react框架的简单认识
React框架
众所周知,React与Vue,Angular被前端开发人员称为前端的三大框架。在如今,React和Vue相对于老牌的Angular,它们的表现更为出色,常常被各大公司使用。但其中React的技术难度要稍稍大于Vue,不过为了能够更好地开发前端程序,开发出更具灵活度的项目,了解React是有必要的。
React是一个由Facebook开发的JavaScript库,用于构建快速响应的用户界面。它使用了虚拟DOM和单向数据流的概念,使得页面中的组件可以高效地渲染和更新,同时也提供了许多方便的工具和插件,如React Router、Redux等。
React还有一些重要的特点,例如组件化、声明式编程以及可复用性等。在React中,所有的UI元素都被视为组件,每个组件都可以独立地管理自己的状态和行为,从而实现了代码的模块化和可重用性。另外,React的声明式编程模型可以帮助开发者更容易地理解和维护代码,同时也使得开发过程变得更加高效和简洁。
总的来说,React是一个非常强大和灵活的前端开发框架,它可以帮助开发者快速构建高质量的用户界面,并且具有很高的可扩展性和可维护性。
React的核心概念
React的核心概念之一是组件。组件是可重用的代码块,用于描述应用程序的用户界面。每个组件都有自己的状态(state)和属性(props)。状态是组件内部的数据,可以通过setState()方法进行更改。属性是传递给组件的数据,不能直接更改。
另一个重要的概念是虚拟DOM(Virtual DOM)。虚拟DOM是React使用的高效算法,用于在浏览器中渲染页面。与传统的DOM操作不同,React使用虚拟DOM来更新仅发生更改的部分,从而提高性能和响应速度。
组件结构
React组件通常由两个部分组成:类组件和函数组件。
类组件是基于ES6类语法定义的组件。它们继承React.Component类,并实现render()方法。这个方法返回组件的JSX表示形式,它被编译成JavaScript并用于渲染实际的DOM元素。以下是一个简单的类组件示例:
import React from 'react';class MyComponent extends React.Component {render() {return <h1>Hello, world!</h1>;}
}
函数组件是基于函数语法定义的组件。它们接收一个props对象作为参数,并返回一个JSX表示形式。以下是上面示例的函数组件版本:
import React from 'react';function MyComponent(props) {return <h1>Hello, {props.name}!</h1>;
}
生命周期方法
React组件有一组生命周期方法,可以在不同的时间点执行特定的操作。以下是具有常见生命周期方法的类组件的示例:
import React from 'react';class MyComponent extends React.Component {constructor(props) {super(props);// 初始化状态this.state = { count: 0 };}componentDidMount() {// 组件已经挂载document.title = `You clicked ${this.state.count} times`;}componentDidUpdate() {// 组件已经更新document.title = `You clicked ${this.state.count} times`;}componentWillUnmount() {// 组件即将卸载}handleClick() {// 更新状态this.setState({ count: this.state.count + 1 });}render() {return (<div><p>You clicked {this.state.count} times</p><button onClick={() => this.handleClick()}>Click me</button></div>);}
}
在上面的示例中,我们定义了构造函数来初始化状态。 componentDidMount() 生命周期方法在组件挂载后执行,用于设置页面标题。 componentDidUpdate() 生命周期方法在组件更新后执行,同样是用于设置页面标题。 componentWillUnmount() 生命周期方法在组件即将卸载时执行。 handleClick() 方法用于更新状态,并相应地重新渲染组件。
如何使用React构建复杂的应用程序
React可以与其他库和框架(例如Redux)配合使用,以构建更复杂的应用程序。 Redux 是一种有效管理应用程序状态的方式,它使用单向数据流并结合 React 组件以创建可扩展的应用程序。
以下是一个简单的Redux应用程序示例:
import React from 'react';
import { createStore } from 'redux';// 定义action
const increment = () => ({ type: 'INCREMENT' });
const decrement = () => ({ type: 'DECREMENT' });// 定义reducer
React的特点和优势
组件生命周期:React组件有自己的生命周期,可以在某些时刻触发某些事件或执行某些操作,这样开发者就可以更加精细地控制组件的渲染和行为,实现更好的效果和性能。
虚拟DOM:React使用虚拟DOM来减少对实际DOM的操作,从而提高了页面的渲染速度和性能。在React中,开发者只需要修改组件的状态,React就会自动根据新的状态计算出最小化的DOM操作,并将其应用于真实的DOM上。
JSX语法:React使用JSX语法来描述UI元素,这种语法类似HTML但是更加灵活和可扩展,同时也可以通过Babel等工具将其转换为普通的JavaScript代码。
单向数据流:React采用单向数据流的模式,即数据流只能从父组件传递到子组件,子组件无法直接修改父组件的状态。这种模式使得应用程序的状态更加可控和稳定,并且方便进行调试和测试。
社区和生态系统:React拥有庞大的社区和丰富的生态系统,有很多优秀的第三方库和插件可以供开发者使用,例如React Router、Redux、Material UI等。
相关文章:

