【Dom获取属性操作】JavaScript 全栈体系(十)
Web APIs
第四章 操作元素属性
一、操作元素常用属性
- 还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
- 最常见的属性比如: href、title、src 等
- 语法:
- 对象.属性 = 值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="./images/1.webp" alt=""><script>// 1. 获取图片元素const img = document.querySelector('img')// 2. 修改图片对象的属性 对象.属性 = 值img.src = './images/2.webp'img.title = '刘德华的照片'</script>
</body></html>
案例:页面刷新,图片随机更换
- 需求:当我们刷新页面,页面中的图片随机显示不同的图片
- 分析:
- ①:随机显示,则需要用到随机函数
- ②:更换图片需要用到图片的 src 属性,进行修改
- ③:核心思路:
- 获取图片元素
- 随机得到图片序号
- 图片.src = 图片随机路径
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="./images/1.webp" alt=""><script>// 取到 N ~ M 的随机整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}// 1. 获取图片对象const img = document.querySelector('img')// 2. 随机得到序号const random = getRandom(1, 6)// 3. 更换路径img.src = `./images/${random}.webp`</script>
</body></html>
二、操作元素样式属性
- 还可以通过 JS 设置/修改标签元素的样式属性。
- 比如通过 轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置 left 等等
1. 通过 style 属性操作CSS
- 语法:
- 对象.style.样式属性 = 值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成驼峰法box.style.backgroundColor = 'pink'</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
2. 案例:页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background: url(./images/desktop_1.jpg) no-repeat top center/cover;}</style>
</head><body><script>// console.log(document.body)// 取到 N ~ M 的随机整数function getRandom(N, M) {return Math.floor(Math.random() * (M - N + 1)) + N}// 随机数const random = getRandom(1, 10)document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`</script>
</body></html>
3. 操作类名(className) 操作CSS
- 如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
- 语法:
- 元素.className = ‘active’
- 注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title><style>.pink {background: pink;color: hotpink;}</style>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.className = 'pink'</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}.nav {color: red;}.box {width: 300px;height: 300px;background-color: skyblue;margin: 100px auto;padding: 10px;border: 1px solid #000;}</style>
</head><body><div class="nav">123</div><script>// 1. 获取元素const div = document.querySelector('div')// 2.添加类名 class 是个关键字 我们用 classNamediv.className = 'nav box'</script>
</body></html>
注意:
由于class是关键字, 所以使用className去代替
className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
4. 通过 classList 操作类控制CSS
- 为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
- 语法:
- 元素.classList.add(‘类名’) // 追加一个类
- 元素.classList.remove(‘类名’) // 删除一个类
- 元素.classList.toggle(‘类名’) // 切换一个类
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="one"></div><script>// 1.获取元素// let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加// box.classList.add('active')// remove() 移除 类// box.classList.remove('one')// 切换类box.classList.toggle('one')</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;color: #333;}.active {color: red;background-color: pink;}</style>
</head><body><div class="box active">文字</div><script>// 通过classList添加// 1. 获取元素const box = document.querySelector('.box')// 2. 修改样式// 2.1 追加类 add() 类名不加点,并且是字符串// box.classList.add('active')// 2.2 删除类 remove() 类名不加点,并且是字符串// box.classList.remove('box')// 2.3 切换类 toggle() 有还是没有啊, 有就删掉,没有就加上box.classList.toggle('active')</script>
