移动端手机网页适配iPad与折叠屏设备
采用的网页适配方案:移动端页面px布局适配方案(viewport)
产生此问题的原因
由于手机与平板等设备宽高比差异导致页面展示不全或者功能按钮展示在视口之外点击不到。
简单来说就是我们的页面都是瘦长(即高大于宽)的,而折叠屏等设展开后是矮胖的(即宽大于高),二者完全相反页面放进来当然展示不全了。
解决思路
既然是iPad与折叠屏的宽高比跟手机差异过大导致的,那么在iPad与折叠屏上采用差异化的适配方案即可;
当前我们所采用的移动端适配方案是直接用 将视口的宽度设置为固定的设计稿宽度,在同样的宽度下iPad与折叠屏的高度要比手机小很多,所容纳的内容也少,导致某些区域被挤出了视口之外,
所以我们可以通用检测宽高比,在iPad与折叠屏这种设备下不设置视口的宽度而是将页面设置为固定的值即可。
注:这个宽高比是在chrome的移动设备模拟器用下面的代码得到最小页面展示宽高比,css的媒体查询也设置为这个值就行 例如 0.6 就写成 3 / 5
var phoneWidth = parseInt(window.screen.width);
var phoneHeight = parseInt(window.screen.height);
phoneWidth / phoneHeight
代码
<script>//移动端版本兼容var phoneWidth = parseInt(window.screen.width);var phoneHeight = parseInt(window.screen.height);var phoneScale = phoneWidth / 750;var ua = navigator.userAgent;if(phoneWidth / phoneHeight >= 0.6) {document.write('<meta name="viewport" content="width=deviceWidth, user-scalable=no, target-densitydpi=device-dpi">');} else {document.write('<meta name="viewport" content="width=750, user-scalable=no, target-densitydpi=device-dpi">');}
</script><style>@media screen and (min-aspect-ratio: 3/5) {body,html {width: 750px;margin: 0 auto;}}
</style>
最终效果
页面展示区域居中,两侧留白保证功能正常,适配效果如下图:

相关文章:

移动端手机网页适配iPad与折叠屏设备
采用的网页适配方案:移动端页面px布局适配方案(viewport) 产生此问题的原因 由于手机与平板等设备宽高比差异导致页面展示不全或者功能按钮展示在视口之外点击不到。 简单来说就是我们的页面都是瘦长(即高大于宽)的,而折叠屏等设…...

深入剖析 Qt QMap:原理、应用与技巧
目录标题 引言:QMap 的重要性与基本概念QMap 简介:基本使用方法(QMap Basics: Concepts and Usage)QMap 迭代器:遍历与操作键值对(QMap Iterators: Traversing and Manipulating Key-Value Pairs࿰…...

SpringBoot使用Hbase
SpringBoot使用Hbase 文章目录 SpringBoot使用Hbase一,引入依赖二,配置文件添加自己的属性三,配置类注入HBASE配置四,配置Hbase连接池五,配置操作服务类 一,引入依赖 <dependency><groupId>org…...

SQL优化总结
SQL优化总结 1. MySQL层优化五个原则2. SQL优化策略2.1 避免不走索引的场景 3. SELECT语句其他优化3.1 避免出现select *3.2 避免出现不确定结果的函数3.3 多表关联查询时,小表在前,大表在后。3.4 使用表的别名3.5 调整Where字句中的连接顺序 附录 1. My…...

【python学习】基础篇-字典的基本操作 获取当前日期时间
1.字典的定义与创建 定义字典时,每个元素都包含两个部分“键”和“值”,在“键”和“值”之间使用冒号(:)分隔,相邻两个元素使用逗号分隔,所有元素放在一个大括号“{}”中。语法格式如下: dictionary (‘key1’:‘value1’, &quo…...

Python FreeCAD.Vector方法代码示例
Python FreeCAD.Vector方法代码示例 本文整理汇总了Python中FreeCAD.Vector方法的典型用法代码示例。如果您正苦于以下问题:Python FreeCAD.Vector方法的具体用法?Python FreeCAD.Vector怎么用?Python FreeCAD.Vector使用的例子?那…...

