地址:http://127.0.0.1:80');
});// ------------------------自定义中间件代码--------------------------
const self = require('./11--自定义中间件2');
app.use(self);
// -----------------------------------------------------------------app.all('/', function (req, res) {// 在服务器,可以使用req.body属性,接收客户端发送过来的请求体数据console.log(req.body);
})
自定义get和post接口

const express = require('express');// 导入库---------------
const router=express.Router();//创建路由实例---------------// 创建get路由----------------------------------------------
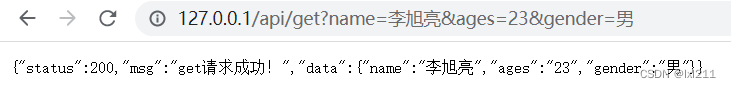
// 此时的访问地址:http://127.0.0.1:80/api/get?name=李旭亮&ages=23&gender=男
router.get('/get', (req,res)=>{const query= req.query;res.send({status: 200,msg:'get请求成功!',data:query,});
});// 创建post路由---------------------------------------------
// http://127.0.0.1:80/api/get?name=李旭亮&ages=23&gender=男
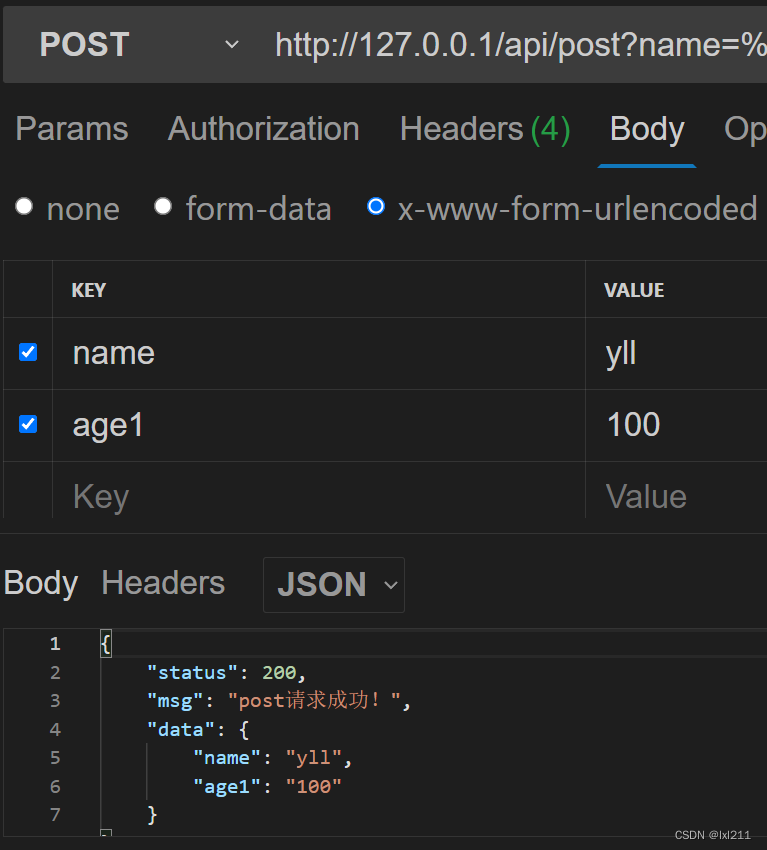
router.post('/post', (req,res)=>{// const query= req.query;// 通过 req.body 获取请求体中包合的 url-encoded 格式的数据// 但是这个必须加中间件const body= req.body;// req.bodyres.send({status: 200,msg:'post请求成功!',// data:query,data:body,//普通的post是不行的,必须用x-www-form-urlencoded发送数据});
});// 将路由暴露出去--------------------------------------------------
module.exports=router;

