20230411----重返学习-网易云音乐首页案例-git远程仓库
day-047-forty-seven-20230411-网易云音乐首页案例-git远程仓库
网易云音乐首页案例
事件委托
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>2.事件委托</title><style>.parent-box {margin: 50px;display: flex;justify-content: space-around;}.parent-box .child-item {height: 500px;width: 15%;}.child-item.child-color-1 {background-color: skyblue;}.child-item.child-color-2 {background-color: yellow;}.child-item.child-color-3 {background-color: blue;}.child-item.child-color-4 {background-color: red;}.child-item.child-color-5 {background-color: pink;}</style></head><body><div class="parent-box"><div class="child-item child-color-1">01</div><div class="child-item child-color-2">02</div><div class="child-item child-color-3">03</div><div class="child-item child-color-4">04</div><div class="child-item child-color-5">05</div></div></body>
</html>
<script>let parentBox = document.querySelector(".parent-box");parentBox.onclick = function (e) {// console.log(`e.target.classList-->`, e.target.classList);//判断if ((e.target.tagName = "div" && e.target.classList.contains("child-color-1"))) {e.target.classList.remove("child-color-1")e.target.classList.add("child-color-2")console.log(`e.target.innerHTML-->`, e.target.innerHTML);return}if ((e.target.tagName = "div" && e.target.classList.contains("child-color-2"))) {e.target.classList.remove("child-color-2")e.target.classList.add("child-color-3")console.log(`e.target.innerHTML-->`, e.target.innerHTML);return}if ((e.target.tagName = "div" && e.target.classList.contains("child-color-3"))) {e.target.classList.remove("child-color-3")e.target.classList.add("child-color-1")console.log(`e.target.innerHTML-->`, e.target.innerHTML);return}};
</script>观察者模式
- 观察者单例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>2.事件委托</title><style>.parent-box {margin: 50px;display: flex;justify-content: space-around;}.parent-box .child-item {height: 60px;width: 15%;}.child-item.child-color-1 {background-color: skyblue;}.child-item.child-color-2 {background-color: yellow;}.child-item.child-color-3 {background-color: blue;}.child-item.child-color-4 {background-color: red;}.child-item.child-color-5 {background-color: pink;}</style></head><body><div class="parent-box"><div class="child-item child-color-1">01</div><div class="child-item child-color-2">02</div><div class="child-item child-color-3">03</div><div class="child-item child-color-4">04</div><div class="child-item child-color-5">删除最新一项</div></div></body>
</html>
<script>const observerObject = {data: [],theLength: 0,add(text) {const theItem = {text,id: this.theLength,time: new Date().getTime(),};this.theLength++;this.data.push(theItem);//可以在这里做一些操作console.log(`添加时:this.data-->`, this.data);return theItem.id;},remove(theId) {let index = this.data.findIndex((item) => item.id === theId);if (index >= 0) {this.data.splice(index, 1);}//可以在这里做一些操作console.log(`删除时:this.data-->`, this.data);},clear() {this.data=[]},};let parentBox = document.querySelector(".parent-box");let nowId = 0;parentBox.onclick = function (e) {if (e.target.classList.contains("child-color-5")) {observerObject.remove(nowId);return;}if (e.target.classList.contains("child-item")) {nowId = observerObject.add(e.target.innerHTML);console.log(`nowId-->`, nowId);return;}};
</script>
- 对observerObject.data的操作都要调用方法,那么就可以在中间做一些操作了。
- 比如新增时,弹出一些文字等,或者渲染html等。
拖拽滚动条
git远程仓库
- 到https://gitee.com/上登录,没帐号就注册。
- 点击个人头像,在头像弹出的选项选择
个人主页,在个人主页里,移到头像前的加号,点击新建仓库。 - 填入仓库名称及仓库路径,新建一个项目,并跳转到新建的项目主页,点击克隆/下载,复制好项目远程仓库地址。
- 在本地的一个文件夹中,右键点击
Git Bash Here打开git命令终端1。 - 在git命令终端1使用
git clone 项目远程仓库地址克隆新建的远程仓库地址,得到一个与仓库同名的文件夹。 - 把本地文件移动到新得到的本地仓库同名文件夹里,并修改好项目。
- 在本地仓库同名文件夹右键点击
Git Bash Here打开git命令终端2。 - 在git命令终端2使用
git add .命令把文件移动到git暂存区。 - 在git命令终端2使用
git commit -m "注释"命令把git暂存区文件提交到git版本库里。 - 在git命令终端2使用
git push命令把本地git版本库的当前分支提交到项目远程仓库。就可以在gitee上的项目主页看到新的代码了。
gitee静态网页服务
- 在https://gitee.com/上的项目主页里。点击管理。
- 也可以使用github.com,但服务在中国不太稳定。
- 在管理页面把项目设置为
开源。- 这一步可能需要实名认证。
- 点击服务,并在弹出的弹框中选择
Gitee Pages。 - 选中自己的分支及部署目录,点击开始或更新,过一段时间就会看到一个网站地址,那个网站地址就是自己的静态页面。
- 这一步可能需要实名认证。
进阶参考
- 使用gitee部署静态网页
- gitee部署好的静态网页
- 常用git命令行 - 个人的git总结,没发布
相关文章:

20230411----重返学习-网易云音乐首页案例-git远程仓库
day-047-forty-seven-20230411-网易云音乐首页案例-git远程仓库 网易云音乐首页案例 事件委托 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><title>2.事件委托</title><style>.parent-box…...

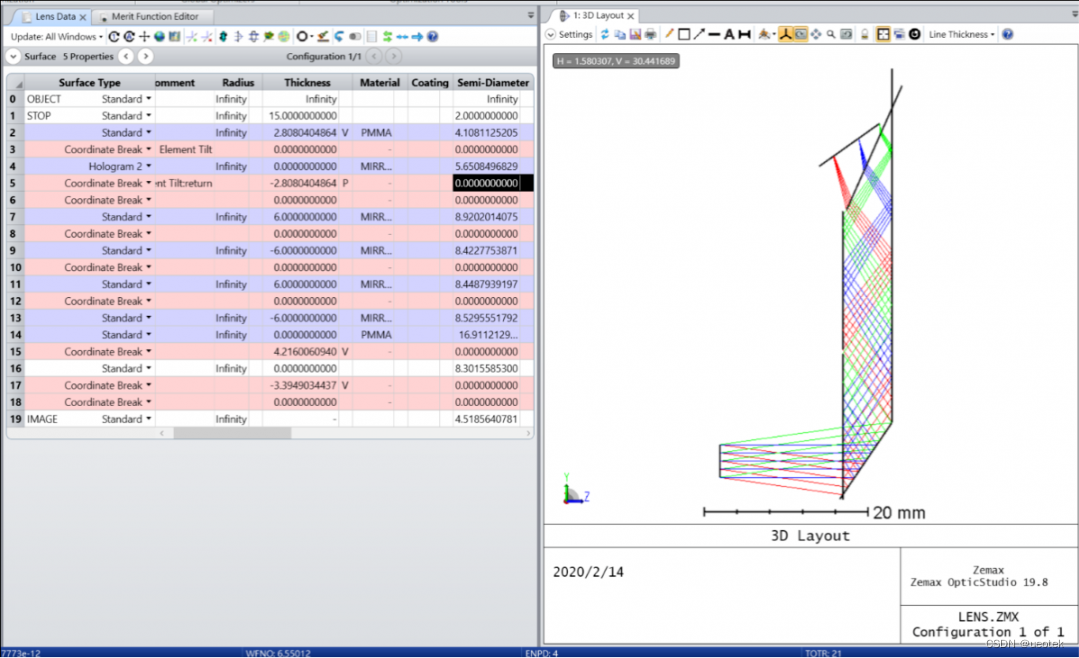
Ansys Zemax | 模拟 AR 系统中的全息光波导:第二部分
AR 系统通常使用全息图将光耦合到波导中。本文展示了如何继续改进 本系列文章的第一部分 (点击查看)中建模的初步设计。(联系我们获取文章附件) 简介 AR 是一种允许屏幕上的虚拟世界与现实场景结合并交互的技术。 本文演示了如何…...

常用Git命令
整理了一些常用的git命令,备忘 查看仓库状态 git status查看提交记录 git log创建本地分支 git branch [branch name]创建远程分支 git push origin [branch name]查看本地分支 git branch -v查看远程分支 git branch -a切换分支 git checkout [branch name]查看远程…...

新手程序员被职场PUA的时候正确的化解姿势
新手程序员遇到了职场p u a 应该怎么办 最近我和有个粉丝聊天 他刚毕业进入了一家公司 就遭遇到了职场p u a 导致自己的自信心被打击 非常的痛苦 他是属于进入一家小公司 而这家公司的代码真的是非常的烂 他截图发了一段他目前 正在处理的代码给我 真的是太烂了 很多代码就是属…...