react框架的简单认识
React框架 众所周知,React与Vue,Angular被前端开发人员称为前端的三大框架。在如今,React和Vue相对于老牌的Angular,它们的表现更为出色,常常被各大公司使用。但其中React的技术难度要稍稍大于Vue,不过为了…...

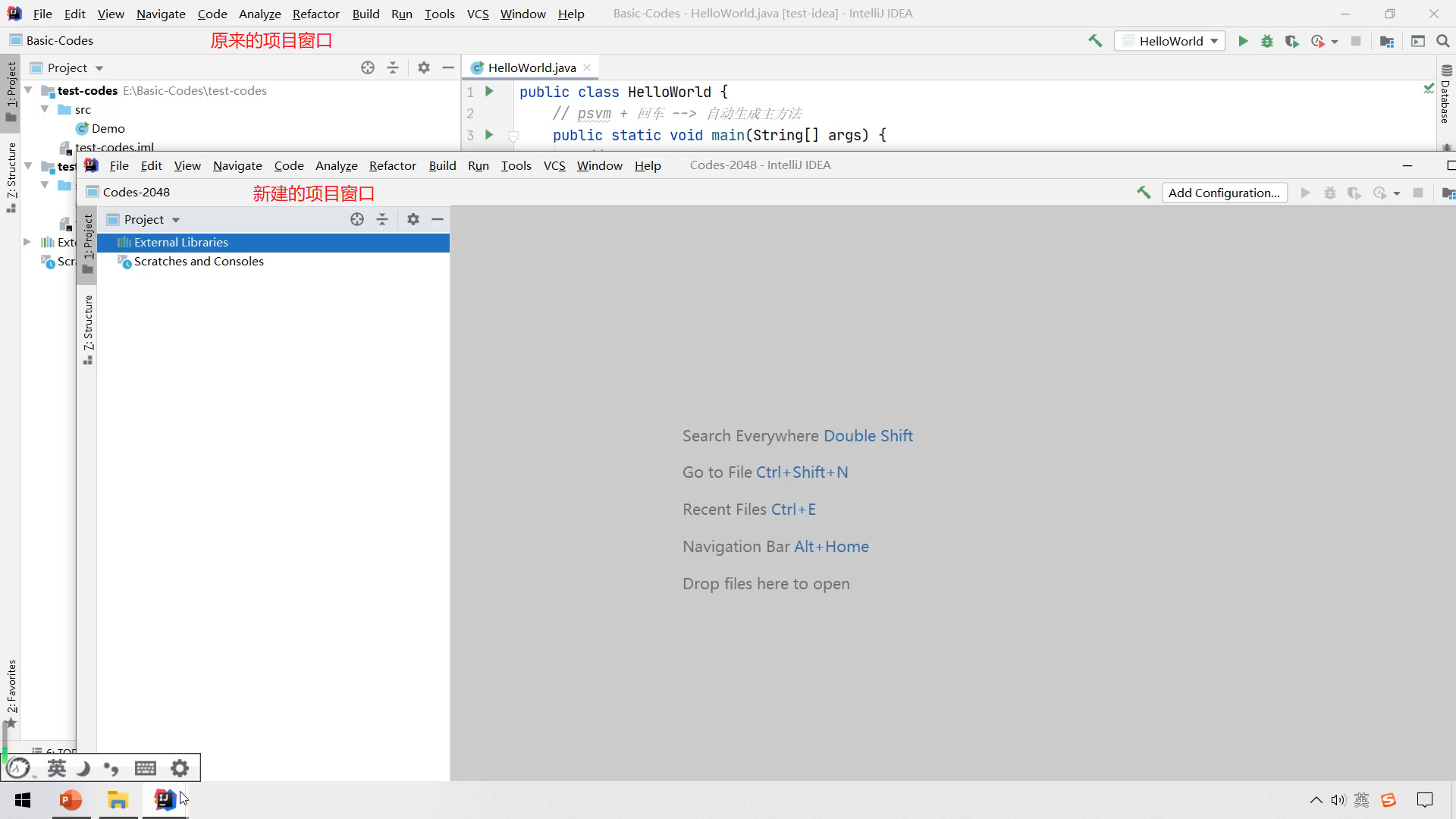
IDEA的基本使用
IDEA的基本使用IDEA的基本使用1 IDEA概述2 IDEA的下载和安装2.1 下载2.2 安装3 IDEA中层级结构介绍3.1 结构分类3.2 结构介绍project(项目、工程)module(模块)package(包)class(类)3…...

