JavaScript基础入门全解析(下)
数据类型(重点)
●是指我们存储在内存中的数据的分类,为了方便数据的管理,将数据分成了不同的类型
●我们通常分为两大类 基本数据类型 和 复杂数据类型(引用数据类型)
基本数据类型
●在js中基本数据类型分为以下几种
数值类型(number)
●包含一切数字和数值相关内容
○整数 : 100, -100, 234
○浮点数 : 100.234, -0.456
○科学记数法 : 10e5
○其他进制表示
■二进制 : 0b100
■八进制 : 0o100
■十六进制 : 0x100
○无穷 : Infinity
○非数字 : NaN
// 整数
var n1 = 100
var n2 = -100
// 浮点数
var n3 = 100.2
var n4 = -100.2
// 科学记数法
// e5 => 指 10 的 5 次方
// 10e5 => 指 10 * 10的5次方
var n5 = 10e5
// 其他进制表示
var n6 = 0b100
var n7 = 0o100
var n8 = 0x100
字符串类型(string)
●被引号包裹的所有内容
○单引号 ( ‘’ )
○双引号 ( “” )
○反引号 ( `` )
var s1 = 'hello world'
var s2 = "hello world"
var s3 = `hello world`
console.log(s1)
console.log(s2)
console.log(s3)
●注意
无论哪种引号, 必须成对出现
各种引号之前可以互相嵌套, 但是不能自己嵌套自己
反引号定义的字符串可以换行书写, 并且可以在字符串内直接使用 ${} 的形式解析变量
// 1. 可以换行书写
var str = `helloworld你好 世界
`
console.log(str)// 2. 可以直接在字符串内解析变量
var age = 18
// 单引号 和 双引号 不具备解析变量的能力
var s1 = '我是小千, 我今年 ${ age } 岁了'
console.log(s1)var s2 = `我是小千, 我今年 ${ age } 岁了`
console.log(s2)
// 2. 可以直接在字符串内解析变量
var age = 18
// 单引号 和 双引号 不具备解析变量的能力
var s1 = '我是小千, 我今年 ${ age } 岁了'
console.log(s1)var s2 = `我是小千, 我今年 ${ age } 岁了`
console.log(s2)
布尔类型(boolean)
●表示肯定或否定时在计算机中对应的是布尔类型数据
●只有两个(true 或者 false)
●表示肯定的数据用 true,计算机中存储的就是1
●表示否定的数据用 false,计算机中存储的就是0
/*布尔 Boolean+ true 表示真, 在计算机内存储的时候按照 1 存储+ false 表示假, 在计算机内存储的时候按照 0 存储
*/var b1 = true
var b2 = false
console.log(b1)
console.log(b2)
null类型(null)
●只有一个,就是 null,null值表示一个空对象指针
●有值,但是是一个空值。
●使用时需要给变量赋值为null,才能得到null
undefined类型(undefined)
●undefined也叫未定义是比较特殊的类型,本该有个值,但是没有 ,就是undefined
●只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined
●只有一个,就是 undefined,表示没有值的意思
/*空+ Undefined: 只有一个值=> undefined, 表示 没有=> 这里本该有一个值, 但是没有的时候, 叫做 undefined=> 一个变量声明为赋值, 就是 undefined+ Null: 只有一个值=> null, 表示 有一个空=> 这里真的有一个值, 这个值是一个空值=> 你需要给一个变量赋值为 null 才是 null
*/var u
// 需要拿到 u 变量的值来使用
// u 本该给我一个值, 让我显示, 但是没有
console.log(u)var n = null
// n 变量给我的值就是一个 空值
console.log(n)
复杂数据类型
●对象类型(object)
●函数类型(function)
检测数据类型
●既然已经把数据分开了类型
●我们就要知道我们存储的数据是一个什么类型的数据
●我们就要知道每个变量的类型是什么
typeof
●使用 typeof 关键字来进行判断
●语法:
1.typeof 变量
2.typeof(变量)
○返回值(结果): 以一个字符串的形式告诉你你检测的变量是什么数据类型
// 第一种使用方式
var n1 = 100;
console.log(typeof n1);// 第二种使用方式
var s1 = 'abcdefg';
console.log(typeof(s1));
注意
typeof 的结果必然是一个字符串类型
当你需要检测两个内容的运算结果的时候, 必须要使用 () 包裹
var r1 = typeof 100 + 200
var r2 = typeof(100 + 200)
console.log(r1)
console.log(r2)
当你多个typeof连用的时候,返回值必然是一个’string’
console.log(typeof typeof 100); // string
isNaN()
可以使用 isNaN 这个方法来判断一个变量是不是一个合法的数字
isNaN :is not a number
语法:
isNaN(要检测的数据)
返回值:布尔值
// 如果变量是一个数字
var n1 = 100;
console.log(isNaN(n1)); //=> false// 如果变量不是一个数字
var s1 = 'Jack'
console.log(isNaN(s1)); //=> true//如果变量是这样的一个数据
var r1 = '123'
console.log(isNaN(r1)); //=>false
Number.isNaN()
● Number.isNaN() 方法用于判断传递的值是否为 NaN
●并且检查其类型是否为 Number
●如果值为 NaN 且类型为 Number,则返回 true,否则返回 false
console.log(Number.isNaN(123)); // false
console.log(Number.isNaN(0/0)); // true
数据类型转换
●数据类型之间的转转换
○其他数据类型转换成数值类型
○其他数据类型转换成字符串类型
○其他数据类型转换成布尔类型
其他数据类型转成数值
Number(变量)
●语法:
○Number(你要转换的数据)
●返回值:
○转换好的数值类型数据
●转换规则:
○把你要转换的内容当做一个整体
○如果整体可以转换为一个合法数字, 那么就是这个数字
○如果整体不可以转换为合法数字, 那么就是 NaN(not a number)
注意:
○true 会转换为 1
○false 会转换为 0
// 1. Number()
var s1 = '132abc'
console.log(s1)
console.log(typeof s1)
console.log('==========================')
// 开始转换
// 使用 Number 方法转换 s1 变量, 把结果赋值给 res 变量
var res = Number(s1)
console.log(res)
