Qt布局实战:实现高效、美观的GUI应用程序
Qt布局实战:实现高效、美观的GUI应用程序
- 引言 (Introduction)
- 1.1 Qt布局简介 (Brief introduction to Qt layouts)
- 1.2 Qt布局的优势 (Advantages of Qt layouts)
- 2.布局类型 (Layout Types)
- 2.1 水平布局 (QHBoxLayout)
- 2.1.1 创建水平布局
- 2.1.2 向水平布局中添加部件
- 2.1.3 调整水平布局的间距和对齐方式
- 2.1.4 应用水平布局
- 2.2 垂直布局 (QVBoxLayout)
- 2.2.1 创建垂直布局
- 2.2.2 向垂直布局中添加部件
- 2.2.3 调整垂直布局的间距和对齐方式
- 2.2.4 应用垂直布局
- 2.3 网格布局 (QGridLayout)
- 2.3.1 创建网格布局
- 2.3.2 向网格布局中添加部件
- 2.3.3 调整网格布局的间距和对齐方式
- 2.3.4 应用网格布局
- 2.4 表单布局 (QFormLayout)
- 2.4.1 创建表单布局
- 2.4.2 向表单布局中添加部件
- 2.4.3 调整表单布局的间距和对齐方式
- 2.4.4 应用表单布局
- 3.Qt布局的基本使用 (Basic Usage of Qt Layouts)
- 3.1 创建布局 (Creating layouts)
- 3.1.1 创建水平布局 (QHBoxLayout)
- 3.1.2 创建垂直布局 (QVBoxLayout)
- 3.1.3 创建网格布局 (QGridLayout)
- 3.1.4 创建表单布局 (QFormLayout)
- 3.1.5 向布局中添加部件
- 3.2 调整部件尺寸和间距 (Adjusting widget size and spacing)
- 3.2.1 设置部件间距
- 3.2.2 设置部件尺寸
- 3.2.3 设置布局边距
- 3.2.4 设置拉伸系数
- 3.3 应用布局 (Applying layouts)
- 3.3.1 应用布局到窗口
- 3.3.2 应用布局到部件
- 4.Qt布局的高级技巧 (Advanced Techniques for Qt Layouts)
- 4.1 嵌套布局 (Nested layouts)
- 4.1.1 创建嵌套布局
- 4.1.2 嵌套布局
- 4.1.3 应用嵌套布局
- 4.2 自适应布局 (Responsive layouts)
- 4.2.1 使用拉伸系数
- 4.2.2 使用尺寸策略
- 4.2.3 使用尺寸提示
- 4.3 自定义布局 (Custom layouts)
- 4.3.1 创建自定义布局类
- 4.3.2 重新实现虚函数
- 4.3.3 使用自定义布局
- 5.案例分析 (Case Studies)
- 5.1 桌面应用界面设计 (Desktop application interface design)
- 5.1.1 创建主窗口
- 5.1.2 添加菜单栏、工具栏和状态栏
- 5.1.3 添加文本编辑区域和侧边栏
- 5.1.4 应用布局
- 5.2 移动应用界面设计 (Mobile application interface design)
- 5.2.1 创建主窗口
- 5.2.2 添加顶部导航栏
- 5.2.3 添加天气信息卡片
- 5.2.4 添加底部选项卡
- 5.2.5 应用布局
- 6. Qt布局的实际应用 (Real-world Applications of Qt Layouts)
- 6.1 跨平台开发 (Cross-platform development)
- 6.1.1 适应不同分辨率和屏幕尺寸
- 6.1.2 充分利用设备特性
- 6.2 嵌入式系统 (Embedded systems)
- 6.2.1 适应各种嵌入式设备
- 6.2.2 节省开发时间和资源
- 结论 (Conclusion)
- 7.1 Qt布局的未来 (The future of Qt layouts)
- 7.2 如何继续学习 (How to continue learning)
引言 (Introduction)
1.1 Qt布局简介 (Brief introduction to Qt layouts)
Qt是一个跨平台的GUI应用程序开发框架,提供了丰富的UI控件和布局管理器来实现应用程序的用户界面设计。Qt的布局管理器(layout manager)是一种将控件组织在容器中的机制,可以自动调整控件的位置和大小,以适应不同的窗口大小和屏幕分辨率。在Qt中,常用的布局管理器包括:水平布局(QHBoxLayout)、垂直布局(QVBoxLayout)、网格布局(QGridLayout)和表单布局(QFormLayout)等。
1.2 Qt布局的优势 (Advantages of Qt layouts)
Qt布局管理器具有以下优势:
-
自适应窗口大小和屏幕分辨率
Qt布局管理器可以自动调整控件的位置和大小,以适应不同的窗口大小和屏幕分辨率,这样可以保证应用程序在不同的设备上都能够良好地显示。
-
简化界面设计
Qt布局管理器使得控件的排列和布局变得更加简单和直观,开发者不需要手动计算和设置每个控件的位置和大小,可以更快速地完成用户界面的设计。
-
管理控件之间的关系
Qt布局管理器可以管理控件之间的关系,如控件的对齐方式、间距等,使得界面的设计更加协调和美观。
-
提高代码的可读性和可维护性
使用Qt布局管理器可以将界面设计和代码逻辑分离,代码更加清晰易懂,同时也更易于维护和更新。
2.布局类型 (Layout Types)
2.1 水平布局 (QHBoxLayout)
水平布局是Qt布局的一种基本类型,其主要目的是在界面中水平排列部件。这种布局使得部件能够按照一定的顺序从左到右排列,同时保持一定的间距和对齐方式。
2.1.1 创建水平布局
要创建一个水平布局,我们需要首先导入QHBoxLayout类。接着,可以实例化一个QHBoxLayout对象:
#include <QHBoxLayout>QHBoxLayout *layout = new QHBoxLayout();
2.1.2 向水平布局中添加部件
创建了水平布局之后,可以使用addWidget方法向布局中添加部件。例如,添加两个按钮:
#include <QPushButton>QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");layout->addWidget(button1);
layout->addWidget(button2);
2.1.3 调整水平布局的间距和对齐方式
我们可以使用setSpacing方法调整水平布局中部件之间的间距:
layout->setSpacing(20); // 设置部件间距为20像素
此外,可以使用setAlignment方法设置部件的对齐方式。例如,将部件在水平布局中居中对齐:
#include <Qt>layout->setAlignment(Qt::AlignCenter);
2.1.4 应用水平布局
创建并设置好水平布局后,需要将其应用到相应的部件或窗口上。假设我们有一个名为window的主窗口,可以使用以下代码将布局应用到窗口上:
window->setLayout(layout);
至此,我们已经成功创建并设置了一个简单的水平布局,并将其应用到主窗口上。
2.2 垂直布局 (QVBoxLayout)
垂直布局是Qt布局的另一种基本类型,它主要用于在界面中垂直排列部件。这种布局使得部件能够按照一定的顺序从上到下排列,同时保持一定的间距和对齐方式。
2.2.1 创建垂直布局
要创建一个垂直布局,我们需要首先导入QVBoxLayout类。接着,可以实例化一个QVBoxLayout对象:
#include <QVBoxLayout>QVBoxLayout *layout = new QVBoxLayout();
2.2.2 向垂直布局中添加部件
创建了垂直布局之后,可以使用addWidget方法向布局中添加部件。例如,添加两个按钮:
#include <QPushButton>QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");layout->addWidget(button1);
layout->addWidget(button2);
2.2.3 调整垂直布局的间距和对齐方式
我们可以使用setSpacing方法调整垂直布局中部件之间的间距:
layout->setSpacing(20); // 设置部件间距为20像素
此外,可以使用setAlignment方法设置部件的对齐方式。例如,将部件在垂直布局中居中对齐:
#include <Qt>layout->setAlignment(Qt::AlignCenter);
2.2.4 应用垂直布局
创建并设置好垂直布局后,需要将其应用到相应的部件或窗口上。假设我们有一个名为window的主窗口,可以使用以下代码将布局应用到窗口上:
window->setLayout(layout);
至此,我们已经成功创建并设置了一个简单的垂直布局,并将其应用到主窗口上。
2.3 网格布局 (QGridLayout)
网格布局是Qt布局中的另一种类型,它将界面分为多行多列的单元格,以便在单元格中放置部件。这种布局允许更灵活的排列方式,可以轻松地实现复杂的界面设计。
2.3.1 创建网格布局
要创建一个网格布局,我们需要首先导入QGridLayout类。接着,可以实例化一个QGridLayout对象:
#include <QGridLayout>QGridLayout *layout = new QGridLayout();
