html+css综合练习一
文章目录
- 一、小米注册页面
- 1、要求
- 2、案例图
- 3、实现效果
- 3.1、index.html
- 3.2、style.css
- 二、下午茶页面
- 1、要求
- 2、案例图
- 3、index.html
- 4、style.css
- 三、法国巴黎页面
- 1、要求
- 2、案例图
- 3、index.html
- 4、style.css
一、小米注册页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
某网站注册页面开发项目,点击立即注册,进入第二个页面。项目名称为xiaomi,包含首页index.html、css文件夹,其中,css文件夹包含style.css文件。
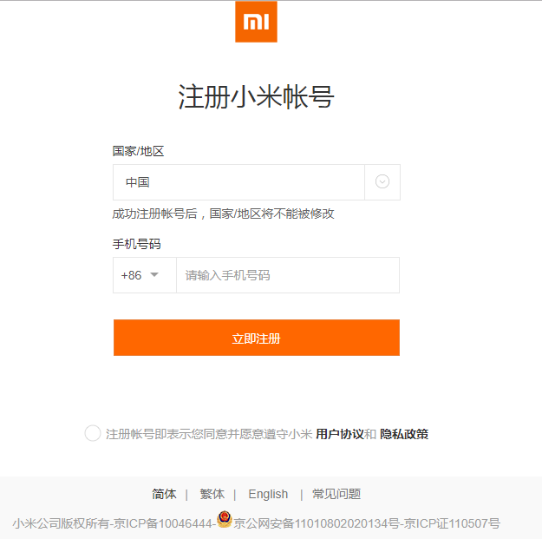
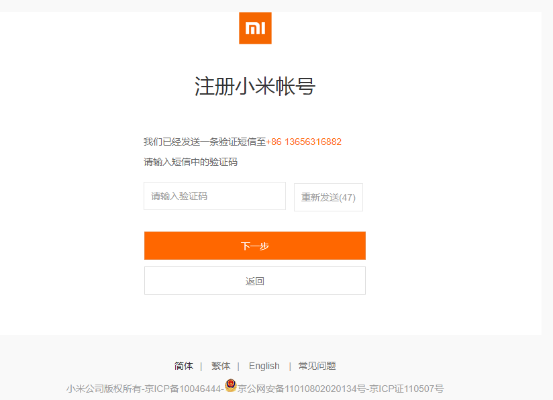
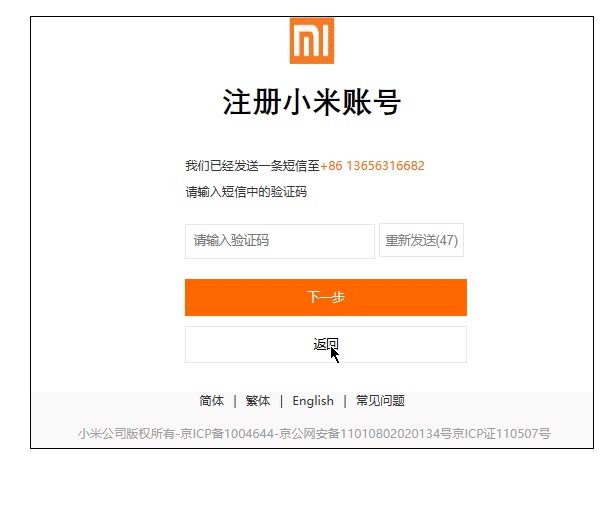
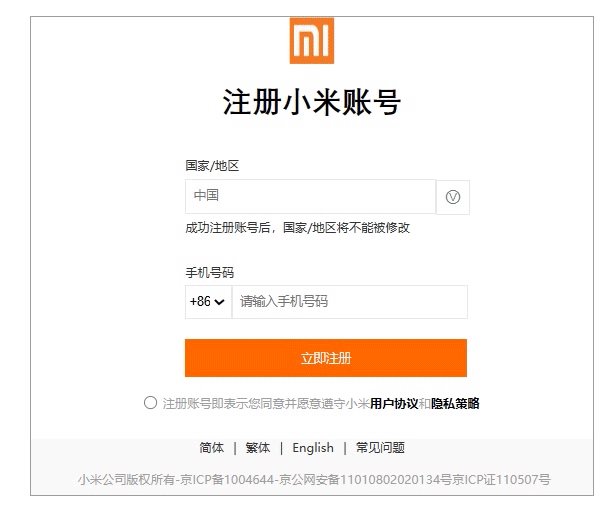
2、案例图


