AE开发之图层渲染20210603
AE开发之图层渲染
- 比例符号化
- 地图的整饰
- 唯一值符号的符号化过程
- 点符号设置,线符号设置
- 标注图层,
(写得不好,不推荐看)
唯一值符号化,字段进行设置,这里用到了UniqueValueRenderer接口,这里面有一个FieldCount字段,用于设置或返回渲染唯一值
通过,IUniqueValueRender中的AddValue方法。
唯一值多字段,有一个字段或者多个字段,唯一值一个字段,实习期间多个字段的尽量去实现表达出来
分级色彩符号化,有一个数值型字段,进行分级,分级方法
数值间隔是多少,等间距,自然断点,基于统计,基于个数,等个数,100个点,等个数就是分十级,每一级个数一样。
分级是有分级方法,分级之后用什么颜色去表达呢,
分级设色,分级符号化,根据面积设置了五个分级,根据面积进行不同的颜色设置。
再一个呢?
颜色符号化,分级符号化,不同的区域,根据面积大小,用不同大小的符号进行表示,分级符号化进行表示
比例符号化
数值型字段,假设这个点,想表达不同的数值的亮度变化,我去表达一个数值,其他的点,超过这个数值,我就用2倍大小
MaxDataValue MinDataValue 表达最小值最大值符号的大小,进行指定,其他的符号会根据比例进行设置,点密度符号化,主要用于面状要素,数值型要素的高低,人口等点越密集,代表的亮值,当前面域数值之内,绘制几个点,“面密度方法”
点密度图是什么含义,统计符号,饼图,折线图,面状图
找代码,找方法,找类,统计符号一般用 chartRender类,看看是折线图还是饼状图等设置,
双值符号化,两个值进行表达的时候,一个值有分级符号化,另一个是用颜色去表达,表示两个层。
多比例尺符号化,是什么概念呢,我在不同的地图的缩放尺度下,显示不同的表达效果,这时候就需要多比例尺符号设置
1-1000比例尺范围内,设置一个显示效果,设置不同的符号化显示效果,可能效果就比较优秀了,多比例尺符号化
地图的整饰
加图例,那么图例应该嫁到哪里呢,加在透明层上面,
打开地图之后,点层设置里面,这里面有一个symbol,很多渲染的效果,第一个效果就是简单渲染,
unige valuew只能用数值型的嘛?答:也可以是字符串,比如城市名称,比如城市编码,大型城市,中型城市,小型城市,可能编码一样,但是名称不一样,
可以把所有的唯一值,进行设置
找到所有的唯一值进行应用,
arcgis所表达的这个界面,我们可以做一个类似的界面,