2.3.2 向网格布局中添加部件
创建了网格布局之后,可以使用addWidget方法将部件添加到布局中的指定单元格。例如,向布局中添加四个按钮,按2x2的方式排列:
#include <QPushButton>QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");
QPushButton *button3 = new QPushButton("按钮3");
QPushButton *button4 = new QPushButton("按钮4");layout->addWidget(button1, 0, 0); // 第0行,第0列
layout->addWidget(button2, 0, 1); // 第0行,第1列
layout->addWidget(button3, 1, 0); // 第1行,第0列
layout->addWidget(button4, 1, 1); // 第1行,第1列
2.3.3 调整网格布局的间距和对齐方式
我们可以使用setSpacing方法调整网格布局中部件之间的间距:
layout->setSpacing(20); // 设置部件间距为20像素
另外,可以使用setRowStretch和setColumnStretch方法设置行或列的拉伸系数,以便在调整窗口大小时,部件能够按照一定比例重新分配空间:
layout->setRowStretch(0, 1); // 第0行的拉伸系数为1
layout->setRowStretch(1, 2); // 第1行的拉伸系数为2
layout->setColumnStretch(0, 1); // 第0列的拉伸系数为1
layout->setColumnStretch(1, 1); // 第1列的拉伸系数为1
2.3.4 应用网格布局
创建并设置好网格布局后,需要将其应用到相应的部件或窗口上。假设我们有一个名为window的主窗口,可以使用以下代码将布局应用到窗口上:
window->setLayout(layout);
至此,我们已经成功创建并设置了一个简单的网格布局,并将其应用到主窗口上。
2.4 表单布局 (QFormLayout)
表单布局是Qt布局中的一种特殊类型,它主要用于创建具有标签和输入字段组合的表单。此布局提供了一种简洁而有条理的方式,使得用户可以轻松地查看和填写表单信息。
2.4.1 创建表单布局
要创建一个表单布局,我们需要首先导入QFormLayout类。接着,可以实例化一个QFormLayout对象:
#include <QFormLayout>QFormLayout *layout = new QFormLayout();
2.4.2 向表单布局中添加部件
创建了表单布局之后,可以使用addRow方法向布局中添加部件。例如,添加一个标签和一个输入框:
#include <QLabel>
#include <QLineEdit>QLabel *label1 = new QLabel("用户名");
QLineEdit *lineEdit1 = new QLineEdit();layout->addRow(label1, lineEdit1);
2.4.3 调整表单布局的间距和对齐方式
我们可以使用setSpacing方法调整表单布局中部件之间的间距:
layout->setSpacing(20); // 设置部件间距为20像素
此外,可以使用setLabelAlignment和setFormAlignment方法分别设置标签和输入框的对齐方式:
#include <Qt>layout->setLabelAlignment(Qt::AlignRight); // 将标签右对齐
layout->setFormAlignment(Qt::AlignLeft); // 将输入框左对齐
2.4.4 应用表单布局
创建并设置好表单布局后,需要将其应用到相应的部件或窗口上。假设我们有一个名为window的主窗口,可以使用以下代码将布局应用到窗口上:
window->setLayout(layout);
至此,我们已经成功创建并设置了一个简单的表单布局,并将其应用到主窗口上。
3.Qt布局的基本使用 (Basic Usage of Qt Layouts)
3.1 创建布局 (Creating layouts)
在本节中,我们将介绍如何创建不同类型的布局以及如何将部件添加到布局中。
3.1.1 创建水平布局 (QHBoxLayout)
首先,创建一个水平布局并实例化一个QHBoxLayout对象:
#include <QHBoxLayout>QHBoxLayout *hLayout = new QHBoxLayout();
3.1.2 创建垂直布局 (QVBoxLayout)
创建一个垂直布局并实例化一个QVBoxLayout对象:
#include <QVBoxLayout>QVBoxLayout *vLayout = new QVBoxLayout();
3.1.3 创建网格布局 (QGridLayout)
创建一个网格布局并实例化一个QGridLayout对象:
#include <QGridLayout>QGridLayout *gridLayout = new QGridLayout();
3.1.4 创建表单布局 (QFormLayout)
创建一个表单布局并实例化一个QFormLayout对象:
#include <QFormLayout>QFormLayout *formLayout = new QFormLayout();
3.1.5 向布局中添加部件
向布局中添加部件的方法取决于布局类型。对于水平和垂直布局,可以使用addWidget方法:
#include <QPushButton>QPushButton *button1 = new QPushButton("按钮1");hLayout->addWidget(button1); // 向水平布局添加部件
vLayout->addWidget(button1); // 向垂直布局添加部件
对于网格布局,可以使用addWidget方法,并提供行和列参数:
QPushButton *button2 = new QPushButton("按钮2");gridLayout->addWidget(button2, 0, 0); // 将部件添加到第0行,第0列
对于表单布局,可以使用addRow方法,并提供标签和部件参数:
#include <QLabel>
#include <QLineEdit>QLabel *label1 = new QLabel("用户名");
QLineEdit *lineEdit1 = new QLineEdit();formLayout->addRow(label1, lineEdit1); // 向表单布局中添加标签和部件
创建和设置好布局后,将其应用到窗口或部件上以完成布局设置。
3.2 调整部件尺寸和间距 (Adjusting widget size and spacing)
在Qt布局中,我们可以通过调整部件的尺寸、间距以及拉伸系数来优化界面的显示效果。
3.2.1 设置部件间距
使用setSpacing方法可以调整布局中部件之间的间距。例如,为一个水平布局设置20像素的间距:
QHBoxLayout *hLayout = new QHBoxLayout();
hLayout->setSpacing(20);
同样的方法可以应用于其他布局类型。
3.2.2 设置部件尺寸
要调整部件的尺寸,可以使用setFixedSize方法为部件设置固定的宽度和高度。例如,为一个按钮设置固定的尺寸:
#include <QPushButton>QPushButton *button = new QPushButton("按钮");
button->setFixedSize(100, 50); // 设置按钮的宽度为100像素,高度为50像素
3.2.3 设置布局边距
使用setContentsMargins方法可以为布局设置上、下、左、右的边距。例如,为一个水平布局设置边距:
QHBoxLayout *hLayout = new QHBoxLayout();
hLayout->setContentsMargins(10, 20, 10, 20); // 设置上、下、左、右边距分别为10、20、10、20像素
同样的方法可以应用于其他布局类型。
3.2.4 设置拉伸系数
拉伸系数用于在调整窗口大小时,控制布局内部件的大小调整。对于水平和垂直布局,可以使用addStretch方法在部件之间添加一个可拉伸的空间,然后使用setStretch方法设置拉伸系数:
QHBoxLayout *hLayout = new QHBoxLayout();
hLayout->addWidget(button1);
hLayout->addStretch(1); // 添加一个可拉伸的空间
hLayout->addWidget(button2);
hLayout->setStretch(0, 1); // 设置button1的拉伸系数为1
hLayout->setStretch(2, 2); // 设置button2的拉伸系数为2
对于网格布局,可以使用setRowStretch和setColumnStretch方法分别设置行和列的拉伸系数:
QGridLayout *gridLayout = new QGridLayout();
gridLayout->setRowStretch(0, 1); // 设置第0行的拉伸系数为1
gridLayout->setRowStretch(1, 2); // 设置第1行的拉伸系数为2
gridLayout->setColumnStretch(0, 1); // 设置第0列的拉伸系数为1