HDFS 梳理
HDFS客户端 客户端作用 管理文件目录文件系统操作读写 客户端生成 配置项 配置 客户端状态 缓冲相关参数,读写缓冲 失败切换操作 推测执行?? NN引用 NNProxy 客户端关闭 关闭IO流 修改状态 关闭RPC连接 是否有多个RPC连接? HDFS读 打开文件构…...

ChatGPT团队中,3个清华学霸,1个北大学霸,共9位华人
众所周知,美国硅谷其实有着众多的华人,哪怕是芯片领域,华为也有着一席之地,比如AMD 的 CEO 苏姿丰、Nvidia 的 CEO 黄仁勋 都是华人。 还有更多的美国著名的科技企业中,都有着华人的身影,这些华人ÿ…...

通过工具生成指定 类型 大小 文件
今天给大家介绍一个神器 首先 大家在开发过程中或许经常需要涉及到文件上传类的功能 需要测试文件过大 空文件等等清空 不同大小的文件 而这种文件大小是比较不好控制的 但大家可以下载我的资源 文件生成工具(可生成指定大小 类型文件) 下载下来里面就有一个 fileGeneration…...

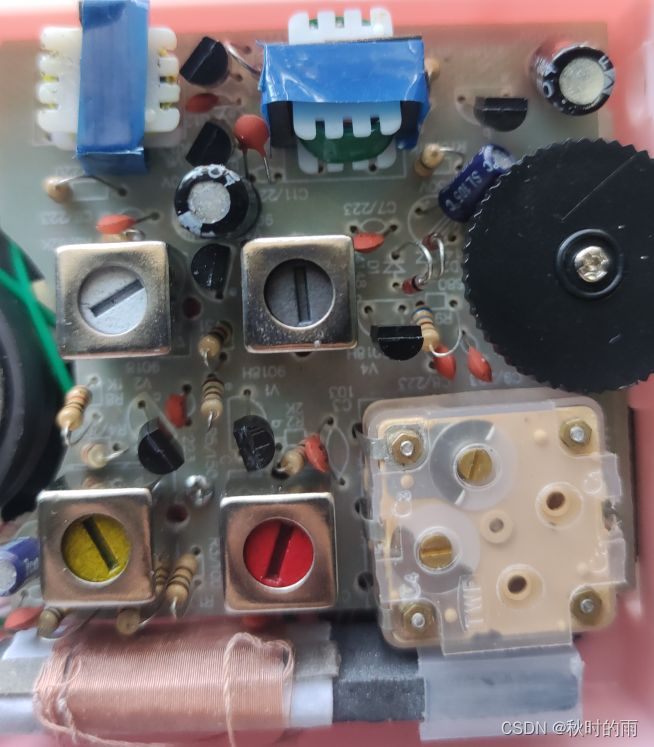
超外差收音机的制作-电子线路课程设计-实验课
超外差收音机的制作 一、原理部分: 超外差收音机:超外差式收音机是将接收到的不同频率的高频信号全部变成一个固定的中频信号进行放大,因而电路对各种电台信号的放大量基本是相同的,这样可以使中放电路具有优良的频率特性。 超…...

TensorFlow 深度学习实战指南:1~5 全
原文:Hands-on Deep Learning with TensorFlow 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只关心如…...