【MySQL】实验八 触发器与存储过程
文章目录 1. 创建商品价格修改记录表2. 创建触发器,当更改商品价格(price列)时,记录价格3. SQL触发器:插入新员工时,同步更新部门表相应人数4. SQL触发器:删除学生数据5. SQL触发器:创建成绩表插入触发器6. SQL存储过程:查询订单7. SQL存储过程:建立存储过程,查询课程…...

Mockito5.2.0学习
Mockito是mocking框架,它让你用简洁的API做测试。而且Mockito简单易学,它可读性强和验证语法简洁。 Mockito 是一个针对 Java 的单元测试模拟框架,它与 EasyMock 和 jMock 很相似,都是为了简化单元测试过程中测试上下文 ( 或者称之…...

用指针实现内存动态分配
导引:已知:变量在使用前必须被定义且安排好存储空间。且变量有这么一些分类:全局变量、静态局部变量【它们的储存一般是在编译时确定,在程序开始执行前完成。】自动变量【在执行进入变量定义所在的复合语句时为它们分配存储&#…...

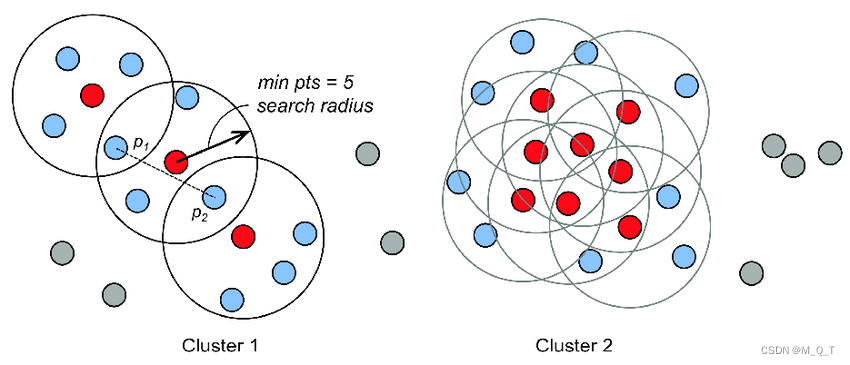
DBSCAN聚类算法及Python实现
DBSCAN聚类算法 DBSCAN(Density-Based Spatial Clustering of Applications with Noise)是一种基于密度的聚类算法,可以将数据点分成不同的簇,并且能够识别噪声点(不属于任何簇的点)。 DBSCAN聚类算法的基…...

