前端学习:HTML图像、表格、列表
目录
图像
一、图像标签和源属性(Src)
二、替换文本属性(Alt)
三、设置图片样式基本属性
四、图像标签
表格
一、标签
补充:
二、表格的表头
三、表格常用标签和属性
标签
属性
列表
一、无序列表
二、有序列表
三、定义列表
四、列表常用标签属性
图像
一、图像标签<img>和源属性(Src)
在HTML中,图像由 <img> 标签定义。
<img> 是空标签,只包含属性,没有闭合标签。
定义图像语法如下:
<img src="url" />
url指存储图像的位置。
二、替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
定义语法如下:
<img src="ball.git" alt="Hat ball">
当浏览器无法载入图像时,替代文本属性可以告诉读者他们失去的信息,这样有助于使用和阅读。
三、设置图片样式基本属性
| 标签 | 作用 |
| background | 页面添加背景图片 |
| align | 设置图片对齐方式(默认对齐方式是bottom) |
| height | 设置图片的长度 |
| width | 设置图片的宽度 |
四、图像标签
| 标签 | 描述 |
| <img> | 定义图像 |
| <map> | 定义图像地图 |
| <area> | 定义图像地图中的可点击区域 |
表格
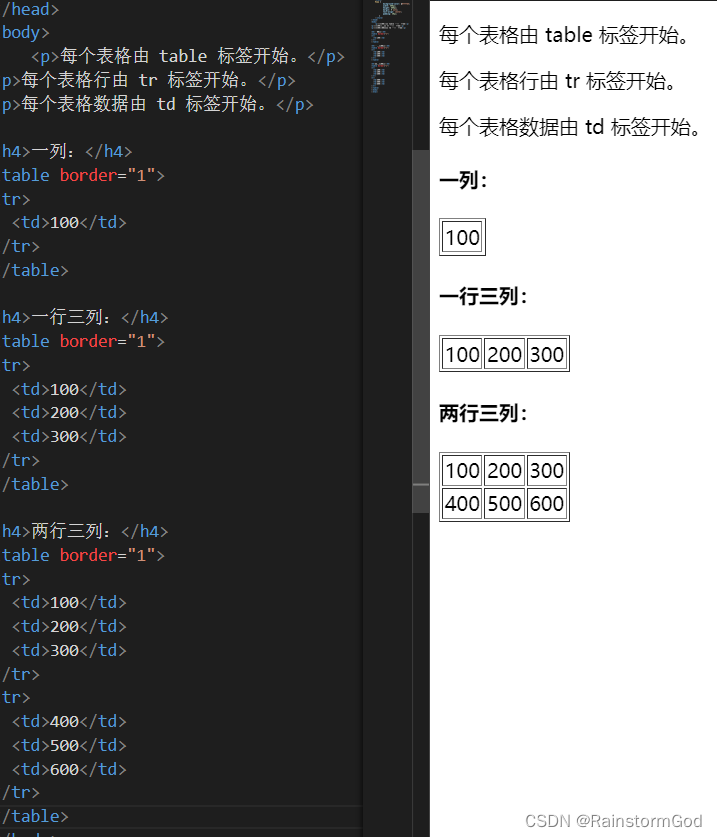
一、<table>标签
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干个单元格(由<td>标签定义)。字母td指表格数据(table date),即数据单元格的内容。
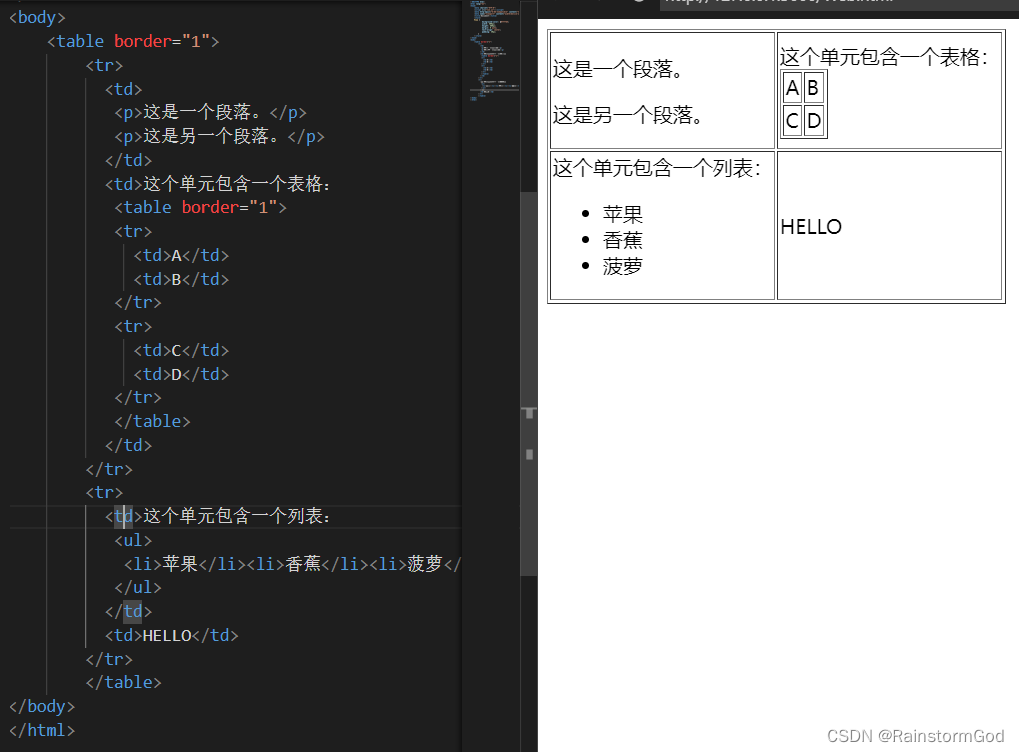
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。

