html+css+JavaScript+json+servlet的社区系统(手把手教学)
目录
课前导读:
一、系统前期准备
二、前端代码的编写
三、登陆页面简介
四、注册页面
五、社区列表页
六、社区详情页
七、社区发帖页
八、注销
九、访问链接
登陆页面http://175.178.20.77:8080/java106_blog_system/login.html
总结:
课前导读:
你学完一篇,你就多会一项技能,多多少少对你还是有点帮助的不是吗?~~~
本章主要通过前端html搭建基础框架,css进行页面的渲染和布局,通过from表单和JavaScript和后端发送请求得到响应,后端通过servlet对得到的请求进行处理和写回响应给前端,通过json格式字符串化对象进行网络的传输,实现前后端交互的社区系统通信。
一、系统前期准备
1、创建maven项目
2、导入项目所需要的pom依赖
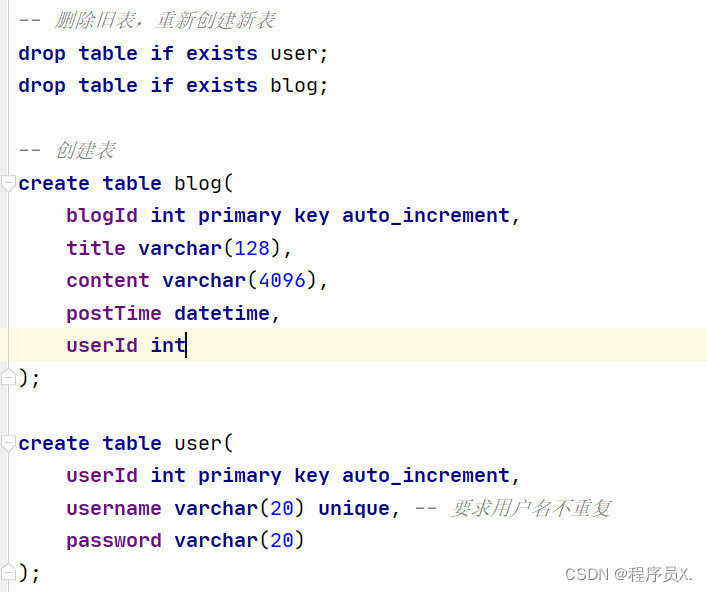
<dependencies> <!-- servlet依赖--><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- jackson依赖--><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.14.2</version></dependency><!-- jdbc连接依赖--><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.49</version></dependency></dependencies> <!-- 打包依赖--><packaging>war</packaging><build><finalName>java106_blog_system</finalName></build>3、数据库表的创建
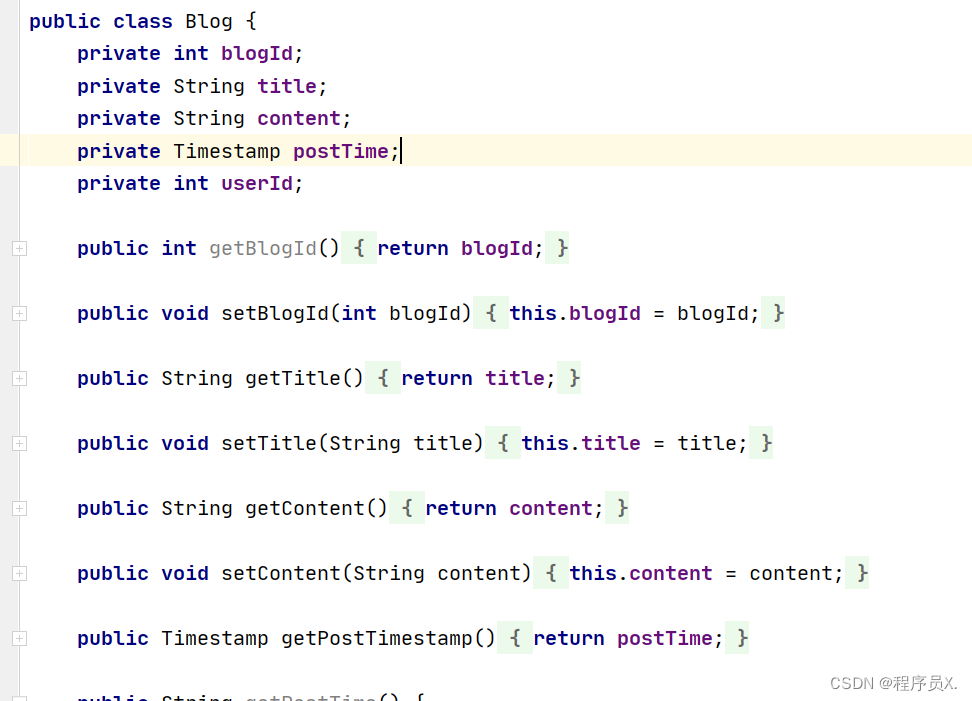
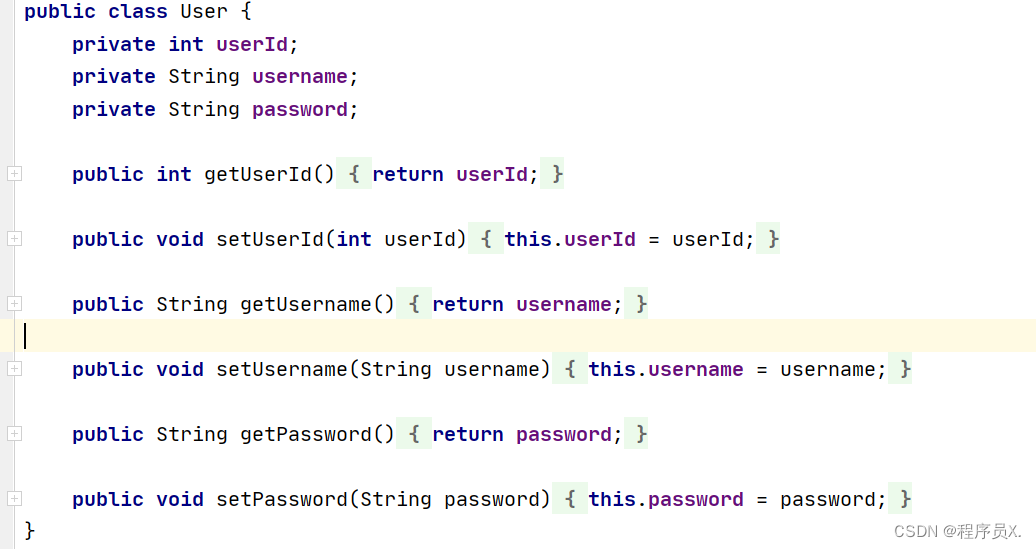
4、文章对象和用户对象的创建(与数据库创建的字段列表一一相对)
5、通过jdbc进行Java与数据库的连接(用静态方法封装便于后续调用)
package model;import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.sql.DataSource; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException;public class DBUtil {private static DataSource dataSource=new MysqlDataSource();static {((MysqlDataSource)dataSource).setURL("jdbc:mysql://127.0.0.1:3306/java106_blog_system?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("123456");}public static Connection getconnection() throws SQLException {return dataSource.getConnection();}public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){if(resultSet!=null){try {resultSet.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(statement!=null){try {statement.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(connection!=null){try {connection.close();} catch (SQLException throwables) {throwables.printStackTrace();}}} }6、针对各种功能创建对应的Java与数据库的操作
