《Web前端应用开发》考试试卷(模拟题)
一、产品搜索页面
打开“考试文件夹”中的input.html,完成以下步骤:
注意:本题仅能在input.html的

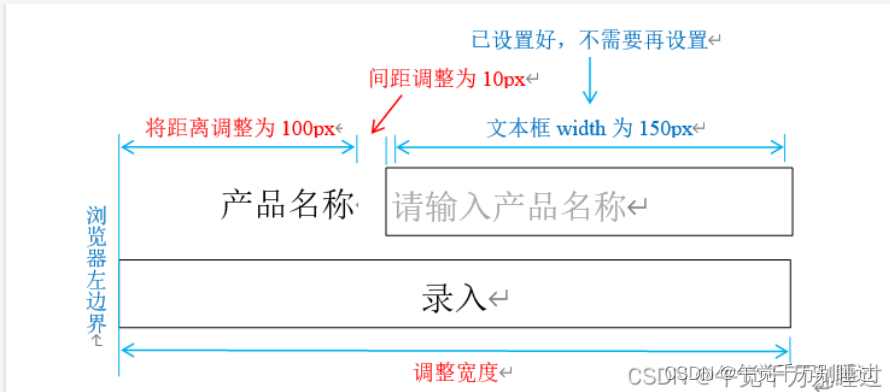
(1)为产品名称所在的div添加样式属性,使得产品名称保持在文本框的左边;
(2)调整产品名称所在div的宽度和间距,使得产品名称文字右边缘到浏览器左边界的距离为100px;再使产品名称文字到右边文本框的间距为10px;
(3)调整录入按钮的宽度,使其右边刚好与文本框的右边齐平。
2、数据验证约束:(10分)
(1)点击“录入”按钮后执行数据验证;
(2)产品名称必须输入;
(3)产品名称中不能有数字;
(3)如果验证未通过则将错误消息填充至id为error的div中,并将错误消息以红色(#ff0000)显示;
(4)如果全部验证通过,则跳转至产品主页面product.html。
二、产品主界面
打开“考试文件夹”中的product.html,完成以下步骤:
1、前后端数据交互:点击页面中“搜索”按钮向后端发起请求
(1)接口地址:http://114.67.241.121:8080/product/list
(2)接口调用方式:get
(3)提交参数:
(4)输入产品名称“电脑”并点击搜索,服务器将返回JSON数据
服务端返回数据格式:(请粘贴在下方)
{“code”:200,“data”:[{“brand”:“联想”,“image”:“thinkpad.png”,“model”:“thinkpad”,“price”:5000},{“brand”:“戴尔”,“image”:"lingyue.png ",“model”:“灵越”,“price”:6000},{“brand”:“惠普”,“image”:"anyinjinglin.png ",“model”:“暗影精灵”,“price”:6000},{“brand”:“神舟”,“image”:"youya.png ",“model”:“优雅”,“price”:4000},{“brand”:“联想”,“image”:"yangtian.png ",“model”:“扬天”,“price”:4000}],“msg”:“成功”,“success”:true}
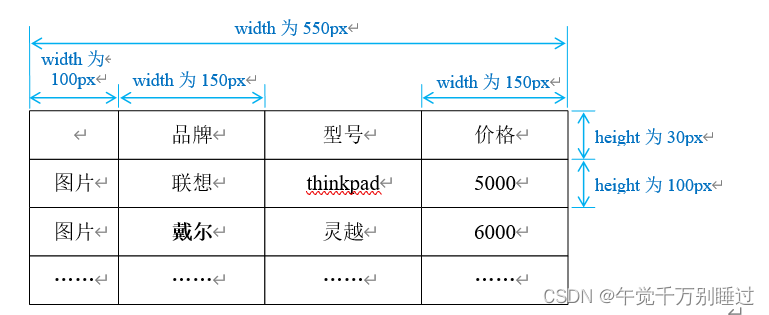
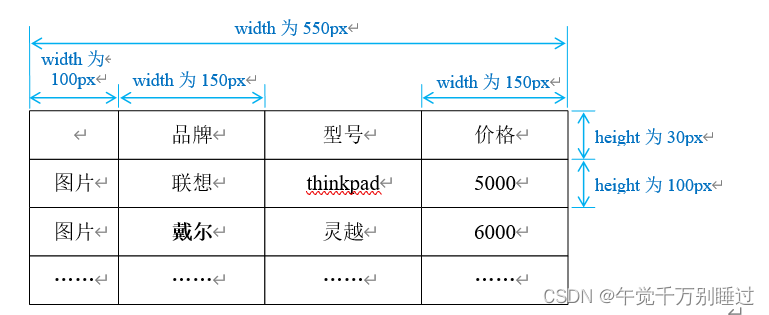
3、界面设计和数据填充(如下图所示)

