前端面试题之性能优化大杂烩
主要内容为下面几大类:移动端、图片、JavaScript、css、html、页面内容、服务器、cookie。
移动端性能优化:
-
保持单个文件小于25KB
移动网站页面要求下载资源,如果文件过大,会大大减慢页面加载速度。 -
打包内容为分段multipart文档
由于HTTP请求每一次都会执行三次握手,每次握手都会消耗较多的时间。使用multipart,实现了多文件同时上传,可用一个HTTP请求获取多个组件。
图片优化:
-
CSS sprites
俗称 CSS 精灵、雪碧图,雪花图等。即将多张小图片合并成一张图片,达到减少 HTTP 请求的一种解决方案。可通过 CSS中的background 属性访问图片内容。这种方案同时还可以减少图片总字节数,节省命名词汇量。 -
压缩图片
图片占据资源极大,因此尽量避免使用多余的图片,使用时选择最合适的格式大小,然后使用智图压缩,同时在代码中用Srcset来按需显示。(切记不要过分压缩 可能会导致图片迷糊) -
尽量避免重设图片大小
重设图片大小是指在页面、CSS、JavaScript等中多次重置图片大小,多次重设图片大小会引发图片的多次重绘,影响性能。 -
图片尽量避免使用DataURL
DataURL图片没有使用图片的压缩算法文件会变大,并且要解码后再渲染,加载慢耗时长。 -
图片懒加载
图片对页面加载速度影响非常大。比如,当一个页面内容比较多的时候,加载速度就会大大的降低,极大的影响到用户体验 。更有甚者,一个页面可能会有几百个图片,但是页面上仅仅只显示前几张图片,那其他的图片是否可以晚点加载用于提高性能。具体可见 >>
JavaScript相关优化
-
把脚本放在页面底部
放在前面js加载会造成阻塞,影响后面dom的加载 -
使用外部JavaScript和CSS
在现实环境中使用外部文件通常会产生较快的页面,因为 JavaScript 和 CSS 有机会被浏览器缓存起来。对于内联的情况,由于 HTML 文档通常不会被配置为可以进行缓存的,所以每次请求 HTML 文档都要下载 JavaScript 和 CSS。所以,如果 JavaScript 和 CSS 在外部文件中,浏览器可以缓存它们,HTML 文档的大小会被减少而不必增加 HTTP 请求数量。 -
压缩JavaScript和CSS
压缩文件是为了降低网络传输量,减少页面请求的响应时间。 -
减少DOM操作
操作dom会产生几种动作,极大的影响渲染的效率。其中layout(布局)和paint(绘制)是最大的。 -
js开销缩短解析时间
开销:加载-》解析和编译-》执行
js的解析和编译,执行要花很长时间(谷歌开发工具中的performance中可以查看。选中main主线程中的某一段。)
解决方案:- 代码拆分按需加载
- tree shaking代码减重
- 避免长任务
- requestAnimationFrame和repuestIdleCallback进行时间调度
-
v8编译原理(代码优化)
- 解析js代码成抽象语法树-》字节码-》机器码
编译过程会进行优化
运行时可能会发生反优化 - v8内部优化
脚本流:边下载边解析
字节码缓存:常用的字节码会存起来(这个文件用到其他的文件也用到的参数)
函数懒解析:先解析用到的 - 对象优化(迎合v8进行优化)
保证对象初始化顺序一致(对象初始化时v8会生成隐藏属性以便后续复用并且是按照顺序排序的)
不要直接赋值对象新属性(追加的属性需要通过描述数组间接查找)
使用数组代替类数组(v8会对数组进行优化)比如先将类数组转化成数组
避免读取数组越界(比如for循环多查找1个下标会照成性能相差6倍)
- 解析js代码成抽象语法树-》字节码-》机器码
造成undefined和数字比较
数组也是对象,当找不到对应下标的时候回沿着原型链向上找造成额外开销
业务上无效
- js内存,避免造成内存泄漏
通过变量是否能被访问到来判断内存是否释放。
- 局部变量: 函数执行完没有闭包引用会被标记回收
- 全局变量: 直到浏览器被卸载页面释放
- 回收机制:
引用计数:每调用一次加一,当计数为0的时候进行回收。缺点是不能解决循环引用(例如a对象依赖于b对象,标记清除(垃圾回收): 从根节点去访问,当访问到不能被访问的对象就进行标记然后进行垃圾回收。(当a对象
解决:避免意外的全局变量;避免反复运行引发的闭包;避免脱离的dom元素没有被回收(所以react有ref这个api)。
CSS 相关优化
- 把样式表放在标签中
css放在head标签中比css放在body标签尾部少了一次构建RenderTree, 一次计算布局和一次渲染网页, 因此性能会更好。 - 不要使用CSS样式表
- 使用替代@import
- 不要使用filter
- 避免元素类型转化(数组中放多种类型不利于v8引擎优化代码)
- 降低css对渲染的阻塞(按需加载,放在dom前面加载)
- 利用pu完成动画(前面讲到的复合)
- 使用contain进行优化(优化强度大。例如: contan:layout告诉浏览器这个节点内部的子元素和外面的使用font-display进行优化:让文字更早的显示在页面上,减轻文字闪动的问题
html 相关优化
- 减少iframes使用
- 压缩空白符
- 避免嵌套层次太深
- 避免使用table布局
- 减少没必要的注释
- 删除元素默认属性(比如默认checkbox等)
开发内容相关优化
- 减少HTTP请求数
- 减少DNS重定向
- 缓存AJax请求
- 延迟加载
- 预加载
- 减少DOM元素的数量
- 划分内容到不同域名
- 尽量减少使用iframe
- 避免404错误
服务器相关优化
- 使用CDN
- 添加Expires或Cache-Control响应头
- 启用Gzip
- 配置Etag
- 尽早输出缓冲
- Ajax请求使用GET方法
- 避免图片src为空
- 传输加载优化
服务器启用gzip - keep Alive(持久TCP连接)
keepalive_requests 100;请求100次后开启http的keepAlive有keepalive_timeout 65;65秒后关闭。 - http缓存
最好是用no-cache(要用的时候需要在服务器那边Etag验证下) - service workers
- 加速重复访问
- 离线支持
Cookie相关优化
- 减少cookie大小
- 静态资源使用无cookie域名
首屏加载优化
- 资源压缩、传输压缩、代码拆分、tree shaking、http缓存
- 路由懒加载、预渲染、inlineCss、虚拟列表
- prefetch和preload调整加载顺序js内存管理
相关文章:

前端面试题之性能优化大杂烩
主要内容为下面几大类:移动端、图片、JavaScript、css、html、页面内容、服务器、cookie。 移动端性能优化: 保持单个文件小于25KB 移动网站页面要求下载资源,如果文件过大,会大大减慢页面加载速度。 打包内容为分段multipart文…...

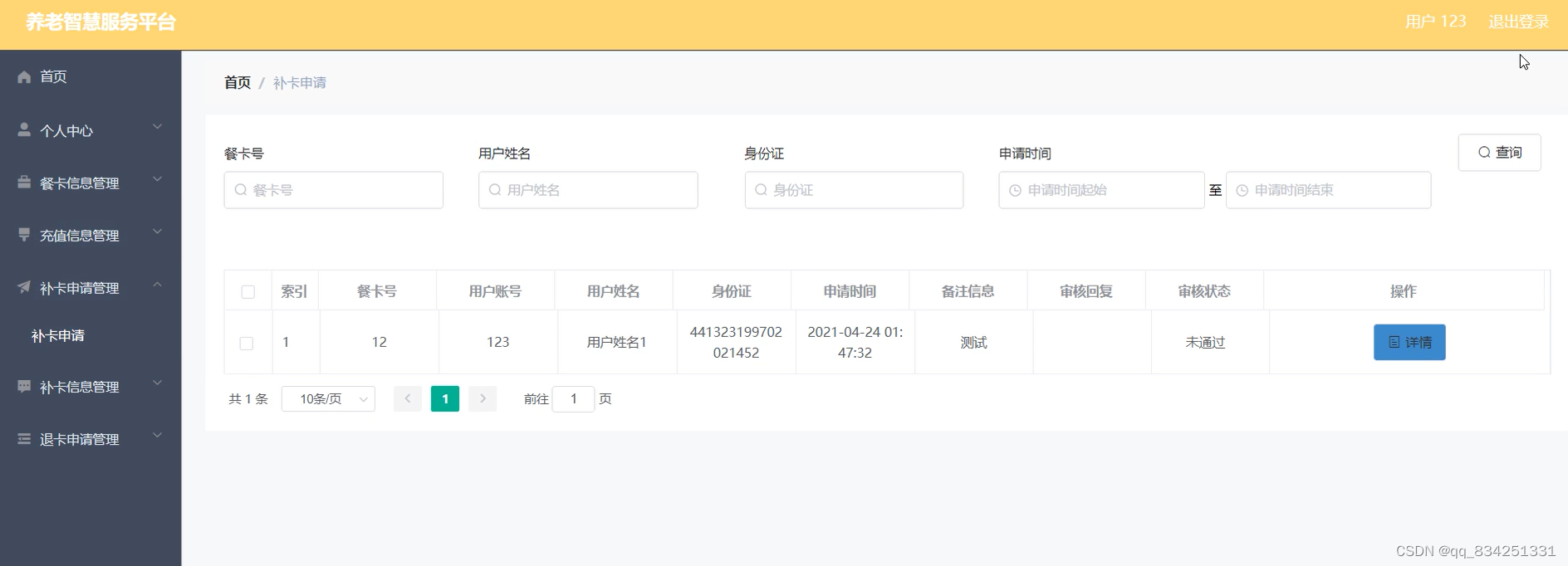
SpringBoot+Vue实现养老智慧服务平台
文末获取源码 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏…...