我们可以单独的拿出符号化这一个窗口,进行实现,这个界面工作,不涉及到AE开发,只涉及到C#进行操作
建议去尝试一下,
最多三个字段和他们的名字,设置几个字段,去添加唯一值,一般情况下,在属性表里面,存这个记录,想用什么样的符号去表达,编号或者名称放在这个里面去,当然我们现在也可以理解了,当然了我们也可以看到分级设色,看到渐变色,设置一个色带,这个色带是预先设置出来的,设置这个工作,可以设置起始颜色和终止颜色,然后开始计算,自动进行色带的生成,当前是用什么分级方法,手动的进行指定和设置,我们可以呢,等间距,十级的等间距,也可以去设置,自己去定义一个间距,设定一个。
当然还有呢,我们可以,最大值最小值,各占25%的比例,这个是自然断点,是根据当前的,根据个数或者间距,符合分布规律的
给大家去看这个是什么目的呀,每一个分级都有一个对应的类,我们要用这个对应的类去进行分级设定。
比例符号化,指定一个最小符合,进行去表达,其余的,按比例进行生成,其余的进行设置和生成,无限制放大可能效果不好,我们可以设置最大是多少,最小是多少,进行设置,
还有里面chart,饼图,折线图,进行设置,进行表达。
点击每一个菜单项,进入,自己去设想的话,如果唯一值符号化,去设置,要考虑要用什么颜色,什么符号,考虑什么形状,什么大小啊,线型是什么
单一符号化设置,符号颜色设置,代码颜色符号都固化了,我们自己做的时候,要做一个对话框,进行选择和设置,后期做人机交互。
单一符号化,当前选择的这个层,hateTExt方法,选择iTem,选择层,选择地图,他是空的,
按下鼠标的时候进行选中的,我们去判断,所对应的shapeType,这是什么类型,多点要素是什么,多个点代表一个实体,有没有这个问题呢?多个点有同样的属性,有多个点做成一个Multipoint,如果是这个是一个点或者multipoint,进行SimpleMarkerSymbol,对简单符号化渲染的这个类,SimpleRender这个,
返回的是render的这个simple进行赋值,设定一个符号,创建一个simplerender这个对象,赋给当前这个层的render属性,一刷新,就用简单符号进行渲染了
上面是点的。线 面都一样
上面没有赋宽度,默认是 1 ,后面都是一样的
后面唯一不一样的是,simplerender ,简单渲染是不是很简单啊
geometryLine GeometryRing envelope 椭圆
只要是面的,我们都去执行下面的代码
简单单一符号化(上面)
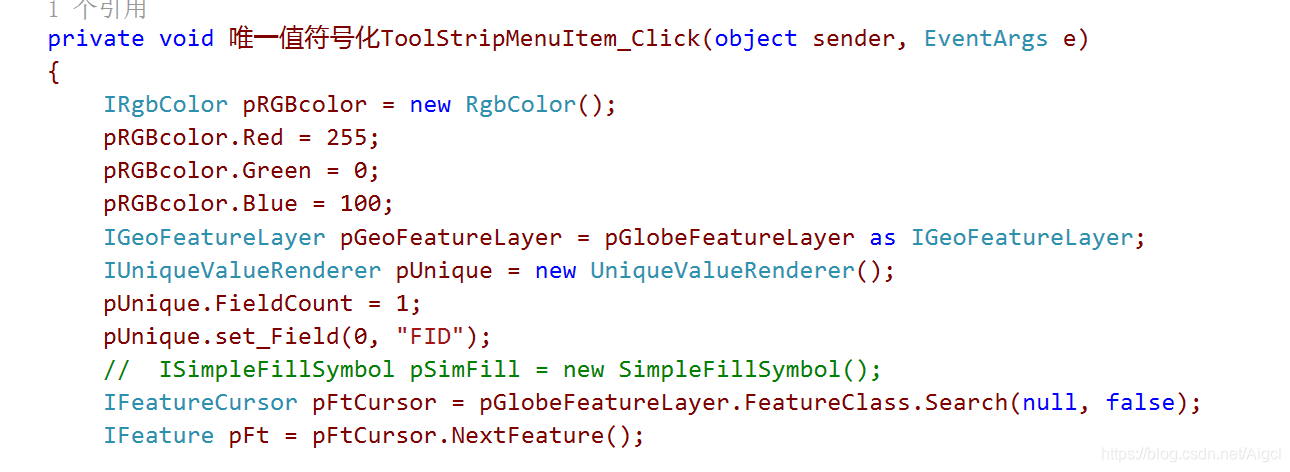