(1)遍历JSON中的所有的产品,构造表格HTML代码,并填充至id为product的div中。
(2)将数据放入一个四列表格中,第一行单元格为表头,height设为30px,后续行为数据,height设为100px;
(3)所有单元格都设置为垂直居中和水平居中;
(4)第一列显示一张图片,高宽各为100px,图片文件名为JSON中的image属性值,完整图片链接为:(4分)
http://114.67.241.121:8080/img/图片文件名
(5)第二列显示品牌,取值为JSON中的brand属性值
(6)第三列显示型号链接,链接文本取值为JSON中的model属性值,链接的中的图片文件名为JSON中的image属性值,完整链接代码为:
型号
链接要求点击后在新页面打开;
(7)第四列显示价格,取值为JSON中的price属性值。
3、界面美化
1)在
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>产品录入</title><link href="css/input.css" rel="stylesheet" type="text/css" /><style>#project{float:left;margin-right: 10px;margin-left: 100px;}#submit input{width: 324px;}#error{color: #ff0000;}</style></head><body>
<div id="search"><div id="project">产品名称</div><div><input type="text" placeholder="请输入产品名称"></div>
</div><div id="error"></div><div id="submit"><input id="luru" type="button" value="录入"></div>
</body><script src="/js/jquery-3.1.1.min.js"></script>
<script>$("#luru").click(function(){var content = $("#search input").val();// 判断一下是否拿到了输入框的内容console.log(content);if(content == ""){$("#error").html("请输入产品名称!");return;}if(/\d/.test(content)){$("#error").html("产品名称中不能含数字!");return;}// 如果全部验证通过,则跳转至产品主页面window.location.href = 'product.html';});
</script></html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>产品</title><style>table {/* 表格应该具有边框线 设置表格边框为1像素实线黑色 */border: 1px solid #000;/* 合并单元格边框 */border-collapse: collapse;width: 550px;}th {/* 表头 */height: 30px;text-align: center;vertical-align: middle;border: 1px solid #000;}td {/* 单元格 */height: 100px;/* 所有单元格的数据与都设置为垂直居中和水平居中 */text-align: center;vertical-align: middle;border: 1px solid #000;}img {/* 图片高和宽风均设置为100px */height: 100px;width: 100px;}/* 鼠标未在该链接上所显示的样式 */a {color: #00ff00;}/* 将鼠标移动到该上方所显示的样式 */a:hover {color: #ff0000;}tr th:nth-child(4) {background-color: #ffffd0;}tr td:nth-child(4) {background-color: #ffffd0;}tr th:nth-child(1) {width: 100px;}tr th:nth-child(2) {width: 150px;}tr th:nth-child(4) {width: 150px;}</style></head>
<body><div><input type="text" id="ss" placeholder="请输入产品名称"> <input type="button" id="search" value="搜索"></div><div id="product"></div>
</body><script src="/js/jquery-3.1.1.min.js"></script><script>$("#search").click(function(){// 获取输入的表单元素var content1 = $("#ss").val();console.log(content1);if(content1 == "电脑"){$.ajax({type:"get",url:"http://114.67.241.121:8080/product/list",// 向后端发送的数据 没有则不写data:{},// 后端返回数据的类型dataType:"json",// 请求成功时执行的方法 后端返回参数success:function(res){var content2 = "";content2 += "<table>";content2 += "<tr>";content2 += "<th></th>";content2 += "<th>品牌</th>";content2 += "<th>型号</th>";content2 += "<th>价格</th>";for(var i = 0;i < res.data.length; i++){// html += " <td> <img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'> </td> "// html += "<td><img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'></td>"content2 += "<tr>";// note: 1.路径不要写错 2. 拼接字符串的时候 " "双引号里面为字符串 直接加的为参数 // 图片数据是根据题目文档中所给链接 + json中的文件图片名 所拼接得的链接所得content2 += "<td><img src='http://114.67.241.121:8080/img/" + res.data[i].image + "'></td>";// "<td><img src='http://114.67.241.121:8080/img/" +res.data[i].image + "'></td>";// 品牌数据直接从后端返回的json数据中拿content2 += "<td>" + res.data[i].brand +"</td>" // <a href="http://114.67.241.121:8080/img/图片文件名">型号</a>content2 += "<td><a href='http://114.67.241.121:8080/img/" + res.data[i].image + "'>"+ res.data[i].model +"</a></td>";content2 += "<td>" + res.data[i].price +"</td>" } content2 += "</table>"; $("#product").append(content2);},error:function(){alert("请求失败");}});}else{alert("搜索的数据不是电脑");}});</script></html>
相关文章:

《Web前端应用开发》考试试卷(模拟题)
一、产品搜索页面 打开“考试文件夹”中的input.html,完成以下步骤: 注意:本题仅能在input.html的(1)为产品名称所在的div添加样式属性,使得产品名称保持在文本框的左边; (2…...
【react全家桶学习】react简介
react是什么? react是用于构建用户界面的JS库,是一个将数据渲染为HTML视图的开源JS库 谁开发的? 由Facebook开发,且开源 为什么要学? 原生JavaScript操作DOM繁琐、效率低 ( DOM-API操作 UI)使用JavaScript直接操作…...

此战成硕,我成功上岸西南交通大学了~~~
友友们,好久不见,很长时间没有更一个正式点的文章了! 是因为我在去年年底忙着准备初试,今年年初在准备复试,直到3月底拟录取后,终于可以写下这篇上岸贴,和大家分享一下考研至上岸的一个过程 文章…...

光耦继电器工作原理及优点概述
光耦继电器是一种电子元器件,也是固态继电器的一种,其主要作用是隔离输入与输出电路,用于保护或者控制电路的正常工作。 光耦继电器工作原理是利用光电转换器将外界信号转化为光信号,通过光纤传输到另一端,再由另一端的…...

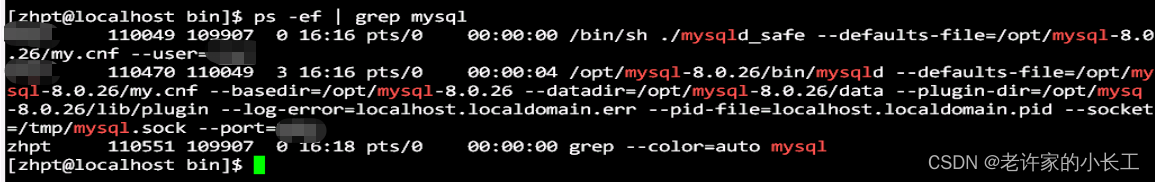
【Mysql】mysql8.0.26解压包部署方式
版本背景: 操作系统:centos7.3 mysql版本:mysql-8.0.26-linux-glibc2.12-x86_64.tar 一、前期准备 1、检测操作系统自带安装的mysql和mariadb服务,如存在,需卸载 rpm -qa | grep mysql rpm -qa | grep mariadb 卸载…...