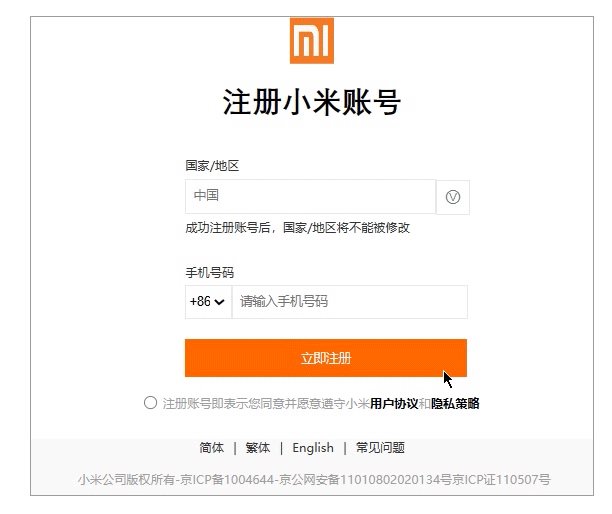
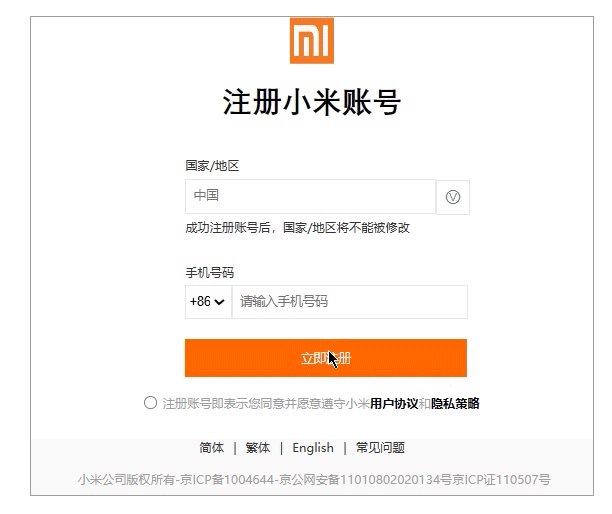
3、实现效果
分析:
- 两个页面的切换用a标签来实现
- 输入框可以使用盒子模型来完成布局,也可以用input标签来完成效果
- 注意input,type属性中text,button,radio等属性值