// 导入库并启动服务器----------------------------------------
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动,地址:http://127.0.0.1:80');
});// ------------------------------------------------
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }));// 导入路由模块
const router = require('./13--apiRouter');// 把路由模块,注册到app 上---------------------------------
// app.uee,把router注册到全局的中间件
app.use('/api', router);


解决端口跨域问题
即: 1定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors');
app.use(cors());//把 cors 注册到全局的中间件
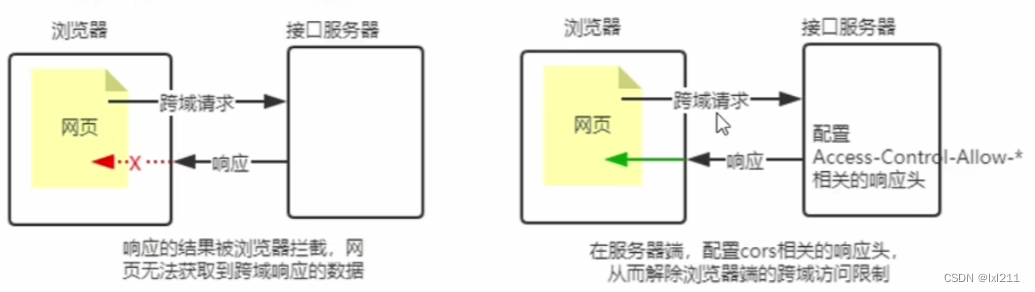
CORS跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定(Cross-Oriqin Resource Sharing,浏览器是否阻止前端JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS 关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制

注意事项:
- CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
// 导入库并启动服务器----------------------------------------
const express = require('express');
const app = express();
app.listen(80, () => {console.log('服务器启动,地址:http://127.0.0.1:80');
});// 定义接口------------------------------------------------
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }));
// 1定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors');
app.use(cors());//把 cors 注册到全局的中间件// 导入路由模块
const router = require('./13--apiRouter');// 把路由模块,注册到app 上---------------------------------
// app.uee,把router注册到全局的中间件
app.use('/api', router);

1、cors相关的三个响应头
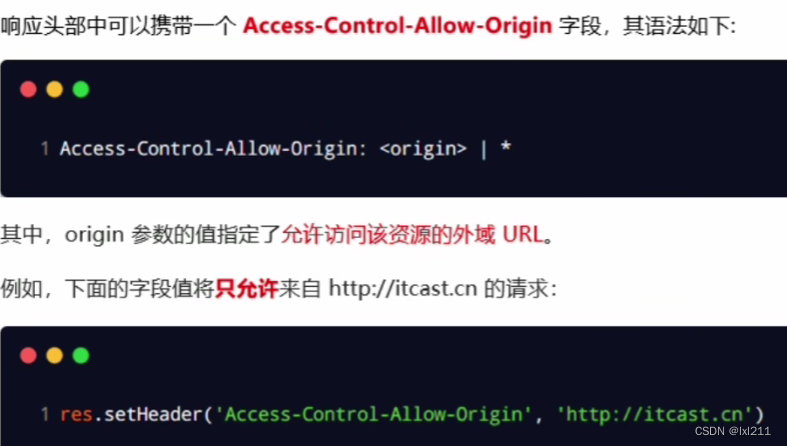
CORS 响应头部 - Access-Control-Allow-Origin