gridLayout->setColumnStretch(1, 1); // 设置第1列的拉伸系数为1
通过调整部件尺寸、间距和拉伸系数,可以优化界面的布局和显示效果。
3.3 应用布局 (Applying layouts)
创建并设置好布局后,需要将其应用到相应的部件或窗口上以完成布局设置。
3.3.1 应用布局到窗口
要将布局应用到主窗口上,首先创建一个QMainWindow或QWidget对象,然后调用setLayout方法将布局应用到窗口上。例如,为一个QWidget对象应用水平布局:
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QPushButton>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QHBoxLayout *hLayout = new QHBoxLayout();QPushButton *button1 = new QPushButton("按钮1");QPushButton *button2 = new QPushButton("按钮2");hLayout->addWidget(button1);hLayout->addWidget(button2);window.setLayout(hLayout);window.show();return app.exec();
}
3.3.2 应用布局到部件
有时候,我们需要在部件(如QGroupBox)内创建布局。在这种情况下,同样可以使用setLayout方法将布局应用到部件上。例如,为一个QGroupBox对象应用垂直布局:
#include <QGroupBox>
#include <QVBoxLayout>
#include <QPushButton>QGroupBox *groupBox = new QGroupBox("组1");
QVBoxLayout *vLayout = new QVBoxLayout();
QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");vLayout->addWidget(button1);
vLayout->addWidget(button2);
groupBox->setLayout(vLayout);
应用好布局后,可以将部件添加到其他布局或窗口中,以实现嵌套布局和复杂的界面设计。
通过将布局应用到窗口或部件上,可以创建具有灵活排列的用户界面,以满足不同需求。
4.Qt布局的高级技巧 (Advanced Techniques for Qt Layouts)
4.1 嵌套布局 (Nested layouts)
嵌套布局是指将一个布局嵌套在另一个布局中。这种技巧可以帮助我们实现复杂的界面设计。以下是如何使用嵌套布局的示例。
4.1.1 创建嵌套布局
假设我们需要将一个垂直布局和一个水平布局组合在一起。首先,创建两个布局:
QVBoxLayout *vLayout = new QVBoxLayout();
QHBoxLayout *hLayout = new QHBoxLayout();
接下来,向这两个布局中添加部件:
#include <QPushButton>QPushButton *button1 = new QPushButton("按钮1");
QPushButton *button2 = new QPushButton("按钮2");
QPushButton *button3 = new QPushButton("按钮3");vLayout->addWidget(button1);
vLayout->addWidget(button2);
hLayout->addWidget(button3);
4.1.2 嵌套布局
为了将水平布局嵌套到垂直布局中,可以使用addLayout方法:
vLayout->addLayout(hLayout); // 将水平布局嵌套到垂直布局中
4.1.3 应用嵌套布局
最后,将嵌套布局应用到窗口或部件上:
QWidget *window = new QWidget();
window->setLayout(vLayout);
至此,我们已经成功地创建了一个嵌套布局,实现了复杂的界面设计。可以根据需要,继续嵌套更多布局以满足项目需求。
4.2 自适应布局 (Responsive layouts)
自适应布局指的是根据窗口或部件的大小自动调整部件的位置和尺寸,以适应不同尺寸的显示设备。在Qt中,我们可以使用拉伸系数、尺寸策略和尺寸提示等技巧来实现自适应布局。
4.2.1 使用拉伸系数
如前所述,拉伸系数可以用于控制布局内部件的大小调整。设置合适的拉伸系数可以实现布局在调整窗口大小时的自适应变化。例如:
QHBoxLayout *hLayout = new QHBoxLayout();
hLayout->addWidget(button1);
hLayout->addStretch(1); // 添加一个可拉伸的空间
hLayout->addWidget(button2);
hLayout->setStretch(0, 1); // 设置button1的拉伸系数为1
hLayout->setStretch(2, 2); // 设置button2的拉伸系数为2
4.2.2 使用尺寸策略
尺寸策略(QSizePolicy)用于指定部件在调整大小时如何改变尺寸。尺寸策略可以为水平方向和垂直方向分别设置,以实现更灵活的自适应布局。
例如,可以设置一个按钮在水平方向上可伸缩,而在垂直方向上保持固定大小:
#include <QSizePolicy>QPushButton *button = new QPushButton("按钮");
QSizePolicy policy(QSizePolicy::Expanding, QSizePolicy::Fixed);
button->setSizePolicy(policy);
4.2.3 使用尺寸提示
尺寸提示(sizeHint)是部件在布局中的理想尺寸。Qt会根据部件的尺寸提示自动调整布局。如果需要,可以通过重新实现sizeHint方法来自定义部件的尺寸提示:
class CustomWidget : public QWidget {
public:QSize sizeHint() const override {return QSize(100, 50); // 设置尺寸提示为100x50像素}
};
通过组合使用拉伸系数、尺寸策略和尺寸提示,可以实现自适应布局,使得界面在不同尺寸的显示设备上都能保持良好的显示效果。
4.3 自定义布局 (Custom layouts)
虽然Qt提供了丰富的布局类,但有时候我们可能需要创建自定义布局以满足特定需求。为了实现自定义布局,需要从QLayout或其子类派生一个新类,并重新实现相关方法。
4.3.1 创建自定义布局类
首先,创建一个新类并从QLayout或其子类(如QBoxLayout)派生:
#include <QLayout>class CustomLayout : public QLayout {Q_OBJECTpublic:// 自定义构造函数和析构函数CustomLayout(QWidget *parent = nullptr);~CustomLayout() override;
};
4.3.2 重新实现虚函数
为了实现自定义布局,需要重新实现QLayout中的一些虚函数。以下是一些必须实现的虚函数:
addItem(QLayoutItem *item): 向布局中添加一个部件项。count() const: 返回布局中的部件项数量。itemAt(int index) const: 返回指定索引处的部件项。takeAt(int index): 移除并返回指定索引处的部件项。
除了这些必须实现的虚函数,还可以根据需要实现以下可选虚函数:
sizeHint() const: 返回布局的理想尺寸。minimumSize() const: 返回布局的最小尺寸。setGeometry(const QRect &rect): 设置布局的几何形状,即部件的位置和大小。
以下是一个自定义布局类的简单示例:
#include <QLayoutItem>
#include <QList>class CustomLayout : public QLayout {Q_OBJECTpublic:CustomLayout(QWidget *parent = nullptr);~CustomLayout() override;void addItem(QLayoutItem *item) override {itemList.append(item);}int count() const override {return itemList.size();}QLayoutItem *itemAt(int index) const override {return itemList.value(index);}QLayoutItem *takeAt(int index) override {return (index >= 0 && index < itemList.size()) ? itemList.takeAt(index) : nullptr;}protected:QList<QLayoutItem *> itemList;
};
4.3.3 使用自定义布局
创建并实现自定义布局类后,可以像使用Qt内置布局类一样使用它:
CustomLayout *customLayout = new CustomLayout();
customLayout->addWidget(button1);
customLayout->addWidget(button2);