3.1、index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><link rel="stylesheet" type="text/css" href="css/style.css"/><body><div class="all"><div class="img"></div><h1>注册小米账号</h1><div class="middle"><p>国家/地区</p><input class="input1" type="text" placeholder=" 中国"/><input class="input_right" type="text" placeholder="Ⓥ"/><p>成功注册账号后,国家/地区将不能被修改</p><br><p>手机号码</p><select name="" class="select"><option value="">+86</option><option value="">+87</option></select><input class="input2" type="text" placeholder=" 请输入手机号码" /><br><br><a href="index2.html"><input class="input3" type="button" name="" id="" value="立即注册" /></a></div><div class="radio"><input type="radio" name="" id="" value="" /><span class="gray">注册账号即表示您同意并愿意遵守小米<span class="mark">用户协议</span>和<span class="mark">隐私策略</span></span></div><div class="bottom"><ul><li>简体</li><li>|</li><li>繁体</li><li>|</li><li>English</li><li>|</li><li>常见问题</li></ul><p>小米公司版权所有-京ICP备1004644-京公网安备11010802020134号京ICP证110507号</p></div></div></body>
</html>3.2、style.css
*{margin: 0;padding: 0;
}
.all{width: 600px;height: 510px;border: 1px solid #9D9D9D;margin: 20px auto;
}
.img{width: 50px;height: 50px;margin: 0 auto;background: url(../img/logo.jpg) no-repeat;background-size: 100% 50px;
}
h1{width: 200px;height: 50px;text-align: center;margin: 25px auto;font-family: 等线;
}
.middle{width: 400px;height: 250px;margin: 0 auto;padding-left: 130px;
}
.input1{width: 265px;height: 35px;border: 1px solid #e8e8e8;
}
.input_right{width: 35px;height: 35px;border: 1px solid #e8e8e8; position: relative;left: -5px;top: 2px;text-align: center;font-size:18px;
}
.select{width: 50px;height: 37px;border: 1px solid #e8e8e8;
}
.input2{width:250px;height: 35px;position: relative;left: -5px;border: 1px solid #e8e8e8;
}
.input3{width: 300px;height: 40px;text-align: center;background-color: #ff6700;color: white;border: none;
}
p,span{font-size: 13px;margin: 5px 0px;color: #333333;
}
.radio{width: 400px;height: 50px;text-align: center;margin: 0 auto;
}
.radio input{border: 1px solid #e8e8e8;position: relative;top: 2px;width: 15px;height: 15px;
}
.gray{color: #9d9d9d;
}
.mark{font-weight: bold;color: #000000;
}
ul{width: 250px;height: 30px;margin: 0 auto;
}
li{list-style: none;color: #333333;float: left;margin: 0px 5px;font-size: 13px;
}
.bottom{width: 100%;height: 60px;background-color: #f9f9f9;
}
.bottom p{margin-left: 50px;color: #9D9D9D;
}/* 第二个页面 */
.all2{width: 600px;height: 460px;border: 1px solid #000000;margin: 20px auto;
}
.middle span{color: #FF6700;
}
.input4{width: 300px;height: 40px;text-align: center;color: black;background-color: white;margin-top: 10px;border: 1px solid #E8E8E8;
}
.code{width: 200px;height: 35px;border: 1px solid #e8e8e8;
}
.code2{width: 90px;height: 36px;border: 1px solid #e8e8e8;background-color: white;color: gray;
}
.please{margin-top: 10px;
}二、下午茶页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
项目包含首页index.html、img文件夹和css文件夹,页面效果如图所示
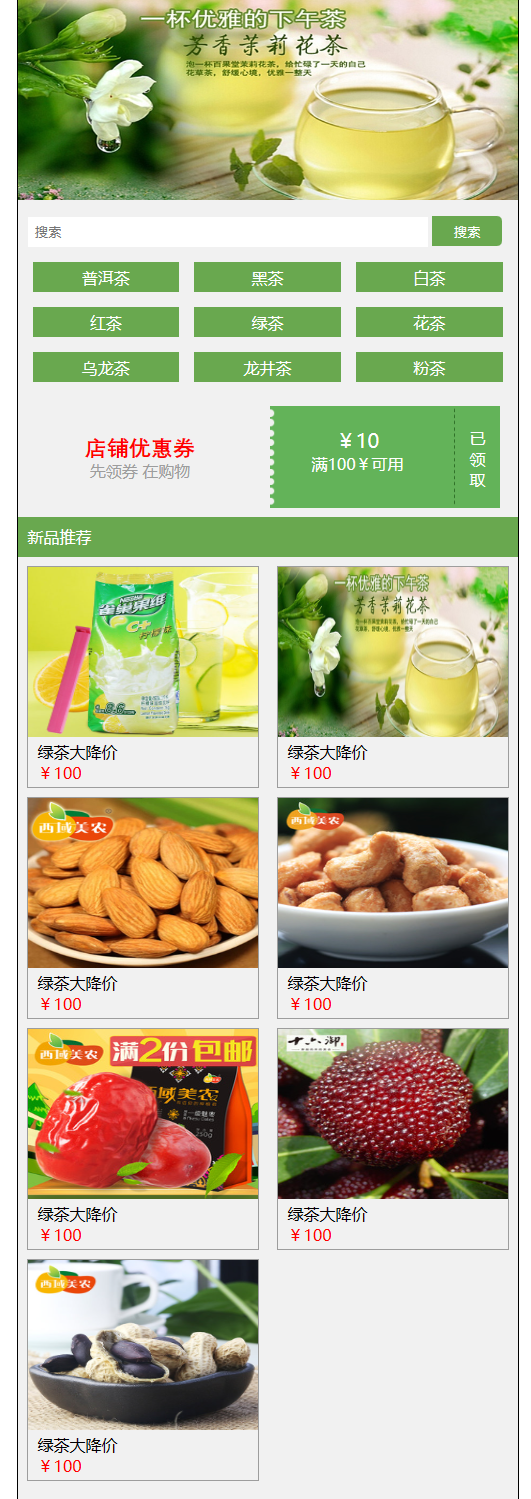
2、案例图

