docker+docker-compose+nginx前后端分离项目部署
文章目录
- 1.安装docker
- 1.1 基于centos的安装
- 1.2 基于ubuntu
- 2.配置国内加速器
- 2.1 配置阿里云加速器
- 🍀 找到相应页面
- 🍀 创建 docker 目录
- 🍀 创建 daemon.json 文件
- 🍀 重新加载服务配置文件
- 🍀 重启 docker 引擎
- 2.2 配置网易云加速器
- 3.离线安装docker-compose
- 3.1 下载安装包
- 3.2 添加可执行权限
- 3.3 测试
- 4.打包后端项目
- 4.1 修改application.yml配置文件
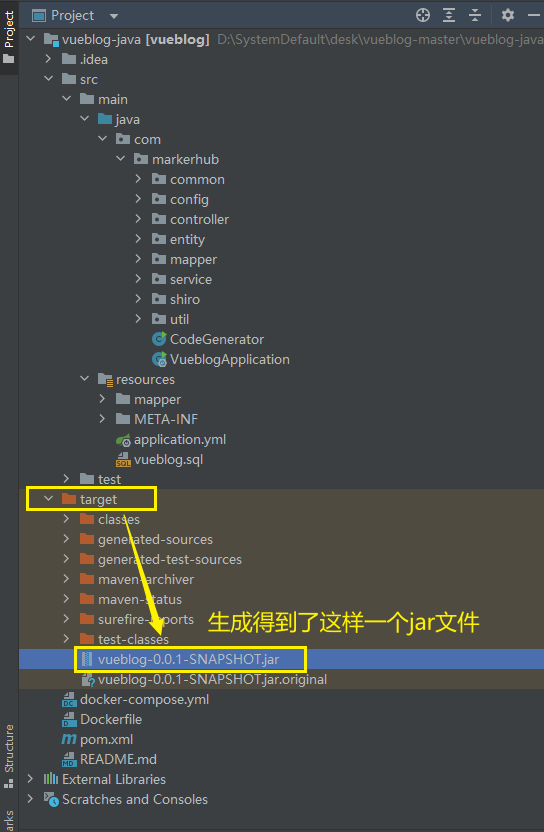
- 4.2 打包成jar
- 4.3 上传至linux
- 5.编写Dockerfile文件
- 6.打包前端项目
- 6.1 前端配置与打包
- 🍀 配置后端调用路径
- 🍀 配置项目资源引用路径
- 🍀 安装与打包
- ⚠️ 打包问题分析
- 6.2 上传至linux
- 6.3 设置nginx配置文件
- 7.编写compose.yml文件
- 8.容器编排
- 9.数据库与表创建
- 10.测试访问
- 11.注意事项与细节说明
1.安装docker
1.1 基于centos的安装
-
安装yum-utils
sudo yum install -y yum-utils -
从国内服务器上下载docker
sudo yum-config-manager \--add-repo \http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
安装docker
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -
验证是否成功
sudo docker --version
1.2 基于ubuntu
-
安装需要的包
sudo apt-get update -
安装依赖包
sudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common -
添加 Docker 的官方 GPG 密钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - -
设置远程仓库
sudo add-apt-repository \"deb [arch=amd64] https://download.docker.com/linux/ubuntu \$(lsb_release -cs) \stable" -
安装 Docker-CE
sudo apt-get updatesudo apt-get install docker-ce docker-ce-cli containerd.io -
验证是否成功
sudo docker --version
2.配置国内加速器
国内镜像中心常用的为阿里云与网易云,选择其中一个加速器进行配置即可。在本地 Docker 中指定要使用的国内加速器地址后,就可以直接从国内镜像中心下载镜像了。
2.1 配置阿里云加速器
🍀 找到相应页面
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面 https://cr.console.aliyun.com ,然后找到如下页面,可以查看到你的 registry-mirrors