window->setLayout(customLayout);
通过创建自定义布局,可以实现灵活的界面布局设计以满足特定需求。
5.案例分析 (Case Studies)
5.1 桌面应用界面设计 (Desktop application interface design)
在本节中,我们将分析一个简单的桌面应用界面设计案例,展示如何使用Qt布局来实现用户友好的界面。
假设我们正在设计一个文本编辑器,其界面需包括菜单栏、工具栏、文本编辑区域、状态栏以及侧边栏。以下是如何使用Qt布局实现这个界面的步骤:
5.1.1 创建主窗口
首先,创建一个主窗口,这里我们使用QMainWindow类:
#include <QApplication>
#include <QMainWindow>int main(int argc, char *argv[]) {QApplication app(argc, argv);QMainWindow mainWindow;mainWindow.show();return app.exec();
}
5.1.2 添加菜单栏、工具栏和状态栏
接下来,向主窗口添加菜单栏、工具栏和状态栏:
#include <QMenuBar>
#include <QToolBar>
#include <QStatusBar>QMenuBar *menuBar = new QMenuBar();
QToolBar *toolBar = new QToolBar();
QStatusBar *statusBar = new QStatusBar();mainWindow.setMenuBar(menuBar);
mainWindow.addToolBar(toolBar);
mainWindow.setStatusBar(statusBar);
5.1.3 添加文本编辑区域和侧边栏
为了添加文本编辑区域和侧边栏,我们可以使用一个水平布局。首先,创建一个QTextEdit对象作为文本编辑区域,并创建一个QListWidget对象作为侧边栏:
#include <QTextEdit>
#include <QListWidget>QTextEdit *textEdit = new QTextEdit();
QListWidget *sideBar = new QListWidget();
接下来,将这两个部件添加到一个水平布局中:
QHBoxLayout *hLayout = new QHBoxLayout();
hLayout->addWidget(sideBar);
hLayout->addWidget(textEdit);
5.1.4 应用布局
最后,将水平布局应用到一个中心部件上,并将中心部件设置为主窗口的中心部件:
QWidget *centralWidget = new QWidget();
centralWidget->setLayout(hLayout);
mainWindow.setCentralWidget(centralWidget);
至此,我们已经成功地使用Qt布局实现了一个简单的文本编辑器界面。根据需要,可以进一步完善界面,如添加菜单项、工具栏按钮等。
5.2 移动应用界面设计 (Mobile application interface design)
在本节中,我们将分析一个简单的移动应用界面设计案例,展示如何使用Qt布局来实现适合触摸屏操作的用户界面。
假设我们正在设计一个天气应用,其界面需包括顶部导航栏、天气信息卡片以及底部选项卡。以下是如何使用Qt布局实现这个界面的步骤:
5.2.1 创建主窗口
首先,创建一个主窗口,这里我们使用QMainWindow类:
#include <QApplication>
#include <QMainWindow>int main(int argc, char *argv[]) {QApplication app(argc, argv);QMainWindow mainWindow;mainWindow.show();return app.exec();
}
5.2.2 添加顶部导航栏
接下来,向主窗口添加一个顶部导航栏,可以使用QToolBar类并将其作为窗口的顶部部件:
#include <QToolBar>QToolBar *navigationBar = new QToolBar();
mainWindow.addToolBar(navigationBar);
5.2.3 添加天气信息卡片
为了添加天气信息卡片,我们可以使用一个垂直布局。首先,创建多个QFrame对象作为天气信息卡片:
#include <QFrame>QFrame *card1 = new QFrame();
QFrame *card2 = new QFrame();
QFrame *card3 = new QFrame();
接下来,将这些卡片添加到一个垂直布局中:
QVBoxLayout *vLayout = new QVBoxLayout();
vLayout->addWidget(card1);
vLayout->addWidget(card2);
vLayout->addWidget(card3);
5.2.4 添加底部选项卡
向主窗口添加底部选项卡,可以使用QTabWidget类并将其作为窗口的底部部件:
#include <QTabWidget>QTabWidget *bottomTabs = new QTabWidget();
mainWindow.setCentralWidget(bottomTabs);
5.2.5 应用布局
最后,将垂直布局应用到一个中心部件上,并将中心部件添加为底部选项卡的一个选项卡:
QWidget *centralWidget = new QWidget();
centralWidget->setLayout(vLayout);
bottomTabs->addTab(centralWidget, "天气");
至此,我们已经成功地使用Qt布局实现了一个简单的移动应用界面。根据需要,可以进一步完善界面,如添加导航按钮、卡片内容等。
6. Qt布局的实际应用 (Real-world Applications of Qt Layouts)
6.1 跨平台开发 (Cross-platform development)
Qt布局系统是跨平台开发的重要组成部分。使用Qt布局,可以在不同操作系统和设备上实现统一的界面设计,同时保证各个部件之间的相对位置和尺寸适应各种屏幕分辨率。通过适当地组合各种布局和部件,开发人员可以为Windows、macOS、Linux、Android和iOS等多个平台创建具有良好用户体验的应用程序。
6.1.1 适应不同分辨率和屏幕尺寸
Qt布局系统能够自动调整部件的大小和位置,以适应不同分辨率和屏幕尺寸。当用户在高分辨率显示器上运行应用程序时,布局系统会自动缩放部件以适应更大的显示区域。同样,在小屏幕设备上,布局系统会调整部件的大小和位置以确保良好的可读性和可操作性。
6.1.2 充分利用设备特性
在进行跨平台开发时,Qt布局系统还可以帮助开发者充分利用设备的特性。例如,可以使用条件编译或运行时检测来根据设备类型选择不同的布局策略。这样,开发者可以为桌面应用程序创建复杂的多窗口界面,而为触摸屏设备提供更简洁的单窗口界面。
6.2 嵌入式系统 (Embedded systems)
在嵌入式系统开发中,Qt布局同样发挥着重要作用。嵌入式设备通常具有有限的屏幕尺寸和分辨率,因此需要高度优化的界面布局来提供良好的用户体验。Qt布局系统能够帮助开发者轻松创建适用于各种嵌入式设备的界面。
6.2.1 适应各种嵌入式设备
由于嵌入式设备的多样性,它们的屏幕尺寸和分辨率可能会有很大差异。Qt布局系统可以帮助开发者为这些设备创建灵活的界面布局,使得应用程序在各种设备上都能提供一致的用户体验。
6.2.2 节省开发时间和资源
使用Qt布局系统,开发者可以为嵌入式设备快速创建高效的界面布局,无需手动调整每个部件的大小和位置。这样可以大大节省开发时间和资源,让开发者可以集中精力在应用程序的核心功能上。
结论 (Conclusion)
7.1 Qt布局的未来 (The future of Qt layouts)
Qt布局系统作为Qt框架的重要组成部分,将继续为开发者提供高效、灵活和跨平台的界面设计解决方案。随着技术的发展和用户需求的变化,我们可以预见Qt布局在未来会有以下发展趋势:
- 更好地支持高分辨率和多屏幕设备:随着高分辨率显示器和多屏幕设备的普及,Qt布局需要进一步优化,以提供更清晰的视觉效果和更流畅的界面切换。
- 更丰富的动画和交互效果:为了提高用户体验,未来的Qt布局可能会支持更多的动画效果和交互模式,例如过渡动画、触摸手势等。
- 更紧密的集成和扩展性:随着Qt框架的不断发展,布局系统可能会与其他组件(如Qt Quick、Qt 3D等)实现更紧密的集成,同时提供更丰富的扩展接口,方便开发者定制和扩展布局功能。
7.2 如何继续学习 (How to continue learning)
要想更深入地学习和应用Qt布局,可以通过以下途径进行:
- 阅读Qt官方文档:Qt官方文档提供了详细的布局类和方法说明,可以帮助你更准确地理解和使用布局功能。文档地址:https://doc.qt.io/
- 学习教程和案例:在网络上有很多关于Qt布局的教程和案例,可以帮助你学习如何在实际项目中应用布局技巧。例如,你可以查阅Qt官方的示例代码和教程,或者参考第三方网站和博客的教程。
- 参加培训和讨论:加入Qt相关的开发者社区、参加培训课程或线上讨论,可以帮助你了解最新的Qt布局技术和趋势,同时与其他开发者互相学习和交流。
- 实践项目:通过实际项目开发,将所学的Qt布局知识应用到实际问题中,是最好的学习方法。在实践过程中,你可以遇到各种挑战和问题,这将帮助你更深入地理解和掌握Qt布局技术。
相关文章:

Qt布局实战:实现高效、美观的GUI应用程序
Qt布局实战:实现高效、美观的GUI应用程序 引言 (Introduction)1.1 Qt布局简介 (Brief introduction to Qt layouts)1.2 Qt布局的优势 (Advantages of Qt layouts) 2.布局类型 (Layout Types)2.1 水平布局 (QHBoxLayout)2.1.1 创建水平布局2.1.2 向水平布局中添加部件…...

推荐几款项目管理工具,提高你的团队协作效率
如何管理团队才能使团队发挥最大的价值,如果团队缺少协作,就会因为团队的内耗和冲突导致项目无法完成,如何提高团队协作效率呢?我们可以借助团队协作类的项目管理工具。 几个常见的项目管理工具: 1、进度猫 进度猫是…...
)
SQL101 检索每个顾客的名称和所有的订单号(一)
描述 Customers表代表顾客信息含有顾客id cust_id和 顾客名称 cust_name cust_idcust_namecust10andycust1bencust2tonycust22tomcust221ancust2217hex Orders表代表订单信息含有订单号order_num和顾客id cust_id order_numcust_ida1cust10a2cust1a3cust2a4cust22a5cust221…...

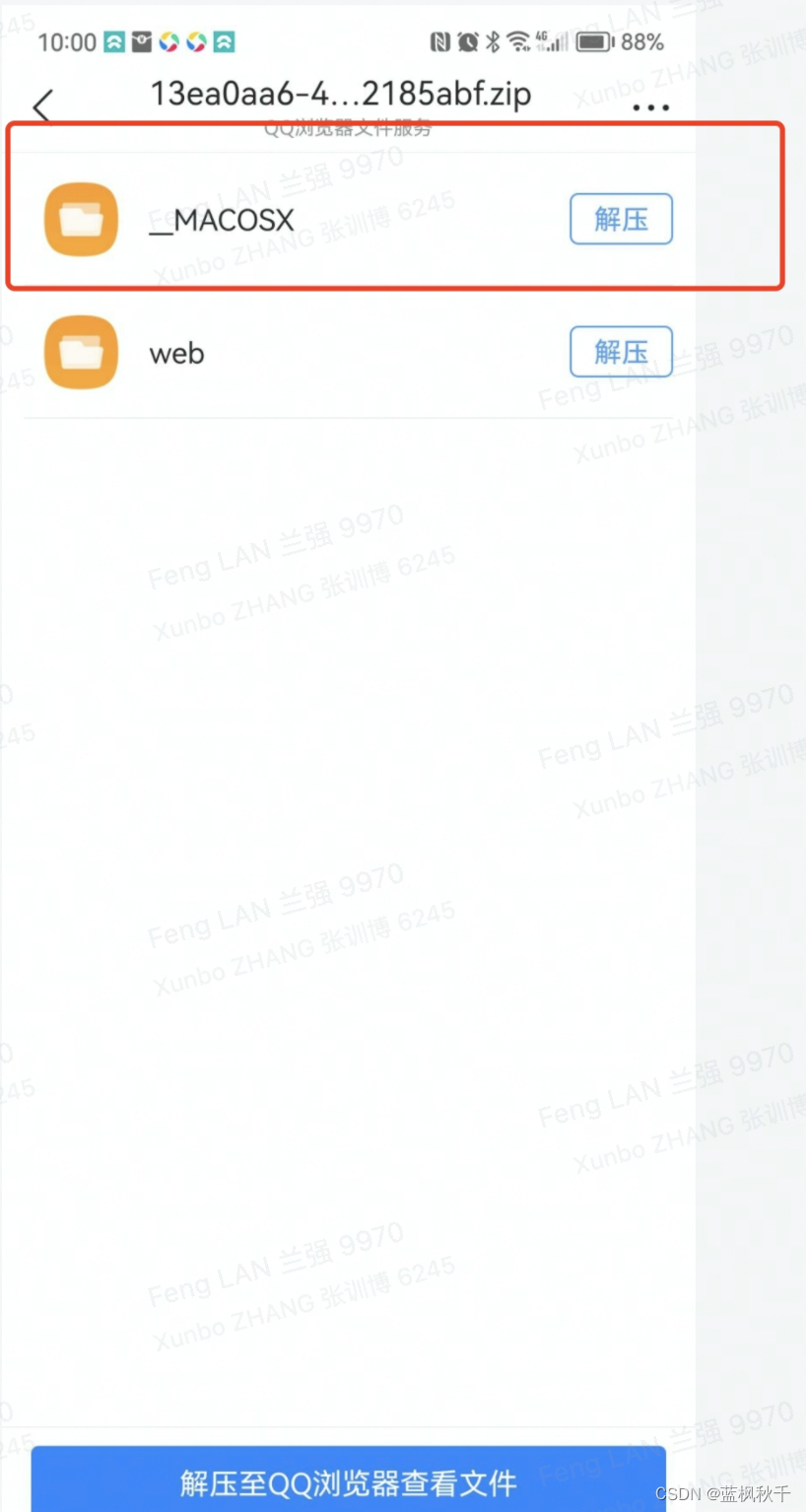
mac压缩文件多了__MACOSX目录问题
文章目录 背景原因解决方案:更换压缩方式分析问题拓展(.DS_Store) 背景 项目中有一个场景,需要把目录压缩为app离线包的zip 但是压缩之后一致打不开,别人上传的zip是好的 原因 如图,我上传的在安卓设备…...

