共阳(共阴)LED数码管编码交互演示
LED数码管原理
LED数码管有两大类,一类是共阴极接法,另一类是共阳极接法,共阴极就是各段的显示字码共用一个电源的负极,是高电平点亮,共阳极就是各段的显示字码共用一个电源的正极,是低电平点亮。只要控制其中各段LED的亮灭即可显示相应的数字、字母或符号。
共阴和共阳极数码管的内部电路,它们的发光原理是一样的,只是它们的电源极性不同而已,共阴为所有的LED负极接在一起,共阳为所有的LED正极接在一起。
下图为1位数码管的共阴极和共阳极原理图:

字符编码交互演示
演示效果 点击各段显示单元,下方即可生成显示码,按照从右到左,从低到高的顺序

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<title>7段数码管</title>
<style>
#msg {font:normal larger serif;}
</style>
<script>
function init(){document.querySelector('svg #stroke').addEventListener('mousedown', function(evt){if(evt.button!=0) return;var e = evt.srcElement;if(e.tagName == 'polygon' || e.tagName=='circle'){if(e.getAttribute('class')=="on") e.setAttribute('class', "off");else e.setAttribute('class', "on");evt.stopPropagation();evt.preventDefault();updatemsg();}});updatemsg();
}
function updatemsg(){var seg1 = '';document.querySelectorAll('svg #stroke *').forEach(e=>{if(e.getAttribute('class')=='on') seg1 = '1' + seg1;else seg1 = '0' + seg1;});var seg2 = '';for(var i=0;i<8;i++){seg2 += seg1[i]=='0'? 1:'0';}document.querySelector('#msg').innerHTML = '<p>共阳:' + seg2 + ' HEX: 0x' + bin2hex(seg2) +'<br>共阴:' + seg1 + ' HEX: 0x' + bin2hex(seg1)+'</p>';
}function bin2hex(bin){var s=parseInt(bin, 2).toString(16);if(s.length==1) s='0'+s;return s.toUpperCase();
}
window.onload = init;
</script>
</head>
<body><svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"width="216px" height="288px" viewBox="0 0 432 576" xml:space="preserve"><style>.label {font:italic 54px sans-serif;}polygon, circle {stroke:#333;stroke-width:2; stroke-miterlimit:10;opacity:.5;}.on {fill:#F33;}.off {fill:#EEE;stroke:#333;}text {cursor:default;user-select:none;}</style><g><g><text x="151" y="72" class="label">a</text><text x="270" y="190" class="label">b</text><text x="270" y="421" class="label">c</text><text x="151" y="540" class="label">d</text><text x="33" y="421" class="label">e</text><text x="33" y="191" class="label">f</text><text x="151" y="295" class="label">g</text><text x="335" y="527" class="label">dp</text> </g><g id="stroke"><polygon id="a" class="off" points="278,55 242,91 98,91 62,55 98,19 242,19"/><polygon id="b" class="off" points="287,64 323,100 323,244 287,280 251,244 251,100"/><polygon id="c" class="off" points="287,295 323,331 323,475 287,511 251,475 251,331"/><polygon id="d" class="off" points="278,520 242,556 98,556 62,520 98,484 242,484"/><polygon id="e" class="off" points="53,295 89,331 89,475 53,511 17,475 17,331"/><polygon id="f" class="off" points="53,64 89,100 89,244 53,280 17,244 17,100"/><polygon id="g" class="off" points="278,287 242,323 98,323 62,287 98,251 242,251"/><circle id="dot" class="off" cx="373" cy="515" r="41"/></g></g>
</svg>
<div id="msg">
</div>
</body>
</html>
相关文章:

共阳(共阴)LED数码管编码交互演示
LED数码管原理 LED数码管有两大类,一类是共阴极接法,另一类是共阳极接法,共阴极就是各段的显示字码共用一个电源的负极,是高电平点亮,共阳极就是各段的显示字码共用一个电源的正极,是低电平点亮。只要控制…...