</body></html>
5. 轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
模块:
①:图片会随机变换
②:底部盒子背景颜色和文字内容会变换
③:小圆点随机一个高亮显示
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
③:利用这个随机数字,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// const arr = [1, 3]// arr[0]// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 1. 需要一个随机数 const random = parseInt(Math.random() * sliderData.length)// console.log(sliderData[random])// 2. 把对应的数据渲染到标签里面// 2.1 获取图片const img = document.querySelector('.slider-wrapper img')// 2.2. 修改图片路径 = 对象.urlimg.src = sliderData[random].url// 3. 把p里面的文字内容更换// 3.1 获取pconst p = document.querySelector('.slider-footer p')// 3.2修改pp.innerHTML = sliderData[random].title// 4. 修改背景颜色const footer = document.querySelector('.slider-footer')footer.style.backgroundColor = sliderData[random].color// 5. 小圆点const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)// 让当前这个小li 添加 active这个类li.classList.add('active')</script>
</body></html>
三、操作表单元素属性
- 表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
- 正常的有属性有取值的 跟其他的标签属性没有任何区别
- 获取: DOM对象.属性名
- 设置: DOM对象.属性名 = 新值
- 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示。如果为 true 代表添加了该属性,如果是 false 代表移除了该属性
- 比如:disabled、checked、selected
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>// 1. 获取元素let input = document.querySelector('input')// 2. 取值或者设置值 得到input里面的值可以用 value// console.log(input.value)input.value = '小米手机'input.type = 'password'// 2. 启用按钮let btn = document.querySelector('button')// disabled 不可用 = false 这样可以让按钮启用btn.disabled = false// 3. 勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked = false</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- <input type="text" value="电脑"> --><input type="checkbox" name="" id=""><button>点击</button><script>// 1 获取元素// const uname = document.querySelector('input')// 2. 获取值 获取表单里面的值 用的 表单.value// console.log(uname.value) // 电脑// console.log(uname.innerHTML) innertHTML 得不到表单的内容// 3. 设置表单的值// uname.value = '我要买电脑'// console.log(uname.type)// uname.type = 'password'// 1. 获取const ipt = document.querySelector('input')// console.log(ipt.checked) // false 只接受布尔值ipt.checked = true// ipt.checked = 'true' // 会选中,不提倡 有隐式转换// 1.获取const button = document.querySelector('button')// console.log(button.disabled) // 默认false 不禁用button.disabled = true // 禁用按钮</script>
</body></html>
四、自定义属性
- 标准属性:
- 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如:disabled、checked、 selected
- 自定义属性:
- 在html5中推出来了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div data-id="1" data-spm="不知道">1</div><div data-id="2">2</div><div data-id="3">3</div><div data-id="4">4</div><div data-id="5">5</div><script>const one = document.querySelector('div')console.log(one.dataset.id) // 1console.log(one.dataset.spm) // 不知道</script>
</body></html>
第五章 定时器-间歇函数
一、定时器函数介绍
- 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
- 例如:网页中的倒计时
- 要实现这种需求,需要定时器函数
二、定时器函数基本使用
- 定时器函数可以开启和关闭定时器
1. 开启定时器
- setInterval(函数, 间隔时间)
- 作用:每隔一段时间调用这个函数
- 间隔时间单位是毫秒
2. 关闭定时器