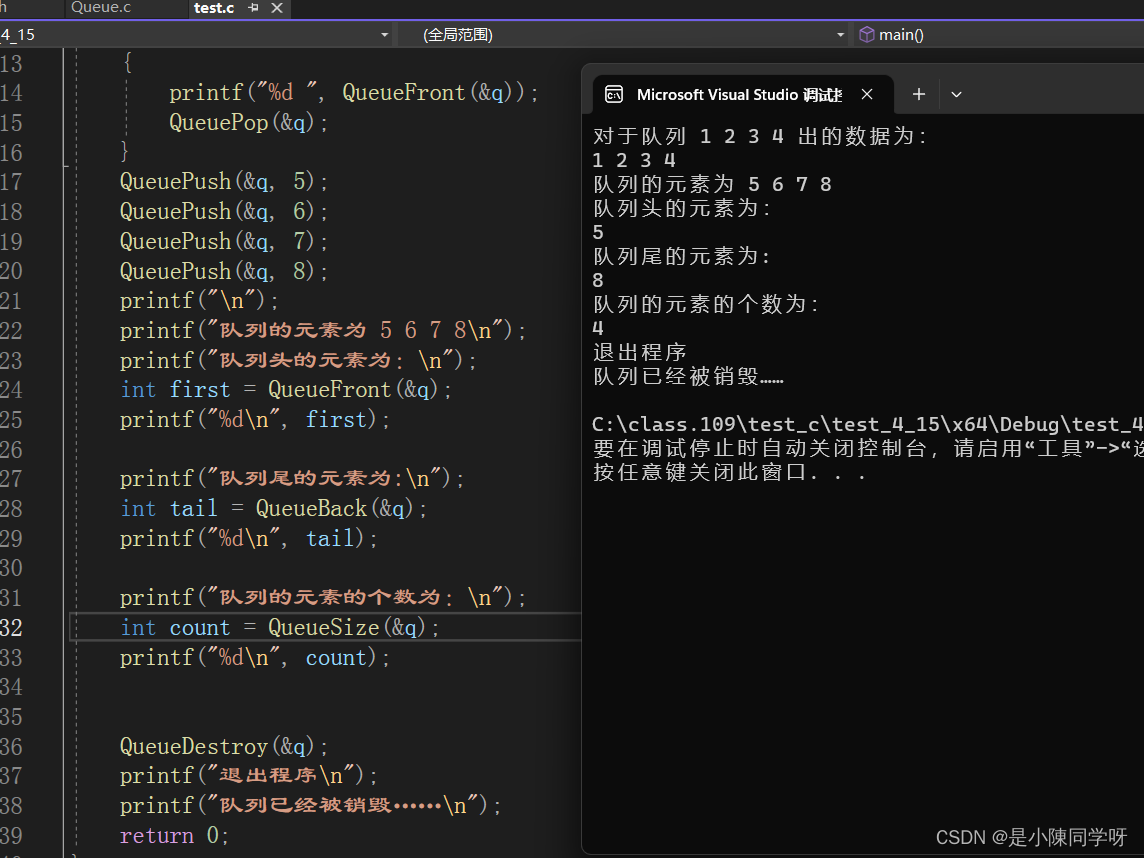
【数据结构】队列的实现
白日去如箭,达者惜今阳。 --朱敦儒目录 🚁前言: 🏝️一.队列的概念及结构 🌻二.队列各种功能的实现 🍍1.队列的初始化 🏝️2.队列…...

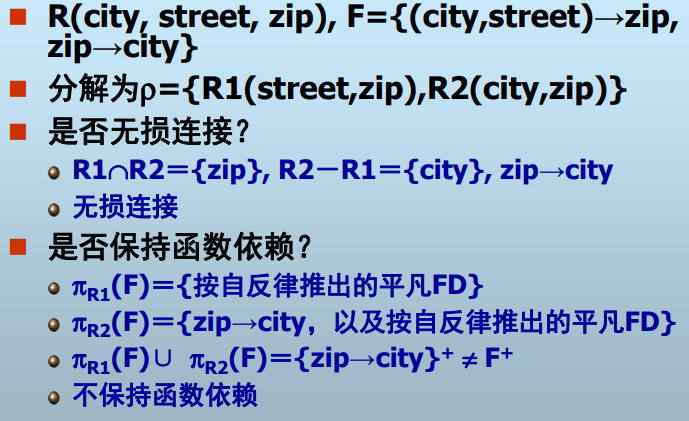
【数据库】— 无损连接、Chase算法、保持函数依赖
【数据库】— 无损连接、Chase算法 Chase算法Chase算法举例一种简便方法:分解为两个模式时无损连接和函数依赖的一个简单例子 Chase算法 形式化定义: 构造一个 k k k行 n n n列的表格,每行对应一个模式 R i ( 1 ≤ i ≤ k ) Ri (1≤i ≤ k)…...