console.log(typeof res)
parseInt(变量)
●语法:
○parseInt(你要转换的数据)
●返回值:
○转换好的数值类型数据
●转换规则:
○不管你要转换的是什么数据, 都一位一位的看待
○如果第一位就不能转换成合法数字, 那么直接给出 NaN, 停止转换
○如果第一位可以, 那么继续转换第二位
○以此类推, 直到遇到不能转换的为止
注意:
○不认识小数点,遇到小数点就认为不是一个数字后面的就不检测了返回的就是点前面的整数部分
○所以使用 parseInt() 还有一个取整功能
var s1 = '100.23456'
console.log(s1)
console.log(typeof s1)
console.log('=============================')
var res = parseInt(s1)
console.log(res)
console.log(typeof res)
parseFloat(变量)
语法:
○parseFloat(你要转换的数据)
返回值:
○转换好的数值类型数据
转换规则:
○和 parseInt 一模一样
○唯一的区别就是认识一位小数点
var s1 = '1.52rem'
console.log(s1)
console.log(typeof s1)
console.log('=============================')
var res = parseFloat(s1)
console.log(res)
console.log(typeof res)
除了加法以外的数学运算
●只要不是进行加法运算, 都可以进行转换数字
○num - 0
○num * 1
○num / 1
○…
●转换规则:
○和 Number 方法一模一样
○把数据当做一个整体看待
○运算符两边都是可运算数字才行
○如果运算符任何一遍不是一个可运算数字,那么就会返回 NaN
○加法不可以用
var s1 = '100'
console.log(s1)
console.log(typeof s1)
console.log('====================')
var res = s1 - 0
console.log(res)
console.log(typeof res)
其他数据类型转成字符串
●就是把其它的数据类型转换成字符串数据类型
toString()
●语法:
○你要转换的数据.toString()
●返回值:
○转换好的字符串类型数据
●注意:
○除了 null 和 undefined 以外都行
// 2. toStringvar n = nullconsole.log(n)console.log(typeof n)console.log('-------------------------')var res = n.toString()console.log(res)console.log(typeof res)
String()
●语法:
○String(你要转换的数据)
●返回值:
○转换好的字符串类型数据
●能转换:
○所有数据都能转换
// 1. String()
var n1 = 100
console.log(n1)
console.log(typeof n1)
console.log('==================')
var res = String(n1)
console.log(res)
console.log(typeof res)
使用加法运算
●在 JS 里面,+ 由两个含义
●字符串拼接: 只要 + 任意一边是字符串,就会进行字符串拼接
●加法运算:只有 + 两边都是数字或者是布尔值的时候,才会进行数学运算
●如果想把一个数据转换成字符串, 那么只需要 + 字符串
var n1 = '100'
console.log(n1)
console.log(typeof n1)
console.log('===================')
// 在字符串拼接转字符串的时候, 最好拼接一个空字符串
var res = n1 + ''
console.log(res)
console.log(typeof res)
其他数据类型转成布尔
●语法:Boolean(要转换的数据)
●返回值:就是你转换好的布尔值
●在 js 中,只有 ‘’、0、null、undefined、NaN,这些是 false
●其余都是 true
console.log(Boolean(''));
console.log(Boolean(NaN));
console.log(Boolean(0));
console.log(Boolean(undefined));
console.log(Boolean(null));
运算符
●就是在代码里面进行运算的时候使用的符号
●不光只是数学运算
●我们在 js 里面还有很多的运算方式
●我们所熟知的数学运算只是诸多运算符的一种
数学运算符
●+
○只有符号两边都是数字或者布尔值的时候才会进行加法运算
○只要符号任意一边是字符串类型,就会进行字符串拼接
// 数学运算符
console.log(100 + 100); // 200
console.log(100 + true); // 101
console.log(100 + false); // 100
console.log(100 + '435'); // '100435'
●-
○会执行减法运算
○会自动把两边都转换成数字进行运算
// 数学运算符(-)
console.log(10 - 5); // 5
console.log(10 - true); // 9
console.log(10 - false); // 10
●*
○会执行乘法运算
○会自动把两边都转换成数字进行运算
// 数学运算符(*)
console.log(10 * 5); // 50
console.log(10 * true); // 10
console.log(10 * false); // 0
●/
○会执行除法运算
○会自动把两边都转换成数字进行运算
// 数学运算符(/)
console.log(10 / 5); // 2
console.log(10 / true); // 10
console.log(false / 10); // 0
●%
○会执行取余运算
○会自动把两边都转换成数字进行运算
// 数学运算符(%)
console.log(10 % 3); // 1
● **
○幂(**)运算符返回第一个操作数取第二个操作数的幂的结果
// 数学运算符(**)
console.log(3 ** 4); // 81
赋值运算符
1.=
○就是把 = 右边的赋值给等号左边的变量名
○var num = 100
○就是把 100 赋值给 num 变量
○那么 num 变量的值就是 100
○注意:
■同一个变量只能赋值一次
■也就说给同一个变量第一次赋值以后就不能再次赋值了
■如果给同一个变量再次赋值会把前面的值覆盖掉
○变量值的交换
■借助第三个变量来做交换
// 交换变量
// 声明变量
var x = 5
var y = 6
console.log(x)
console.log(y) // 声明第三个变量
var tmp
// 把x的值赋值给tmp
tmp = x
// 把y的值赋值给x
x = y
// 把tmp的值赋值给y
y = tmpconsole.log(x)
console.log(y)
2.+=
○就是赋值符号和加号的合作符号
○就是在自己的原来的基础上再加上多少
var a = 10;
a += 10;
console.log(a); //=> 20
○a += 10 等价于 a = a + 10