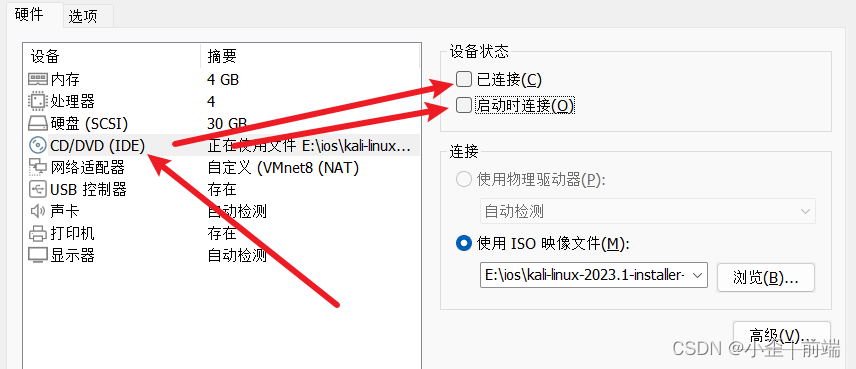
LINUX_kali学习笔记
基础命令 命令说明示例pwd查看当前路径ls查看当前文件夹下文件 .开头为隐藏文件 (文件夹下使用ctrlh查看)ls -a(查看文件及隐藏文件)ls -alh(查看文件及显示详情)cd切换目录cd /(切换到根目录&…...

第十天面试实战篇
目录 一、springboot的常用注解? 二、springmvc常用注解? 三、mysql的内连接和外连接有什么区别?比如有两张表:A和B内连接只返回两个表A和B的交集部分 四、redis分布式锁的缺点有哪些? 五、如何使用reddssion解决r…...

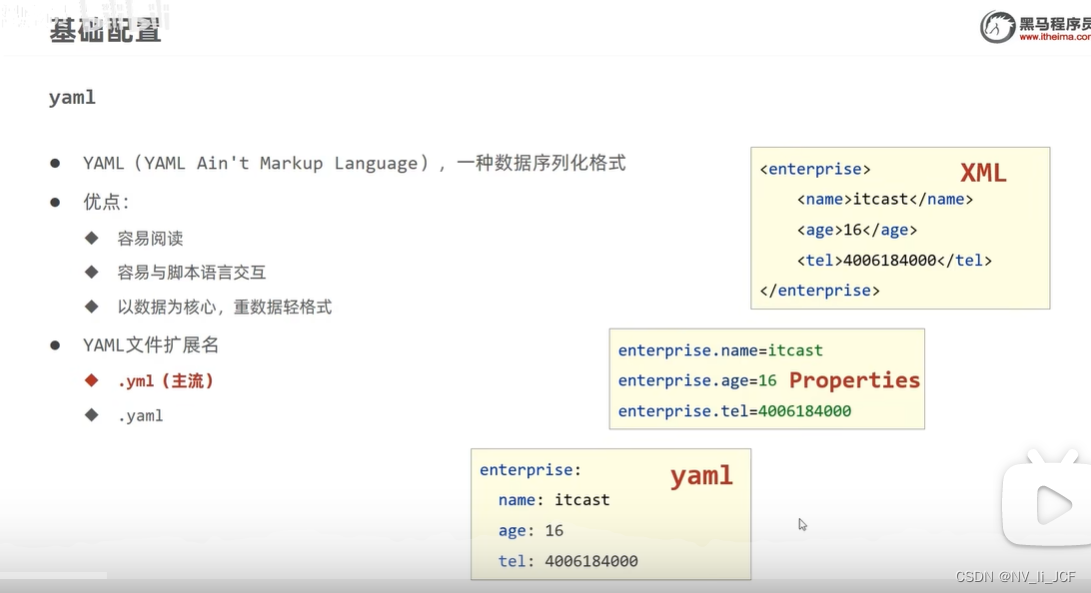
YML是一种数据存储格式
读取yml配置信息 Value("${province}") private String province; Value("${user.sname}") private String name1; Value("${user1[1].name}") private String name; Value("${server.port}") private int port; server:port: 8099 #…...