文章对象中:
- 新增一篇文章
- 根据文章id来进行指定文章的查询(在文章详情页中)
- 查询数据库中的所有文章内容(文章列表页中)
- 删除指定文章(通过文章id)
用户对象中:
- 根据用户id来查询用户信息(登陆页面)
- 根据用户名来查询用户信息(登陆页面)
- 添加用户信息(注册页面)
二、前端代码的编写
1、根据html、css、JavaScript不同代码编写进行分包分类
2、针对登陆页面进行举例
html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css"> </head> <body><!-- 贯穿整个页面的容器 --><div class="login-container"><!-- 垂直水平居中的对话框 --><div class="login-dialog"><form action="login" method="post"><h1>X社区系统登录</h1><div class="row"><span>用户名</span><input type="text" id="username" placeholder="手机号/邮箱" name="username"></div><div class="row"><span>密码</span><input type="password" id="password" name="password"></div><div class="row"><a href="regist.html">没有密码?点击注册</a></div><div class="row"><input type="submit" id="submit" value="登录"></div></form></div></div> </body> </html>css
/* 这个文件专门放登陆页面的样式 */.login-container{width: 100%;/* 用整个高度-导航栏高度 */height: calc(100% - 50px);/* 让对话框垂直水平居中,使用弹性布局 */display: flex;justify-content: center;align-items: center; }.login-dialog{width: 400px;height: 400px;background-color: rgba(255,255,255,0.8);border-radius: 10px; }.login-dialog h1{text-align: center;padding: 50px 0; }.login-dialog .row{height: 50px;display: flex;justify-content: center;align-items: center;font-size: 20px; }.login-dialog .row span{width: 100px; }#username, #password{width: 200px;height: 40px;border-radius: 5px;border: none;font-size: 15px;padding: 5px; }#submit{width: 300px;height: 40px;color: white;background-color: orange;border: none;border-radius: 10px; }#submit:active{background-color: #666; }
- 通过div标签进行整个页面的选择,再通过css类选择器和id选择器针对html中的内容进行渲染
- 通过弹性布局进行登陆页面的整体布局
- 通过form表单进行输入框内容的写入和提交,实现前后端交互