- 一般不会刚创建就停止,而是满足一定条件再停止

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// setInterval(函数, 间隔时间)// setInterval(function () {// console.log('一秒执行一次')// }, 1000)function fn() {console.log('一秒执行一次')}// setInterval(函数名, 间隔时间) 函数名不要加小括号let n = setInterval(fn, 1000)// setInterval('fn()', 1000)console.log(n)// 关闭定时器clearInterval(n)// let m = setInterval(function () {// console.log(11)// }, 2000)// console.log(m)// const num = 10// num = 10// console.log(num)let i = 1setInterval(function () {i++document.write(`${i} `)}, 200)</script>
</body></html>
三、案例:阅读注册协议
需求:按钮60秒之后才可以使用
分析:
①:开始先把按钮禁用(disabled 属性)
②:一定要获取元素
③:函数内处理逻辑
- 秒数开始减
- 按钮里面的文字跟着一起变化
- 如果秒数等于0 停止定时器 里面文字变为 同意 最后 按钮可以点击
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><textarea name="" id="" cols="30" rows="10">用户注册协议欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看</textarea><br><button class="btn" disabled>我已经阅读用户协议(5)</button><script>// 1. 获取元素const btn = document.querySelector('.btn')// console.log(btn.innerHTML) butto按钮特殊用innerHTML// 2. 倒计时let i = 5// 2.1 开启定时器let n = setInterval(function () {i--btn.innerHTML = `我已经阅读用户协议(${i})`if (i === 0) {clearInterval(n) // 关闭定时器// 定时器停了,我就可以开按钮btn.disabled = falsebtn.innerHTML = '同意'}}, 1000)</script>
</body></html>
第六章 综合案例:轮播图定时器版
需求:每隔一秒钟切换一个图片
分析:
①:准备一个数组对象,里面包含详细信息(素材包含)
②:获取元素
③:设置定时器函数
- 设置一个变量++
- 找到变量对应的对象
- 更改图片、文字信息
- 激活小圆点:移除上一个高亮的类名,当前变量对应的小圆点添加类
④:处理图片自动复原从头播放(放到变量++后面,紧挨)
- 如果图片播放到最后一张, 就是大于等于数组的长度
- 则把变量重置为0
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 1. 获取元素 const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')let i = 0 // 信号量 控制图片的张数// 2. 开启定时器// console.log(sliderData[i]) 拿到对应的对象啦setInterval(function () {i++// 无缝衔接位置 一共八张图片,到了最后一张就是 8, 数组的长度就是 8if (i >= sliderData.length) {i = 0}// console.log(i)// console.log(sliderData[i])// 更换图片路径 img.src = sliderData[i].url// 把字写到 p里面p.innerHTML = sliderData[i].title// 小圆点// 先删除以前的activedocument.querySelector('.slider-indicator .active').classList.remove('active')// 只让当前li添加activedocument.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}, 1000)</script>
</body></html>
相关文章:

【Dom获取属性操作】JavaScript 全栈体系(十)
Web APIs 第四章 操作元素属性 一、操作元素常用属性 还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片最常见的属性比如: href、title、src 等语法: 对象.属性 值 <!DOCTYPE html> <html lang"en">&…...

C# 中的多态和虚方法,如何实现多态和使用虚方法?
在 C# 中,多态(Polymorphism)是面向对象编程的基本特性之一,它允许使用不同的对象和方法来执行同一操作。C# 中实现多态的方式主要是通过虚方法和抽象类。 虚方法是一种允许子类覆盖的方法,它的实现是在运行时动态确定…...

R软件使用一些常见的问题
以下均是个人经验摸索的解决办法,使用 Rstudio 执行命令,如有高手能更好地解决问题,还望指教,提前感谢。 问题一: 有些 package 因为编辑得比较早又没有继续更新,所以需要用旧版本的 R 才能正常运行&#…...

为什么需要uboot?
一、先看概念 bootROM:一种固化在芯片内部的只读存储器(ROM),用于启动和初始化系统。BootROM 中通常包含了一些预先编写好的代码,用于完成系统启动前的基本初始化和配置,例如初始化时钟、GPIO控制器、中断…...

Qt布局实战:实现高效、美观的GUI应用程序
Qt布局实战:实现高效、美观的GUI应用程序 引言 (Introduction)1.1 Qt布局简介 (Brief introduction to Qt layouts)1.2 Qt布局的优势 (Advantages of Qt layouts) 2.布局类型 (Layout Types)2.1 水平布局 (QHBoxLayout)2.1.1 创建水平布局2.1.2 向水平布局中添加部件…...

推荐几款项目管理工具,提高你的团队协作效率
如何管理团队才能使团队发挥最大的价值,如果团队缺少协作,就会因为团队的内耗和冲突导致项目无法完成,如何提高团队协作效率呢?我们可以借助团队协作类的项目管理工具。 几个常见的项目管理工具: 1、进度猫 进度猫是…...
)
SQL101 检索每个顾客的名称和所有的订单号(一)
描述 Customers表代表顾客信息含有顾客id cust_id和 顾客名称 cust_name cust_idcust_namecust10andycust1bencust2tonycust22tomcust221ancust2217hex Orders表代表订单信息含有订单号order_num和顾客id cust_id order_numcust_ida1cust10a2cust1a3cust2a4cust22a5cust221…...