笔记:Java关于轻量级锁与重量级锁之间的问答
问题:如果在轻量级锁状态下出现锁竞争,不一定会直接升级为重量级锁,而是会先尝试自旋获取锁,那么有a b两个线程竞争锁,a成功获取锁了,b就一定失败,那么轻量级锁就一定升级为重量级锁,…...

有哪些通过PMP认证考试的心得值得分享?
回顾这100多天来艰辛的备考经历,感慨颇多 一,对于pmp的认知 百度百科:PMP(Project Management Professional)指项目管理专业人士(人事)资格认证。美国项目管理协会(PMI)举…...

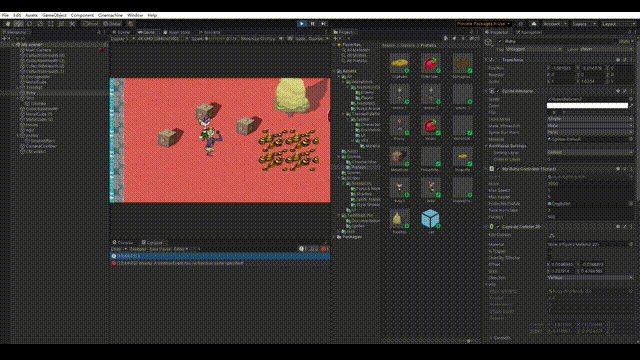
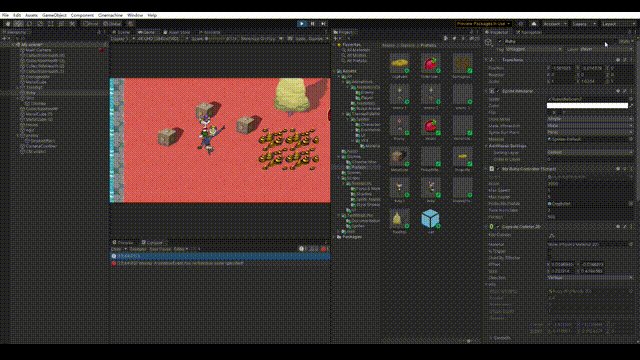
【unity learn】【Ruby 2D】角色发射飞弹
前面制作了敌人的随机运动以及动画控制,接下来就是Ruby和Robot之间的对决了! 世界观背景下,小镇上的机器人出了故障,致使全镇陷入了危机,而Ruby肩负着拯救小镇的职责,于是她踏上了修复机器人的旅途。 之前…...

C++模板基础(九)
完美转发与 lambda 表达式模板 void f(int& input) {std::cout << "void f(int& input)\t" << input << \n; }void f(int&& input) {std::cout << "void f(int&& input)\t" << input << \n;…...

【剑指 Offer】(1)
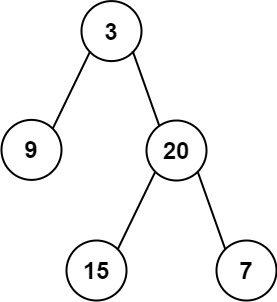
文章目录前言一、 数组中重复的数字:fire: 解决方法:dog: 代码二、二维数组中的查找:fire:思路:dog:代码三、替换空格:fire:思路:dog: 代码四、从尾到头打印链表:fire:思路:dog:代码:dog: 代码五、重建二叉树:fire:思路:dog: 代码总结前言 剑指offer系列是一本非常著名的面试题…...

每日一题 leetcode1026 2023-4-18
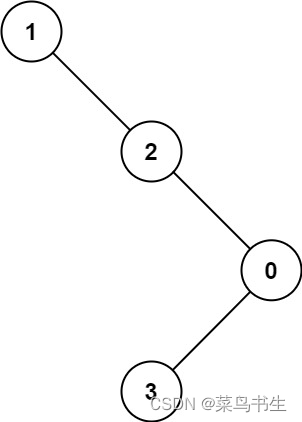
1026. 节点与其祖先之间的最大差值 力扣题目链接 给定二叉树的根节点 root,找出存在于 不同 节点 A 和 B 之间的最大值 V,其中 V |A.val - B.val|,且 A 是 B 的祖先。 (如果 A 的任何子节点之一为 B,或者 A 的任何…...