○不能写成 a = 10 + a
3.-=
○就是赋值符号和减号的合作符号
○就是在自己的原来的基础上再减去多少
var a = 10;
a *= 10;
console.log(a); //=> 100
// `a -= 10` 等价于 `a = a - 10`
4.*=
○就是赋值符号和乘号的合作符号
○就是在自己的原来的基础上再乘上多少
var a = 10;
a *= 10;
console.log(a); //=> 100
// `a *= 10` 等价于 `a = a * 10`
5./+
○就是赋值符号和除号的合作符号
○就是在自己的原来的基础上再除上多少
var a = 10;
a /= 10;
console.log(a); //=> 1
// `a /= 10` 等价于 `a = a / 10`
6.%=
○就是赋值符号和取余符号的合作符号
○就是把自己和某个数取余后的结果在赋值给自己
var a = 10;
a %= 3;
console.log(a); //=> 1
// `a %= 3` 等价于 `a = a % 3`
比较运算符
●计算机除了能够处理数据的加减乘除运算外
●还能对数据进行比较,如大小比较、类型比较等
●比较运算的结果一定为布尔类型
●比较运算符也叫关系运算符
1.==
●比较符号两边的值是否相等,不管数据类型
console.log(1 == 1); // true
console.log(1 == '1'); // true
console.log(1 == 2); // false
console.log(1 == '2'); // false
2.===
●比较符号两边的值和数据类型是否都相等
console.log(1 === 1); //true
console.log(1 === '1'); // false
3.!=
●比较符号两边的值是否不等,如果是返回true不管数据类型
console.log(1 != 1);// false
console.log(1 != '2'); // true
console.log(1 != '1'); // false
4.!==
●比较符号两边的数据类型和值是否不等,如果都满足返回true
console.log(1 !== 1); // false
console.log(1 !== '1');// true
console.log(1 !== 2); // true
console.log(1 !== '2'); // true
5.>=
●比较左边的值是否 大于或等于 右边的值
console.log(2 >= 1); // true
console.log(2 >= 2); // true
console.log(2 >= 3); // false
6.<=
●比较左边的值是否 小于或等于 右边的值
console.log(1 <= 1); // true
console.log(1 <= 2); // true
console.log(3 <= 2); // false
7.>
●比较左边的值是否 大于 右边的值
console.log(1 > 2); // false
console.log(3 > 2); // true
console.log(2 > 2); // false
8.<
●比较左边的值是否 小于 右边的值
console.log(1 < 2); // true
console.log(3 < 2); // false
console.log(2 < 2); // false
逻辑运算符
●逻辑运算符一般是将多个表达式的值组合起来,再次运算产生的新的表达式的值,逻辑运算主要分3种情形:
○逻辑与(且) &&
○逻辑或 ||
○逻辑非(取反) !
1.逻辑与(且)&&
○进行 且 的运算
○必须符号两边同时为 true,才会返回 true
○只要有一边不是 true,那么就会返回 false
○同真为真,一假则假
console.log(true && true); // true
console.log(true && false); // false
console.log(false && false); // false
2.逻辑或 ||
○进行 或 的运算
○符号两边任意一边为 true,都会返回 true
○只有两边都是 false 的时候才会返回 false
○一真为真,同假则假
console.log(true || true); // true
console.log(true || false); // true
console.log(false || false); // false
3.逻辑非(取反)!
○进行 取反 运算
○本身是 true 的,会变成 false
○本身是 false 的,会变成 true
console.log(true); // true
console.log(!true); // false
console.log(false); // false
console.log(!false); // true
短路运算
1.逻辑且(与)&&
○当运算符左边为 false 的时候, 右边的代码不执行
○只有左边的代码为 true 的时候, 右边的代码才执行
false && console.log('你好 世界');
true && console.log('你好 世界');
2.逻辑或 ||
○当运算符 左边为 true 的时候, 右边的代码不执行
○只有左边的代码为 false 的时候, 右边的代码才执行
true || console.log('hello world');
false || console.log('hello world');
自增自减运算符(一元运算符)
●一个数据带一个运算符就能完成的运算就叫一元运算
1.++
○进行自增运算
○分成两种,前置++ 和 后置++ 不管是前置还是后置,都是让自身的值+1,只能+1
○前置++,会先把值自动 +1,在返回之后参与运算
var a = 10;
console.log(++a);
// 会返回 11,并且把 a 的值变成 11
○后置++,会先把值拿来参与运算,运算结束以后在自动+1
var a = 10;
console.log(a++);
// 会返回 10,然后把 a 的值变成 11
○练习 - 求 n 和 res 的值
var n = 10
var res = n++ + ++n + ++n + ++n + n++
console.log(n)
console.log(res)
2.–
○进行自减运算
○分成两种,前置-- 和 后置–
○和 ++ 运算符道理一样
○求 n 和 res 的值
var n = 10
var res = --n + ++n + n++ + n++ + n-- - --n
console.log(n)
console.log(res)
相关文章:
)
JavaScript基础入门全解析(下)
数据类型(重点) ●是指我们存储在内存中的数据的分类,为了方便数据的管理,将数据分成了不同的类型 ●我们通常分为两大类 基本数据类型 和 复杂数据类型(引用数据类型) 基本数据类型 ●在js中基本数据类…...
输入输出)
【C++初阶】(入门)输入输出
#include< iostream> std是C标准库的命名空间名,C将标准库的定义实现都放到这个命名空间中 文章目录 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨👻一、iostream库介绍👻二、使用总结 ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ Ǵ…...