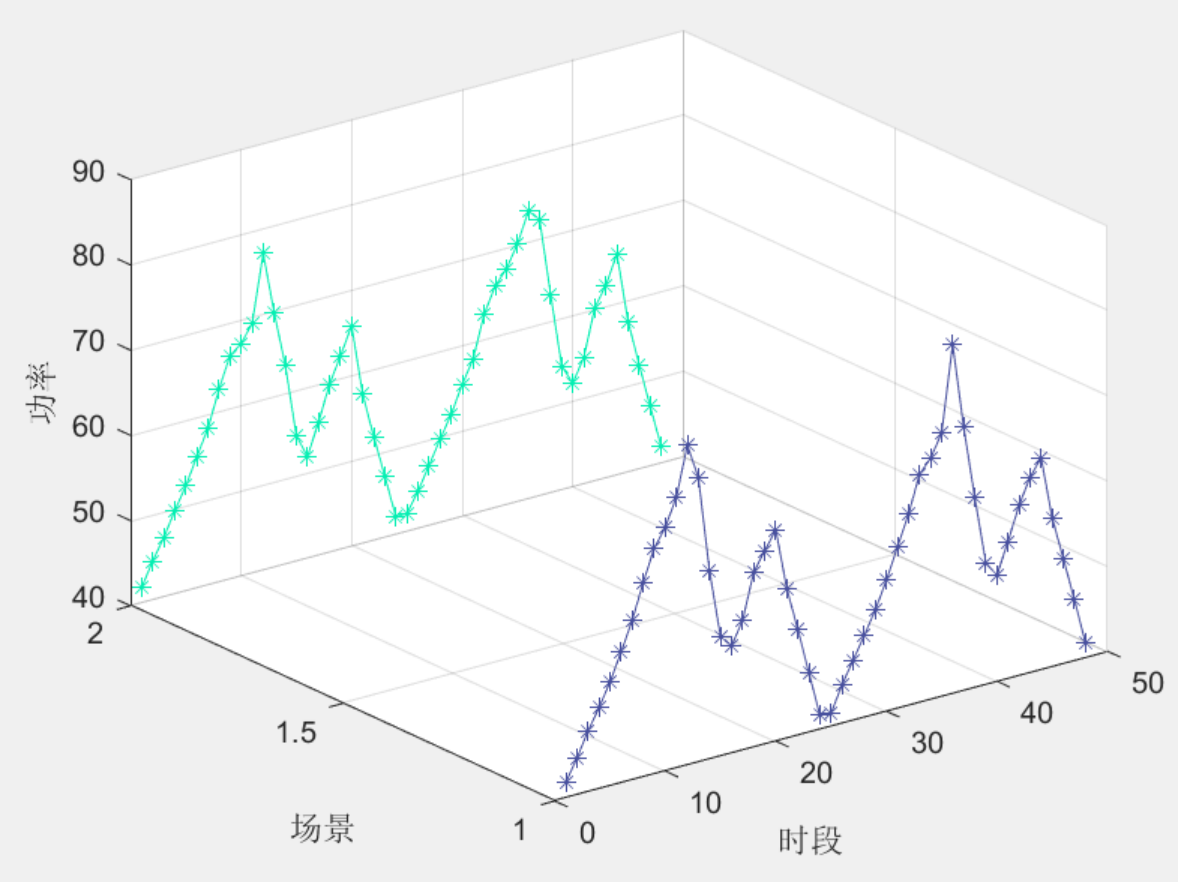
风光及负荷多场景随机生成与缩减
目录 1 主要内容 计算模型 场景生成与聚类方法应用 2 部分程序 3 程序结果 4 程序链接 1 主要内容 该程序方法复现了《融合多场景分析的交直流混合微电网多时间尺度随机优化调度策略》3.1节基于多场景技术的随机性建模部分,该部分是随机优化调度的重要组成部分…...