由于前端代码过多,所以博主这里只能用登陆页面进行举例。
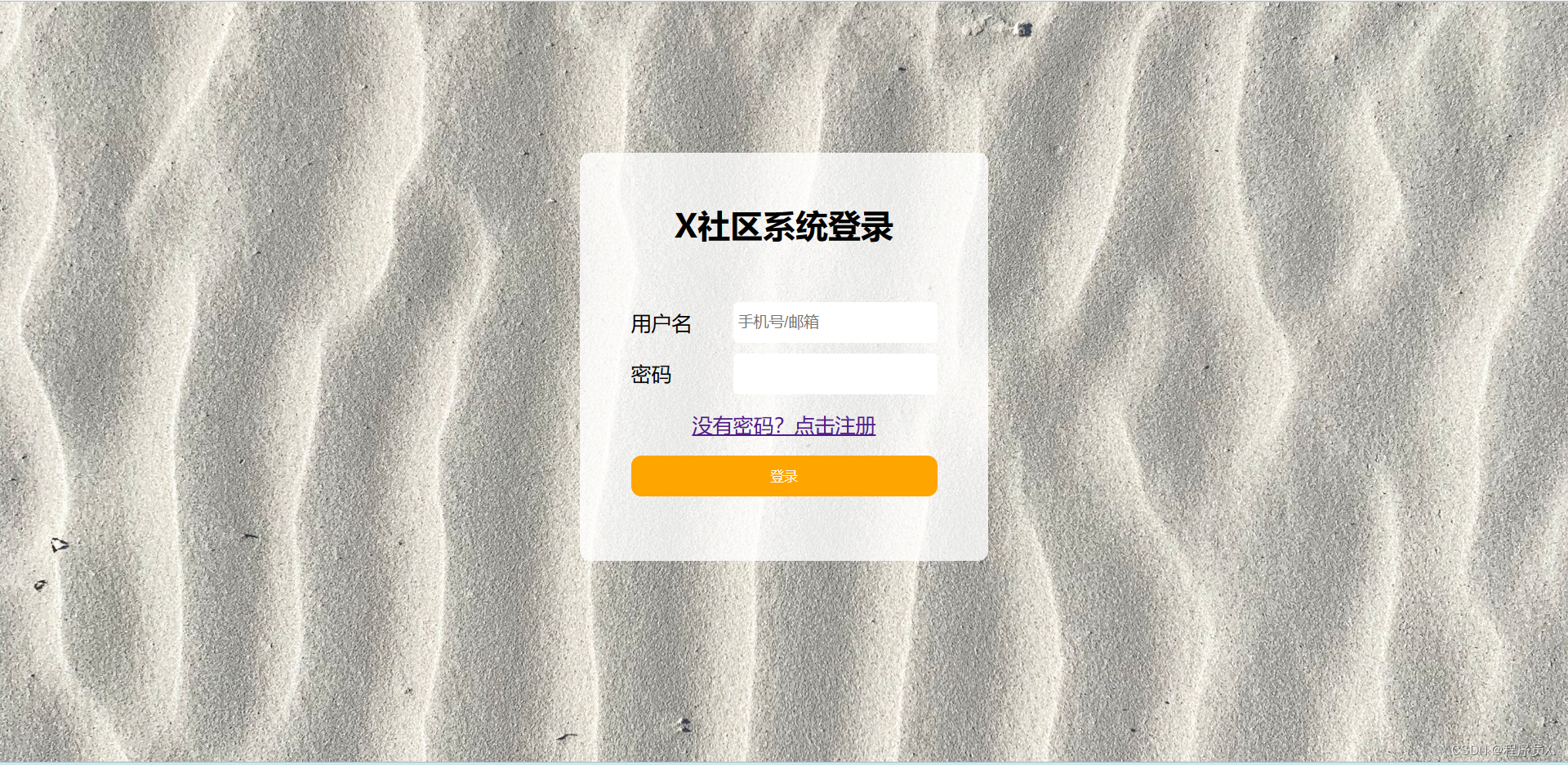
三、登陆页面简介
本页面主要用于用户进行登陆X社区进行操作的登陆页面。
基本步骤:
1、用户通过在此页面输入用户名和密码,点击登陆后,此页面就会把输入框中的内容通过http请求向后端名为login的servlet发送post请求,通过键值对的形式传输输入框中的内容传输到后端进行处理。
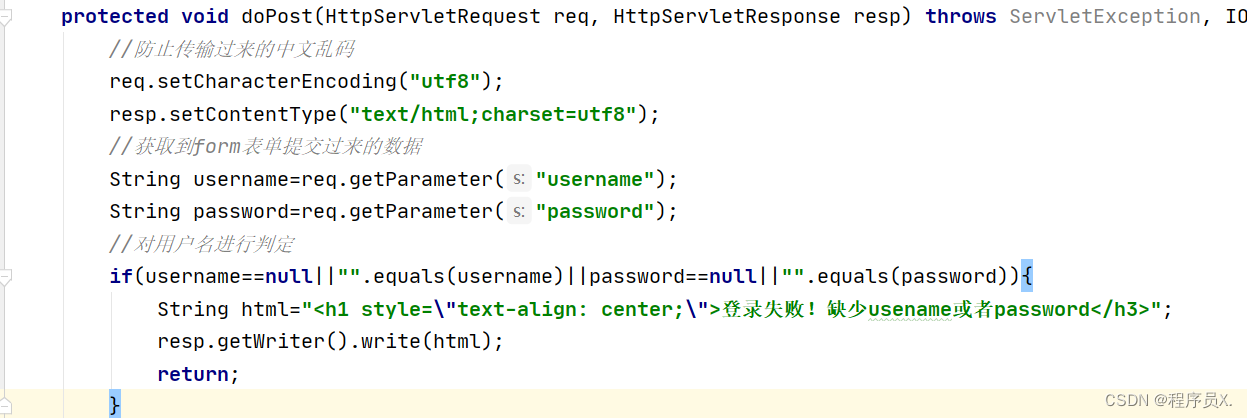
2、后端通过HttpServlet中的方法创建dopost方法接受前端发送的请求
- 通过设置请求格式防止中文乱码导致后续判断失误
- 通过getParameter方法解析通过键找到值的方式解析键值对,将值转为String类型的字符串进行存储。
- 通过对用户名和密码是否为空的判定,如果为空则把登陆失败的响应通过resp方法写回前端页面对用户进行提醒。
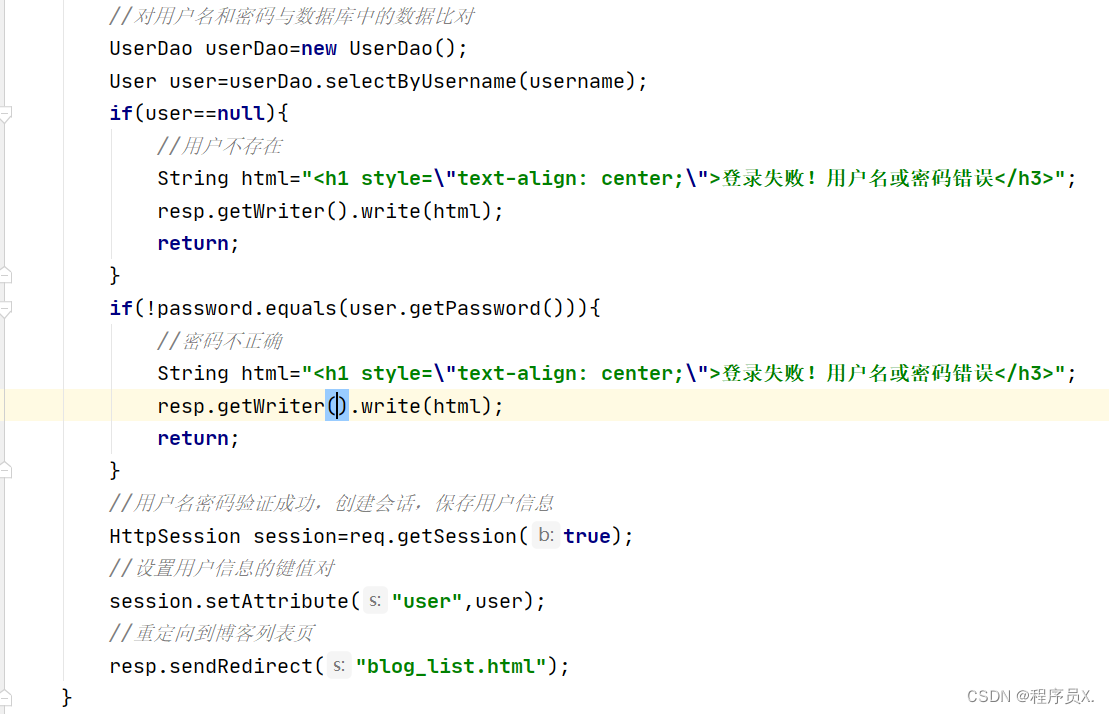
- 将用户名和密码通过userDao中的方法通过username查找user对象,将用户名和密码与数据库中的数据进行比对。
- 如果数据不匹配就返回提示到页面
- 如果数据匹配我们就通过session对象创建会话信息,通过用户名来保存用户的登陆信息
- 最后登陆成功后我们直接将页面重定向到文章列表页进行展示。
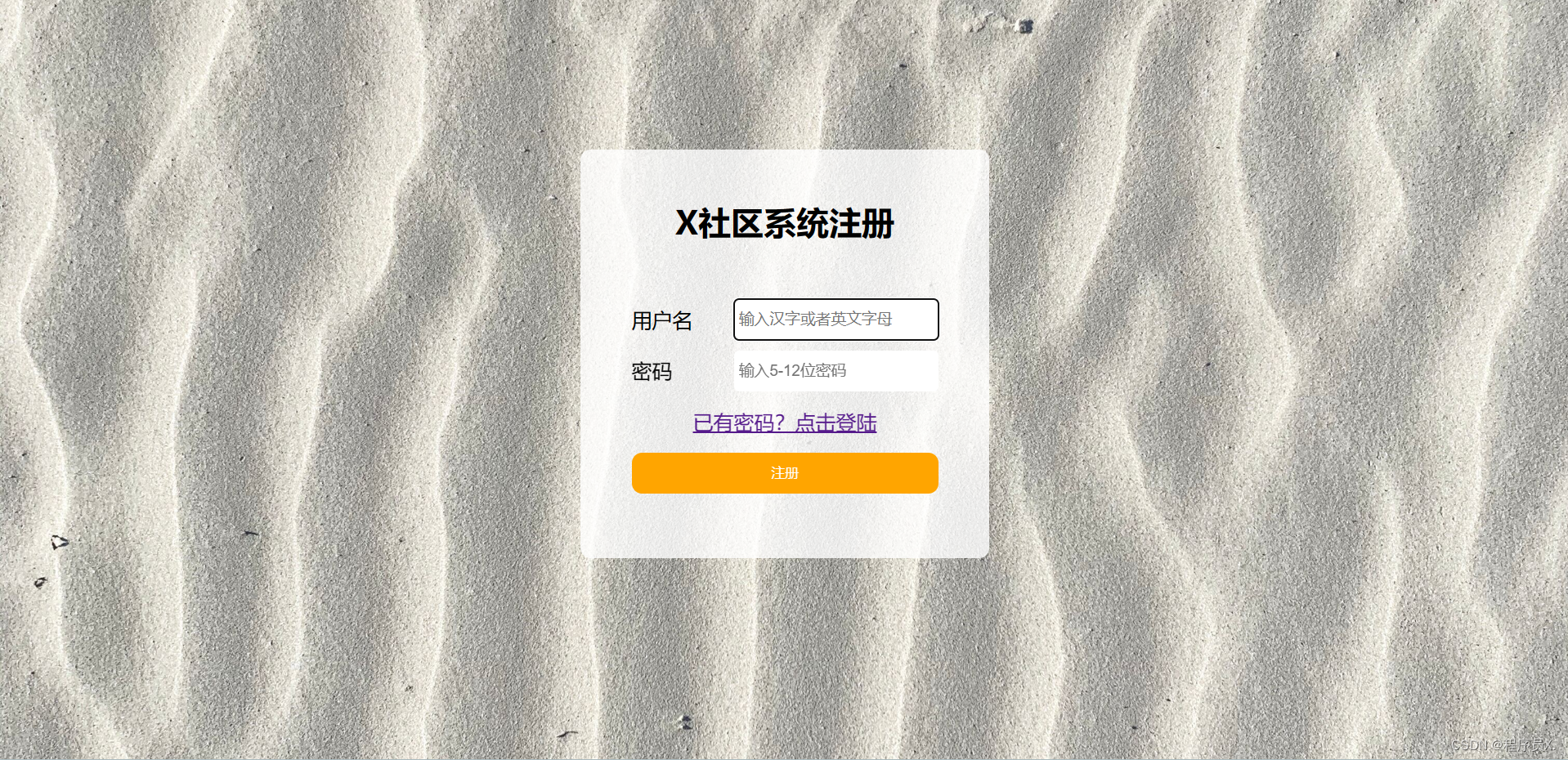
四、注册页面
本页面主要是用于新用户进行X社区系统的注册(前端代码与登录页进本一致)
基本步骤:
1、用户通过在此页面输入用户名和密码,点击注册后,此页面就会把输入框中的内容通过http请求向后端名为regist的servlet发送post请求,通过键值对的形式传输输入框中的内容传输到后端进行处理。
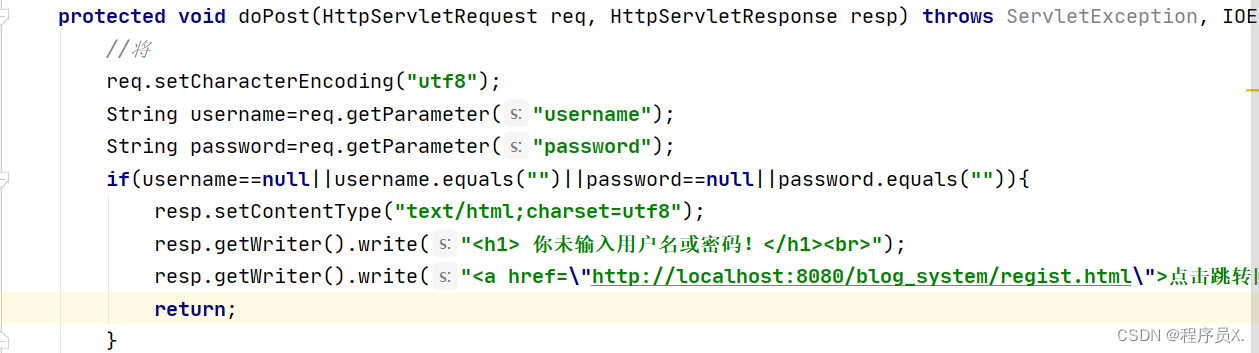
2、后端通过HttpServlet中的方法创建dopost方法接受前端发送的请求
- 先设置请求格式,防止中文乱码
- 通过getParameter方法解析前端传输的键值对,用字符串接收
- 对接收的用户名和密码是否为空进行判定,出现了空字符就讲相应提示返回给前端页面进行显示
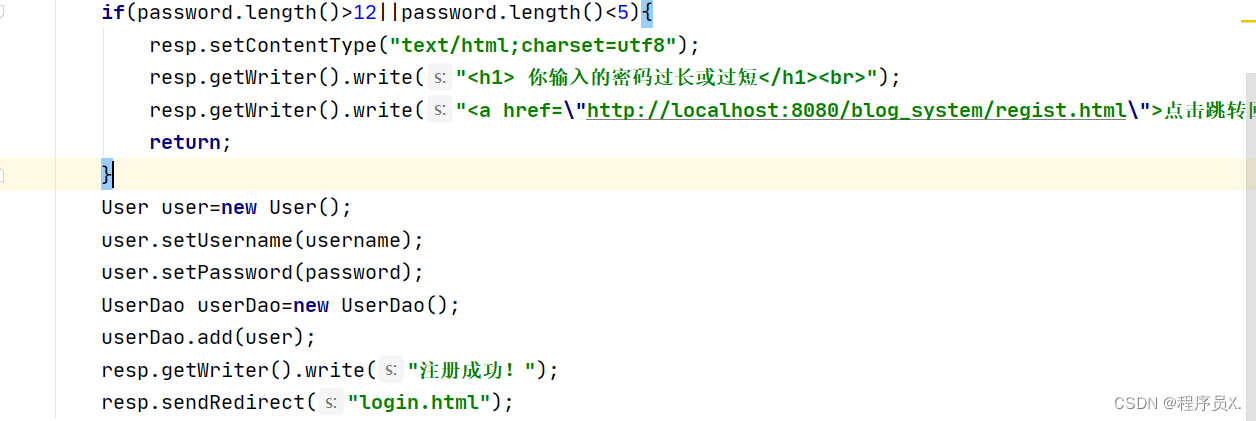
- 针对密码长度进行校验,如果不是5-12的长度则会进行相应的前端提示
- 如果用户名和密码输入正确,我们就会通过user对象进行存储,用userdao的add方法将对象内容写入到数据库中,最后跳转到登陆页面进行用户登陆。
- 数据库中的用户注册信息的添加
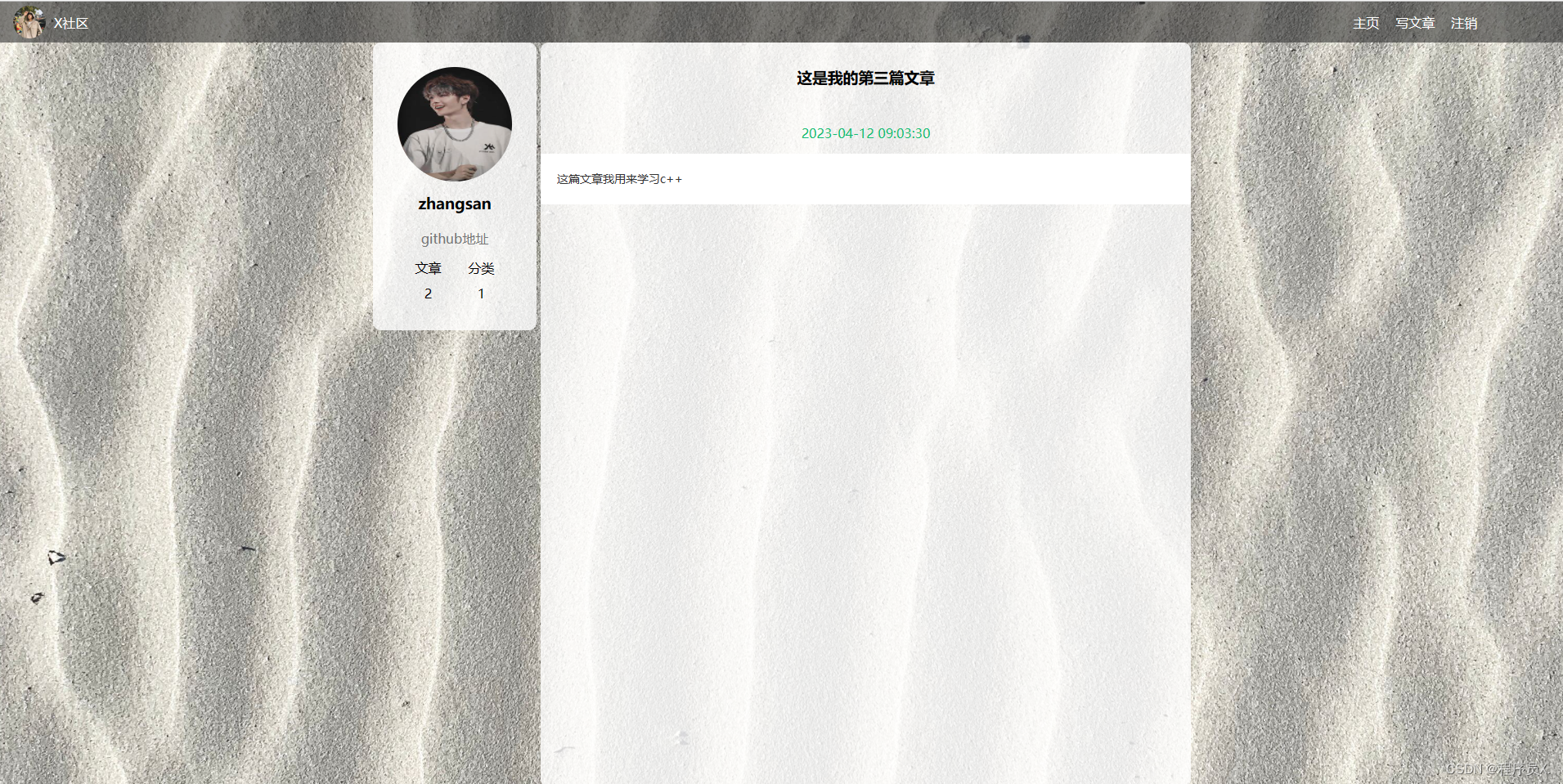
五、社区列表页
本页面主要是用于展示各个用户发表的文章的一个概况,我们选择的是截取文章的前一百个字截取到本页面上来显示,而且左边边框内还包含登陆人的一个基本信息,右上角有三个指定栏可以进行相应页面的跳转
基本步骤:
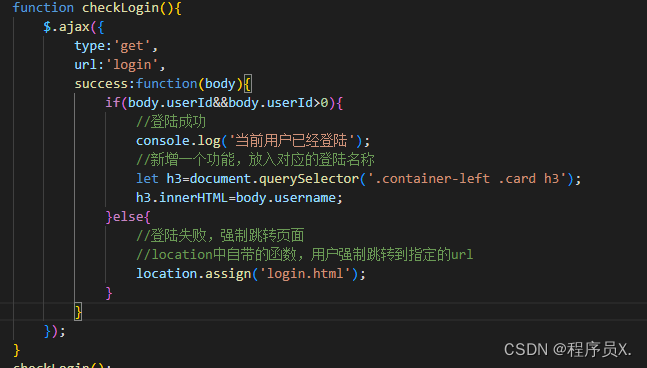
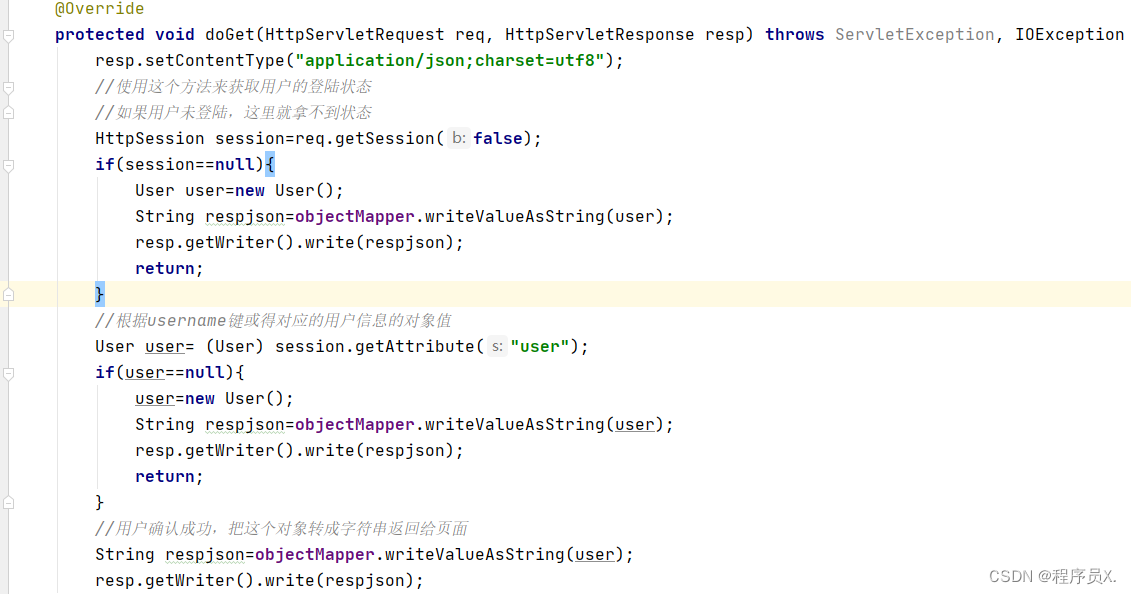
- 首先我们进来这个页面一进来会先发送一个checklogin的登陆验证请求,通过ajax发送get请求的方式向后端login获取session登陆状态,然后通过返回的用户响应进行判断,如果是未登陆状态则直接跳转到登陆页面进行登陆(防止直接从url访问文章列表页)。
- 后端获取到前端发送的get请求,通过session对象去获取当前页面的user对象,然后通过user对象与session对象中进行比对,如果user对象不为空则证明用户已经登陆,直接将user对象转成字符串写回给前端
- 如果发现user对象为空,我们就将空字符串写回给前端,前端就会通过判断,知道此时为未登陆状态,就会强制跳转到登陆页面进行登陆。