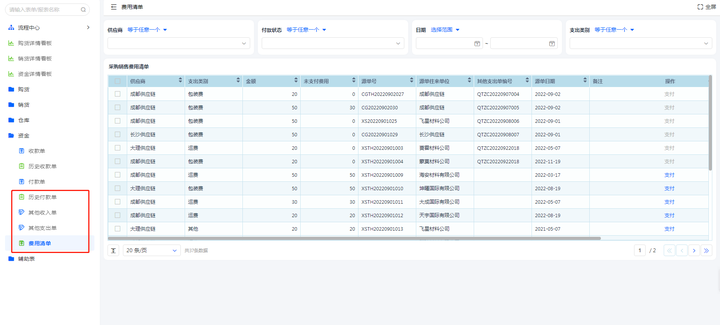
进销存管理系统能为企业带来哪些实际效益?
随着互联网的不断发展,如今的商业世界已经越来越向数字化转型。拥有一套完整的数字化的进销存管理能够极大地提升公司货物进出库存情况的效率和准确性,避免过程中出现不必要的错误和漏洞,从而帮助企业更加稳健地自我发展。那么,一…...

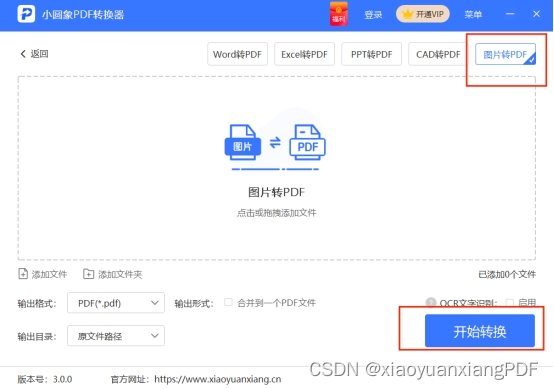
图片怎么转换成pdf格式?这几个方法帮你一键转换
现今电子书籍越来越受到欢迎,其中PDF格式也成为了一种常用的电子书籍格式。无论是工作还是学习,我们都可能会遇到需要将图片转换成PDF格式的情况,例如保存一些资料证明、公文公告、学习资料等。在这篇文章中,我们将为大家介绍三种…...

数据结构exp1_2学生成绩排序
目录 数据结构exp1_2学生成绩排序 程序设计 程序分析 数据结构exp1_2学生成绩排序 【问题描述】 对某班学生成绩排序。从键盘依次输入某班学生的姓名和成绩(一个班级人数最多不超过50人)并保存,然后分别按学生成绩由高到低顺序输出学生姓名和成绩,成绩相同时,则按输…...

在DongshanPI-D1开箱使用分享与折腾记录实现MPU6050数据读取
前言 上一篇文章使用RT-Smart的IIC驱动OLED屏幕,进行基本的字符串显示,在使用过程中对RT-Smart有了一定熟悉,准备使用SPI驱动ST7789,但SPI接口没有引出,本次使用手上已有的传感器MPU6050进行使用。 过程 本次直接开始添加离线包…...

Nature子刊 定制饮食去除半胱氨酸和蛋氨酸可诱导细胞自毁进而治疗脑瘤?
恶性胶质瘤是成人最常见的脑部肿瘤。恶性胶质瘤的致死率为100%,无法治愈,是一种极度的恶性肿瘤。如此糟糕的预后促使研究者及神经外科医生不断学习研究肿瘤生物学,期望创造更好的疗法。神经外科助理教授Dominique Higgins博士从事肿瘤生物学的…...