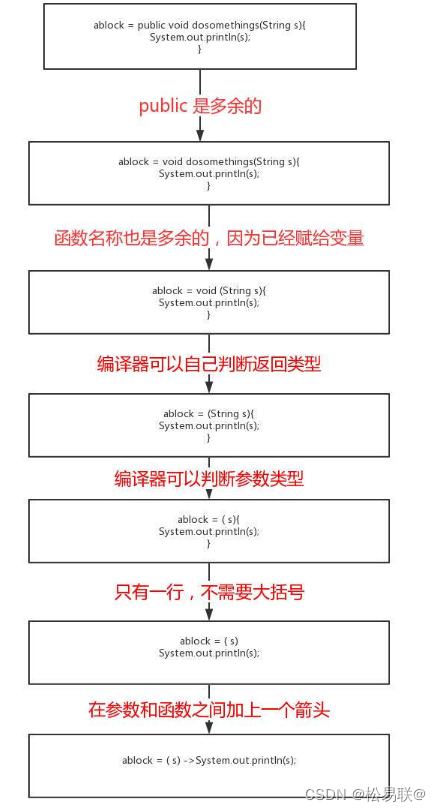
lamda表达式
lamda表达式一. lamda表达式的特性二.常用匿名函数式接口2.1 Supplier接口2.2 Consumer接口2.3 Predicate接口2.4 Function接口2.5 BiFunction接口三.stream流传递先后顺序四.表达式4.1 ForEach4.2 Collect4.3 Filter4.4 Map4.5 MapToInt4.6 Distinct4.7 Sorted4.8 groupingBy4…...

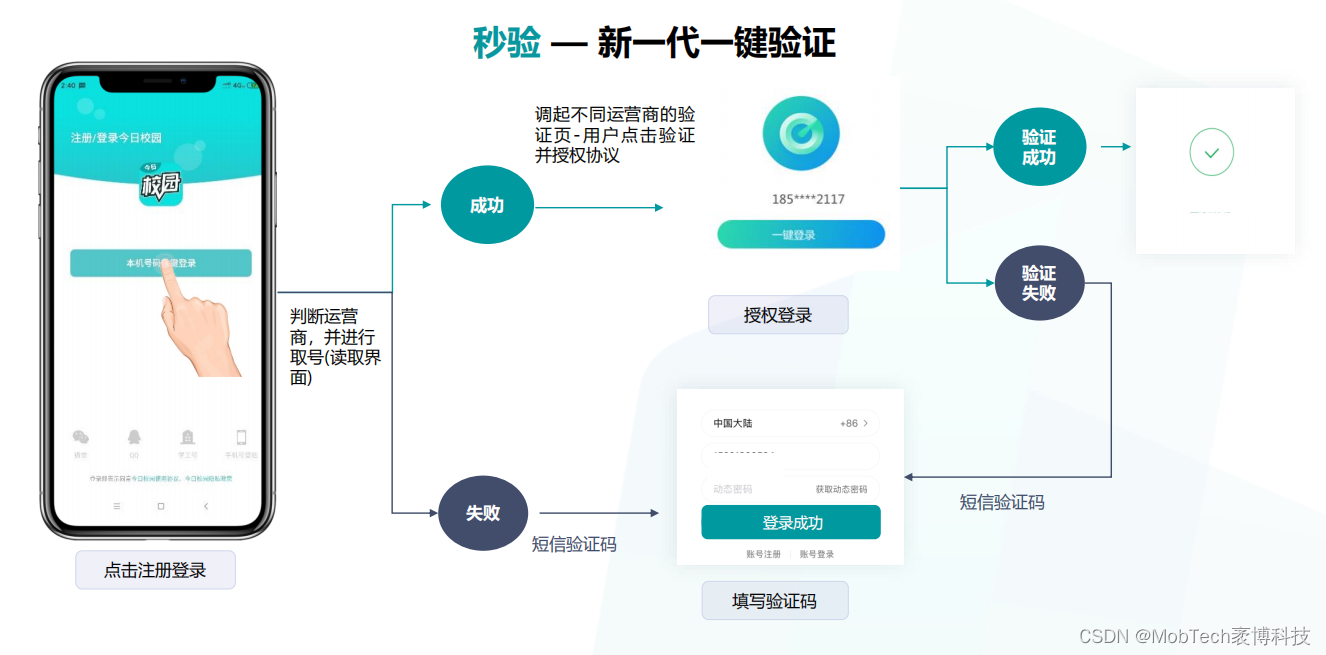
MobTech 秒验|极速验证,拉新无忧
一、运营拓展新用户的难题 运营拓展新用户是每个应用都需要面对的问题,但是在实际操作中,往往会遇到一些困难。其中一个主要的难题就是注册和登录的繁琐性。用户在使用一个新的应用时,通常需要填写手机号、获取验证码、输入验证码等步骤&…...