- 确认用户已经登陆了,前端就会把后端发送会的user对象中的username写回到头像下方,进行不同用户的识别
- 然后前端再次通过get请求访问后端的blog的servlet,请求获取数据库中的相关信息。
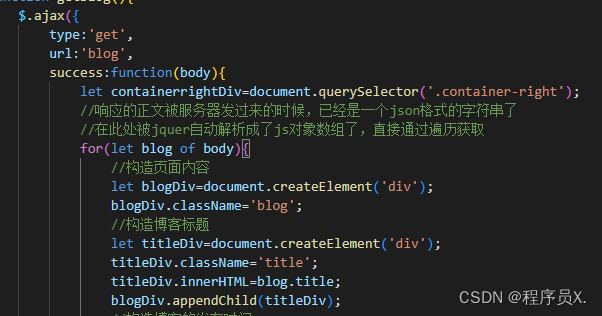
- 最后后端的servlet通过数据库的jdbc操作,获取存储在数据库中的内容,通过json格式的字符串返回到前端,然后前端对这组数据信息js操作构造div对象,重新写回到前端页面上,这样我们就完成了社区列表页的编写
六、社区详情页
点击社区列表页中的查看全文我们就可以跳转到对应文章的详情页中了。
基本步骤:
- 首先还是和上面一样的登陆验证,然后没有登陆的用户信息则直接返回登陆页面
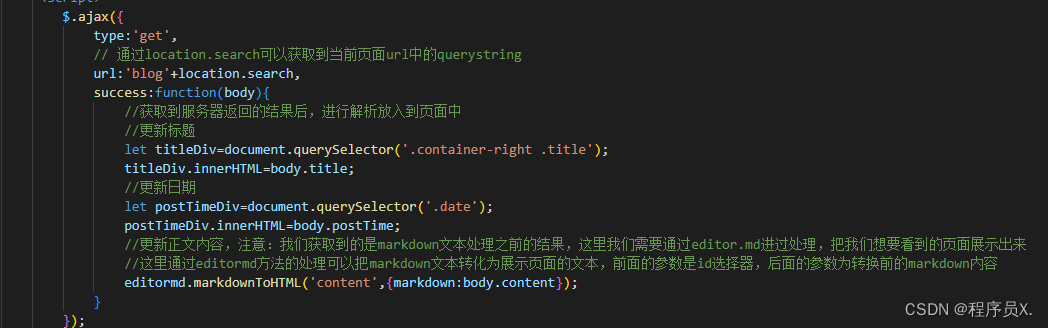
- 前端通过get请求访问后端的blog的servlet来获取响应的数据,比如标题、时间、正文等,然后通过js方法创建div对象写回到前端页面上
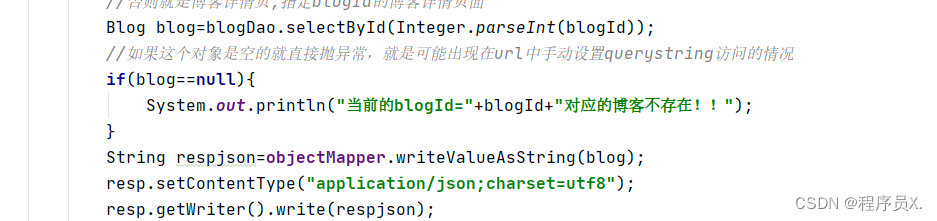
- 这里注意需要通过markdown的语法进行格式的转换,否则会有特殊符号的残存。
- 通过blogId进行数据库的搜索,找到了对应的博客id就将其中的内容写到博客对象中去,然后通过json字符串的格式写回到前端页面进行解析操作。
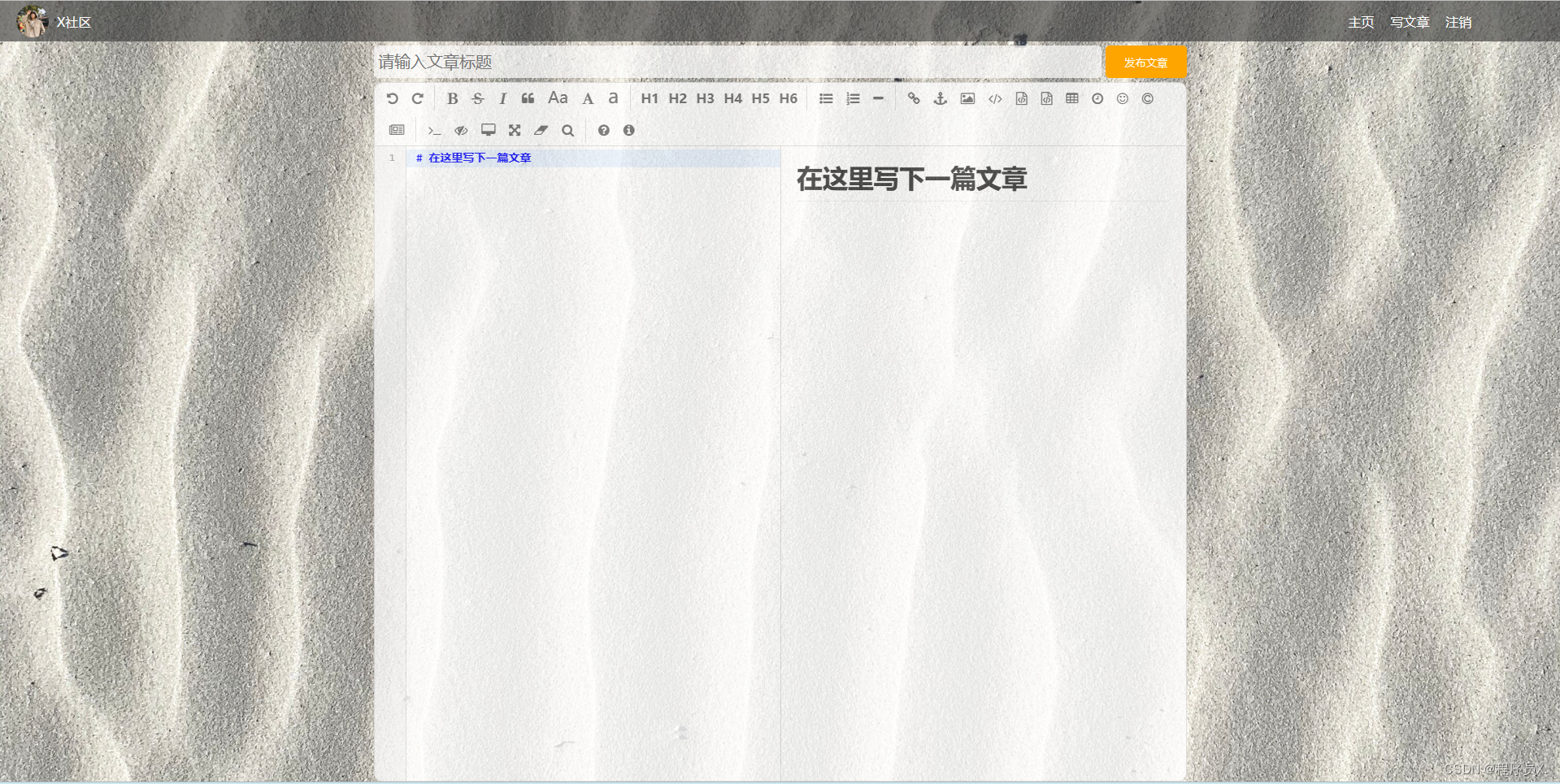
七、社区发帖页
点击右上角写文章即可进入文章编辑页,进行新的文章的撰写。
基本步骤:
- 首先还是和上面一样的登陆验证,如果没有登陆信息则直接返回到登陆页面
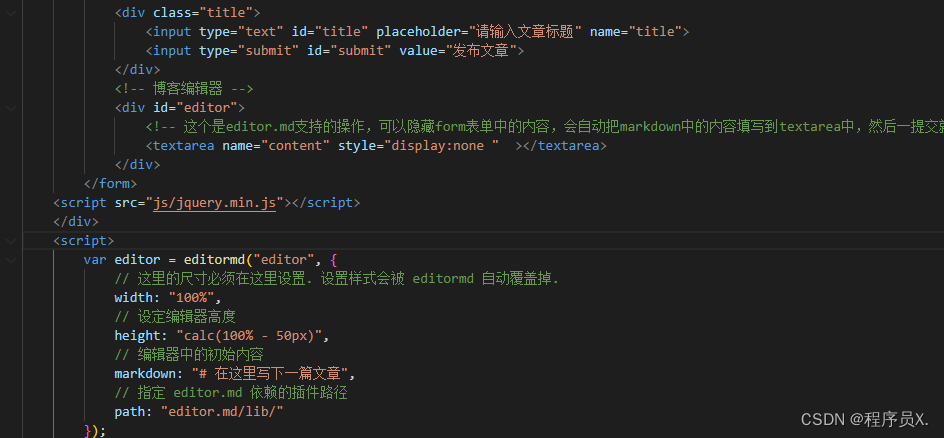
- 前端通过引入外接的开源markdown格式进行页面文章的填写,通过几个js的连接的引用和一些前端页面的基本布局就可以把markdown格式的方法映入到本页面中了。
- 前端这里主要通过form表单的格式发送post请求给后端的blog的servlet发送数据。
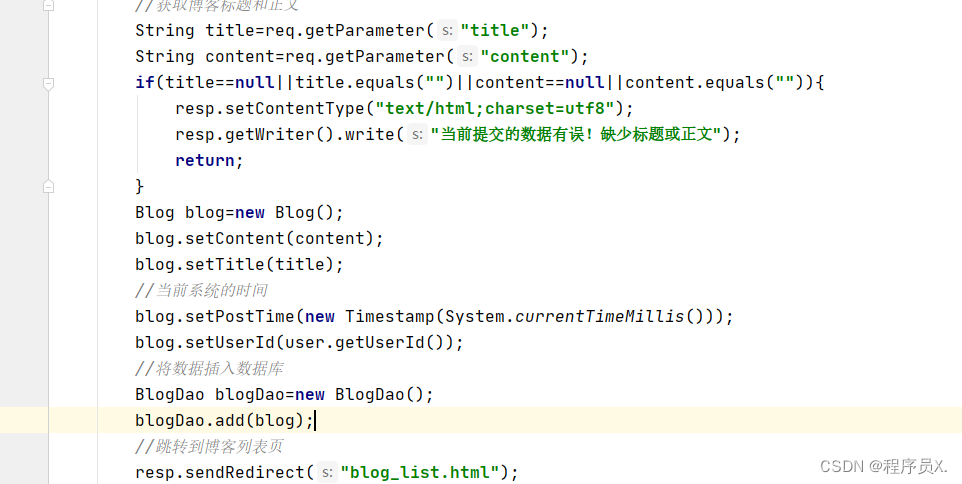
- 后端通过getParameter解析前端post请求发送的数据,然后将其解析为字符串,通过创建blog对象将字符串内容写入到对象中,然后将这个对象通过add方法写回到数据库中,这样就把用户写入的文章发送到数据库中进行存储了起来。
- 如果数据提交的符合格式且正确写入到数据库中了,就会立即跳转到社区详情页进行展示。
八、注销
点击右上角的注销按钮即可注销登陆信息返回登陆页面
基本步骤:
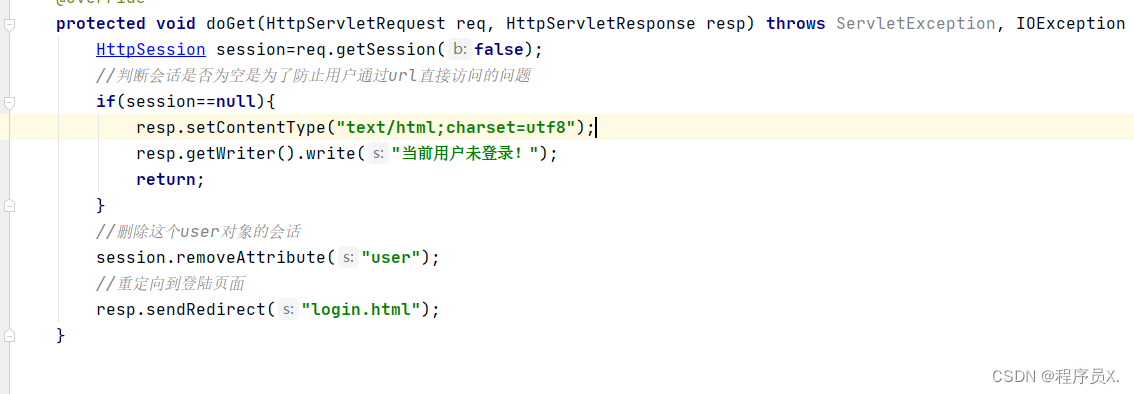
- 前端主要是一个超链接的形式发送请求后端的logout,点击即可直接跳转到登录页。
- 后端主要是将session登陆信息进行删除会话,然后重定向到登录页面。
九、访问链接
登陆页面 http://175.178.20.77:8080/java106_blog_system/login.html
http://175.178.20.77:8080/java106_blog_system/login.html
总结:
本篇文章主要从前后端交互的方式讲解了前端如何发送请求,通过form表单和ajax如何发送请求,后端如何通过servlet接受请求并写回响应,梳理出了具体步骤,可能对编码的角度没有那么详细,所以有写的不好的地方烦请指正。
所有成功的开始还得基于牢靠的基础,努力学习,坚持编码,编程伴随每一天!
相关文章:
html+css+JavaScript+json+servlet的社区系统(手把手教学)
目录 课前导读: 一、系统前期准备 二、前端代码的编写 三、登陆页面简介 四、注册页面 五、社区列表页 六、社区详情页 七、社区发帖页 八、注销 九、访问链接 登陆页面http://175.178.20.77:8080/java106_blog_system/login.html 总结: 课前…...