🍀 创建 docker 目录
sudo mkdir -p /etc/docker
🍀 创建 daemon.json 文件
注意,该 json 数据中的 URL 地址是与用户登录账号绑定的,不同的用户所生成的地址是不同的。
sudo vim /etc/docker/daemon.json
{"registry-mirrors": ["https://******.mirror.aliyuncs.com"]
}
🍀 重新加载服务配置文件
sudo systemctl daemon-reload
🍀 重启 docker 引擎
sudo systemctl restart docker
2.2 配置网易云加速器
配置网易云加速器,无需注册网易云用户。只需将前面的 daemon.json 文件中的那个URL 替换为如下 URL 即可。
{"registry-mirrors": ["http://hub-mirror.c.163.com"]
}
当然,替换过后,仍需重新加载服务配置文件,重启 docker 引擎。
3.离线安装docker-compose
3.1 下载安装包
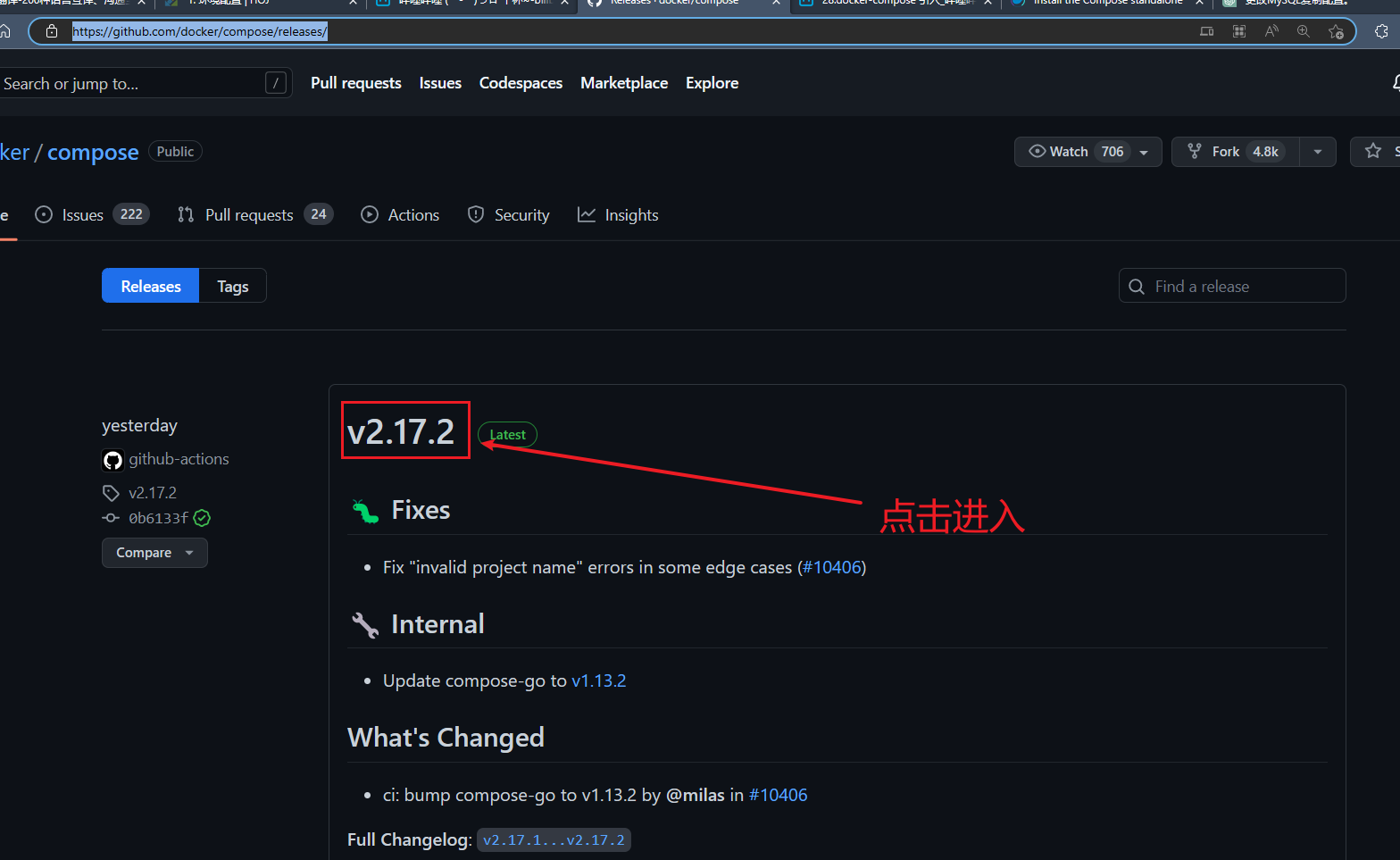
🏠 所有版本预览:Releases · docker/compose (github.com)
选择一个版本:

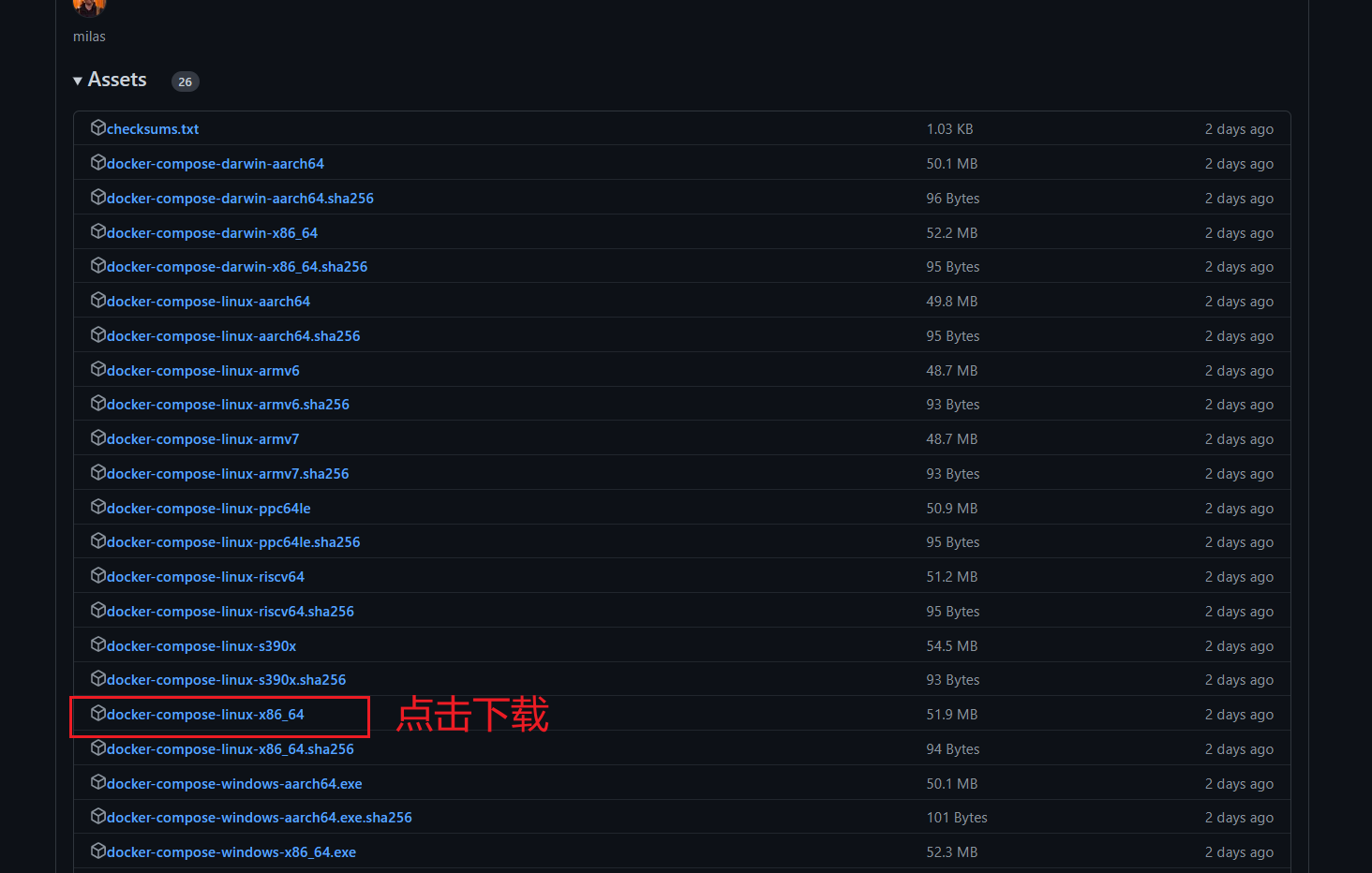
进入后往下拉,选择对应版本:

将文件上传到linux后,移动到与环境变量相关的指定位置:
sudo mv docker-compose-linux-x86_64 /usr/local/bin/docker-compose
3.2 添加可执行权限
为 docker-compose 文件添加可执行权限。
sudo chmod +x /usr/local/bin/docker-compose
3.3 测试
通过 docker-compose version 测试安装是否成功。
sudo docker-compose version
4.打包后端项目
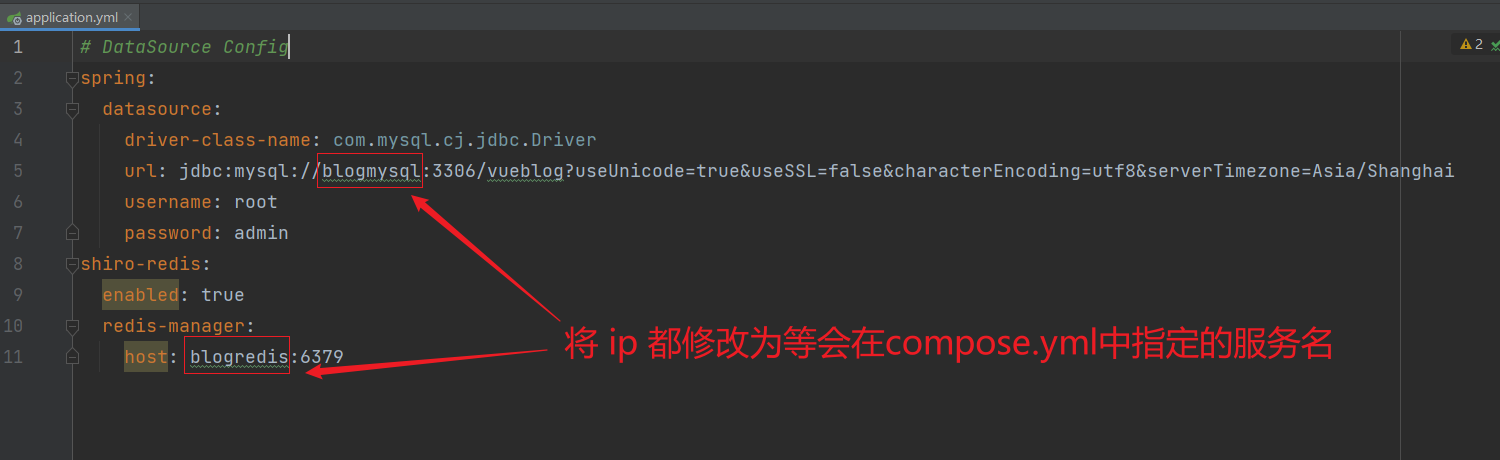
4.1 修改application.yml配置文件

同时对于mysql配置的 password 在 后面编写的 compose.yml 中也要与 application.yml 中保持一致。
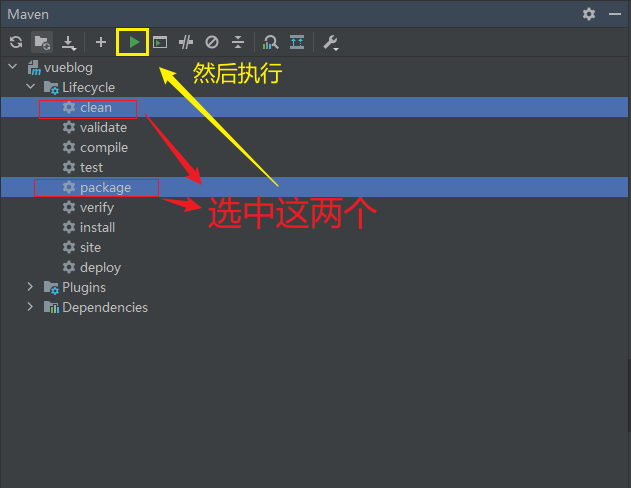
4.2 打包成jar