初识Linux+Linux基本指令(一)
目录 一.😆计算机与操作系统😆 计算机与操作系统发展史简介: 计算机与操作系统的关系: 二.😄Linux操作系统😄 开源软件的代名词:Linux 非图形化界面的Liunx 三.😆Linux基本指令之文件管理篇😆 1.操…...

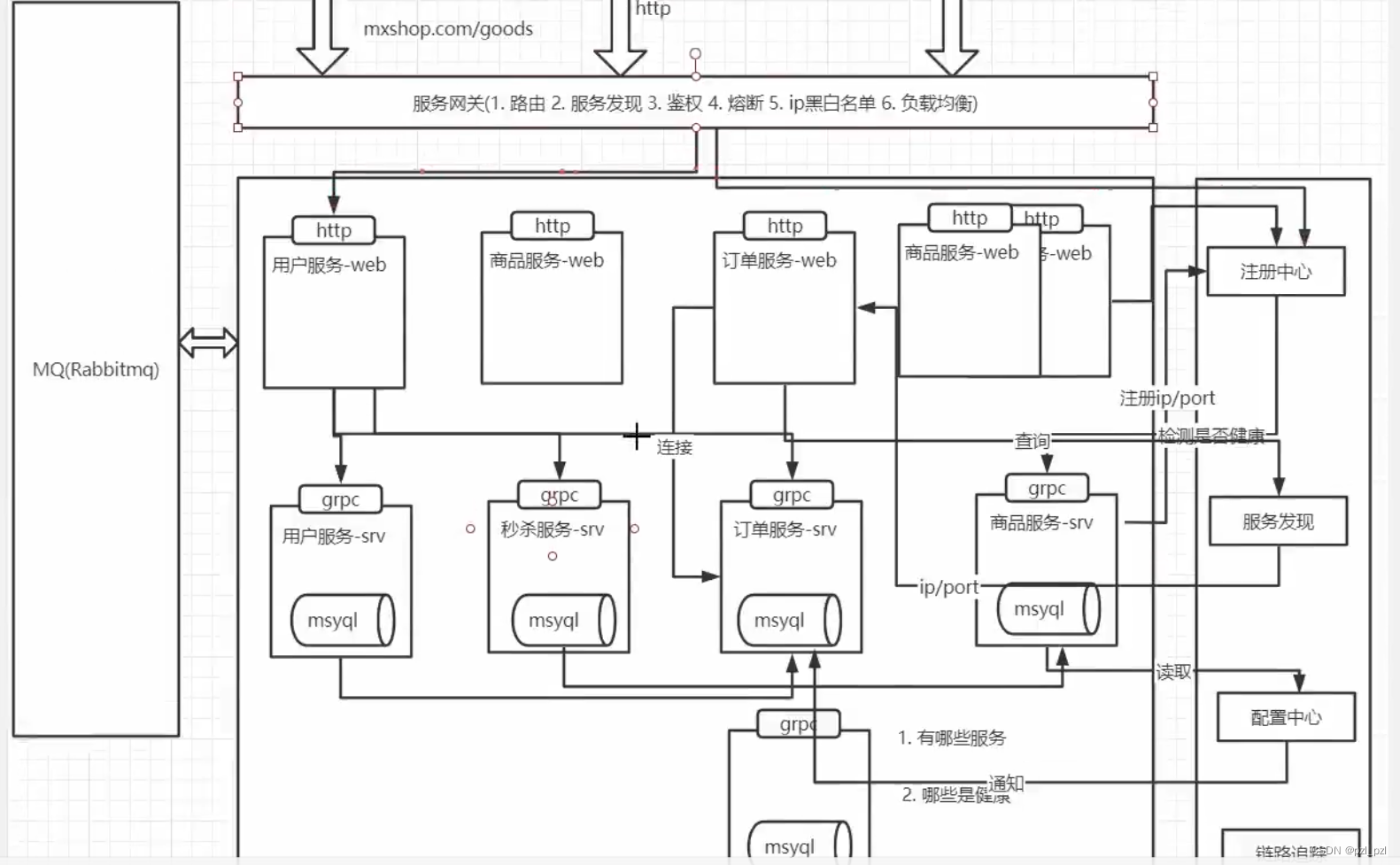
部署架构 因为单体架构痛点 升级到微服务架构
如图为单体部署 痛点 多人协作可能产生很多的回归测试 代码管理复杂度提升 软件包升级会导致增加测试次数 举例 单体电商 1增加功能(增加小程序平台) 2 并发增加 出现 1 代码复用 2 系统间相互调用 3 接口不仅要对外服务,也得对内提供接口 4 数据分析功…...