UI Toolkit(1)
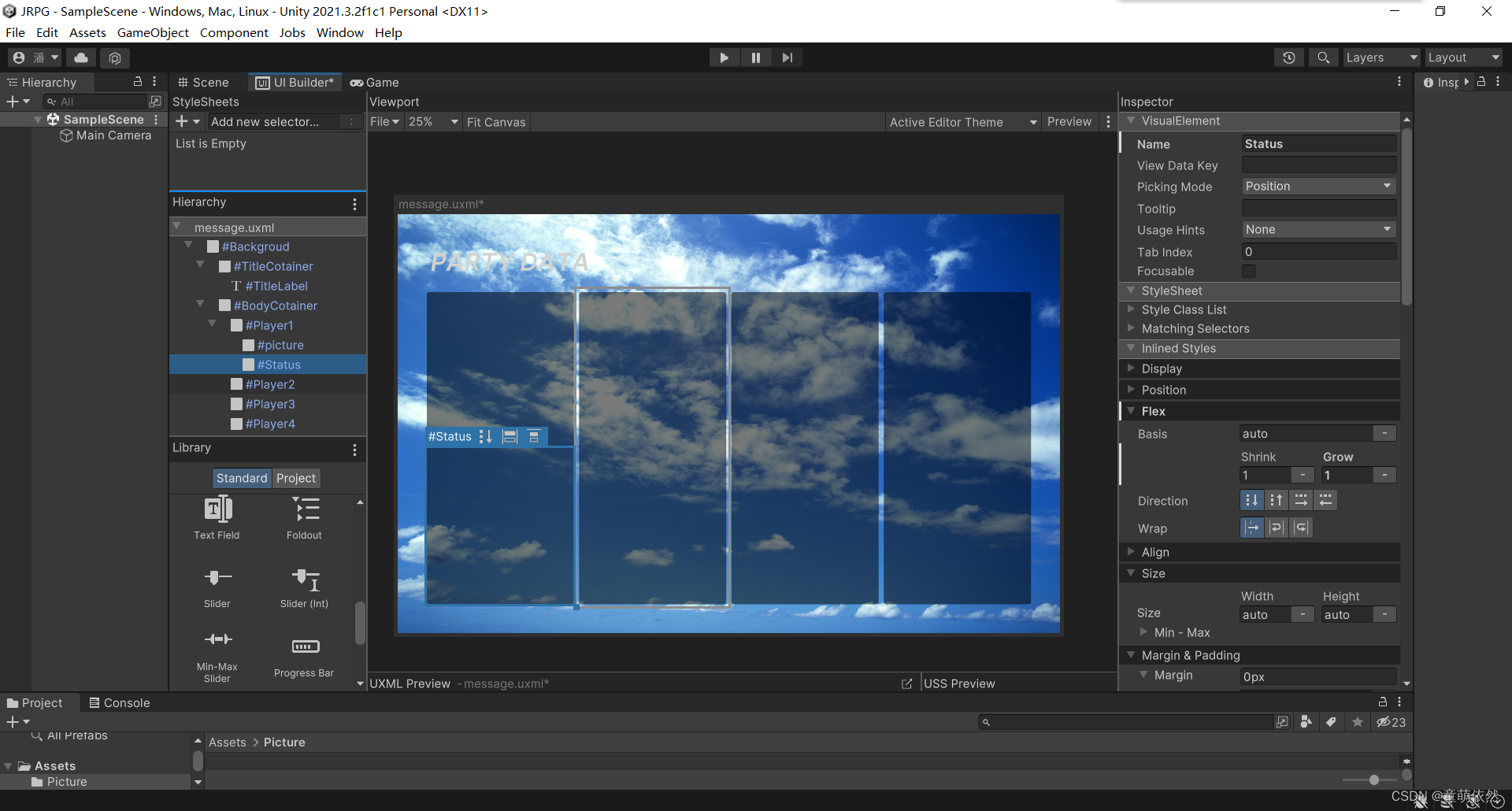
UI ToolkitUI Toolkit界面画布设置背景制作UI布局UI Toolkit界面 在Unity 2021LTS版本之后UI Toolkit也被内置在Unity中,Unity有意的想让UI Toolkit 成为UI的主要搭建方式,当然与UGUI相比还是有一定的差别。他们各有有点,这次我们就开始介绍…...