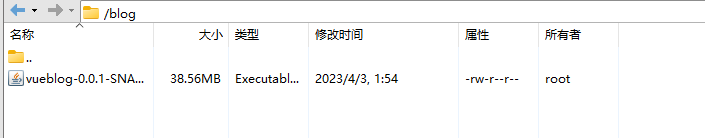
4.3 上传至linux
# 1.创建一个新目录,项目的所有东西放在这个目录下
sudo mkdir /blog# 2.移动至该目录下
cd /blog
将打包生成的jar文件放到该blog目录下。

5.编写Dockerfile文件
# 1.移动至blog目录下
cd /blog# 2.编写后端的 Dockerfile 文件
sudo vim Dockerfile
# 使用 Java 8 作为基础镜像。
FROM openjdk:8u102
# 只是声明:将容器的 8080 端口暴露出来,这个值对应在 application.yml 中指定的端口号
EXPOSE 8080
# 将 vueblog-0.0.1-SNAPSHOT.jar 文件添加到镜像中,并重命名为 app.jar。
ADD vueblog-0.0.1-SNAPSHOT.jar app.jar
# 设置容器启动时执行的命令,即运行 /app.jar 文件
ENTRYPOINT ["java", "-jar", "/app.jar"]
6.打包前端项目
6.1 前端配置与打包
🍀 配置后端调用路径
由于这里是将前后端项目都部署在同一台服务器主机上,所以在src目录下的axios.js中,进行如下配置:
// 前端访问后端的ip为部署的服务器的地址,port为访问后端接口的端口
axios.defaults.baseURL = "http://8.130.97.145:8080"
🍀 配置项目资源引用路径
项目根目录下添加一个 vue.config.js 文件:
module.exports = {publicPath: '/'
}
🍀 安装与打包
# 1.安装命令
npm install# 2.打包命令
npm run build
⚠️ 打包问题分析
1️⃣ Building for production…Error: error:0308010C:digital envelope routines::unsupported at new Hash (node:internal/crypto/hash:71:19) at Object.createHash (node:crypto:133:10)
这个错误通常是由于 Node.js v17 和更高版本使用的 OpenSSL v3.0 引起的,而 OpenSSL v3.0 对允许的算法和密钥大小增加了严格的限制。为了解决这个问题,你可以在运行开发服务器时将 NODE_OPTIONS 环境变量设置为 --openssl-legacy-provider。这将使用旧版的 OpenSSL 提供程序,从而解决此问题。
set NODE_OPTIONS=--openssl-legacy-provider
2️⃣ Building for production…Browserslist: caniuse-lite is outdated. Please run: npx browserslist@latest --update-db / Building for production…
# 更新你的 caniuse-lite 包到最新版本
npx browserslist@latest --update-db
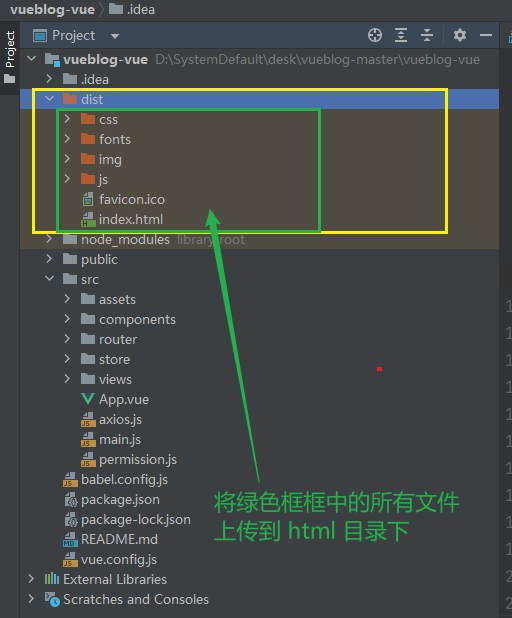
6.2 上传至linux
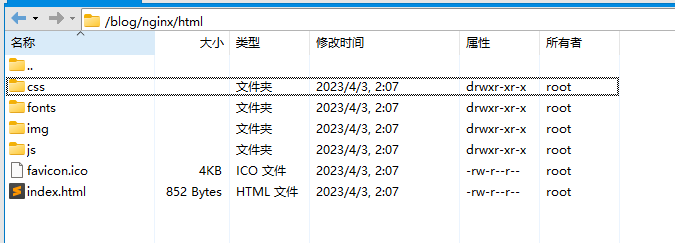
# 1.在blog文件夹下创建多级目录 html 与 conf
sudo mkdir -p /blog/nginx/html/ /blog/nginx/conf/# 2.将打包后得到的dist目录下的所有文件上传到新创建的 html 目录下


6.3 设置nginx配置文件
# 在新创建的 conf 目录下创建配置文件
sudo vim /blog/nginx/conf/nginx.conf
#user root;
error_log /var/log/nginx/error.log notice;
worker_processes 1;pid /var/run/nginx.pid;events {worker_connections 1024;
}
http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {# 将所有请求都重定向到 /usr/share/nginx/html 目录下root /usr/share/nginx/html;# 尝试使用 $uri、$uri/ 和 /index.html 文件来处理请求。如果这些文件都不存在,就使用 last 参数来处理请求。try_files $uri $uri/ /index.html last;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}
7.编写compose.yml文件
# 1.移动至blog目录下
cd /blog# 2.编写 compose.yml 文件
sudo vim compose.yml
services:blognginx: # 服务名称,用户自定义image: nginx:latest # 镜像版本ports:- 80:80 # 暴露端口volumes: # 挂载- /blog/nginx/html:/usr/share/nginx/html- /blog/nginx/conf/nginx.conf:/etc/nginx/nginx.confprivileged: true # 这个必须要,解决nginx的文件调用的权限问题blogmysql:image: mysql:5.7.27ports:- 3306:3306environment: # 指定用户root的密码,与application.yml中保持一致- MYSQL_ROOT_PASSWORD=adminblogredis:image: redis:latestports:- 6379:6379vueblog:image: vueblog:latestbuild: . # 表示以当前目录下的Dockerfile开始构建镜像ports:- 8080:8080depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以- blogmysql- blogredis
8.容器编排
# 1.移动到blog目录
cd /blog# 2.容器编排
sudo docker-compose up -d
9.数据库与表创建
由于刚创建的mysql容器内的数据为空,因此要连接该mysql增加后端项目所需要的数据库和表。
10.测试访问
🏠 访问:http://【服务器ip】
11.注意事项与细节说明
- 注意需要保证防火墙打开80端口,nginx的默认端口为80。
- 如果需要远程连接数据库,需要将防火墙3306端口打开。
相关文章:

docker+docker-compose+nginx前后端分离项目部署
文章目录 1.安装docker1.1 基于centos的安装1.2 基于ubuntu 2.配置国内加速器2.1 配置阿里云加速器🍀 找到相应页面🍀 创建 docker 目录🍀 创建 daemon.json 文件🍀 重新加载服务配置文件🍀 重启 docker 引擎 2.2 配置…...

基于PCA与LDA的数据降维实践
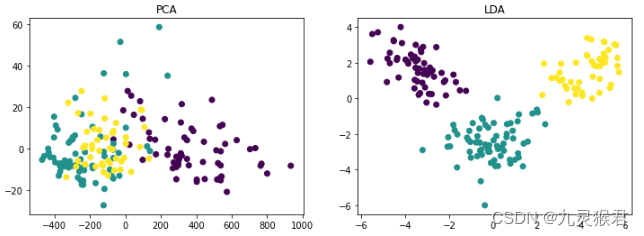
基于PCA与LDA的数据降维实践 描述 数据降维(Dimension Reduction)是降低数据冗余、消除噪音数据的干扰、提取有效特征、提升模型的效率和准确性的有效途径, PCA(主成分分析)和LDA(线性判别分析࿰…...

【Hello Network】网络编程套接字(一)
作者:小萌新 专栏:网络 作者简介:大二学生 希望能和大家一起进步 本篇博客简介:简单介绍网络的基础概念 网络编程套接字(一) 预备知识源ip和目的ip端口号TCP和UDP协议网络中的字节序 socket编程接口socket常…...

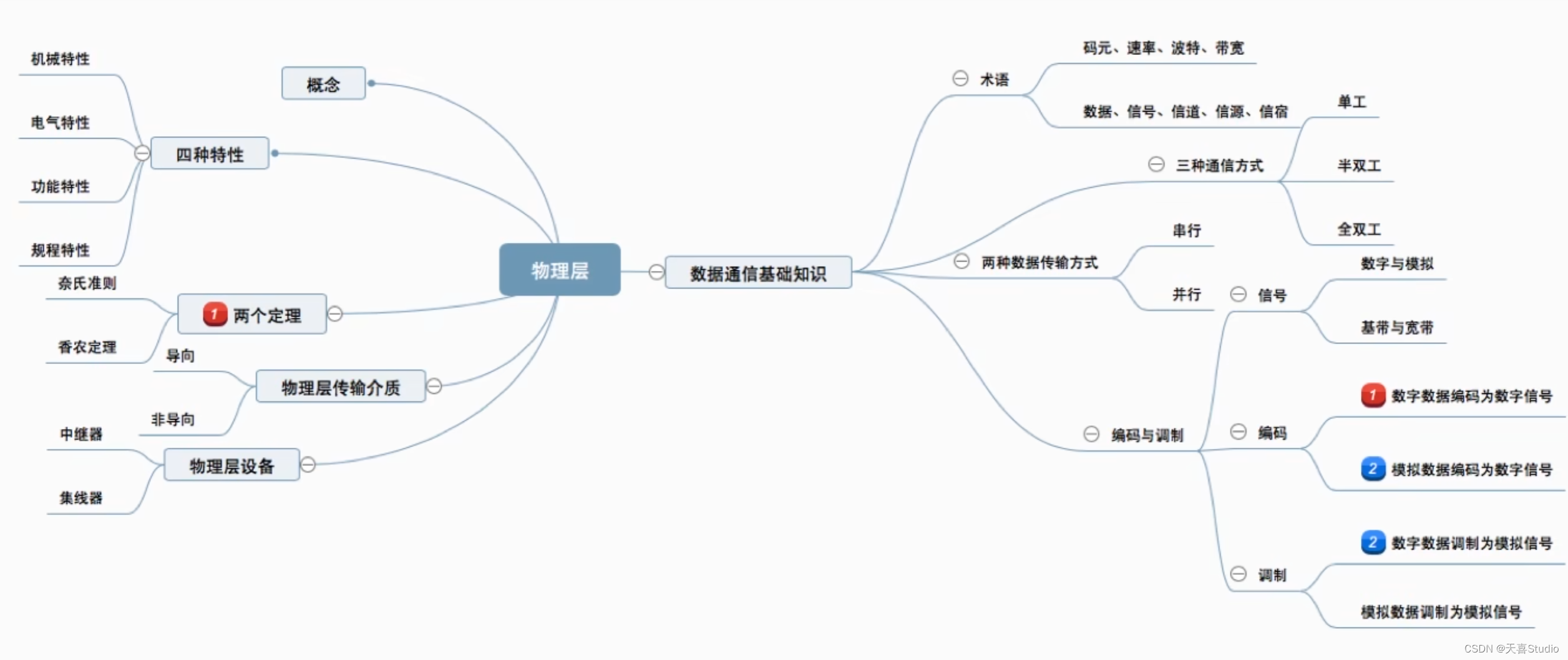
【计算机网络】学习笔记:第二章 物理层(五千字详细配图)【王道考研】
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