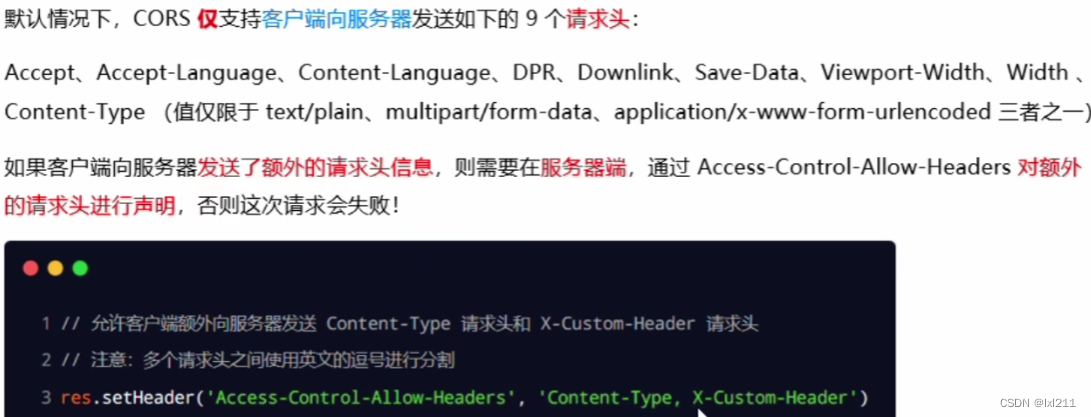
2、CORS 响应头部 - Access-Control-Allow-Headers

3、CORS 响应头部- Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起 GET、POST、HEAD 请求如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Contro-Alow-Methods来指明实际请求所允许使用的 HTTP 方法。
4、CORS请求的分类
客户端在请求CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
-
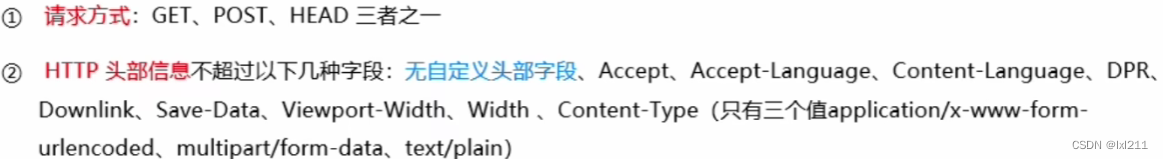
简单请求
同时满足以下两大条件的请求,就属于简单请求

-
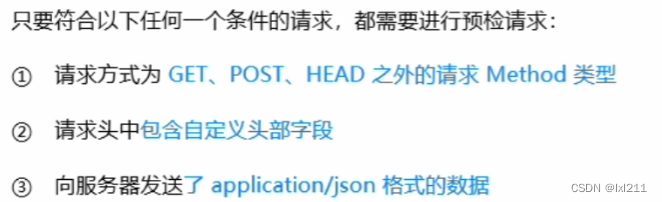
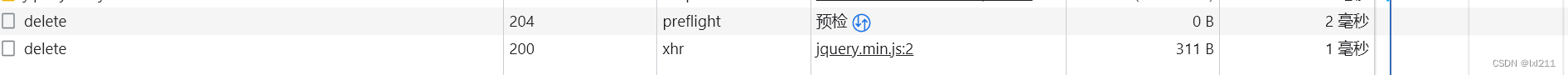
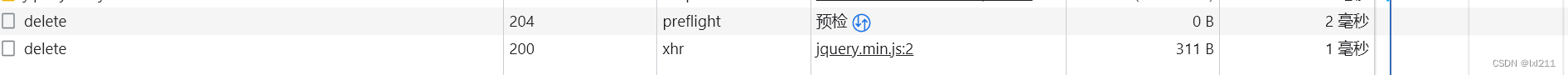
预检请求

在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据.
简单请求和预检请求的区别:
简单请求的特点: 客户端与服务器之间只会发生一次请求。
预检请求的特点: 客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求.

5、JSONP 接口
概念:浏览器端通过
特点:
JSONP不属于真正的Ajax 请求,因为它没有使用XMLHttpRequest 这个对象JSONP仅支持GET 请求,不支持 POST、PUT、DELETE 等请求
相关文章:

express框架
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架. 创建一个基本的express web服务器 // 1.导入express const express require(express); // 2.创建web服务器 const app express(); // 3.启动web服务器 app.listen(80, ()>{console.log(expres…...

完蛋的goals
...