1.17 从0开始学习Unity游戏开发--场景切换
前面的所有文章我们都在一个固定的游戏场景内进行开发,在最开始介绍场景这个概念的时候就已经提及,这个场景可以是一张地图,或者是一个对战房间等等,所以显然这个场景可以有多个,并且可以从一个场景切换到另外一个场景…...
Go格式化统一代码风格)
【golang学习笔记】——(五)Go格式化统一代码风格
我们在入职一家新公司的时候,除了要学习公司的流程规范和规章制度,还会做的一件事情就是进行公司编码规范的学习,基于google的C规范下,做了各自的发散和规范,久而久之就是包罗万象的样子,疲于应付各种规范约…...

CAD转SHP最好的方法 赶快收藏起来吧
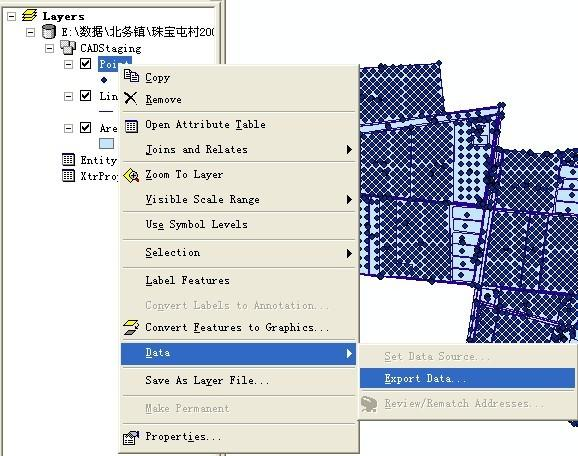
1、利用 ArcToolsbox 工具先将 DWG 文件转为 MDB 通过 CASS 软件生成的 DWG 文件,字段中包含有很多属性内容,所以我们先将 DWG 格式 的文件转换为 MDB 格式,再通过 MDB 转换为 SHP 格式数据进行整理。具体步骤如下: 通过 ArcTool…...