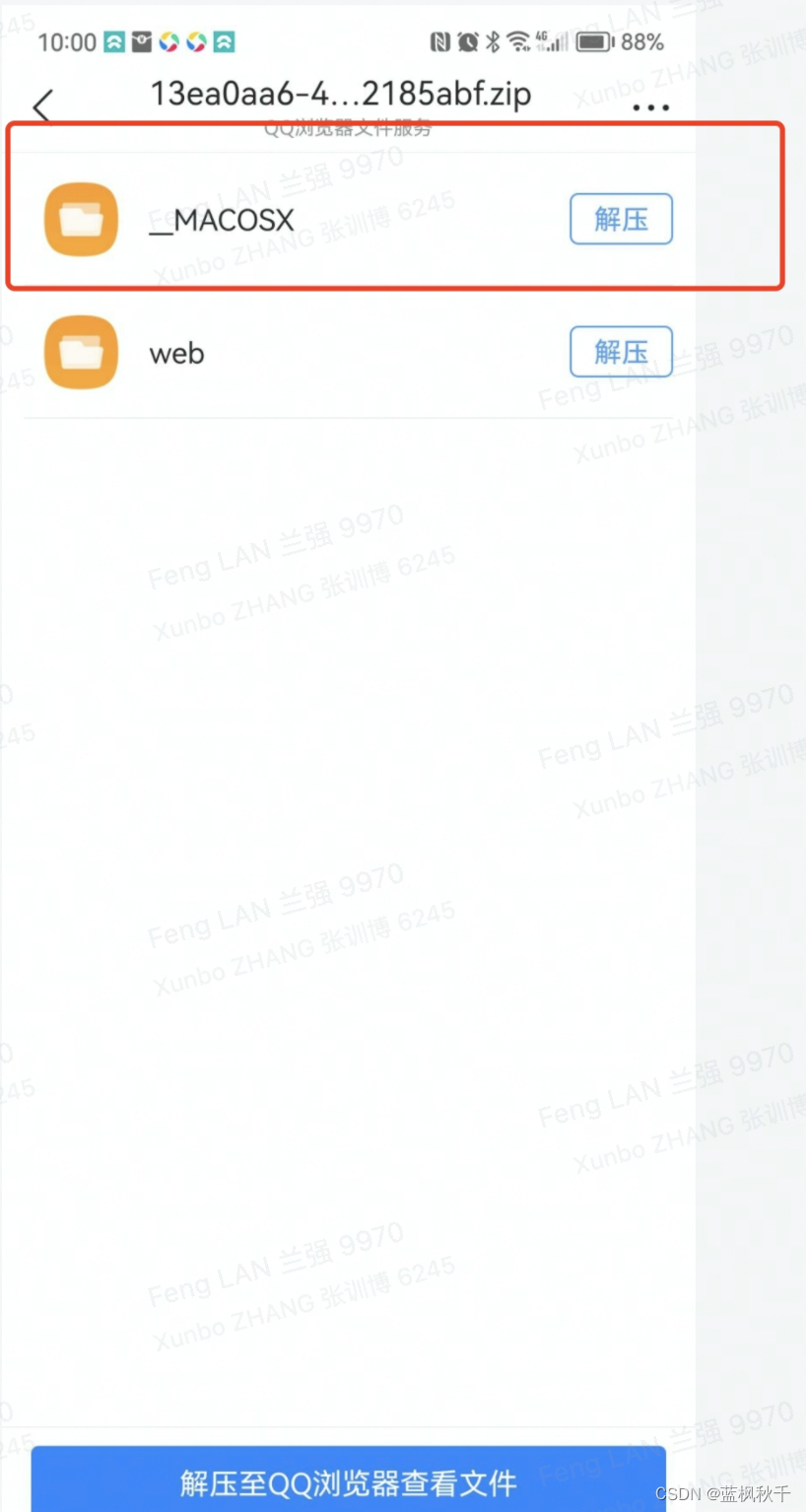
mac压缩文件多了__MACOSX目录问题
文章目录 背景原因解决方案:更换压缩方式分析问题拓展(.DS_Store) 背景 项目中有一个场景,需要把目录压缩为app离线包的zip 但是压缩之后一致打不开,别人上传的zip是好的 原因 如图,我上传的在安卓设备…...