3、index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><link rel="stylesheet" type="text/css" href="css/style.css"/><body><div class="all"><img class="tea" src="img/4004a41.png" ><input class="search" type="text" placeholder=" 搜索"/><input class="search2" type="button" value="搜索" /><br> <table class="table" border="0" cellspacing="15"><tr><td>普洱茶</td><td>黑茶</td><td>白茶</td></tr><tr><td>红茶</td><td>绿茶</td><td>花茶</td></tr><tr><td>乌龙茶</td><td>龙井茶</td><td>粉茶</td></tr></table><div class="middle"><div class="left"><h2>店铺优惠券</h2><p>先领券 在购物</p></div><div class="right"><div class="money"><h2>¥10</h2><p>满100¥可用</p></div><div class="aleady"><p>已</p><p>领</p><p>取</p></div></div></div> <div class="bottom"><div class="new"><p>新品推荐</p></div><div class="box"><img src="img/1606161623506004.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div><div class="box"><img src="./img/4004a41.png" ><p>绿茶大降价</p><p class="price">¥100</p></div> <div class="box"><img src="img/TB1AmjPFVXXXXXGXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div><div class="box"><img src="img/TB1SJUPGpXXXXaQXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div><div class="box"><img src="img/TB1sRuyIpXXXXaSXFXXXXXXXXXX_!!0-item_pic.jpg_240x240.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div><div class="box"><img src="img/TB2HLUgpFXXXXX7XFXXXXXXXXXX-117206891.jpg_240x240.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div><div class="box"><img src="img/TB2s7sqdXXXXXa_XXXXXXXXXXXX_!!1723239607.jpg_430x430q90.jpg" ><p>绿茶大降价</p><p class="price">¥100</p></div></div> </div></body>
</html>4、style.css
*{margin: 0;padding: 0;
}