大模型混战,阿里百度华为谁将成就AI时代的“新地基”?
从算力基础到用户生态,群雄逐鹿大模型 自2022年stable diffusion模型的进步推动AIGC的快速发展后,年底,ChatGPT以“破圈者”的姿态,快速“吸粉”亿万,在全球范围内掀起了一股AI浪潮,也促使了众多海外巨头竞…...

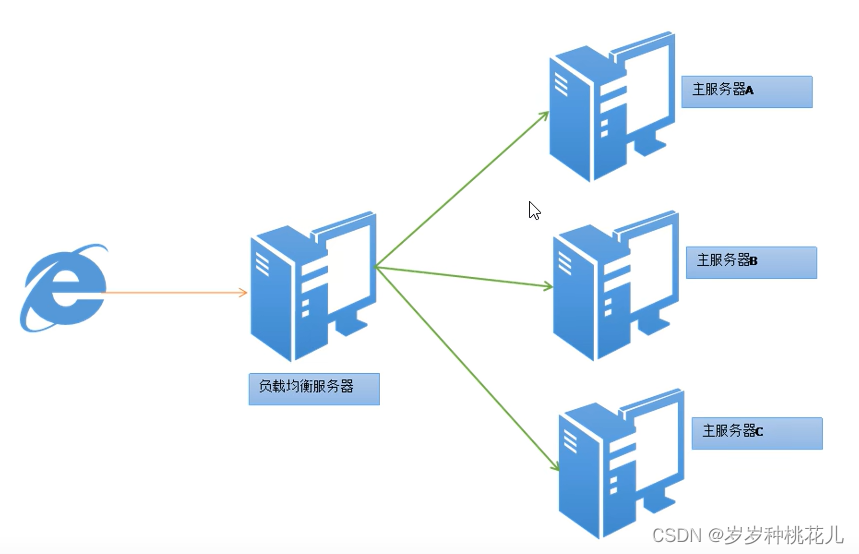
干翻Hadoop系列之:Hadoop前瞻之分布式知识
前言 一:海量数据价值 二:海量数据两个棘手问题 1:海量数据如何存储? 掌握分布式存储数据的思想。 A:方案1:单机存储磁盘不够加磁盘 限制问题: 1:一台计算机不能无限制拓充 2&a…...

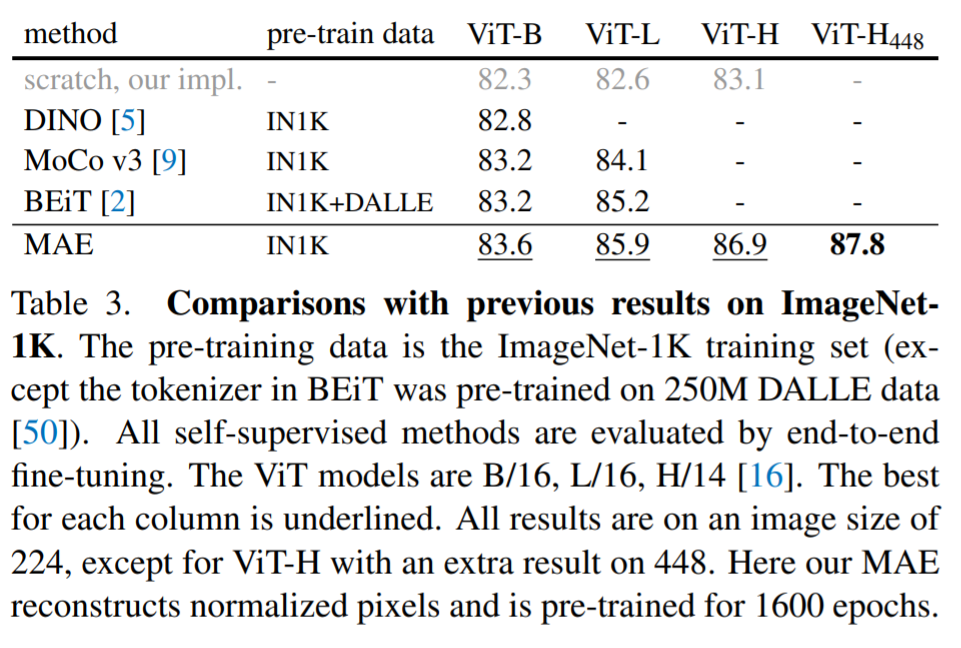
MAE论文阅读《Masked Autoencoders Are Scalable Vision Learners》
文章目录动机方法写作方面参考Paper: https://arxiv.org/pdf/2111.06377.pdf 动机 首先简要介绍下BERT,NLP领域的BERT是基于Transformer架构,并采取无监督预训练的方式去训练模型。它提出的预训练方法在本质上是一种masked autoencoding,也就…...