1.17 从0开始学习Unity游戏开发--场景切换
前面的所有文章我们都在一个固定的游戏场景内进行开发,在最开始介绍场景这个概念的时候就已经提及,这个场景可以是一张地图,或者是一个对战房间等等,所以显然这个场景可以有多个,并且可以从一个场景切换到另外一个场景…...
Go格式化统一代码风格)
【golang学习笔记】——(五)Go格式化统一代码风格
我们在入职一家新公司的时候,除了要学习公司的流程规范和规章制度,还会做的一件事情就是进行公司编码规范的学习,基于google的C规范下,做了各自的发散和规范,久而久之就是包罗万象的样子,疲于应付各种规范约…...

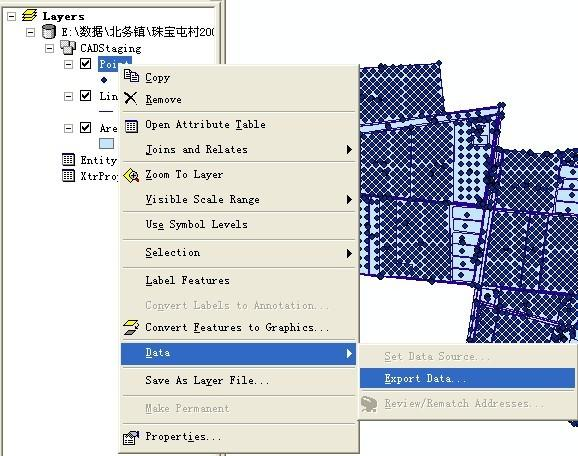
CAD转SHP最好的方法 赶快收藏起来吧
1、利用 ArcToolsbox 工具先将 DWG 文件转为 MDB 通过 CASS 软件生成的 DWG 文件,字段中包含有很多属性内容,所以我们先将 DWG 格式 的文件转换为 MDB 格式,再通过 MDB 转换为 SHP 格式数据进行整理。具体步骤如下: 通过 ArcTool…...