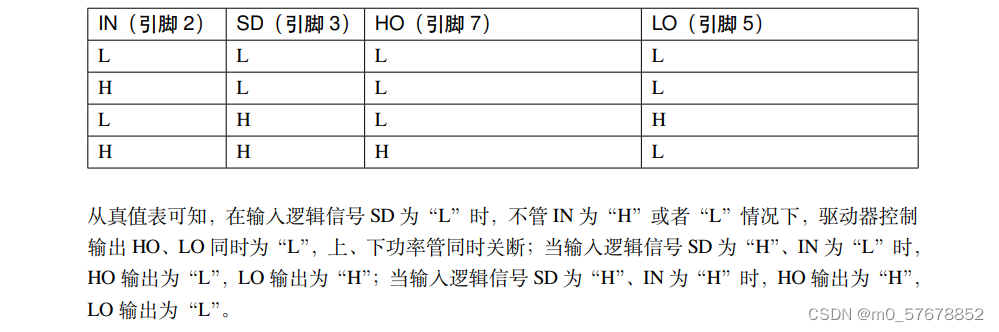
直流有刷电机的电路分析
这里写目录标题 H桥改进后的电路L298N原理图野火的电机驱动板MOS管野火的原理图 H桥 当 Q1 和 Q4 导通时,电流将经过 Q1 从左往右流过电机,在经过 Q4 流到电源负极,这时图中电机可以顺时针转动。 当 Q3 和 Q2 导通时,电流将经过 Q…...

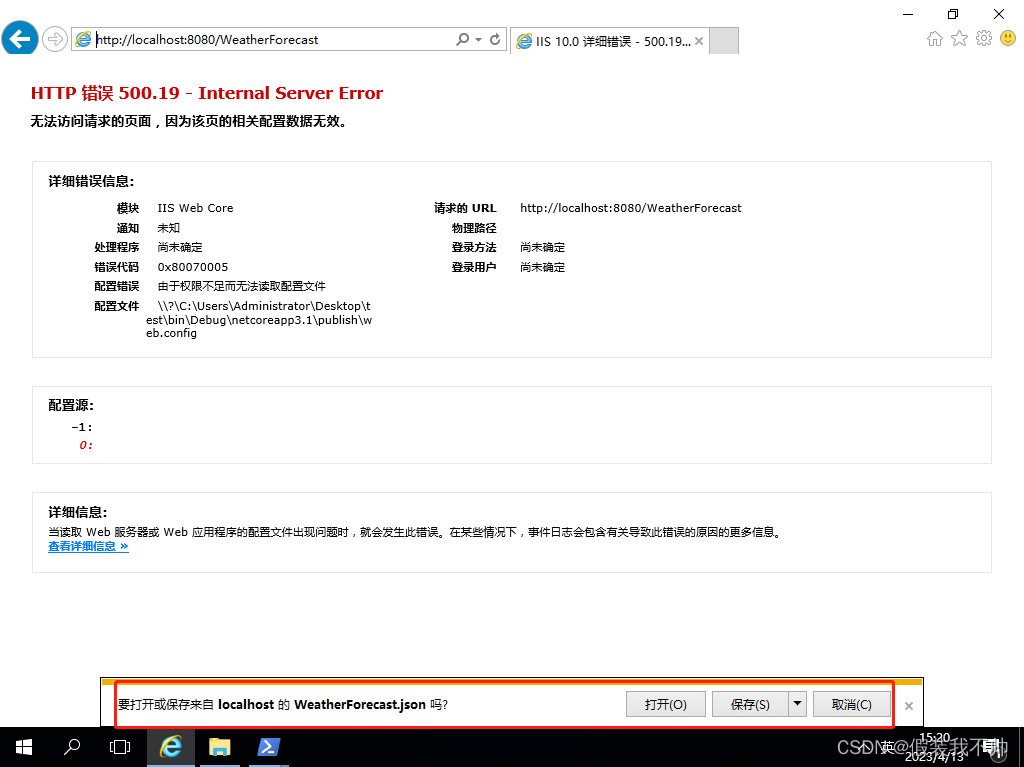
使用PowerShell自动部署ASP.NetCore程序到IIS
asp.net core 安装asp.net core sdk https://dotnet.microsoft.com/en-us/download/dotnet/3.1 创建asp.net core项目 dotnet new webapi运行项目 访问https://localhost:5001/WeatherForecast iis配置 安装iis 以管理员身份运行powershell Enable-WindowsOptiona…...