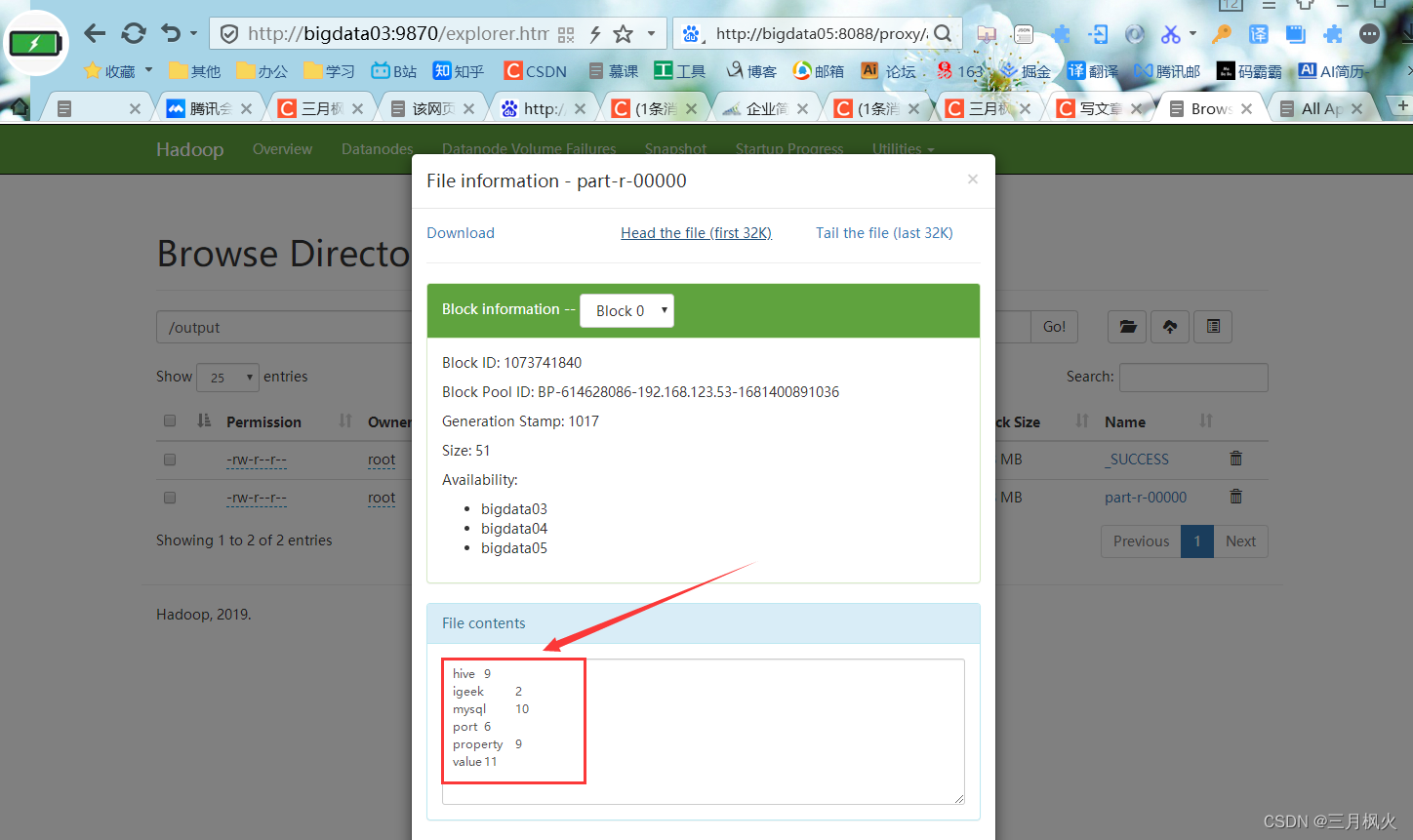
mapreduce打包提交执行wordcount案例
文章目录 一、源代码1. WordCountMapper类2. WordCountReducer类3. WordCountDriver类4. pom.xml 二、相关操作和配置1. 项目打包2. 带参测试3. 上传打包后的jar包和测试文档4. 增大虚拟内存5.启动集群6.在hdfs上创建输入文件夹和上传测试文档Hello.txt7. 利用jar包在hdfs实现文…...