Javase学习文档------面象对象初探
引入面向对象 面向对象的由来: 面向对象编程(Object-Oriented Programming, OOP)是一种编程范型,其由来可以追溯到20世纪60年代。在此之前,主流编程语言采用的是“过程化编程”模式,即面向过程编程模式。在这种模式下&…...

ChatGPT能够干翻谷歌吗?
目前大多数人对于ChatGPT的喜爱,主要源自于其强大的沟通能力,当我们向ChatGPT提出问题时,它不仅能够为我们提供结论,而且还能够与我们建立沟通,向ChatGPT提出任何问题,感觉都像是在与一个真实的人类进行交谈…...

PCL 使用点云创建数字高程模型DEM
目录 一、DEM1、数字高程模型二、代码实现三、结果展示1、点云2、DEM四、相关链接一、DEM 1、数字高程模型 数字高程模型(Digital Elevation Model),简称DEM,是通过有限的地形高程数据实现对地面地形的数字化模拟(即地形表面形态的数字化表达),它是用一组有序数值阵列形…...

我体验了首个接入GPT-4的代码编辑器,太炸裂了
最近一款名为Cursor的代码编辑器已经传遍了圈内,受到众多编程爱好者的追捧。 它主打的亮点就是,通过 GPT-4 来辅助你编程,完成 AI 智能生成代码、修改 Bug、生成测试等操作。 确实很吸引人,而且貌似也能大大节省人为的重复工作&…...

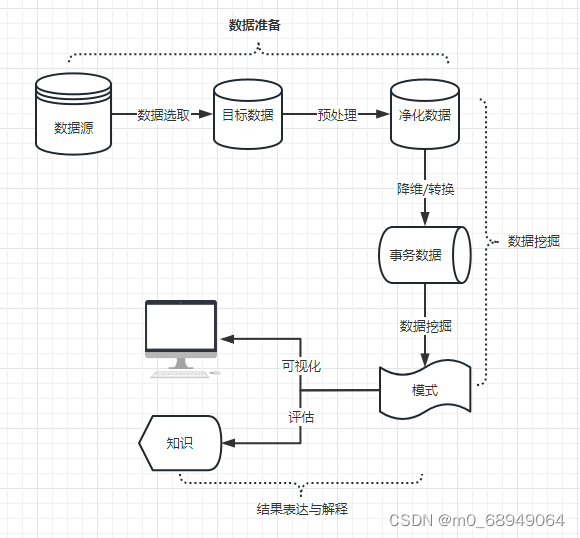
互联网数据挖掘与分析讲解
一、定义 数据挖掘(英语:Data mining),又译为资料探勘、数据采矿。它是数据库知识发现(英语:Knowledge-Discovery in Databases,简称:KDD)中的一个步骤。数据挖掘一般是指从大量的数…...

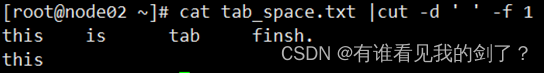
linux之cut的使用
cut是一个选取命令,就是将一段数据经过分析,取出我们想要的。一般来说,选取信息通常是针对“行”来进行分析的,并不是整篇信息分析的 其语法格式为: cut [-bn] [file] 或 cut [-c][file] 或 cut [-df] [file]使用说明:…...