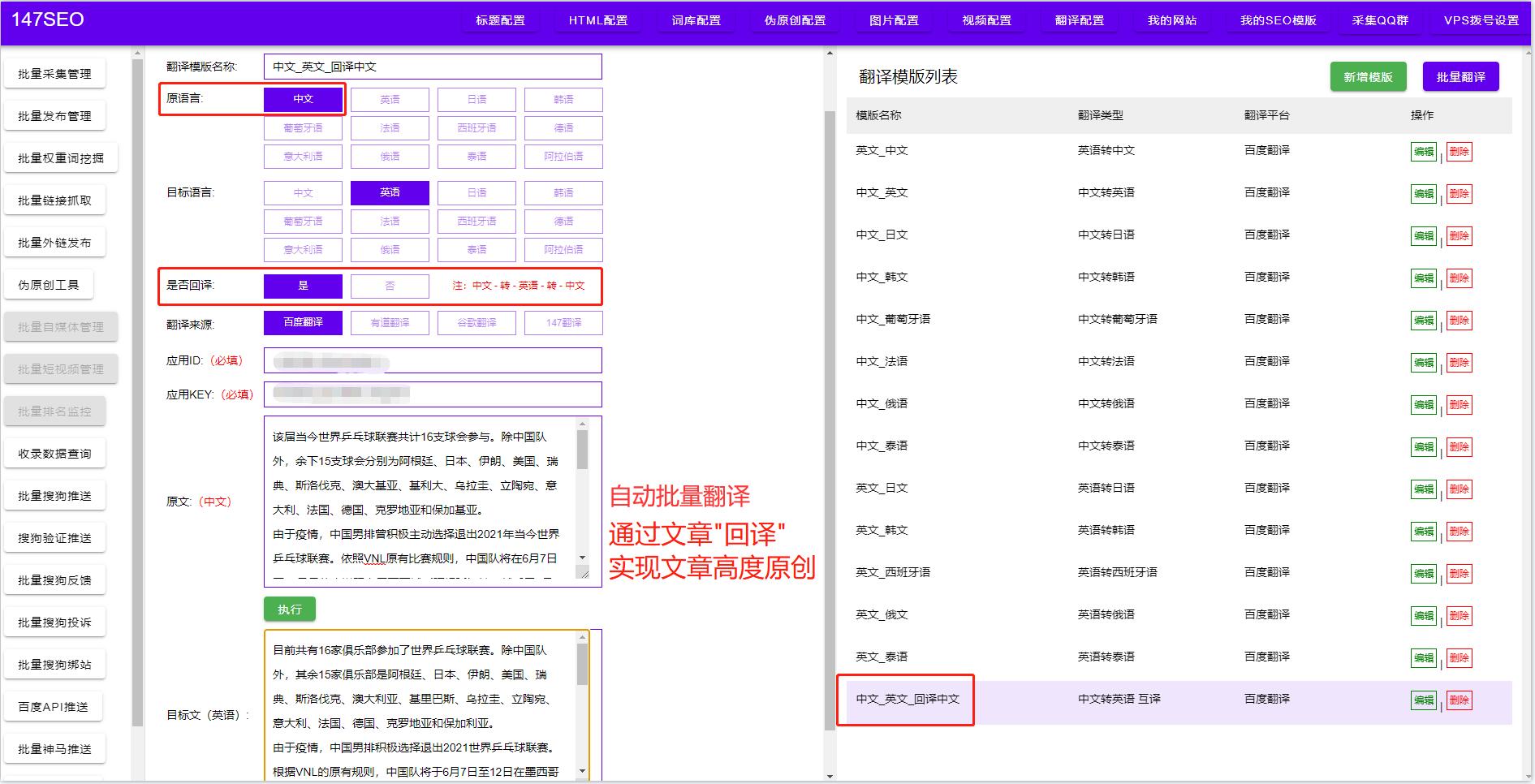
用英语翻译中文-汉字英文翻译
中文转英语翻译 作为一款高效、准确的中文转英语翻译软件,我们的产品可以帮助全球用户更好地沟通和合作,实现跨文化交流。 在全球化的今天,中英文翻译已经成为商务、学术、娱乐等各个领域不可或缺的一部分。我们的中文转英语翻译软件是为了…...