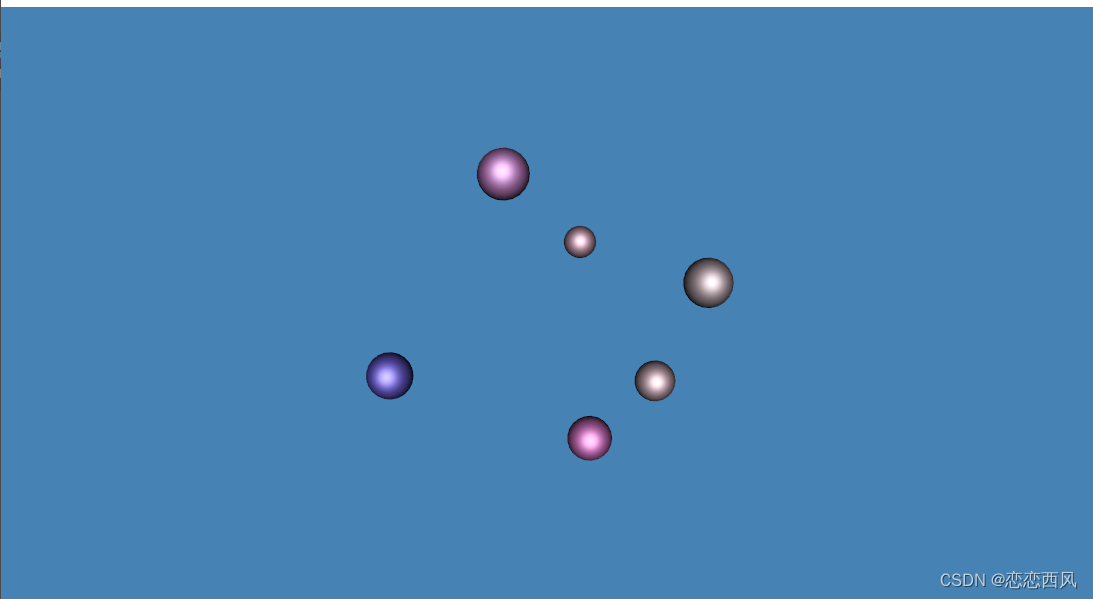
PyQt PyQt5 Python VTK Gui Actor 选中 高亮显示 actor
前言: 本文主要介绍了如何使用Python VTK高亮显示actor,使用Python语言,高亮显示选中的actor。当窗口中的圆球actor被选中时,会变成红色,并且会显示actor三遍面片边缘信息。 效果: VTK VTK,&…...

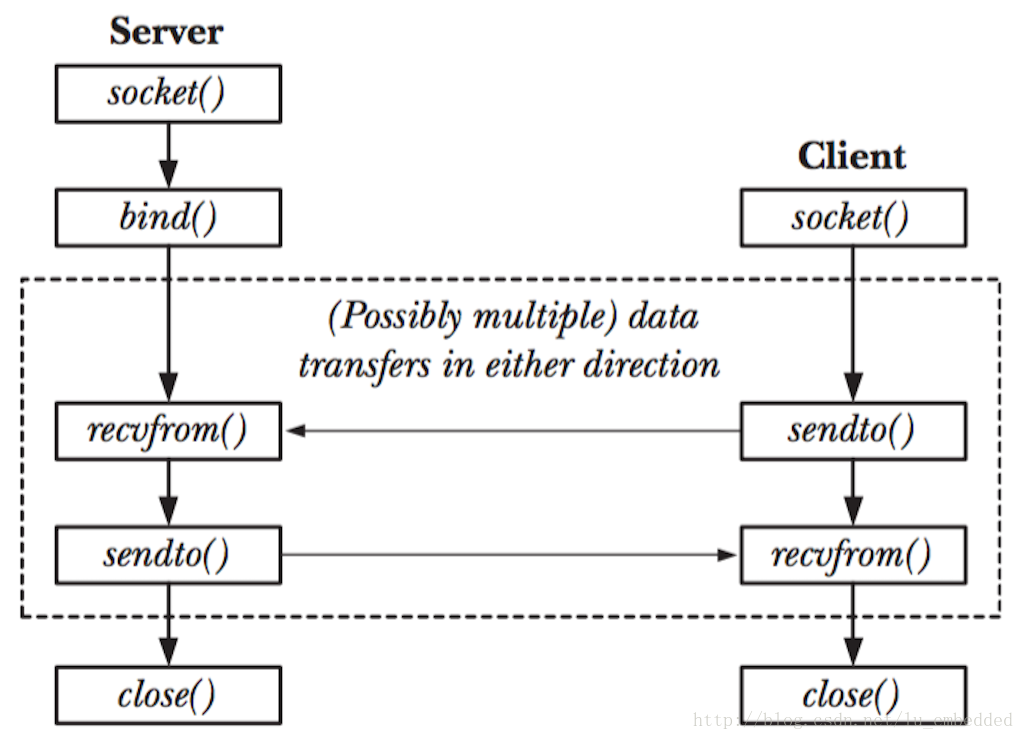
TCP和UDP通信对比
tcp通信流程 服务器: 创建流式套接字 绑定 监听 提取 读写 关闭 客户端: 创建流式套接字 连接 读写 关闭 收发数据: read recv ssize_t recv(int sockfd, void *buf, size_t len, int flags); //flagsMSG_PEEK 读数据不会删除缓冲区的数据 write send ssize_t send(int…...