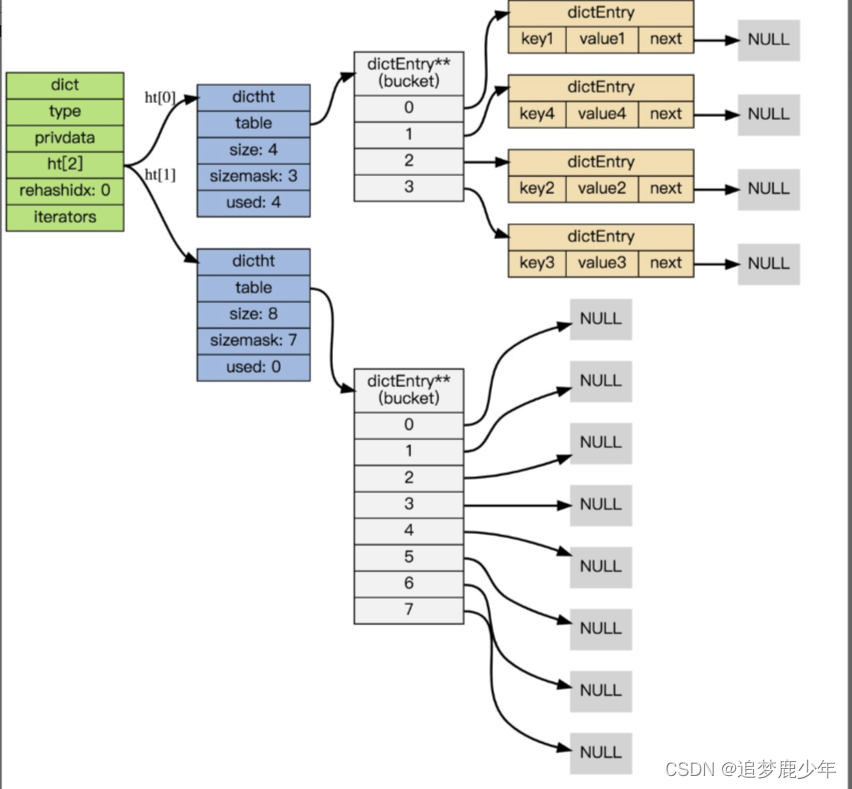
Redis第十讲 Redis之Hash数据结构Dict-rehash扩容操作
Rehash 执行过程 字典的 rehash 操作实际上就是执行以下任务: 创建一个比 ht[0]->table 更大的 ht[1]->table ;将 ht[0]->table 中的所有键值对迁移到 ht[1]->table ;将原有 ht[0] 的数据清空,并将 ht[1] 替换为新的 ht[0] ; 经过以上步骤之后, 程序就在不改…...

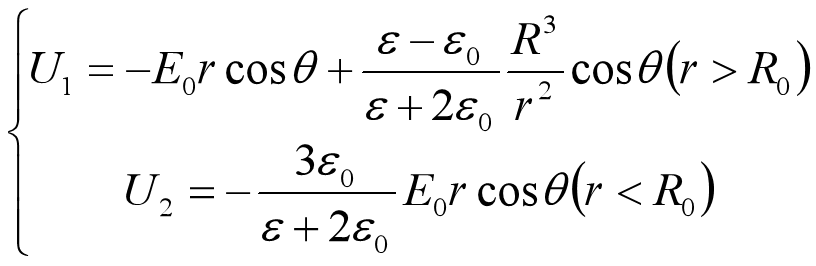
电动力学问题中的Matlab可视化
电磁场的经典描述 小说一则 电磁场的经典描述就是没有啥玩意量子力学的经典电动力学下对电磁场的描述,以后有空写个科幻小说,写啥呢,就写有天张三遇见了一个外星人,外星人来自这样一个星球,星球上的物质密度特别低,导致外星人的测量会明显的影响物质的运动,外星人不能同时得到…...

云原生周刊:编程即将终结?
近日哈佛大学计算机科学的前教授 Matt Welsh,分享了他对计算机科学、分布式计算的未来以及 ChatGPT 和 GitHub Copilot 是否代表编程结束的开始的看法。 威尔士说,编程语言仍然很复杂。再多的工作也无法让它变得简单。 “在我看来,任何改进…...

C++ STL,resize 和 reserve 的区别
结论放前边:resize和reserve都可以给容器扩容,区别在于resize会进行填充,使容器处于满员的状态,即sizecapacity,而reserve不会填充,有size<capacity. 1. size 和 capacity 的区别 size和capacity是容器…...