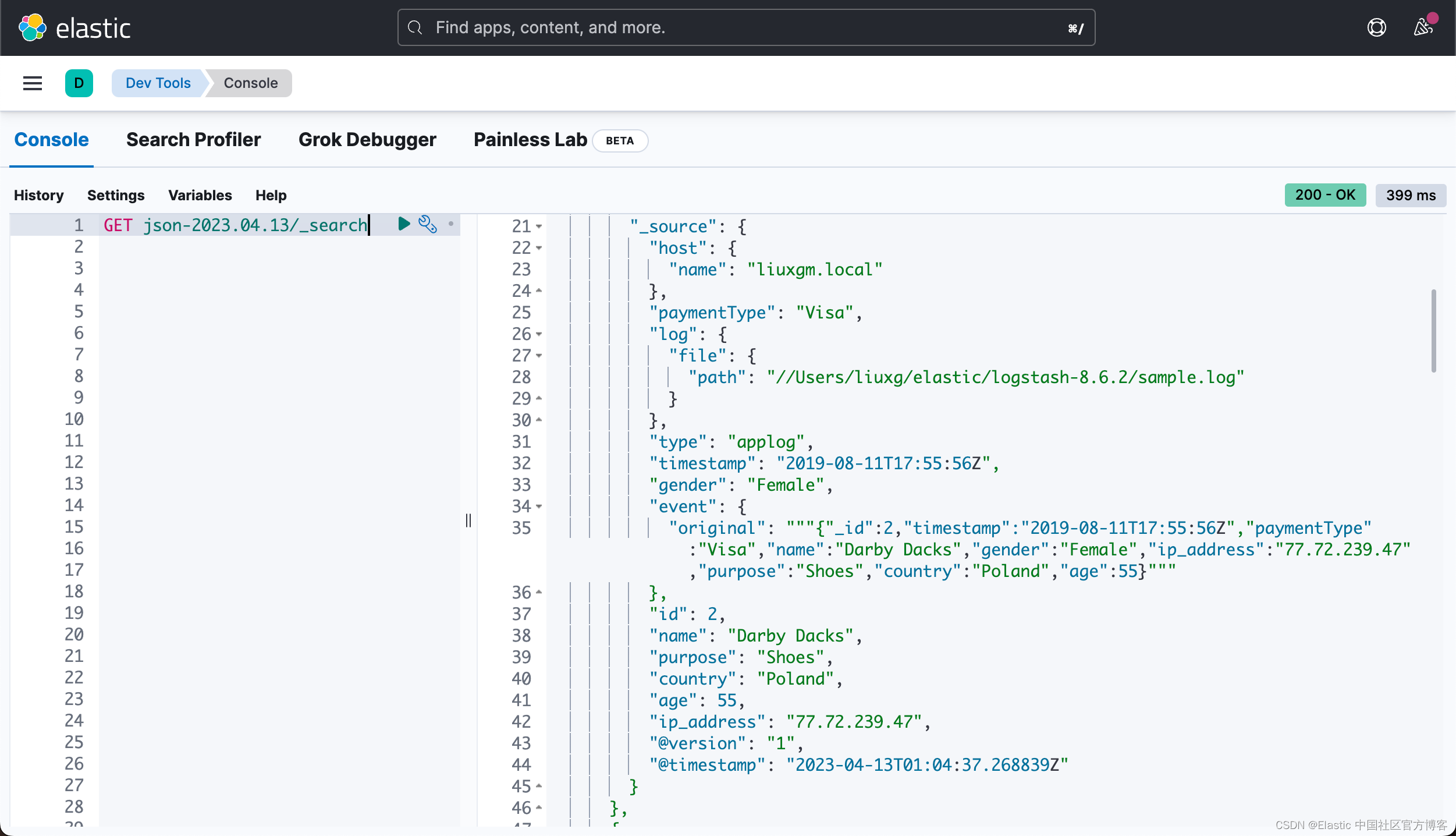
Elasticsearch:保留字段名称
作为 Elasticsearch 用户,我们从许多不同的位置收集数据。 我们使用 Logstash、Beats 和其他工具来抓取数据并将它们发送到 Elasticsearch。 有时,我们无法控制数据本身,我们需要管理数据的结构,甚至需要在摄取数据时处理字段名称…...
解密:迈向 Qt 网络编程之巅)
Qt 套接字类(QTcpSocket和QUdpSocket)解密:迈向 Qt 网络编程之巅
Qt 套接字类解密:迈向 Qt 网络编程之巅 一、套接字类简介(Introduction to Socket Classes)# 套接字类的作用(Role of Socket Classes)Qt 中常见套接字类概述(Overview of Common Socket Classes in Qt&…...

Python视频编辑库:MoviePy
MoviePy MoviePy是一个关于视频编辑的python库,主要包括:剪辑,嵌入拼接,标题插入,视频合成(又名非线性编辑),视频处理,和自定制效果。可以看gallery中的一些实例来了解用法。MoviePy可以读写所有的音频和视频格式,包括GIF,通过python2.7+和python3可以跨平台运行于window/M…...

课程3:ASP.NET Core 身份验证 - Cookie
课程简介目录 🚀前言一、.Net Core 身份验证简介二、开启Cookie身份验证三、添加登录接口3.1 添加登录Dto3.2 添加登录接口Login3.3 获取用户信息接口,添加身份验证四、获取用户信息接口测试4.1 测试获取用户信息接口4.2 登录4.3 再次测试:获取用户信息接口4.4 其他浏览器测…...

Visual Studio 2022如何安装和使用MSDN
我是荔园微风,作为一名在IT界整整25年的老兵,在后台收到提问,问我Visual Studio 2022如何安装和使用MSDN,这个我之前也没有在这个版本上装过MSDN,我之前是在Visual Studio 2017版上装过MSDN,那既然有人问了…...

82.qt qml-2D粒子系统、粒子方向、粒子项(一)
由于粒子系统相关的类比较多, 所以本章参考自QmlBook in chinese的粒子章节配合学习: 由于QmlBook in chinese翻译过来的文字有些比较难理解,所以本章在它的基础上做些个人理解,建议学习的小伙伴最好配合QmlBook in chinese一起学习。 1.介绍 粒子模拟的核心是粒子系统(Partic…...