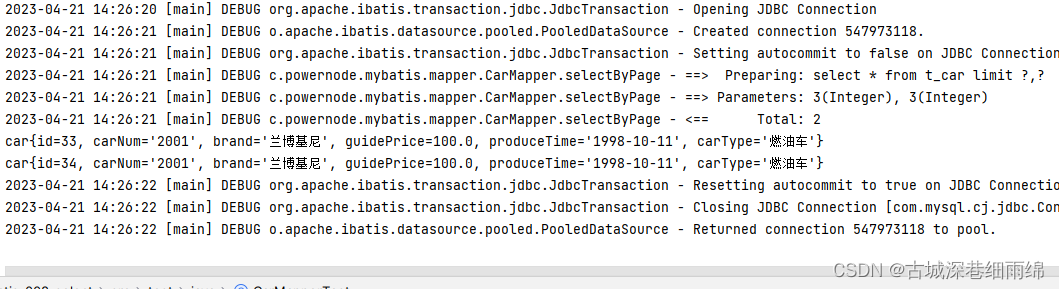
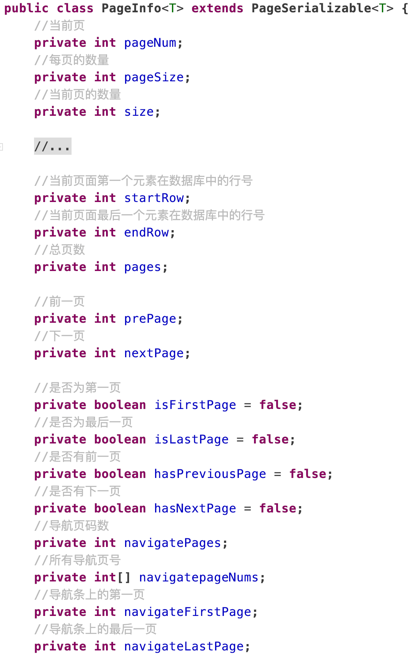
MyBatis(十六)MyBatis使用PageHelper
一、limit分页 mysql的limit后面两个数字: 第一个数字:startIndex(起始下标。下标从0开始。) 第二个数字:pageSize(每页显示的记录条数) 假设已知页码pageNum,还有每页显示的记录…...