Java——详解ReentrantLock与AQS的关联以及AQS的数据结构和同步状态State
前言 Java中大部分同步类(Lock、Semaphore、ReentrantLock等)都是基于AbstractQueuedSynchronizer(简称为 AQS)实现的。 AQS 是一种提供了原子式管理同步状态、阻塞和唤醒线程功能以及队列模型的简单框架。 本文会先介绍应用层&a…...

vue3+vite+ts 接入QQ登录
说明 前提资料准备 在QQ互联中心注册成为开发者 站点:https://connect.qq.com/创建应用,如图 js sdk方式 下载对应的sdk包 sdk下载:https://wiki.connect.qq.com/sdk%e4%b8%8b%e8%bd%bd 使用 下载离线js sdk 打开:https:…...

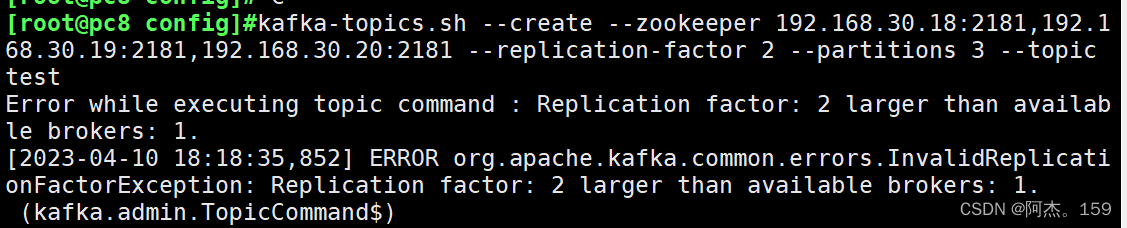
消息队列kafka及zookeeper机制
目录 一、zookeeper 1、zookeeper简介 2、zookeeper特点 3、zookeeper工作模式及机制 4、zookeeper应用场景及选举机制 5、zookeeper集群部署 ①实验环境 ②安装zookeeper 二、消息队列kafka 1、为什么要有消息队列 2、使用消息队列的好处 3、kafka简介 4、kafka…...