tigervnc2023
sudo apt-get install tigervnc-standalone-server 配置用户 /etc/tigervnc/vncserver.users :1user1 :2user2 :3user3 全局配置 /etc/tigervnc/vncserver-config-defaults $localhost"no"; $geometry "1920x1200"; 分别进入user1 user2 user3 用户…...

智能三子棋(人机大战)—— 你会是最终赢家吗?万字讲解让你实现与自己对弈
魔王的介绍:😶🌫️一名双非本科大一小白。魔王的目标:🤯努力赶上周围卷王的脚步。魔王的主页:🔥🔥🔥大魔王.🔥🔥🔥 ❤️…...

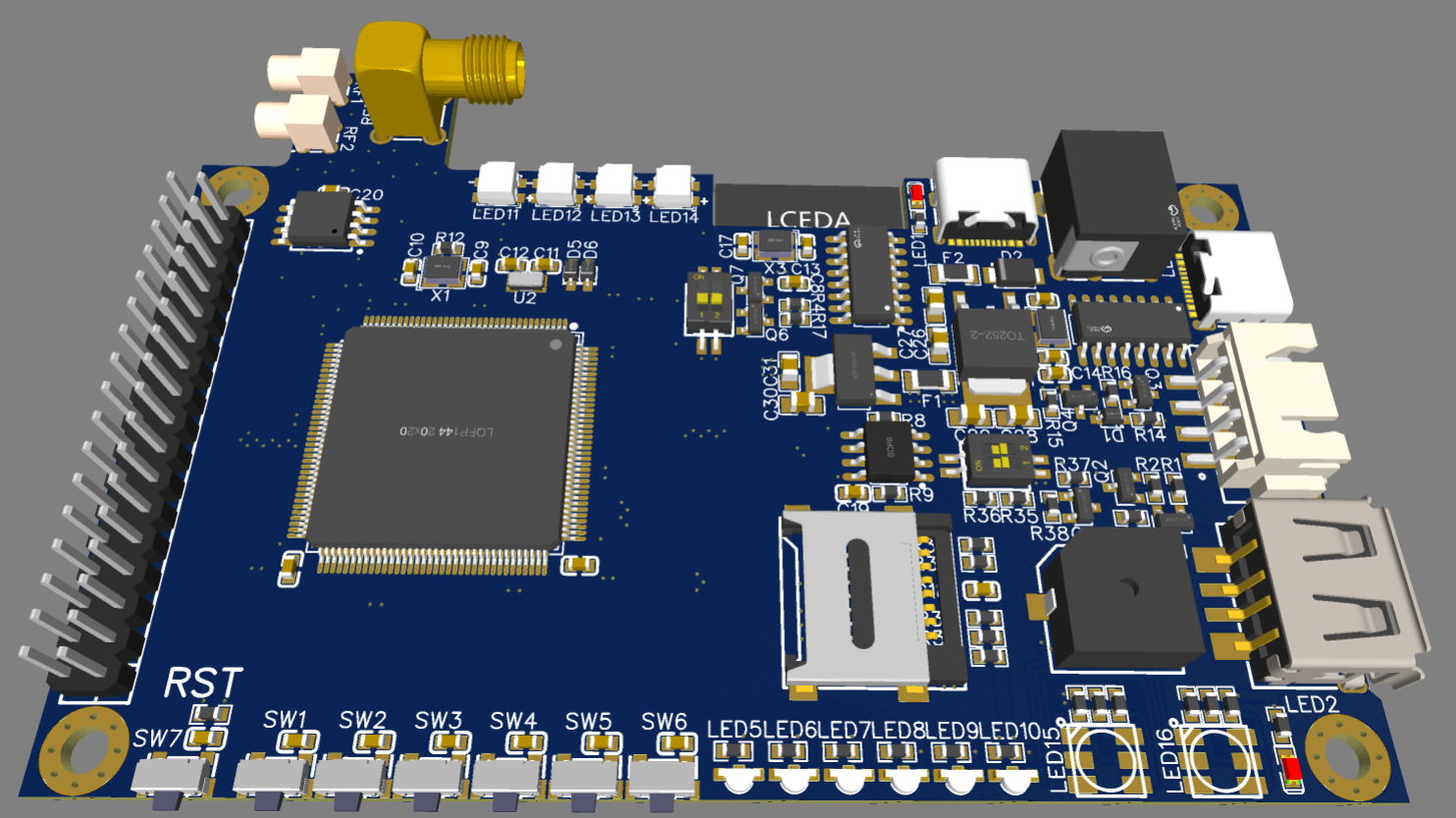
【自制开发板】自制STM32F407开发板(含TFT 8080串口屏幕接口)
【2023 年 2 月 14 日】 许久没有更新,最近做了个小开发板玩了玩。更新一下吧,作为记录!! 主要是象试一下LVGL在STM32上的应用,所以开发板的大小都是基于屏幕大小来设计的。 分享出来,给大家一个板子结构…...