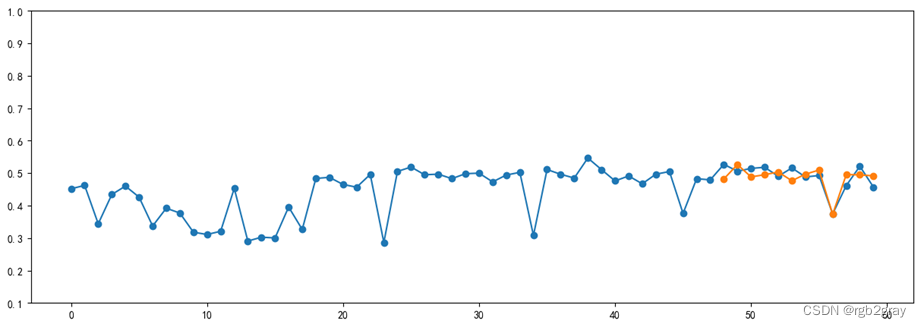
铁路轨道不平顺数据分析与预测
铁路轨道不平顺数据分析与预测 1.引言 铁路轨道作为铁行车的基础设施,是铁路线路的重要组成部分。随着经济和交通运输业的发展,我国的铁路运输正朝着高速和重载方向迅速发展,与此同时,轨道结构承受来自列车荷载、运行速度的冲击…...