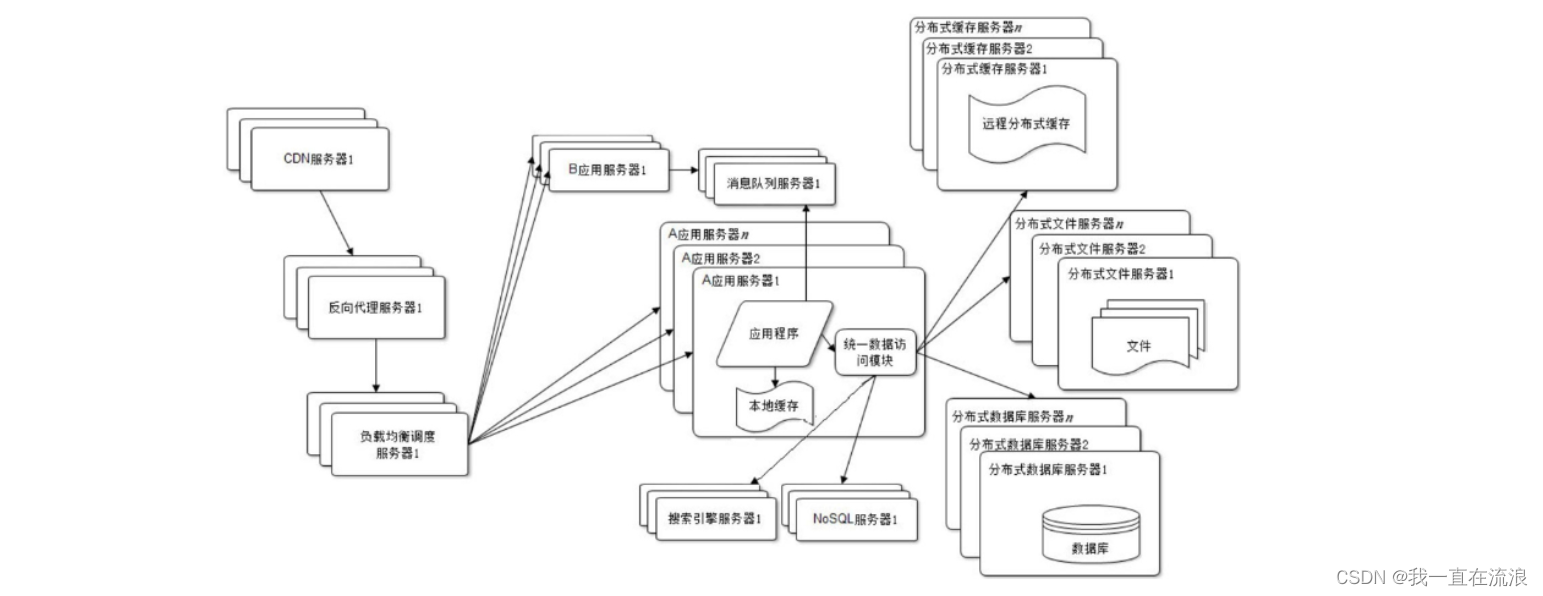
分布式 - 分布式体系架构:IT架构的演进过程
文章目录01. 应用与数据一体模式02. 应用服务和数据服务的分离03. 缓存与性能的提升04. 服务器集群处理并发05. 数据库读写分离06. 反向代理和 CDN07. 分布式文件系统和分布式数据库系统08. NoSQL和搜索引擎09. 业务拆分10. Redis缓存在应用服务器上是进程内缓存还是进程外缓存…...

CSDN 周赛42期
CSDN 周赛42期1、题目名称:鬼画符门之宗门大比2、题目名称:K皇把妹3、题目名称:影分身4、题目名称:开心的金明小结1、题目名称:鬼画符门之宗门大比 给定整数序列A。 求在整数序列A中连续权值最大的子序列的权值。 &…...

Vue:初识Vue
1、首先要导入vue.js <!-- 当你使用script标签安装vue之后,上下文就注册了一个全局变量vue --><script src"../1.Vue/js/vue.js"></script> 不能直接调用vue(),需要new vue(),否则会报错。 2、关于vue构造函数的参数opti…...

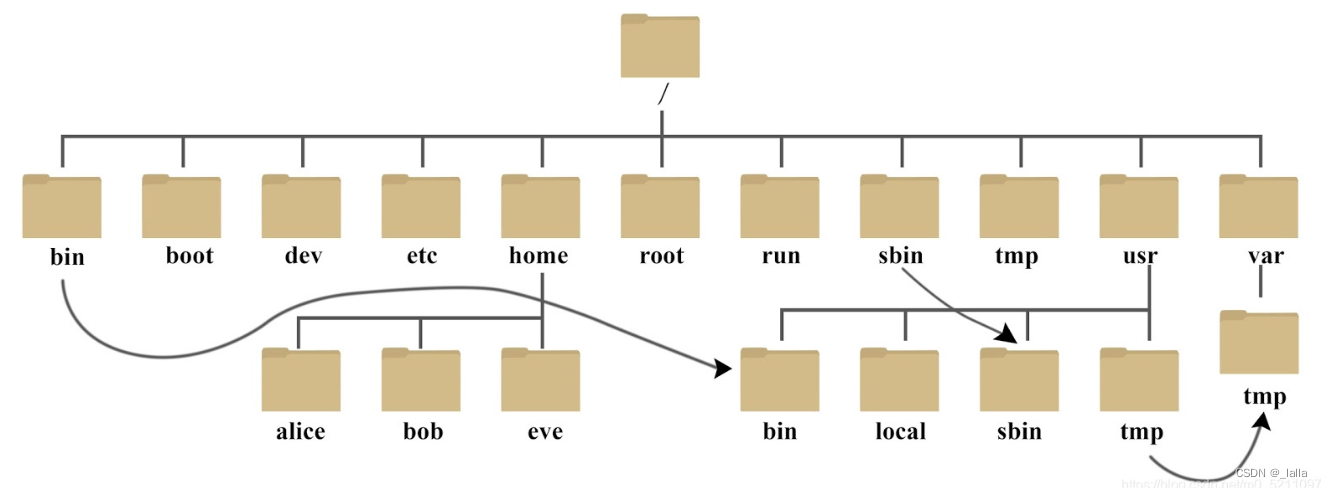
linux语言学习记录
文章目录前言一、linux文件结构二、指令三、Gvim编辑器1、命令模式2、底行命令四、正则表达式1、表达式匹配举例2、对文件里面内容进行操作3、使用 \( 和 )\ 符号括起正规表达式,即可在后面使用\1和\2等变量来访问和中的内容前言 记录自己学习linux的笔记ÿ…...