.all{width: 500px;height: 1500px;border: 1px solid black;margin: 0 auto;background-color: #f1f1f1;
}
.all .tea{width: 500px;height: 200px;
}
.search{width: 400px;height: 30px;border: none;background-color: white;margin-left: 10px;margin-top: 12px;
}
.search2{width: 70px;height: 30px;border: none;background-color: #69a84f;color: white;border-radius: 0px 5px 5px 0px;margin-top: 12px;
}
.table{width: 500px;height: 150px;text-align: center;
}
.table td{width: 150px;background-color: #69A84F;color: white;
}
.middle{width: 500px;height: 120px;
}
.middle .left{float: left;width: 245px;height: 120px;text-align: center;
}
.middle .left h2{font-size: 22px;color: red;font-family: 等线;margin-top: 40px;
}
.middle .left p{color: #9D9D9D;
}
.middle .right{float: left;width: 245px;height: 120px;background: url(../img/Color1.png) no-repeat;background-size: 230px;background-position: center;
}
.right .money{float: left;width: 190px;height: 100px;color: white;text-align: center;
}
.right .money h2{font-size: 20px;font-weight: 400;margin-top: 30px;
}.right .aleady{float: left;width: 50px;height: 100px;color: white;text-align: center;margin-top: 30px;
}
.bottom{width: 500px;height: 500px;
}
.bottom .new{width: 500px;height: 40px;background-color: #69A84F;
}
.new p{color: white;margin-left: 10px;line-height: 40px;
}
.bottom .box{width: 230px;height: 220px;float: left;margin: 9px 9px 0px 9px;border: 1px solid #9D9D9D;
}
.box img{width: 230px;height: 170px;
}
.box .price{color: red;
}
.box p{margin-left: 10px;
}
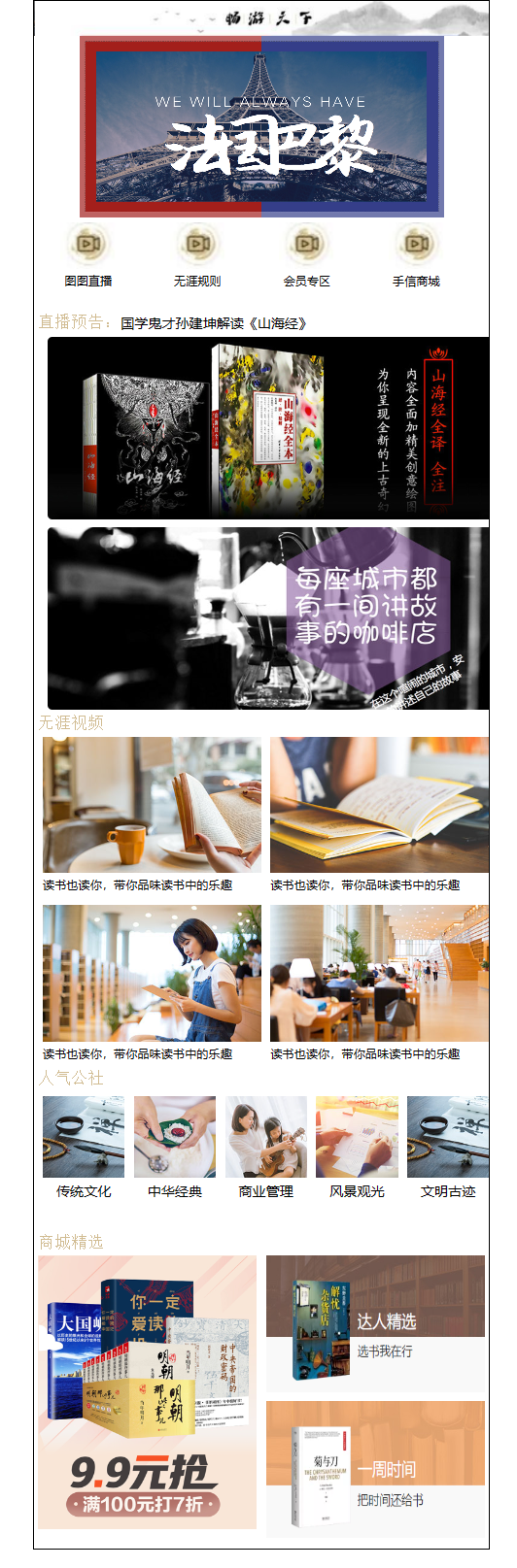
三、法国巴黎页面
1、要求
阅读下列说明、效果图,进行静态网页开发。
项目包含首页index.html、img文件夹和css文件夹,页面效果如图所示
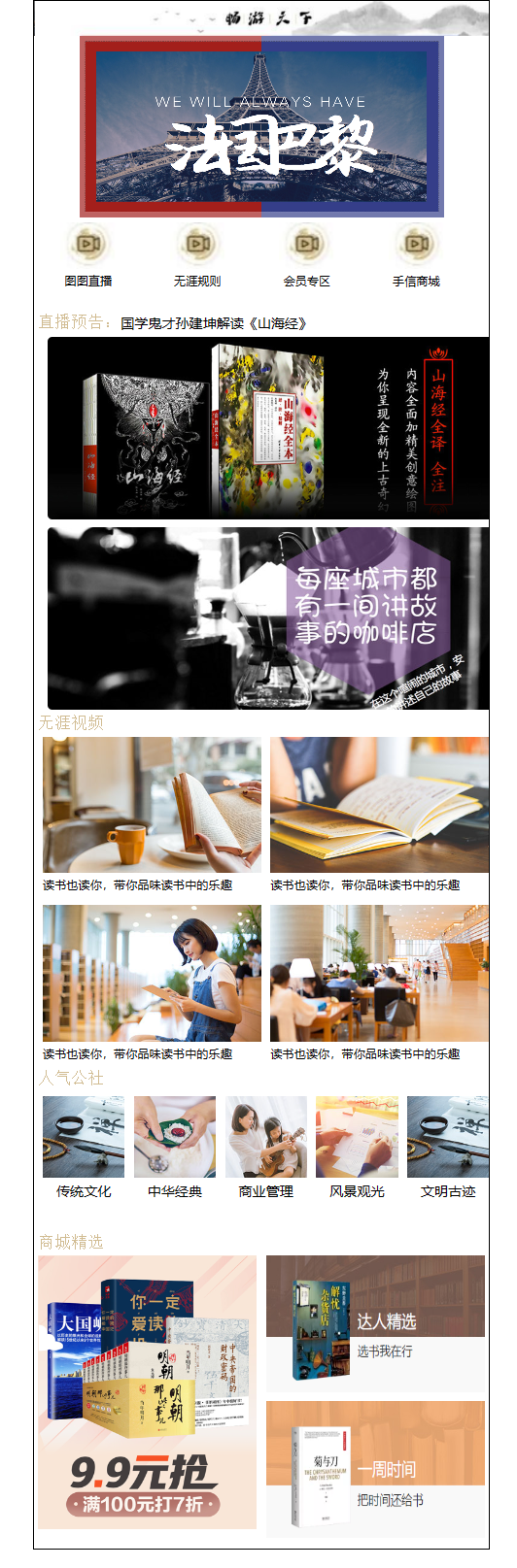
2、案例图