vLive带你走进虚拟直播世界
虚拟直播是什么? 虚拟直播是基于5G实时渲染技术,在绿幕环境下拍摄画面,通过实时抠像、渲染与合成,再推流到直播平台的一种直播技术。尽管这种技术早已被影视工业所采用,但在全民化进程中却是困难重重,面临…...

初谈 ChatGPT
引子 最近,小编发现互联网中的大 V 突然都在用 ChatGPT 做宣传:“ChatGPT不会淘汰你,能驾驭ChatGPT的人会淘汰你”、“带领一小部分人先驾驭ChatGPT”。 确实,ChatGPT这个新生事物,如今被视为蒸汽机、电脑、iPhone 般的…...

JAVA练习103-螺旋矩阵
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 4月9日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-螺…...

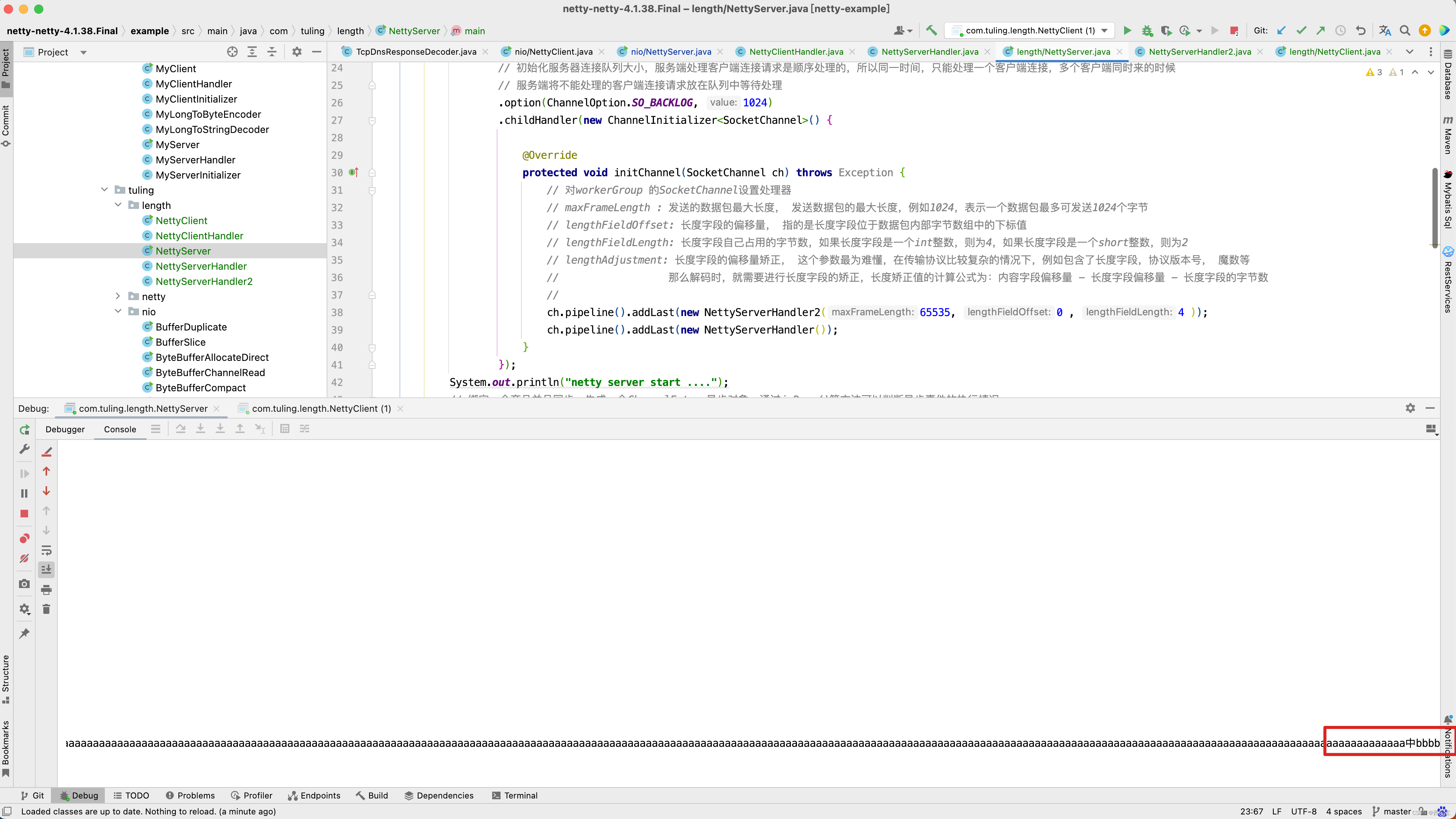
RecvByteBufAllocator内存分配计算
虽然了解了整个内存池管理的细节,包括它的内存分配的具体逻辑,但是每次从NioSocketChannel中读取数据时,应该分配多少内存去读呢? 例如,客户端发送的数据为1KB , 应该分配多少内存去读呢? 例如:…...