补充:
其中border属性是用来调节表格框线粗细,但在HTML5中已近被淘汰,用css可以代替;没有设置框线粗细,表格默认没有框线
表格和其他标签一样,内部也可以嵌套别的标签,例如:

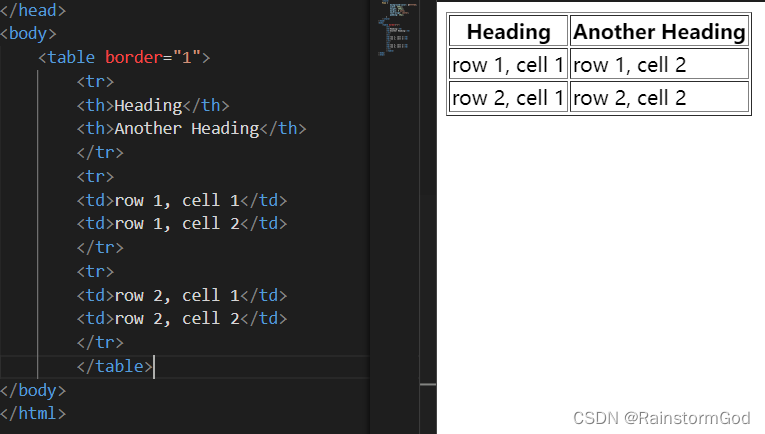
二、表格的表头
表格的表头使用 <th> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。

三、表格常用标签和属性
标签
| 标签 | 描述 |
| <caption> | 定义表格标题 |
| <col> | 定义表格列的属性 |
| <colgroup> | 定义表格列的组 |
| <table> | 定义表格 |
| <tbody> | 定义表格主体 |
| <td> | 定义表格单元 |
| <tfoot> | 定义表格的页脚 |
| <th> | 定义表格的表头 |
| <thead> | 定义表格的页眉 |
| <tr> | 定义表格的行 |
属性
| 属性 | 描述 |
| colspan="?" | 横跨?列的单元格(合并?列单元格) |
| rowspan="?" | 横跨?行的单元格(合并?行单元格) |
| cellpadding="?" | 创建单元格内容与其边框之间的空白 |
| cellspacing="?" | 增加单元格之间的距离 |
列表
列表分为无序和有序列表,我们从无序列表开始讲
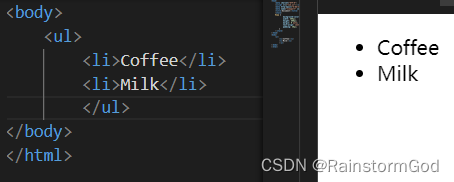
一、无序列表
无序列表是一个项目的列表,此项目使用粗体圆点(典型的小黑圆圈)进行 标记
无序列表始于<ul>标签.每个列表项始于<li>.