下面再看,唯一值符号化,怎么样才能实现唯一值符号化,首先要找到唯一值,怎么去找唯一值呢
指定字段,然后去调用datastatistic让他去指定哪一个字段,再去统计一个唯一值,有多少个唯一值,就要有多少个颜色的色带,每一个唯一值都有一个颜色进行设定,色带的个数和唯一值个数要有对应关系,找到后,需要建立起来这个关系,接口里面有addvalue方法,要做什么用呢,
要做唯一值渲染的时候,就要添加进去,add完之后,有了一个数组,就给我指定的这个层,指定这个层的render方法,出来这个元素,我们应该选什么符号进行表达呢
唯一值符号的符号化过程
理好这个思路,我们就可以去进行代码的执行了,
代码的执行也是有这个固化的颜色,后期也需要改进
找到对应的层,返回IUniqueValueRender 指定一个字段进行唯一值渲染,唯一值进行选择的时候,
选择这个表里面的,选择到的部分,进行替换,进行固化,但是自己去做的时候不要单独用这个字段,需要做窗口进行人机交互
我们要去找,FID要找所有的唯一值
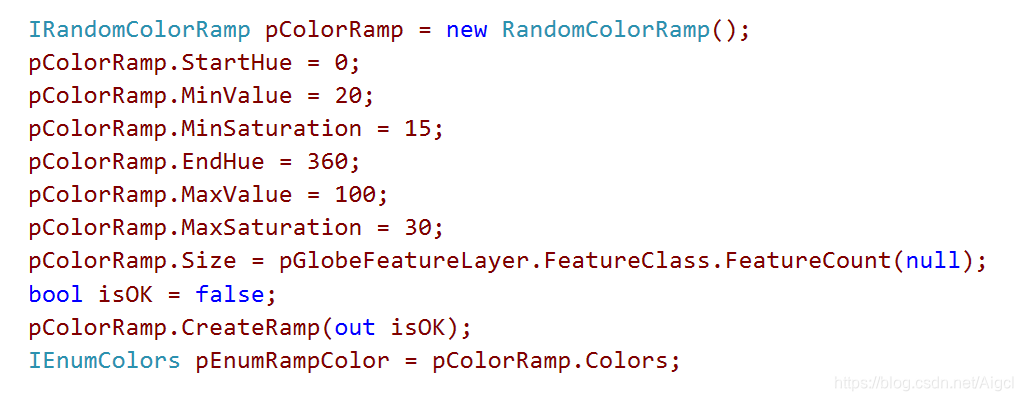
数据所对应的数据源,进行查询,然后在进行statistics 然后再去找到featureclass方法,把数据源所有这个要素进行访问和渲染,这是我们返回所有要素和代码,我们要建立唯一值和颜色的对应关系,下面进行色带设置,下面可以用不同的色带, 可以选随机设色 randomColorRamp
每一个值进行设置最大值,最小值,色带的尺寸,多少的颜色个数,当前的featureclass 有多少个要素,进行设置,featureCount进行设置,进行设置查询条件,进行指定和设置,色带设置完成之后,就调用ColorRamp进行生成,生成的所有颜色,所有要素进行一一对应关系,我们循环一个记录,就给这个记录附上颜色值
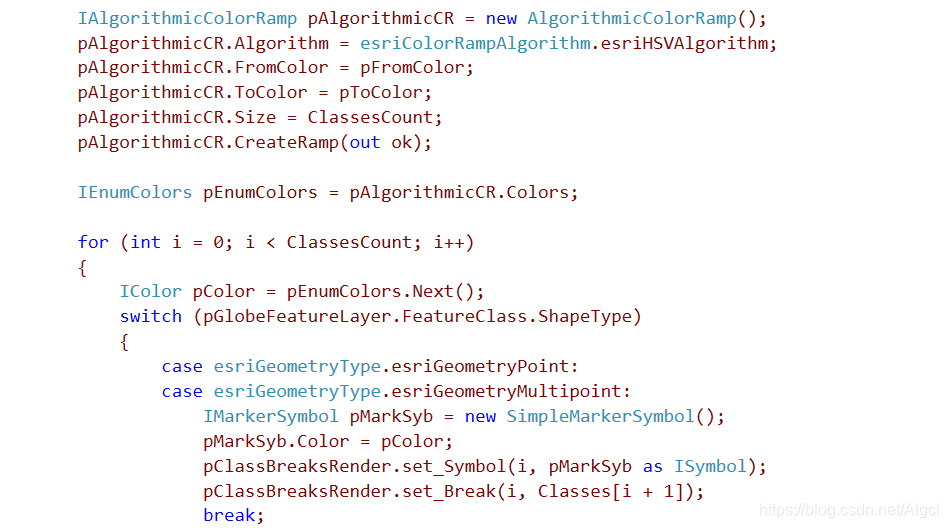
get_Value进行设置和指定下面的类型值,如果是点的就做MarkerSymbol,色带里面的,循环到的颜色,然后生成,接口查询的ISymbol,对应哪一个值进行设置,设置符号的尺寸和大小,没有的话,进行设置,唯一值数值进行符号建立起来了,后面开始进行循环,每一个值都找到,每一个值都对应上,后面做什么呢?让当前这个层,等于UnigeVAlue
点的用markerSymbol,线的用LineSymbol,面的用
学习算法,用AE表达。