如何在 TensorFlow 中使用 GPU 加速深度学习计算?
一、前言 TensorFlow 是由 Google 开源的深度学习框架,它具有易用、高效、灵活等特点,被广泛应用于学术界和工业界中。而 GPU 是一种高性能的计算设备,可以加速深度学习的计算过程。本文将介绍如何在 TensorFlow 中使用 GPU 加速深度学习计算。 二、安装 TensorFlow 安装…...

RK3568平台开发系列讲解(Linux系统篇)线程 pthread 详解
🚀返回专栏总目录 文章目录 一、POSIX 线程模型二、pthread_create()创建线程三、线程属性3.1、初始化线程对象属性3.2、销毁一个线程属性对象3.3、线程的分离状态3.4、线程的调度策略3.5、线程的优先级3.6、线程栈四、线程退出五、回收已终止线程的资源沉淀、分享、成长,让…...

hspJAVA
循序渐进学Java 零基础 -韩顺平 第 1 章 内容介绍 1 1.1 本套 JAVA 课程内容 1 1.1.1 课程的三个阶段 1 1.1.2 关于课程的说明 1 1.1.3 课程特色 2 1.2 JAVA 就业方向 2 1.3 JAVA 开发场景举例 1-SSM 3 1.4 JAVA 开发场景举例 2:ANDROID 核心代码 3 1.5 JAVA 开发场…...

OpenAI-ChatGPT最新官方接口《嵌入向量式文本转换》全网最详细中英文实用指南和教程,助你零基础快速轻松掌握全新技术(五)(附源码)
Embeddings 嵌入向量式文本转换 前言Overview 概述What are embeddings? 什么是嵌入?How to get embeddings 如何获取嵌入python代码示例cURL代码示例 Embedding models 嵌入模型Second-generation models 第二代模型First-generation models (not recommended) 第…...

1042. 不邻接植花
有 n 个花园,按从 1 到 n 标记。另有数组 paths ,其中 paths[i] [xi, yi] 描述了花园 xi 到花园 yi 的双向路径。在每个花园中,你打算种下四种花之一。 另外,所有花园 最多 有 3 条路径可以进入或离开. 你需要为每个花园选择一…...

Linux FTP服务
FTP服务 作用 传输文件 端口 FTP服务器默认使用TCP协议的20、21端口与客户端进行通信 20端口用于建立数据连接,并传输文件数据 21端口用于建立控制连接,并传输FTP控制命令 模式 FTP数据连接分为主动模式和被动模式 主动模式:客户端告诉服务端…...
)
JavaScript基础入门全解析(下)
数据类型(重点) ●是指我们存储在内存中的数据的分类,为了方便数据的管理,将数据分成了不同的类型 ●我们通常分为两大类 基本数据类型 和 复杂数据类型(引用数据类型) 基本数据类型 ●在js中基本数据类…...
输入输出)
【C++初阶】(入门)输入输出
#include< iostream> std是C标准库的命名空间名,C将标准库的定义实现都放到这个命名空间中 文章目录 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨👻一、iostream库介绍👻二、使用总结 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ Ǵ…...

初识Linux+Linux基本指令(一)
目录 一.😆计算机与操作系统😆 计算机与操作系统发展史简介: 计算机与操作系统的关系: 二.😄Linux操作系统😄 开源软件的代名词:Linux 非图形化界面的Liunx 三.😆Linux基本指令之文件管理篇😆 1.操…...