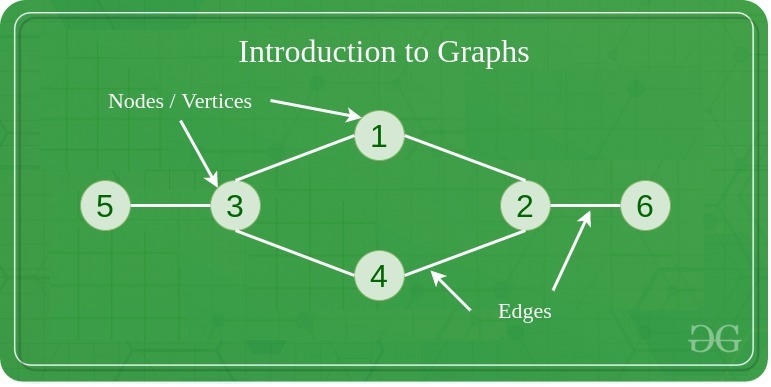
图数据结构与算法
什么是图数据的结构 图是由顶点和边组成的非线性数据结构。顶点有时也称为节点,边是连接图中任意两个节点的线或弧。更正式地说,图由一组顶点 ( V ) 和一组边 ( E ) 组成。该图由 G(E, V) 表示。 图的组成部分 顶点:顶点是图的基本单位。有时,顶点也称为顶点或节点。每个节…...

科普:c语言与C++的区别
C语言和C语言是两种广泛使用的编程语言,尽管它们非常相似,但它们在某些方面也存在不同之处。本文将详细介绍C语言和C语言的区别。 1. 编程范式 C语言是一种过程式编程语言,它的设计目标是为了编写操作系统和其他系统级编程。C语言是一种面向…...

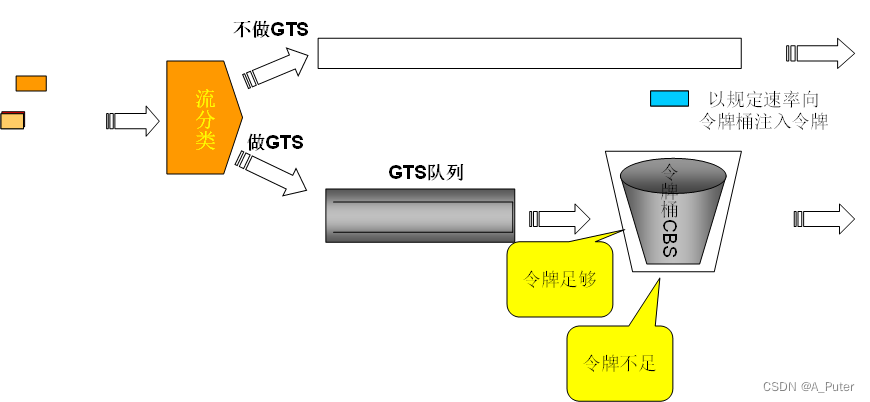
流量整形(GTS和LR)
Generic Traffic Shaping通用流量整形 通用流量整形(简称GTS)可以对不规则或不符合预定流量特性的流量进行整形,以保证网络上下游之间的带宽匹配,避免拥塞发生。 GTS与CAR一样,都采用了令牌桶技术来控制流量。GTS与CAR的主要区别在于:利用CAR进行报文流量控制时,…...

Java接口详细讲解
目录 Java接口概念 Java接口主要有以下特点 Java接口的具体作用 定义接口 实现接口 接口继承 默认方法 静态方法 Java接口概念 Java编程语言中是一个抽象类型,是抽象方法的集合,接口通常以interface来声明。一个类通过继承接口的方式,从而来继承接口的抽象方法。 …...

元宇宙地产暴跌,林俊杰亏麻了
文/章鱼哥出品/陀螺财经随着元宇宙的兴起,元宇宙地产曾一度被寄予厚望,成为各大投资者追捧的对象。然而,最近的一次元宇宙地产价值暴跌再次提醒我们,高收益背后可能伴随着高风险。根据元宇宙分析平台WeMeta的数据显示,…...

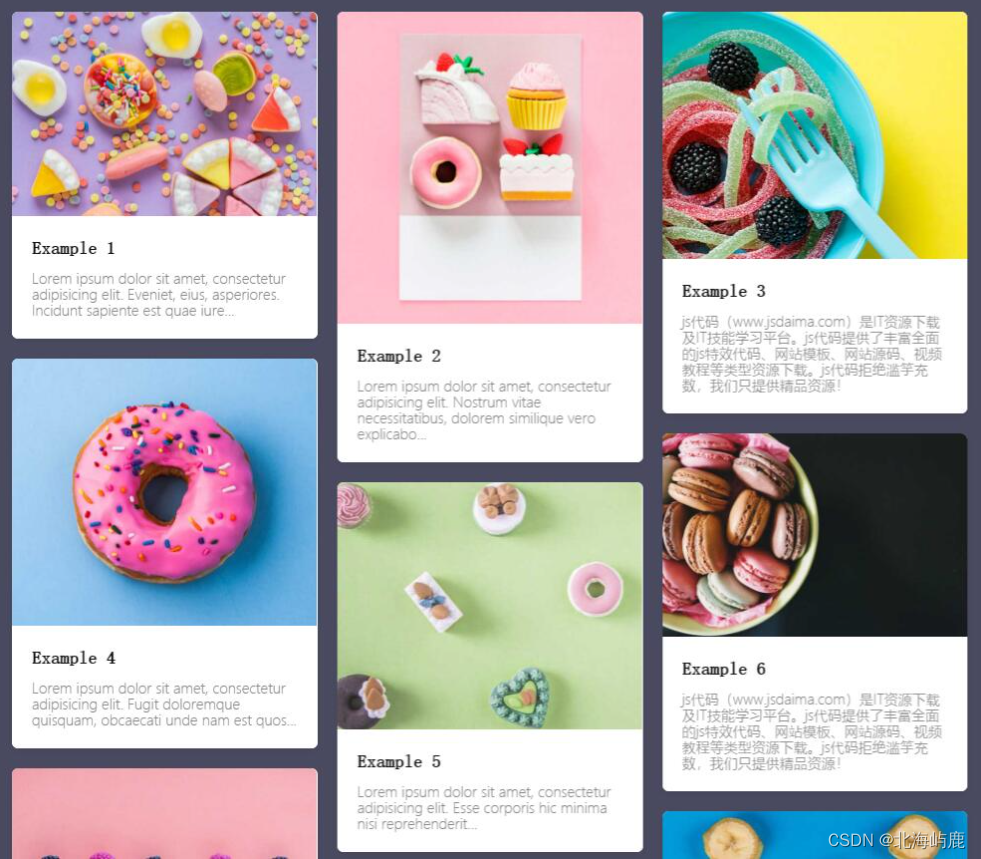
什么是瀑布流布局?瀑布流式布局的优缺点
瀑布流又称瀑布流式布局,是一种多列等宽不等高的一种页面布局方式。 视觉表现为参差不齐的多栏布局。随着页面滚动条向下滚动,这种布局会不断加载数据并附加至当前的尾部。 是一种多列等宽不等高的一种页面布局方式,用于图片比较复杂&#…...

给您的 MongoDB 定期做个体检:MongoDB 诊断
新钛云服已累计为您分享739篇技术干货接下来的一些列文章会为大家介绍日常工作中常用的 NoSQL 产品 MongoDB。主要涉及到:MongoDB 的安装及基本使用 MongoDB 文档查询 MongoDB 复制集 MongoDB 分片集群的介绍及搭建 MongoDB 安全加密 MongoDB 诊断我们会用…...