点符号设置,线符号设置
唯一值符号化,唯一值多字段符号化,分级设色符号化,分级色彩符号化
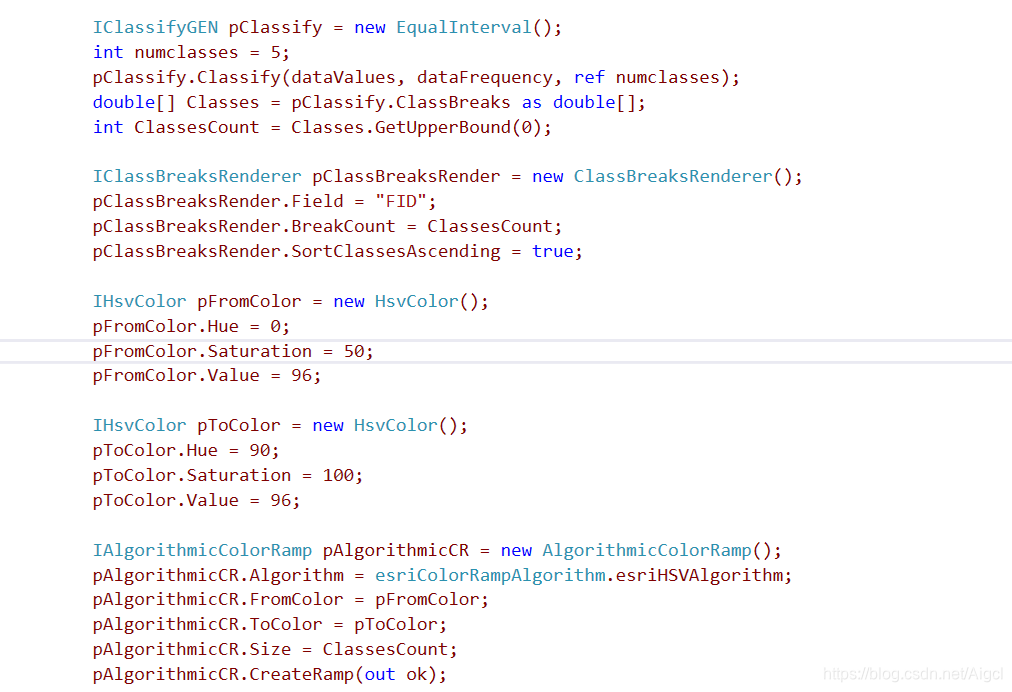
分级设色,分级方法,我们要进行分级要怎么做呢
间隔的调整,我可以指定分级的个数
有无不同分级方法,这里呢,equalInterval等间距分级,这个对象分管这个,不同的分级方法,进行分级的时候,调用分级的这个类。
所有对象都会实现这个接口,我们找到这个接口之后,再去用这个接口去反推,谁去实现了这个接口,用这个分级方法去反推
调用了很多对象 找分类方法
等个数,进行统计,每个频度去判定,basicTable…对象,代表一个起始值,一个空间值,有了这个,我们就可以根据当前数据,进行频度统计,找到图层对应的矢量数据集,创建这个之后,我们就可以进行查询
tableHIstogram找,哪一个字段要进行统计,编写用户的交互界面,用一个table,用一个basicHistogram,找到当前一些字段,统计datavalue的值进行统计,gethistogram存放数据值,这个呢就是做数据评估统计的,数值型数据,进行等间距分级,等个数分级,硬性指定分级方法,后面就给分级进行设定,classify进行数据分级,数据,频度,个数,
分级后的结果放哪里去了?放到classBreaks。每一个断点都代表分级的位置
所有break的范围要给他取到,放到哪里去呢,一个classes数组里面去了,再去吧,classcount分过来
划分为六段,或者划分为四段,这时候就要找到划分的段,我们这种分级方法和渲染效果进行渲染和学习,这里面还需要指定BreakCount ,再去设定分级的升序或者降序,后面还需要去指定起止颜色制作色带的设定,
分级关系对应好了,就可以设置符号和断点,然后就直接和前面一样了