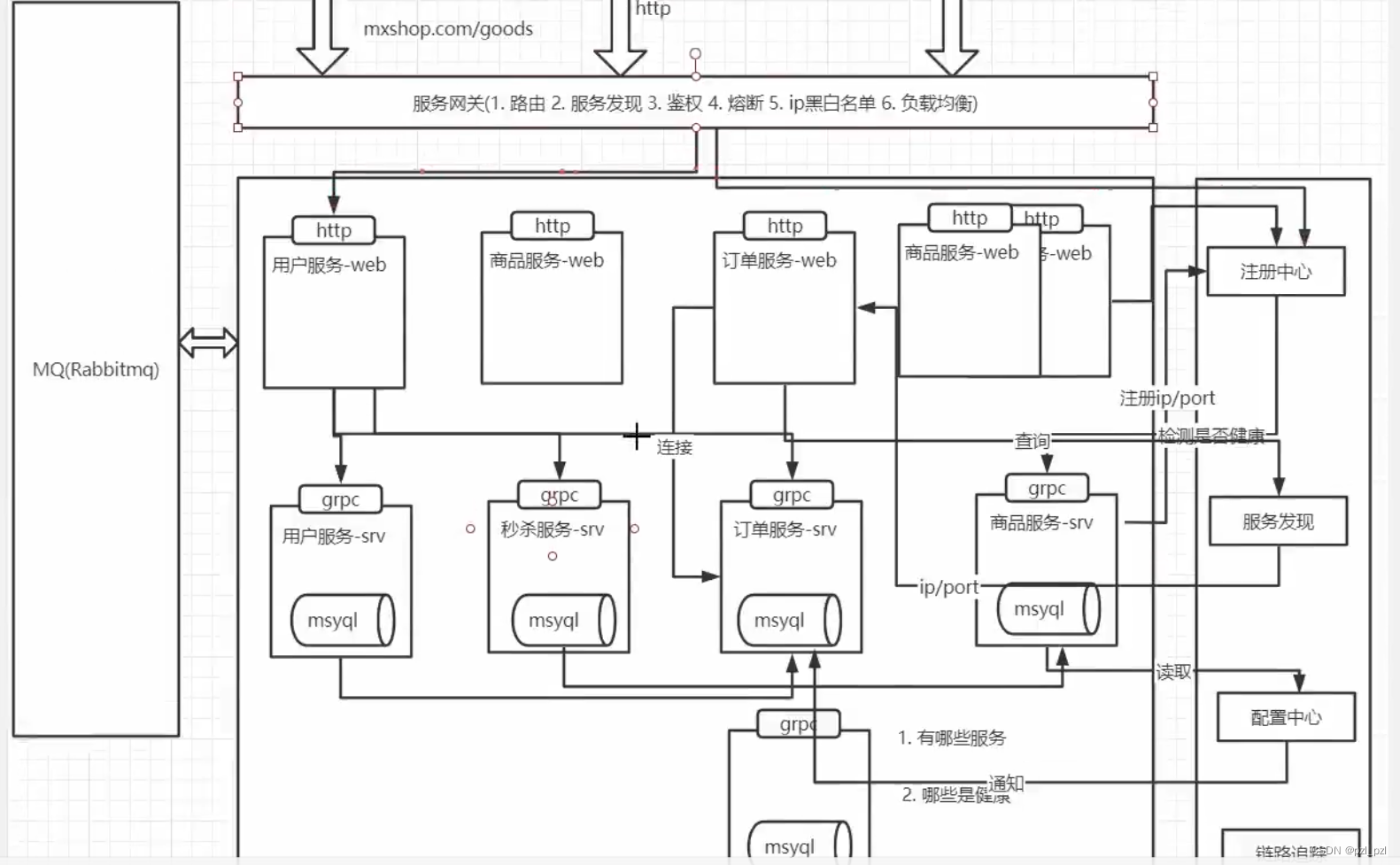
部署架构 因为单体架构痛点 升级到微服务架构
如图为单体部署 痛点 多人协作可能产生很多的回归测试 代码管理复杂度提升 软件包升级会导致增加测试次数 举例 单体电商 1增加功能(增加小程序平台) 2 并发增加 出现 1 代码复用 2 系统间相互调用 3 接口不仅要对外服务,也得对内提供接口 4 数据分析功…...