【Python_Scrapy学习笔记(十二)】基于Scrapy框架实现POST请求爬虫
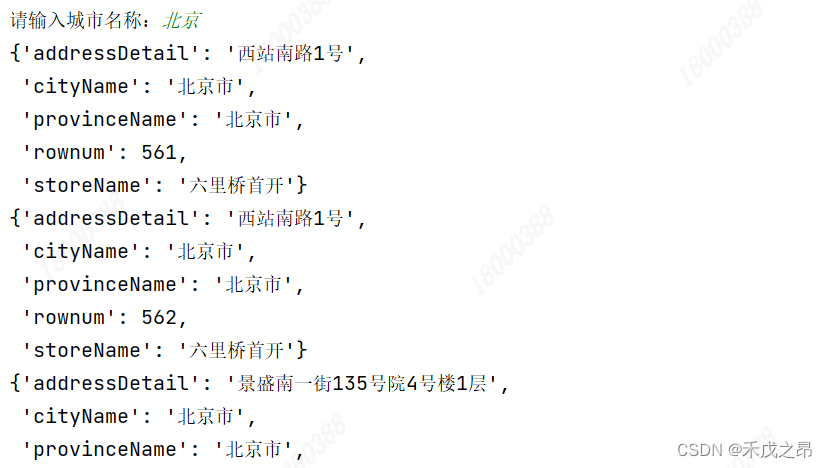
基于Scrapy框架实现POST请求爬虫 前言 本文中介绍 如何基于 Scrapy 框架实现 POST 请求爬虫,并以抓取指定城市的 KFC 门店信息为例进行展示 正文 1、Scrapy框架处理POST请求方法 Scrapy框架 提供了 FormRequest() 方法来发送 POST 请求; FormReques…...

《花雕学AI》02:人工智能挺麻利,十分钟就为我写了一篇长长的故事
ChatGPT最近火爆全网,上线短短两个多月,活跃用户就过亿了,刷新了历史最火应用记录,网上几乎每天也都是ChatGPT各种消息。国内用户由于无法直接访问ChatGPT,所以大部分用户都无缘体验。不过呢,前段时间微软正…...

做程序员累了想要转行?我想给大家分享一下看法
今天早上起床时,我看到有粉丝评论说关于程序员的话题,如果做着觉得累了,就会觉得自己不适合这个工作,想转行。我想给大家分享一下我的看法。 在我刚开始工作时,有人说我不适合做这个工作,但是我坚持了下来…...

如果你想从事人工智能职业,学习Python吧
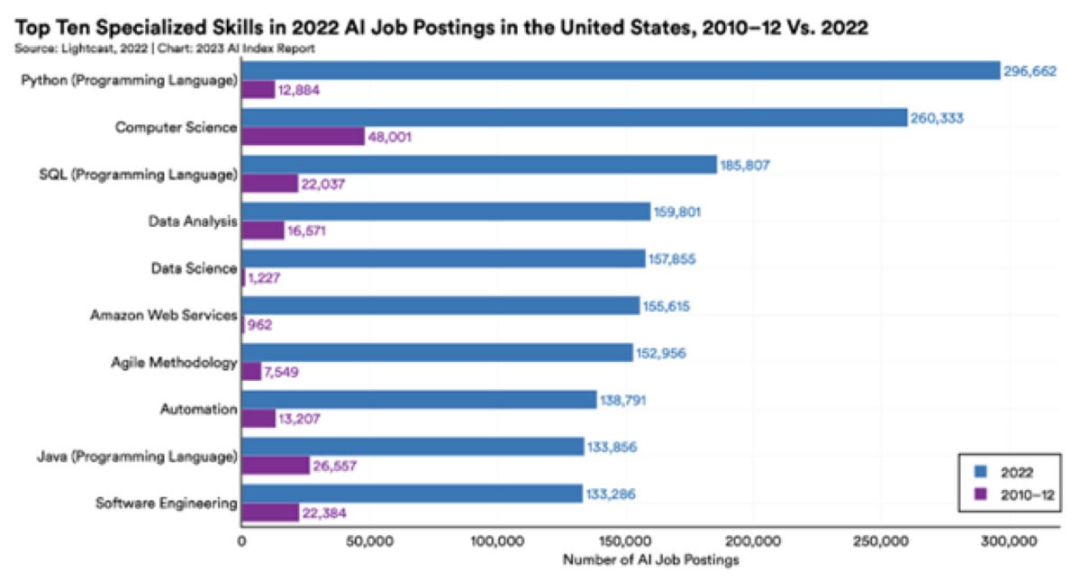
人工智能并不会抢走你的工作,至少目前还不会。人工智能和机器学习(AI/ML)最好的应用是补充人类的创造力,而不是取代它。具有讽刺意味的是,最好的大型语言模型(LLMs)可能是通过使用受版权保护的人…...