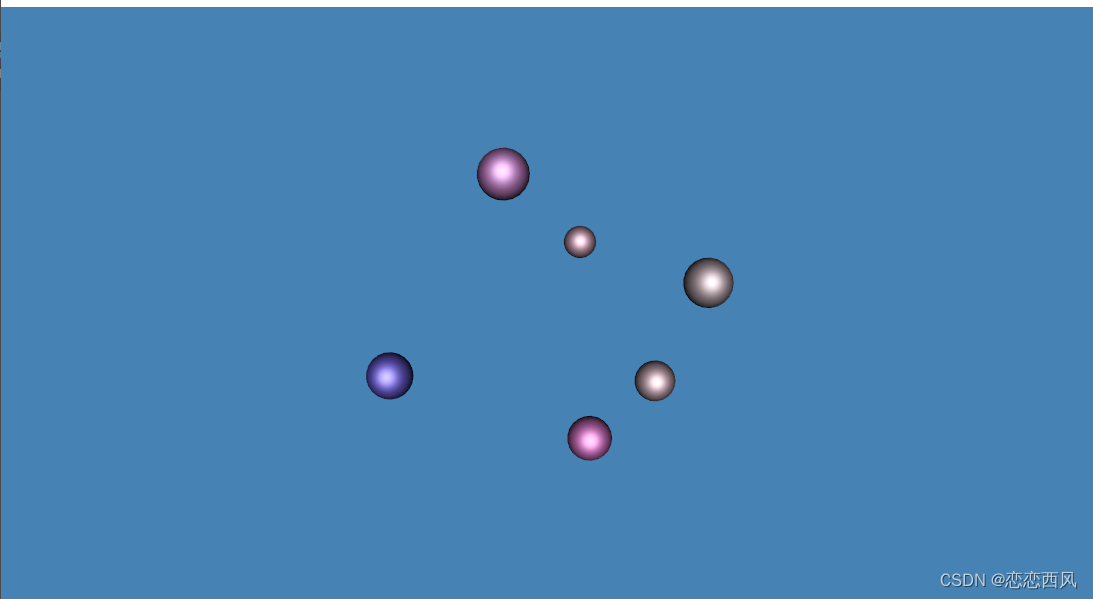
PyQt PyQt5 Python VTK Gui Actor 选中 高亮显示 actor
前言: 本文主要介绍了如何使用Python VTK高亮显示actor,使用Python语言,高亮显示选中的actor。当窗口中的圆球actor被选中时,会变成红色,并且会显示actor三遍面片边缘信息。 效果: VTK VTK,&…...

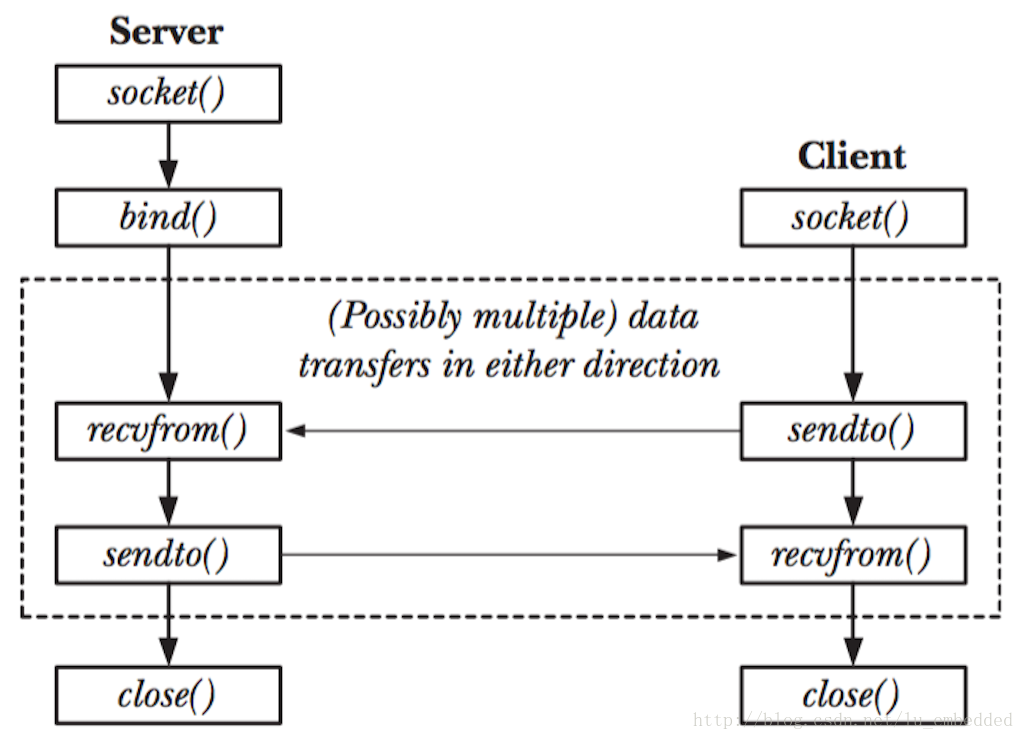
TCP和UDP通信对比
tcp通信流程 服务器: 创建流式套接字 绑定 监听 提取 读写 关闭 客户端: 创建流式套接字 连接 读写 关闭 收发数据: read recv ssize_t recv(int sockfd, void *buf, size_t len, int flags); //flagsMSG_PEEK 读数据不会删除缓冲区的数据 write send ssize_t send(int…...

SpringCloud:ElasticSearch之自动补全
当用户在搜索框输入字符时,我们应该提示出与该字符有关的搜索项,如图: 这种根据用户输入的字母,提示完整词条的功能,就是自动补全了。 因为需要根据拼音字母来推断,因此要用到拼音分词功能。 1.拼音分词器…...

TOOM解析如何搭建一套适合自己的舆情监测系统?完整的实战指南
随着互联网的普及和社交媒体的盛行,人们在网络上的活动越来越多,同时也涌现出大量的信息和舆情。这些信息和舆情在一定程度上会影响社会和个人的发展和进步。因此,舆情监测逐渐成为一项重要的任务。在本篇文章中,我们将为大家介绍…...