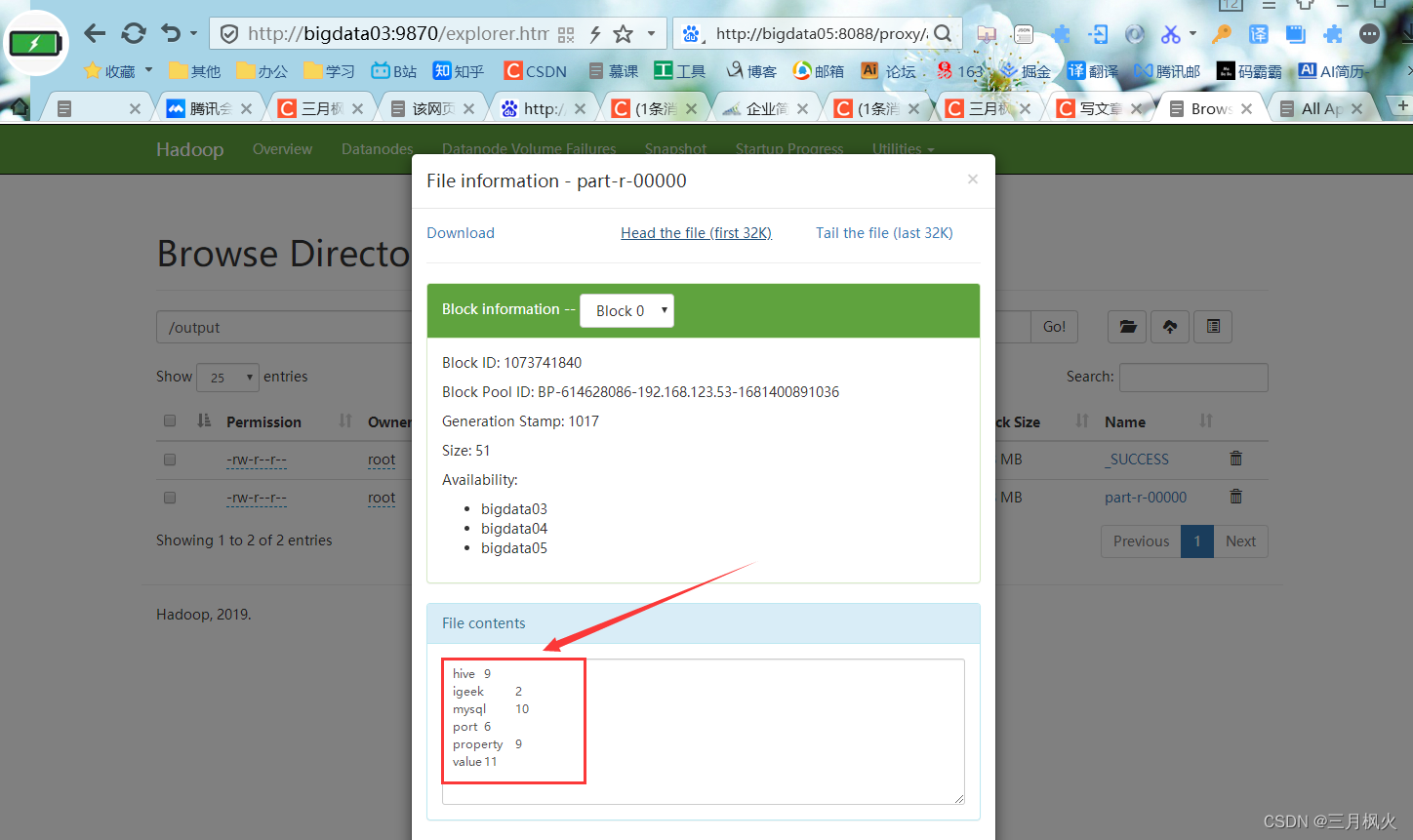
mapreduce打包提交执行wordcount案例
文章目录 一、源代码1. WordCountMapper类2. WordCountReducer类3. WordCountDriver类4. pom.xml 二、相关操作和配置1. 项目打包2. 带参测试3. 上传打包后的jar包和测试文档4. 增大虚拟内存5.启动集群6.在hdfs上创建输入文件夹和上传测试文档Hello.txt7. 利用jar包在hdfs实现文…...