openvino yolov5/ssd 实时推流目标检测在html上显示
安装ffmepg并添加到环境变量中,流媒体使用m7s 运行效果 SSD:检测在10ms左右,yolov5在100ms左右 app.py #!/usr/local/bin/python3 # encodin: utf-8import subprocess import threading import time import cv2 import osfrom OpenVinoYoloV…...

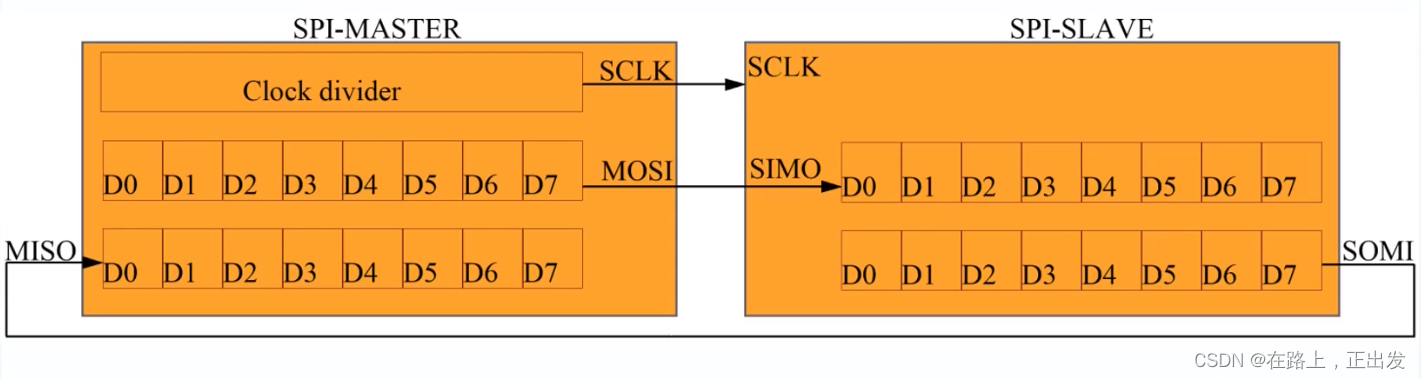
基于FPGA的 SPI通信 设计(1)
引言 低速通信目前搞过 UART串口通信、IIC通信。其实 SPI 也算是中低速(有时也可以用作高速通信)串行通信的范畴,但是一直还没真正实现过,所以此系列就 SPI的协议以及FPGA设计作几篇博客记录。欢迎订阅关注~ SPI 标准协议 x1模式…...