引用的底层原理(汇编指令),引用与指针的联系与区别
TIPS 2. 3. 4. 引用的底层本质 在语法层面上的话,这个引用是不开空间的,相当于是对一个变量进行一个取别名的这么一个操作。在底层实现上实际是有空间的,因为引用是按照指针方式来实现的。然而如果你从底层的角度去看的话,因…...

磁盘的移臂调度算法
1、概要 访问磁盘,首先要找到数据,但机械硬盘并不是直接电子读取,是需要移动磁头到相应的数据块上才能读取的,即需要磁头移动到目标柱面(磁道),然后磁片旋转使磁头能访问到相应扇区,进而读取到数据。 根据访…...

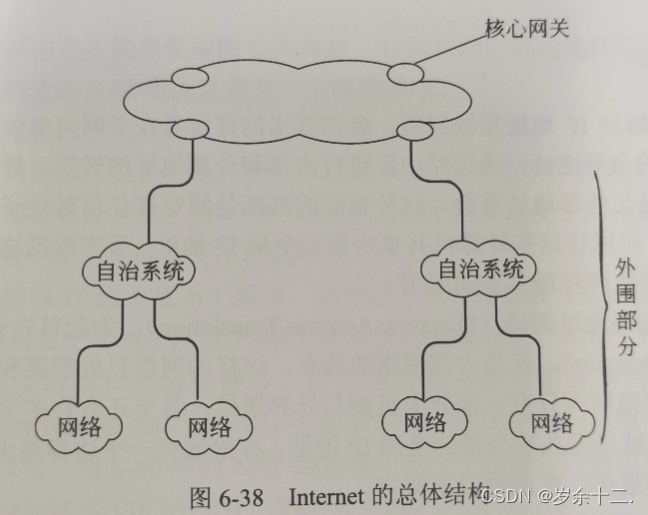
软考第六章 网络互连与互联网
网络互连与互联网 1.网络互连设备 组成因特网的各个网络叫做子网,用于连接子网的设备叫做中间系统。它的主要作用是协调各个网络的工作,使得跨网络的通信得以实现。 网络互连设备可以根据它们工作的协议层进行分类: 中继器:工…...

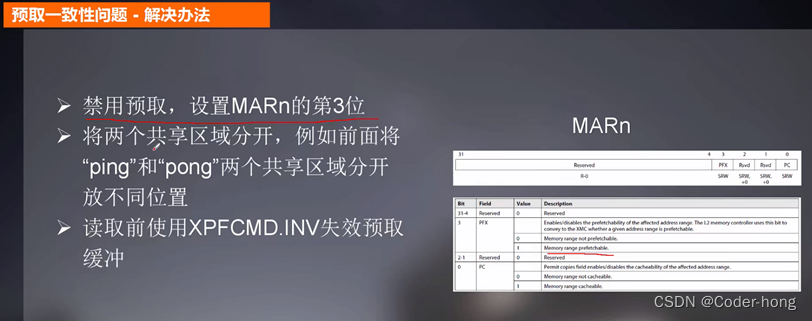
C6678-缓存和内存
C6678-缓存和内存 全局内存映射扩展内存控制器(XMC)-MPAX内存保护与地址扩展使用例程缓存 全局内存映射 扩展内存控制器(XMC)-MPAX内存保护与地址扩展 每个C66x核心都具有相同大小的L1和L2缓存,并且可配置为普通内存使…...

实操| 前端新人无敲代码开发APP
作为一种大型的基于GPT-3. 5结构的语言模型,ChatGPT由OpenAI训练,采用深度学习技术,通过大量的文本数据学习,可以生成类似于人类自然语言的文字。ChatGPT是一种非常强大的对话引擎,能进行对话、回答问题和完成任务。Ch…...

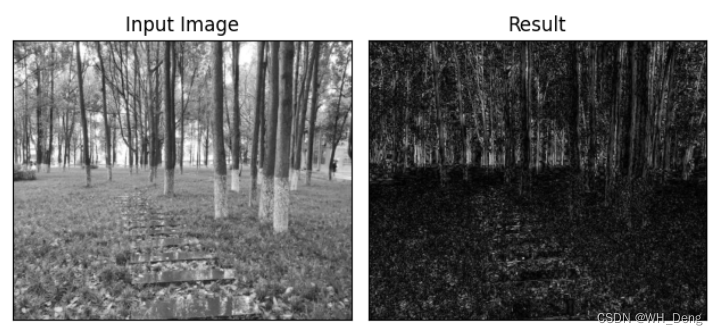
OpenCV图像处理之傅里叶变换
文章目录 OpenCV图像处理之傅里叶变换图像处理之傅里叶变换流程图OpenCv图像处理之傅里叶变换OpenCv傅里叶变换之低通滤波OpenCv傅里叶变换之高通滤波 OpenCV图像处理之傅里叶变换 傅里叶变换:目的就是得到图像的低频和高频,然后针对低频和高频进行不同…...

Docker网络案例
bridge 是什么 Docker 服务默认会创建一个 docker0 网桥(其上有一个 docker0 内部接口),该桥接网络的名称为docker0,它在内核层连通了其他的物理或虚拟网卡,这就将所有容器和本地主机都放到同一个物理网络。Docker 默认指定了 docker0 接口 的 IP 地址和子网掩码,让主机…...

Java实验课的学习笔记(二)类的简单使用
本文章就讲的是很基础的类的使用 重点大概就是类的构造函数以及一些很基础的东西。 实验内容是些老生常谈的东西,Complex类,在当初学C面向对象的时候也是这个样子展开的。 内容如以下: public class Complex {float real;float imag;public…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