MyBatis(十六)MyBatis使用PageHelper
一、limit分页 mysql的limit后面两个数字: 第一个数字:startIndex(起始下标。下标从0开始。) 第二个数字:pageSize(每页显示的记录条数) 假设已知页码pageNum,还有每页显示的记录…...

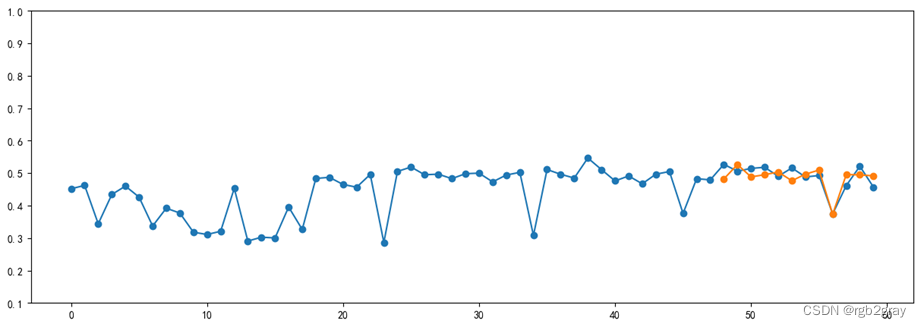
铁路轨道不平顺数据分析与预测
铁路轨道不平顺数据分析与预测 1.引言 铁路轨道作为铁行车的基础设施,是铁路线路的重要组成部分。随着经济和交通运输业的发展,我国的铁路运输正朝着高速和重载方向迅速发展,与此同时,轨道结构承受来自列车荷载、运行速度的冲击…...

好家伙,9:00面试,9:06就出来了,问的实在是太...
从外包出来,没想到死在另一家厂子 自从加入这家公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到2月一纸通知,所有人不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个兄弟内推我去…...

【MySQL】数据库约束和聚合函数的使用
目录 上篇在这里喔~ 1.数据库约束 1.NULL约束 2.UNIQUE唯一约束 3.DEFAULT默认值约束 4.PRIMARY KEY主键约束 5.FOREIGN KEY外键约束 2.表的设计 1.设计思路编辑 2.固定套路编辑 2.1一对一关系 2.2一对多关系 编辑 2.3多对多关系 编辑编辑编辑 3.插入…...

SpringMvcFoundation
SpringMvcFoundation 一. SpringMVC简介1.1 优点二.Spring入门案例2.1 导入坐标2.2 编写SpringBoot启动类2.3 编写controller2.4 入门案例工作流程分析2.4.1 启动服务器初始化过程2.4.2 单次请求过程2.5 PostMan简介2.5.1 PostMan基本使用2.6 请求与相应2.6.1 请求映射路径2.6.…...

从零学习SDK(7)如何打包SDK
打包SDK的目的是为了方便将SDK提供给其他开发者或用户使用,以及保证SDK的兼容性和安全性。打包SDK可以有以下几个好处: 减少依赖:打包SDK可以将SDK所需的库、资源、文档等打包成一个文件或者一个目录,这样就不需要用户再去安装或…...

Python OpenCV 3.x 示例:1~5
原文:OpenCV 3.x with Python By Example 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最…...

葵铭智能面经4.18
虽然是小厂,但面的还是挺有深度的 1.自我介绍 第一个项目 2.有没有用过流协议 3.视频保存有没有切片,有没有考虑过大视频上传的性能问题 4.项目是同步的还是异步的 第二个项目 5.搜索引擎是动态的还是静态的,有没有动态的去爬取boost库…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