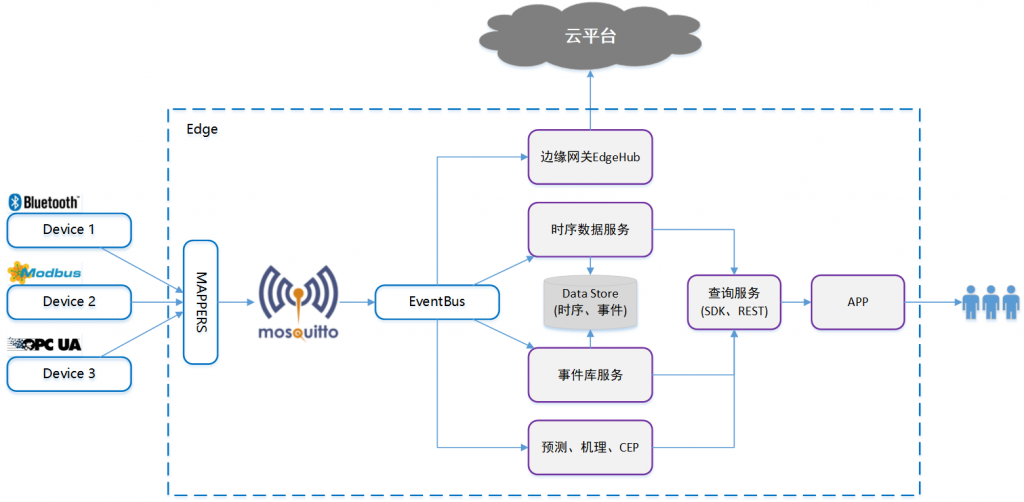
为什么西门子、美的等企业这样进行架构升级,看看改造效果就知道了
在工业领域, 生产、测试、运行阶段都可能会产生大量带有时间戳的传感器数据,这都属于典型的时序数据。时序数据主要由各类型实时监测、检查与分析设备所采集或产生,涉及制造、电力、化工、工程作业等多个行业,具备写多读少、量非常…...

open3d点云配准函数registration_icp
文章目录基本原理open3d调用绘图基本原理 ICP, 即Iterative Closest Point, 迭代点算法。 ICP算法有多种形式,其中最简单的思路就是比较点与点之间的距离,对于点云P{pi},Q{qi}P\{p_i\}, Q\{q_i\}P{pi},Q{qi}而言,如果二者是同一目标&am…...

HTML编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文HTML编码规范。 1. 缩进与换行 【建议】 使用 2 个空格作为一个缩进层级,不允许使用tab字符 解释: 具体项目,可以使用2个空格,也可以使用…...

PDF SDK for Linux 8.4.2 Crack
PDF SDK for Linux 是适用于任何 Linux 企业或云应用程序的强大解决方案,非常适合需要完全可定制的 PDF 查看器或后端流程的任何 Linux 开发人员。 将 Foxit PDF SDK 嵌入到基于 Linux 的应用程序中非常容易。只需打开您最喜欢的 Linux IDE,复制您需要的…...

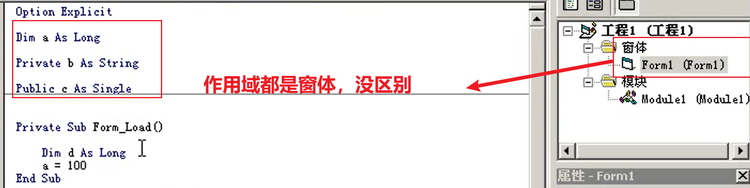
vb 模块和作用域的关系
模块在VB中有三种类型的模块,分别是窗体模块、标准模块和类模块。窗体模块窗体模块中包含了窗体以及窗体中所有控件的事件过程,文件扩展名为(*.frm),窗体文件中不仅包含窗体对象的外观设计,也包含窗体模块(…...