好家伙,9:00面试,9:06就出来了,问的实在是太...
从外包出来,没想到死在另一家厂子 自从加入这家公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到2月一纸通知,所有人不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个兄弟内推我去…...

【MySQL】数据库约束和聚合函数的使用
目录 上篇在这里喔~ 1.数据库约束 1.NULL约束 2.UNIQUE唯一约束 3.DEFAULT默认值约束 4.PRIMARY KEY主键约束 5.FOREIGN KEY外键约束 2.表的设计 1.设计思路编辑 2.固定套路编辑 2.1一对一关系 2.2一对多关系 编辑 2.3多对多关系 编辑编辑编辑 3.插入…...

SpringMvcFoundation
SpringMvcFoundation 一. SpringMVC简介1.1 优点二.Spring入门案例2.1 导入坐标2.2 编写SpringBoot启动类2.3 编写controller2.4 入门案例工作流程分析2.4.1 启动服务器初始化过程2.4.2 单次请求过程2.5 PostMan简介2.5.1 PostMan基本使用2.6 请求与相应2.6.1 请求映射路径2.6.…...

从零学习SDK(7)如何打包SDK
打包SDK的目的是为了方便将SDK提供给其他开发者或用户使用,以及保证SDK的兼容性和安全性。打包SDK可以有以下几个好处: 减少依赖:打包SDK可以将SDK所需的库、资源、文档等打包成一个文件或者一个目录,这样就不需要用户再去安装或…...

Python OpenCV 3.x 示例:1~5
原文:OpenCV 3.x with Python By Example 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最…...

葵铭智能面经4.18
虽然是小厂,但面的还是挺有深度的 1.自我介绍 第一个项目 2.有没有用过流协议 3.视频保存有没有切片,有没有考虑过大视频上传的性能问题 4.项目是同步的还是异步的 第二个项目 5.搜索引擎是动态的还是静态的,有没有动态的去爬取boost库…...

MyBatis 03 -MyBatis动态SQL与分页插件
动态SQL与分页插件 动态SQL与分页插件 动态SQL与分页插件1 动态SQL1.1 < sql >1.2 < if >1.3 < where >1.4 < set >1.5 < choose >1.6 < trim >1.7 < foreach > 2 mybatis缓存2.1 一级缓存2.2 二级缓存 3 分页插件3.1 概念3.2 访问与…...

4.10、字节序列转换函数
4.10、字节序列转换函数 1.字节序转换函数2.字节序转换函数有哪些3.字节序转换函数的使用 1.字节序转换函数 当格式化的数据在两台使用不同字节序的主机之间直接传递时,接收端必然错误的解释之。解决问题的方法是:发送端总是把要发送的数据转换成大端字…...

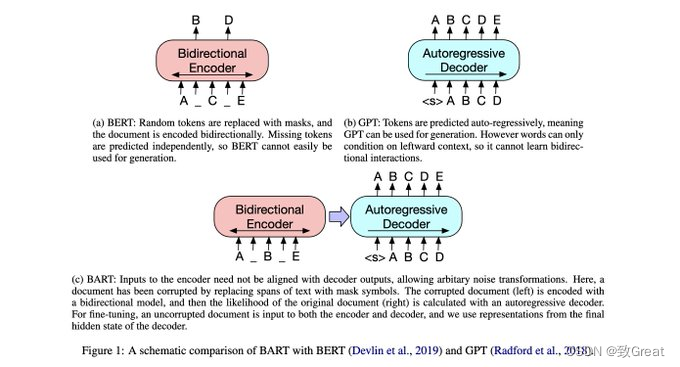
研究LLMs之前,不如先读读这五篇论文!
目标:了解 LMM 背后的主要思想 ▪️ Neural Machine Translation by Jointly Learning to Align and Translate ▪️ Attention Is All You Need ▪️ BERT ▪️ Improving Language Understanding by Generative Pre-Training ▪️ BART Neural Machine Translati…...

认识BASH这个Shell
文章目录 认识BASH这个Shell硬件、内核与shell为什么要学命令行模式的Shell?Bash Shell的功能命令与文件补全(TAB)命令别名设置(alias)历史命令(history)任务管理、前台、后台控制(jobs,fg,bg)通配符程序化脚本 查询命令是否为Bash shell 的内…...

用SQL语句操作Oracle数据库——数据更新
数据更新 数据库中的数据更新操作有3种:1)向表中添加若干行数据(增);2)删除表中的若干行数据(删);3)修改表中的数据(改)。对于这3种操作…...

二维码+互联网云技术在中建二局施工项目管理中的应用实践
中建二局(全称:中国建筑第二工程局有限公司)是世界500强企业—中国建筑股份有限公司的全资子公司,是集房建、基建、核电、火电、风电等多种建设和投资相融合的、国内最具综合实力的大型国有企业集团公司。中建二局具有土木建筑、设…...

扩散模型原理记录
1 扩散模型原理记录 参考资料: [1]【54、Probabilistic Diffusion Model概率扩散模型理论与完整PyTorch代码详细解读】 https://www.bilibili.com/video/BV1b541197HX/?share_sourcecopy_web&vd_source7771b17ae75bc5131361e81a50a0c871 [2] https://t.bili…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