3、index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><link rel="stylesheet" type="text/css" href="css/style.css"/><body><div class="all"><img class="world" src="img/图片1.png" ><div class="top"></div><div class="box"><img src="img/图片2.png" ><p>图图直播</p></div><div class="box"><img src="img/图片2.png" ><p>无涯规则</p></div><div class="box"><img src="img/图片2.png" ><p>会员专区</p></div><div class="box"><img src="img/图片2.png" ><p>手信商城</p></div><div class="clear"></div><div class="middle"><p><span class="have">直播预告:</span>国学鬼才孙建坤解读《山海经》</p><img class="black" src="img/live.jpg" ><img class="black" src="img/live11.jpg" ><p class="have">无涯视频</p><div class="box2"><img src="img/live1.jpg" ><p>读书也读你,带你品味读书中的乐趣</p></div><div class="box2"><img src="img/live2.jpg" ><p>读书也读你,带你品味读书中的乐趣</p></div><div class="box2"><img src="img/live3.jpg" ><p>读书也读你,带你品味读书中的乐趣</p></div><div class="box2"><img src="img/live4.jpg" ><p>读书也读你,带你品味读书中的乐趣</p></div><p class="have">人气公社</p><div class="box3"><img src="./img/live-1.jpg" ><p>传统文化</p></div><div class="box3"><img src="./img/live-2.jpg" ><p>中华经典</p></div><div class="box3"><img src="./img/live-3.jpg" ><p>商业管理</p></div><div class="box3"><img src="./img/live-4.jpg" ><p>风景观光</p></div><div class="box3"><img src="./img/live-1.jpg" ><p>文明古迹</p></div><p class="have">商城精选</p><div class="box_left"><img src="img/pa1.png" ></div><div class="box_right"><img src="img/pa2.png" ></div><div class="box_right"><img src="img/pa3.png" ></div></div></div></body>
</html>4、style.css
*{margin: 0;padding: 0;
}
.all{width: 500px;height: 1700px;border: 1px solid black;margin: 0 auto;
}
p{font-size: 15px;
}
.world{width: 500px;
}
.top{width: 400px;height: 200px;margin: 0px auto;background: url(../img/banner1.jpg) no-repeat;background-position: center;background-size: 400px 200px;position: relative;top: -5px;
}
.box{float: left;width: 120px;height: 100px;text-align: center;
}
.box p{font-size: 13px;
}
.clear{clear: left;
}
.middle{width: 500px;height: 100%;}
.have{font-size: 18px;color: #d1bc92;font-family: "宋体";margin-left: 5px;
}
.middle .black{width: 485px;height: 200px;margin: 5px 0px 0px 15px;border-radius: 5px 0px 0px 5px;
}
.middle .box2{float: left;width: 240px;height: 180px;margin: 5px 0px 0px 10px;
}
.box2 img{width: 240px;height: 150px;
}
.box2 p{font-size: 13px;
}
.box3{float: left;width: 90px;height: 150px;margin: 10px 0px 0px 10px;text-align: center;
}
.box3 img{width: 90px;height: 90px;
}
.box_left{float: left;width: 240px;height: 300px;margin: 5px;
}
.box_left img{width: 240px;height: 300px;
}
.box_right{float: left;width: 240px;height: 150px;margin: 5px;
}
.box_right img{width: 240px;height: 150px;
}相关文章:

html+css综合练习一
文章目录一、小米注册页面1、要求2、案例图3、实现效果3.1、index.html3.2、style.css二、下午茶页面1、要求2、案例图3、index.html4、style.css三、法国巴黎页面1、要求2、案例图3、index.html4、style.css一、小米注册页面 1、要求 阅读下列说明、效果图,进行静…...

安装jdk8
目录标题一、下载地址(一)Linux下载(二)Win下载二、安装(一)Linux(二)Win三、卸载(一)Linux(二)Win一、下载地址 jdk8最新版 jdk8其他…...

二分法心得
原教程见labuladong 首先,我们建议左右区间全部用闭区间。那么第一个搜索区间:left0; rightlen-1; 进入while循环,结束条件是right<left。 然后求mid,如果nums[mid]的值比target大,说明target在左边,…...

Linux安装Docker完整教程
背景最近接手了几个项目,发现项目的部署基本上都是基于Docker的,幸亏在几年前已经熟悉的Docker的基本使用,没有抓瞎。这两年随着云原生的发展,Docker在云原生中的作用使得它也蓬勃发展起来。今天这篇文章就带大家一起实现一下在Li…...

备份基础知识
备份策略可包括:– 整个数据库(整个)– 部分数据库(部分)• 备份类型可指示包含以下项:– 所选文件中的所有数据块(完全备份)– 只限自以前某次备份以来更改过的信息(增量…...

C++学习记录——팔 内存管理
文章目录1、动态内存管理2、内存管理方式operator new operator delete3、new和delete的实现原理1、动态内存管理 C兼容C语言关于内存分配的语法,而添加了C独有的东西。 //int* p1 (int*)malloc(sizeof(int));int* p1 new int;new是一个操作符,C不再需…...

Spring事务失效原因分析解决
文章目录1、方法内部调用2、修饰符3、非运行时异常4、try…catch捕获异常5、多线程调用6、同时使用Transactional和Async7、错误使用事务传播行为8、使用的数据库不支持事务9、是否开启事务支持在工作中,经常会碰到一些事务失效的坑,基于遇到的情况&…...

4个月的测试经验,来面试就开口要17K,面试完,我连5K都不想给他.....
2021年8月份我入职了深圳某家创业公司,刚入职还是很兴奋的,到公司一看我傻了,公司除了我一个测试,公司的开发人员就只有3个前端2个后端还有2个UI,在粗略了解公司的业务后才发现是一个从零开始的项目,目前啥…...

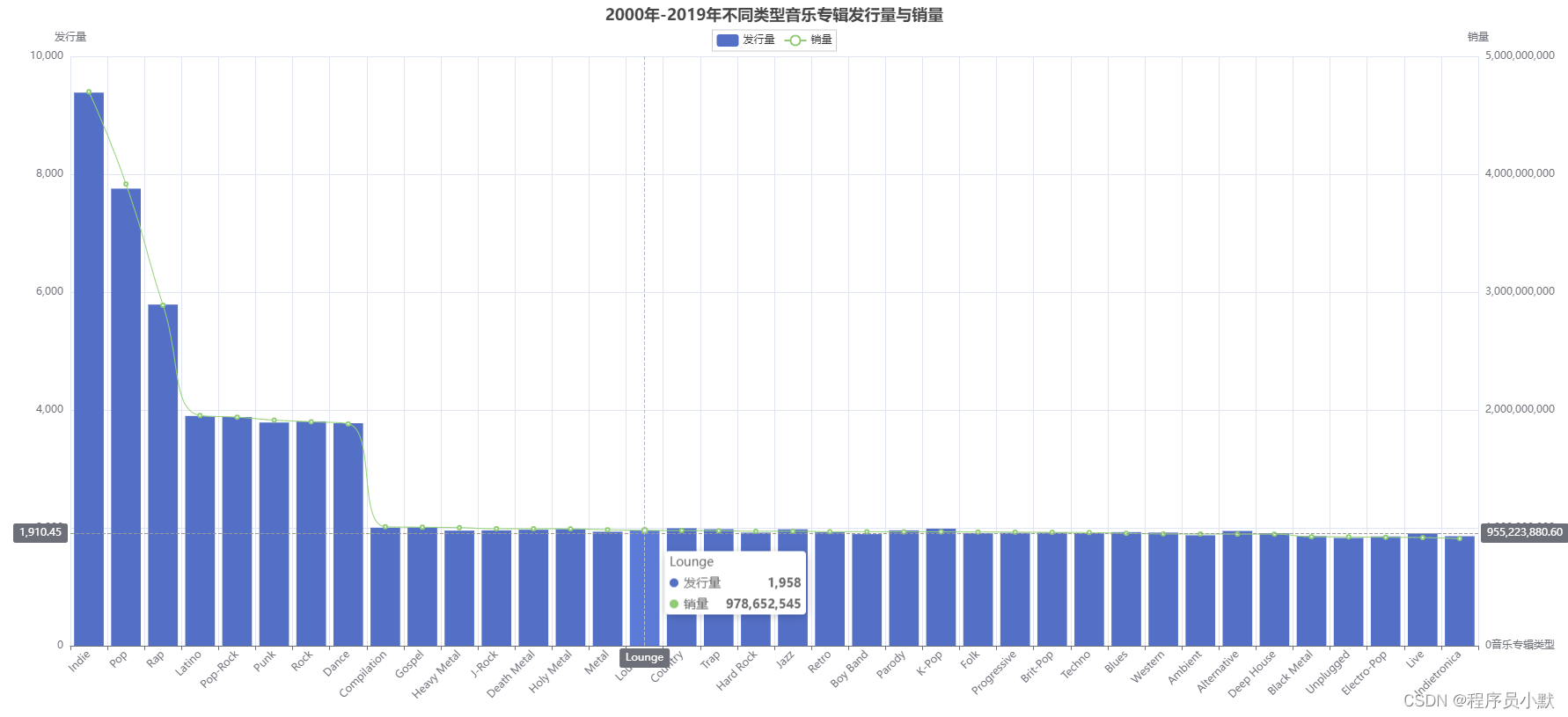
python学习之pyecharts库的使用总结
pyecharts官方文档:https://pyecharts.org//#/zh-cn/ 【1】Timeline 其是一个时间轴组件,如下图红框所示,当点击红色箭头指向的“播放”按钮时,会呈现动画形式展示每一年的数据变化。 data格式为DataFrame,数据如下图…...