百模大战,谁是下一个ChatGPT?
“不敢下手,现在中国还没跑出来一家绝对有优势的大模型,上层应用没法投,担心押错宝。”投资人Jucy(化名)向光锥智能表示,AI项目看得多、投的少是这段时间的VC常态。 ChatGPT点燃AI大爆炸2个月中࿰…...

Revit中怎么绘制多面坡度的屋顶及生成墙
一、Revit中怎么绘制多面坡度的屋顶 像这种坡屋顶我们可以观察到,它的屋顶轮廓都是带有坡度的,那我可以通过添加定义坡度的方式来绘制出该屋顶。 点击建筑选项卡中的屋顶按钮,选择迹线屋顶。 选择使用拾取线工具,在选项栏中将偏…...

【jvm系列-07】深入理解执行引擎,解释器、JIT即时编译器
JVM系列整体栏目 内容链接地址【一】初识虚拟机与java虚拟机https://blog.csdn.net/zhenghuishengq/article/details/129544460【二】jvm的类加载子系统以及jclasslib的基本使用https://blog.csdn.net/zhenghuishengq/article/details/129610963【三】运行时私有区域之虚拟机栈…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

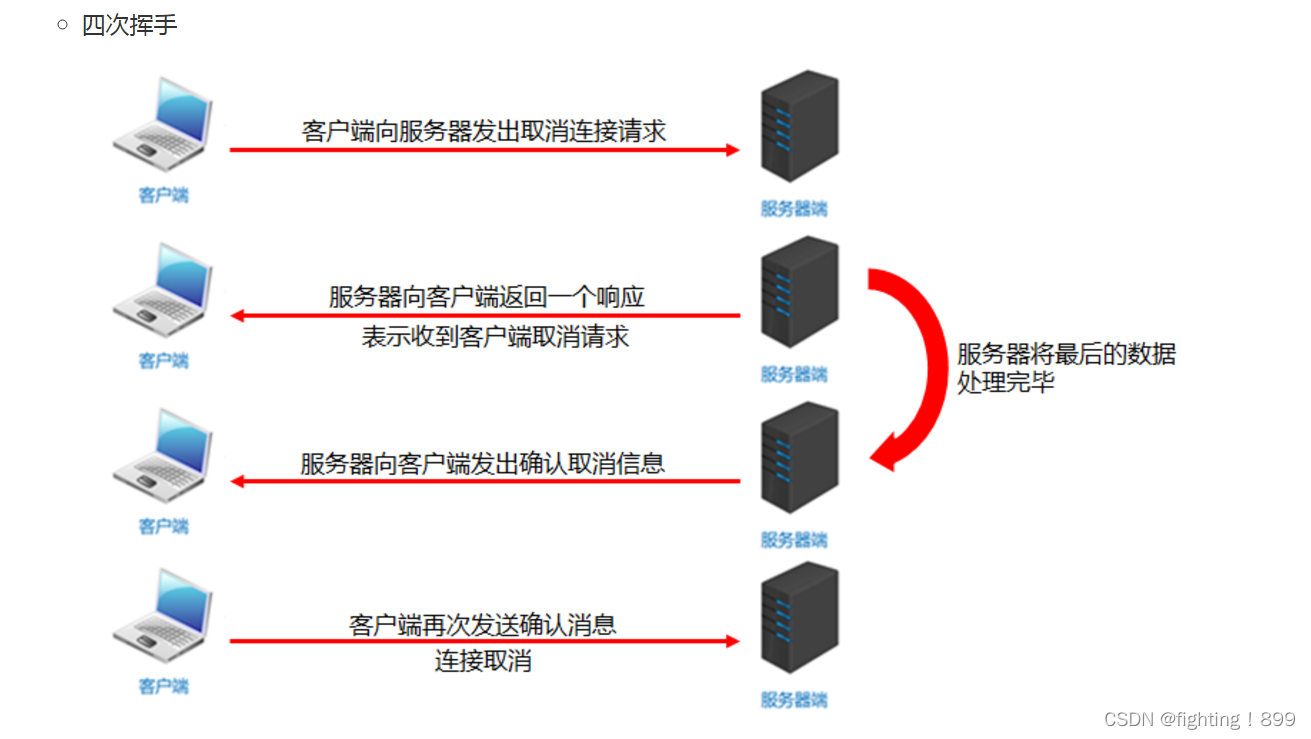
嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