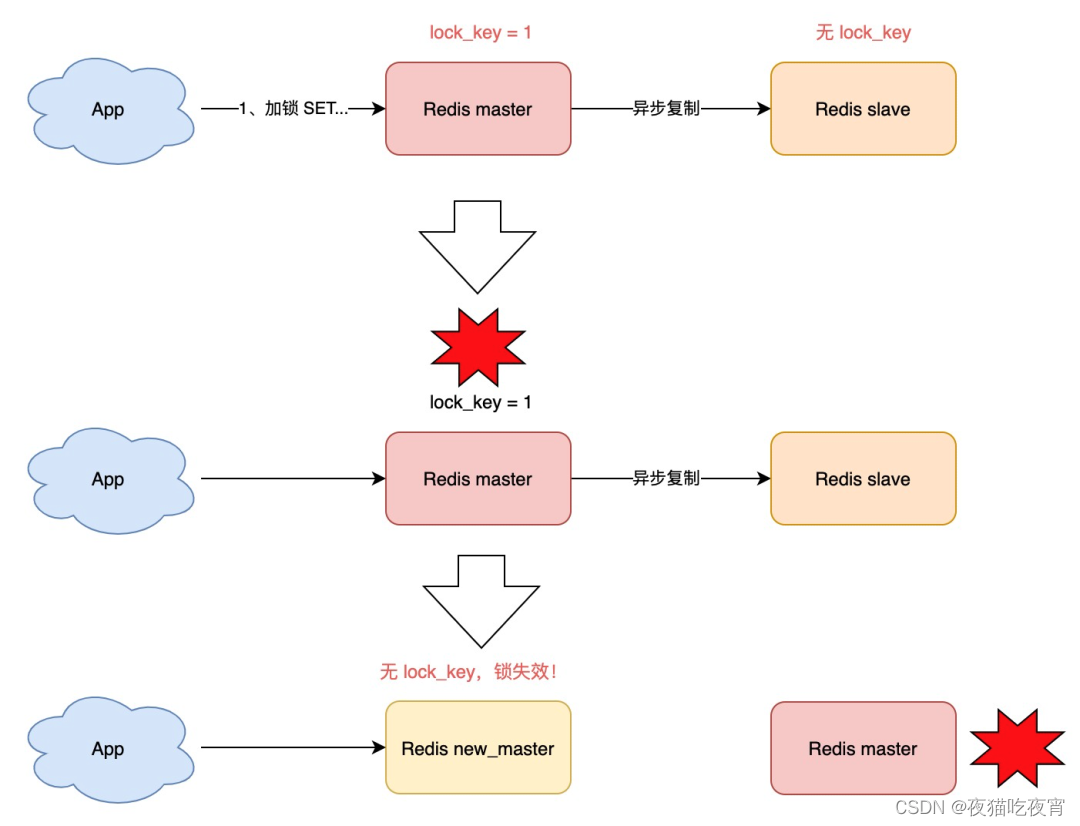
Redis分布式锁
一、背景 与分布式锁相对应的是「单机锁」,我们在写多线程程序时,避免同时操作一个共享变量产生数据问题,通常会使用一把锁来「互斥」,以保证共享变量的正确性,其使用范围是在「同一个进程」中。单机环境下࿰…...

京东前端经典面试题整理
img的srcset属性的作⽤? 响应式页面中经常用到根据屏幕密度设置不同的图片。这时就用到了 img 标签的srcset属性。srcset属性用于设置不同屏幕密度下,img 会自动加载不同的图片。用法如下: <img src"image-128.png" srcset&qu…...

django+mysql实现一个简单的web登录页面
目录 一、使用pyacharm创建一个django项目 二、启动django项目验证 三、配置mysql数据库 1、本地安装mysql数据库 1)安装mysql数据库 2)自己创建一个数据库 2、安装 pymysql 3、配置mysql数据库 1)在项目同名包下的_init_.py里面添加…...

python cartopy手动导入地图数据绘制底图/python地图上绘制散点图:Downloading:warnings/散点图添加图里标签
……开学回所,打开电脑spyder一看一脸懵逼,简直不敢相信这些都是我自己用过的代码,想把以前的自己喊过来科研了() 废话少说,最近写小综述论文,需要绘制一个地图底图+散点图ÿ…...

JavaScript中常用的数组方法
在日常开发中,我们会接触到js中数组的一些方法,这些方法对我们来说,可以很便利的达到我们想要的结果,但是因为方法比较多,有些方法也不常用,可能会过一段时间就会忘记,那么在这里我整理了一些数…...

磁疗为什么“没效果”?原来真相是这样!
很多人磁疗之后, 总爱迫不及待问一个问题: “这个多长时间见效啊?” …… 还有些人几天没有效果, 就果断下结论: “这东西没用!” …… 有不少人错误地把磁疗等同于“药品”一样看待,总觉得…...

【直击招聘C++】5.1函数模板
5.1函数模板一、要点归纳1.定义函数模板2.实例化函数模板3.重载模板函数4.函数调用的匹配顺序一、要点归纳 1.定义函数模板 定义函数模板的一般格式如下: template<类型形参表> 返回类型 函数名(形参表) {函数体; }例如以…...

谈谈Java多线程离不开的AQS
如果你想深入研究Java并发的话,那么AQS一定是绕不开的一块知识点,Java并发包很多的同步工具类底层都是基于AQS来实现的,比如我们工作中经常用的Lock工具ReentrantLock、栅栏CountDownLatch、信号量Semaphore等,而且关于AQS的知识点…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