比例符号化,我是不是要去找,当前指定的一个字段,找当前字段的最大值最小值,指定这个最小值用什么符号去设置,其余的符号值,用别的去指定
指定当前的图层之后,我们要去用这个数值去对当前这个数据做统计,然后去找最大值最小值
全要素进行设置
后面对这些统计量,设置一个简单的mark符号,进行设置,比例符号化,比例符号化的渲染风格,指定对哪一个字段进行渲染,最大值最小值是谁,就从统计出来的最大值最小值
0.001-0.1变化,
对于最小值,后期对数据进行分析,到底加什么
createlegendSymbols进行生成,然后在进行添加
自己加注释;
点密度符号化,我们应该怎么去做呢
我也得找到一个数值型字段,根据当前数值型字段进行赋值,在这个面里面到底放几个点,放点的个数和代表的大小是不是有关系呀,点个数是不是越少呀,点的尺寸和大小是不是也需要进行设定呀
点符号设置的时候,是DotDensityRender
RenederFields,这个接口有什么用啊,是指定对应的字段,看指定的哪一个字段,然后进行颜色设置,进行点密度填充符号,学填充符号的时候,每一个点的尺寸是多少,每一个位置是不是固定的,每一个颜色是什么,
DotDensityFIllsymbol
symArray.AddSymbol()、、、做完之后,我们就给render进行赋值了,
概念
填空
程序设计(代码注释,一段代码填充,填写关键词,关键类的,所有对象所有类所有方法,扩展:留上一段话,手写代码进行实现,这一段不会很复杂,但基本上会是自己编写的代码)
标注图层,
点层还是面层进行判定,增加了一个对话框,弹出一个小对话框,通过不同设置,找到不同字段,找到符号设置,在这里呢,进行显示,DialogResult,进行Field图层进行循环,
找到字段集合里面的第几个字段,后面干什么事情呀
把里面的cursor里面进行设置,一个一个访问里面的feature,对应里面的value值进行标注,这一个过程进行标注,把里面的这个值进行标注,设置标注位置,当前这里面这个feature
、
进行设置,
这里面的方法加到这里面,
指定字体,尺寸大小,textsymbol进行设置,风格是什么,颜色是什么,文本字符串的内容是什么
字段名称是什么
textSymbol进行设置,text ELement进行生成,进行设置,赋值,添加到graphicscontainer上面,目的是把文本字符串传进来,字体颜色传进来,字体位置加进来,用这个值加进来,用这个值进行
相关文章:

AE开发之图层渲染20210603
AE开发之图层渲染比例符号化地图的整饰唯一值符号的符号化过程点符号设置,线符号设置标注图层,(写得不好,不推荐看) 唯一值符号化,字段进行设置,这里用到了UniqueValueRenderer接口,这里面有一…...

需要了解的过滤器
过滤器 1. 概念 过滤器: 从名字上理解就是对于事件的过滤操作,在web 中的过滤器,就是对于请求进行过滤操作,我们使用过滤器,就可以对于请求进行拦截操作,然后进行响应的处理操作,实现很多的特殊…...

VUE3的setup函数
文章目录 目录 文章目录 前言 一、setup函数是什么? 二、使用步骤 三、vue3中文文档和面向vue3的组件库 总结 前言 Vue3是一个面向数据驱动的渐进式JavaScript框架,其的设计理念包括简洁、灵活和高效。相比Vue2,Vue3的架构设计有很大的不同&…...

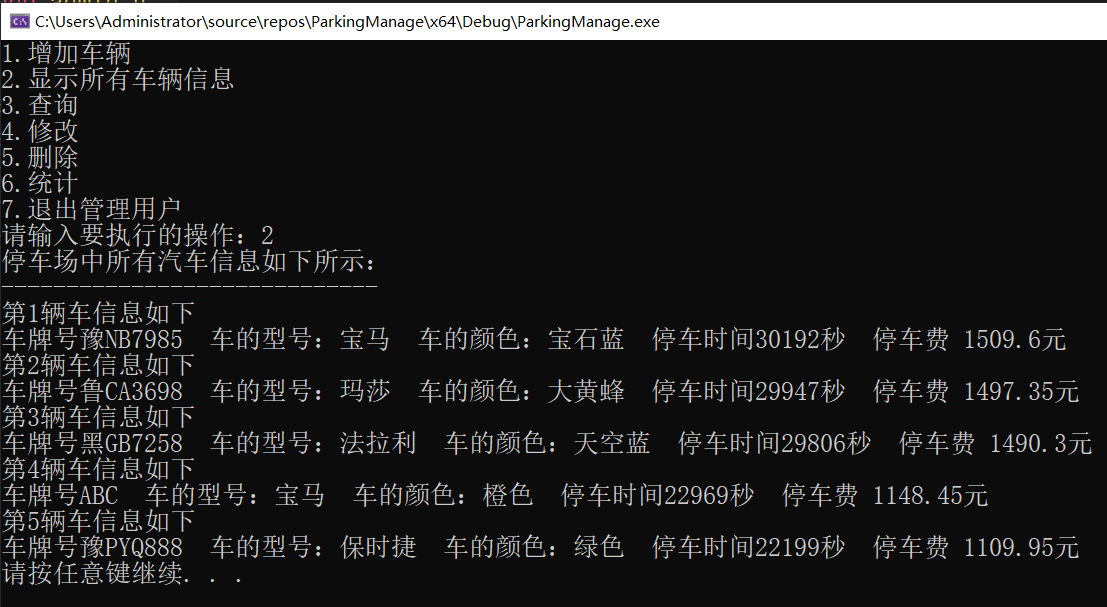
停车场管理系统文件录入(C++版)
❤️作者主页:微凉秋意 ✅作者简介:后端领域优质创作者🏆,CSDN内容合伙人🏆,阿里云专家博主🏆 文章目录一、案例需求描述1.1、汽车信息模块1.2、普通用户模块1.3、管理员用户模块二、案例分析三…...