瑞吉外卖项目——缓存优化
用户数量多,系统访问量大 频繁访问数据库,系统性能下降,用户体验差 环境搭建 maven坐标 在项目的pom.xml文件中导入spring data redis的maven坐标: <dependency><groupId>org.springframework.boot</groupId><arti…...

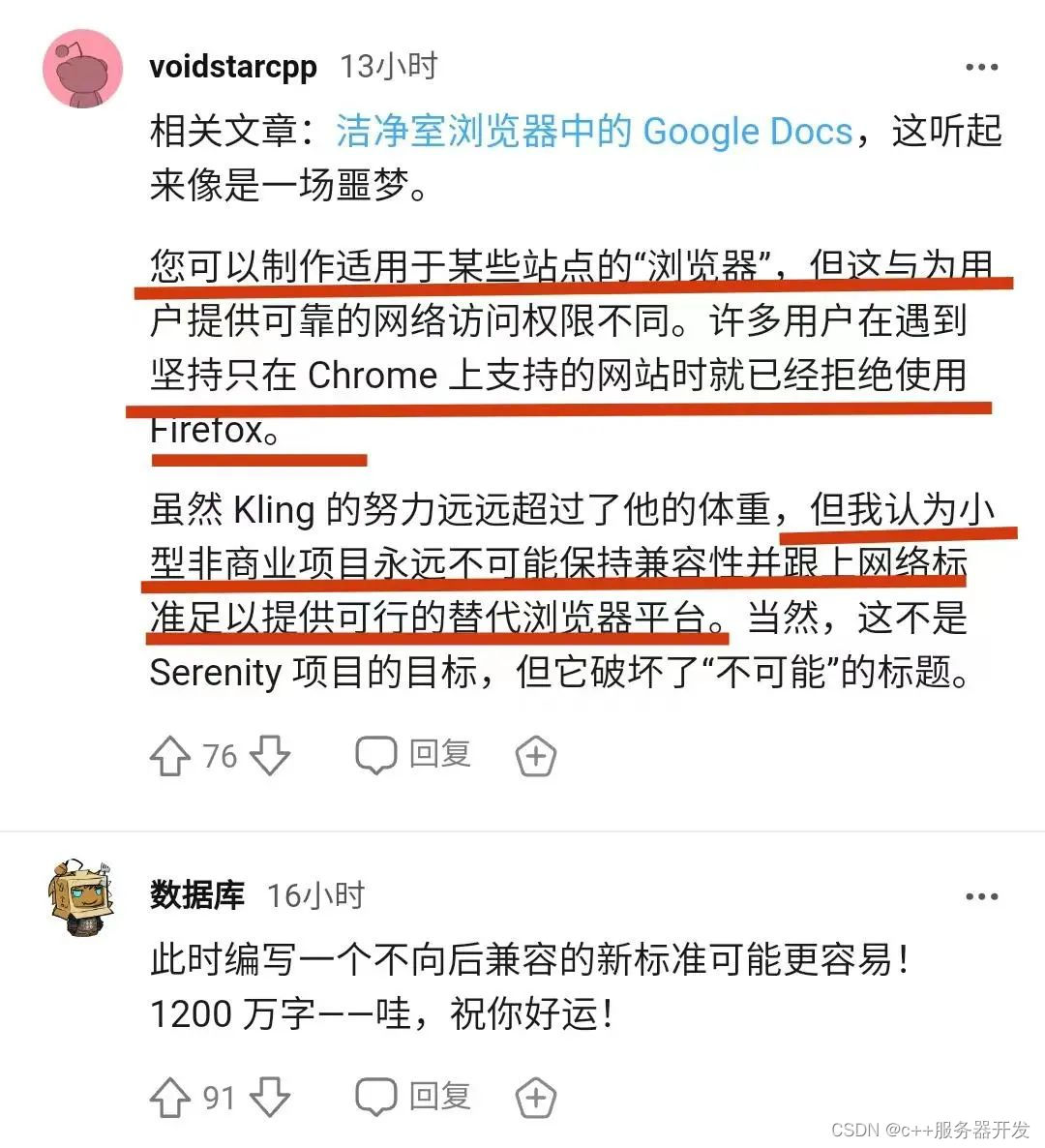
从头创建一个新的浏览器,这合理吗?
从头构建一个新浏览器?这如果是不是个天大的“伪需求”,便是一场开发者的噩梦! 要知道,如果没有上百亿的资金和数百名研发工程师的投入,从头开始构建一个新的浏览器引擎,几乎是不可能的。然而SerenityOS系统…...