SpringCloud:ElasticSearch之自动补全
当用户在搜索框输入字符时,我们应该提示出与该字符有关的搜索项,如图: 这种根据用户输入的字母,提示完整词条的功能,就是自动补全了。 因为需要根据拼音字母来推断,因此要用到拼音分词功能。 1.拼音分词器…...

TOOM解析如何搭建一套适合自己的舆情监测系统?完整的实战指南
随着互联网的普及和社交媒体的盛行,人们在网络上的活动越来越多,同时也涌现出大量的信息和舆情。这些信息和舆情在一定程度上会影响社会和个人的发展和进步。因此,舆情监测逐渐成为一项重要的任务。在本篇文章中,我们将为大家介绍…...

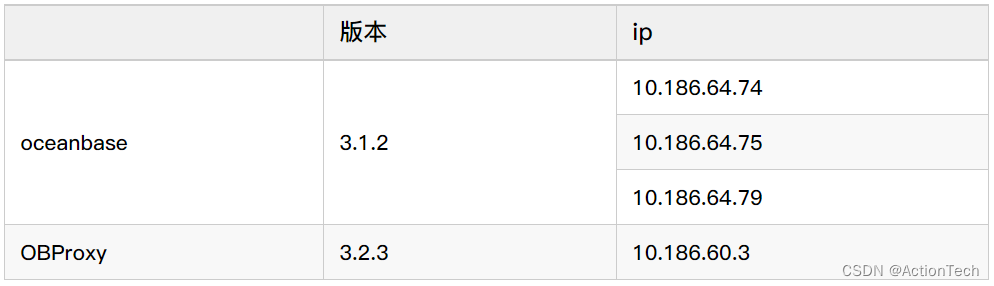
技术分享 | OceanBase 手滑误删了数据文件怎么办
作者:张乾 外星人2号,现兼任六位喵星人的资深铲屎官。 本文来源:原创投稿 *爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编并注明来源。 手滑误删了数据文件,并且没有可替换的节点时&…...

windows上Git Bash支持常用命令gcc tree zip wget cmake ninja
windows上Git Bash支持常用命令gcc tree zip wget cmake ninja 前言 Git Bash基于MinGW64, 提供了win32下的linux命令环境,如ls、cat、tar等。 但是Git Bash还是缺少一些命令,如gcc、make、tree、zip、wget、cmake、ninja等 1. Git Bash支持其他命令…...

面试题30天打卡-day10
1、String 和 StringBuffer、StringBuilder 的区别是什么? String、StringBuffer、StringBuilder主要的区别在于执行效率和线程安全上。 String:String字符串常量,意味着它是不可变的,导致每次对String都会生成新的String对象&a…...

【python】制作一个简单的界面,有手就行的界面~
目录 前言准备工作试手小案例开始我们今天的案例教学尾语 💝 前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! ttkbootstrap 是一个基于 tkinter 的界面美化库, 使用这个工具可以开发出类似前端 bootstrap 风格的 tkinter 桌面程序。 ttkbootstrap …...

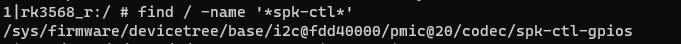
基于RK3568的Linux驱动开发—— GPIO知识点(二)
authordaisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主系列基于RK3568的Linux驱动开发——GPIO知识点(一)_daisy.skye的博客-CSDN博客 查看goio使用情况 cat /sys/kernel/debug/gpio 1|rk3568_r:# cat /sys/kernel/debug/gpio gpiochip0: GPIOs 0-3…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