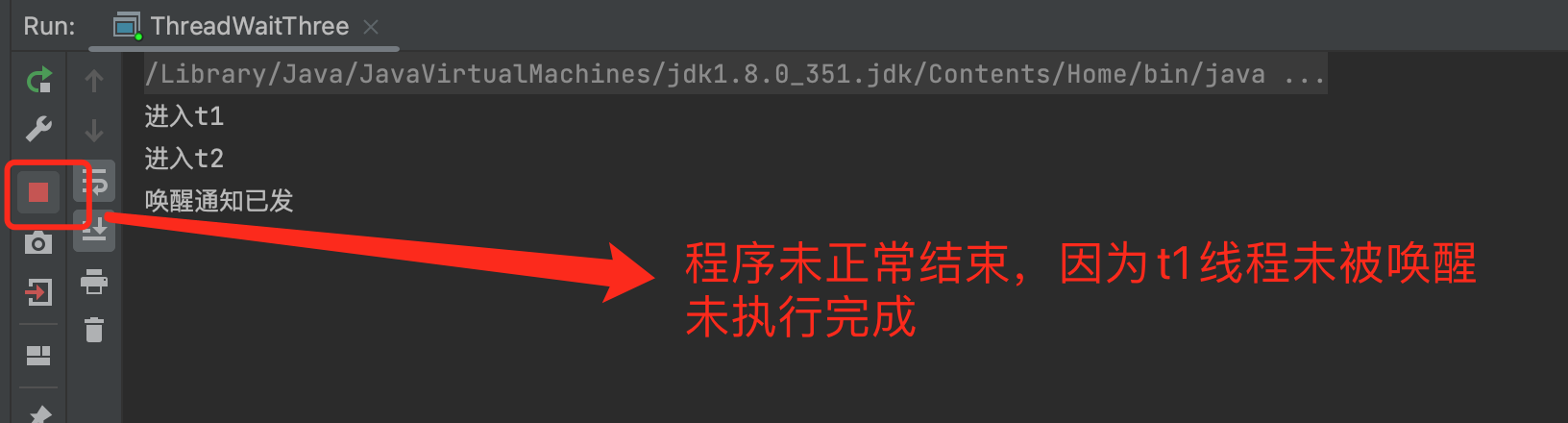
线程(Thread)的三种等待唤醒机制详解
1、为什么需要线程的等待和唤醒 线程的等待唤醒机制是一种经典的“生产者和消费者”模型。例如食品加工厂,食品加工人员和原料补给人员,在有充足原料时,补给人员是在等待,等到原料不够时,食品加工人员通知补给人员&am…...
)
从零学习python - 13模块的导入与使用(实现单例模式)
模块基础知识 # 项目 > 包 > 模块 > 变量\方法\类 # 在python中,模块是代码组织的一种方式,把功能相近的函数或类放到一个文件中,一个文件(.py)就是一个模块,模块名就是文件名去掉py后缀. # 好处:提高代码可复用性和可维护性,一个模块编写完成后,很方便在其他项目中导…...

国产SSD、内存卷哭国外大厂,三星宣布减产涨价在路上了
PC 圈有一句话是这么说的:论价格屠夫还得看国产品牌! 可不是嘛,国产长鑫、长江算是彻底将全球存储芯片市场搅局者这一「骂名」坐实了! 不说特别早期,前几年吧,普通单条 8G DDR4 内存都能卖到六七百元&…...

数据库管理-第六十六期 SQL Domain(20230413)
数据库管理 2023-04-13第六十六期 SQL Domain1 基本介绍2 Domain的表达式和条件3 语法4 语义5 示例总结第六十六期 SQL Domain 上一期一笔带过了部分Oracle 23c的新特性,这一期重点讲一下SQL Domain新特性。 【https://docs.oracle.com/en/database/oracle/oracle-…...

《Vue3实战》 第一章 nods/npm安装、配置
1、nods.js安装(Windows) 1.1、下载并安装node https://nodejs.org/en/ , 安装到d盘nodejs目录 1.2、配置环境变量 path配置 1.3、配置全局包存放目录和缓存目录 在根目录下创建node_global(全局包存放目录)和node_cache&…...

JAVA练习104-四数相加 II
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-四数相加 II 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 4月10日练…...

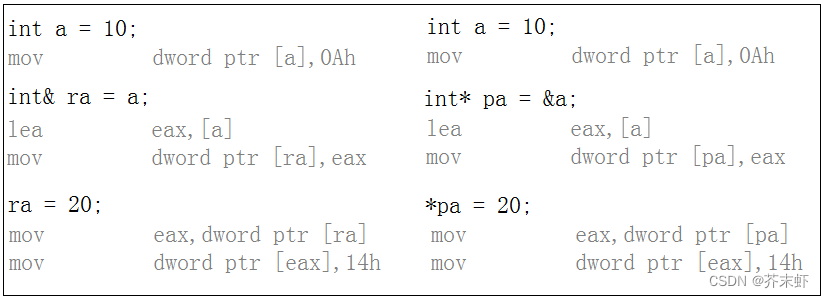
【C++基础】引用(引用的概念;引用的特性;常引用;使用场景:做输出型参数、大对象传参、做输出型返回值、返回大对象的引用);引用和指针的区别)
六、引用 6.1 引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。(语法上) 格式:类型& 引用变量名(对象名) …...