补充:无序列表内部一样可以嵌套其他的标签
二、有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签。每个列表项始于<li>标签

补充:有序列表内部一样可以嵌套其他的标签
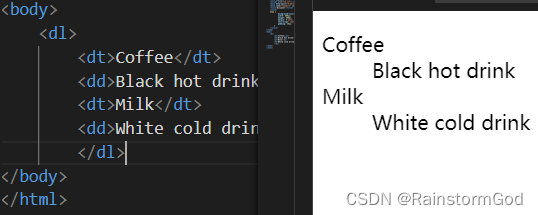
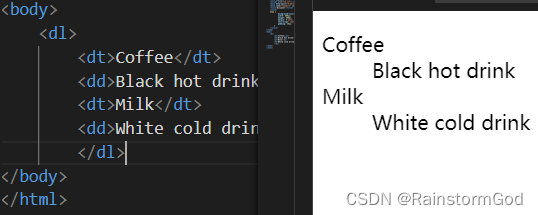
三、定义列表
自定义列表不仅是一列项目,还是项目及其注释的组合。
自定义列表以<dl>标签开始 。每个自定义列表项以<dt>开始。
每个自定义列表项的定义以 <dd> 开始。

四、列表常用标签属性
| 属性 | 描述 |
| type="disc" | 实心圆无序标签 |
| type="circle" | 空心圆无序标签 |
| type="square" | 实心正方形无序标签 |
| 标签 | 描述 |
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |
相关文章:

前端学习:HTML图像、表格、列表
目录 图像 一、图像标签和源属性(Src) 二、替换文本属性(Alt) 三、设置图片样式基本属性 四、图像标签 表格 一、标签 补充: 二、表格的表头 三、表格常用标签和属性 标签 属性 列表 一、无序列表 二、有序列表 三、定义列表 四、列表常用标签属性 图像 一、…...

202305读书笔记|《因思念而沉着》——任何赞美都是身外之物唯自由可随身携带
《因思念而沉着》作者巴哑哑,忘了是什么时候加入的书架,昨天下班地铁上读完的书。是美的! 部分节选如下: 羽叶茑萝举着熄灭的花青色的小枣落了一地所以哭泣沾染上了你的脸 在没落下 当我们开始生活 就是开始患上了眼疾你独自悲伤…...

M1 M2上能安装上Autocad 2024 Mac 中文版吗 autocad m1 m2版本有啦 终于支持Ventura 13x了
AutoCAD是一款强大的工具,适合于各种领域的设计和绘图。它具有二维图形和三维建模功能、多种文件格式支持、自定义命令和样式、批处理和脚本等特点,可以帮助用户实现高质量的设计和建模。同时,还支持云端存储和共享,方便用户随时随…...

【题解】P4055 [JSOI2009] 游戏
link 题目大意 题目说得比较清楚。 题解 前置知识:二分图最大匹配、基础博弈论。 每个点只能走一次的四联通点阵,可以想到二分图匹配。 将其套路地奇偶分点,相邻两点连边(显然不能为 #)。 先求一个最大匹配。 …...

P1020 [NOIP1999 普及组] 导弹拦截
题目描述 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统。但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到达任意的高度,但是以后每一发炮弹都不能高于前一发的高度。某天,雷达捕捉到敌国的导弹来袭。由于该系统…...

Makefile学习
什么是Makefile 使用 GCC 编译器在 Linux 进行 C 语言编译,通过在终端执行 gcc 命 令来完成 C 文件的编译,如果我们的工程只有一两个 C 文件还好,需要输入的命令不多,当文件有几十、上百甚至上万个的时候用终端输入 GCC 命令的方…...

2.4 随机变量函数的分布
学习目标: 学习随机变量函数的分布,我会采取以下步骤: 熟悉随机变量的基本概念和分布:在学习随机变量函数的分布之前,需要先掌握随机变量的基本概念和分布,包括离散型随机变量和连续性随机变量的概率密度…...