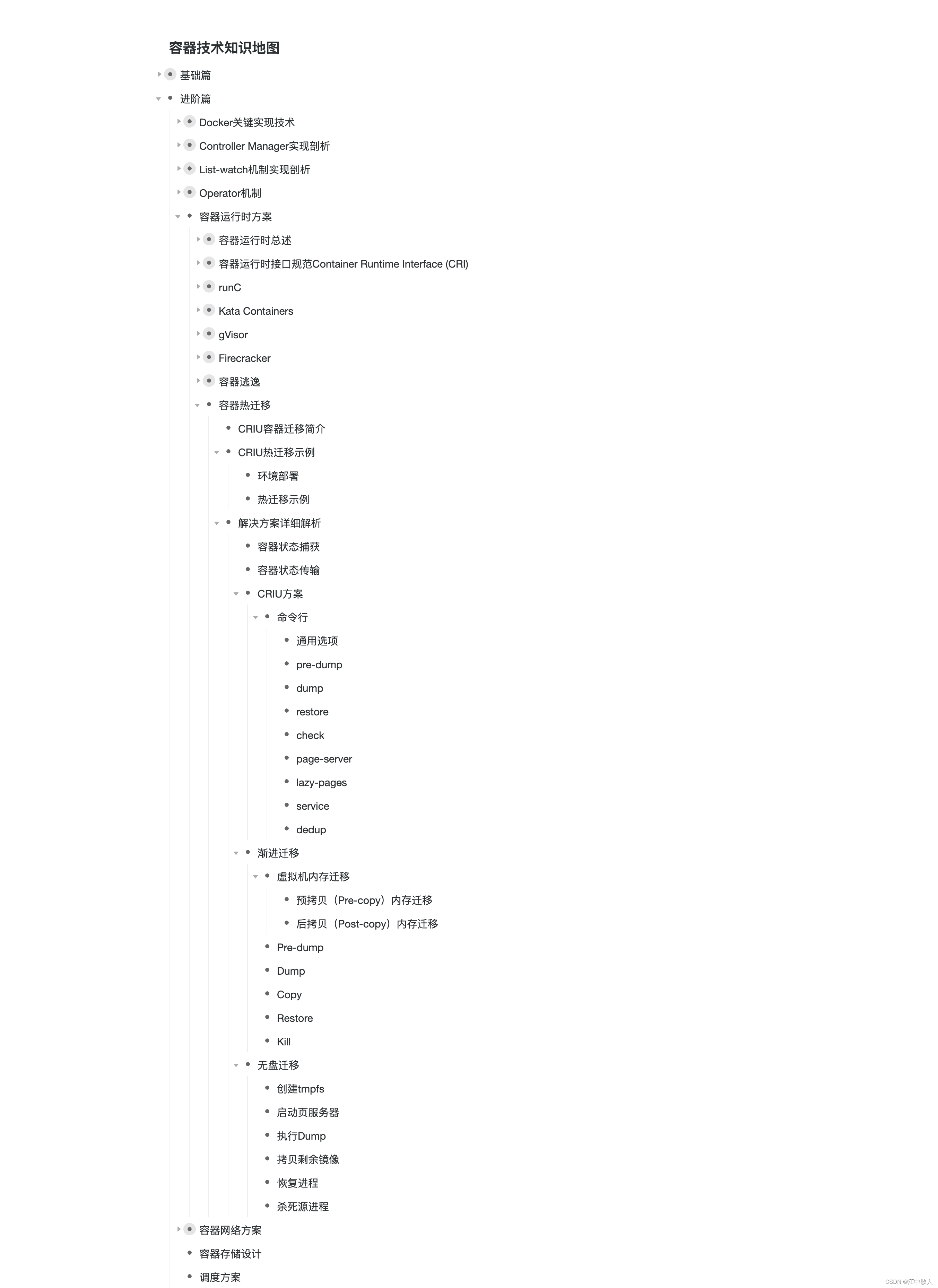
【云原生进阶之容器】第五章容器运行时5.8--容器热迁移
《云原生进阶之容器》专题索引: 第一章Docker核心技术1.1节——Docker综述第一章Docker核心技术1.2节——Linux容器LXC第一章Docker核心技术1.3节——命名空间Namespace第一章Docker核心技术1.4节——chroot技术第一章Docker核心技术1.5.1节——cgroup综述...

react框架的简单认识
React框架 众所周知,React与Vue,Angular被前端开发人员称为前端的三大框架。在如今,React和Vue相对于老牌的Angular,它们的表现更为出色,常常被各大公司使用。但其中React的技术难度要稍稍大于Vue,不过为了…...

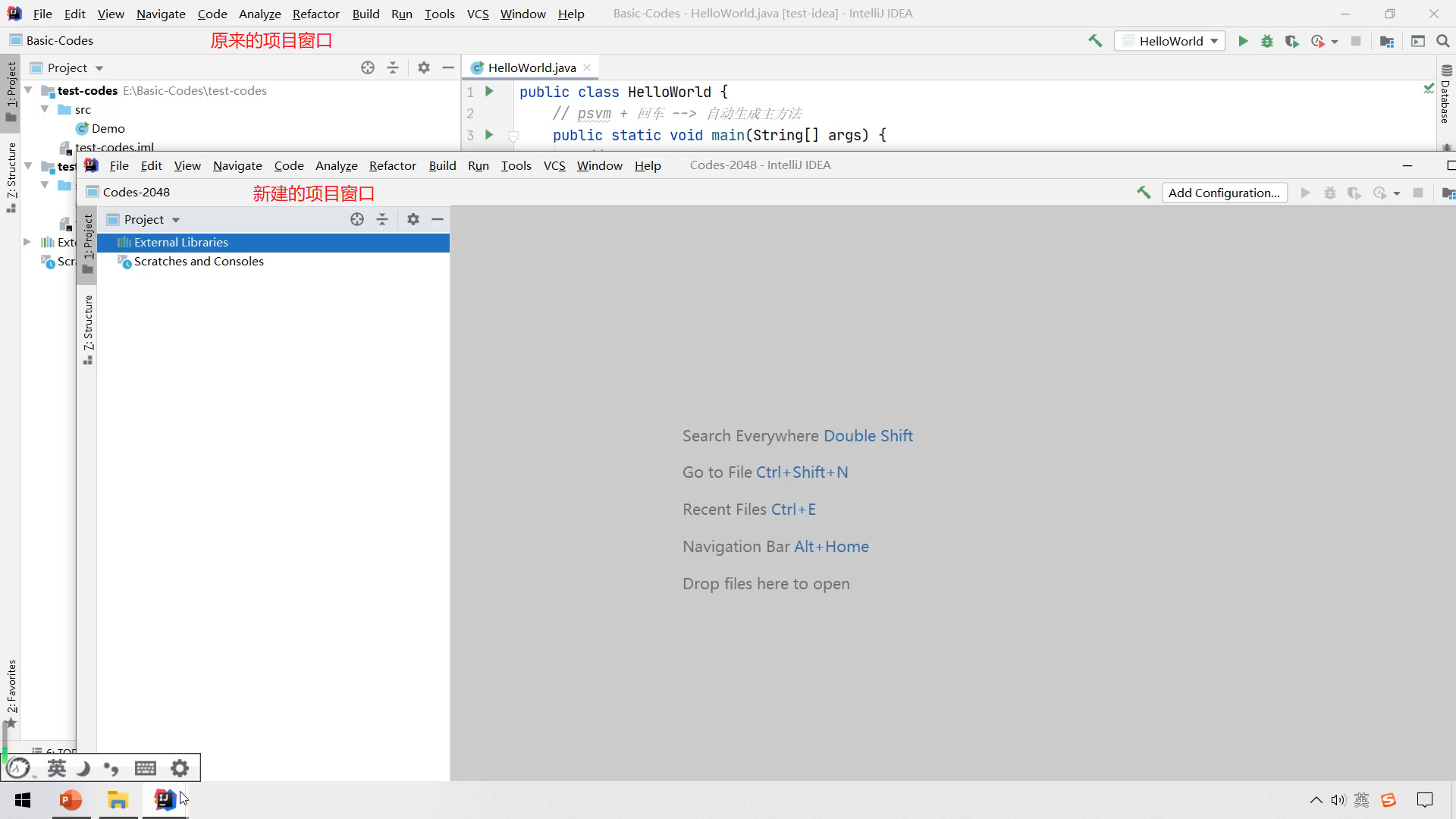
IDEA的基本使用
IDEA的基本使用IDEA的基本使用1 IDEA概述2 IDEA的下载和安装2.1 下载2.2 安装3 IDEA中层级结构介绍3.1 结构分类3.2 结构介绍project(项目、工程)module(模块)package(包)class(类)3…...

【MySQL】实验八 触发器与存储过程
文章目录 1. 创建商品价格修改记录表2. 创建触发器,当更改商品价格(price列)时,记录价格3. SQL触发器:插入新员工时,同步更新部门表相应人数4. SQL触发器:删除学生数据5. SQL触发器:创建成绩表插入触发器6. SQL存储过程:查询订单7. SQL存储过程:建立存储过程,查询课程…...

Mockito5.2.0学习
Mockito是mocking框架,它让你用简洁的API做测试。而且Mockito简单易学,它可读性强和验证语法简洁。 Mockito 是一个针对 Java 的单元测试模拟框架,它与 EasyMock 和 jMock 很相似,都是为了简化单元测试过程中测试上下文 ( 或者称之…...

用指针实现内存动态分配
导引:已知:变量在使用前必须被定义且安排好存储空间。且变量有这么一些分类:全局变量、静态局部变量【它们的储存一般是在编译时确定,在程序开始执行前完成。】自动变量【在执行进入变量定义所在的复合语句时为它们分配存储&#…...

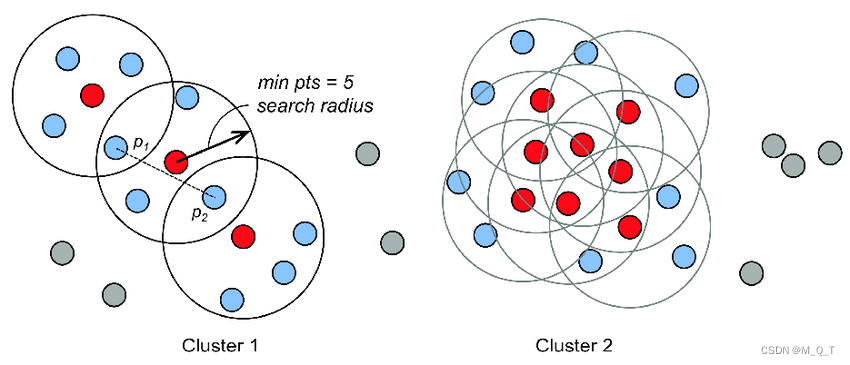
DBSCAN聚类算法及Python实现
DBSCAN聚类算法 DBSCAN(Density-Based Spatial Clustering of Applications with Noise)是一种基于密度的聚类算法,可以将数据点分成不同的簇,并且能够识别噪声点(不属于任何簇的点)。 DBSCAN聚类算法的基…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...