Redis只用来做缓存?来认识一下它其他强大的能力吧。
当今互联网应用中,随着业务的发展,数据量越来越大,查询效率越来越高,对于时序数据的存储、查询和分析需求也越来越强烈,这时候 Redis 就成为了首选的方案之一。 Redis 提供了多种数据结构,如字符串、哈希表…...

【ES】数据同步集群
【ES】数据同步&集群3.数据同步3.1.思路分析3.1.1.同步调用3.1.2.异步通知3.1.3.监听binlog3.1.4.选择3.2.实现数据同步3.2.1.思路3.2.2.导入demo3.2.3.声明交换机、队列1)引入依赖2)声明队列交换机名称3)声明队列交换机3.2.4.发送MQ消息…...

37岁男子不愿熬夜,回乡养鸡每天准时下班,青山绿水中养鸡,直播间里卖鸡蛋...
37岁男子不愿熬夜,回乡养鸡每天准时下班,青山绿水中养鸡,直播间里卖鸡蛋。今天和大家分享一个创业案例,他叫胡铭浩,来自安徽省旌德县,今年37岁,曾做过车床操作工,开过婚纱摄影店&…...

深度学习和人工智能之间是什么样的关系?
深度学习与人工智能概念的潜在联系,我们依然借助维恩图来说明,如图4.1所示。 1、人工智能 “人工智能”这个概念新鲜时髦但又含混模糊,同时包罗万象。尽管如此,我们仍尝试对 人工智能进行定义:用一台机器处理来自其周围环境的信息,然后将这些…...

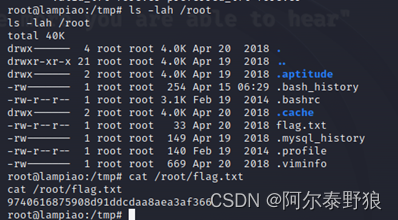
实战打靶集锦-016-lampiao
提示:本文记录了博主打靶过程中一次曲折的提权经历 文章1. 主机发现2. 端口扫描3. 服务枚举4. 服务探查4.1 80端口探查4.2 1898端口探查4.3 EXP搜索4.3.1 exploit/unix/webapp/drupal_coder_exec4.3.2 exploit/unix/webapp/drupal_drupalgeddon25. 提权5.1 系统信息…...

《Web前端应用开发》考试试卷(模拟题)
一、产品搜索页面 打开“考试文件夹”中的input.html,完成以下步骤: 注意:本题仅能在input.html的(1)为产品名称所在的div添加样式属性,使得产品名称保持在文本框的左边; (2…...
【react全家桶学习】react简介
react是什么? react是用于构建用户界面的JS库,是一个将数据渲染为HTML视图的开源JS库 谁开发的? 由Facebook开发,且开源 为什么要学? 原生JavaScript操作DOM繁琐、效率低 ( DOM-API操作 UI)使用JavaScript直接操作…...

此战成硕,我成功上岸西南交通大学了~~~
友友们,好久不见,很长时间没有更一个正式点的文章了! 是因为我在去年年底忙着准备初试,今年年初在准备复试,直到3月底拟录取后,终于可以写下这篇上岸贴,和大家分享一下考研至上岸的一个过程 文章…...

光耦继电器工作原理及优点概述
光耦继电器是一种电子元器件,也是固态继电器的一种,其主要作用是隔离输入与输出电路,用于保护或者控制电路的正常工作。 光耦继电器工作原理是利用光电转换器将外界信号转化为光信号,通过光纤传输到另一端,再由另一端的…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