TypeScript泛型类型和接口
本节课我们来开始了解 TypeScript 中泛型类型的概念和接口使用。 一.泛型类型 1. 前面,我们通过泛型变量的形式来存储调用方的类型从而进行检查; 2. 而泛型也可以作为类型的方式存在,理解这一点,先了解下函数的…...

docker命令
1.运行 docker-compose up 2.查看命令 docker images 3.删掉docker镜像: docker rmi -f [id] docker卸载 1.杀死docker有关的容器: docker kill $(docker ps -a -q) 2.删除所有docker容器:docker rm $(docker ps -a -q) 3.删除所有docker镜像&…...

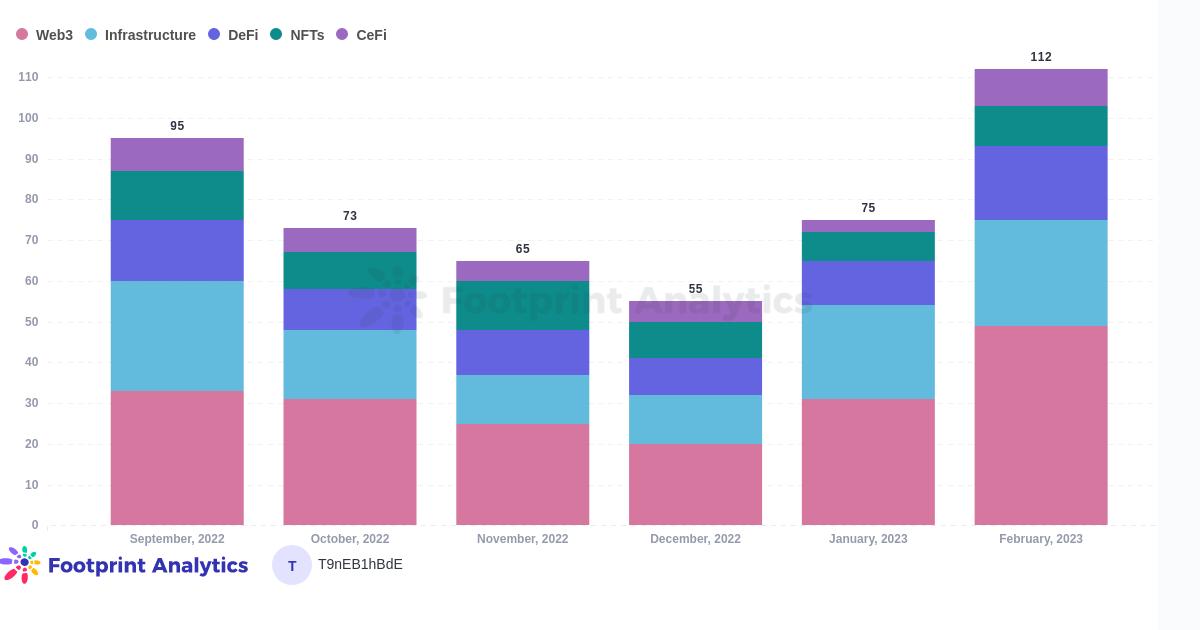
2023 年 3 月 NFT 月度报告
作者:Danielfootprint.network 数据来源:NFT Monthly Report 三月份的 NFT 市场上出现了两个有趣的趋势。一方面,Polygon 链尽管在二月份有所突破,达到了 NFT 总交易量的 4.2%,但于三月再次跌至 1% 以下,…...

【http】 get方法和Post方法区别;http和https
get方法和Post方法 get方法:通过url传参,回显输入的私密信息,不够私密 Post方法:通过正文传参,不会回显,一般私密性有保证。 一般如果上传的图片,音频比较大,推荐Post方法&#x…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...