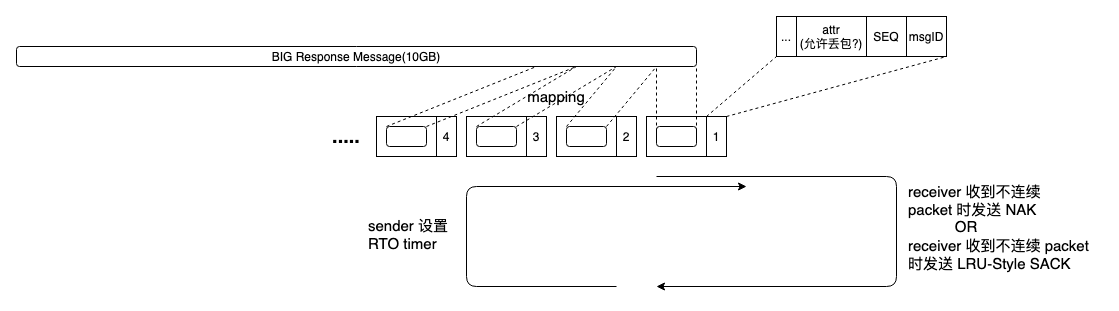
抛弃 TCP 和 QUIC 的 HTTP
下班路上发了一则朋友圈: 周四听了斯坦福老教授 John Ousterhout 关于 Homa 的分享,基本重复了此前那篇 It’s Time To Rep… 的格调,花了一多半时间喷 TCP… Ousterhout 关于 Homa 和 TCP 之间的论争和论证,诸多反复回执&…...
)
未来公寓智能化设计平台项目(下)
创业场景通过在社区入口附近建设共享办公室,带动海慧园和众汽佳苑创业氛围,也让社区出了居住以外有其它功能,并且结合教育、邻里模块让社区更有活力。住户可通过app查看共享空间的使用情况,以及可以远程控制各种设备。 顺应未来生活与就业、创业融合新趋势,构建“大众创新…...

常见分布式消息队列综合对比
本文将从,Kafka、RabbitMQ、ZeroMQ、RocketMQ、ActiveMQ 17 个方面综合对比作为消息队列使用时的差异。 1. 资料文档 Kafka:中,有 kafka 作者自己写的书,网上资料也有一些。 rabbitmq:多,有一些不错的书…...

怎么邀请主流媒体到现场报道
传媒如春雨,润物细无声,大家好 主流媒体通常是指央媒,报纸杂志,电视台,地方重点媒体等,采访形式包括现场取材报道,媒体专访,群访等。通常主流媒体对选题要求较严格,因此在…...

2023年最强手机远程控制横测:ToDesk、向日葵、Airdroid三款APP免Root版本
前言 随着远程办公和远程协作的日益普及,跨设备、系统互通的远程控制软件已经成为职场人士不可或缺的工具之一。在国内,向日葵和ToDesk是最著名的远程控制软件;而在国外,则有微软远程桌面、AirDroid、TeamViewer、AnyDesk、Parse…...

用SQL语句操作oracle数据库--数据查询(上篇)
SQL操作Oracle数据库进行数据查询 Oracle 数据库是业界领先的关系型数据库管理系统之一,广泛应用于企业级应用和数据仓库等场景中。本篇博客将介绍如何使用 SQL 语句对 Oracle 数据库进行数据查询操作。 1.连接到数据库 在开始查询之前,需要使用合适的…...

模板学堂|DataEase图表样式解析
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板,并…...

STM32看门狗
目录 独立看门狗 IWDG 什么是看门狗? 独立看门狗本质 独立看门狗框图 独立看门狗时钟 分频系数算法: 编辑 重装载寄存器 键寄存器 溢出时间计算公式 独立看门狗实验 需求: 硬件接线: 溢出时间计算࿱…...

什么是划分子网?网络工程师划分子网有啥技巧?
随着互联网的快速发展,越来越多的组织和企业在其内部建立了复杂的网络系统来满足日常的信息传输和资源共享需求。而在这些网络系统中,划分子网(也称为子网划分)作为一种常见的网络管理方法,为组织和企业提供了更加灵活…...

制作两栏布局的 6+5 种方法:从相当合理到完全错误
一个挑战 假设您需要创建一个两列布局。是的,最简单的那种:左边一列,右边一列,中间有一些空隙。有一个明显的现代解决方案: .columns {display: grid;grid-template-columns: 1fr 1fr;gap: 20px; }完毕!当…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