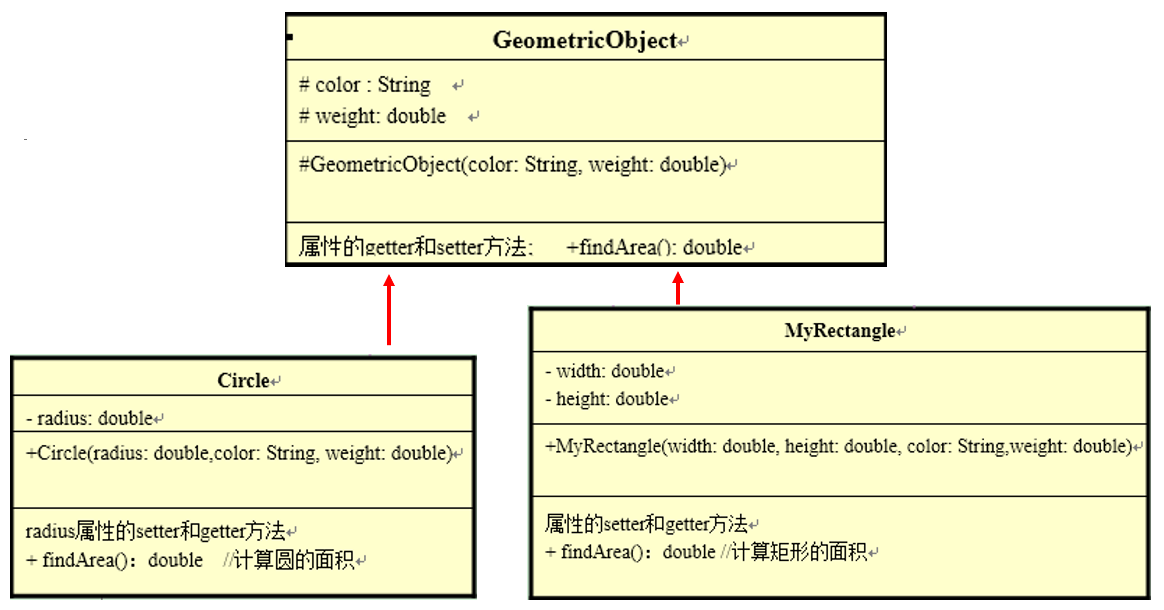
面向对象编程(进阶)7:面向对象特征三:多态性
一千个读者眼中有一千个哈姆雷特。 目录 7.1 多态的形式和体现 7.1.1 对象的多态性 举例: 7.1.2 多态的理解 7.1.3 举例 1、方法内局部变量的赋值体现多态 2、方法的形参声明体现多态 3、方法返回值类型体现多态 7.2 为什么需要多态性(polymorphism)&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