技术分享 | OceanBase 手滑误删了数据文件怎么办
作者:张乾 外星人2号,现兼任六位喵星人的资深铲屎官。 本文来源:原创投稿 *爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 手滑误删了数据文件,并且没有可替换的节点时&…...

windows上Git Bash支持常用命令gcc tree zip wget cmake ninja
windows上Git Bash支持常用命令gcc tree zip wget cmake ninja 前言 Git Bash基于MinGW64, 提供了win32下的linux命令环境,如ls、cat、tar等。 但是Git Bash还是缺少一些命令,如gcc、make、tree、zip、wget、cmake、ninja等 1. Git Bash支持其他命令…...

面试题30天打卡-day10
1、String 和 StringBuffer、StringBuilder 的区别是什么? String、StringBuffer、StringBuilder主要的区别在于执行效率和线程安全上。 String:String字符串常量,意味着它是不可变的,导致每次对String都会生成新的String对象&a…...

【python】制作一个简单的界面,有手就行的界面~
目录 前言准备工作试手小案例开始我们今天的案例教学尾语 💝 前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! ttkbootstrap 是一个基于 tkinter 的界面美化库, 使用这个工具可以开发出类似前端 bootstrap 风格的 tkinter 桌面程序。 ttkbootstrap …...

基于RK3568的Linux驱动开发—— GPIO知识点(二)
authordaisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主系列基于RK3568的Linux驱动开发——GPIO知识点(一)_daisy.skye的博客-CSDN博客 查看goio使用情况 cat /sys/kernel/debug/gpio 1|rk3568_r:# cat /sys/kernel/debug/gpio gpiochip0: GPIOs 0-3…...

item_get-获得aliexpress商品详情API的调用参数说明
item_get-获得aliexpress商品详情 aliexpress.item_get 公共参数 名称类型必须描述keyString是调用key(免)(测)(试)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中&…...
】Scrapy框架之全局配置文件settings.py详解)
【Python_Scrapy学习笔记(三)】Scrapy框架之全局配置文件settings.py详解
Scrapy框架之全局配置文件settings.py详解 前言 settings.py 文件是 Scrapy框架下,用来进行全局配置的设置文件,可以进行 User-Agent 、请求头、最大并发数等的设置,本文中介绍 settings.py 文件下的一些常用配置 正文 1、爬虫的项目目录…...

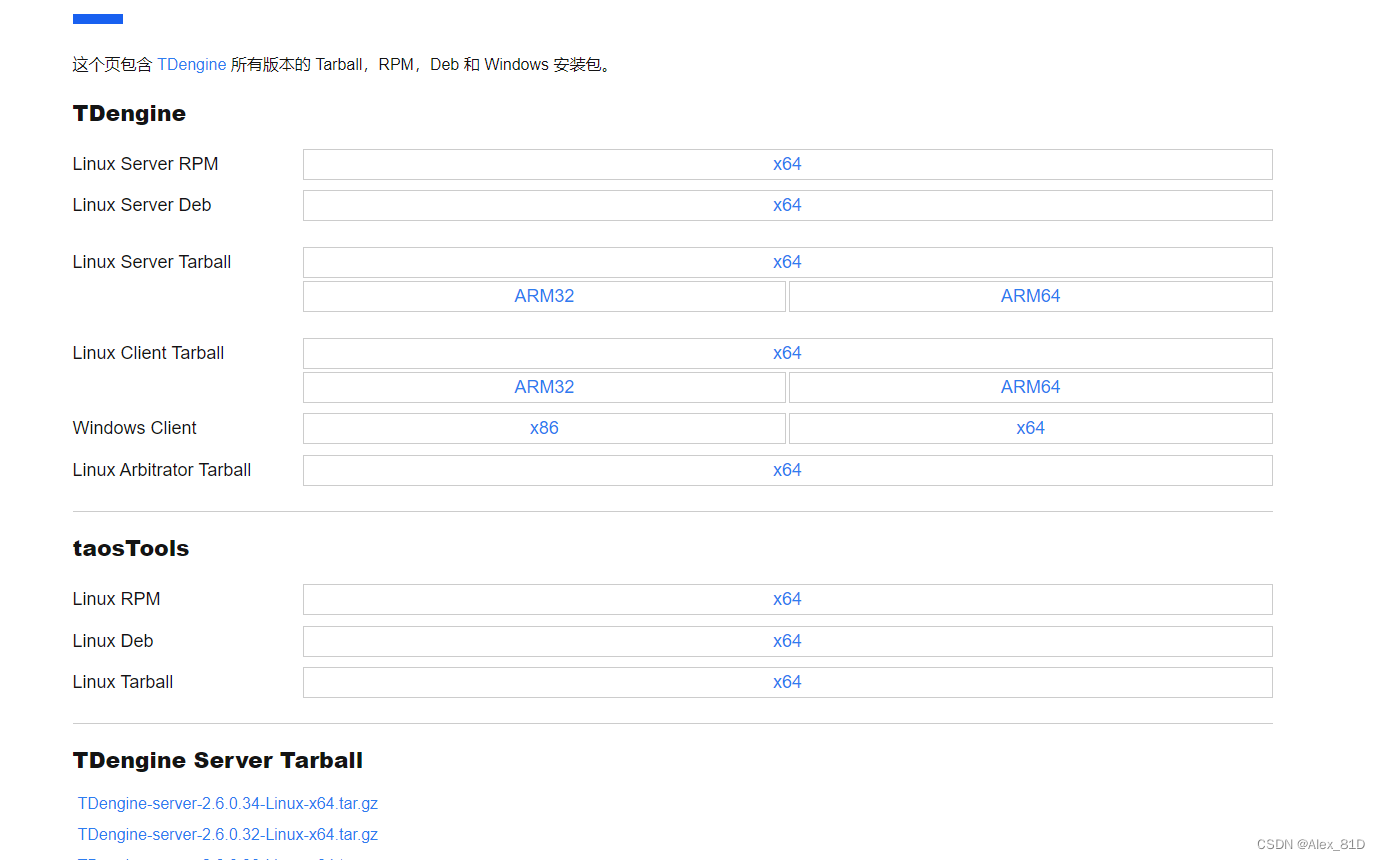
spark读写时序数据库 TDengine 错误总结
最近在用spark读取、写入TDengine 数据库遇到了这样一个问题: JDBCDriver找不到动态链接库(no taos in java.library.path) 我本地都好好的,但是一上服务器写入就会报这个错误,看了很久没有排查出问题,后…...

Web中间件常见漏洞
一、IIS中间组件 1、PUT漏洞 原理:IIS开启了WebDAV,配置了可以写入的权限,造成了任意文件上传漏洞。 防御:关闭webDAV;关闭写入权限 2、短文件名猜解 原理: IIS的短文件名机制,可以暴力破解…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