【taichi】利用 taichi 编写深度学习算子 —— 以提取右上三角阵为例
本文以取 (bs, n, n) 张量的右上三角阵并展平为向量 (bs, n*(n1)//2)) 为例,展示如何用 taichi 编写深度学习算子。 如图,要把形状为 (bs,n,n)(bs,n,n)(bs,n,n) 的张量,转化为 (bs,n(n1)2)(bs,\frac{n(n1)}{2})(bs,2n(n1)) 的向量。我们先写…...

二进制 k8s 集群下线 worker 组件流程分析和实践
文章目录[toc]事出因果个人思路准备实践当前 worker 节点信息将节点标记为不可调度驱逐节点 pod将 worker 节点从 k8s 集群踢出下线 worker 节点相关组件事出因果 因为之前写了一篇 二进制 k8s 集群下线 master 组件流程分析和实践,所以索性再写一个 worker 节点的缩…...

Bean的六种作用域
限定程序中变量的可用范围叫做作用域,Bean对象的作用域是指Bean对象在Spring整个框架中的某种行为模式~~ Bean对象的六种作用域: singleton:单例作用域(默认) prototype:原型作用域(多例作用域…...

Http发展历史
1 缘起 有一次,听到有人在议论招聘面试的人员, 谈及应聘人员的知识深度,说:问了一些关于Http的问题,如Http相关结构、网络结构等, 然后又说,问没问相关原理、来源? 我也是有些困惑了…...

高级Java程序员必备的技术点,你会了吗?
很多程序员在入行之后的前一两年,快速学习到了做项目常用的各种技术之后,便进入了技术很难寸进的平台期。反正手里掌握的一些技术对于应付普通项目来说,足够用了。因此也会缺入停滞,最终随着年龄的增长,竞争力不断下降…...

【暴力量化】查找最优均线
搜索逻辑 代码主要以支撑概率和压力概率来判断均线的优劣 判断为压力: 当日线与测试均线发生金叉或即将发生金叉后继续下行 判断为支撑: 当日线与测试均线发生死叉或即将发生死叉后继续上行 判断结果的天数: 小于6日均线,用金叉或…...

Java读取mysql导入的文件时中文字段出现�??的乱码如何解决
今天在写程序时遇到了一个乱码问题,困扰了好久,事情是这样的, 在Mapper层编写了查询语句,然后服务处调用,结果控制器返回一堆乱码 然后查看数据源头处: 由重新更改解码的字符集,在数据库中是正…...

k8s核心概念—Pod Controller Service介绍——20230213
文章目录一、Pod1. pod概述2. pod存在意义3. Pod实现机制4. pod镜像拉取策略5. pod资源限制6. pod重启机制7. pod健康检查8. 创建pod流程9. pod调度二、Controller1. 什么是Controller2. Pod和Controller关系3. deployment应用场景4. 使用deployment部署应用(yaml&a…...

Tensorflow的数学基础
Tensorflow的数学基础 在构建一个基本的TensorFlow程序之前,关键是要掌握TensorFlow所需的数学思想。任何机器学习算法的核心都被认为是数学。某种机器学习算法的策略或解决方案是借助于关键的数学原理建立的。让我们深入了解一下TensorFlow的数学基础。 Scalar 标…...

IT培训就是“包就业”吗?内行人这么看
大部分人毕业后选择参加职业技能培训,都是为了学完之后能找到好工作,而“就业服务”也成为各家培训机构对外宣传的重点内容。那么,所谓的“就业服务”就是“包就业”和“包底薪”吗?学完就一定能拿到offer吗?今天&…...

【算法】【数组与矩阵模块】顺时针旋转打印矩阵
目录前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本思考感悟写在最后前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介绍 …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