代码随想录算法训练营第三十四天-贪心算法3| 1005.K次取反后最大化的数组和 134. 加油站 135. 分发糖果
1005. Maximize Sum Of Array After K Negations 参考视频:贪心算法,这不就是常识?还能叫贪心?LeetCode:1005.K次取反后最大化的数组和_哔哩哔哩_bilibili 贪心🔍 的思路,局部最优ÿ…...
)
比较系统的学习 pandas (2)
pandas 数据读取与输出方法和常用参数 1、读取 CSV文件 pd.read_csv("pathname",step,encoding"gbk",header"infer",name[],skip_blank_linesTrue,commentNone) path : 文件路径 step : 指定分隔符,默认为 逗号 enco…...

怎么查看电脑主板最大支持多少内存?
很多电脑,内存不够用,但应速度慢;还有一些就是买了很大的内存条,但是还是反应慢;这是为什么呢?我今天明白了,原来每个电脑都有自己的适配内存,就是每个电脑能支持多大的内存…...

数据结构——线段树
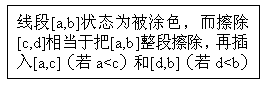
线段树的结构 线段树是一棵二叉树,其结点是一条“线段”——[a,b],它的左儿子和右儿子分别是这条线段的左半段和右半段,即[a, (ab)/2 ]和[(ab)/2 ,b]。线段树的叶子结点是长度为1的单位线段[a,a1]。下图就是一棵根为[1,10]的线段树࿱…...

【C++进阶】实现C++线程池
文章目录1. thread_pool.h2. main.cpp1. thread_pool.h #pragma once #include <iostream> #include <vector> #include <queue> #include <thread> #include <mutex> #include <condition_variable> #include <future> #include &…...

Redis常用五种数据类型
一、Redis String字符串 1.简介 String类型在redis中最常见的一种类型 string类型是二制安全的,可以存放字符串、数值、json、图像数据 value存储最大数据量是512M 2. 常用命令 set < key>< value>:添加键值对 nx:当数据库中…...
)
C++ Primer第五版_第十一章习题答案(1~10)
文章目录练习11.1练习11.2练习11.3练习11.4练习11.5练习11.6练习11.7练习11.8练习11.9练习11.10练习11.1 描述map 和 vector 的不同。 map 是关联容器, vector 是顺序容器。 练习11.2 分别给出最适合使用 list、vector、deque、map以及set的例子。 list:…...

GEE:使用LandTrendr进行森林变化检测详解
作者:_养乐多_ 本文介绍了一段用于地表变化监测的代码,该代码主要使用谷歌地球引擎(GEE)中的 Landsat 时间序列数据,采用了 Kennedy 等人(2010) 发布的 LandTrendr 算法,对植被指数进行分割,通过计算不同时间段内植被指数的变化来检测植被变化。 目录 一、加入矢量边界 …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