数据结构【一】:前缀表达式与后缀表达式的区别
在早期计息机系统中,由于没有括号规定运算顺序,因此,依靠出栈和入栈两种方式,限定元素和符号之间的关系确定了前缀表达式和后缀表达式两种运算方式,中缀表达式即为普通的运算表达式;注意,在栈结…...

搭建 PostgreSQL
端口:5432 代理备份端口:6432 下载 postgresql-15.0-1-windows-x64 乱码显示 配置环境变量 PGDATA数据目录位置 找到postgresql.conf文件, 修改参数 lc_messagesUTF8 max_connections 1000 shared_buffers4GB work_mem8MB 问题:…...

Nmap入门到高级【第四章】
预计更新Nmap基础知识 1.1 Nmap简介和历史 1.2 Nmap安装和使用方法 1.3 Nmap扫描技术和扫描选项 Nmap扫描技术 2.1 端口扫描技术 2.2 操作系统检测技术 2.3 服务和应用程序检测技术 2.4 漏洞检测技术 Nmap扫描选项 3.1 扫描类型选项 3.2 过滤器选项 3.3 探测选项 3.4 输出选项…...

c++正则表达式及其使用,超级详细
文章目录 概述正则表达式语法正则表达式操作std::regex_matchstd::regex_replacestd::regex_search 实例匹配邮箱替换 HTML 标签搜索 URL 总结 概述 正则表达式是一种用于匹配字符串的工具,可以在文本中查找特定的模式,并且可以快速地对字符串进行搜索和…...

【LeetCode: 剑指 Offer II 099. 最小路径之和 | 暴力递归 | DFS =>记忆化搜索=>动态规划】
🍎作者简介:硕风和炜,CSDN-Java领域新星创作者🏆,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享💎💎💎 🍎座右…...

Python OpenCV 计算机视觉:6~7
原文:OpenCV Computer Vision with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最…...

LabView中数组的使用2-1
在LabView中,数组用来管理相同类型的数据。 1 在前面板中创建数组 1.1 创建空数组 在前面板中创建数组时,首先在前面板中点击鼠标右键,弹出“控件”对话框,之后选择“新式->数组、矩阵与簇->数组”,在前面板中…...

Android 10.0 系统systemui下拉通知栏的通知布局相关源码分析
1.前言 在android10.0的系统rom开发中,在进行systemui中的下拉通知栏的布局自定义的时候,对于原生systemui的 系统的下拉通知栏的通知布局的了解也是非常重要的,接下来就来分析下相关的下拉通知栏的通知布局的相关 源码流程,了解这些才方便对通知栏的布局做修改 2.系统…...

研读Rust圣经解析——Rust learn-3(变量与可变性,数据类型)
研读Rust圣经解析——Rust learn-3(变量与可变性,数据类型) 变量|常量与可变性变量声明案例为什么不可变变量可变(mut关键字)变量可变(覆盖) 常量声明 数据类型标量类型整型整型字面值整型溢出问…...

接口的多继承多实现
接口的多继承多实现 目录 接口的多继承多实现多继承(接口1 extends 接口2,接口3)多实现(实现类 实现 接口1,接口2)总结1.类与类的关系2.类和接口的关系3.接口与接口的关系 多继承(接口1 extends 接口2,接口…...

腾讯-iOS面试题-答案
一面 1、介绍一下实习的项目,任务分工,做了哪些工作?介绍实习内容 2、网络相关的:项目里面使用到什么网络库,用过ASIHTTP库吗 在iOS开发中,常用的网络库包括: URLSession:苹果官方提供的网络…...

SQL Server内存架构
2. 内存架构 所谓内存架构,这里是指SQL Server实例内存管理、使用与相关逻辑设计及实现等方面内容。更具体一点,就是讲SQL Server实例分配、管理和使用其内存空间的内部机制。本书1.1节中我们已经讲过,SQL Server实例包括多个内部机制各不相同的内存区域,在此,我们将讲解…...

有哪些功能强大,但是很小众的Python库呢?
Python生态系统中有很多小众但非常强大的库,一般,通俗的规律就是,越是高端,越小众,但是,高端不代表难学,只要理论到了,用起来照样嗖嗖的,以下是一些参考的高端小众库&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
